Como monitorar a qualidade dos dados — um guia detalhado
Publicados: 2022-04-12Prevenir um erro na coleta de dados é mais fácil do que lidar com suas consequências. A sagacidade de suas decisões de negócios depende da qualidade de seus dados. Neste artigo, mostramos como verificar a qualidade dos dados em todas as etapas da coleta, desde a declaração de trabalho até os relatórios concluídos.
Quer ter certeza sobre a qualidade dos seus dados? Deixe para OWOX BI. Ajudaremos você a desenvolver métricas e personalizar análises da web. Com o OWOX BI, você não precisa procurar conectores, limpar e processar dados. Você terá conjuntos de dados prontos em uma estrutura compreensível e fácil de usar.
Índice
- A importância de testar em web analytics
- Documentação de teste para coleta de dados do site
- Testando as configurações do Google Analytics e do Gerenciador de tags do Google
- Testando a implementação do Google Analytics
- Ferramentas para verificar dados
- Testando navegadores móveis e aplicativos móveis
- Verificando dados nos relatórios do Google Analytics
- Automação de testes
A importância de testar em web analytics
Infelizmente, muitas empresas que gastam recursos substanciais armazenando e processando dados ainda tomam decisões importantes com base na intuição e em suas próprias expectativas, em vez de dados.
Por que isso acontece? A desconfiança em relação aos dados é exacerbada por situações em que os dados fornecem uma resposta que está em desacordo com as expectativas do tomador de decisão. Além disso, se alguém encontrou erros em dados ou relatórios no passado, está inclinado a favorecer a intuição. Isso é compreensível, pois uma decisão tomada com base em dados incorretos pode fazer você retroceder em vez de avançar.
Imagine que você tem um projeto multi-moeda. Seu analista configurou o Google Analytics em uma moeda, e o profissional de marketing responsável pela publicidade contextual configurou a importação de custos para o Google Analytics em outra moeda. Como resultado, você tem um retorno irreal do investimento em publicidade (ROAS) em seus relatórios de campanha publicitária. Se você não perceber esse erro a tempo, poderá desativar campanhas lucrativas ou aumentar o orçamento para campanhas deficitárias.
Além disso, os desenvolvedores geralmente estão muito ocupados e a implementação da análise da web é uma tarefa secundária para eles. Ao implementar novas funcionalidades – por exemplo, um novo design para uma unidade com acessórios – os desenvolvedores podem esquecer de verificar se os dados estão sendo coletados no Google Analytics. Como resultado, quando chega a hora de avaliar a eficácia do novo design, verifica-se que a coleta de dados foi interrompida há duas semanas. Surpresa.
Recomendamos testar os dados de análise da web o quanto antes e com a maior frequência possível para minimizar o custo de correção de um erro.
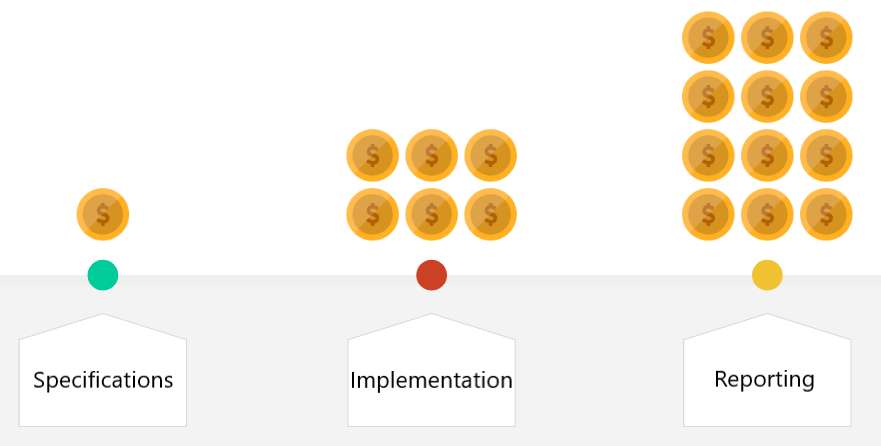
Custo de corrigir um erro
Imagine que você cometeu um erro durante a fase de especificação. Se você encontrá-lo e corrigi-lo imediatamente, a correção será relativamente barata. Se o erro for revelado após a implementação, na construção de relatórios, ou mesmo na tomada de decisões, o custo para corrigi-lo será muito alto.

