Diseño de sitios web educativos: los mejores diseños de sitios web educativos de 2022
Publicado: 2022-06-02
Índice de contenido
- Introducción
- Antes de comenzar, eche un vistazo a su sitio web educativo actual
- Formalice sus pautas de marca para su escuela o universidad
- Inspirar a estudiantes y profesionales de una amplia gama de orígenes
- Utilice una variedad de colores, formas, diseños e imágenes para aumentar el conocimiento de su marca educativa
- Metodología orientada a objetivos
- Concéntrese en un sitio web optimizado para dispositivos móviles
- Contar historias es la clave
- Contenido que es tanto útil como accesible
- Use videos de alta calidad
- Definir plantillas para el diseño de su sitio web
- La línea de tiempo lo es todo
- Algunos ejemplos más de diseño de sitios web educativos
- 1. Universidad de Cristo
- 2. Escuela Woodstock
- 3. Escuela Internacional de Baviera
- 4. Escuela Dana Hall
- 5. Universidad de Brown
- 6. La Universidad de Pensilvania
- 7. Universidad Estatal de Ohio
- Su sitio web educativo merece atención
Introducción
¿Sabías que el ciclo de vida de un sitio web es de solo dos años y siete meses ? Debido a la rápida evolución de las nuevas tendencias de diseño web impulsadas por el comportamiento del usuario y los ajustes de gusto colectivo, los avances tecnológicos en Internet y la facilidad de uso, los sitios web solo existen por un corto período de tiempo.
Ha habido un aumento sustancial en la cantidad de tiempo que se pasa en línea desde que comenzó el COVID, lo que ha llevado a muchos de estos cambios a toda marcha. La experiencia del usuario y el diseño están en la parte superior de la lista cuando se trata de diseñar un sitio web educativo. Según informes de la industria:
- Un usuario tarda aproximadamente 50 milisegundos (0,05 segundos) en crear una opinión sobre su sitio web.
- El 57 % de los usuarios de Internet dijeron que no recomendarían una empresa con un sitio web para móviles que no esté bien desarrollado.
- El contenido o la apariencia de un sitio web puede provocar una caída del 38 % en el tráfico .
- El 88% de los visitantes que han tenido una experiencia desagradable en un sitio web tienen menos probabilidades de volver allí en el futuro
El diseño de un sitio web debe estar en constante evolución, pero el diseño web educativo parece estar retrasándose. Como resultado, sus visitantes se quejan con frecuencia de dificultades como navegación confusa, una gran cantidad de errores 404 debido a un mantenimiento deficiente y una apariencia desactualizada.
Pero las cosas han cambiado en los últimos tiempos. Ha habido una explosión en la cantidad de cursos en línea e instituciones que los ofrecen como resultado del rápido crecimiento de la educación en línea. El atractivo de los sitios web de las instituciones educativas se está convirtiendo rápidamente en un componente del proceso de toma de decisiones de los estudiantes a medida que la competencia se vuelve más intensa.
El mejor enfoque para exhibir su marca educativa, ya sea que sea una institución educativa establecida o recién esté comenzando, es con un sitio web educativo bien diseñado.
Asegúrese de recordar que está brindando un servicio valioso e invaluable: conocimiento. Este conocimiento estará respaldado por un diseño claro, elementos visuales atractivos y funciones atractivas para el mejor diseño de sitios web educativos .
Este tipo de sitio web sirve como una extensión de la identidad general de la universidad o facultad. Hay mucha información útil en el sitio web de una universidad para estudiantes, profesores y personal. Para los futuros estudiantes, es una forma de hacerse una idea de cómo es la vida en el campus. Incluso si su sitio web está llegando al final de su vida útil estimada o solo necesita algunas modificaciones menores, estas son las principales tendencias de diseño de sitios web educativos para 2022:
Antes de comenzar, eche un vistazo a su sitio web educativo actual
Lo más probable es que si su escuela está contemplando un sitio web rediseñado, ya ha descubierto una serie de problemas con la versión actual. Algunos usuarios han expresado su preocupación sobre la apariencia, la navegación o la facilidad con la que se puede acceder a información particular en el sitio.
Cualquiera que sea el caso, es fundamental que usted y su equipo documenten sus pensamientos y sentimientos en esta etapa. Definir exactamente lo que desea mejorar ayuda a garantizar que todas las partes interesadas clave estén en la misma página cuando se trata de crear el sitio que desea.
Se debe realizar una auditoría más profunda del rendimiento del sitio después de una evaluación más general, como centrarse en el rendimiento del sitio en categorías como:
- Diseño del sitio en una variedad de navegadores y dispositivos para verificar si funciona correctamente
- Vea qué tan rápido se cargan sus páginas en comparación con el promedio.
- Evalúe el contenido de su sitio, incluido el texto, las fotografías y los videos, para determinar si transmite efectivamente la información que pretende transmitir.
- Analice qué tan bien su contenido incorpora las mejores prácticas de SEO después de evaluar la calidad de su contenido.
- Verifique que haya una buena integración de palabras clave, enlaces internos y una arquitectura de página adecuada en elementos como etiquetas de encabezado, títulos de página y texto del cuerpo.
- Investigue sus datos de Google Analytics, los informes de CRM y otras fuentes de indicadores clave de rendimiento para tener una idea de qué tan bien está cumpliendo su objetivo su sitio web.
Mire su sitio web actual en términos de cuán fácil es para los usuarios de la web orientarse. Deben poder localizar la información que necesitan rápidamente.
Formalice sus pautas de marca para su escuela o universidad
La reputación de su escuela puede mejorarse enormemente al establecer una identidad clara para su organización. Más allá de un logotipo o eslogan básico, su plan de marca proporciona a su institución una identidad distintiva. Les comunica a los futuros estudiantes cuáles son sus creencias con precisión y lo que pueden anticipar al obtener un título de usted.
Si quieres que tu nueva web sea un éxito, debes asegurarte de que está diseñada teniendo en cuenta en todo momento tu estrategia de branding, tanto a nivel estético como de contenido. Cuando se trata de diseño, la creación de una guía de estilo que describa cómo se deben usar aspectos vitales como su logotipo, combinación de colores, fuentes y otros elementos para que sean consistentes y fácilmente reconocibles es una parte clave de esto.
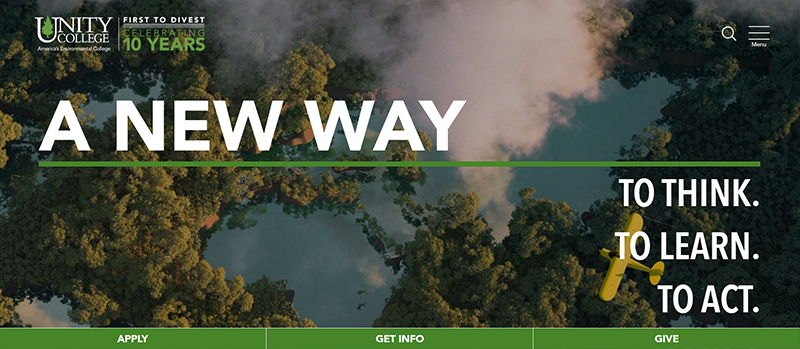
El sitio web de Unity College, una universidad de artes liberales que se especializa en estudios ambientales, sirve como un excelente ejemplo de un enfoque de marca bien ejecutado. De acuerdo con la identidad distintiva de la escuela, el logotipo, la paleta de colores y la utilización de las imágenes están todos sincronizados.

