Bir E-Ticaret Mağazası İçin 90+ Temel Web Verisi Puanı Nasıl Alınır (Örnek Olay)
Yayınlanan: 2021-08-19Bu yayında, çok sayıda eklenti kullansanız bile bir e-ticaret mağazası için Google Temel Web Verilerinizde (masaüstü ve mobil) nasıl 90+ puan alacağınızı öğreneceksiniz.
Google, temel web hayati değerlendirmesini ilk yayınladığında, birçok e-ticaret mağazası sahibi paniklemeye başladı.
Temel içerik sitesi veya blogdan farklı olarak, bir e-ticaret mağazası resim ağırlıklıdır ve bir satışı kapatmak için çok daha fazla işlevsel öğe gerektirir . Ve eklenen her özellik sitenizi yavaşlatır.
Örneğin, canlı sohbetin kendi kendine yüklenmesi 6-10 saniye sürebilir. Klaviyo ile temel e-posta takibinin yüklenmesi 1-2 saniye sürebilir. Facebook pikselini eklemek bile yüklenmesi yüz milisaniye sürebilir.
Kodunuzun ertelenmiş veya eşzamansız yükleme kullanması önemli değildir. Web sitenizdeki her ek öğe, temel web hayati değerleriniz üzerinde olumsuz bir etkiye sahip olacaktır.
Searchmetrics'e göre şu anda ABD'de test edilen sitelerin %96'sı Google'ın masaüstü, mobil veya her ikisi için Önemli Web Verileri Değerlendirmesinde başarısız oluyor .
İşlemleri çevrimiçi yapmak için gerekli işlevsellik nedeniyle e-ticaret mağazaları için başarısızlık oranı daha da yüksektir .
Bu gönderide, 7 rakamlı e-ticaret mağazası web sitem için 90'dan fazla Google Core Vitals derecesi elde etmek için attığım adımları tam olarak göstereceğim.

Başarılı Bir E-Ticaret Mağazasını Nasıl Başlatacağınıza Dair Ücretsiz Mini Kursumu Alın
Bir e-ticaret işletmesi kurmakla ilgileniyorsanız , kendi çevrimiçi mağazanızı tamamen sıfırdan başlatmanıza yardımcı olacak kapsamlı bir kaynak paketi hazırladım. Gitmeden önce mutlaka alın!
Google Temel Hayati Değerleri Nelerdir?

Google Temel Web Verileri , kullanıcı deneyiminin kalitesini ölçmek için Google'ın arama sıralamalarına dahil ettiği bir dizi faktördür .
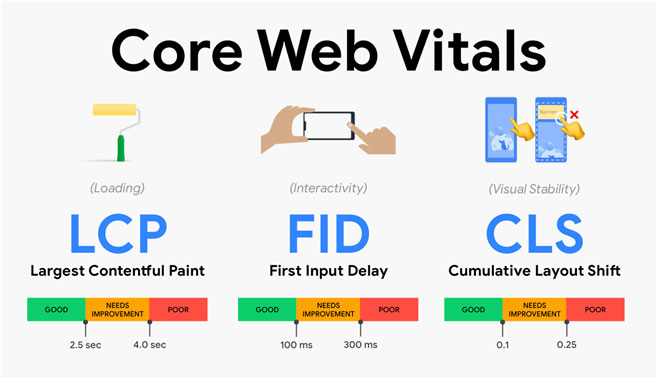
Google Core Vitals 3 bileşenden oluşur.
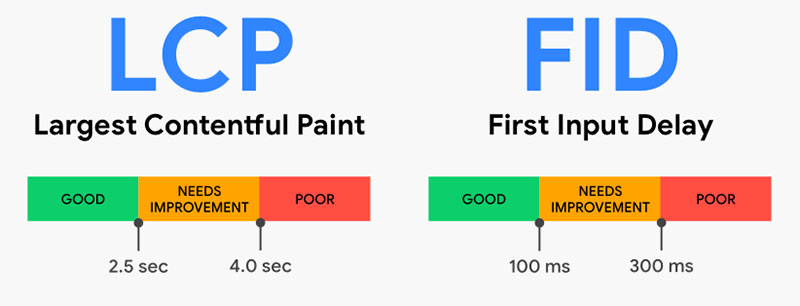
- En Büyük İçerikli Boyama (Google, 2,5 saniye veya daha kısa süre gerektirir) – Bu, ekranınızda görüntülenen en büyük içerik parçasını görmenin ne kadar sürdüğünün bir ölçüsüdür. Temel olarak, sitenizin ne kadar hızlı yüklendiğidir.
- İlk Giriş Gecikmesi (Google, 100 milisaniye veya daha az süre gerektirir) – Bu, sayfanızın yanıt verme hızının ve kullanılabilirliğinin bir ölçümüdür. Özellikle Google, bir ziyaretçinin etkileşimli bir özelliği tıklaması ile sayfanın bu tıklamaya ne kadar hızlı yanıt verdiği arasındaki gecikmeyi ölçüyor.
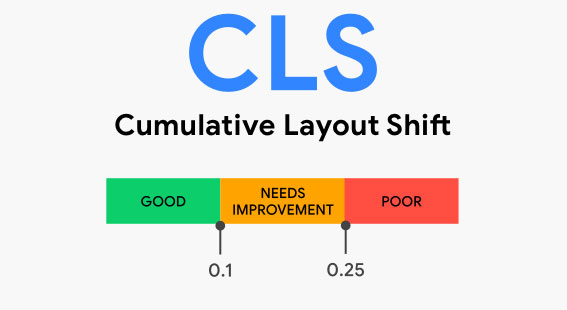
- Kümülatif Düzen Kayması (Google, 0,1 veya daha az puan gerektirir) – Bu, sayfanızın yüklenirken ne kadar kararlı olduğunun bir ölçüsüdür. Sayfa oluşturulurken içeriğiniz yukarı ve aşağı hareket ediyor mu? Bu, sayfa hızıyla ilgisi olmayan tek Google Temel Web Hayati ölçümüdür. Ayrıca ne yaptığınızı bilmiyorsanız, hata ayıklaması en zor olanıdır.
Bu gönderinin geri kalan bölümleri, e-ticaret mağazam için hem masaüstü hem de mobil cihazlarda 90'dan fazla Google Core Vitals puanı elde etmek için bu 3 metriği nasıl düzelttiğimi TAM OLARAK detaylandıracaktır .
Bu Örnek Olay İçin Kullanılan E-Ticaret Mağazası

