Design de site de educação - Melhores designs de site de educação de 2022
Publicados: 2022-06-02
Índice de conteúdo
- Introdução
- Antes de começar, dê uma olhada no seu site de educação atual
- Formalize suas diretrizes de branding para sua escola ou universidade
- Inspire estudantes e profissionais de uma ampla gama de origens
- Utilize uma variedade de cores, formas, layouts e imagens para aumentar o reconhecimento da sua marca educacional
- Metodologia Orientada a Objetivos
- Concentre-se em um site compatível com dispositivos móveis
- Contar histórias é a chave
- Conteúdo útil e acessível
- Use vídeos de alta qualidade
- Defina modelos para o design do seu site
- Linha do tempo é tudo
- Mais alguns exemplos de design de site de educação
- 1. Universidade de Cristo
- 2. Escola Woodstock
- 3. Escola Internacional da Baviera
- 4. Escola Dana Hall
- 5. Universidade Brown
- 6. A Universidade da Pensilvânia
- 7. Universidade Estadual de Ohio
- Seu site educacional merece atenção
Introdução
Você sabia que o ciclo de vida de um site é de apenas dois anos e sete meses ? Devido à rápida evolução das novas tendências de web design impulsionadas pelo comportamento do usuário e ajustes de gosto coletivo, avanços tecnológicos na internet e facilidade de uso, os sites estão disponíveis apenas por um curto período de tempo.
Houve um aumento substancial na quantidade de tempo gasto online desde o início do COVID, o que levou muitas dessas mudanças ao limite. A experiência do usuário e o design estão no topo da lista quando se trata de projetar um site educacional. De acordo com relatórios da indústria:
- Leva cerca de 50 milissegundos (0,05 segundos) para um usuário criar uma opinião sobre seu site
- 57% dos usuários da Internet disseram que não sugeririam uma empresa com um site para celular mal desenvolvido
- O conteúdo ou a aparência de um site pode levar a uma queda de 38% no tráfego
- 88% dos visitantes que tiveram uma experiência desagradável em um site têm menor probabilidade de retornar no futuro
O design de um site deve estar em constante evolução, mas o design da web para educação parece estar ficando para trás. Como resultado, seus visitantes frequentemente reclamam de dificuldades como navegação confusa, um alto número de erros 404 devido à má manutenção e uma aparência desatualizada.
Mas as coisas mudaram nos últimos tempos. Houve uma explosão no número de cursos online e instituições que os oferecem como resultado do rápido crescimento da educação online. O apelo dos sites das instituições de ensino está rapidamente se tornando um componente no processo de tomada de decisão dos alunos à medida que a competição se torna mais intensa.
A melhor abordagem para mostrar sua marca educacional, seja você uma instituição educacional estabelecida ou apenas começando, é com um site educacional bem projetado.
Certifique-se de lembrar que você está entregando um serviço que é precioso e inestimável: conhecimento. Esse conhecimento será apoiado por um layout claro, recursos visuais atraentes e recursos envolventes para o melhor design de site educacional .
Esse tipo de site serve como uma extensão da identidade geral da universidade ou faculdade. Há muitas informações úteis no site de uma universidade para estudantes, professores e funcionários. Para os futuros alunos, é uma maneira de ter uma noção de como é a vida no campus. Mesmo que seu site esteja chegando ao fim de sua vida útil estimada ou precise apenas de algumas pequenas modificações, aqui estão as principais tendências de design de sites educacionais para 2022:
Antes de começar, dê uma olhada no seu site de educação atual
As chances são de que, se sua escola está pensando em um site redesenhado, você já descobriu vários problemas com a versão atual. Alguns usuários expressaram preocupações sobre a aparência, navegação ou facilidade com que informações específicas podem ser acessadas no site.
Seja qual for o caso, é fundamental que você e sua equipe documentem seus pensamentos e sentimentos neste estágio. Definir exatamente o que você deseja aprimorar ajuda a garantir que todos os principais interessados estejam na mesma página quando se trata de criar o site que você deseja.
Uma auditoria mais profunda do desempenho do site deve ser realizada após uma avaliação mais geral, como focar no desempenho do site em categorias como:
- O design do site em vários navegadores e dispositivos para verificar se funciona corretamente
- Veja a rapidez com que suas páginas carregam em comparação com a média.
- Avalie o conteúdo do seu site, incluindo texto, fotografias e vídeos, para determinar se ele transmite efetivamente as informações que pretende transmitir.
- Analise o quão bem seu conteúdo incorpora as melhores práticas de SEO depois de avaliar a qualidade do conteúdo.
- Verifique se há uma boa integração de palavras-chave, links internos e arquitetura de página adequada em elementos como tags de cabeçalho, títulos de página e texto do corpo.
- Investigue seus dados do Google Analytics, relatórios de CRM e outras fontes de indicadores-chave de desempenho para ter uma ideia de quão bem seu site está cumprindo sua meta.
Olhe para o seu site atual em termos de quão fácil é para os usuários da web encontrarem o caminho. Eles devem ser capazes de localizar as informações de que precisam rapidamente.
Formalize suas diretrizes de branding para sua escola ou universidade
A reputação da sua escola pode ser muito melhorada estabelecendo uma identidade clara para sua organização. Além de um logotipo ou slogan básico, seu plano de marca fornece à sua instituição uma identidade distinta. Ele comunica aos futuros alunos exatamente quais são suas crenças e o que eles podem esperar para obter um diploma de você.
Se você deseja que seu novo site seja um sucesso, precisa garantir que ele seja projetado sempre com sua estratégia de marca em mente, tanto em nível estético quanto de conteúdo. Quando se trata de design, criar um guia de estilo que descreva como aspectos vitais como seu logotipo, esquema de cores, fontes e outros elementos devem ser usados para que sejam consistentes e prontamente reconhecíveis é uma parte fundamental disso.
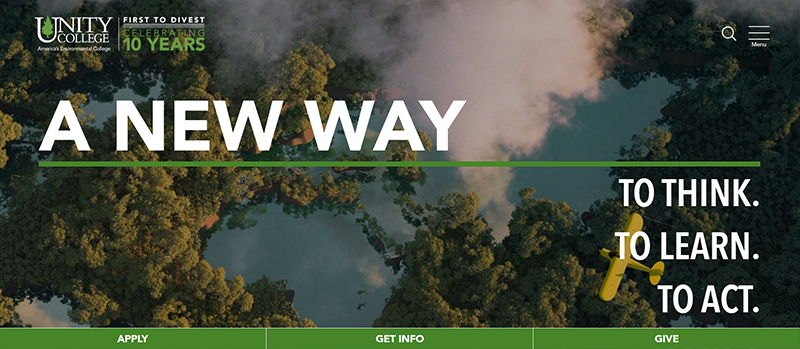
O site da Unity College, uma faculdade de artes liberais especializada em estudos ambientais, serve como um excelente exemplo de uma abordagem de branding bem executada. De acordo com a identidade distinta da escola, o logotipo, a paleta de cores e a utilização de recursos visuais estão todos em sincronia.