Inspirar a estudiantes y profesionales de una amplia gama de orígenes
Hay numerosos elementos a considerar al diseñar las imágenes de un sitio web educativo. Es posible que los visitantes de su sitio web lo utilicen para emitir un juicio sobre si quieren o no aprender de su institución o trabajar allí para transmitir su experiencia.
Apunta a atraer a una audiencia amplia. Por ejemplo, el amplio atractivo del sitio web Skillshare se puede ver en su diseño. El uso de colores apagados, un estilo simple y una amplia gama de información hacen que sea una experiencia fácil de usar.
El sitio web de una institución educativa debe tener un "atractivo universal", lo que significa que debe atraer tanto a la audiencia de estudiantes enérgicos y curiosos como a la audiencia de profesores o personal profesional y experimentado. Deje en claro que todos son bienvenidos en su institución y que todos contribuyen al éxito general de la institución. Esto se puede transmitir a través de una variedad de imágenes y una apariencia generalmente eterna.
También puede demostrar su ventaja competitiva al mostrar esto en su sitio web. ¿Tiene un plan de estudios que ha ganado elogios? Es una gran sensación cuando has logrado algo. Compártalo en la página de inicio de su sitio web educativo .
Si tienes un campus universitario o universitario atractivo, ¡muéstralo! Permite a los visitantes ver las ventajas y atractivos desde el primer clic.
Utilice una variedad de colores, formas, diseños e imágenes para aumentar el conocimiento de su marca educativa
La identidad de un sitio web se define por sus colores y formas, lo que no es diferente para las instituciones educativas. Independientemente del objetivo, ya sea una universidad, una escuela primaria o secundaria o una plataforma de aprendizaje en línea, la marca es esencial. Tu personalidad puede ser revelada mediante el uso de señales visuales. Cuando se trata de la marca, es un gran complemento para el diseño de su sitio web.
El 40 % dijo fotos, el 39 % dijo color y el 21 % dijo video cuando se les preguntó qué componentes visuales valora un consumidor en el sitio web de una empresa. Es evidente que la forma en que su marca de educación se presenta en línea nunca ha tenido un impacto mayor en la inscripción que ahora.
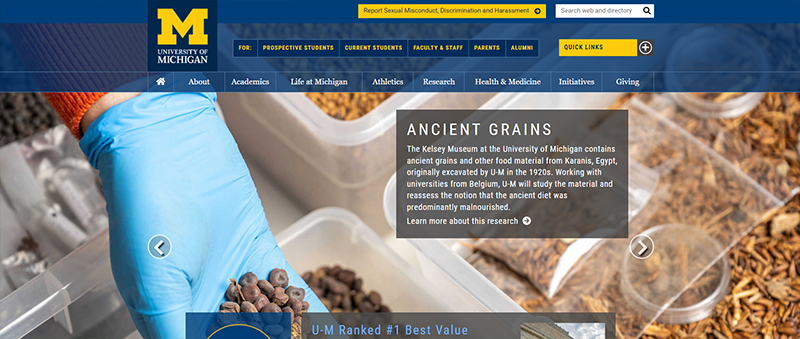
La impresionante letra M azul y dorada de la Universidad de Michigan es un ejemplo de un esquema de color educativo destacado que complementa una forma característica. Los colores y las formas se han vuelto casi inseparables de la universidad en su conjunto. Hay un esquema de color consistente en todo su sitio web.

La universidad se beneficia de su identidad bien pensada y reconocible al instante. Independientemente de si ha viajado o no a Michigan o seguido el atletismo universitario, probablemente esté familiarizado con los colores y formas distintivos del estado.
Cuando se trata de marcas educativas, las formas simples suelen ser las más efectivas. Por ejemplo, el escudo de armas de la Universidad de Harvard es uno de los mejores ejemplos de diseño de sitios web educativos . Además, el rico color carmesí de la universidad y su poderosa forma de escudo constituyen una parte importante de la identidad y el diseño del sitio web de la universidad.

Básicamente, no te pases de la raya. En su lugar, deje que su marca hable por sí misma usando colores y formas que respalden su identidad general para comunicar lo que necesita decir.
Metodología orientada a objetivos
Los sitios web más exitosos están impulsados por un gran diseño, que es significativo y resuelve problemas. Como institución educativa, es importante que transmita su propósito a la audiencia. Su sitio web debe seguirse explícitamente para hacerlo:
- Menciona tus objetivos y metas
- Audiencias a las que te diriges
- La propuesta de valor
- Marca y voz
El diseño general, la navegación, los medios, los testimonios, los diseños, el contenido, los llamados a la acción y más pueden verse influenciados por este propósito. Por ejemplo, veamos el sitio web de las Escuelas Públicas de Richfield.
El sitio web de las Escuelas Públicas de Richfield facilita que los padres y estudiantes encuentren información importante en su nuevo sitio web. Han mantenido todo en una página. Para empezar, esto se logró evitando largas páginas de desplazamiento, que son una fuente común de desorientación del sitio web.

Sin embargo, la meganavegación bien pensada del sitio hace que la decisión sea pan comido. Se utilizan acordeones, pestañas y separadores de secciones para organizar visualmente el texto en cada página para que sea más fácil de escanear. Los usuarios no tienen que usar el botón Atrás para volver a las secciones anteriores debido a una barra de herramientas estática.
Concéntrese en un sitio web optimizado para dispositivos móviles
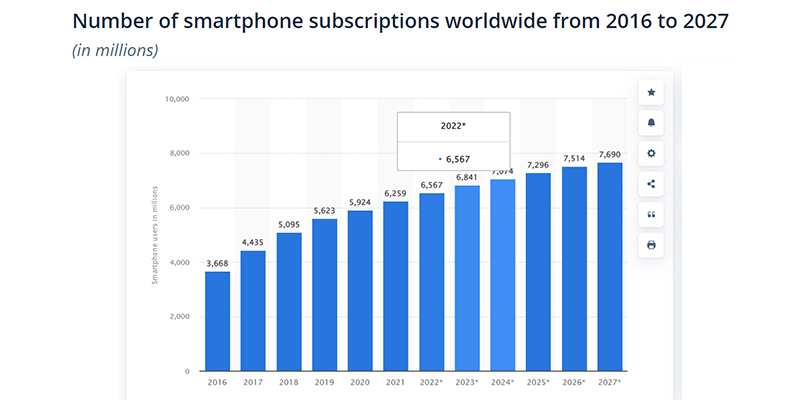
Según el 73% de los diseñadores web , un diseño que no responde es una de las razones más comunes por las que las personas abandonan un sitio web. Además, los visitantes del sitio web quieren que su experiencia móvil sea incluso mejor que su experiencia de escritorio debido a la creciente cantidad de tiempo que pasan en los dispositivos móviles cada año.

