كيفية الحصول على 90+ نتيجة أساسية لأهمية الويب لمتجر التجارة الإلكترونية (دراسة حالة)
نشرت: 2021-08-19في هذا المنشور ، ستتعلم كيفية الحصول على 90+ درجة على Google Core Web Vitals (سطح المكتب والجوال) لمتجر التجارة الإلكترونية حتى إذا كنت تستخدم الكثير من المكونات الإضافية.
عندما أصدرت Google لأول مرة تقييمها الأساسي لمؤشرات الويب الحيوية ، بدأ العديد من مالكي متاجر التجارة الإلكترونية في الذعر.
على عكس موقع المحتوى الأساسي أو المدونة ، فإن متجر التجارة الإلكترونية ثقيل الصورة ويتطلب العديد من العناصر الوظيفية لإغلاق عملية البيع. وكل ميزة مضافة تبطئ موقعك.
على سبيل المثال ، يمكن أن تستغرق الدردشة المباشرة من 6 إلى 10 ثوانٍ ليتم تحميلها من تلقاء نفسها. يمكن أن يستغرق تحميل تتبع البريد الإلكتروني الأساسي باستخدام Klaviyo من ثانيتين إلى ثانيتين. حتى إضافة Facebook pixel يمكن أن تستغرق مائة مللي ثانية للتحميل.
لا يهم ما إذا كانت التعليمات البرمجية الخاصة بك تستخدم التحميل المؤجل أو غير المتزامن. سيكون لكل عنصر إضافي على موقع الويب الخاص بك تأثير سلبي على حيوية الويب الأساسية الخاصة بك.
في الوقت الحالي وفقًا لـ Searchmetrics ، فإن 96٪ من المواقع التي تم اختبارها في الولايات المتحدة تفشل في تقييم "أساسيات الويب" من Google سواء لسطح المكتب أو الهاتف المحمول أو كليهما.
ومعدل الفشل أعلى بالنسبة لمتاجر التجارة الإلكترونية بسبب الوظيفة المطلوبة لإجراء المعاملات عبر الإنترنت.
في هذا المنشور ، سأوضح لك الخطوات الدقيقة التي اتخذتها لتحقيق 90+ تصنيف Google Core Vitals لموقعي الإلكتروني لمتجر التجارة الإلكترونية المكون من 7 أرقام.

احصل على دورة تدريبية مصغرة مجانية حول كيفية بدء متجر تجارة إلكترونية ناجح
إذا كنت مهتمًا ببدء عمل تجاري إلكتروني ، فقد جمعت مجموعة شاملة من الموارد التي ستساعدك على إطلاق متجرك عبر الإنترنت من نقطة الصفر. تأكد من الاستيلاء عليها قبل أن تغادر!
ما هي Google Core Vitals؟

Google Core Web Vitals هي مجموعة من العوامل التي تدمجها Google في تصنيفات البحث لقياس جودة تجربة المستخدم.
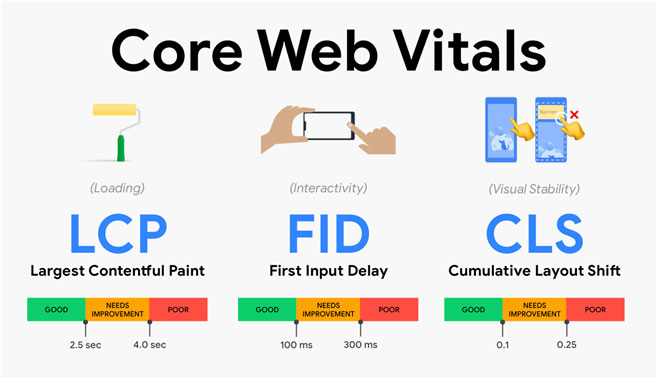
تتكون Google Core Vitals من 3 مكونات.
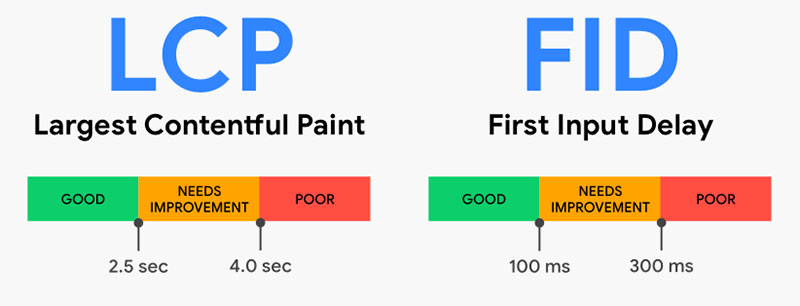
- أكبر رسم محتوى (تتطلب Google 2.5 ثانية أو أقل) - هذا قياس للمدة التي تستغرقها لرؤية أكبر جزء من المحتوى المعروض على شاشتك. في الأساس ، هو مدى سرعة تحميل موقعك.
- تأخير الإدخال الأول (تتطلب Google 100 مللي ثانية أو أقل) - هذا قياس لاستجابة صفحتك وقابليتها للاستخدام. على وجه التحديد ، يقيس Google التأخير بين نقر الزائر على ميزة تفاعلية ومدى سرعة استجابة الصفحة لتلك النقرة.
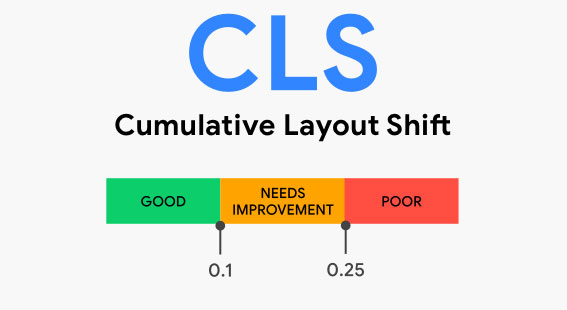
- التحول في التخطيط التراكمي (تتطلب Google درجة 1 أو أقل) - هذا قياس لمدى استقرار صفحتك أثناء تحميلها. هل يتحرك المحتوى الخاص بك لأعلى ولأسفل أثناء عرض الصفحة؟ هذا هو مقياس Google Core Web Vital الوحيد الذي لا علاقة له بسرعة الصفحة. إنه أيضًا أصعب تصحيح إذا كنت لا تعرف ما تفعله.
ستوضح الأقسام المتبقية من هذا المنشور بالتفصيل كيف أصلحت هذه المقاييس الثلاثة لمتجر التجارة الإلكترونية الخاص بي لتحقيق 90+ نقاط Google Core Vitals على كل من سطح المكتب والجوال.
متجر التجارة الإلكترونية المستخدم في دراسة الحالة هذه