Inspire estudantes e profissionais de uma ampla gama de origens
Existem vários elementos a serem considerados ao projetar o visual de um site educacional. É possível que os visitantes do seu site o usem para fazer um julgamento sobre se desejam ou não aprender com sua instituição ou trabalhar lá para transmitir seus conhecimentos.
Apontar para um apelo de público amplo. Por exemplo, o amplo apelo do site Skillshare pode ser visto em seu design. O uso de cores suaves, um estilo simples e uma ampla gama de informações tornam uma experiência fácil de usar.
O site de uma instituição educacional deve ter "apelo universal", o que significa que deve atrair tanto o público estudantil enérgico e curioso quanto o público profissional e experiente de professores ou funcionários. Deixe claro que todos são bem-vindos em sua instituição e que todos contribuem para o sucesso geral da instituição. Isso pode ser transmitido através de uma variedade de imagens e uma aparência geralmente sem idade.
Você também pode demonstrar sua vantagem competitiva exibindo isso em seu site. Você tem um currículo que ganhou elogios? É uma grande sensação quando você conseguiu algo. Compartilhe isso na página de destino do seu site de educação .
Se você tem uma faculdade ou campus universitário atraente, mostre-o! Ele permite que os visitantes vejam as vantagens e os atrativos desde o primeiro clique.
Utilize uma variedade de cores, formas, layouts e imagens para aumentar o reconhecimento da sua marca educacional
A identidade de um site é definida por suas cores e formas, o que não é diferente para instituições de ensino. Independentemente do alvo, seja uma universidade, uma escola primária ou secundária ou uma plataforma de aprendizado online, o branding é essencial. Sua personalidade pode ser revelada através do uso de sinais visuais. Quando se trata de branding, é um ótimo complemento para o design do seu site.
40% disseram fotos, 39% disseram cores e 21% disseram vídeo quando perguntados sobre quais componentes visuais um consumidor valoriza em um site da empresa. É evidente que a forma como sua marca educacional é retratada online nunca teve tanto impacto nas matrículas quanto agora.
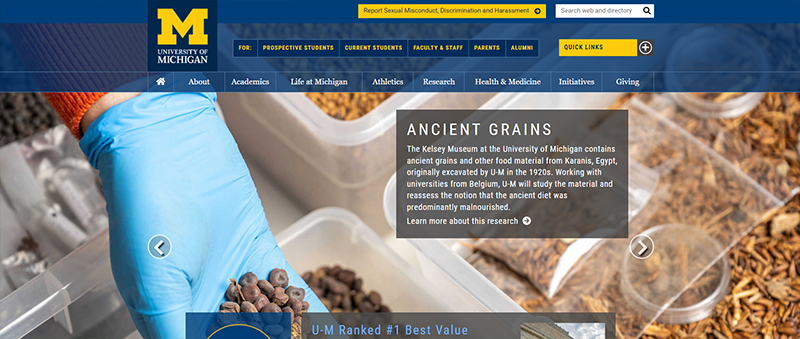
A impressionante letra M azul e dourada da Universidade de Michigan é um exemplo de um esquema de cores de educação proeminente que complementa uma forma característica. As cores e formas tornaram-se quase inseparáveis da universidade como um todo. Há um esquema de cores consistente em todo o site.

A universidade se beneficia de sua identidade bem pensada e instantaneamente reconhecível. Independentemente de você ter viajado ou não para Michigan ou seguido o atletismo universitário, você provavelmente está familiarizado com as cores e formas distintas do estado.
Quando se trata de branding educacional, formas simples costumam ser as mais eficazes. Por exemplo, o brasão de armas da Universidade de Harvard é um dos melhores exemplos de design de sites educacionais . Além disso, a rica cor carmesim da universidade e o poderoso formato do escudo constituem uma parte significativa da identidade e do design do site da universidade.

Basicamente, não exagere. Em vez disso, deixe sua marca falar por si mesma usando as cores e formas que suportam sua identidade geral para comunicar o que você precisa dizer.
Metodologia Orientada a Objetivos
Os sites mais bem-sucedidos são impulsionados por um ótimo design, que é significativo e resolve problemas. Como instituição educacional, é importante que você transmita seu propósito ao público. Seu site deve ser seguido explicitamente para isso:
- Mencione seus objetivos e metas
- Públicos-alvo para os quais você está mirando
- A proposta de valor
- Marca e voz
O design geral, navegação, mídia, depoimentos, layouts, conteúdo, frases de chamariz e muito mais podem ser influenciados por esse propósito. Por exemplo, vejamos o site das Escolas Públicas de Richfield.
O site das Escolas Públicas de Richfield torna mais fácil para pais e alunos localizarem informações importantes em seu novo site. Eles mantiveram tudo em uma página. Para começar, isso foi feito evitando longas páginas de rolagem, que são uma fonte comum de desorientação do site.

