So überwachen Sie die Datenqualität – eine detaillierte Anleitung
Veröffentlicht: 2022-04-12Es ist einfacher, einen Fehler bei der Datenerfassung zu verhindern, als mit seinen Folgen umzugehen. Die Klugheit Ihrer Geschäftsentscheidungen hängt von der Qualität Ihrer Daten ab. In diesem Artikel erklären wir Ihnen, wie Sie die Qualität der Daten in allen Phasen der Erhebung überprüfen können, von der Leistungsbeschreibung bis zum fertigen Bericht.
Möchten Sie sich über die Qualität Ihrer Daten sicher sein? Überlassen Sie es OWOX BI. Wir helfen Ihnen bei der Entwicklung von Metriken und der Anpassung von Webanalysen. Mit OWOX BI müssen Sie nicht nach Konnektoren suchen und Daten bereinigen und verarbeiten. Sie erhalten fertige Datensätze in einer verständlichen und einfach zu handhabenden Struktur.
Inhaltsverzeichnis
- Die Bedeutung von Tests in der Webanalyse
- Testdokumentation für die Website-Datenerfassung
- Testen der Einstellungen von Google Analytics und Google Tag Manager
- Testen der Implementierung von Google Analytics
- Tools zum Überprüfen von Daten
- Testen von mobilen Browsern und mobilen Anwendungen
- Überprüfen von Daten in Google Analytics-Berichten
- Automatisierung testen
Die Bedeutung von Tests in der Webanalyse
Leider treffen viele Unternehmen, die erhebliche Ressourcen für die Speicherung und Verarbeitung von Daten aufwenden, wichtige Entscheidungen immer noch auf der Grundlage der Intuition und ihrer eigenen Erwartungen und nicht auf der Grundlage von Daten.
Warum passiert das? Das Misstrauen gegenüber Daten wird durch Situationen verstärkt, in denen Daten eine Antwort liefern, die im Widerspruch zu den Erwartungen des Entscheidungsträgers steht. Wenn jemand in der Vergangenheit auf Fehler in Daten oder Berichten gestoßen ist, neigt er außerdem dazu, die Intuition zu bevorzugen. Dies ist verständlich, da eine Entscheidung, die auf der Grundlage falscher Daten getroffen wird, Sie eher zurückwerfen als voranbringen kann.
Stellen Sie sich vor, Sie haben ein Projekt mit mehreren Währungen. Ihr Analyst hat Google Analytics in einer Währung eingerichtet, und der für kontextbezogene Werbung zuständige Vermarkter hat den Kostenimport in Google Analytics in einer anderen Währung eingerichtet. Infolgedessen haben Sie in Ihren Werbekampagnenberichten einen unrealistischen Return on Ad Spend (ROAS). Wenn Sie diesen Fehler nicht rechtzeitig bemerken, können Sie entweder profitable Kampagnen deaktivieren oder das Budget für verlustbringende Kampagnen erhöhen.
Außerdem sind Entwickler meist sehr beschäftigt, und die Implementierung von Webanalysen ist für sie eine Nebenaufgabe. Bei der Implementierung neuer Funktionen – beispielsweise ein neues Design für eine Einheit mit Zubehör – vergessen Entwickler möglicherweise zu überprüfen, ob Daten in Google Analytics erfasst werden. Wenn es darum geht, die Wirksamkeit des neuen Designs zu bewerten, stellt sich heraus, dass die Datenerfassung vor zwei Wochen unterbrochen wurde. Überraschung.
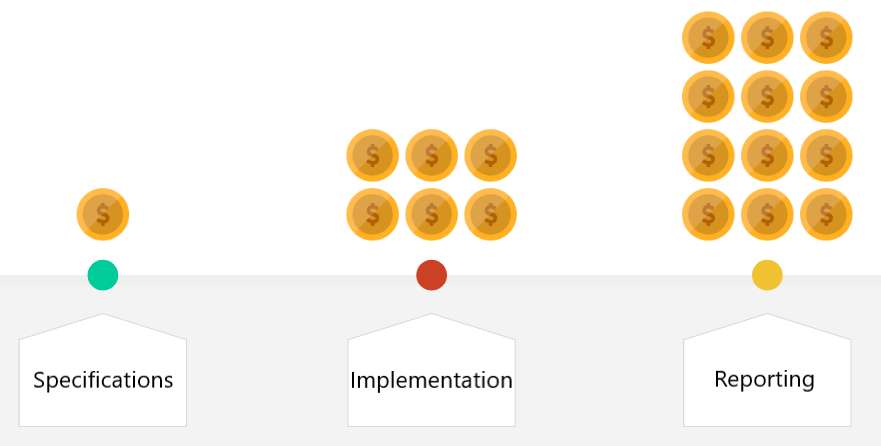
Wir empfehlen, Webanalysedaten so früh und so oft wie möglich zu testen, um die Kosten für die Fehlerbeseitigung zu minimieren.
Kosten für die Korrektur eines Fehlers
Stellen Sie sich vor, Sie haben in der Spezifikationsphase einen Fehler gemacht. Wenn Sie es finden und sofort korrigieren, ist die Lösung relativ günstig. Wenn der Fehler nach der Implementierung, beim Erstellen von Berichten oder sogar beim Treffen von Entscheidungen aufgedeckt wird, sind die Kosten für die Behebung sehr hoch.