Casi el 50% de los usuarios de Internet del mundo evitan descargar aplicaciones mientras navegan por la web, según un estudio reciente. Por lo tanto, el diseño web receptivo es cada vez más importante. Como resultado, los sitios web que atienden tanto a usuarios móviles como de escritorio verán un aumento en el tráfico y la interacción en sus sitios.
Las siguientes mejores prácticas lo guiarán a medida que desarrolla el mejor diseño web para el sitio web educativo y atrae tráfico a su sitio web:

- Contenido conciso y optimizado para SEO
- Fuentes de colores brillantes y grandes
- Botones de interacción fáciles de usar
- Buen uso del espacio en blanco para mantener el aspecto limpio.
La siguiente es una buena ilustración de lo mismo.

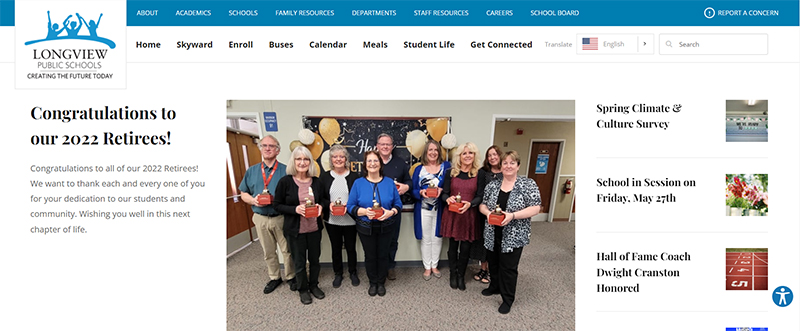
Cuando se trata de diseño de sitios web, las Escuelas Públicas de Longview en Washington optaron por un enfoque poco convencional. En lugar de centrarse en imágenes o videos grandes, la historia de la escuela se contó a través de artículos periodísticos. Es fácil hacer clic, buscar y explorar el material tanto en la versión de escritorio como en la versión móvil.
Contar historias es la clave
Hay una tendencia en las escuelas y los distritos a pasar mucho tiempo enfocándose en el atractivo exterior de la página de inicio, pero luego se olvidan del interior.
En todas y cada una de las páginas de su sitio web, tiene la oportunidad de contar un capítulo distinto de su historia, reforzar ideas esenciales y motivar a los visitantes del sitio a tomar medidas. En el año 2022, esto será mucho más crítico de lo que es hoy, ya que los motores de búsqueda pueden mostrar páginas como matrícula, directorios de profesores, carreras e incluso el calendario de su escuela antes de su página de inicio.
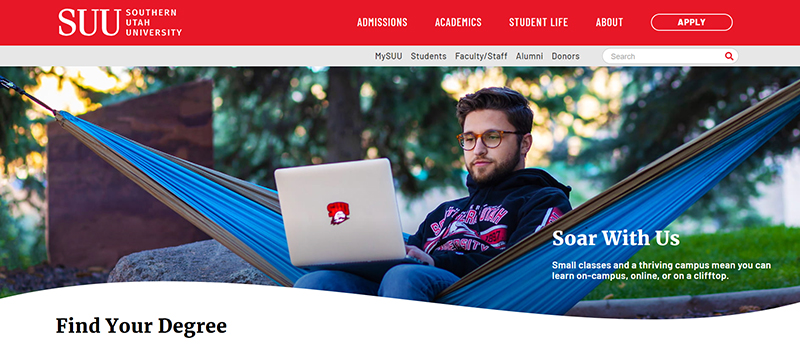
Hablemos de la Universidad del Sur de Utah. Debido a cómo manejó el tema, este es particularmente intrigante: examina el efecto del diseño web en el reclutamiento de estudiantes.

Aquí hay algunas cosas más para recordar:
- Involucrar a los visitantes con imágenes visualmente atractivas es un medio eficaz para establecer una conexión emocional con una organización.
- Es más probable que los estudiantes confíen en los sitios web creados por profesionales porque se perciben como más confiables e interesantes, lo que resulta en tiempos de navegación más prolongados.
- Según varios estudiantes, el diseño del sitio web, la tipografía, el diseño, el tamaño del texto y la combinación de colores contribuyeron a su legitimidad.
- El aumento del número de empleados potenciales es posible en parte gracias a la estética del sitio web.
Contenido que es tanto útil como accesible
Los períodos de atención en línea son cada vez más cortos. Prioriza el contenido y haz que esté disponible para todos, independientemente del dispositivo o el idioma, en todo momento. Cuando se trata de 2022, ya no basta con seguir las reglas. Se puede servir contenido diferente a audiencias diferentes dependiendo de su idioma o región.
Además, los subtítulos y las secciones fáciles de leer facilitan que los lectores digieran la información presentada.
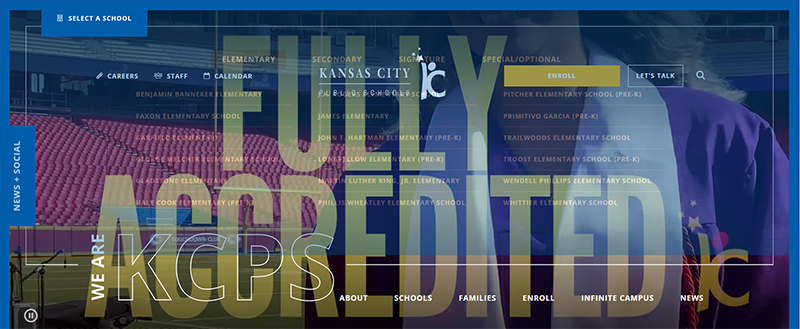
Uno de los distritos escolares más grandes de Missouri, el sitio web de las Escuelas Públicas de Kansas City atrae a una audiencia amplia y diversa todos los días y es el punto de referencia para contenido accesible, compatible con dispositivos móviles y multilingüe. El equipo de KCPS utiliza funciones de accesibilidad integradas para garantizar que se pueda acceder a todo el contenido de su sitio web.
Una traducción completa del sitio web está disponible en los idiomas más utilizados utilizando el traductor de idiomas en la parte inferior de la página principal.