Çoğu e-ticaret mağazası sahibi Shopify, WooCommerce, BigCommerce veya Shift4Shop'tadır ve bu stratejilerin tümü, hangi platformda olursanız olun geçerlidir.
7 figür mağazam BumblebeeLinens.com'da bulunuyor. Sonuçlarımı ilk elden görmek için bu gönderiyi okurken Google sayfa hızı testini mağazamda yapmaktan çekinmeyin.
Öncelikle, Karlı Çevrimiçi Mağaza'da bir e-ticaret kursu öğrettiğim için mağazam en yeni e-ticaret çan ve ıslıklarının çoğunu kullanıyor.
Aslında, yeni özellikleri ortaya çıktıkça test etmek ve bu blogda onlar hakkında rapor vermek için mağazama bir laboratuvar gibi davranıyorum .
İşte bu vaka çalışması için dükkanımda çalıştırdığım eklentiler ve hizmetler .
- Klaviyo – E-posta pazarlama platformum
- Postscript – SMS pazarlama platformum
- Vizury – Anında iletme bildirimleri sağlayıcım
- ManyChat – Canlı sohbetimi uygulayan Facebook Messenger pazarlama sağlayıcım
- Gorgias – Tüm müşteri yazışmalarını yöneten müşteri hizmetleri yazılımım.
- Açılır Pencereyi Kazanmak İçin Döndür – Dükkanım için birincil ana mıknatısım
- Facebook Pixel – Facebook'tan yaptığım tüm satışları takip eder
- Google Analytics – Web sitesi satışlarımı izler
- Slayt Yukarıya Bildir – Satışları geldikçe görüntüleyerek sosyal kanıt sağlar
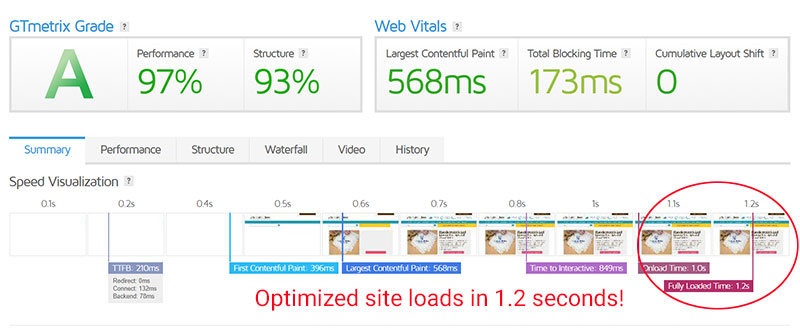
Sadece eğlence için, sitem herhangi bir optimizasyon OLMADAN bu kadar hızlı yükleniyor .

Size nasıl uygulanacağını öğretmek üzere olduğum optimizasyonlarla bu kadar hızlı çalışır.

Büyük İçerikli Boya (LCP) ve İlk Giriş Gecikmesi (FID) Sorunlarınızı Nasıl Düzeltebilirsiniz?