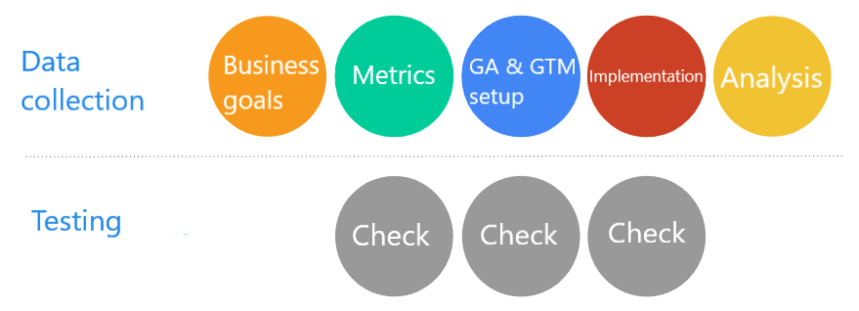
So implementieren Sie die Datenerfassung
Die Datenerhebung besteht in der Regel aus fünf Hauptschritten:
- Formulieren Sie eine geschäftliche Herausforderung. Angenommen, Sie müssen die Effizienz eines Algorithmus zur Auswahl von Waren in einem Empfehlungsblock bewerten.
- Der Analyst oder die für die Datenerfassung verantwortliche Person entwirft ein Metriksystem, das auf der Website verfolgt werden soll.
- Die Person richtet Google Analytics und Google Tag Manager ein.
- Der eine sendet Vorgaben für Entwickler zur Implementierung.
- Nachdem der Entwickler Metriken implementiert und die Datenerfassung eingerichtet hat, arbeitet der Analyst mit Berichten.