معظم مالكي متاجر التجارة الإلكترونية موجودون إما على Shopify أو WooCommerce أو BigCommerce أو Shift4Shop وجميع هذه الاستراتيجيات تنطبق بغض النظر عن النظام الأساسي الذي تستخدمه.
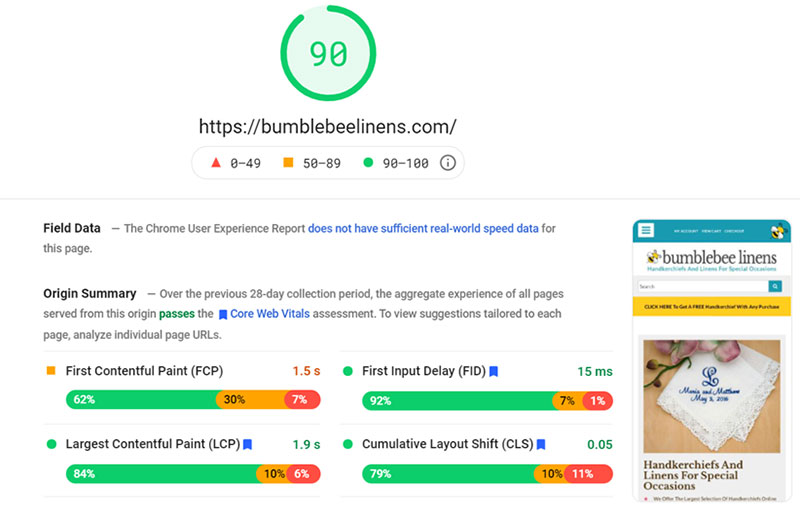
يقع متجر الشكل 7 الخاص بي في BumblebeeLinens.com. لا تتردد في تشغيل اختبار سرعة صفحة Google على متجري أثناء قراءة هذا المنشور لمشاهدة نتائجي مباشرة.
أولاً ، يستخدم متجري العديد من أحدث أجراس وصفارات التجارة الإلكترونية لأنني أقوم بتدريس دورة التجارة الإلكترونية في متجر مربح عبر الإنترنت.
في الواقع ، أنا أعامل متجري كمختبر لاختبار الميزات الجديدة فور ظهورها والإبلاغ عنها في هذه المدونة.
فيما يلي المكونات الإضافية والخدمات التي أديرها في متجري لدراسة الحالة هذه.
- Klaviyo - منصة تسويق البريد الإلكتروني الخاصة بي
- بوستسكريبت - منصة تسويق الرسائل القصيرة الخاصة بي
- Vizury - مزود إخطارات الدفع الخاص بي
- ManyChat - مزود التسويق الخاص بي على Facebook Messenger والذي يقوم بتنفيذ الدردشة الحية الخاصة بي
- Gorgias - برنامج خدمة العملاء الخاص بي الذي يتعامل مع جميع مراسلات العملاء.
- Spin To Win Popup - مغناطيس الرصاص الأساسي لمتجري
- Facebook Pixel - يتتبع جميع مبيعاتي من Facebook
- Google Analytics - يتتبع مبيعات موقع الويب الخاص بي
- Notify Slide Up - يقدم دليلًا اجتماعيًا عن طريق عرض المبيعات فور ورودها
للمتعة فقط ، هذه هي سرعة تحميل موقعي دون أي تحسينات .