Düşük LCP ve FID puanları, yavaş sayfa hızlarından kaynaklanır . Web sitenizi daha hızlı hale getirebilirseniz, hem LCP hem de FID puanlarınız kendiliğinden düzelecektir.
Dışarıdaki e-ticaret mağazalarının %99'u için LCP ve FID sorunlarının nedeni…
- Oluşturmayı Engelleyen JavaScript ve CSS Yükleme - Herhangi bir optimizasyon olmadan, javascript ve css dosyaları sırayla yüklenir ve bu da sayfanızın görsel olarak oluşturulmasını engelleyebilir. Javascript'inizi hızlandırmanın en iyi yolu, kodunuzu tembelce yüklemek veya hiçbir şeyi engellememesi için işlemeyi ertelemektir.
- Büyük Fotoğrafların ve/veya Videoların Yüklenmesi – Resimleriniz ne kadar büyük ve yüksek çözünürlükteyse, yüklenmesi o kadar uzun sürer. Asla web sitenizde gösterilenden daha büyük bir resim yüklememelisiniz. Ayrıca, ekranda görünmeyen herhangi bir resmi asla yüklememelisiniz.
- Yavaş Sunucu – Shopify, BigCommerce veya Shift4Shop gibi tam olarak barındırılan platformlarda yavaş bir sunucu sorun olmamalıdır, ancak WooCommerce kullanıyorsanız, WPEngine gibi daha hızlı bir ana bilgisayarla gitmek sitenizi önemli ölçüde hızlandırabilir.
Yüksek düzeyde, yukarıda belirtilen 3 sorunu giderirseniz, ışık hızında bir web siteniz olur.
1 Saniyelik Sayfa Yükleme Hızlarına Nasıl Ulaşılır

Aşağıda, 5'in hız iyileştirme üzerindeki en yüksek etkiyi gösterdiği 1-5 arasında bir derecelendirme ile birlikte hız optimizasyonlarımın tam bir listesi bulunmaktadır .
Genel olarak 5'lere odaklanmalı ve 1'leri ve 2'leri sadece zamanınız varsa veya süper anal iseniz uygulamalısınız :)
1 saniyelik sayfa yükleme hızına nasıl ulaştığımı merak ediyorsanız direk 5 puanla büyük silahlara geçebilirsiniz :)!
Tarayıcı Önbelleğe Almayı Etkinleştir (5 üzerinden 1 puan)
Tarayıcı önbelleğe alma, istemci tarayıcıya , ilk sayfa yüklendikten SONRA web sitenize göz atmayı çok daha hızlı hale getirmek için kullanıcının yerel makinesinde web sitenizin resimlerini ve diğer öğelerini önbelleğe almasını söyler .
Tarayıcı önbelleğe alma HER ZAMAN açık olmalıdır , ancak tarayıcı önbelleğe almanın Google Temel Web Verilerinizi ETKİLEMEYECEĞİNİ lütfen unutmayın. Google, yalnızca web sitenizin tamamen soğuk bir durumdan nasıl yüklendiğiyle ilgilenir.
CSS/JS Dosyalarını Küçült (5 üzerinden 1 Derecelendirme)
CSS/JS'nizi en aza indirmek, burada ve orada birkaç bayt kaydetmek için CSS ve javascript dosyalarınızdaki tüm boşlukları kaldırır .
Genel olarak, CSS/JS dosyalarınızın küçültülmesi sayfa hızınızı önemli ölçüde artırmaz.
Sitenizden her son milisaniyede bir hız almaya çalışıyorsanız bu optimizasyonu gerçekleştirin.
HTML, CSS ve JS Dosyalarını Birleştirin (5 üzerinden 2 puan verin)
Sunucunuzun daha az dosya getirmesi gerektiğinden HTML, CSS ve JS dosyalarınızı daha az dosyada birleştirmek sayfa hızınızı etkileyebilir .
Ancak en son web sunucusu teknolojisiyle, aynı anda birden fazla dosya paralel olarak getirilebilir, bu da bu optimizasyonu önemli ölçüde azaltır . Bunun için çok fazla zaman harcamazdım.
Yönlendirmelerinizi Temizleyin (5 üzerinden 2 puan)
Web siteniz sürekli değişiyor ve bazen belirli resimlerden ve/veya sayfalardan diğerlerine yönlendirmeler almış olabilirsiniz.
Örneğin, yıllar önce tüm sayfalarımı http://'den https://'ye geçirdiğimde, hızlı bir düzeltme olarak belirli sayfalardan ve resimlerden güvenli muadillerine 301 yönlendirmesi verdim.
Sayfanızdaki her yönlendirme sitenizi yavaşlatacaktır, bu nedenle sayfa öğelerinizdeki yönlendirmeleri tespit etmek ve bunları kaldırmak için GTMetrix gibi bir araç kullandığınızdan emin olun.
Daha Hızlı Bir Webhost Kullanın (5 üzerinden 3 puan verin)
WooCommerce veya Magento gibi açık kaynaklı bir platformdaysanız , ilk içgüdünüz sayfa hızı sorunlarınızı düzeltmek için yepyeni bir sunucuya para atmak olabilir.
Ancak çoğu zaman daha hızlı bir sunucu hız problemlerinizi çözmeyecektir . Ancak, şu anda ucuz paylaşılan barındırma kullanıyorsanız, bir VPS veya özel bir sunucu önemli bir fark yaratabilir.
Bir CDN kullanın (5 üzerinden 2-3 puan verin)
İçerik Dağıtım Ağları veya CDN'ler, web sitenizin ve görüntülerin birden çok kopyasını dünyanın her yerindeki birden çok sunucuda depolar , böylece içeriğiniz coğrafi olarak en yakın sunucu tarafından iletilir.
Dünya çapında müşterileriniz varsa ve siteniz çok resim ağırlıklıysa , bir CDN kullanmanın sayfa hızınız üzerinde önemli bir etkisi olabilir.
Ancak benimki gibi çoğunlukla Amerika Birleşik Devletleri'ne hizmet veren daha küçük siteler için CDN kullanmanın sayfa hızı üzerinde yalnızca marjinal bir etkisi vardır.
Daha Büyük Resimleri ve Komut Dosyalarını Önceden Yükleyin (5 üzerinden 3 puan verin)
"En büyük içerikli boya" gibi metrikler, sayfanızdaki en büyük öğenin hızını ölçer . Sonuç olarak, HTML kodunuzda ipuçları sağlayarak sayfanızdaki en büyük öğeleri "önceden yüklemek" mantıklıdır .
Önyükleme ipuçları, bir tarayıcıya sayfa için hangi kaynakların en önemli olduğunu söyleyen HTML kodunuzdaki talimatlardır .
Örneğin, büyük bir açılış resminiz varsa , LCP'nizi geliştirmek için önce bu resmi yüklemeye başlamak mantıklıdır.
Önemli öğeleri sitenize önceden yüklemek, LCP puanınıza yardımcı olabilir, ancak genel sayfa hızınızı etkilemez.
Resimlerinizi Küçültün (5 üzerinden 4 puan verin)
Çoğu yeni e-ticaret mağazası sahibi, gerekenden çok daha büyük resim boyutları kullanır. Online mağaza temanız 1000×1000 görsel kullanıyorsa asla 1000 x 1000'den büyük bir görsel yüklememelisiniz.
Web siteniz aynı görseli farklı boyutlarda birden fazla sayfada kullanıyorsa, her sürüm için ayrı (ve daha küçük) bir görsel oluşturmalısınız.