Use videos de alta calidad
Todos somos aprendices visuales; por lo tanto, los videos tienden a resonar con nosotros. Es por eso que, según el 78% de los especialistas en marketing de Internet , el video es el tipo de contenido más atractivo que genera un sólido retorno de la inversión.

Y por esta razón, se ha convertido en una tendencia de diseño web popular incorporar videos de manera creativa en sitios web educativos. Además, el video es una excelente herramienta para lograr objetivos como:
- Mayor compromiso
- presenta la escuela
- Ofrece una experiencia universitaria.
- Da información sobre los cursos.
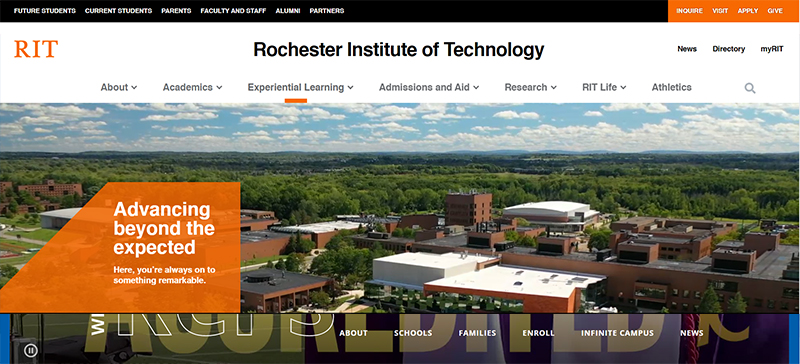
El sitio web del Instituto de Tecnología de Rochester es un excelente ejemplo de lo bien que se puede utilizar el video. Todo comienza en la página de inicio , donde una película de pantalla ancha muestra una variedad de proyectos de estudiantes y otras actividades.

Definir plantillas para el diseño de su sitio web
Para cuando llegue a la fase de diseño real, su equipo ya debería tener una buena idea de cómo debería verse su sitio si sigue estos procedimientos. Estos esquemas se utilizarán para generar una variedad de páginas que se incluirán en el sitio, de acuerdo con las instrucciones dadas a los diseñadores web.
Todos los numerosos elementos que cada página deberá tener, como encabezados y pies de página, contenido del cuerpo, gráficos, menús y cualquier botón de navegación en la página, se presentan en estos planos de las páginas. A veces, estos se desarrollan en plantillas de maquetas que indican cómo podría aparecer una página terminada.

Para los usuarios web de hoy en día, un diseño web receptivo para el sitio web educativo y las plantillas móviles y de escritorio son esenciales. Si bien centrarse en el contenido es una buena idea, también debe estar abierto a nuevas ideas. Incluso si tiene que escribir material nuevo para algunas páginas, puede ser ideal hacerlo después de haber desarrollado sus plantillas para que la persona que lo escribe pueda trabajar con la estructura de página acordada y generar algo que encaje.
También se recomienda crear un diseño compatible con SEO que permita la incorporación de nombres de página, etiquetas de encabezado y CTA. Además, si su objetivo es llegar a los estudiantes en áreas donde las velocidades de Internet no son ideales, querrá prestar atención a la rapidez con la que se cargan sus páginas. Su público objetivo puede frustrarse y abandonar su sitio si su diseño es demasiado complicado e incluye muchas fotos y videos.
La línea de tiempo lo es todo
Si está considerando un proyecto de diseño de sitio web educativo , tenga en cuenta que podría llevar mucho tiempo completarlo, y esto debe tenerse en cuenta. Además, puede llevar más de lo esperado poner en marcha un sitio web; por lo tanto, es importante crear un cronograma realista para el proyecto.
Antes de publicarse, el sitio web debe someterse a pruebas exhaustivas en busca de errores y problemas que puedan restar valor a la experiencia del usuario. Los sitios relanzados o nuevos también deben integrarse correctamente con sus otras herramientas digitales, incluido Google Analytics u otro sistema CRM que su escuela pueda estar usando.
Además, para atraer nuevos estudiantes, tu sitio web es el canal digital más importante que tienes; por lo tanto, es fundamental que obtenga el diseño correcto. Aunque lleva tiempo y esfuerzo, los resultados bien valen la pena.
Algunos ejemplos más de diseño de sitios web educativos
1. Universidad de Cristo

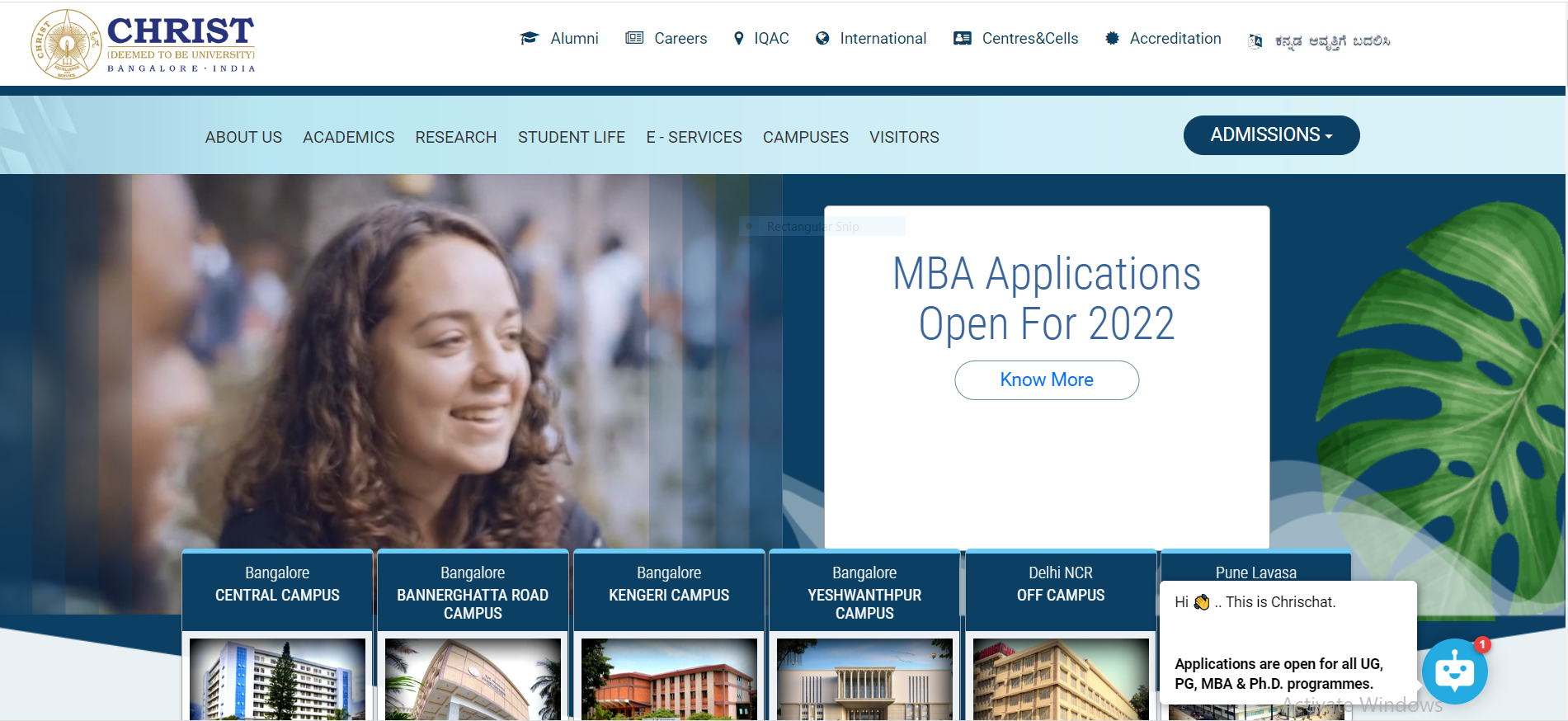
Cuando visite el sitio web de Christ University, lo primero que notará son las fotografías destacadas de la página de inicio. Se utilizan colores brillantes en todo el sitio web, lo que funciona muy bien con las fotografías. El sitio web también hace un uso fantástico de las animaciones de desplazamiento. El diseño simplista con un solo estilo de fuente y material relevante y conciso otorga credibilidad a la apariencia de este sitio web. Hay un menú desplegable en la parte superior de la página donde puede encontrar respuestas a todas sus preguntas.
Hay dos puntos clave de énfasis en el pie de página: su visión y su misión. El menú superior tiene toda la información que necesitas. ¡El sitio web también cuenta con una barra lateral flotante para facilitar la navegación!
La Sección de Ovación de la Universidad de Christ es un componente notable de la institución, que destaca y elogia a los estudiantes por sus logros. El recorrido virtual de la universidad es un elemento destacado de este sitio web.
2. Escuela Woodstock