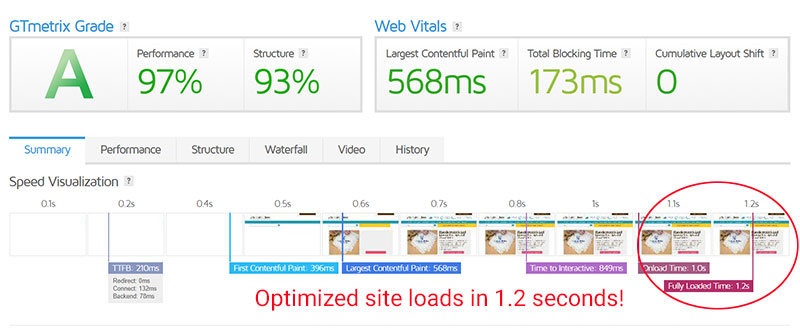
هذه هي السرعة التي تعمل بها مع التحسينات التي أنا بصدد تعليمك كيفية تنفيذها.

كيفية إصلاح مشاكل الطلاء ذو المحتوى الكبير (LCP) ومشاكل تأخير الإدخال الأول (FID)

تنجم درجات LCP و FID المنخفضة عن بطء سرعة الصفحة . إذا كان بإمكانك جعل موقع الويب الخاص بك أسرع ، فسيتم إصلاح كل من درجات LCP و FID الخاصة بك.
بالنسبة لـ 99٪ من متاجر التجارة الإلكترونية هناك ، تحدث مشكلات LCP و FID بسبب ...
- تحميل JavaScript و CSS That Blocks Rendering - بدون أي تحسين ، يتم تحميل ملفات javascript و css بالتسلسل والتي يمكن أن تمنع العرض المرئي لصفحتك. أفضل طريقة لتسريع جافا سكريبت الخاص بك هي التحميل البطيء لشفرتك أو تأجيل العرض حتى لا يحظر أي شيء.
- تحميل الصور الكبيرة و / أو مقاطع الفيديو - كلما كانت دقة صورك أكبر وأعلى ، كلما استغرق تحميلها وقتًا أطول. يجب ألا تقوم أبدًا بتحميل صورة أكبر مما هو معروض على موقع الويب الخاص بك. أيضًا ، يجب ألا تقوم مطلقًا بتحميل أي صورة غير مرئية على الشاشة.
- خادم بطيء - لا ينبغي أن يكون الخادم البطيء مشكلة مع المنصات المستضافة بالكامل مثل Shopify أو BigCommerce أو Shift4Shop ولكن إذا كنت تستخدم WooCommerce ، فإن الذهاب مع مضيف أسرع مثل WPEngine يمكن أن يسرع موقعك بشكل كبير.
على مستوى عالٍ ، إذا عالجت المشكلات الثلاثة المذكورة أعلاه ، فسيكون لديك موقع ويب سريع للغاية.
كيفية تحقيق سرعة تحميل صفحة ثانية واحدة