No entanto, a mega-navegação bem pensada do site torna a decisão fácil. Acordeões, guias e divisores de seção são usados para organizar visualmente o texto em cada página para facilitar a digitalização. Os usuários não precisam usar o botão Voltar para retornar às seções anteriores devido a uma barra de ferramentas estática.
Concentre-se em um site compatível com dispositivos móveis
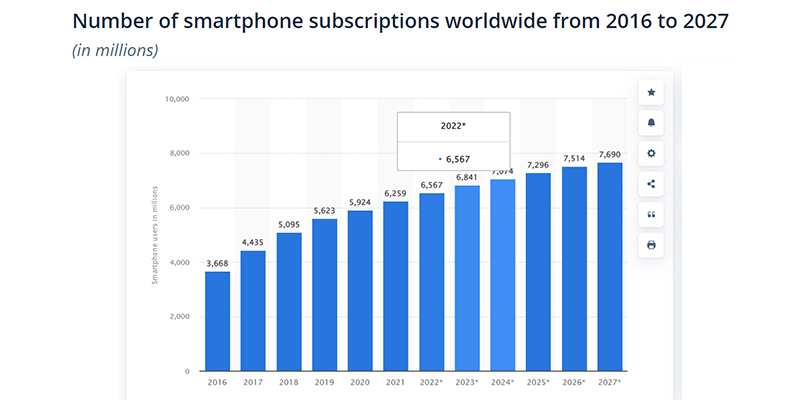
De acordo com 73% dos web designers , um design não responsivo é uma das razões mais comuns pelas quais as pessoas desistem de um site. Além disso, os visitantes do site desejam que sua experiência móvel seja ainda melhor do que a experiência de desktop devido ao aumento da quantidade de tempo gasto em dispositivos móveis a cada ano.

Quase 50% dos usuários de internet do mundo evitam baixar aplicativos enquanto navegam na web, de acordo com um estudo recente. Portanto, o web design responsivo está se tornando cada vez mais significativo. Como resultado, os sites que atendem a usuários de dispositivos móveis e de computadores terão um aumento no tráfego e na interação em seus sites.

As práticas recomendadas a seguir irão guiá-lo à medida que você desenvolve o melhor web design para website educacional e traz tráfego para seu website:
- Conteúdo conciso e otimizado para SEO
- Fontes coloridas e grandes
- Botões de interação fáceis de usar
- Bom uso do espaço em branco para manter o visual clean
O seguinte é uma boa ilustração do mesmo.

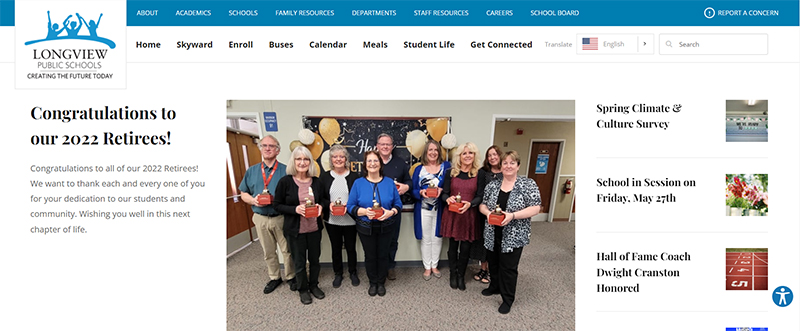
Quando se trata de design de sites, as Escolas Públicas de Longview em Washington optaram por uma abordagem não convencional. Em vez de focar em grandes imagens ou vídeos, a história da escola foi contada por meio de reportagens. É fácil clicar, encontrar e explorar o material nas versões para computador e dispositivos móveis.
Contar histórias é a chave
Há uma tendência de escolas e distritos gastarem muito tempo focando no apelo da página inicial, mas depois esquecerem o interior.
Em cada página do seu site, você tem a oportunidade de contar um capítulo distinto da sua história, reforçar ideias essenciais e motivar os visitantes do site a agir. No ano de 2022, isso será muito mais crítico do que é hoje, pois os mecanismos de pesquisa podem exibir páginas como mensalidades, diretórios de professores, carreiras e até o calendário da sua escola antes da página inicial.
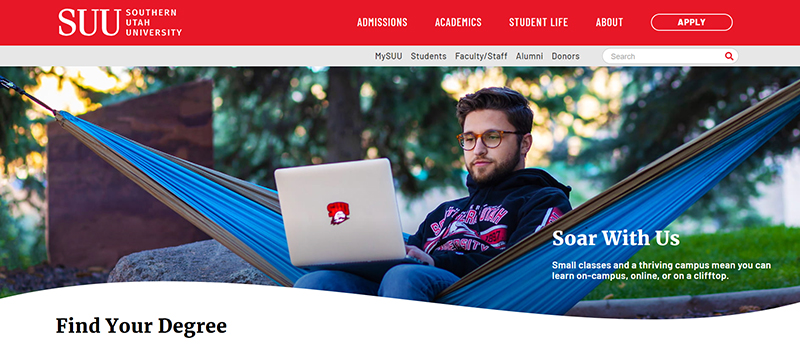
Vamos falar sobre a Universidade do Sul de Utah. Pela forma como tratou do assunto, este é particularmente intrigante: examina o efeito do web design no recrutamento de estudantes.

Aqui estão mais algumas coisas para lembrar:
- Envolver os visitantes com imagens visualmente atraentes é um meio eficaz de estabelecer uma conexão emocional com uma organização
- Os alunos são mais propensos a confiar em sites criados profissionalmente porque são percebidos como mais confiáveis e interessantes, o que resulta em tempos de navegação mais longos
- De acordo com vários alunos, o design do site, a tipografia, o layout, o tamanho do texto e o esquema de cores contribuíram para sua legitimidade
- Aumentar o número de funcionários em potencial é possível em parte pela estética do site
Conteúdo útil e acessível
Os períodos de atenção online estão ficando cada vez mais curtos. Priorize o conteúdo e disponibilize-o para todos, independentemente do dispositivo ou idioma, em todos os momentos. Quando se trata de 2022, não basta apenas seguir as regras. Diferentes conteúdos podem ser veiculados a diferentes públicos, dependendo de seu idioma ou região.
Além disso, subtítulos e seções fáceis de ler tornam mais fácil para os leitores digerir as informações apresentadas.
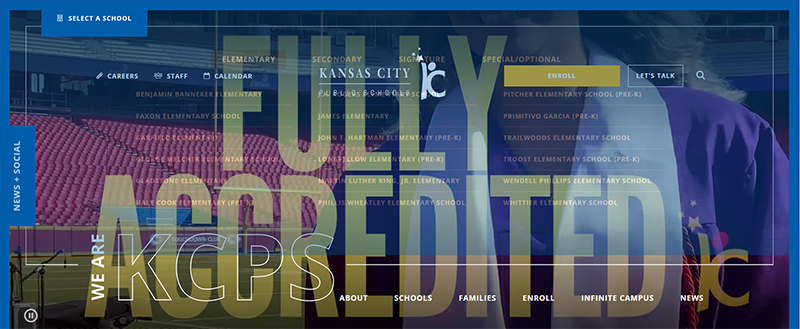
Um dos maiores distritos escolares do Missouri, o site das Escolas Públicas de Kansas City atrai um público vasto e diversificado todos os dias e é a referência para conteúdo acessível, compatível com dispositivos móveis e multilíngue. A equipe do KCPS usa recursos de acessibilidade integrados para garantir que todo o conteúdo do site seja acessível.
Uma tradução completa do site está disponível nos idiomas mais usados usando o tradutor de idiomas na parte inferior da página principal.

