Progettazione di siti Web per l'istruzione - I migliori progetti di siti Web per l'istruzione del 2022
Pubblicato: 2022-06-02
Indice dei contenuti
- introduzione
- Prima di iniziare, dai un'occhiata al tuo attuale sito web di istruzione
- Formalizza le tue linee guida di branding per la tua scuola o università
- Ispira studenti e professionisti da una vasta gamma di background
- Utilizza una varietà di colori, forme, layout e immagini per aumentare la consapevolezza del tuo marchio educativo
- Metodologia orientata agli obiettivi
- Concentrati su un sito web ottimizzato per i dispositivi mobili
- La narrazione è la chiave
- Contenuti utili e accessibili
- Usa video di alta qualità
- Definisci modelli per il design del tuo sito web
- La cronologia è tutto
- Alcuni altri esempi di progettazione di siti Web per l'istruzione
- 1. Università di Cristo
- 2. Scuola di Woodstock
- 3. Scuola Internazionale Bavarese
- 4. Scuola di Dana Hall
- 5. Università Marrone
- 6. L'Università della Pennsylvania
- 7. Università statale dell'Ohio
- Il tuo sito web di formazione merita attenzione
introduzione
Sapevi che il ciclo di vita di un sito web dura solo due anni e sette mesi ? A causa della rapida evoluzione delle nuove tendenze del web design guidate dal comportamento degli utenti e dagli adeguamenti collettivi dei gusti, dai progressi tecnologici su Internet e dalla facilità d'uso, i siti Web sono disponibili solo per un breve periodo di tempo.
C'è stato un aumento sostanziale della quantità di tempo trascorso online dall'inizio del COVID, che ha spinto molti di questi cambiamenti all'eccesso. L'esperienza utente e il design sono in cima alla lista quando si tratta di progettare un sito web di formazione. Secondo i rapporti del settore:
- Occorrono circa 50 millisecondi (0,05 secondi) affinché un utente crei un'opinione sul tuo sito web
- Il 57% degli utenti di Internet ha affermato che non suggerirebbe un'attività con un sito Web mobile poco sviluppato
- Il contenuto o l'aspetto di un sito Web potrebbe portare a un calo del traffico del 38% .
- L' 88% dei visitatori che hanno avuto un'esperienza spiacevole su un sito web ha una minore probabilità di tornarci in futuro
Il design di un sito web dovrebbe essere in continua evoluzione, ma il web design dell'istruzione sembra essere in ritardo. Di conseguenza, i loro visitatori si lamentano spesso di difficoltà come la navigazione confusa, un numero elevato di 404 errori a causa di una scarsa manutenzione e un aspetto obsoleto.
Ma le cose sono cambiate negli ultimi tempi. C'è stata un'esplosione nel numero di corsi online e istituzioni che li offrono come risultato della rapida crescita dell'istruzione online. L'attrattiva dei siti web delle istituzioni educative sta rapidamente diventando una componente del processo decisionale degli studenti man mano che la competizione diventa più intensa.
L'approccio migliore per mostrare il tuo marchio educativo, che tu sia un istituto di istruzione affermato o appena iniziato, è con un sito Web di istruzione ben progettato.
Assicurati di ricordare che stai offrendo un servizio prezioso e inestimabile: la conoscenza. Questa conoscenza sarà supportata da un layout chiaro, elementi visivi accattivanti e funzionalità accattivanti per il miglior design di siti Web di istruzione .
Questo tipo di sito Web funge da estensione dell'identità generale dell'università o del college. Ci sono molte informazioni utili sul sito web di un'università per studenti, docenti e personale. Per i futuri studenti, è un modo per avere un'idea di com'è la vita nel campus. Anche se il tuo sito web si sta avvicinando alla fine della sua durata prevista o necessita solo di alcune piccole modifiche, ecco le principali tendenze di progettazione di siti web educativi per il 2022:
Prima di iniziare, dai un'occhiata al tuo attuale sito web di istruzione
È probabile che se la tua scuola sta pensando a un sito Web riprogettato, hai già scoperto una serie di problemi con la versione attuale. Alcuni utenti hanno espresso preoccupazione per l'aspetto grafico, la navigazione o la facilità con cui è possibile accedere a determinate informazioni sul sito.
Qualunque sia il caso, è fondamentale che tu e il tuo team documentiate i vostri pensieri e sentimenti in questa fase. Definire esattamente ciò che vuoi migliorare aiuta a garantire che tutte le parti interessate chiave siano sulla stessa pagina quando si tratta di creare il sito che desideri.
Un controllo più approfondito delle prestazioni del sito dovrebbe essere condotto dopo una valutazione più generale, ad esempio concentrandosi sulle prestazioni del sito in categorie quali:
- Progettazione del sito su una varietà di browser e dispositivi per verificare se funziona correttamente
- Guarda quanto velocemente le tue pagine si caricano rispetto alla media.
- Valuta il contenuto del tuo sito, inclusi testo, fotografie e video, per determinare se trasmette efficacemente le informazioni che intende trasmettere.
- Analizza quanto bene i tuoi contenuti incorporano le migliori pratiche SEO dopo averne valutato la qualità.
- Verifica la buona integrazione delle parole chiave, i collegamenti interni e la corretta architettura della pagina in elementi come i tag di intestazione, i titoli delle pagine e il corpo del testo.
- Esamina i tuoi dati di Google Analytics, i rapporti CRM e altre fonti di indicatori chiave di prestazione per avere un'idea di quanto bene il tuo sito web stia raggiungendo il suo obiettivo.
Guarda il tuo sito web attuale in termini di quanto sia facile per gli utenti web orientarsi. Dovrebbero essere in grado di individuare rapidamente le informazioni di cui hanno bisogno.
Formalizza le tue linee guida di branding per la tua scuola o università
La reputazione della tua scuola può essere notevolmente migliorata stabilendo un'identità chiara per la tua organizzazione. Oltre a un logo o uno slogan di base, il tuo piano di branding fornisce alla tua istituzione un'identità distinta. Comunica ai potenziali studenti esattamente quali sono le tue convinzioni e cosa potrebbero aspettarsi di conseguire una laurea da te.
Se vuoi che il tuo nuovo sito web abbia successo, devi assicurarti che sia progettato tenendo sempre presente la tua strategia di branding, sia a livello estetico che di contenuto. Quando si tratta di design, la creazione di una guida di stile che delinei come utilizzare aspetti vitali come il logo, la combinazione di colori, i caratteri e altri elementi in modo che siano coerenti e facilmente riconoscibili è una parte fondamentale di questo.
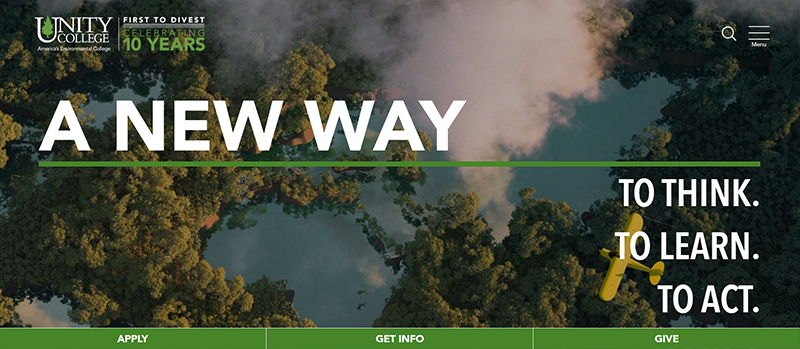
Il sito web dell'Unity College, un college di arti liberali specializzato in studi ambientali, è un eccellente esempio di un approccio di branding ben eseguito. In linea con l'identità distinta della scuola, il logo, la tavolozza dei colori e l'utilizzo delle immagini sono tutti sincronizzati.