فيما يلي قائمة كاملة بتحسينات السرعة الخاصة بي جنبًا إلى جنب مع تصنيف من 1 إلى 5 حيث يشير الرقم 5 إلى أعلى تأثير على تحسين السرعة.
بشكل عام ، يجب أن تركز على الـ 5 وتنفذ الـ 1 و 2 فقط إذا كان لديك الوقت أو إذا كنت شرجيًا فائقًا :)
إذا كنت تريد أن تعرف كيف حققت سرعة تحميل للصفحة 1 ثانية ، فيمكنك القفز مباشرة إلى المدافع الكبيرة بتقييم 5 :)!
تمكين التخزين المؤقت للمستعرض (التصنيف 1 من 5)
يخبر التخزين المؤقت للمتصفح متصفح العميل بتخزين الصور والعناصر الأخرى لموقع الويب الخاص بك مؤقتًا على الجهاز المحلي للمستخدم لجعل تصفح موقع الويب الخاص بك أسرع بعد تحميل الصفحة الأولية.
يجب تشغيل التخزين المؤقت للمستعرض دائمًا ولكن يرجى ملاحظة أن التخزين المؤقت للمتصفح لن يؤثر على Google Core Web Vitals . تهتم Google فقط بكيفية تحميل موقع الويب الخاص بك من حالة باردة تمامًا.
تصغير ملفات CSS / JS (التصنيف 1 من 5)
يؤدي تصغير CSS / JS إلى إزالة كل المساحة البيضاء من ملفات CSS و javascript لحفظ بضع وحدات بايت هنا وهناك.
بشكل عام ، لن يؤدي تصغير ملفات CSS / JS إلى تحسين سرعة صفحتك بشكل كبير.
قم بإجراء هذا التحسين إذا كنت تحاول التخلص من كل مللي ثانية من السرعة من موقعك.
دمج ملفات HTML و CSS و JS (التصنيف 2 من 5)
يمكن أن يكون لدمج ملفات HTML و CSS و JS في عدد أقل من الملفات تأثير على سرعة صفحتك لأنه يتعين على الخادم إحضار ملفات أقل.
ولكن مع أحدث تقنيات خادم الويب ، يمكن جلب ملفات متعددة في نفس الوقت بالتوازي مما يخفف من هذا التحسين بشكل كبير . لن أقضي الكثير من الوقت في هذا.
تنظيف عمليات إعادة التوجيه الخاصة بك (التقييم 2 من 5)
يتغير موقع الويب الخاص بك باستمرار وأحيانًا قد يكون لديك عمليات إعادة توجيه من صور و / أو صفحات معينة إلى أخرى.
على سبيل المثال ، عندما قمت بترحيل جميع صفحاتي من http: // إلى https: // منذ عدة سنوات ، قمت بإصدار 301 عملية إعادة توجيه من صفحات وصور معينة إلى نظيراتها الآمنة كإصلاح سريع.
ستؤدي كل عملية إعادة توجيه على صفحتك إلى إبطاء موقعك ، لذا تأكد من استخدام أداة مثل GTMetrix لاكتشاف أي عمليات إعادة توجيه على عناصر صفحتك وإزالتها.
استخدم مضيف ويب أسرع (التقييم 3 من 5)
إذا كنت تستخدم نظامًا أساسيًا مفتوح المصدر مثل WooCommerce أو Magento ، فقد تكون غريزتك الأولى هي رمي الأموال على خادم جديد تمامًا لإصلاح مشكلات سرعة صفحتك.
ولكن في معظم الأوقات ، لن يحل الخادم الأسرع مشكلات السرعة لديك . ومع ذلك ، إذا كنت تستخدم حاليًا استضافة مشتركة رخيصة ، فإن VPS أو خادم مخصص يمكن أن يحدث فرقًا كبيرًا.
استخدم CDN (التقييم 2-3 من 5)
تقوم شبكات توصيل المحتوى أو شبكات CDN بتخزين نسخ متعددة من موقع الويب الخاص بك وصورك على خوادم متعددة في جميع أنحاء العالم بحيث يتم تسليم المحتوى الخاص بك عن طريق أقرب خادم موجود جغرافيًا.
إذا كان لديك عملاء في جميع أنحاء العالم وكان موقعك ثقيل الصورة ، فقد يكون لاستخدام CDN تأثير كبير على سرعة صفحتك.
ولكن بالنسبة للمواقع الأصغر مثل موقعي والتي تخدم الولايات المتحدة بشكل أساسي ، فإن استخدام CDN له تأثير هامشي فقط على سرعة الصفحة .
تحميل الصور والنصوص الأكبر حجمًا مسبقًا (التقييم 3 من 5)
مقاييس مثل "أكبر رسم محتوى" تقيس سرعة أكبر عنصر في صفحتك. نتيجة لذلك ، من المنطقي "التحميل المسبق" لأكبر العناصر على صفحتك من خلال توفير تلميحات في شفرة HTML الخاصة بك.
تلميحات التحميل المسبق هي إرشادات في كود HTML الخاص بك تخبر المتصفح بالموارد الأكثر أهمية للصفحة.
على سبيل المثال ، إذا كان لديك صورة دفقة كبيرة ، فمن المنطقي أن تبدأ في تحميل هذه الصورة أولاً لتحسين LCP الخاص بك.
في حين أن التحميل المسبق لعناصر مهمة على موقعك قد يساعد في نقاط LCP الخاصة بك ، إلا أنه لن يكون له تأثير على سرعة صفحتك الإجمالية.
تقليص صورك (التقييم 4 من 5)
يستخدم معظم مالكي متاجر التجارة الإلكترونية الجدد أحجام صور أكبر بكثير مما هو مطلوب . إذا كان موضوع متجرك على الإنترنت يستخدم 1000 × 1000 صورة ، فلا يجب عليك أبدًا تحميل صورة أكبر من 1000 × 1000.
إذا كان موقع الويب الخاص بك يستخدم نفس الصورة على صفحات متعددة بأحجام مختلفة ، فيجب عليك إنشاء صورة منفصلة (وأصغر) لكل إصدار.

على سبيل المثال ، يتم عرض صورة منتج على متجري بالحجم الكامل ، وحجم 50٪ ، وحجم 33٪ ، وحجم 25٪ حسب الصفحة.
نتيجة لذلك ، لدي 4 ملفات صور مختلفة (1 لكل حجم) على موقعي ولا أعرض سوى أصغر صورة مطلوبة دون فقدان الجودة.
بالإضافة إلى ذلك ، يجب عليك ضغط جميع ملفات JPG الخاصة بك إلى حد أقصى 50 جودة في Photoshop (أو أي برنامج صور تستخدمه).
ضغط صفحاتك وتخزينها مؤقتًا (التقييم 4 من 5)
إذا كنت تستخدم نظامًا أساسيًا مستضافًا بالكامل مثل Shopify أو BigCommerce أو Shift4Shop ، فمن المحتمل أن تكون صفحاتك مضغوطة بالفعل ومخزنة بالكامل قبل تقديمها.
ولكن إذا كنت تستخدم نظامًا أساسيًا مفتوح المصدر مثل WooCommerce ، فتأكد من استخدام مكون إضافي مثل WP Rocket.
سيقوم WP Rocket بعرض جميع صفحات الويب الخاصة بك مسبقًا بحيث يعرض متجرك صفحات ثابتة لا تتطلب استخدام وحدة المعالجة المركزية أو لا تتطلب استخدام وحدة المعالجة المركزية.
سيقوم WP Rocket أيضًا بضغط صفحة الويب الخاصة بك إلى 90٪ من حجمها.
استخدم عددًا أقل من المكونات الإضافية التي تحمل رمزًا خارجيًا (التصنيف 4 من 5)
كل مكون إضافي تضيفه إلى موقع الويب الخاص بك سوف يبطئه . نتيجة لذلك ، يجب أن تكون حذرًا للغاية عندما تقرر تثبيت أداة برمجية جديدة.
يمكن أن تؤدي الميزات التي تبدو غير ضارة في بعض الأحيان إلى إبطاء موقعك بشكل كبير!
على سبيل المثال ، يمكن أن تؤدي إضافة زر مشاركة Facebook أو زر Pinterest إلى تنزيل جزء جديد من كود جافا سكريبت من مصدر خارجي.
بالنسبة إلى الأزرار مثل Twitter أو Facebook أو Pinterest ، أستخدم دائمًا إصدارات "غير جافا سكريبت" التي لا تتطلب رمزًا محملًا خارجيًا.
إذا كنت ترغب في إضافة زر مشاركة Facebook إلى موقعك ، فيجب عليك استخدام إصدار الارتباط التشعبي كما هو موضح أدناه.
https://www.facebook.com/sharer/sharer.php؟m2w&u=https://mywifequitherjob.com/the-best-way-to-find-vendors-for-your-online-store/
تحميل صورك وكود جافا سكريبت الكسول (التقييم 5 من 5) - الأهم!
عندما يتعلق الأمر بتحسين سرعة تحميل صفحتك ، يجب عليك فقط تحميل عناصر موقعك المطلوبة أو المرئية.
على سبيل المثال ، إذا كانت هناك صورة مدفونة 5 مخطوطات لأسفل في صفحتك ، يجب ألا تعرض تلك الصورة حتى يقوم عميلك بجعلها بعيدة بما يكفي لرؤيتها.
وبالمثل بالنسبة لشفرة جافا سكريبت ، يجب ألا تقوم بتحميل أي وظيفة لموقع الويب الخاص بك حتى يحتاج بالفعل إلى التحميل.
كيفية تحميل كسول Javascript و CSS Code