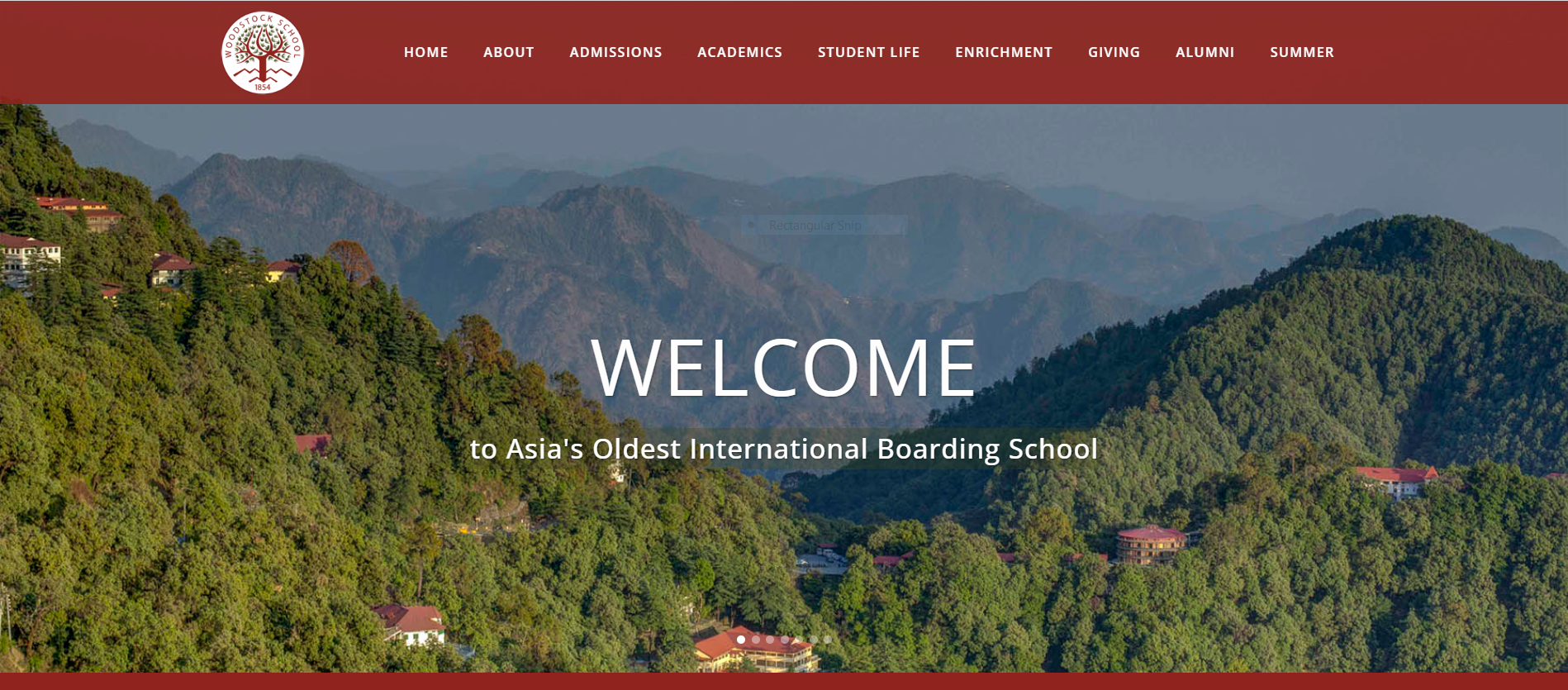
La apariencia del sitio web de esta escuela es distintiva y pulida. Cada componente del menú de encabezado tiene un menú desplegable al que se puede acceder pasando el cursor sobre él. Las fotografías hablan por sí solas en el sitio web, que no ofrece mucho contenido. Diferentes e intrigantes son los menús de pie de página.
La profesionalidad se ve reforzada por el uso constante del estilo de fuente en todo el sitio web. Los colores planos se utilizan en todo el sitio. En cada sección, encontrará enlaces a más recursos en el menú principal. Admisiones, académicos, vida estudiantil, enriquecimiento y más se pueden encontrar en el menú del encabezado.
¡Los videos y tweets también estaban disponibles en el sitio web! También hace un buen trabajo al mostrar los diversos activos de la escuela en todo el sitio web. En la página de inicio también se incluyen enlaces de redes sociales.
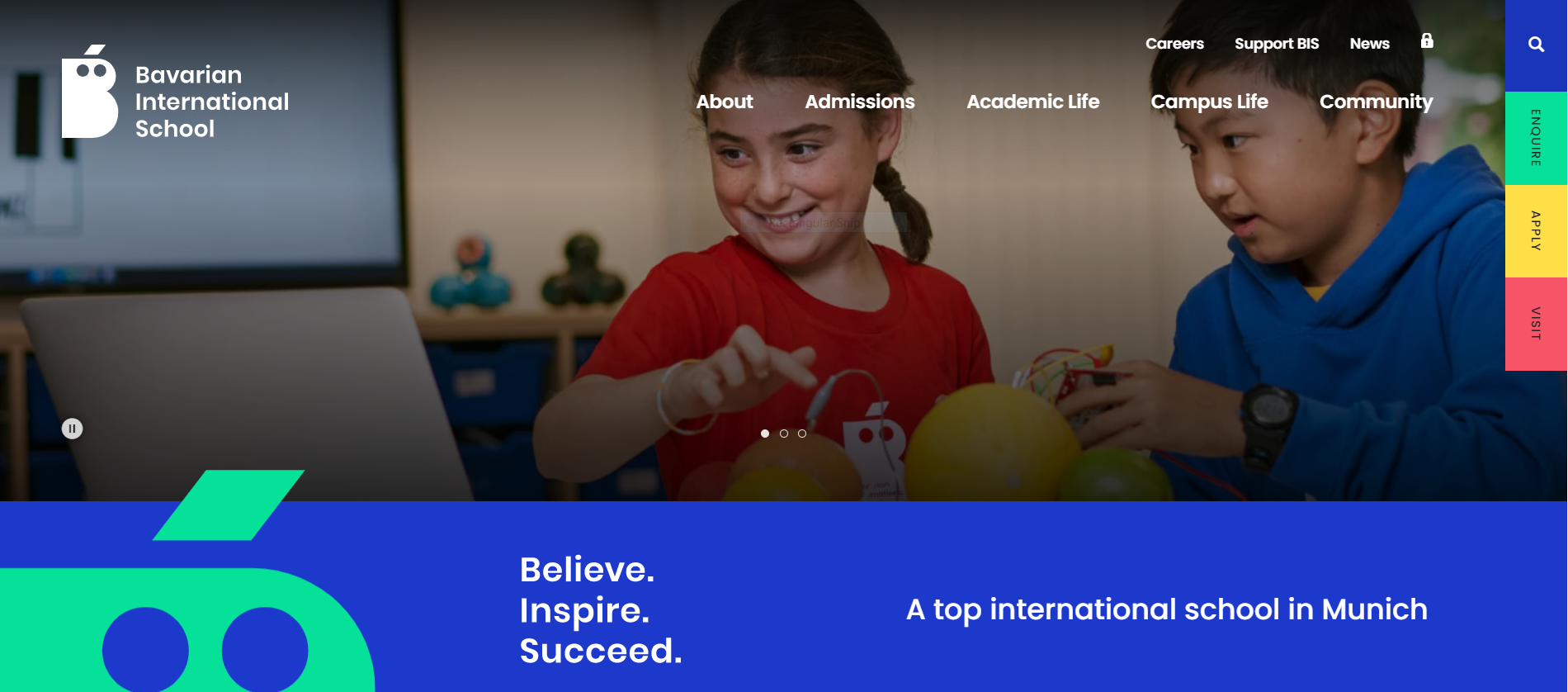
3. Escuela Internacional de Baviera