Use vídeos de alta qualidade
Somos todos aprendizes visuais; portanto, os vídeos tendem a ressoar conosco. É por isso que, de acordo com 78% dos profissionais de marketing na internet , o vídeo é o tipo de conteúdo mais envolvente que gera um forte retorno sobre o investimento.

E por esta razão, tornou-se uma tendência popular de web design incorporar vídeos de forma criativa em sites educacionais. Além disso, o vídeo é uma excelente ferramenta para atingir objetivos como:
- Maior engajamento
- Apresenta a escola
- Oferece uma experiência universitária
- Dá informações sobre cursos
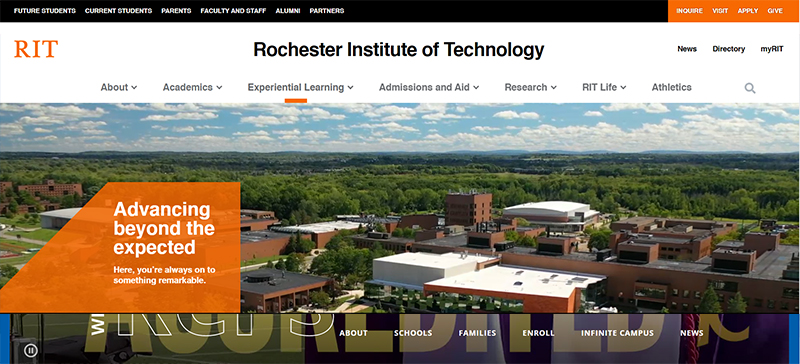
O site do Rochester Institute of Technology é uma excelente ilustração de como o vídeo pode ser bem utilizado. Tudo começa na página inicial , onde um filme widescreen mostra uma variedade de projetos dos alunos e outras atividades.

Defina modelos para o design do seu site
No momento em que você chegar à fase de design real, sua equipe já deve ter uma boa noção de como deve ser o seu site se você seguir esses procedimentos. Esses wireframes serão usados para gerar uma variedade de páginas que serão incluídas no site, de acordo com o briefing dado aos web designers.
Todos os vários elementos que cada página precisará ter, como cabeçalhos e rodapés, conteúdo do corpo, gráficos, menus e quaisquer botões de navegação na página, são apresentados nestes esquemas das páginas. Às vezes, eles são desenvolvidos em modelos de maquete que indicam como uma página finalizada pode aparecer.

Para os usuários da web de hoje, um web design responsivo para sites de educação e modelos para dispositivos móveis e desktop são essenciais. Embora focar no conteúdo seja uma boa ideia, você também deve estar aberto a novas ideias. Mesmo que você tenha que escrever novo material para algumas páginas, pode ser ideal fazê-lo depois de desenvolver seus modelos para que a pessoa que o escreve possa trabalhar com a estrutura de página acordada e gerar algo que se encaixe.
Também é recomendável criar um design amigável para SEO que permita a incorporação de nomes de página, tags de cabeçalho e CTAs. Além disso, se você pretende alcançar alunos em áreas onde a velocidade da Internet não é ideal, preste atenção na rapidez com que suas páginas são carregadas. Seu público-alvo pode ficar frustrado e sair do seu site se seu design for muito complicado e incluir muitas fotos e vídeos.
Linha do tempo é tudo
Se você está considerando um projeto de design de site educacional , lembre-se de que pode levar muito tempo para ser concluído e isso deve ser levado em consideração. Além disso, pode demorar mais do que o esperado para colocar um site em funcionamento; portanto, é importante criar um cronograma realista para o projeto.
Antes de entrar no ar, o site deve ser exaustivamente testado quanto a bugs e problemas que possam prejudicar a experiência do usuário. Os sites relançados ou novos também devem ser integrados corretamente com suas outras ferramentas digitais, incluindo o Google Analytics ou outro sistema de CRM que sua escola possa estar usando.
Além disso, para atrair novos alunos, seu site é o canal digital mais importante que você possui; portanto, é fundamental que você obtenha o design certo. Mesmo que leve tempo e esforço, os resultados valem a pena o esforço.
Mais alguns exemplos de design de site de educação
1. Universidade de Cristo