يعد التحميل البطيء لصورك أمرًا سهلاً إلى حد ما ، وتحتوي معظم السمات بالفعل على تحميل بطيء للصور.
ولكن كيف يمكنك تحميل شفرة جافا سكريبت بأمان على موقعك؟
إليكم سر كيف أفعل ذلك.
لكل صفحة على موقعي ، أقوم بتحميل العناصر المرئية لموقعي أولاً . بعد ذلك ، أقوم فقط بتحميل شفرة جافا سكريبت الوظيفية على موقعي بمجرد أن يتخذ المستخدم إجراءً على الصفحة .
على سبيل المثال ، إذا ذهبت إلى Bumblebee Linens الآن ، ستلاحظ أن موقع الويب الخاص بي يتم تحميله بسرعة فائقة (أحيانًا في أقل من ثانية).
ولكن إذا نقرت على الصفحة أو حركت الماوس أو مررت بالماوس ، عندها فقط يتم تحميل الدردشة المباشرة مع وظائف "التسوق" الأخرى في متجري.
بمعنى آخر ، أنا كسول في تحميل وظيفة عربة التسوق لموقعي فقط عندما يتخذ المستخدم إجراءً أو يتسوق في متجري.
نتيجة لذلك ، يتم تحميل صفحتي بسرعة فائقة لأنني أقوم فقط بتحميل عناصر HTML / CSS الرسومية لموقعي.
من وجهة نظر المستخدم ، تعتبر تجربة التسوق مثالية لأن كل صفحة يتم تحميلها بسرعة البرق. وفي الوقت نفسه ، ترى Google أيضًا صفحة تحميل سريعة أيضًا.
كيفية تنفيذ تحميل Javascript Lazy
الخطوة الأولى المطلوبة للتحميل البطيء لجافا سكريبت الخاص بك هي معرفة ما يمكن تحميله كسول دون كسر موقعك.
تذكر أنه يجب عليك تحميل جميع الأكواد "الأساسية" إلى موقعك حتى لا تتأثر تجربة التسوق "المرئية" لعميلك.
نتيجة لذلك ، يجب عليك تحميل كل جزء من التعليمات البرمجية التي تؤثر على عرض العناصر الرسومية لموقعك.
إليك كيفية معرفة ما هو ضروري.
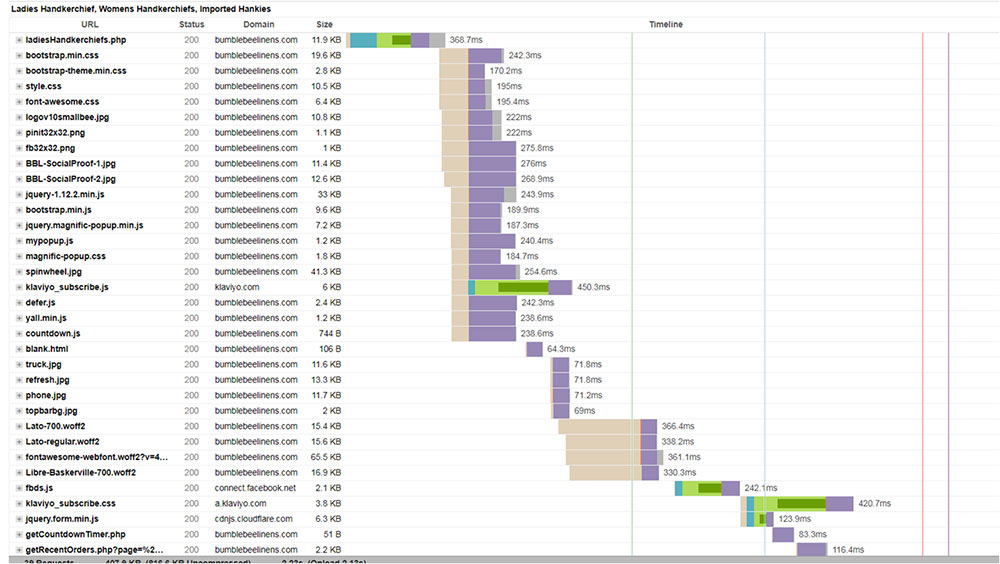
انتقل إلى GTMetrix وقم بتحليل مخطط الانحدار الخاص بك . سيخبرك مخطط الشلال الخاص بك بكل شيء يتم تحميله على صفحتك والمدة التي يستغرقها التحميل.