Ispira studenti e professionisti da una vasta gamma di background
Ci sono numerosi elementi da considerare durante la progettazione della grafica di un sito web educativo. È possibile che i visitatori del tuo sito web lo utilizzino per esprimere un giudizio sull'opportunità o meno di imparare dal tuo istituto o di lavorare lì per trasmettere la loro esperienza.
Obiettivo per un vasto pubblico di attrazione. Ad esempio, l'ampio appeal del sito web Skillshare può essere visto nel suo design. L'uso di colori tenui, uno stile semplice e un'ampia gamma di informazioni ne fanno un'esperienza di facile utilizzo.
Il sito web di un istituto di istruzione dovrebbe avere un "appeal universale", il che significa che dovrebbe attrarre sia il pubblico studentesco energico e curioso che il pubblico professionale e stagionato dei professori o del personale. Metti in chiaro che tutti sono i benvenuti nella tua istituzione e che tutti contribuiscono al successo generale dell'istituzione. Questo può essere trasmesso attraverso una varietà di immagini e un aspetto solitamente senza età.
Puoi anche dimostrare il tuo vantaggio competitivo visualizzandolo sul tuo sito web. Hai un curriculum che ha ottenuto riconoscimenti? È una bella sensazione quando hai raggiunto qualcosa. Condividilo sulla pagina di destinazione del tuo sito web di formazione .
Se hai un college o un campus universitario attraente, mostralo! Consente ai visitatori di vedere i vantaggi e le attrattive sin dal primo clic.
Utilizza una varietà di colori, forme, layout e immagini per aumentare la consapevolezza del tuo marchio educativo
L'identità di un sito web è definita dai suoi colori e dalle sue forme, il che non è diverso per le istituzioni educative. Indipendentemente dal target, che sia un'università, una scuola primaria o secondaria o una piattaforma di apprendimento online, il branding è fondamentale. La tua personalità può essere rivelata attraverso l'uso di segnali visivi. Quando si tratta di branding, è un ottimo complemento al design del tuo sito web.
Il 40% ha detto le foto, il 39% il colore e il 21% il video quando gli è stato chiesto quali componenti visivi apprezzano un consumatore sul sito web di un'azienda. È evidente che il modo in cui il tuo marchio di istruzione è rappresentato online non ha mai avuto un impatto maggiore sulle iscrizioni di quanto non abbia ora.
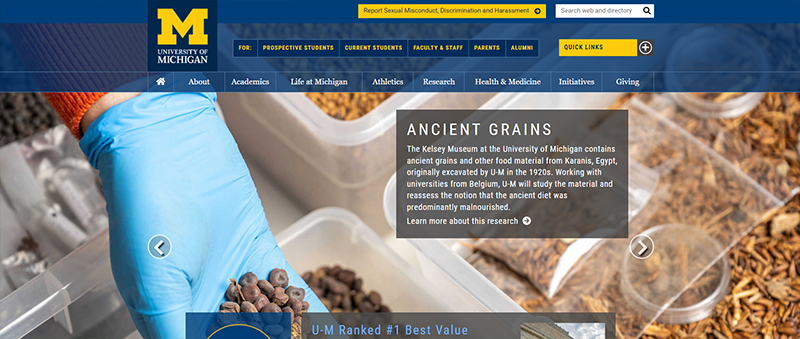
La splendida lettera M blu e oro dell'Università del Michigan è un esempio di un'importante combinazione di colori per l'istruzione che integra una forma caratteristica. I colori e le forme sono diventati quasi inseparabili dall'università nel suo insieme. C'è una combinazione di colori coerente in tutto il loro sito web.

L'università beneficia della sua identità ben congegnata e immediatamente riconoscibile. Indipendentemente dal fatto che tu abbia viaggiato o meno in Michigan o abbia seguito l'atletica leggera del college, probabilmente hai familiarità con i colori e le forme distintivi dello stato.
Quando si tratta di branding educativo, le forme semplici sono spesso le più efficaci. Ad esempio, lo stemma dell'Università di Harvard è uno dei migliori esempi di progettazione di siti Web educativi . Inoltre, il ricco colore cremisi dell'università e la potente forma dello scudo costituiscono una parte significativa dell'identità dell'università e del design del sito web.

Fondamentalmente, non esagerare. Invece, lascia che il tuo marchio parli da solo usando i colori e le forme che supportano la tua identità generale per comunicare ciò che devi dire.
Metodologia orientata agli obiettivi
I siti Web di maggior successo sono guidati da un ottimo design, che è significativo e risolve i problemi. Come istituto di istruzione, è importante per te trasmettere il tuo scopo al pubblico. Il tuo sito web dovrebbe essere seguito esplicitamente per farlo:
- Indica i tuoi obiettivi e traguardi
- Pubblico a cui miri
- La proposta di valore
- Marchio e voce
Il design generale, la navigazione, i media, le testimonianze, i layout, i contenuti, gli inviti all'azione e altro possono essere tutti influenzati da questo scopo. Ad esempio, diamo un'occhiata al sito web delle Richfield Public Schools.
Il sito Web di Richfield Public Schools rende più facile per genitori e studenti individuare informazioni importanti sul loro nuovo sito Web. Hanno tenuto tutto su una pagina. Per cominciare, ciò è stato ottenuto evitando lunghe pagine a scorrimento, che sono una comune fonte di disorientamento del sito web.