In fast allen diesen Phasen ist es sehr wichtig, Ihre Daten zu überprüfen. Es ist notwendig, die technische Dokumentation, die Einstellungen von Google Analytics und Google Tag Manager und natürlich die Qualität der auf Ihrer Website oder in Ihrer mobilen Anwendung erfassten Daten zu testen.
Merkmale des Datenerfassungstests
Bevor Sie mit den einzelnen Schritten fortfahren, werfen wir einen Blick auf einige Anforderungen für das Testen von Daten:
- Ohne Tools geht es nicht. Zumindest müssen Sie mit der Entwicklerkonsole in einem Browser arbeiten.
- Es gibt kein abstraktes erwartetes Ergebnis. Sie müssen genau wissen, was Sie am Ende haben sollten. Wir haben immer einen bestimmten Satz von Parametern, die wir für jede Benutzerinteraktion mit einer Website sammeln müssen. Und wir kennen die Werte, die diese Parameter annehmen sollten.
- Spezialkenntnisse sind erforderlich. Sie müssen mindestens mit der Dokumentation der von Ihnen verwendeten Webanalyse-Tools, der Praxis und den Erfahrungen der Marktteilnehmer vertraut sein.
Testdokumentation für die Website-Datenerfassung
Wie wir bereits erwähnt haben, ist es viel einfacher, einen Fehler zu korrigieren, wenn Sie ihn in den Spezifikationen finden. Daher beginnt die Prüfung der Dokumentation lange vor der Datenerhebung. Lassen Sie uns herausfinden, warum wir Ihre Dokumentation überprüfen müssen.
Zwecke der Prüfdokumentation:
- Beheben Sie Fehler mit wenig Aufwand. Ein Fehler in der Dokumentation ist nur ein Fehler im geschriebenen Text, also müssen Sie ihn nur schnell bearbeiten.
- Vermeiden Sie zukünftige Änderungen, die sich auf die Site-/Anwendungsarchitektur auswirken könnten.
- Schützen Sie den Ruf des Analysten. Ein Instrument mit Entwicklungsfehlern könnte die Kompetenz des Erstellers in Frage stellen.
Die häufigsten Fehler in Spezifikationen:
- Tippfehler. Ein Entwickler kann den Namen von Parametern kopieren, ohne sie zu lesen. Dabei geht es nicht um Grammatik- oder Rechtschreibfehler, sondern um falsche Namen von Parametern oder Werten, die diese Parameter enthalten.
- Ignorieren von Feldern beim Verfolgen von Ereignissen. Beispielsweise kann eine Fehlermeldung ignoriert werden, wenn ein Formular nicht erfolgreich gesendet wurde.
- Ungültige Feldnamen und ein Konflikt mit dem erweiterten E-Commerce-Schema. Die Implementierung von erweitertem E-Commerce mit einer dataLayer- Variablen erfordert eine klare Dokumentation. Überprüfen Sie daher bei der Erstellung Ihrer Spezifikationen besser alle Felder zweimal.
- Sie haben keine Währungsunterstützung für eine Website mit mehreren Währungen. Dieses Problem ist für alle umsatzbezogenen Berichte relevant.
- Trefferlimits werden nicht berücksichtigt. Angenommen, eine Katalogseite kann bis zu 30 verschiedene Produkte enthalten. Wenn wir Informationen zu Aufrufen gleichzeitig für alle Produkte übertragen, ist es wahrscheinlich, dass der Treffer in Google Analytics nicht übertragen wird.
Testen der Einstellungen von Google Analytics und Google Tag Manager
Der nächste Schritt, nachdem Sie Ihre technische Dokumentation überprüft haben, besteht darin, Ihre Google Analytics- und Google Tag Manager-Einstellungen zu überprüfen.
Warum die Einstellungen von Google Analytics und Google Tag Manager testen?
- Stellen Sie sicher, dass Parameter von Datenerfassungssystemen korrekt verarbeitet werden. Google Analytics und Google Tag Manager können parallel zur Implementierung von Metriken auf Ihrer Website konfiguriert werden. Und bis der Analyst fertig ist, werden die Daten nicht in Google Analytics angezeigt.
- Erleichtern Sie das Testen von auf der Website eingebetteten Metriken. Sie müssen sich nur auf einen Teil der Arbeit des Entwicklers konzentrieren. In der Endphase von X müssen Sie die Fehlerursache direkt auf der Website suchen, nicht in den Plattformeinstellungen.
- Niedrige Reparaturkosten, da keine Entwickler hinzugezogen werden müssen.
Die häufigsten Fehler in Google Analytics:
- Es wurde keine benutzerdefinierte Variable erstellt. Dies ist besonders relevant für Google Analytics 360-Konten, die bis zu 200 Metriken und 200 Parameter haben können. In diesem Fall ist es sehr einfach, einen zu übersehen.
- Der angegebene Zugriffsbereich ist ungültig. Sie können diesen Fehler nicht während der dataLayer-Überprüfungsphase oder durch Überprüfen des von Ihnen gesendeten Treffers abfangen, aber wenn Sie einen Bericht erstellen, werden Sie feststellen, dass die Daten nicht wie erwartet aussehen.
- Sie erhalten ein Duplikat eines vorhandenen Parameters. Dieser Fehler wirkt sich nicht auf die gesendeten Daten aus, kann jedoch Probleme beim Prüfen und Erstellen von Berichten verursachen.
Häufigste Fehler im Google Tag Manager:
- Es wurden keine Parameter hinzugefügt, wie z. B. dem Universal Analytics-Tag oder der Variable Google Analytics-Einstellungen.
- Der Index im Tag stimmt nicht mit dem Parameter in Google Analytics überein, wodurch die Gefahr besteht, dass Werte an die falschen Parameter übergeben werden. Angenommen, Sie haben den Index des Parameters "Anzahl der Benutzer" in GTM für den Parameter "Artikelbewertung" angegeben. Dieser Fehler wird wahrscheinlich sofort beim Erstellen von Berichten gefunden, aber Sie können die gesammelten Daten nicht mehr beeinflussen.
- Ungültiger Variablenname in dataLayer angegeben. Achten Sie beim Erstellen einer dataLayer darauf, anzugeben, unter welchem Namen die Variable im dataLayer-Array zu finden ist. Wenn Sie einen anderen Wert eingeben oder schreiben, wird diese Variable niemals aus der Datenschicht gelesen.
- Erweitertes E-Commerce-Tracking ist nicht aktiviert.
- Der Starttrigger ist nicht richtig konfiguriert. Beispielsweise ist der reguläre Ausdruck zum Auslösen von X falsch geschrieben oder der Ereignisname enthält einen Fehler.
Testen der Implementierung von Google Analytics
Die letzte Testphase ist das Testen direkt auf der Website. Diese Phase erfordert mehr technisches Wissen, da Sie den Code beobachten, überprüfen müssen, wie der Container installiert ist, und die Protokolle lesen müssen. Sie müssen also schlau sein und die richtigen Tools verwenden.
Warum eingebettete Metriken testen?
- Überprüfen Sie, ob die Implementierung den Spezifikationen entspricht, und notieren Sie alle Fehler.
- Prüfen Sie, ob die zu sendenden Werte ausreichend sind. Stellen Sie sicher, dass die Parameter die zu übertragenden Werte übertragen. Beispielsweise gibt die Warengruppe ihren Namen nicht weiter.
- Geben Sie den Entwicklern Feedback zur Qualität der Implementierung. Basierend auf diesem Feedback können Entwickler Änderungen an der Website vornehmen.
Die häufigsten Fehler:
- Nicht alle Szenarien sind abgedeckt. Angenommen, ein Artikel kann dem Einkaufswagen auf der Produkt-, Katalog-, Werbe- oder Masterseite hinzugefügt werden – also überall dort, wo ein Link zu dem Artikel vorhanden ist. Bei so vielen Einstiegspunkten kann man etwas verpassen.
- Die Aufgabe ist nicht auf allen Seiten implementiert. Das heißt, für einige Seiten oder einige Partitionen/Verzeichnisse werden Daten überhaupt nicht oder nur teilweise gesammelt. Um solchen Situationen vorzubeugen, können wir eine Checkliste erstellen. In einigen Fällen können wir bis zu 100 Prüfungen für eine Funktion haben.
- Nicht alle Parameter sind implementiert; Das heißt, die Datenschicht ist nur teilweise implementiert.
- Das dataLayer-Schema für erweiterten E-Commerce ist kaputt. Dies gilt insbesondere für Ereignisse wie das Hinzufügen von Artikeln zum Einkaufswagen, das Wechseln zwischen den Checkout-Schritten und das Klicken auf Artikel. Einer der häufigsten Fehler bei der Implementierung von erweitertem E-Commerce sind fehlende eckige Klammern im Produkt -Array.
- Die Datenschicht verwendet eine leere Zeichenfolge anstelle von null oder undefiniert, um den Parameter auf Null zu setzen. In diesem Fall enthalten Google Analytics-Berichte leere Zeilen. Wenn Sie null oder undefined verwenden, wird diese Option nicht einmal in dem von Ihnen gesendeten Treffer enthalten sein.
Tools zum Überprüfen von Daten
Tools, die wir zum Testen von Daten verwenden:
- Google Analytics Debugger Chrome-Erweiterung
- GTM Debugger, mit dem Sie den Vorschaumodus im Google Tag Manager aktivieren können
- Der dataLayer- Befehl in der Entwicklerkonsole
- Die Registerkarte Netzwerk in der Entwicklerkonsole
- Google Tag Assistant Chrome-Erweiterung
Sehen wir uns diese Tools genauer an.
Google Analytics-Debugger
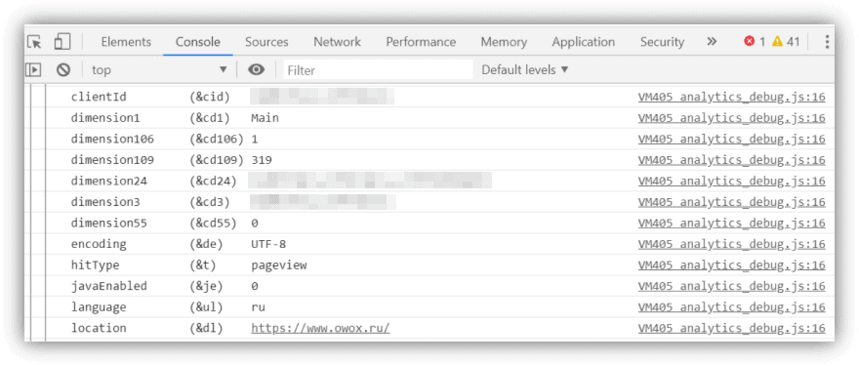
Um zu beginnen, müssen Sie diese Erweiterung in Ihrem Browser installieren und aktivieren. Öffnen Sie dann die Seiten-ID und gehen Sie zur Registerkarte Konsole. Die angezeigten Informationen werden von der Erweiterung bereitgestellt.
Dieser Bildschirm zeigt die Parameter, die mit Treffern übertragen werden, und die Werte, die für diese Parameter übertragen werden:

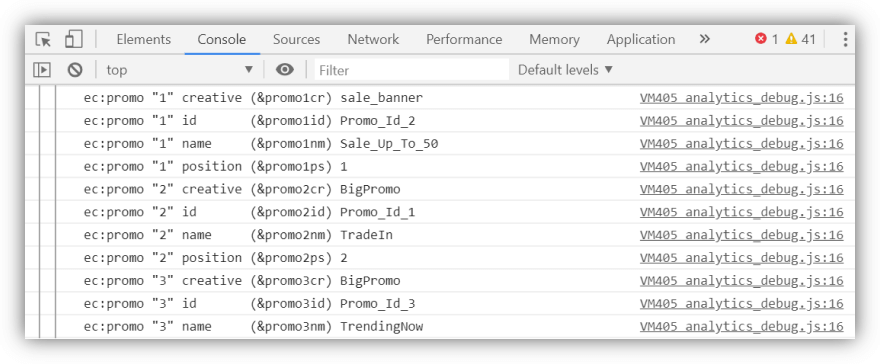
Es gibt auch eine erweiterte E-Commerce-Sperre. Sie finden es in der Konsole als ec :

Außerdem werden hier Fehlermeldungen angezeigt, z. B. bei Überschreitung der Treffergrößenbegrenzung.
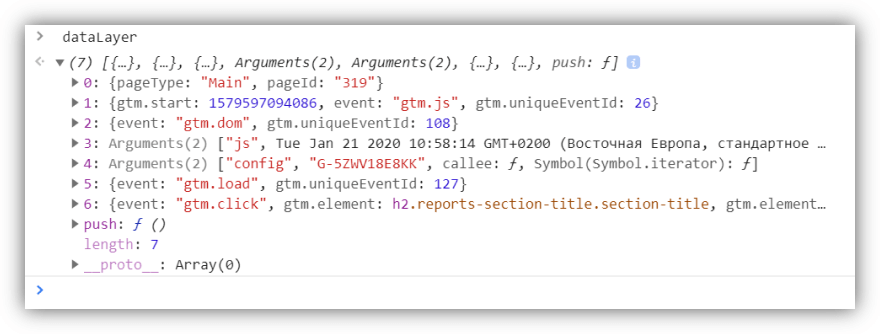
Wenn Sie die Zusammensetzung der Datenschicht überprüfen müssen, geben Sie am einfachsten den Befehl dataLayer in der Konsole ein:

Hier sind alle Parameter, die übertragen werden. Sie können sie im Detail studieren und überprüfen. Jede Aktion auf der Website wird in der Datenschicht widergespiegelt. Nehmen wir an, Sie haben sieben Objekte. Wenn Sie auf ein leeres Feld klicken und den dataLayer- Befehl erneut aufrufen, sollte ein achtes Objekt in der Konsole erscheinen.
Google Tag Manager-Debugger
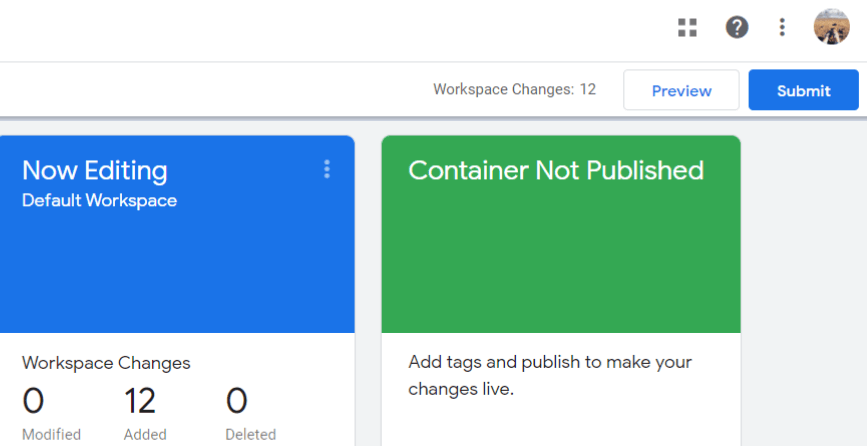
Um auf den Google Tag Manager-Debugger zuzugreifen, öffnen Sie Ihr Google Tag Manager-Konto und klicken Sie auf die Schaltfläche „ Vorschau “:


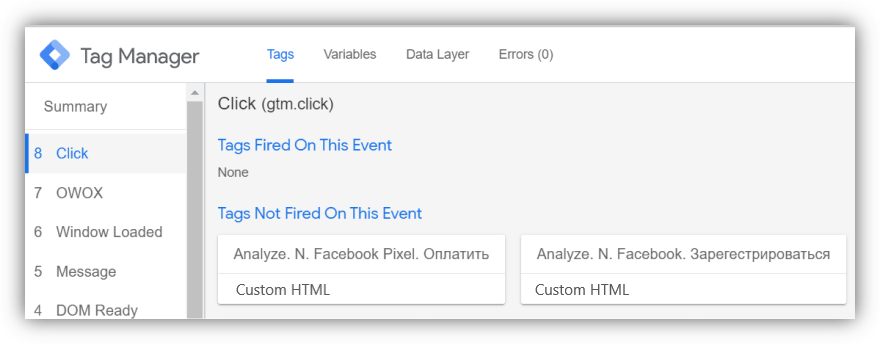
Öffnen Sie dann Ihre Website und aktualisieren Sie die Seite. Im unteren Bereich sollte ein Bereich erscheinen, der alle Tags anzeigt, die auf dieser Seite ausgeführt werden.