Örneğin, mağazamdaki bir ürün görseli, sayfaya bağlı olarak tam boy, %50 boy, %33 boy ve %25 boy olarak gösteriliyor.
Sonuç olarak, sitemde 4 farklı resim dosyası (her boyut için 1) var ve kalite kaybı olmadan sadece gereken en küçük resmi gösteriyorum .
Ayrıca, tüm JPG dosyalarınızı Photoshop'ta (veya hangi görüntü programını kullanırsanız kullanın) maksimum 50 kaliteye kadar sıkıştırmalısınız.
Sayfalarınızı Sıkıştırın ve Önbelleğe Alın (5 üzerinden 4 puan)
Shopify, BigCommerce veya Shift4Shop gibi tamamen barındırılan bir platformdaysanız, sayfalarınız büyük olasılıkla zaten sıkıştırılmış ve sunulmadan önce tamamen önbelleğe alınmıştır .
Ancak WooCommerce gibi açık kaynaklı bir platformdaysanız WP Rocket gibi bir eklenti kullandığınızdan emin olun.
WP Rocket, mağazanızın çok az CPU kullanımı gerektiren veya hiç gerektirmeyen statik sayfalar sunması için tüm web sayfalarınızı önceden oluşturacaktır .
WP Rocket ayrıca web sayfanızı boyutunun %90'ına kadar sıkıştıracaktır .
Harici Kod Yükleyen Daha Az Eklenti Kullanın (5 üzerinden 4 puan)
Web sitenize eklediğiniz her eklenti onu yavaşlatacaktır . Sonuç olarak, yeni bir yazılım aracı yüklemeye karar verdiğinizde son derece dikkatli olmalısınız.
Görünüşte zararsız özellikler bazen sitenizi önemli ölçüde yavaşlatabilir!
Örneğin , bir Facebook paylaş düğmesi veya bir Pinterest pin it düğmesi eklemek, potansiyel olarak yeni bir javascript kodu parçasının harici bir kaynaktan indirilmesine neden olabilir.
Twitter, Facebook veya Pinterest gibi düğmeler için her zaman harici olarak yüklenmiş kod gerektirmeyen “javascript olmayan” sürümleri kullanırım.
Sitenize bir Facebook paylaş butonu eklemek istiyorsanız, aşağıda gösterildiği gibi hyperlinked sürümünü kullanmalısınız .
https://www.facebook.com/sharer/sharer.php?m2w&u=https://mywifequitherjob.com/the-best-way-to-find-vendors-for-your-online-store/
Tembel Resimlerinizi ve Javascript Kodunuzu Yükleyin (5 üzerinden 5 Derecelendirme – En Önemlisi!
Sayfa yükleme hızınızı artırmak söz konusu olduğunda , sitenizin yalnızca gerekli veya görünür öğelerini yüklemelisiniz.
Örneğin, sayfanızda 5 kaydırma aşağı gömülü bir resim varsa, müşteriniz görecek kadar aşağı inene kadar o resmi göstermemelisiniz.
Javascript koduna benzer şekilde, gerçekten yüklenmesi gerekene kadar web siteniz için herhangi bir işlevsellik yüklememelisiniz .
Javascript ve CSS Kodunuzu Tembel Olarak Nasıl Yüklersiniz?