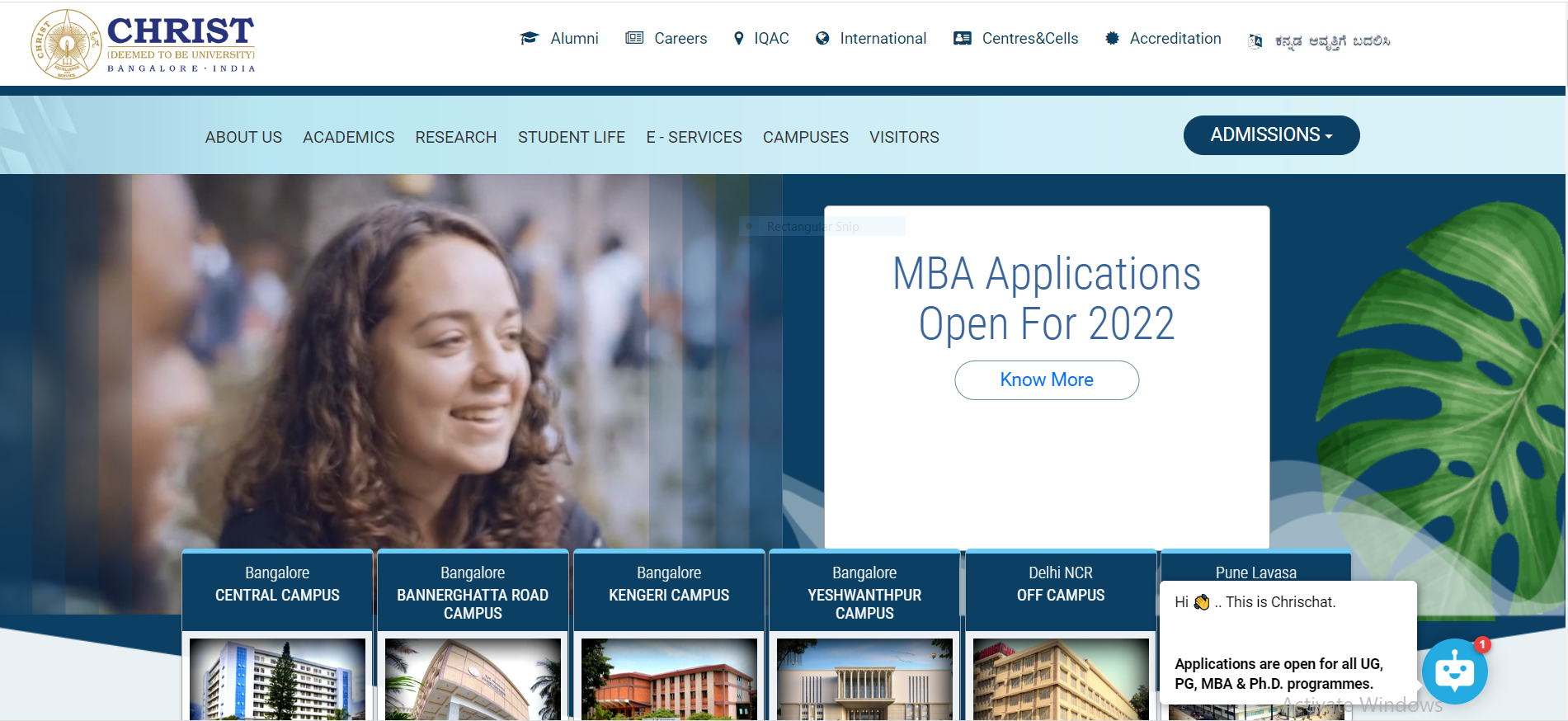
Ao visitar o site da Christ University, a primeira coisa que você notará são as fotografias em destaque da página inicial. Cores brilhantes são usadas em todo o site, o que funciona bem com as fotografias. O site também faz uso fantástico de animações de rolagem. O design simplista com um único estilo de fonte e material conciso e relevante confere credibilidade à aparência deste site. Há um menu suspenso na parte superior da página, onde você pode encontrar respostas para todas as suas perguntas.
Há dois pontos principais de ênfase no rodapé: sua visão e sua missão. O menu superior tem todas as informações que você precisa. O site também possui uma barra lateral flutuante para facilitar a navegação!
A Seção de Ovações da Christ University é um componente notável da instituição, destacando e elogiando os alunos por suas realizações. O tour virtual da universidade é um elemento de destaque deste site.
2. Escola Woodstock