Como implementar a coleta de dados
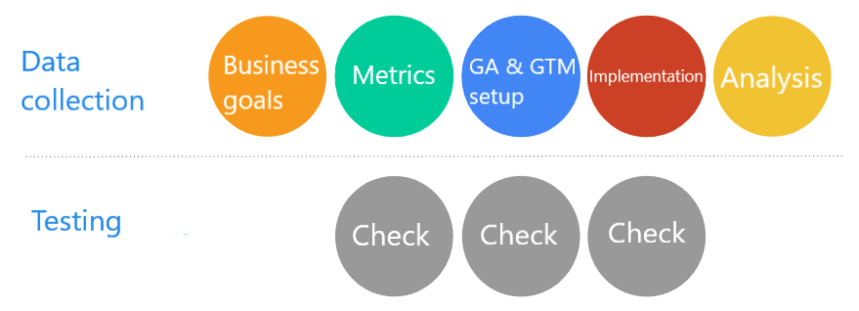
A coleta de dados geralmente consiste em cinco etapas principais:
- Formule um desafio de negócios. Digamos que você precise avaliar a eficiência de um algoritmo para selecionar mercadorias em um bloco de recomendações.
- O analista ou responsável pela coleta de dados projeta um sistema de métricas a ser rastreado no site.
- A pessoa configura o Google Analytics e o Google Tag Manager.
- Aquele envia termos de referência para os desenvolvedores implementarem.
- Depois que o desenvolvedor implementa as métricas e configura a coleta de dados, o analista trabalha com relatórios.