Resimlerinizi tembelce yüklemek oldukça basittir ve çoğu tema zaten yerleşik olarak resim tembel yüklemesine sahiptir.
Ancak javascript kodunu sitenize güvenli bir şekilde nasıl tembelce yükleyebilirsiniz ?
İşte bunu nasıl yaptığımın sırrı.
Sitemdeki her sayfa için önce sitemin görsel öğelerini yüklerim . Ardından, işlevsel javascript kodunu yalnızca kullanıcı sayfada bir işlem gerçekleştirdiğinde siteme yüklüyorum.
Örneğin , şu anda Bumblebee Linens'e giderseniz, web sitemin süper hızlı (bazen bir saniyeden kısa sürede) yüklendiğini fark edeceksiniz.
Ancak sayfaya tıklarsanız veya fareyi hareket ettirir veya kaydırırsanız , ancak o zaman canlı sohbet, mağazamdaki diğer "alışveriş" işlevleriyle birlikte yüklenir.
Başka bir deyişle, sitemin alışveriş sepeti işlevini yalnızca kullanıcı bir işlem yaparken veya mağazamda alışveriş yaparken yüklemekte tembelim .
Sonuç olarak, sayfam çok hızlı yükleniyor çünkü sitemin yalnızca grafik HTML/CSS öğelerini yüklüyorum .
Kullanıcı açısından bakıldığında, alışveriş deneyimi mükemmeldir çünkü her sayfa yıldırım hızında yüklenir. Bu arada, Google da hızlı bir yükleme sayfası görüyor.
Javascript Tembel Yükleme Nasıl Uygulanır
Javascript'inizi tembelce yüklemek için gereken ilk adım, sitenizi bozmadan neyin tembel yüklenebileceğini bulmaktır.
Unutmayın, müşterinizin "görsel" alışveriş deneyiminin etkilenmemesi için tüm "gerekli" kodları sitenize yüklemelisiniz .
Sonuç olarak, sitenizin grafik öğelerinin oluşturulmasını etkileyen her kod parçasını yüklemelisiniz.
Neyin gerekli olduğunu nasıl anlayacağınız aşağıda açıklanmıştır.
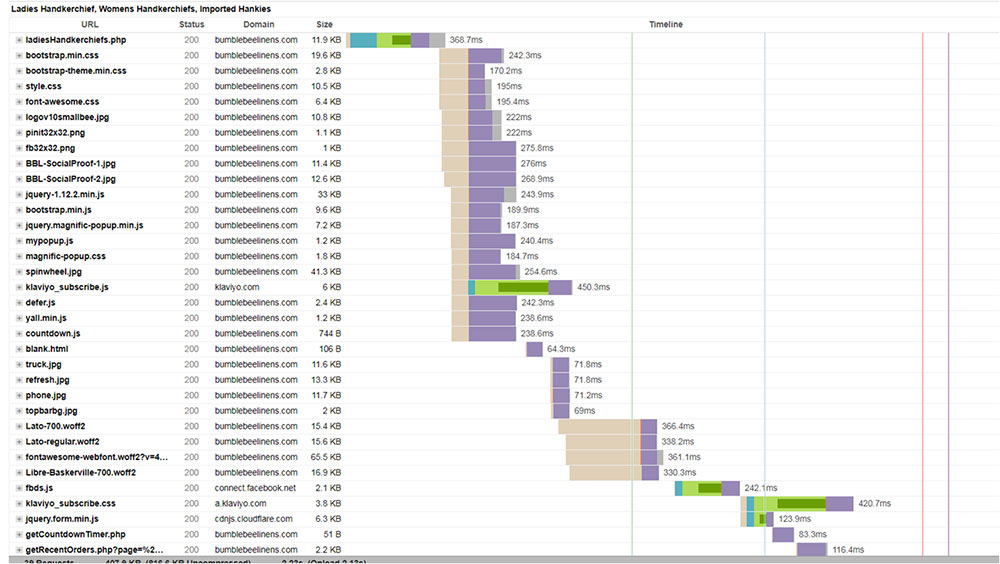
GTMetrix'e gidin ve şelale grafiğinizi analiz edin . Şelale grafiğiniz, sayfanıza yüklenen her şeyi ve yüklenmesinin ne kadar sürdüğünü size söyleyecektir.