Tuttavia, la mega-navigazione ben congegnata del sito rende la decisione un gioco da ragazzi. Fisarmoniche, schede e divisori di sezione vengono utilizzati per organizzare visivamente il testo su ogni pagina per semplificare la scansione. Gli utenti non devono utilizzare il pulsante Indietro per tornare alle sezioni precedenti a causa di una barra degli strumenti statica.
Concentrati su un sito web ottimizzato per i dispositivi mobili
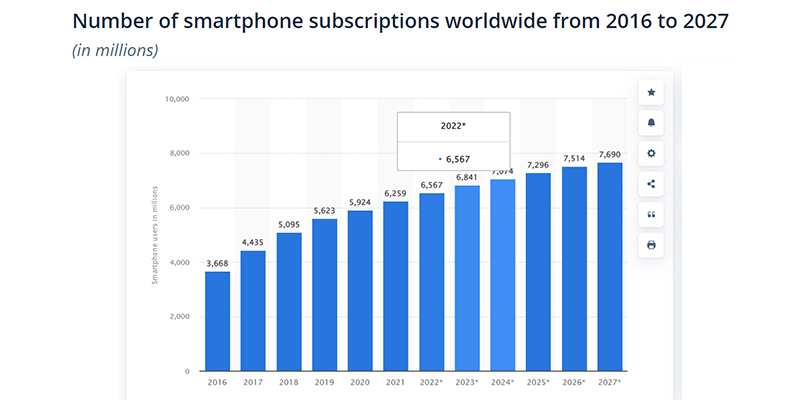
Secondo il 73% dei web designer , un design non reattivo è uno dei motivi più comuni per cui le persone abbandonano un sito web. Inoltre, i visitatori del sito web desiderano che la loro esperienza mobile sia ancora migliore di quella desktop a causa della quantità crescente di tempo trascorso sui dispositivi mobili ogni anno.

Secondo uno studio recente, quasi il 50% degli utenti di Internet nel mondo evita di scaricare app durante la navigazione sul Web. Pertanto, il responsive web design sta diventando sempre più importante. Di conseguenza, i siti Web che si rivolgono a utenti mobili e desktop vedranno un aumento del traffico e dell'interazione sui loro siti.
Le seguenti best practice ti guideranno nello sviluppo del miglior web design per il sito web dell'istruzione e nel portare traffico al tuo sito web:

- Contenuti concisi e ottimizzati per la SEO
- Caratteri grandi e colorati
- Pulsanti di interazione facili da usare
- Buon uso dello spazio bianco per mantenere l'aspetto pulito
Quanto segue è una buona illustrazione dello stesso.

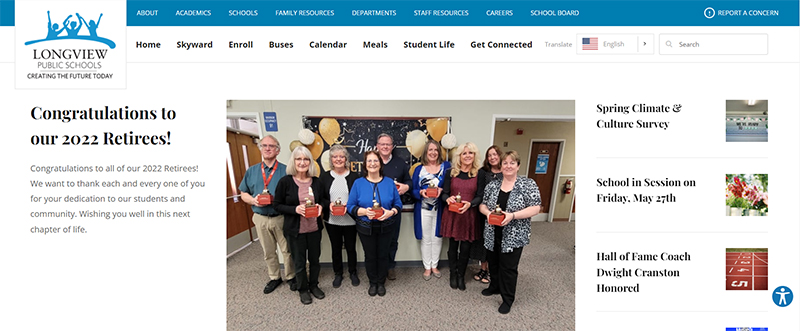
Quando si tratta di progettazione di siti Web, le Longview Public Schools di Washington hanno optato per un approccio non convenzionale. Invece di concentrarsi su immagini o video di grandi dimensioni, la storia della scuola è stata raccontata attraverso articoli di notizie. È facile fare clic, trovare ed esplorare il materiale sia nella versione desktop che mobile.
La narrazione è la chiave
C'è la tendenza per le scuole e i distretti a dedicare molto tempo a concentrarsi sull'attrattiva della home page, ma poi a dimenticare l'interno.
In ogni singola pagina del tuo sito web, hai l'opportunità di raccontare un capitolo distinto della tua storia, rafforzare le idee essenziali e motivare i visitatori del sito ad agire. Nell'anno 2022, questo sarà molto più critico di quanto non lo sia oggi, poiché i motori di ricerca potrebbero visualizzare pagine come lezioni, elenchi di facoltà, carriere e persino il calendario della tua scuola prima della tua home page.
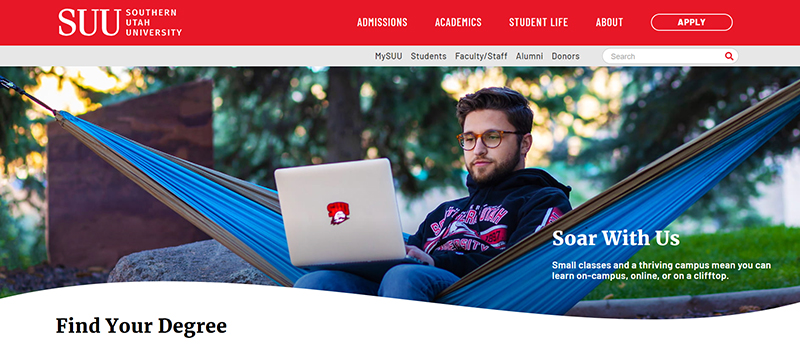
Parliamo della Southern Utah University. Per il modo in cui ha gestito l'argomento, questo è particolarmente intrigante: esamina l'effetto del web design sul reclutamento degli studenti.

Ecco alcune altre cose da ricordare:
- Coinvolgere i visitatori con immagini visivamente accattivanti è un mezzo efficace per stabilire una connessione emotiva con un'organizzazione
- È più probabile che gli studenti si fidino di siti Web creati da professionisti perché sono percepiti come più affidabili e interessanti, il che si traduce in tempi di navigazione più lunghi
- Secondo diversi studenti, il design, la tipografia, il layout, la dimensione del testo e la combinazione di colori del sito Web hanno contribuito alla sua legittimità
- L'aumento del numero di potenziali dipendenti è reso possibile in parte dall'estetica del sito web
Contenuti utili e accessibili
Gli intervalli di attenzione online stanno diventando sempre più brevi. Dai la priorità ai contenuti e rendili sempre disponibili a tutti, indipendentemente dal dispositivo o dalla lingua. Quando si arriva al 2022, non basta più solo seguire le regole. Contenuti diversi possono essere offerti a un pubblico diverso a seconda della lingua o della regione.
Inoltre, i sottotitoli e le sezioni di facile lettura rendono più facile per i lettori digerire le informazioni presentate.
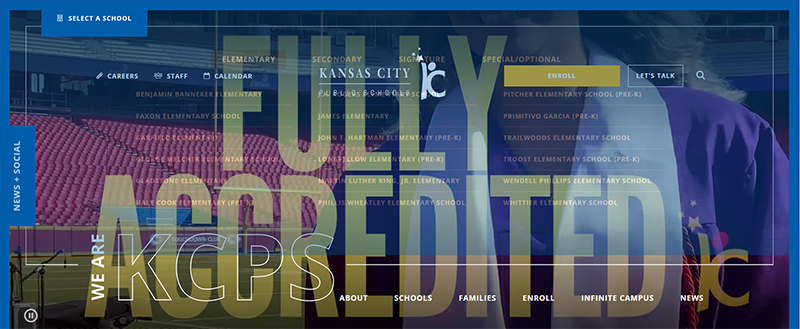
Il sito web di Kansas City Public Schools, uno dei più grandi distretti scolastici del Missouri, attira ogni giorno un pubblico vasto e diversificato ed è il punto di riferimento per contenuti accessibili, ottimizzati per i dispositivi mobili e multilingue. Il team KCPS utilizza le funzionalità di accessibilità integrate per garantire che tutto il contenuto del proprio sito Web sia accessibile.
Una traduzione completa del sito Web è disponibile nelle lingue più utilizzate utilizzando il traduttore di lingue in fondo alla pagina principale.