Em quase todos esses estágios, é muito importante verificar seus dados. É necessário testar a documentação técnica, as configurações do Google Analytics e do Google Tag Manager e, claro, a qualidade dos dados coletados em seu site ou em seu aplicativo móvel.
Características do teste de coleta de dados
Antes de ir para cada etapa, vamos dar uma olhada em alguns requisitos para teste de dados:
- Você não pode testar sem ferramentas. No mínimo, você terá que trabalhar com o console do desenvolvedor em um navegador.
- Não há nenhum resultado abstrato esperado. Você precisa saber exatamente com o que você deve terminar. Sempre temos um determinado conjunto de parâmetros que precisamos coletar para qualquer interação do usuário com um site. E sabemos os valores que esses parâmetros devem assumir.
- É necessário conhecimento especial. No mínimo, você precisa estar familiarizado com a documentação das ferramentas de análise da web que você usa, a prática e a experiência dos participantes do mercado.
Documentação de teste para coleta de dados do site
Como mencionamos, é muito mais fácil corrigir um erro se você detectá-lo nas especificações. Portanto, a verificação da documentação começa muito antes da coleta de dados. Vamos descobrir por que precisamos verificar sua documentação.
Objetivos da documentação de teste:
- Corrija os erros com pouco esforço. Um erro na documentação é apenas um erro no texto escrito, então tudo o que você precisa fazer é fazer uma edição rápida.
- Evite a necessidade de alterações no futuro que possam afetar a arquitetura do site/aplicativo.
- Proteja a reputação do analista. Um instrumento com erros de desenvolvimento pode pôr em causa a competência de quem o redigiu.
Erros mais comuns nas especificações:
- Erros de digitação. Um desenvolvedor pode copiar o nome dos parâmetros sem lê-los. Não se trata de erros gramaticais ou ortográficos, mas sim de nomes incorretos de parâmetros ou valores que esses parâmetros contêm.
- Ignorando campos ao rastrear eventos. Por exemplo, uma mensagem de erro pode ser ignorada se um formulário não for enviado com sucesso.
- Nomes de campo inválidos e uma incompatibilidade com o esquema de comércio eletrônico avançado. A implementação de comércio eletrônico avançado com uma variável dataLayer requer documentação clara. Portanto, é melhor verificar todos os campos duas vezes ao redigir suas especificações.
- Você não tem suporte de moeda para um site de várias moedas. Esse problema é relevante para todos os relatórios relacionados à receita.
- Os limites de acertos não são levados em consideração. Por exemplo, digamos que pode haver até 30 produtos diferentes em uma página de catálogo. Se transferirmos informações sobre visualizações ao mesmo tempo para todos os produtos, é provável que o resultado no Google Analytics não seja transferido.
Testando as configurações do Google Analytics e do Gerenciador de tags do Google
A próxima etapa depois de verificar sua documentação técnica é verificar suas configurações do Google Analytics e do Gerenciador de tags do Google.
Por que testar as configurações do Google Analytics e do Gerenciador de tags do Google?
- Certifique-se de que os parâmetros sejam processados corretamente pelos sistemas de coleta de dados. O Google Analytics e o Google Tag Manager podem ser configurados em paralelo com a implementação de métricas em seu site. E até que o analista termine, os dados não aparecerão no Google Analytics.
- Facilite o teste de métricas incorporadas no site. Você só precisará se concentrar em parte do trabalho do desenvolvedor. No estágio final do X, você precisará procurar a causa do erro diretamente no site, não nas configurações da plataforma.
- Baixo custo de reparo, pois não há necessidade de envolver os desenvolvedores.
Erros mais comuns no Google Analytics:
- Uma variável personalizada não foi criada. Isso é especialmente relevante para contas do Google Analytics 360, que podem ter até 200 métricas e 200 parâmetros. Nesse caso, é muito fácil perder um.
- O escopo de acesso especificado é inválido. Você não poderá detectar esse erro durante a fase de revisão do dataLayer ou revisando o hit que está enviando, mas ao criar o relatório, verá que os dados não têm a aparência esperada.
- Você obtém uma duplicata de um parâmetro existente. Esse erro não afeta os dados enviados, mas pode causar problemas ao verificar e criar relatórios.
Erros mais comuns no Gerenciador de tags do Google:
- Nenhum parâmetro foi adicionado, como a tag do Universal Analytics ou a variável de configurações do Google Analytics.
- O índice na tag não corresponde ao parâmetro no Google Analytics, criando o risco de que os valores sejam passados para os parâmetros errados. Por exemplo, digamos que você especificou o índice do parâmetro do número de usuários no GTM para o parâmetro de classificação do item. Esse erro provavelmente será encontrado imediatamente ao criar relatórios, mas você não poderá mais influenciar os dados coletados.
- Nome de variável inválido especificado no dataLayer. Ao criar um dataLayer, certifique-se de especificar por qual nome a variável será encontrada no array dataLayer. Se você digitar ou escrever outro valor, essa variável nunca será lida do dataLayer.
- O acompanhamento de comércio eletrônico avançado não está ativado.
- O gatilho de início não está configurado corretamente. Por exemplo, a expressão regular para acionar X está escrita incorretamente ou há um erro no nome do evento.
Testando a implementação do Google Analytics
A última etapa do teste é testar diretamente no site. Essa etapa requer mais conhecimento técnico porque você precisará observar o código, verificar como o contêiner está instalado e ler os logs. Então você precisa ser experiente e usar as ferramentas certas.
Por que testar métricas incorporadas?
- Verifique se o que está implementado está de acordo com as especificações e registre quaisquer erros.
- Verifique se os valores a serem enviados estão adequados. Verifique se os parâmetros estão transmitindo os valores a serem transmitidos. Por exemplo, a categoria de mercadorias não passa seu nome.
- Dê feedback aos desenvolvedores sobre a qualidade da implementação. Com base nesse feedback, os desenvolvedores podem fazer alterações no site.
Os erros mais comuns:
- Nem todos os cenários são cobertos. Por exemplo, digamos que um item possa ser adicionado ao carrinho no produto, catálogo, promoção ou página mestra, ou seja, em qualquer lugar onde haja um link para o item. Com tantos pontos de entrada, você pode perder alguma coisa.
- A tarefa não é implementada em todas as páginas. Ou seja, para algumas páginas ou alguma partição/diretório, os dados não são coletados ou são coletados apenas parcialmente. Para evitar tais situações, podemos elaborar uma lista de verificação. Em alguns casos, podemos ter até 100 verificações para uma função.
- Nem todos os parâmetros são implementados; ou seja, o dataLayer é implementado apenas parcialmente.
- O esquema dataLayer para comércio eletrônico avançado está quebrado. Isso é especialmente verdadeiro para eventos como adicionar itens ao carrinho, mover-se entre as etapas de checkout e clicar em itens. Um dos erros mais comuns na implementação do comércio eletrônico avançado é a falta de colchetes na matriz Produtos .
- O dataLayer usa uma string vazia em vez de null ou undefined para zerar o parâmetro. Nesse caso, os relatórios do Google Analytics contêm linhas vazias. Se você usar null ou undefined, essa opção nem será incluída no hit que você está enviando.
Ferramentas para verificar dados
Ferramentas que usamos para testar dados:
- Extensão do Chrome do depurador do Google Analytics
- GTM Debugger, que você pode usar para ativar o modo de visualização no Google Tag Manager
- O comando dataLayer no console do desenvolvedor
- A guia Rede no console do desenvolvedor
- Extensão do Google Tag Assistant para Chrome
Vamos dar uma olhada nessas ferramentas.
Depurador do Google Analytics
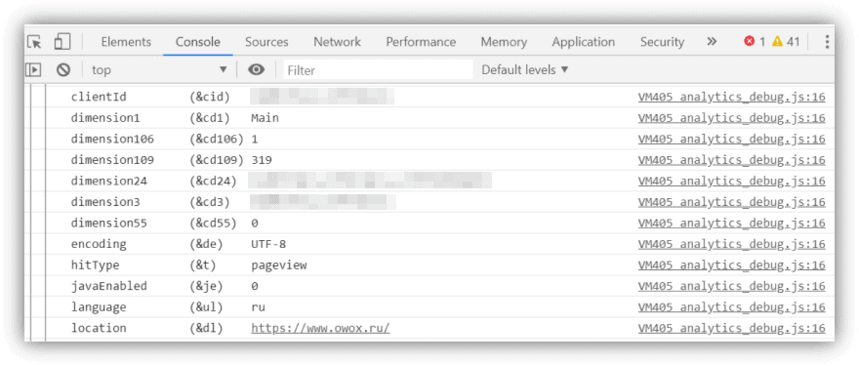
Para começar, você precisa instalar esta extensão em seu navegador e habilitá-la. Em seguida, abra o ID da página e vá para a guia Console. As informações que você vê são fornecidas pela extensão.
Esta tela mostra os parâmetros que são transmitidos com acertos e os valores que são transmitidos para esses parâmetros:

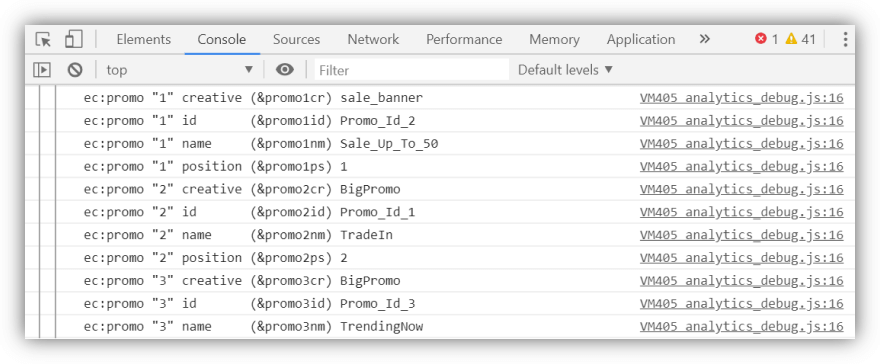
Há também um bloco estendido de comércio eletrônico. Você pode encontrá-lo no console como ec :

Além disso, as mensagens de erro são exibidas aqui, como por exceder o limite de tamanho de ocorrência.
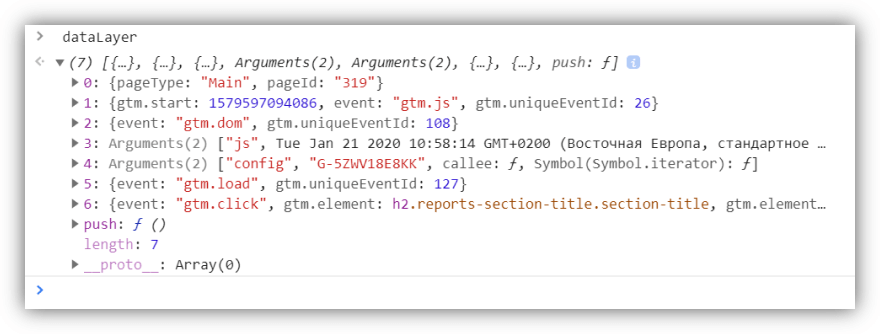
Se você precisar verificar a composição do dataLayer, a maneira mais fácil de fazer isso é digitar o comando dataLayer no console:

Aqui estão todos os parâmetros que são transmitidos. Você pode estudá-los em detalhes e verificá-los. Cada ação no site é refletida no dataLayer. Digamos que você tenha sete objetos. Se você clicar em um campo vazio e chamar o comando dataLayer novamente, um oitavo objeto deverá aparecer no console.
Depurador do Gerenciador de tags do Google
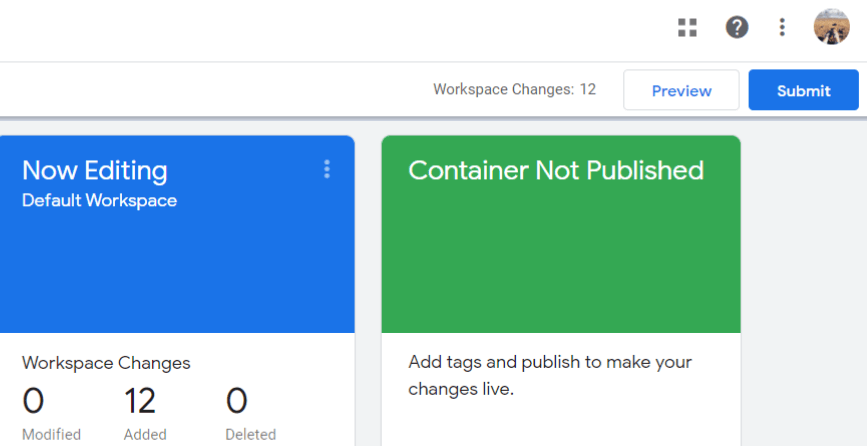
Para acessar o Depurador do Gerenciador de tags do Google, abra sua conta do Gerenciador de tags do Google e clique no botão Visualizar :


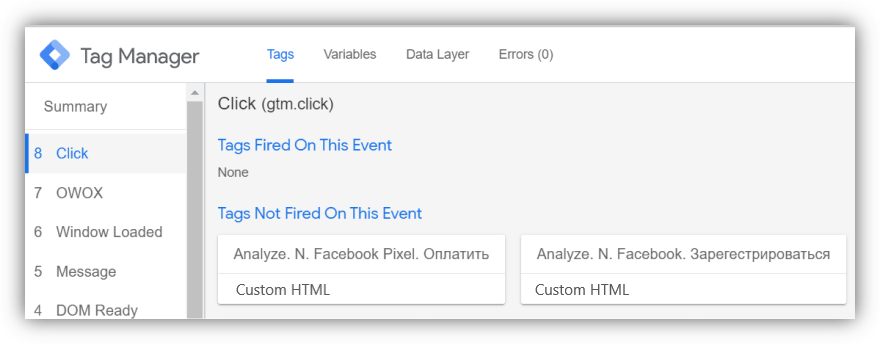
Em seguida, abra seu site e atualize a página. No painel inferior, deve aparecer um painel que mostra todas as tags em execução nessa página.