Como parte de su nueva marca, Bavarian International School en Alemania ha lanzado un sitio web que se enfoca en los aspectos positivos de su comunidad. Hay mucho que lograr, pero lo han hecho de una manera hermosa.
Lo primero que notará cuando llegue al sitio web de BIS es un esquema de colores vivos que representa el entusiasmo de la comunidad. Querrá seguir desplazándose para descubrir más sobre los académicos de la escuela porque los colores y las imágenes son atractivos. El contenido, la navegación y los llamados a la acción del sitio están diseñados para atraer y convertir a familias potenciales.
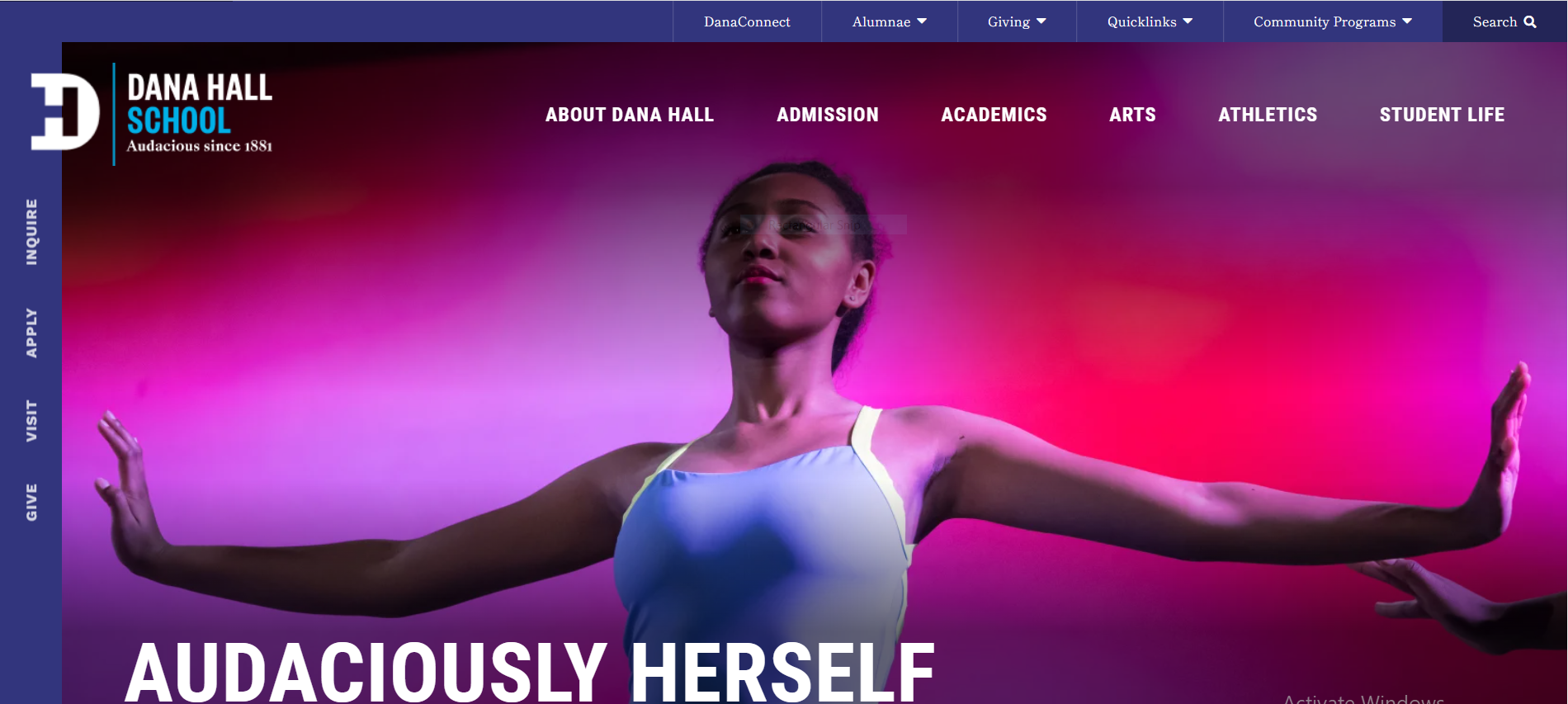
4. Escuela Dana Hall