Ereignisse, die dem dataLayer hinzugefügt werden, werden auf der linken Seite angezeigt. Durch Anklicken können Sie die Echtzeit-Zusammensetzung des dataLayer überprüfen.
Testen von mobilen Browsern und mobilen Anwendungen
Merkmale des Testens mobiler Browser:
- Auf Smartphones und Tablets können Websites im adaptiven Modus gestartet werden oder es kann eine separate mobile Version der Website geben. Wenn Sie die mobile Version einer Website auf Ihrem Desktop ausführen, unterscheidet sie sich von der gleichen Version auf Ihrem Telefon.
- Im Allgemeinen können Erweiterungen nicht in mobilen Browsern installiert werden.
- Um dies zu kompensieren, müssen Sie den Debug-Modus im Universal Analytics-Tag oder im Google Analytics-Tracking-Code auf der Website aktivieren.
Merkmale des Testens mobiler Anwendungen:
- Die Arbeit mit Anwendungscode erfordert mehr technisches Wissen.
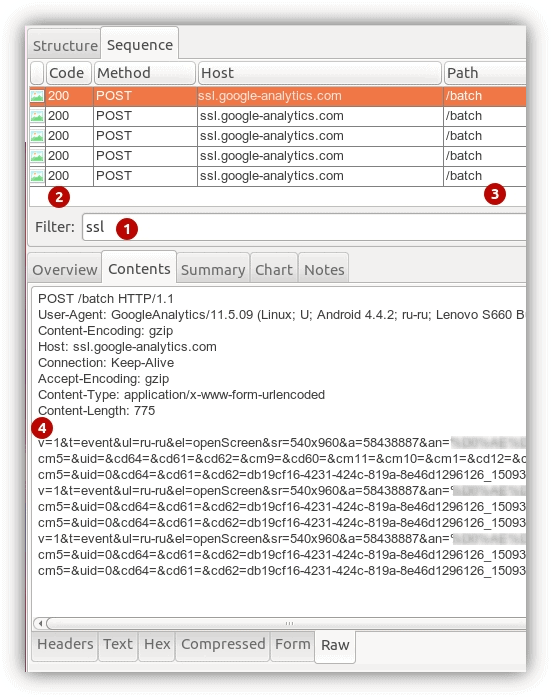
- Sie benötigen einen lokalen Proxy-Server, um Treffer abzufangen. Um die Anzahl der von einem Gerät gesendeten Anfragen zu verfolgen, können Sie Anfragen nach dem Namen der Anwendung oder des Hosts filtern, an den sie gesendet werden.
- Alle Treffer werden im Messprotokollformat gesammelt und erfordern eine zusätzliche Verarbeitung. Sobald Treffer gesammelt und gefiltert wurden, müssen sie kopiert und in Parameter zerlegt werden. Sie können dazu jedes praktische Tool verwenden: Hit Builder, Formeln in Google Sheets oder eine JavaScript- oder Python-App. Es hängt alles davon ab, was für Sie bequemer ist. Außerdem benötigen Sie Kenntnisse über die Parameter des Messprotokolls, um Fehler in den gesendeten Treffern zu identifizieren.
So verwenden Sie Ihren mobilen Browser
- Verbinden Sie Ihr mobiles Gerät über USB mit Ihrem Laptop.
- Öffnen Sie Google Chrome auf Ihrem Gerät.
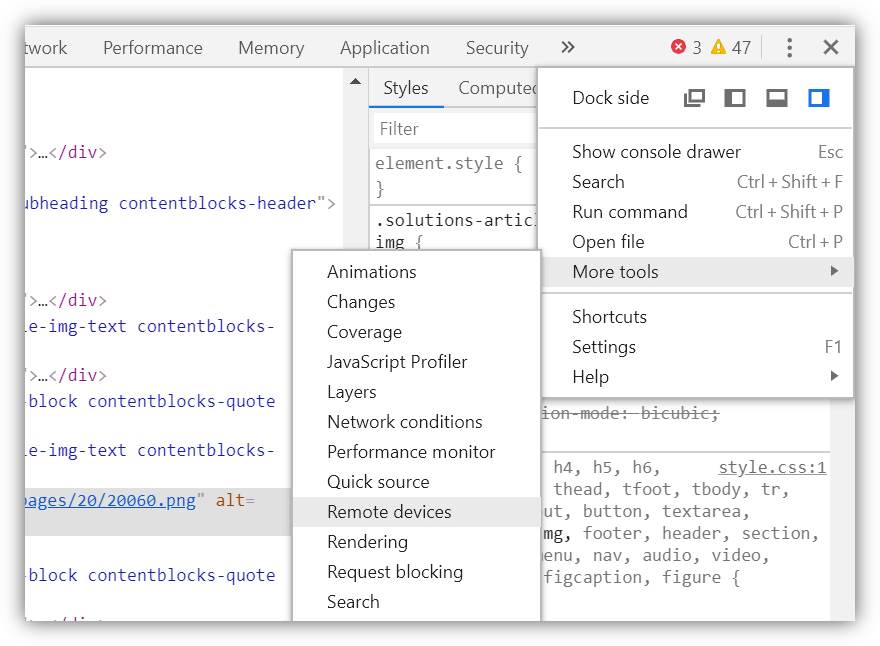
- Öffnen Sie in der Chrome-Entwicklerkonsole den Bericht „Remotegeräte“:

- Bestätigen Sie die Verbindung zu Ihrem Gerät, indem Sie im Dialogfeld auf Ok klicken. Wählen Sie dann die Registerkarte aus, die Sie überprüfen möchten, und klicken Sie auf Überprüfen .
- Jetzt können Sie mit der Entwicklerkonsole im Standardmodus wie im Browser arbeiten. Sie haben alle bekannten Registerkarten: Konsole, Netzwerk und andere.
So arbeiten Sie mit einer mobilen App
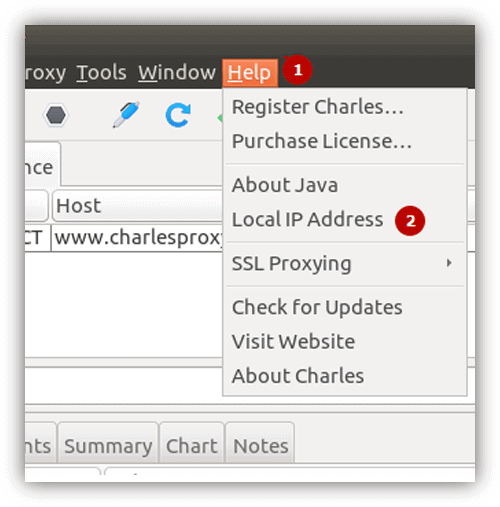
- Um mit einer mobilen Anwendung zu arbeiten, müssen Sie einen Proxy-Server installieren und ausführen. Wir empfehlen Karl.
- Wenn Ihr Proxy-Server installiert ist, überprüfen Sie, mit welcher IP-Adresse sich die Anwendung verbindet:

- Nehmen Sie dann Ihr Gerät und konfigurieren Sie die Wi-Fi-Verbindung über den Proxy-Server mit Port 8888. Dies ist der Port, den Charles standardmäßig verwendet.
- Danach heißt es Treffer sammeln. Beachten Sie, dass Treffer in Anwendungen nicht zum Sammeln, sondern zum Sammeln gesendet werden. Batch ist eine gepackte Anfrage, mit der Sie mehrere Anfragen senden können. Erstens spart es Anwendungsressourcen. Zweitens werden bei Netzwerkproblemen die Anfragen in der Anwendung gespeichert und ein gemeinsamer Pool gesendet, sobald die Netzwerkverbindung wiederhergestellt ist.

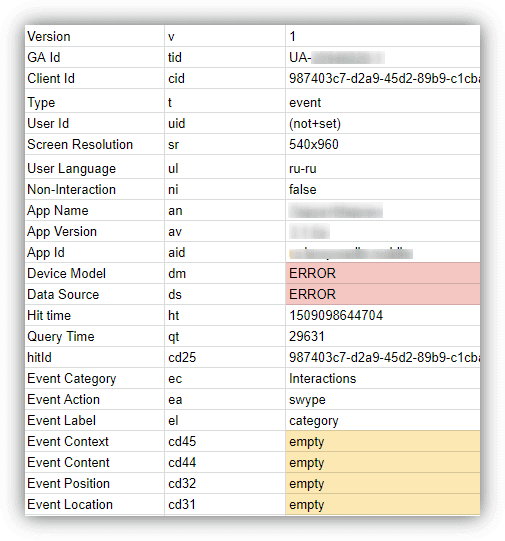
- Abschließend müssen die gesammelten Daten in Parameter zerlegt (zerlegt), der Reihe nach geprüft und gegen die Spezifikationen geprüft werden.

Überprüfen von Daten in Google Analytics-Berichten
Dieser Schritt ist der schnellste und einfachste. Gleichzeitig stellt es sicher, dass die in Google Analytics gesammelten Daten sinnvoll sind. In Ihren Berichten können Sie Hunderte verschiedener Szenarien überprüfen und sich je nach Gerät, Browser usw. Indikatoren ansehen. Wenn Sie Anomalien in den Daten finden, können Sie das Skript auf einem bestimmten Gerät und in einem bestimmten Browser abspielen.
Sie können auch Google Analytics-Berichte verwenden, um die Vollständigkeit der an den dataLayer übertragenen Daten zu überprüfen. Das heißt, je nach Szenario wird die Variable gefüllt, ob alle Parameter drin sind, ob die Parameter die richtigen Werte annehmen usw.
Die nützlichsten Berichte
Wir möchten die (unserer Meinung nach) nützlichsten Berichte teilen. Sie können sie als Checkliste für die Datenerfassung verwenden:
- E-Commerce-Berichte:
- Produktleistung
- Leistung der Produktliste
- Interne Beförderung
- Verhalten – Ereignisse – Top-Ereignisse
- Akquisition – Kampagnen – Kostenanalyse
- Benutzerdefinierte Berichte – Zum Beispiel einer, der doppelte Bestellungen anzeigt
Sehen wir uns an, wie diese Berichte in der Benutzeroberfläche aussehen und auf welche dieser Berichte Sie zuerst achten müssen.
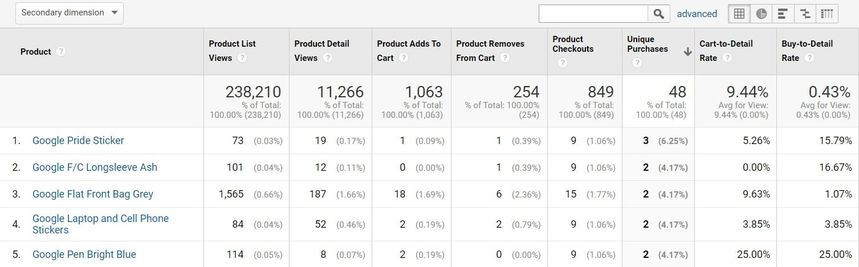
Bericht zur Produktleistung
Die wertvollste Registerkarte in diesem Bericht ist das Einkaufsverhalten. Es analysiert die Vollständigkeit der Datenerfassung in jeder Phase des erweiterten E-Commerce. Das heißt, wir können sehen, ob Google Analytics Produktlistenansichten, Klicks, Produktdetailansichten, Hinzufügen/Entfernen von Produkten in den/aus dem Warenkorb und die Käufe selbst überträgt.