Os eventos adicionados ao dataLayer são exibidos à esquerda. Ao clicar neles, você pode verificar a composição em tempo real do dataLayer.
Testando navegadores móveis e aplicativos móveis
Recursos do teste do navegador móvel:
- Em smartphones e tablets, os sites podem ser lançados no modo adaptável ou pode haver uma versão móvel separada do site. Se você executar a versão móvel de um site em sua área de trabalho, ela será diferente da mesma versão em seu telefone.
- Em geral, as extensões não podem ser instaladas em navegadores móveis.
- Para compensar isso, você deve ativar o modo de depuração na tag do Universal Analytics ou no código de acompanhamento do Google Analytics no site.
Recursos do teste de aplicativos móveis:
- Trabalhar com código de aplicativo requer mais conhecimento técnico.
- Você precisará de um servidor proxy local para interceptar hits. Para acompanhar o número de solicitações que um dispositivo envia, você pode filtrar as solicitações pelo nome do aplicativo ou pelo host para o qual elas são enviadas.
- Todos os hits são coletados no formato do Protocolo de avaliação e exigem processamento adicional. Depois que os hits forem coletados e filtrados, eles devem ser copiados e analisados em parâmetros. Você pode usar qualquer ferramenta conveniente para fazer isso: Hit Builder, fórmulas no Planilhas Google ou um aplicativo JavaScript ou Python. Tudo depende do que for mais conveniente para você. Além disso, você precisará conhecer os parâmetros do Protocolo de avaliação para identificar erros nos hits enviados.
Como usar seu navegador móvel
- Conecte seu dispositivo móvel ao seu laptop via USB.
- Abra o Google Chrome no seu dispositivo.
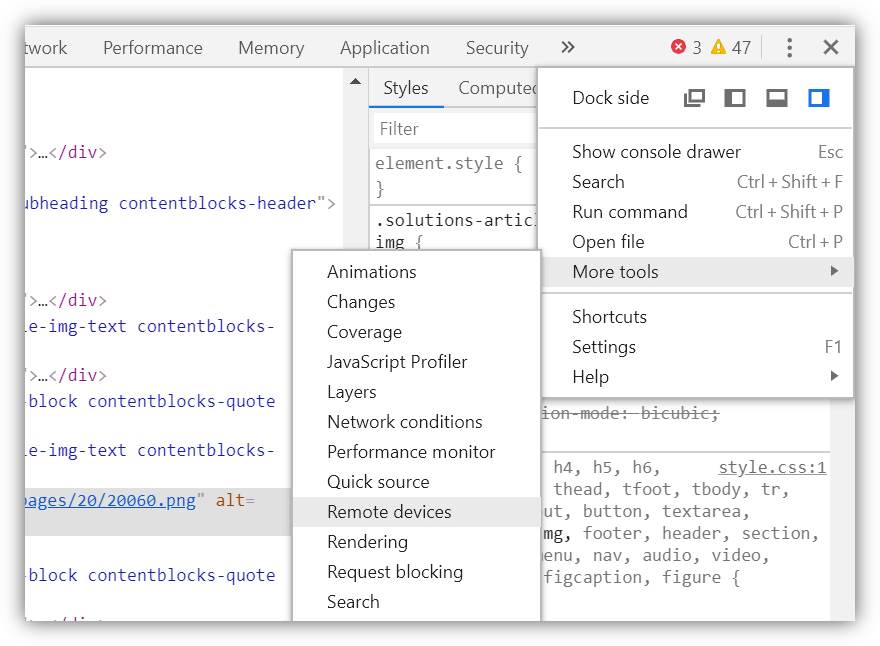
- No console do desenvolvedor do Chrome, abra o relatório de dispositivos remotos:

- Confirme a conexão com o seu dispositivo clicando em Ok na caixa de diálogo. Em seguida, selecione a guia que deseja inspecionar e clique em Inspecionar .
- Agora você pode trabalhar com o console do desenvolvedor no modo padrão, como no navegador. Você terá todas as guias familiares: Console, Rede e outras.
Como trabalhar com um aplicativo móvel
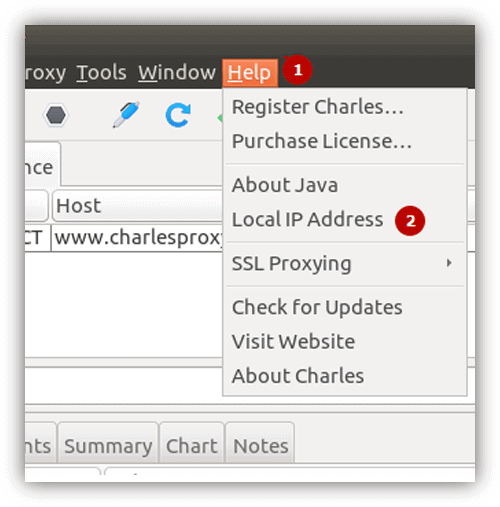
- Para trabalhar com um aplicativo móvel, você deve instalar e executar um servidor proxy. Recomendamos Carlos.
- Com o seu servidor proxy instalado, verifique a qual endereço IP o aplicativo se conecta:

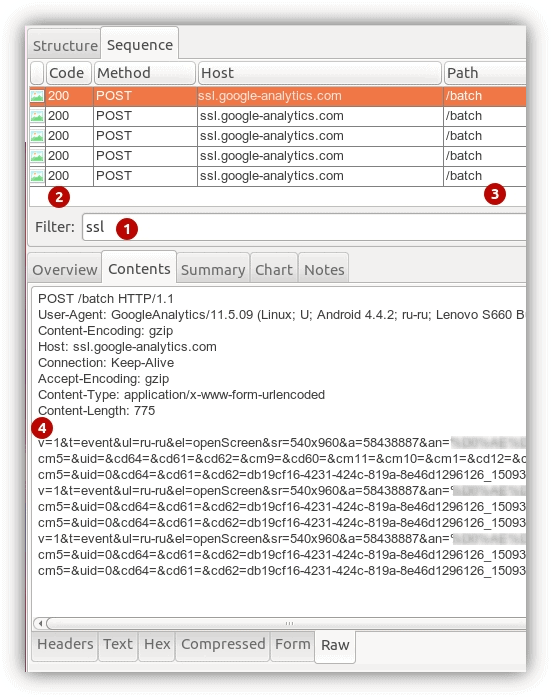
- Em seguida, pegue seu dispositivo e configure a conexão Wi-Fi através do servidor proxy usando a porta 8888. Essa é a porta que Charles usa por padrão.
- Depois disso, é hora de coletar hits. Observe que nos aplicativos, os hits não são enviados para coleta, mas para lote. Lote é uma solicitação empacotada que ajuda você a enviar várias solicitações. Primeiro, ele economiza recursos do aplicativo. Segundo, se houver problemas de rede, as solicitações serão armazenadas no aplicativo e um pool comum será enviado assim que a conexão de rede for restabelecida.

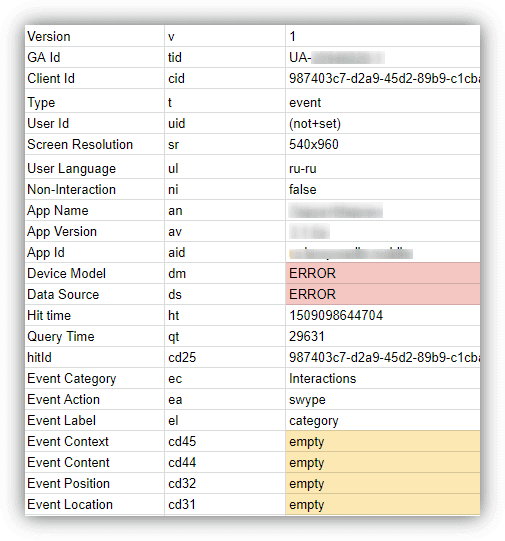
- Finalmente, os dados coletados devem ser analisados (desmontados) em parâmetros, verificados em ordem e verificados em relação às especificações.

Verificando dados nos relatórios do Google Analytics
Este passo é o mais rápido e fácil. Ao mesmo tempo, garante que os dados coletados no Google Analytics façam sentido. Em seus relatórios, você pode verificar centenas de cenários diferentes e observar indicadores dependendo do dispositivo, navegador etc. Se encontrar alguma anomalia nos dados, você pode executar o script em um dispositivo específico e em um navegador específico.
Você também pode usar os relatórios do Google Analytics para verificar a integridade dos dados transferidos para o dataLayer. Ou seja, dependendo de cada um dos cenários, a variável é preenchida, se há todos os parâmetros nela, se os parâmetros assumem os valores corretos, etc.
Os relatórios mais úteis
Queremos compartilhar os relatórios mais úteis (em nossa opinião). Você pode usá-los como uma lista de verificação de coleta de dados:
- Relatórios de comércio eletrônico:
- Performance do produto
- Desempenho da lista de produtos
- Promoção interna
- Comportamento — Eventos — Principais eventos
- Aquisição — Campanhas — Análise de Custos
- Relatórios personalizados — Por exemplo, um que mostra pedidos duplicados
Vamos ver como são esses relatórios na interface e em quais desses relatórios você precisa prestar atenção primeiro.
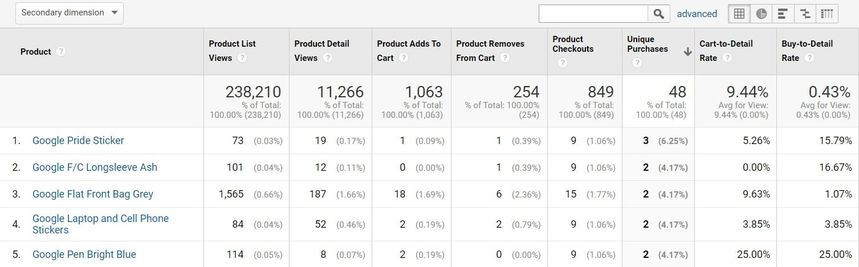
Relatório de desempenho do produto
A guia mais valiosa neste relatório é Comportamento de compra. Ele analisa a integridade da coleta de dados em cada estágio do comércio eletrônico avançado. Ou seja, podemos ver se o Google Analytics transfere visualizações de listas de produtos, cliques, visualizações de detalhes de produtos, adição/exclusão de produtos de/para a cesta e as próprias compras.