وفقًا للرسم البياني أعلاه ، يستغرق تحميل klaviyo_subscribe.js 450 مللي ثانية. بالإضافة إلى ذلك ، يستغرق klaviyo_subscribe.css 420 مللي ثانية.
Klaviyo هي أداة التسويق عبر البريد الإلكتروني الخاصة بي وأنا أعلم حقيقة أن Klaviyo لا يؤثر على عرض موقعي على الإطلاق.
نتيجة لذلك ، يمكنني بسهولة تحميل Klaviyo دون التأثير على العناصر المرئية للصفحة.
في الواقع ، ستؤدي إزالة كود Klaviyo إلى اقتطاع ثانية كاملة تقريبًا من سرعة صفحتي!
باستخدام GTMetrix ، قم بإنشاء قائمة بجميع أكواد التحميل البطيئة غير المطلوبة لعرض العناصر المرئية لموقعك ، ثم قم بتحميل الكود الكسول عند حدوث أي من الأحداث التالية.
- حركة الفأرة
- تمرير الصفحة
- شاشة تعمل باللمس
إليك مقتطف الشفرة الصغير الذي يوضح تطبيق جافا سكريبت الخاص بي.
function activity(){
defer(//Add all of your slow javascript stuff here);
activityEvents.forEach(function(eventName) {
document.removeEventListener(eventName, activity, true);
});
}
// مصفوفة من أحداث DOM التي يجب تفسيرها على أنها
//نشاط المستخدم.
var activityEvents = [
'mousedown' ، 'mousemove' ، 'keydown' ، 'scroll' ،
"touchstart"
] ؛
window.onload = الوظيفة () {
// أضف هذه الأحداث إلى المستند.
// سجل وظيفة النشاط كمعامل المستمع.
ActivityEvents.forEach (الوظيفة (eventName) {
document.addEventListener (اسم الحدث ، النشاط ، صحيح) ؛
}) ؛
}
بمجرد تنفيذ هذه الخطوة ، يجب أن تكون قادرًا على تحقيق سرعات تحميل للصفحة 1 ثانية على الهاتف المحمول وسطح المكتب!
كيفية إصلاح مشاكل تغيير التخطيط التراكمي