Yukarıdaki tabloya göre klaviyo_subscribe.js'nin yüklenmesi 450 ms sürüyor . Ayrıca, klaviyo_subscribe.css 420ms daha alıyor .
Klaviyo benim e-posta pazarlama aracım ve Klaviyo'nun sitemin oluşturulmasını hiç etkilemediğini biliyorum .
Sonuç olarak, Klaviyo'yu sayfanın görsel öğelerini etkilemeden kolayca tembelce yükleyebiliyorum .
Aslında, Klaviyo kodunu kaldırmak sayfa hızımdan neredeyse tam bir saniye alacak!
GTMetrix'i kullanarak, sitenizin görsel öğelerini oluşturmak için gerekli olmayan tüm yavaş yükleme kodlarının bir listesini oluşturun ve ardından aşağıdaki olaylardan HERHANGİ BİRİ meydana geldiğinde kodu tembel olarak yükleyin.
- fare hareketi
- Sayfa kaydırma
- Dokunmatik ekran
İşte javascript uygulamamı gösteren küçük bir kod parçası.
function activity(){
defer(//Add all of your slow javascript stuff here);
activityEvents.forEach(function(eventName) {
document.removeEventListener(eventName, activity, true);
});
}
// olarak yorumlanması gereken bir dizi DOM olayı
//kullanıcı etkinliği.
var aktiviteEvents = [
'fareyle aşağı', 'fareyi hareket ettir', 'tuşa bas', 'kaydır',
'dokunmatik başlatma'
];
pencere.onload = işlev(){
//bu olayları belgeye ekleyin.
// aktivite fonksiyonunu dinleyici parametresi olarak kaydedin.
aktiviteEvents.forEach(işlev(olayAdı) {
Document.addEventListener(eventName, Activity, true);
});
}
Bu adımı uyguladığınızda, mobil ve masaüstünde 1 saniyenin altında sayfa yükleme hızlarına ulaşabilmelisiniz !
Kümülatif Mizanpaj Kaydırma Sorunlarınız Nasıl Onarılır

Kümülatif Düzen Kaydırma sorunlarınızın %90'ı aşağıdaki 2 nedenden kaynaklanacaktır.
Öğeleri Boyutsuz Yükleme
Görüntü boyutu parametreleri, bir web tarayıcısının yüklenirken içeriğin boyutunu bilmesini sağlayan şeydir.
Örneğin, HTML kodunuzda görüntü boyutlarını tanımlarsanız, tarayıcı, sayfanın atlamaması için yüklenirken görüntünüz için yer ayırır.
Ancak boyut parametreleri eksikse, rezervasyon yapılmaz ve görüntü nihayet yüklendiğinde sayfanın kendisini yeniden düzenlemesi gerekir.
Bu sorunun basit çözümü , sitenizdeki her öğenin boyutlarını aşağıda gösterildiği gibi belirtmektir .
<img width="400" height="300" class="" src="images/Hankie_HLW-009.jpg" border="0" alt="Wedding Handkerchiefs" title=" Wedding Handkerchiefs ">
Javascript ile Dinamik Olarak İçerik Ekleme
Birçok Shopify eklentisi, web sitenizdeki özellikleri dinamik olarak görüntülemek için javascript kullanır. Ve bazen bu kod geç yüklenir ve bu da sayfanızı yukarı ve aşağı itebilir.
Örneğin , sitenizde reklam görüntülerseniz, reklam yüklendikçe siteniz yukarı ve aşağı zıplayabilir.
Bunun olmasını önlemenin en iyi yolu, eklenen içeriğin görüntülenmesi için sayfanızda önceden yer ayırmaktır.
Önceden oluşturulmuş beyaz alan eklemek belirli eklentiler için sorunlu olabilir, bu nedenle bu mağazanızla ilgili bir sorunsa eklenti oluşturucuya ulaştığınızdan emin olun.
Daha Karmaşık CLS Sorunları Nasıl Çözülür
Daha önce de belirtildiği gibi, CLS sorunlarınızın %90'ı, öğelerinize boyutlar ekleyerek çözülebilir. Ancak kalan %10'luk kısmı , belirli bir araç seti kullanmadan çözmek SON DERECE zor olabilir .
Sitelerim için, Google Sayfa Hızı testi sahada ölçülen CLS puanlarını yansıtmadığından, CLS sorunlarımı düzeltmem tam anlamıyla 3 haftamı aldı .
Örneğin, MyWifeQuitHerJob.com'daki blogum, sayfa hızı laboratuvar testinde mükemmel CLS puanlarına sahipti ancak sahadaki CLS testinde başarısız oldu.
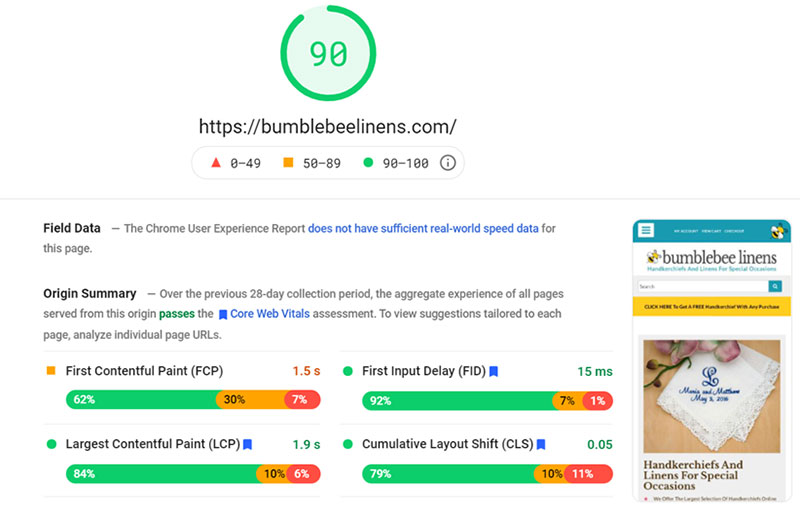
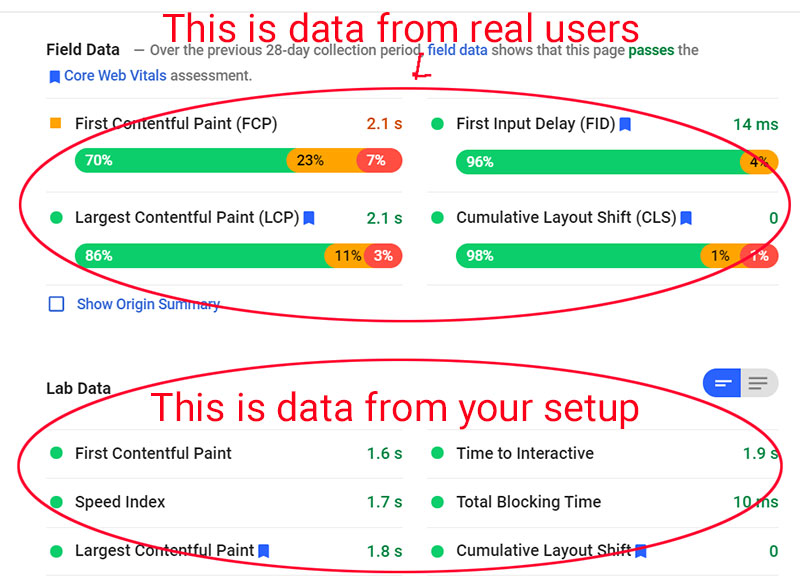
Ne hakkında konuştuğumu bilmiyorsanız, işte Google Sayfa Hızı Testi'nin kısa bir dökümü.