A que devemos prestar atenção aqui? Primeiro, é muito estranho se você tiver valores zero em qualquer uma das colunas. Segundo, se você tiver mais valores em algum estágio do que no estágio anterior, provavelmente terá problemas para coletar dados. Por exemplo, digamos que o número de compras exclusivas de um item seja maior que o número de checkouts. Isso é estranho e vale a pena prestar atenção.
Você também pode alternar entre outros parâmetros neste relatório, que também devem ser enviados para o comércio eletrônico avançado. Por exemplo, se você selecionar Categoria de item como a opção principal, poderá ver que há vendas para determinadas categorias de itens, mas não há visualizações para esses itens, nenhuma adição ao carrinho etc.
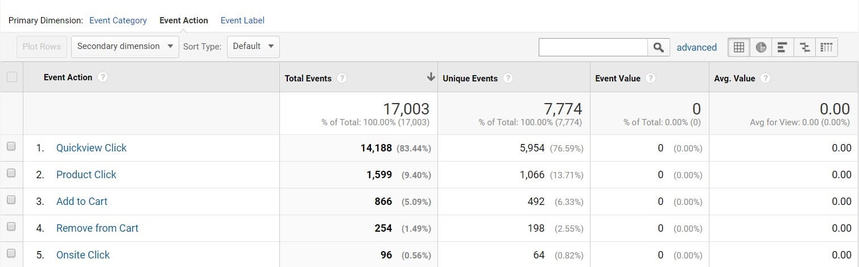
Relatório de principais eventos
Antes de tudo, é necessário percorrer todos os parâmetros que são transmitidos ao Google Analytics e ver quais valores cada parâmetro assume. Normalmente fica imediatamente claro se está tudo bem. Análises mais detalhadas para cada um dos eventos podem ser realizadas em relatórios personalizados.

Relatório de análise de custos
Outro relatório padrão que pode ser útil para verificar a importação de dados de despesas para o Google Analytics é a Análise de Custos.
Muitas vezes vemos relatórios onde há despesas para alguma fonte ou campanha publicitária, mas não há sessões. Isso pode ser causado por problemas ou erros nas tags UTM. Como alternativa, os filtros do Google Analytics podem excluir sessões de uma determinada fonte. Esses relatórios precisam ser verificados de tempos em tempos.
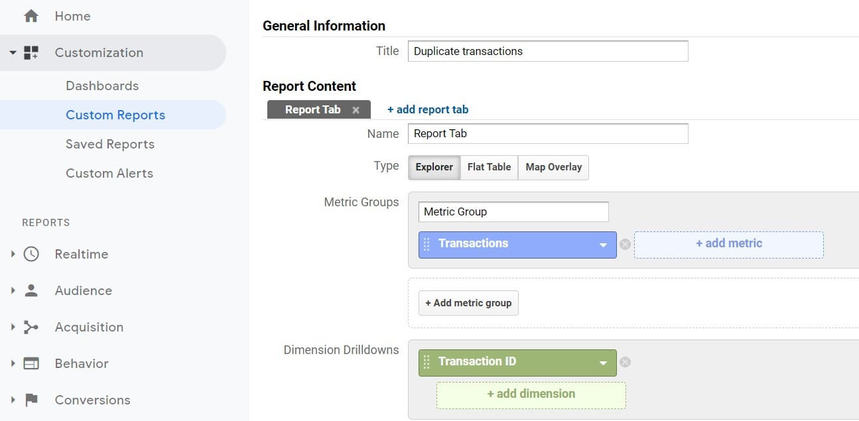
Relatórios personalizados
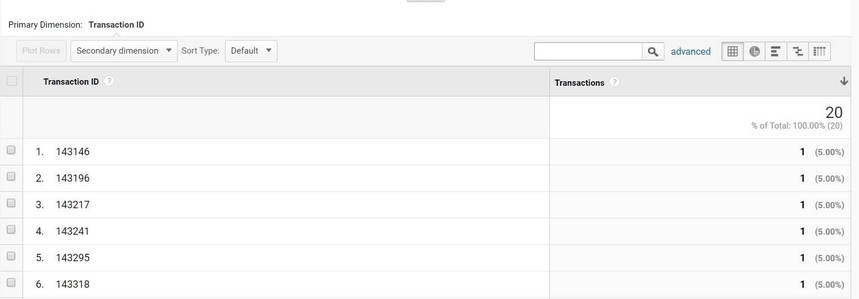
Gostaríamos de destacar o relatório personalizado que permite rastrear transações duplicadas. É muito fácil de configurar: o parâmetro deve ser um ID de transação e a dimensão-chave deve ser transações.

Observe que quando há mais de uma transação no relatório, isso significa que as informações sobre o mesmo pedido foram enviadas mais de uma vez.