90٪ من مشكلات تغيير التخطيط التراكمي لديك ناتجة عن السببين التاليين.
تحميل العناصر بدون أبعاد
معلمات حجم الصورة هي التي تسمح لمتصفح الويب بمعرفة حجم المحتوى أثناء تحميله.
على سبيل المثال ، إذا حددت أبعاد الصورة في كود HTML الخاص بك ، فسيقوم المتصفح بحجز مساحة لصورتك أثناء تحميلها حتى لا تقفز الصفحة.
ومع ذلك ، إذا كانت معلمات الحجم مفقودة ، فلن يتم إجراء أي حجز وسيتعين على الصفحة إعادة ترتيب نفسها عندما يتم تحميل الصورة أخيرًا.
الحل البسيط لهذه المشكلة هو تحديد أبعاد كل عنصر على موقعك كما هو موضح أدناه.
<img width="400" height="300" class="" src="images/Hankie_HLW-009.jpg" border="0" alt="Wedding Handkerchiefs" title=" Wedding Handkerchiefs ">
ديناميكي إضافة المحتوى مع جافا سكريبت
تستخدم العديد من إضافات Shopify جافا سكريبت لعرض الميزات ديناميكيًا على موقع الويب الخاص بك. وأحيانًا يتم تحميل هذه الشفرة في وقت متأخر مما قد يؤدي إلى دفع صفحتك لأعلى ولأسفل.
على سبيل المثال ، إذا كنت تعرض إعلانات على موقعك ، فقد يقفز موقعك لأعلى ولأسفل أثناء تحميل الإعلان.
أفضل طريقة لمنع حدوث ذلك هي تخصيص مساحة مسبقًا على صفحتك لعرض المحتوى المضاف.
قد تكون إضافة مساحة بيضاء معروضة مسبقًا مشكلة بالنسبة لبعض المكونات الإضافية ، لذا تأكد من التواصل مع مُنشئ المكون الإضافي إذا كانت هذه مشكلة في متجرك.
كيفية حل مشكلات CLS الأكثر تعقيدًا
كما ذكرنا سابقًا ، يمكن حل 90٪ من مشكلات CLS عن طريق إضافة أبعاد إلى عناصرك. لكن يمكن أن يكون حل الـ 10٪ المتبقية صعبًا للغاية دون استخدام مجموعة محددة من الأدوات.
بالنسبة إلى مواقعي ، استغرق الأمر مني 3 أسابيع حرفيًا لإصلاح مشكلات CLS لأن اختبار Google Page Speed لا يعكس درجات CLS المقاسة في الحقل.
على سبيل المثال ، حصلت مدونتي على MyWifeQuitHerJob.com على درجات CLS مثالية في اختبار معمل سرعة الصفحة ولكنها فشلت في اختبار CLS في هذا المجال.
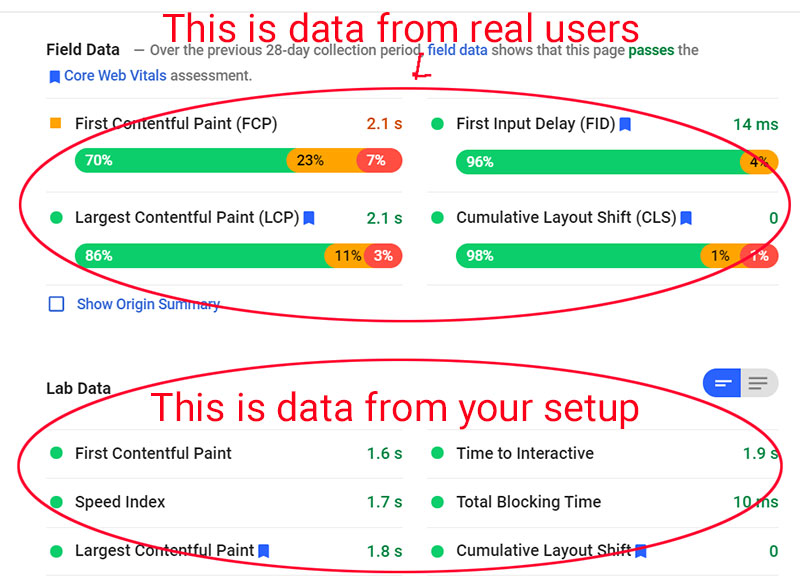
إذا كنت لا تعرف ما أتحدث عنه ، فإليك تحليل سريع لاختبار Google Page Speed Test.

أعلى نتيجة هي البيانات التي تم جمعها من مستخدمين حقيقيين باستخدام متصفح Chrome. النتيجة السفلية هي التشغيل التجريبي في ظل ظروف مثالية .
عندما لا تتطابق الدرجات 2 ، فمن الصعب إصلاحها لأن Google لا تخبرك بالخطأ . في الواقع ، يمكنك الحصول على درجة CLS مثالية في المختبر ولكنك تفشل تمامًا في CLS في هذا المجال.
إليك ما لا تخبرك به Google عن CLS.
يقيس اختبار سرعة الصفحة CLS الخاص بك فقط فوق الجزء المرئي من الصفحة في ظل الظروف المثالية. في الحياة الواقعية ، يقوم المستخدم بالتمرير لأعلى ولأسفل على اتصال إنترنت يحتمل أن يكون أبطأ بكثير.
من أجل حل مشكلات CLS الخاصة بك ، يجب عليك محاكاة اتصال بطيء والتصرف كمستخدم بشري حقيقي!
كيفية محاكاة مستخدم حقيقي لإصلاح CLS
أفضل طريقة للقيام بذلك هي استخدام مصحح أخطاء Chrome المدمج.
إليك كيفية تصحيح مشكلات CLS خطوة بخطوة.
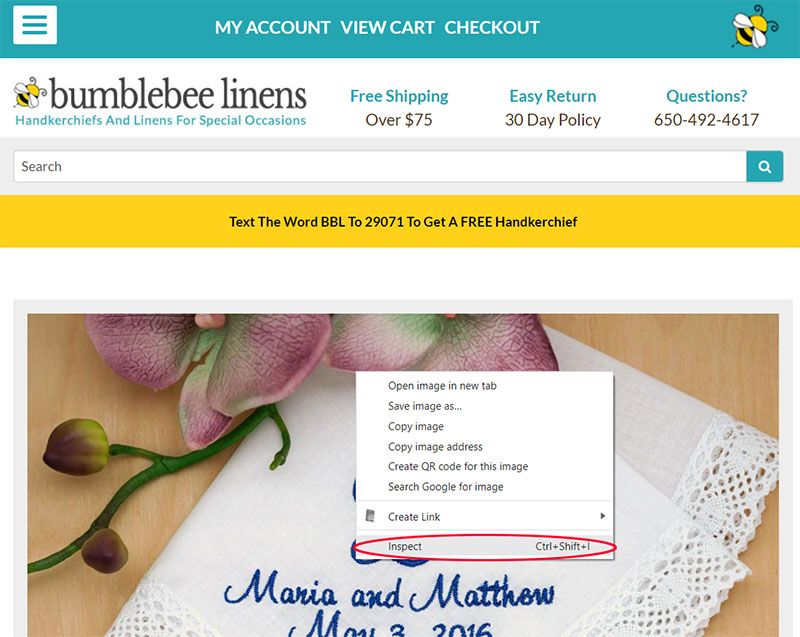
الخطوة 1: أظهر Chrome Debugger