No hay nada menos que impresionante en el sitio web de Dana Hall School. Una escuela preparatoria universitaria para niñas en Massachusetts es académicamente ambiciosa, rica en oportunidades y ferozmente empoderadora.
Como resultado, el esquema de colores de la escuela es tan vibrante que casi intimida. El dorado brillante, el púrpura y el verde se destacan muy bien contra los azules típicos de la escuela. Sin embargo, los colores no se juntan al azar; se emplean a propósito para mostrar los puntos de venta únicos y la propuesta de valor de la escuela.
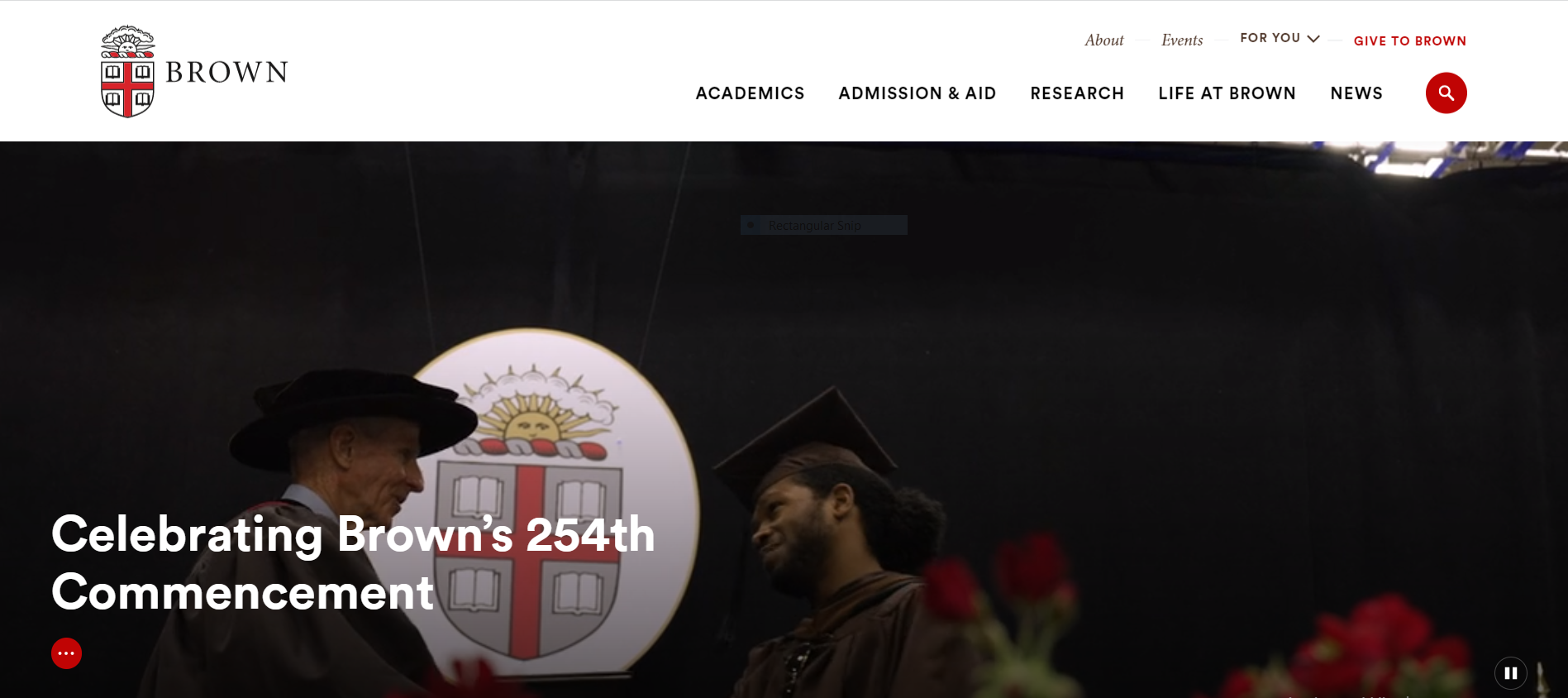
5. Universidad de Brown

Una de las primeras cosas que notas sobre el sitio web de la Universidad de Brown es la cantidad de imágenes y videos que tiene, que muestran el campus de la escuela de Nueva Inglaterra en todas las estaciones, así como escenas de aulas reales y eventos extracurriculares.
Una técnica innovadora empleada por la universidad reduce la carga sobre los espectadores y el rendimiento de la computadora al desactivar la automatización de video hasta que navegue a la parte correspondiente. Para garantizar que los clientes vean lo que usted quiere que vean y que las cargas técnicas no abrumen a los dispositivos móviles, esta organización de cuándo se cargan los elementos y qué se muestra todo a la vez es fantástica.
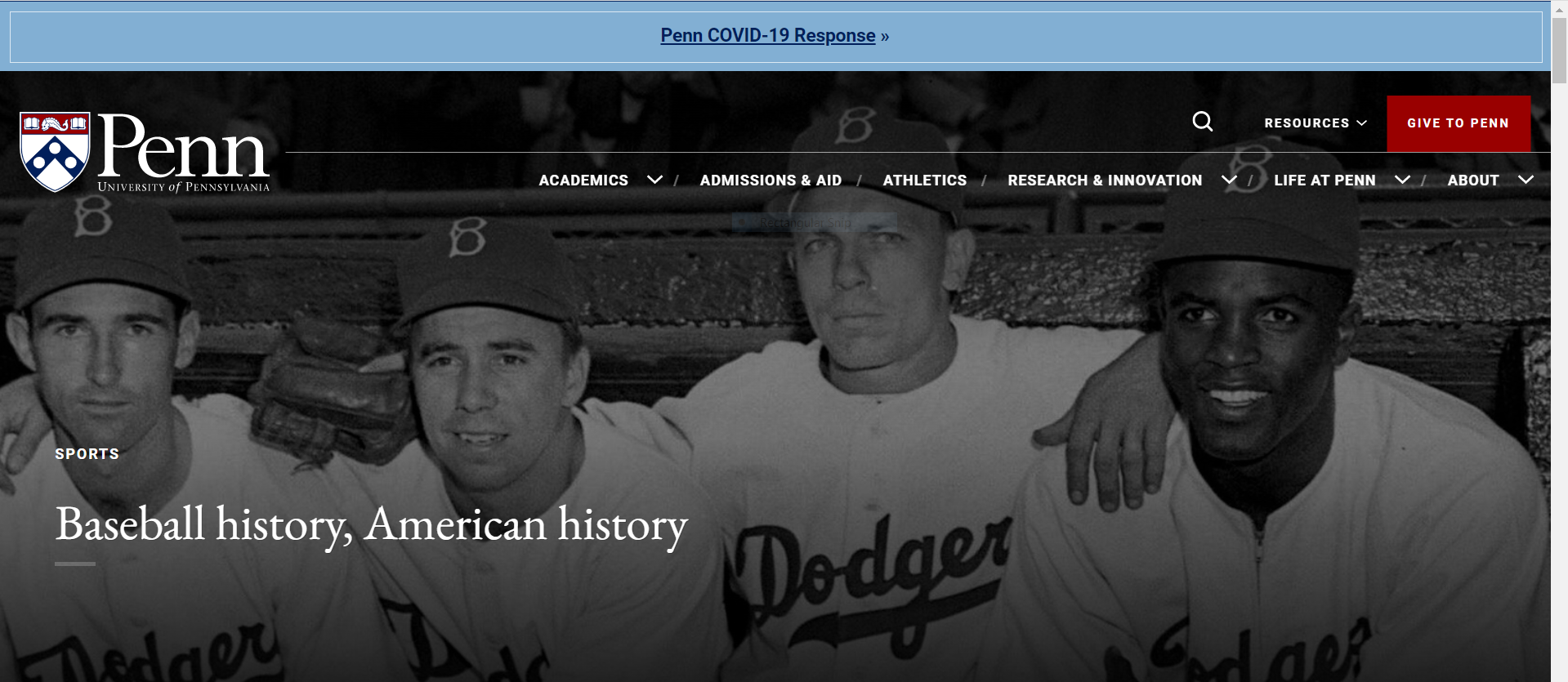
6. La Universidad de Pensilvania