En yüksek puan, Chrome tarayıcısını kullanan gerçek kullanıcılardan toplanan verilerdir . En düşük puan, ideal koşullar altında yapılan test çalışmasıdır .
2 puan eşleşmediğinde, Google size neyin yanlış olduğunu söylemediği için düzeltilmesi zahmetlidir . Aslında, laboratuvarda mükemmel bir CLS puanına sahip olabilirsiniz ancak sahada CLS'den tamamen başarısız olabilirsiniz.
İşte Google'ın size CLS hakkında SÖYLEMEDIĞI şey.
Sayfa hızı testi , ideal koşullar altında yalnızca ekranın üst kısmındaki CLS'nizi ölçer . Gerçek hayatta, bir kullanıcı potansiyel olarak çok daha yavaş bir internet bağlantısında yukarı ve aşağı kaydırıyor.
CLS sorunlarınızı çözmek için, yavaş bir bağlantıyı taklit etmeli ve gerçek bir insan kullanıcı gibi davranmalısınız!
CLS'yi Düzeltmek İçin Gerçek Bir Kullanıcıyı Nasıl Taklit Edebilirsiniz?
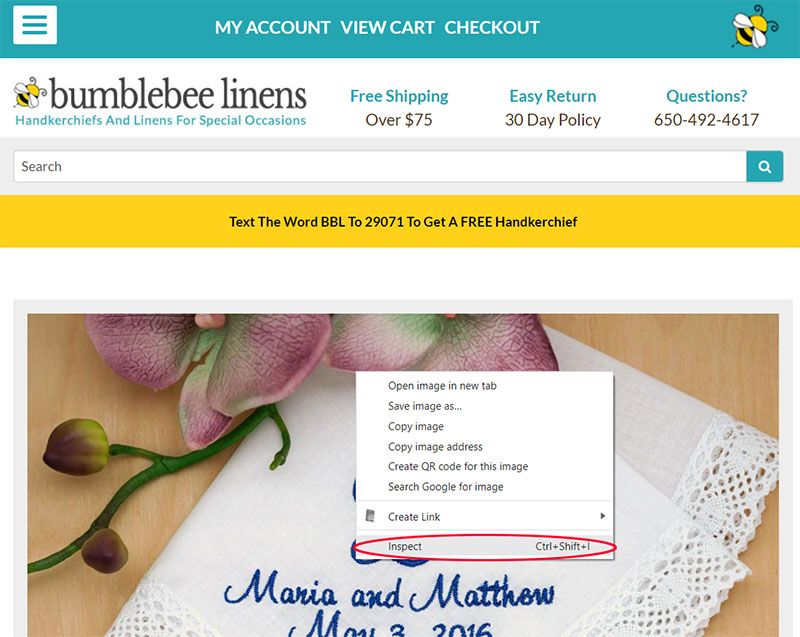
Bunu yapmanın en iyi yolu, yerleşik Chrome hata ayıklayıcısını kullanmaktır.
Adım adım CLS sorunlarınızda nasıl hata ayıklayacağınız aşağıda açıklanmıştır .
1. Adım: Chrome Hata Ayıklayıcı'yı açın