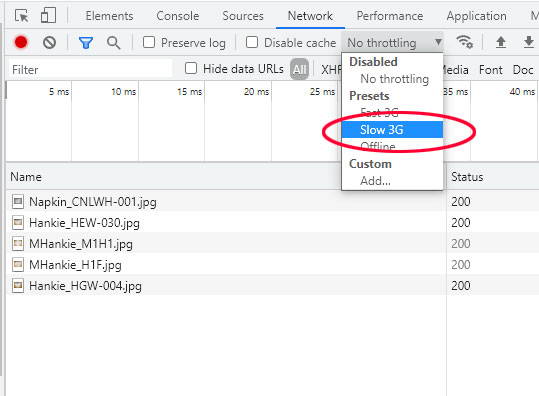
الخطوة الثانية: إبطاء سرعة الشبكة
في علامة التبويب "الشبكة" ، قم بخفض سرعة الصفحة إلى "Slow 3G". سيؤدي ذلك إلى إبطاء تحميل سرعة الصفحة بشكل كبير حتى تتمكن من اكتشاف تغيرات التخطيط بسهولة.

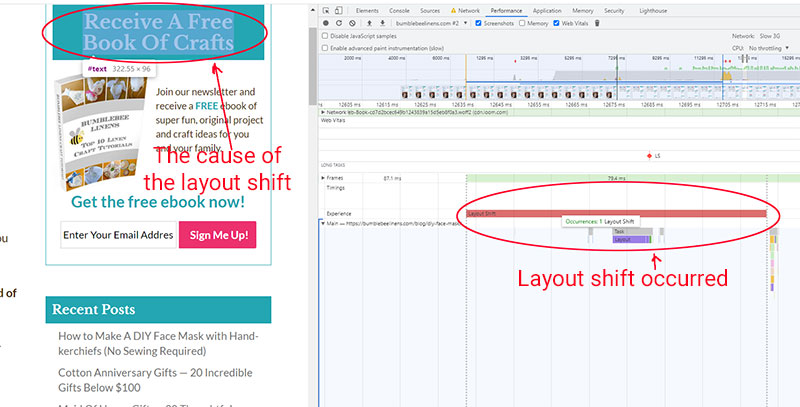
الخطوة 3: عرض مناطق التحول في التخطيط
انقر فوق علامة التبويب "الأداء" ثم تأكد من تحديد مربع "مناطق تغيير التخطيط" ضمن "العرض".

الخطوة 4: قم بتحديث الصفحة
بمجرد إعداد Chrome Debugger ، قم بتحديث الصفحة وقم بالتمرير لأعلى ولأسفل على صفحتك كمستخدم حقيقي.
تأكد من أنك تبحث عن المناطق المميزة باللون الأزرق والتي تشير إلى تحول في التخطيط.

الخطوة 5: تحليل الجدول الزمني للأداء
إذا رأيت تغييرات في التخطيط على موقعك عند التحميل ، فقم بإلقاء نظرة فاحصة عن طريق تكبير المخطط الزمني لتحميل صفحتك .
في المثال أدناه ، يتم تغيير التنسيق لأنني أقوم بالتحميل بخط مختلف يؤدي إلى إزاحة الصفحة لأسفل قليلاً لأن الخط الجديد أكبر.

من خلال تشغيل هذه الاختبارات على مناطق مختلفة من صفحتك عدة مرات ، يمكنك اكتشاف مشكلات تغيير التخطيط التراكمي وإصلاحها بسهولة.
يتمثل الجزء الأصعب في تشخيص مكان وجود مشكلات CLS لأن اختبار سرعة الصفحة من Google لا يراعي سوى الجزء المرئي من صفحتك.
يمكنك تحقيق 90+ من النقاط الحيوية الأساسية للويب لمتجر التجارة الإلكترونية
إذا اتبعت جميع التوجيهات المذكورة أعلاه ، فيمكنك تحقيق سرعات تحميل للصفحة أقل من ثانية واحدة وتحقيق تصنيف 90+ على "أساسيات الويب الأساسية" لكل من الأجهزة المحمولة وسطح المكتب.
بشكل عام ، يجب عليك دائمًا الحفاظ على موقع الويب الخاص بك بسيطًا قدر الإمكان وتجنب استخدام المكونات الإضافية بأي ثمن!
اسأل نفسك ما إذا كنت بحاجة ماسة إلى ميزة معينة قبل تنفيذها . بعد ذلك ، ابحث عن حلول لا تتطلب إضافة كود جافا سكريبت إضافي إلى موقعك.
نظرًا لأنني شرجي فائق ، فقد قمت بالفعل بفحص الكود المصدري لكل مكون إضافي أقوم بتثبيته بالإضافة إلى مكالمات الشبكة التي تحدث.
ذات مرة ، استخدمت بشكل أعمى مكونًا إضافيًا كان يرسل معلومات موقع الويب الخاص بي حرفيًا إلى العديد من شبكات الإعلانات ويبيع معلومات العملاء دون علمي!
لا تحدث معظم مشكلات سرعة الصفحة بسبب السمة الخاصة بك ولكن بسبب المكونات الإضافية التي تقوم بتثبيتها . كن حذرا وسعيد البيع!