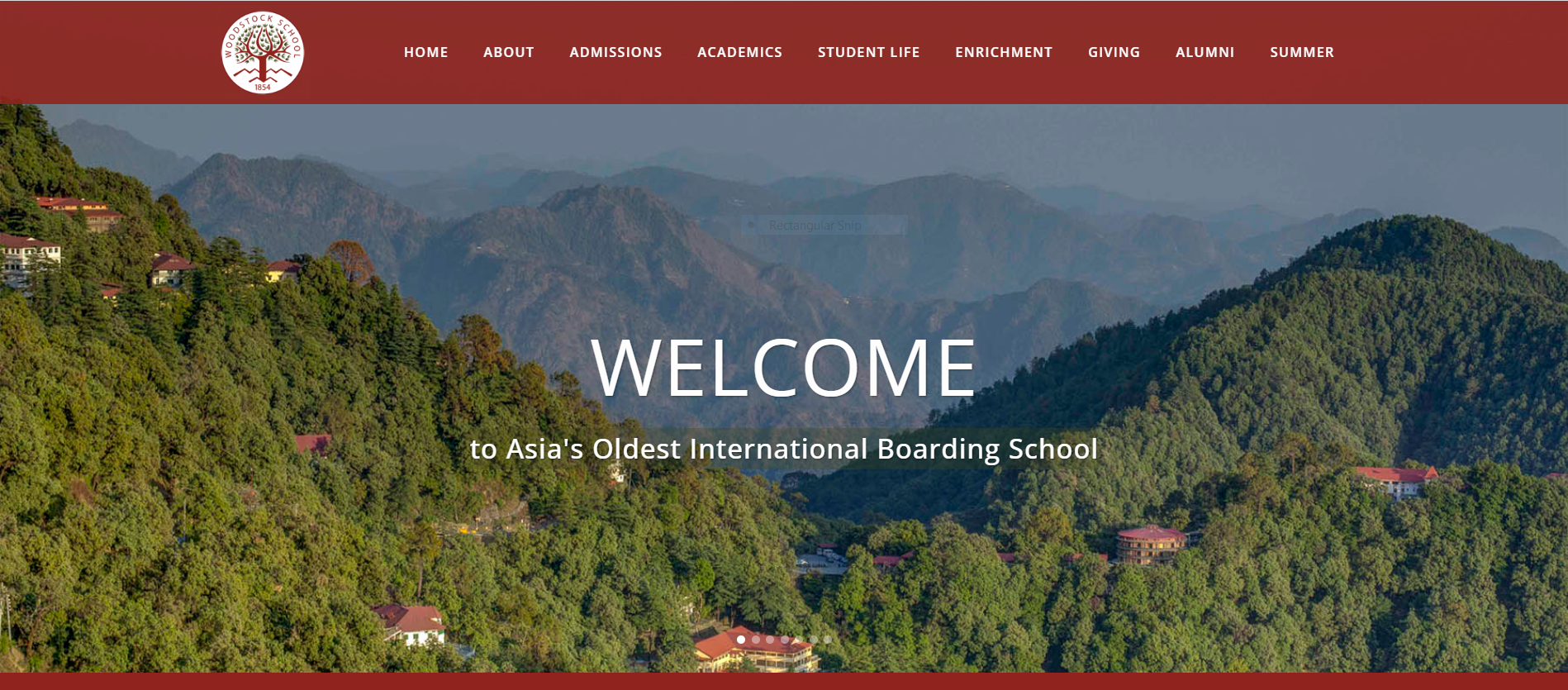
A aparência do site desta escola é distinta e polida. Cada componente do menu de cabeçalho tem um menu suspenso que pode ser acessado passando o mouse sobre ele. As fotografias falam por si no site, que não oferece muito conteúdo. Diferentes e intrigantes são os menus de rodapé.
A profissionalismo é reforçada pelo uso constante de estilo de fonte em todo o site. Cores planas são usadas em todo o site. Em cada seção, você encontrará links para outros recursos no menu principal. Admissões, Acadêmicos, Vida Estudantil, Enriquecimento e muito mais podem ser encontrados no menu do cabeçalho.
Vídeos e tweets também estavam disponíveis no site! Ele também faz um bom trabalho ao mostrar os vários recursos da escola em todo o site. Na página inicial, links de redes sociais também estão incluídos.
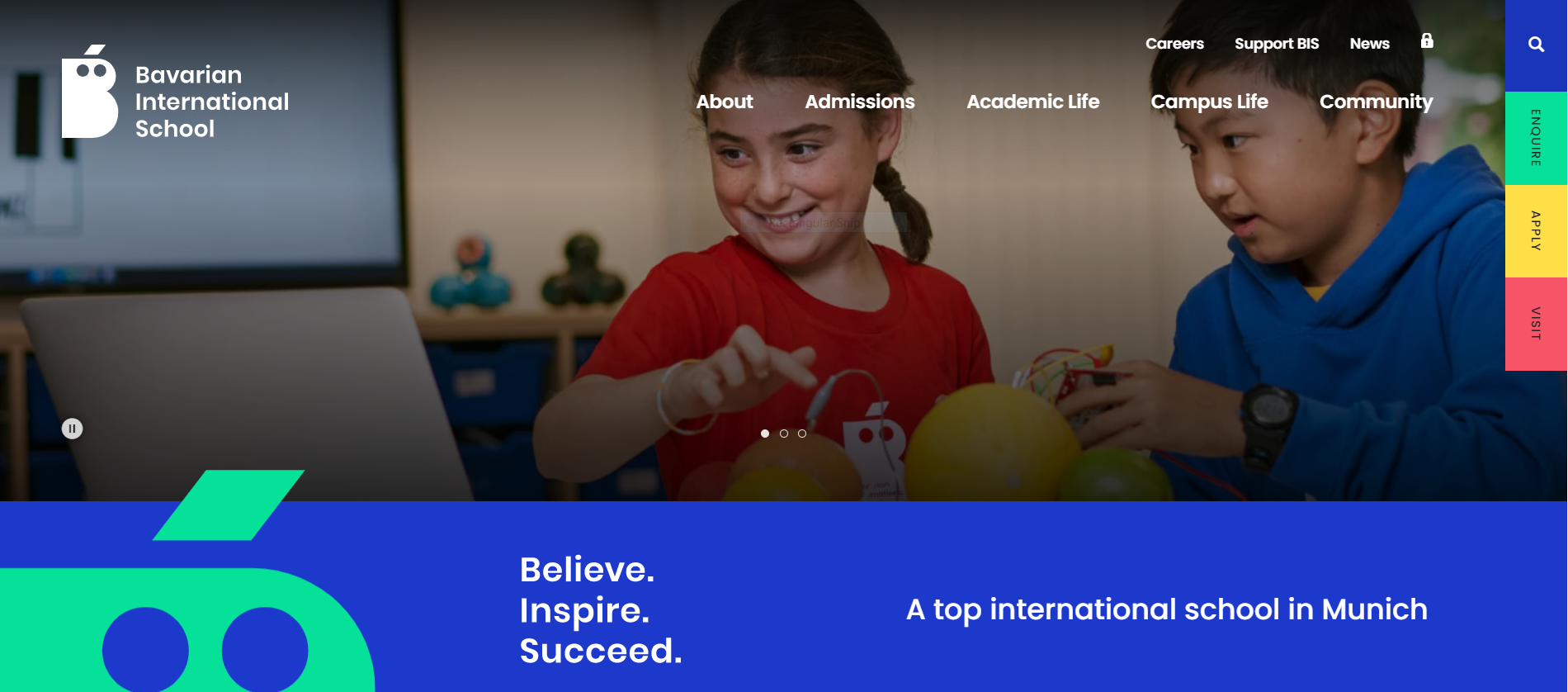
3. Escola Internacional da Baviera