Worauf müssen wir hier achten? Erstens ist es sehr seltsam, wenn Sie in einer der Spalten Nullwerte haben. Zweitens: Wenn Sie zu einem bestimmten Zeitpunkt mehr Werte als in der vorherigen Phase haben, werden Sie wahrscheinlich Probleme beim Sammeln von Daten haben. Angenommen, die Anzahl der einmaligen Käufe eines Artikels ist größer als die Anzahl der Käufe. Das ist seltsam und es lohnt sich, darauf zu achten.
Sie können in diesem Bericht auch zwischen anderen Parametern wechseln, die ebenfalls an Enhanced Ecommerce gesendet werden sollen. Wenn Sie beispielsweise Artikelkategorie als Hauptoption auswählen, sehen Sie möglicherweise, dass es Verkäufe für bestimmte Artikelkategorien gibt, aber es gibt keine Ansichten für diese Artikel, keine Hinzufügen zum Einkaufswagen usw.
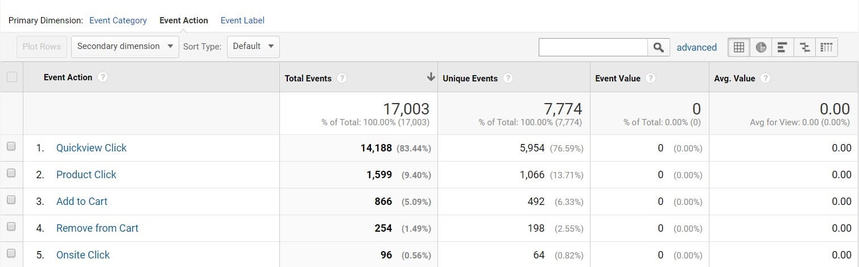
Top-Events-Bericht
Zunächst einmal ist es notwendig, alle Parameter, die an Google Analytics übermittelt werden, durchzugehen und zu sehen, welche Werte jeder Parameter annimmt. Meist ist sofort klar, ob alles in Ordnung ist. Eine detailliertere Analyse für jedes der Ereignisse kann in benutzerdefinierten Berichten durchgeführt werden.

Kostenanalysebericht
Ein weiterer Standardbericht, der nützlich sein kann, um den Import von Spesendaten in Google Analytics zu überprüfen, ist die Kostenanalyse.
Wir sehen oft Berichte, in denen Ausgaben für eine Quelle oder Werbekampagne anfallen, aber keine Sitzungen stattfinden. Dies kann durch Probleme oder Fehler in UTM-Tags verursacht werden. Alternativ können Filter in Google Analytics Sitzungen aus einer bestimmten Quelle ausschließen. Diese Berichte müssen von Zeit zu Zeit überprüft werden.
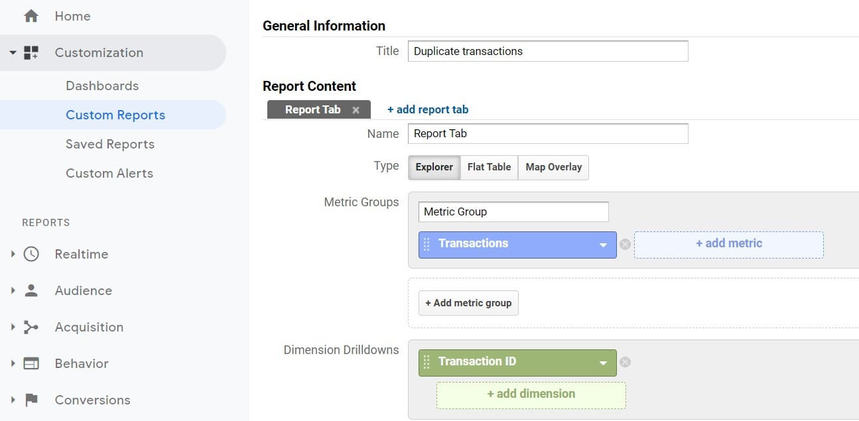
Benutzerdefinierte Berichte
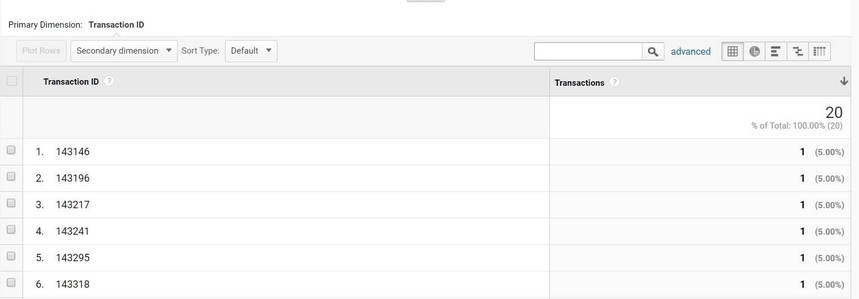
Wir möchten den benutzerdefinierten Bericht hervorheben, mit dem Sie doppelte Transaktionen verfolgen können. Es ist sehr einfach einzurichten: Der Parameter muss eine Transaktions-ID sein und die Schlüsseldimension muss Transaktionen sein.

Beachten Sie, dass mehr als eine Transaktion im Bericht bedeutet, dass Informationen zu derselben Bestellung mehr als einmal gesendet wurden.