Usa video di alta qualità
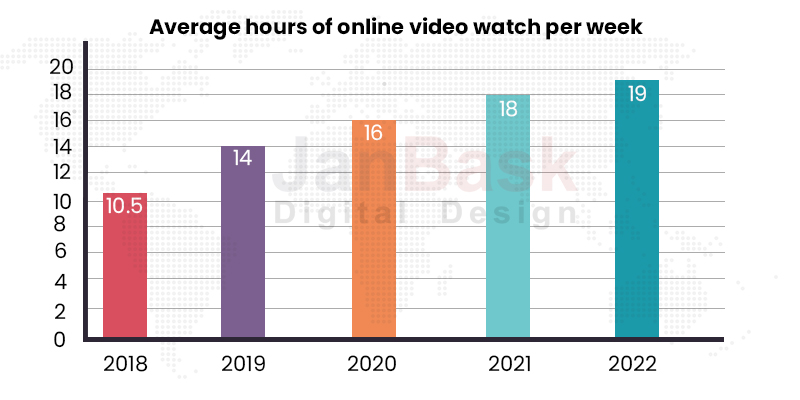
Siamo tutti studenti visivi; pertanto, i video tendono a risuonare con noi. Ecco perché, secondo il 78% degli esperti di marketing su Internet , il video è il tipo di contenuto più coinvolgente che produce un forte ritorno sull'investimento.

E per questo motivo, è diventata una tendenza popolare del web design incorporare in modo creativo video in siti web educativi. Inoltre, il video è uno strumento eccellente per raggiungere obiettivi come:
- Maggiore coinvolgimento
- Presenta la scuola
- Offre un'esperienza universitaria
- Fornisce informazioni sui corsi
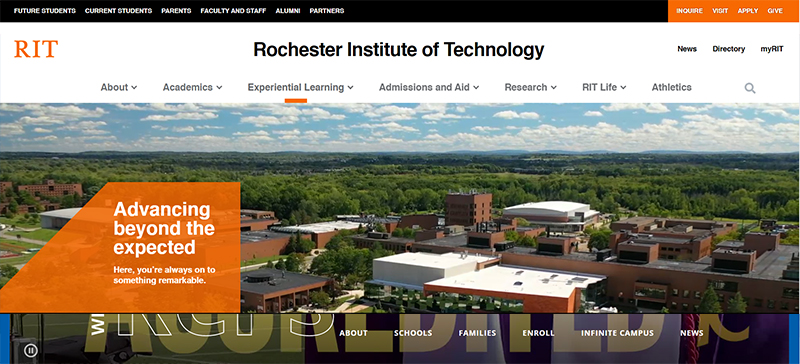
Il sito web del Rochester Institute of Technology è una superba illustrazione di quanto bene i video possano essere utilizzati. Tutto inizia sulla homepage , dove un film widescreen descrive una varietà di progetti degli studenti e altre attività.

Definisci modelli per il design del tuo sito web
Quando arrivi alla fase di progettazione effettiva, il tuo team dovrebbe già avere una buona idea di come dovrebbe essere il tuo sito se segui queste procedure. Questi wireframe verranno utilizzati per generare una varietà di pagine che verranno incluse nel sito, secondo il brief fornito ai web designer.
Tutti i numerosi elementi che ogni pagina dovrà avere, come intestazioni e piè di pagina, contenuto del corpo, grafica, menu e qualsiasi pulsante di navigazione all'interno della pagina, sono disposti in questi progetti delle pagine. Questi a volte vengono sviluppati in modelli di mock-up che indicano come potrebbe apparire una pagina finita.

Per gli utenti Web di oggi, un design Web reattivo per siti Web didattici e modelli per dispositivi mobili e desktop sono essenziali. Mentre concentrarti sui contenuti è una buona idea, dovresti anche essere aperto a nuove idee. Anche se devi scrivere nuovo materiale per alcune pagine, potrebbe essere l'ideale farlo dopo aver sviluppato i tuoi modelli in modo che la persona che lo scrive possa lavorare con la struttura della pagina concordata e generare qualcosa che si adatti.
Si consiglia inoltre di creare un design SEO-friendly che consenta l'incorporazione di nomi di pagina, tag di intestazione e CTA. Inoltre, se miri a raggiungere gli studenti in aree in cui le velocità di Internet non sono ideali, dovrai prestare attenzione alla velocità di caricamento delle tue pagine. Il tuo pubblico di destinazione potrebbe diventare frustrato e lasciare il tuo sito se il tuo design è eccessivamente complicato e include molte foto e video.
La cronologia è tutto
Se stai considerando un progetto di progettazione di un sito web educativo , tieni presente che potrebbe richiedere molto tempo per essere completato e questo dovrebbe essere preso in considerazione. Inoltre, potrebbe essere necessario più del previsto per rendere operativo un sito Web; quindi è importante creare un calendario realistico per il progetto.
Prima di essere pubblicato, il sito Web dovrebbe essere testato a fondo per bug e problemi che potrebbero sminuire l'esperienza dell'utente. Anche i siti rilanciati o nuovi di zecca devono essere correttamente integrati con gli altri tuoi strumenti digitali, inclusi Google Analytics o altri sistemi CRM che la tua scuola potrebbe utilizzare.
Inoltre, per attrarre nuovi studenti, il tuo sito web è il canale digitale più importante che hai; quindi è fondamentale ottenere il design giusto. Anche se richiede tempo e fatica, i risultati valgono la pena.
Alcuni altri esempi di progettazione di siti Web per l'istruzione
1. Università di Cristo