Como parte de sua nova marca, a Bavarian International School na Alemanha lançou um site que se concentra nos aspectos positivos de sua comunidade. Muito tem que ser feito, mas eles fizeram isso de uma maneira bonita.
A primeira coisa que você notará quando chegar ao site do BIS é um esquema de cores vivas que representa o entusiasmo da comunidade. Você vai querer continuar rolando para descobrir mais sobre os acadêmicos da escola porque as cores e as imagens são atraentes. O conteúdo, a navegação e os apelos à ação do site são projetados para atrair e converter famílias em potencial.
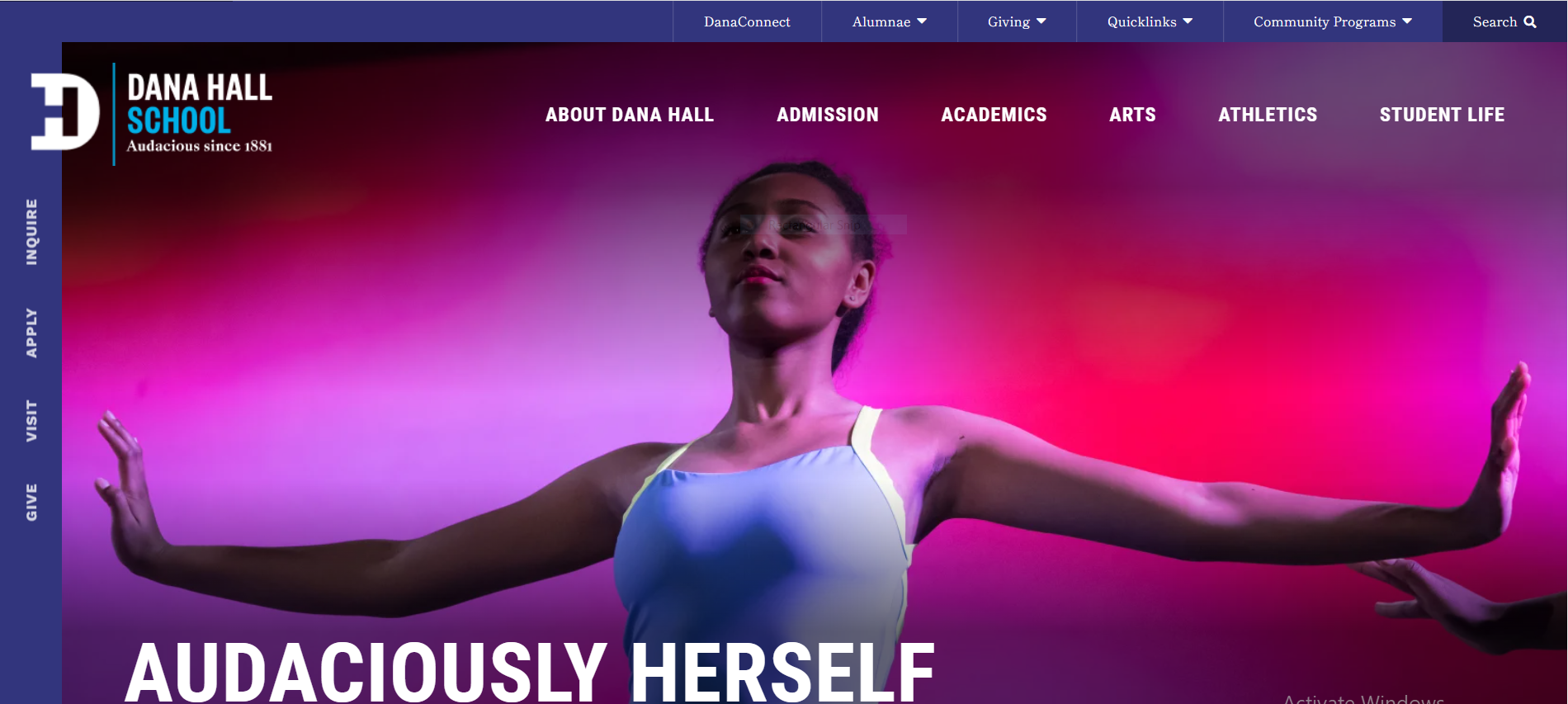
4. Escola Dana Hall

Não há nada menos que impressionante no site da Dana Hall School. Uma escola preparatória universitária só para meninas em Massachusetts é academicamente ambiciosa, rica em oportunidades e extremamente poderosa.
Como resultado, o esquema de cores da escola é tão vibrante que é quase intimidante. Ouro brilhante, roxo e verde se destacam bem contra os azuis típicos da escola. As cores não são apenas jogadas ao acaso; eles são empregados propositadamente para mostrar os pontos de venda exclusivos da escola e a proposta de valor.
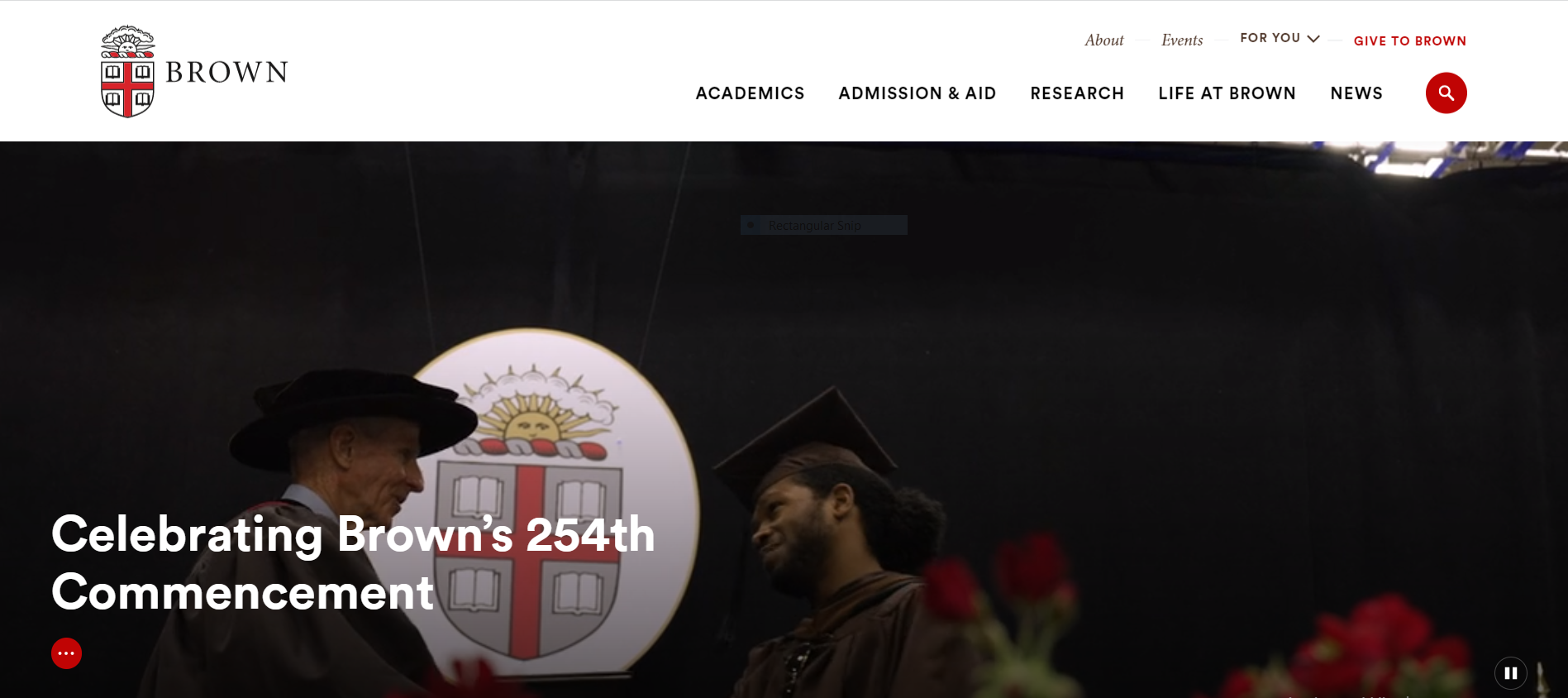
5. Universidade Brown