Las organizaciones estudiantiles, como clubes y proyectos, ocupan un lugar destacado en la página de inicio de Penn gracias a los esfuerzos de la universidad. Una pareja acunando a su bebé recién nacido en casa para el programa de enfermería de la universidad son solo algunos de los ejemplos utilizados para promover varios programas de grado.
Desde empresarios recientes hasta artistas destacados, hay una amplia gama de logros en la galería de imágenes de la página de inicio del sitio.
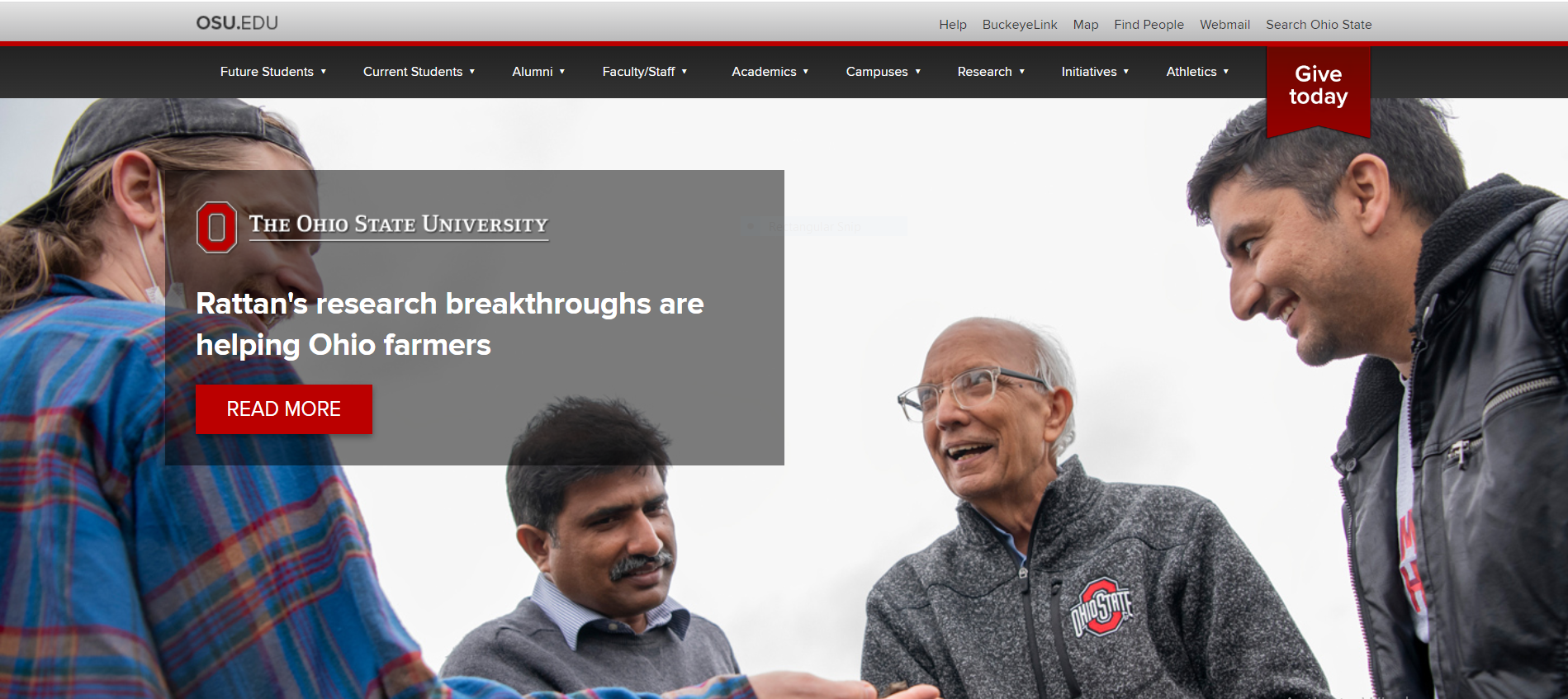
7. Universidad Estatal de Ohio

Los visitantes pueden obtener una mejor idea del diseño general del campus haciendo clic en un enlace a una página que describe las instalaciones de la universidad, a la que se accede desde el llamado a la acción del sitio. "Popular para estudiantes actuales" es una lista de los términos más buscados por los estudiantes registrados, incluida información sobre cómo pagar la matrícula y cómo conseguir un trabajo. Un gráfico estatal en el que se puede hacer clic desde cualquier página de su mapa interactivo cubre todas sus escuelas.
Su sitio web educativo merece atención
Su sitio web debería ayudarlo a lograr sus objetivos finales en educación. El atractivo de su marca puede potenciarse tomando decisiones de diseño sabias, tanto para los futuros estudiantes como para los empleados actuales. Inspírate con algunos de los mejores diseños de sitios web para la educación que se incluyen en este artículo.
Independientemente del tipo de conocimiento que intente impartir o la audiencia a la que intente llegar, un sitio web bien diseñado es crucial para cualquier esfuerzo educativo. Un diseñador web profesional puede ayudarlo a realizar su visión.