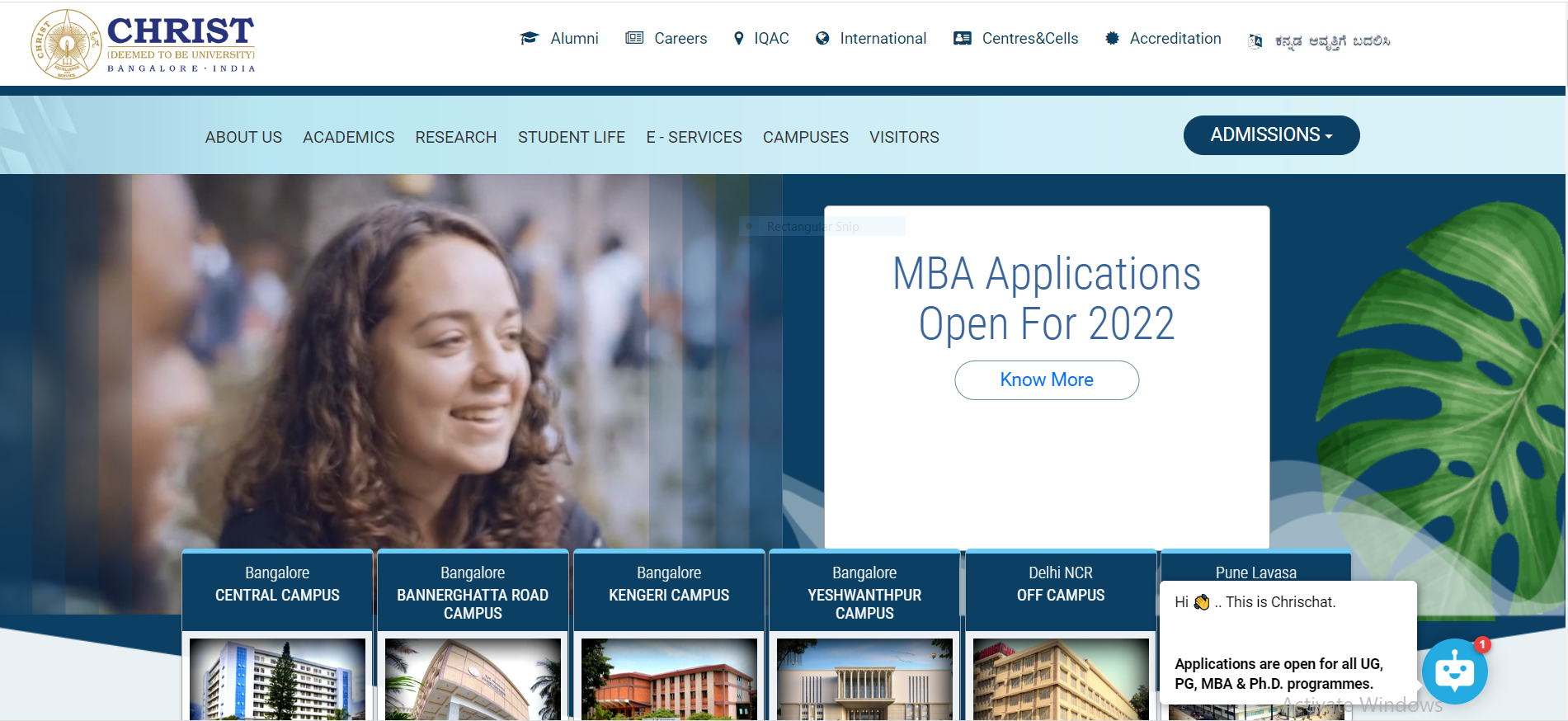
Quando visiti il sito Web della Christ University, la prima cosa che noterai sono le fotografie in primo piano della home page. I colori vivaci sono utilizzati in tutto il sito Web, che funziona bene con le fotografie. Il sito Web fa anche un uso fantastico delle animazioni di scorrimento. Il design semplicistico con un unico stile di carattere e materiale conciso e pertinente conferisce credibilità all'aspetto di questo sito Web. Nella parte superiore della pagina è presente un menu a discesa in cui puoi trovare le risposte a tutte le tue domande.
Ci sono due punti chiave di enfasi nel footer: la loro visione e la loro missione. Il menu in alto ha tutte le informazioni di cui hai bisogno. Il sito Web dispone anche di una barra laterale mobile per una facile navigazione!
La sezione Ovation della Christ University è una componente notevole dell'istituzione, mettendo in evidenza e lodando gli studenti per i loro risultati. Il tour virtuale dell'università è un elemento di spicco di questo sito web.
2. Scuola di Woodstock