Wenn Sie ein ähnliches Problem finden, lesen Sie diese detaillierten Anweisungen zur Behebung.
Erfahren Sie mehr darüber, worauf Sie bei der Konfiguration von Webanalysen achten sollten und welche Berichte Sie zur Überprüfung der Datenqualität verwenden sollten, in unserem Beitrag zur Durchführung eines Audits von Websiteanalysen.
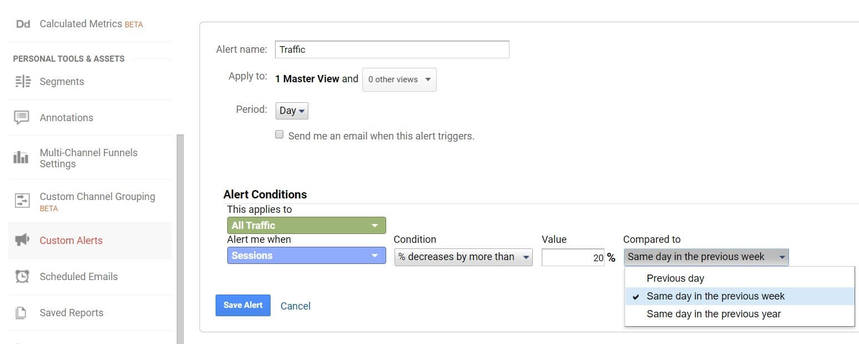
Automatische E-Mail-Benachrichtigungen
Google Analytics verfügt über ein sehr gutes Tool für benutzerdefinierte Benachrichtigungen, mit dem Sie wichtige Änderungen verfolgen können, ohne Berichte anzuzeigen. Wenn Sie beispielsweise aufhören, Informationen über Google Analytics-Sitzungen zu sammeln, können Sie eine E-Mail-Benachrichtigung erhalten.

Wir empfehlen, dass Sie Benachrichtigungen für mindestens diese vier Metriken einrichten:
- Anzahl Sitzungen
- Absprungrate
- Einnahmen
- Anzahl der Transaktionen
Informationen zum Einrichten von Benachrichtigungen finden Sie in unserem Beitrag zur Automatisierung von Berichten in Google Analytics.
Automatisierung testen
Unserer Erfahrung nach ist dies die schwierigste und zeitaufwändigste Aufgabe – der schmale Grat, auf dem Fehler am häufigsten vorkommen.
Um Probleme bei der Implementierung von dataLayer zu vermeiden, müssen mindestens einmal pro Woche Überprüfungen durchgeführt werden. Im Allgemeinen sollte die Häufigkeit davon abhängen, wie oft Sie Änderungen an der Website vornehmen. Idealerweise müssen Sie den dataLayer nach jeder signifikanten Änderung testen. Es ist zeitaufwändig, dies manuell zu tun, also haben wir uns entschieden, den Prozess zu automatisieren.
Warum Tests automatisieren?
Um das Testen zu automatisieren, haben wir eine Cloud-basierte Lösung entwickelt, die uns Folgendes ermöglicht:
- Überprüfen Sie, ob die dataLayer-Variable auf der Website mit dem Referenzwert übereinstimmt
- Überprüfen Sie die Verfügbarkeit und Funktionalität des Google Tag Manager-Codes
- Überprüfen Sie, ob Daten an Google Analytics und OWOX BI gesendet werden
- Sammeln Sie Fehlerberichte in Google BigQuery
Vorteile der Testautomatisierung:
- Erhöhen Sie die Testgeschwindigkeit erheblich. Unserer Erfahrung nach können Sie Tausende von Seiten in wenigen Stunden testen.
- Erhalten Sie genauere Ergebnisse, da der menschliche Faktor ausgeschlossen ist.
- Senken Sie die Testkosten, da Sie weniger Spezialisten benötigen.
- Erhöhen Sie die Häufigkeit der Tests, da Sie nach jeder Änderung an der Website Tests durchführen können.
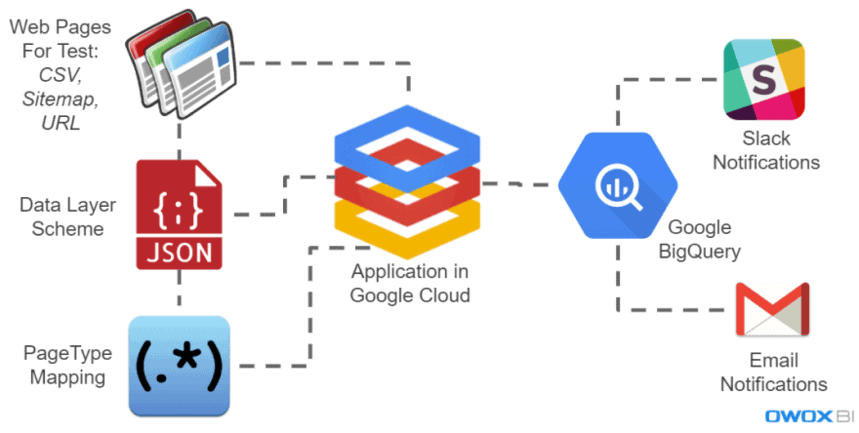
Ein vereinfachtes Schema des von uns verwendeten Algorithmus:

Wenn Sie sich bei unserer App anmelden, müssen Sie die Seiten angeben, die Sie überprüfen möchten. Sie können dies tun, indem Sie eine CSV-Datei hochladen, einen Link zur Sitemap angeben oder einfach eine Site-URL angeben, in diesem Fall findet die Anwendung die Sitemap selbst.
Dann ist es wichtig, das dataLayer-Schema für jedes zu testende Szenario anzugeben: Seiten, Ereignisse, Skripte (eine Abfolge von Aktionen, z. B. für den Checkout). Dann können Sie reguläre Ausdrücke verwenden, um anzugeben, dass die Seitentypen mit der URL übereinstimmen.
Nach Erhalt all dieser Informationen durchläuft unsere Anwendung alle Seiten und Ereignisse wie geplant, überprüft jedes Skript und lädt Testergebnisse in Google BigQuery hoch. Basierend auf diesen Daten richten wir E-Mail- und Slack-Benachrichtigungen ein.
In unserer Fallstudie über OZON.ru können Sie mehr darüber lesen, wie das automatische Testen von Website-Metriken funktioniert.
PS Wenn Sie ein vollständiges Website-Audit benötigen, können Sie Beratungsdienste von OWOX BI anfordern. Melden Sie sich für eine Demo an und wir besprechen die Möglichkeiten.