Se você encontrar um problema semelhante, leia estas instruções detalhadas sobre como corrigi-lo.
Saiba mais sobre o que prestar atenção ao configurar a análise da web e quais relatórios usar para verificar a qualidade dos dados em nosso post sobre como realizar uma auditoria da análise do site.
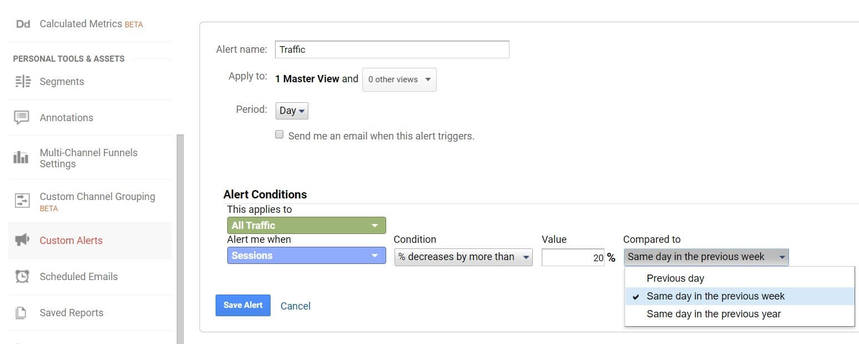
Alertas automáticos de e-mail
O Google Analytics possui uma ferramenta de Alertas Personalizados muito boa que permite rastrear alterações importantes sem visualizar relatórios. Por exemplo, se você parar de coletar informações sobre as sessões do Google Analytics, poderá receber uma notificação por e-mail.

Recomendamos que você configure notificações para pelo menos estas quatro métricas:
- Número de sessões
- Taxa de rejeição
- receita
- Número de transações
Para configurar notificações, veja nosso post sobre automatização de relatórios no Google Analytics.
Automação de testes
Em nossa experiência, esta é a tarefa mais difícil e demorada – a linha estreita onde os erros são os mais comuns.
Para evitar problemas com a implementação do dataLayer, as verificações devem ser feitas pelo menos uma vez por semana. Em geral, a frequência deve depender da frequência com que você implementa alterações no site. Idealmente, você precisa testar o dataLayer após cada alteração significativa. É demorado fazer isso manualmente, então decidimos automatizar o processo.
Por que automatizar os testes?
Para automatizar os testes, criamos uma solução baseada em nuvem que nos permite:
- Verifique se a variável dataLayer no site corresponde ao valor de referência
- Verifique a disponibilidade e a funcionalidade do código do Gerenciador de tags do Google
- Verifique se os dados são enviados para o Google Analytics e OWOX BI
- Colete relatórios de erros no Google BigQuery
Vantagens da automação de testes:
- Aumente significativamente a velocidade dos testes. Em nossa experiência, você pode testar milhares de páginas em poucas horas.
- Obtenha resultados mais precisos, pois o fator humano é excluído.
- Reduza o custo dos testes, pois você precisa de menos especialistas.
- Aumente a frequência dos testes, pois você pode executar testes após cada alteração no site.
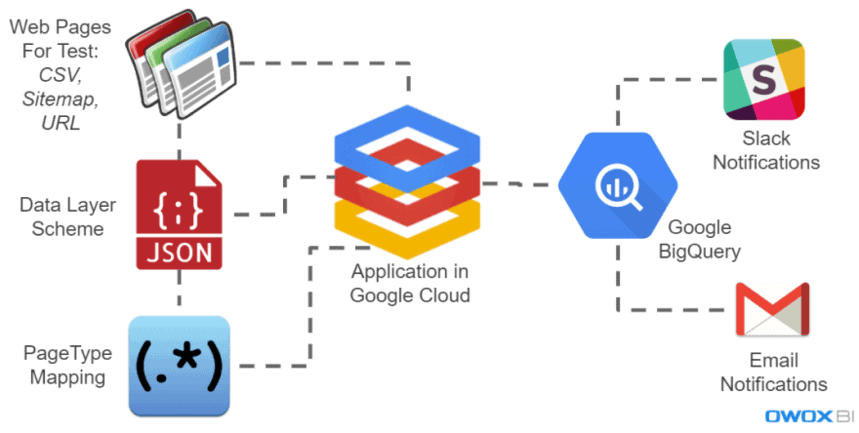
Um esquema simplificado do algoritmo que usamos:

Ao fazer login em nosso aplicativo, você precisa especificar as páginas que deseja verificar. Você pode fazer isso carregando um arquivo CSV, especificando um link para o mapa do site ou simplesmente especificando a URL do site, caso em que o aplicativo encontrará o próprio mapa do site.
Então é importante especificar o esquema dataLayer para cada cenário a ser testado: páginas, eventos, scripts (uma sequência de ações, como para checkout). Em seguida, você pode usar expressões regulares para especificar que os tipos de página correspondem à URL.
Depois de receber todas essas informações, nosso aplicativo percorre todas as páginas e eventos conforme programado, verifica cada script e envia os resultados dos testes para o Google BigQuery. Com base nesses dados, configuramos notificações por e-mail e Slack.
Você pode ler mais sobre como o teste automático de métricas de sites funciona em nosso estudo de caso sobre OZON.ru.
PS Se você precisar de uma auditoria completa do site, pode solicitar serviços de consultoria da OWOX BI. Inscreva-se para uma demonstração e discutiremos as possibilidades.