Uma das primeiras coisas que você percebe no site da Brown University é quantas imagens e vídeos ele tem, retratando o campus da escola da Nova Inglaterra em todas as estações, bem como cenas de salas de aula genuínas e eventos extracurriculares.
Uma técnica inovadora empregada pela universidade reduz a carga sobre os espectadores e o desempenho do computador desativando a automação de vídeo até que você navegue até a parte relevante. Para garantir que os clientes vejam o que você quer e que as cargas técnicas não sobrecarreguem os dispositivos móveis, essa organização de quando os itens são carregados e o que tudo é mostrado de uma só vez é fantástica.
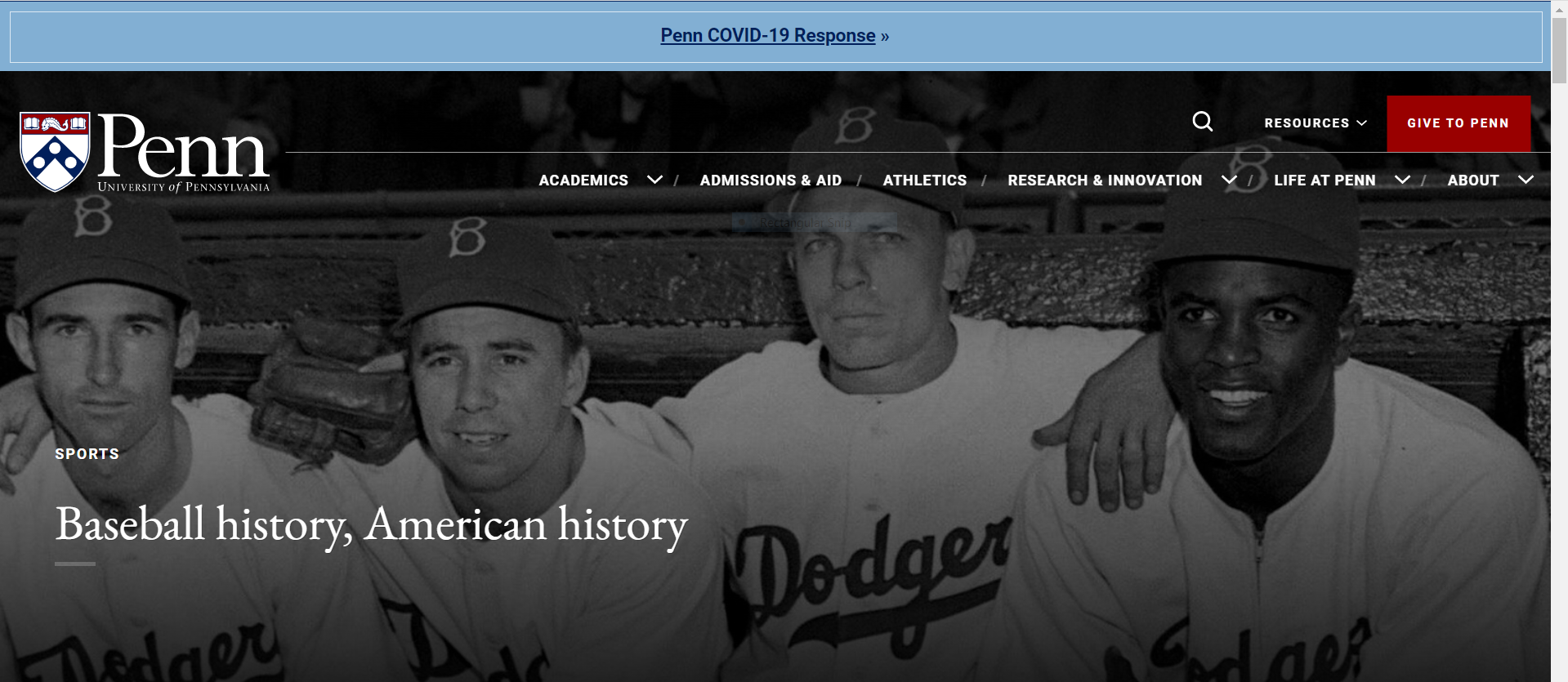
6. A Universidade da Pensilvânia

Organizações estudantis, como clubes e projetos, têm um lugar de destaque na página inicial da Penn graças aos esforços da universidade. Um casal embalando seu bebê recém-nascido em casa para o programa de enfermagem da universidade são apenas alguns dos exemplos usados para promover vários programas de graduação.
De empreendedores recentes a artistas de destaque, há uma ampla gama de realizações na galeria de imagens da página inicial do site.
7. Universidade Estadual de Ohio

Os visitantes podem obter uma noção maior do layout geral do campus clicando em um link para uma página que descreve as instalações da universidade, que está vinculada à chamada à ação do site. "Popular para alunos atuais" é uma lista dos termos mais pesquisados por alunos logados, incluindo informações sobre como pagar suas mensalidades e como conseguir um emprego. Um gráfico estadual que pode ser clicado em qualquer página de seu mapa interativo cobre todas as suas escolas.
Seu site educacional merece atenção
Seu site deve ajudá-lo a alcançar seus objetivos finais na educação. O apelo da sua marca pode ser impulsionado por decisões sábias de design, tanto para futuros alunos quanto para funcionários atuais. Inspire-se em alguns dos melhores designs de sites para educação incluídos neste artigo.
Independentemente do tipo de conhecimento que você está tentando transmitir ou do público que está tentando alcançar, um site bem projetado é crucial para qualquer empreendimento educacional. Um web designer profissional pode ajudá-lo a realizar sua visão.