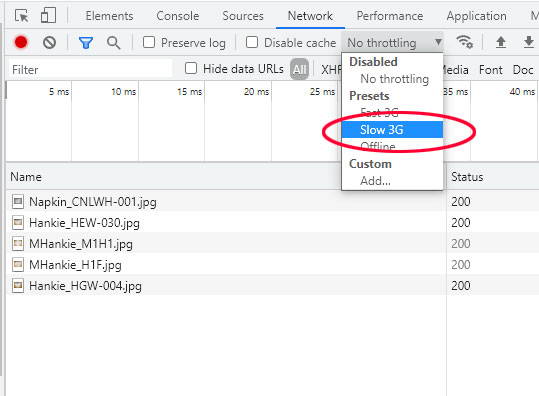
2. Adım: Ağ Hızınızı Yavaşlatın
“Ağ” sekmesinde, sayfa hızını “Yavaş 3G”ye düşürün . Bu, sayfa hızının yüklenmesini önemli ölçüde yavaşlatır, böylece düzen kaymalarını kolayca algılayabilirsiniz.

3. Adım: Düzen Kaydırma Bölgelerini Oluşturun
“Performans” sekmesine tıklayın ve ardından “Rendering” altında “ Düzen Kaydırma Bölgeleri” kutusunun işaretli olduğundan emin olun.

4. Adım: Sayfayı Yenileyin
Chrome Hata Ayıklayıcınızı kurduktan sonra sayfayı yenileyin ve gerçek bir kullanıcı gibi sayfanızda yukarı ve aşağı kaydırın .
Düzen kaymasını gösteren mavi vurgulanmış alanları aradığınızdan emin olun.

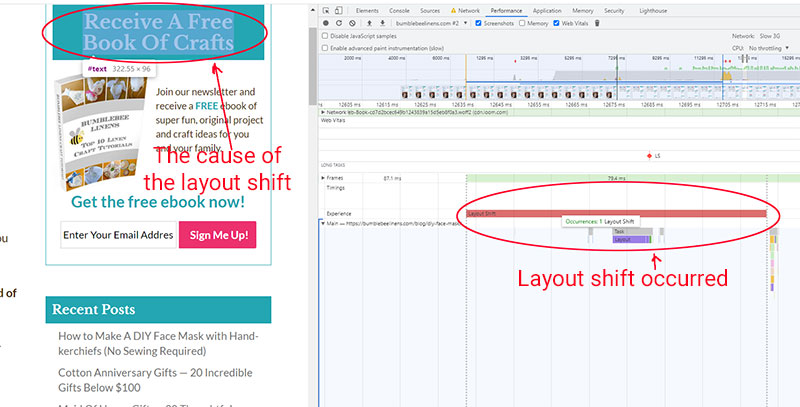
Adım 5: Performans Zaman Çizelgesini Analiz Edin
Yükleme sırasında sitenizde düzen değişiklikleri görürseniz , sayfa yükleme zaman çizelgenizi yakınlaştırarak daha yakından bakın.
Aşağıdaki örnekte, yeni yazı tipi daha büyük olduğu için sayfayı biraz aşağı kaydıran farklı bir yazı tipi yüklediğim için mizanpaj değişiyor.

Bu testleri sayfanızın farklı bölgelerinde birden çok kez çalıştırarak, Kümülatif Mizanpaj Kaydırma sorunlarınızı kolayca tespit edebilir ve düzeltebilirsiniz .
En zor kısım, CLS sorunlarınızın nerede olduğunu teşhis etmektir, çünkü Google Sayfa Hızı testi yalnızca sayfanızın üst kısmındaki kısmı hesaba katar.
Bir E-Ticaret Mağazası İçin 90'dan Fazla Temel Web Vital Puanına Ulaşabilirsiniz
Yukarıdaki tüm yönergeleri uygularsanız, 1 saniyenin altında sayfa yükleme hızlarına ulaşabilir ve hem mobil hem de masaüstü için Önemli Web Verilerinizde 90+ derece elde edebilirsiniz.
Genel olarak, web sitenizi her zaman olabildiğince basit tutmalı ve ne pahasına olursa olsun eklenti kullanmaktan kaçınmalısınız!
Uygulamadan ÖNCE belirli bir özelliğe kesinlikle ihtiyacınız olup olmadığını kendinize sorun. Ardından, sitenize ek javascript kodu eklemeyi gerektirmeyen çözümler arayın.
Süper anal olduğum için, gerçekleşen ağ çağrılarına ek olarak yüklediğim her eklentinin kaynak kodunu inceliyorum.
Bir keresinde, web sitemin bilgilerini kelimenin tam anlamıyla birkaç reklam ağına gönderen ve bilgim olmadan müşteri bilgilerimi satan bir eklentiyi körü körüne kullandım!
Sayfa hızı sorunlarının çoğu temanızdan değil, yüklediğiniz eklentilerden kaynaklanır. Dikkatli olun ve mutlu satışlar!