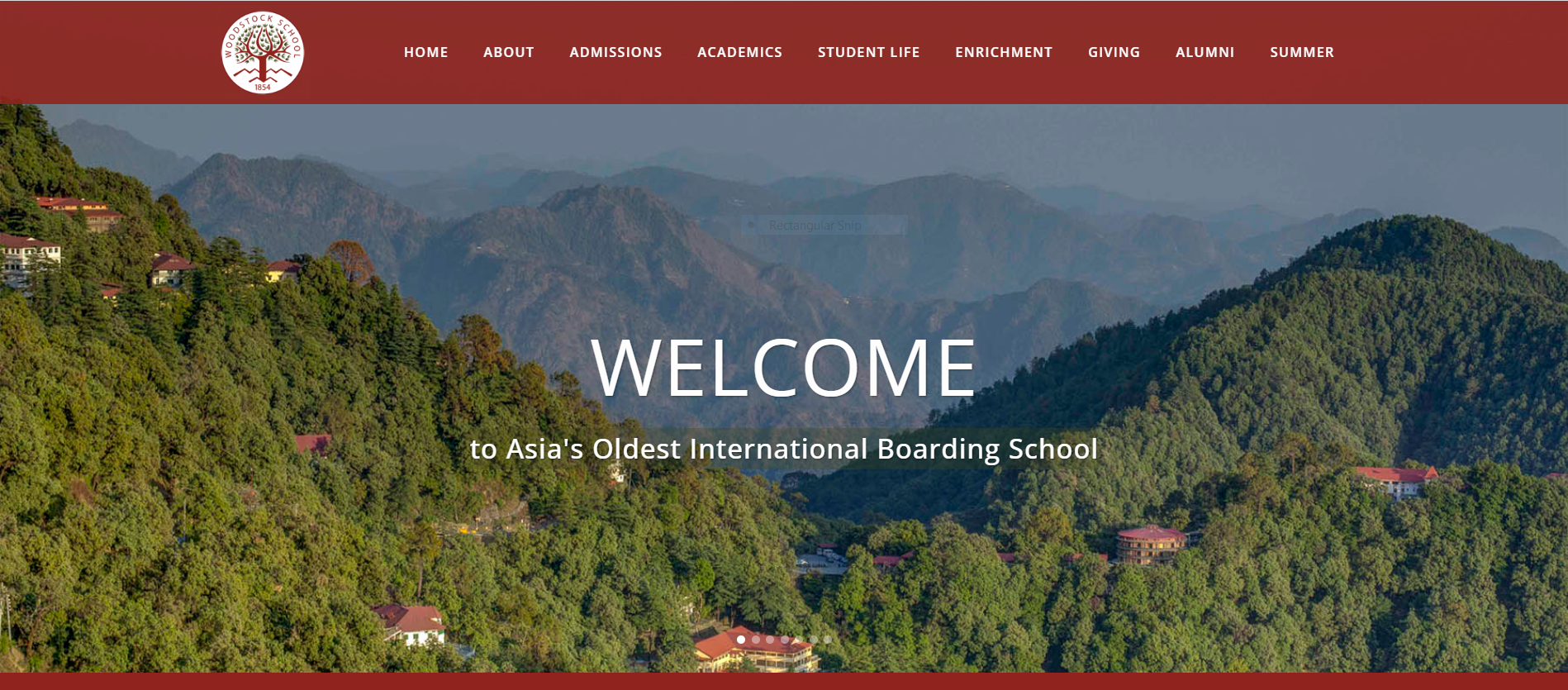
L'aspetto e l'atmosfera del sito Web di questa scuola sono distintivi e raffinati. Ciascun componente del menu di intestazione ha un menu a discesa a cui è possibile accedere passandoci sopra con il mouse. Le fotografie parlano da sole sul sito web, che non offre molti contenuti. Diversi e intriganti sono i menu a piè di pagina.
La professionalità è accresciuta dall'uso costante dello stile dei caratteri in tutto il sito web. I colori piatti sono usati in tutto il sito. In ogni sezione troverai collegamenti ad ulteriori risorse nel menu principale. Ammissioni, Academics, Student Life, Enrichment e altro possono essere trovati nel menu di intestazione.
Video e tweet erano disponibili anche sul sito web! Fa anche un buon lavoro nel mostrare le varie risorse della scuola sull'intero sito web. Nella home page sono inclusi anche i collegamenti ai social network.
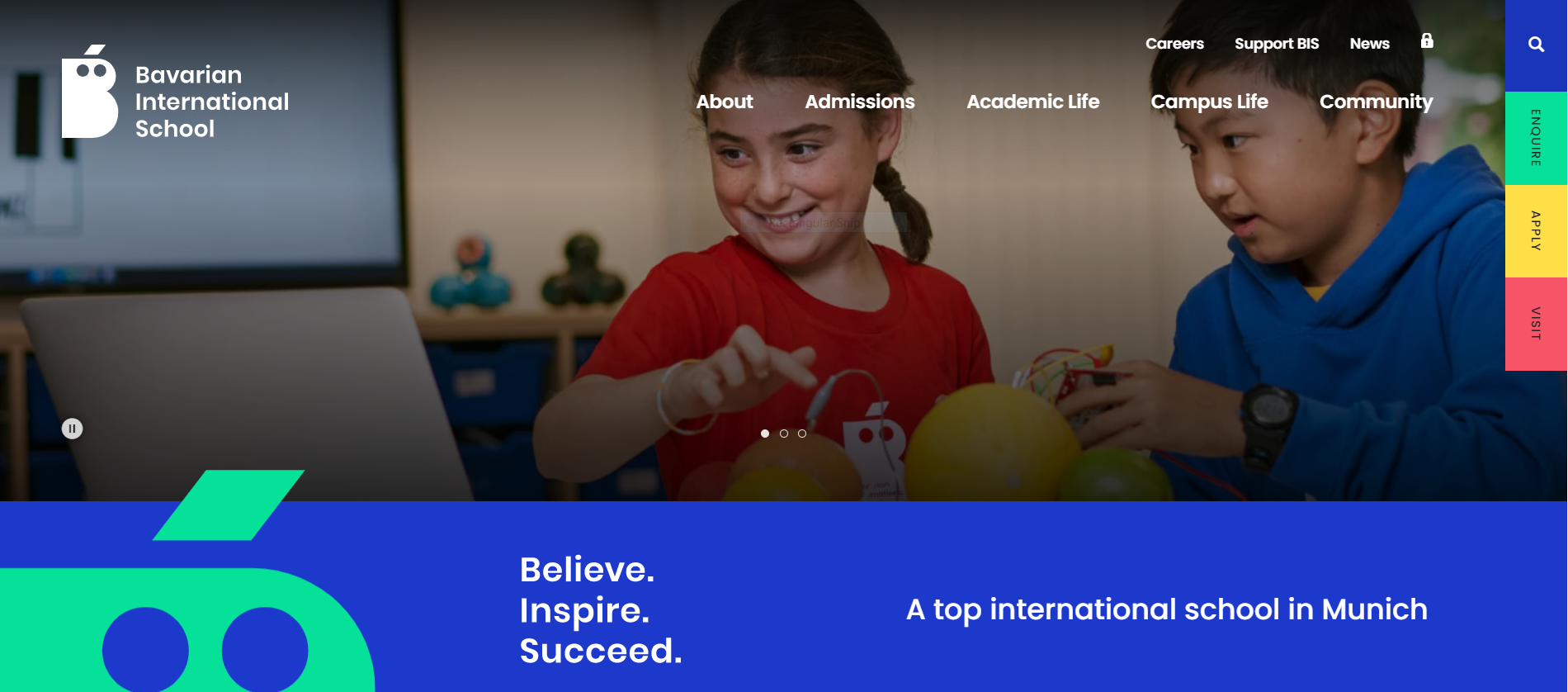
3. Scuola Internazionale Bavarese

