2019 年不可忽视的 11 大网站设计趋势
已发表: 2019-06-06网站设计趋势总是在变化。 特别是涉及图形,当然还有您的网站、博客或社交媒体资料的外观。 每个人都想成为原创的、卓越的。 而且,这里是当前 2019 年流行的顶级网页设计趋势。
网站设计趋势和技术有了显着进步。 最近开发的网站展示了前沿的设计理念,确保了美学元素的维护和其他功能的引入,包括视频内容、微交互和语音支持界面。 就像时尚一样,这些进步会随着时间的流逝而过时,并被不同的现代风格所取代。 2019 年引入了前沿、创意和干净的风格。
2019 年的一些最佳网页设计趋势包括:
- 1.价值设计
- 2. 3D插图在
- 3.更多的混沌元素,鲜艳的色彩
- 4.怀旧/复古设计美学
- 5. 动画 GIF
- 6. 有趣的光标
- 7. 破碎的网格和不对称的布局
- 8. 空格的使用
- 9. 突破排版的界限
- 10. 有目的的讲故事
- 11.自然形状
- 结论
1.价值设计
最近的网页设计进步集中在创造价值元素上。 网站的开发具有价值属性,这需要应用原则性思维过程而不是类比。 重点已经从仅关注视觉吸引力的美学转移到人工智能的整合以增加价值。 传统的以界面为中心的网站开发已经慢慢消失,取而代之的是有助于品牌营销的设计。 作为网站开发人员,最近视角的转变不仅提供了艺术印象的途径,还提供了知识和商业价值的平台。
为您推荐:千禧一代真正想从您的网站上看到什么?
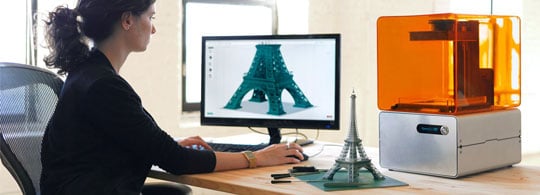
2. 3D插图在

高清显示的一些最佳图形设计趋势涉及创建交互式和直观的设计。 剪切插图已被三维和更生动的界面所取代,这些界面在一定程度上模糊了现实与数字界面之间的界限。 以前以网站为特征的简约网页设计已被先进的交互式模型所取代。 这些变化提升了艺术观感的标准,不仅具有审美情趣,更让你感受、思考、惊叹科技之美。 通过这些为开发人员增加价值的新优化和改进,用户已经意识到网站的价值。
3.更多的混沌元素,鲜艳的色彩
最近的网站发展已经消除了直到最近才成为大多数网站特征的可预测性元素。 网站元素的标准化最近已被引入的更具原创性、创造性和混乱的设计所取代。 对人间混沌元素的模拟增添了一丝创意,不仅吸引了流量,还有助于网站用户的精神刺激和视觉吸引力。 为了帮助您将网站商业化,混乱的界面由广告按钮合并。 作为网络内容创建者,学术论文等公司可以帮助您设计网站以在您的网页上容纳此类广告按钮。

4.怀旧/复古设计美学
新的网站开发设计重新引入了最好的网站设计理念,尤其是在创意美学方面。 通过融合怀旧特征和复古设计的实验创造了视觉上吸引人的界面,将过去和现在的模型和创意元素联系起来。 这些可能包括添加与过去类似的配色方案、图标、绘图和图形演示,以帮助用户回忆和欣赏历史,营造一种怀旧感。 作为一种融合了现在和过去的网页设计,它具有吸引访问者访问您网站的情感和创意吸引力。 用作网站背景的复古排版将帮助您将过去和现在联系起来。
5. 动画 GIF

最近的企业网站设计理念利用了当前网络用户的愿望和心态,即对网站内的来源信息进行即时满足。 作为网站开发人员,您可以通过抓住用户的注意力和想象力来吸引用户的时间窗口变窄了。 为此,数字技术的进步导致了动画 gif 的广泛使用,它可以在最短的时间内传达复杂的信息,同时融合创造力、娱乐性和视觉吸引力。 用于参与和提供与网站上显示的品牌或服务相关的基本信息的 gif。

6. 有趣的光标
主光标的目的是帮助您通过简单的响应式点击和拖动来浏览网站界面和内容。 然而,最近的网页设计提供了更多的交互式光标,可以通过导航设置根据用户的设计规范进行定制。 直观的设计让用户可以在浏览网站时更改光标的设计,尤其是在移动设备上。 可定制性允许用户在浏览网页时根据网站的媒体内容选择匹配的样式。 例如,如果网站包含摄影内容,则可以在外观和功能方面更改光标,例如按住以拍照、拖动以裁剪或从显示的内容创建动画 gif。

7. 破碎的网格和不对称的布局
这种网站设计概念涉及在横跨屏幕的假想线上使用假想模板,以帮助附加显示的界面元素。
这种类型的设计是实验性的,并以其独特性测试网络内容的边界。 它的特点是贯穿网站布局的布罗肯网格。 它的不对称特征和布罗肯网格布局提供了独特的展示,打破了最近在网站创建中使用的单调和僵化的网格系统。
8. 空格的使用
网站上的空白是页面中没有内容的部分,例如图像、视频和文本元素。 以前的网页设计没有为网站上的白页留出空间。 最近,许多开发人员都接受了此功能,以通过黑白调色板的简单性来改善用户体验。 白页可能不一定是白色的,而是网站内未占用的空白空间,创建并留空的目的是保持干净、简单的界面。 作为网页设计师,您可以将访问者的注意力引导到 WordPress 等博客或您网站的关键方面。

9. 突破排版的界限
新的平面设计趋势已经在为他们的网站创建内容时使用不同的排版。 大多数网站都采用了例如粗体排版来增强其网页内容的外观。 这是一个已经存在了很长时间的简单概念。 然而,出现了新的排版,增加了一点创造力和视觉吸引力。 这包括但不限于网络徽标的瑞士化和使用粗体字体,尤其是在博客中。
10. 有目的的讲故事
多年来,讲故事推动了科学的创新。 例如,各种创新的创作都是讲故事的结果。 例如,Amazon Alexa 的创建和开发就是受到星际迷航故事的启发。 毫无疑问,2019 年及以后将会看到更多受各种故事启发的网站。 这将包括关注细节和从更大的角度看待想法,并以自由和一致的信息流的方式将它们结合起来。
主要的网站设计理念是为不测事件做好准备,定义和设计所有活动部分,使它们像故事一样融合和流动。 来自故事的灵感还可以帮助创建有助于将产品的不同方面带入生活的场景。

11.自然形状
2019 年,各种网站结合了自然形态和颜色的使用,通过结合不同的设计和视觉特征来提高美感。 大多数网站开发人员和内容创建者都使用更有机和经典的形状来创建用户友好的界面并改善用户体验。 使用自然缺陷显示出创造力。 当与不对称布局和留白等设计风格相结合时,它不仅增强了美感,还增加了网站的设计深度。
您可能还喜欢:人工智能如何改变和影响设计行业?
结论

对于这些设计元素中的每一个,创造力都扮演着重要的角色。 2019 年将引入其他设计功能,每个功能都有特定的目的和对网站设计和内容的整体有效性的重要性。
2019 年流行的其他网站设计趋势风格包括:
- 顶部有樱桃的黑色和白色。
- 屏幕主导文本。
- 自定义图形和插图。
- 微动画动作。
本文由爱德华斯塔尔撰写。 Edward 是 FamilyEssay.org 的专业作家、设计师、演讲者和营销人员。 他在思想的寂静中找到安慰,喜欢为自己的梦想而活。