Come parte del loro nuovo marchio, Bavarian International School in Germania ha lanciato un sito web che si concentra sugli aspetti positivi della loro comunità. C'è molto da fare, ma lo hanno fatto in un modo bellissimo.
La prima cosa che noterai quando arrivi al sito web di BIS è una vivida combinazione di colori che rappresenta l'entusiasmo della comunità. Ti consigliamo di continuare a scorrere per scoprire di più sugli accademici della scuola perché i colori e le immagini sono attraenti. Il contenuto, la navigazione e gli inviti all'azione del sito sono progettati per invogliare e convertire potenziali famiglie.
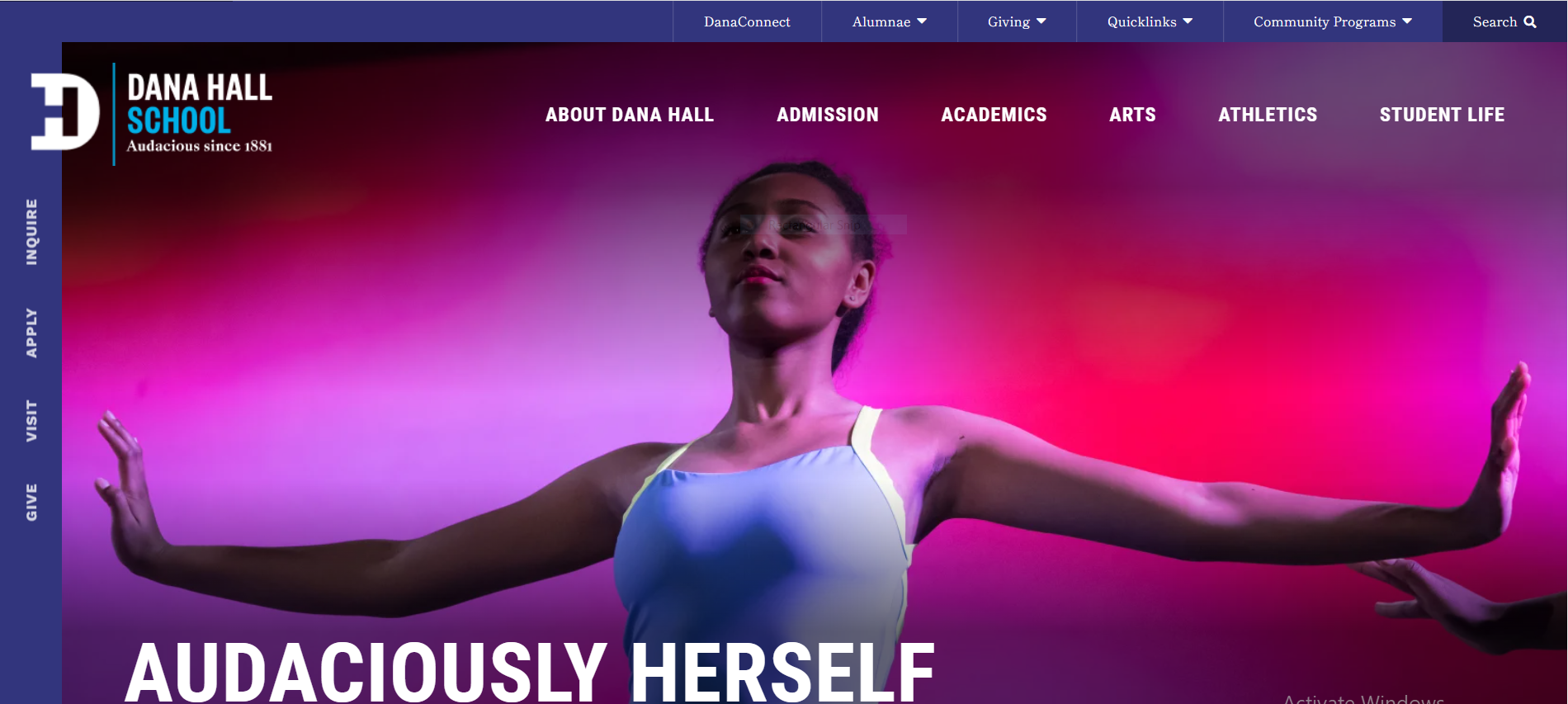
4. Scuola di Dana Hall

Non c'è niente di meno che sbalorditivo nel sito web di Dana Hall School. Una scuola preparatoria per un college femminile in Massachusetts è accademicamente ambiziosa, ricca di opportunità e fortemente autorizzata.
Di conseguenza, la combinazione di colori della scuola è così vivace che è quasi intimidatoria. L'oro brillante, il viola e il verde si stagliano bene contro i tipici blu della scuola. Tuttavia, i colori non sono solo messi insieme a casaccio; sono impiegati di proposito per mostrare i punti di vendita unici della scuola e la proposta di valore.
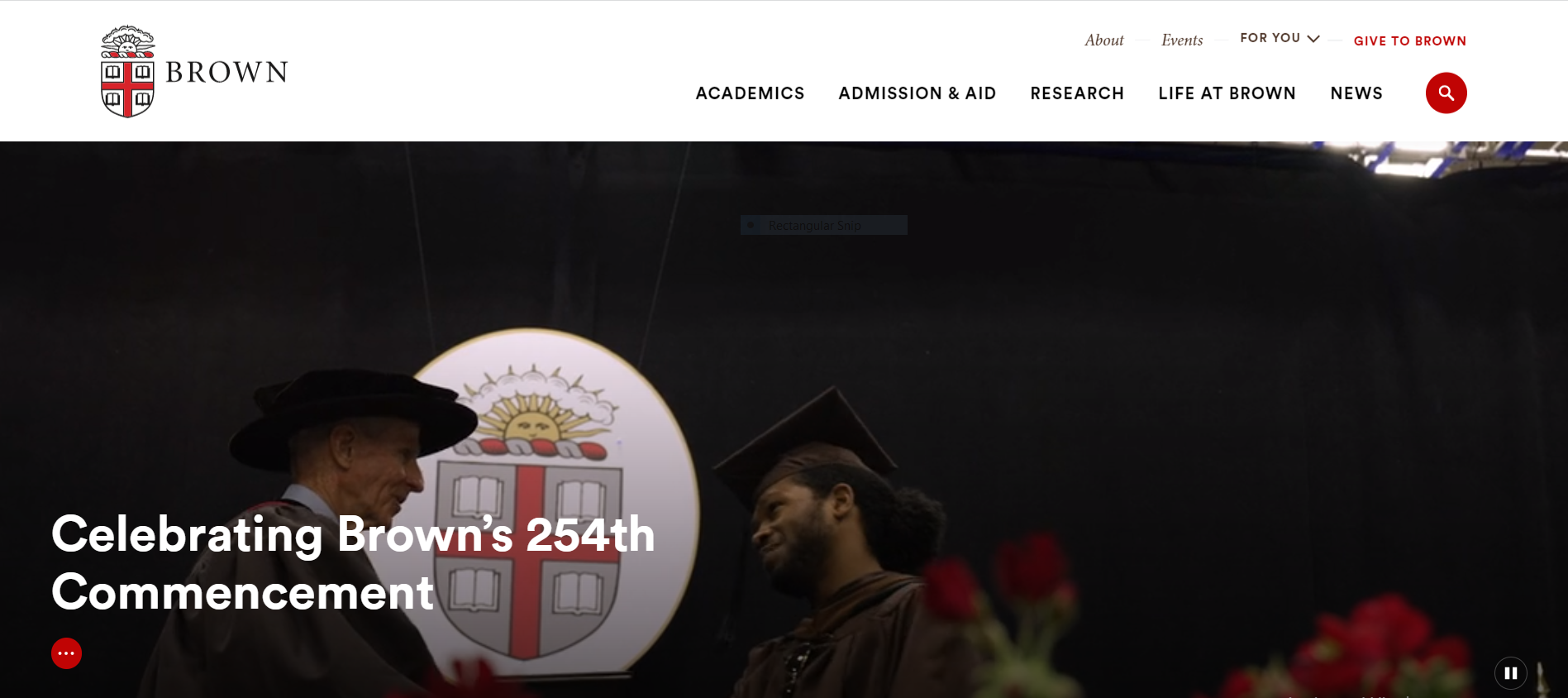
5. Università Marrone

Una delle prime cose che si nota sul sito web della Brown University è il numero di immagini e video presenti, che ritraggono il campus della scuola del New England in tutte le stagioni, nonché scene di aule autentiche ed eventi extracurriculari.
Una tecnica innovativa impiegata dall'università riduce l'onere per gli spettatori e le prestazioni del computer disattivando l'automazione video fino a quando non si passa alla parte pertinente. Per garantire che i clienti vedano ciò che si desidera e che i carichi tecnici non sopraffanno i dispositivi mobili, questa organizzazione del caricamento degli articoli e di ciò che viene mostrato tutto in una volta è fantastica.
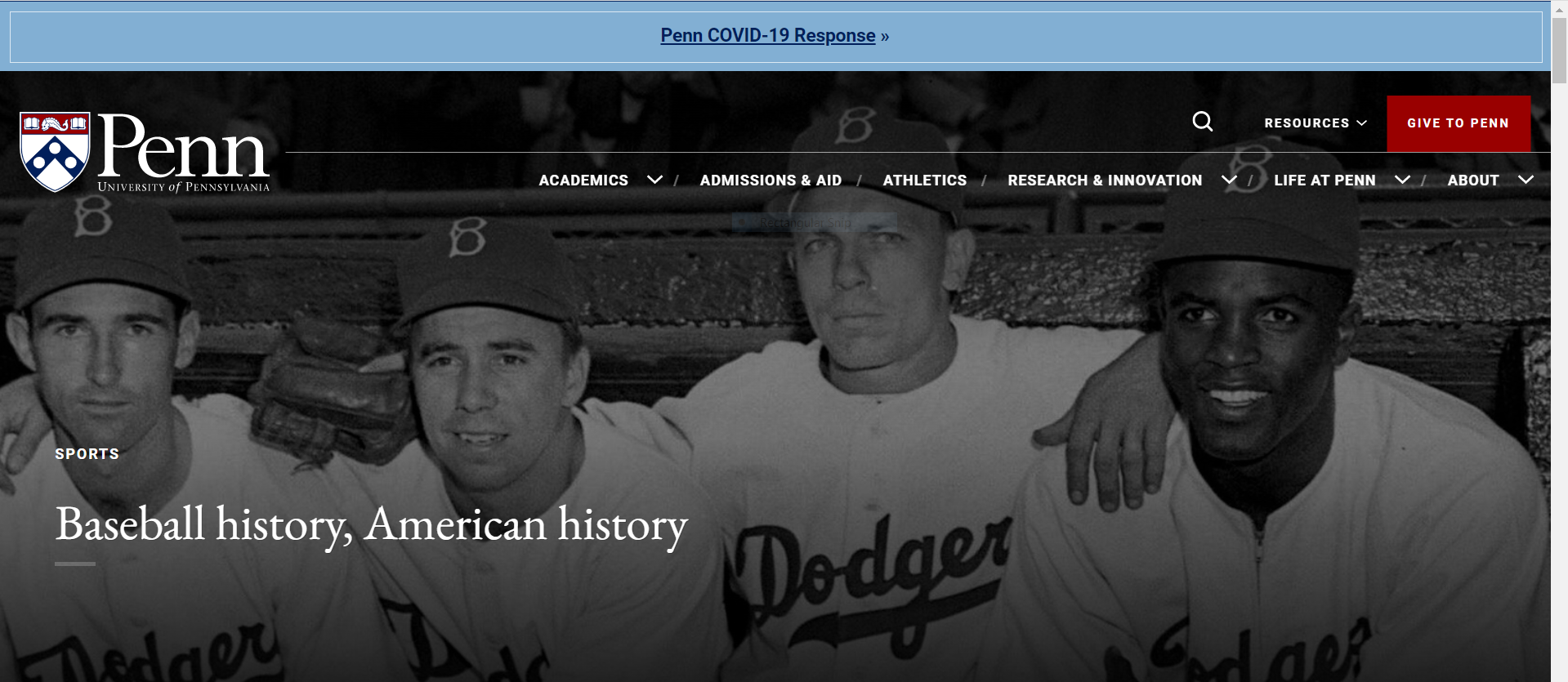
6. L'Università della Pennsylvania

Le organizzazioni studentesche, come club e progetti, hanno un posto di rilievo sulla homepage di Penn grazie agli sforzi dell'università. Una coppia che culla il proprio neonato a casa per il corso di infermieristica dell'università sono solo alcuni degli esempi utilizzati per promuovere vari corsi di laurea.
Dai recenti imprenditori agli artisti eccezionali, c'è un'ampia gamma di risultati nella galleria di immagini della home page del sito.
7. Università statale dell'Ohio

I visitatori possono avere un'idea più ampia del layout generale del campus facendo clic su un collegamento a una pagina che descrive le strutture dell'università, a cui è collegato dall'invito all'azione del sito. "Popular for Current Students" è un elenco dei termini ricercati più di frequente dagli studenti che hanno effettuato l'accesso, comprese le informazioni su come pagare le tasse scolastiche e come trovare un lavoro. Una grafica a livello statale su cui è possibile fare clic da qualsiasi pagina della loro mappa interattiva copre tutte le loro scuole.
Il tuo sito web di formazione merita attenzione
Il tuo sito web dovrebbe aiutarti a raggiungere i tuoi obiettivi finali nell'istruzione. L'appeal del tuo marchio può essere potenziato prendendo sagge decisioni di design, sia per i potenziali studenti che per i dipendenti attuali. Prendi ispirazione da alcuni dei migliori progetti di siti Web per l'istruzione inclusi in questo articolo.
Indipendentemente dal tipo di conoscenza che stai cercando di trasmettere o dal pubblico che stai cercando di raggiungere, un sito web ben progettato è fondamentale per qualsiasi attività educativa. Un web designer professionista può aiutarti a realizzare la tua visione.
