eコマースストアの90以上のコアWebバイタルスコアを取得する方法(ケーススタディ)
公開: 2021-08-19この投稿では、多くのプラグインを使用している場合でも、eコマースストアのGoogle Core Web Vitals(デスクトップとモバイル)で90以上のスコアを取得する方法を学習します。
グーグルが彼らのコアウェブバイタルアセスメントを最初にリリースしたとき、多くのeコマースストアの所有者はパニックになり始めました。
基本的なコンテンツサイトやブログとは異なり、eコマースストアは画像が多く、販売を成立させるにはさらに多くの機能要素が必要です。 また、追加された機能ごとにサイトの速度が低下します。
たとえば、ライブチャットは、それ自体でロードするのに6〜10秒かかる場合があります。 Klaviyoを使用した基本的なメール追跡の読み込みには、1〜2秒かかる場合があります。 Facebookピクセルを追加しても、ロードには100ミリ秒かかる場合があります。
コードで遅延読み込みと非同期読み込みのどちらを使用するかは関係ありません。 あなたのウェブサイト上のすべての追加要素はあなたのコアウェブバイタルに悪影響を及ぼします。
Searchmetricsによると、現在、米国でテストされたサイトの96%が、デスクトップ、モバイル、またはその両方についてGoogleのコアWebバイタルアセスメントに合格していません。
また、トランザクションをオンラインで行うために必要な機能があるため、 eコマースストアの失敗率はさらに高くなります。
この投稿では、7桁のeコマースストアのウェブサイトで90以上のGoogle CoreVitals評価を達成するために行った正確な手順を紹介します。

成功するeコマースストアを開始する方法についての私の無料ミニコースを取得する
あなたがeコマースビジネスを始めることに興味があるなら、私はあなたが完全にゼロからあなた自身のオンラインストアを立ち上げるのを助けるであろうリソースの包括的なパッケージをまとめました。 出発する前に必ず手に取ってください!
Google Core Vitalsとは何ですか?

Google Core Web Vitalsは、ユーザーエクスペリエンスの品質を測定するためにGoogleが検索ランキングに組み込む一連の要素です。
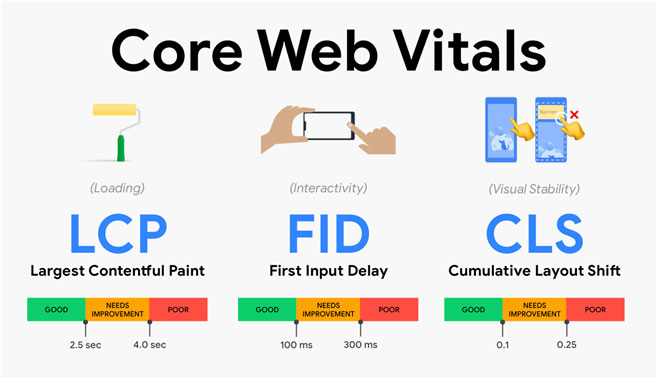
Google CoreVitalsは3つのコンポーネントで構成されています。
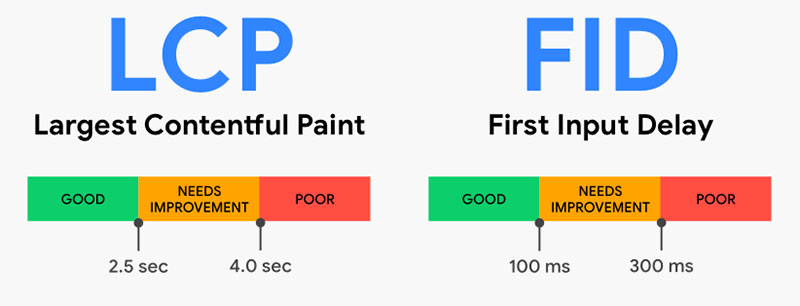
- 最大のコンテンツフルペイント(Googleは2.5秒以下を必要とします) –これは、画面に表示される最大のコンテンツを表示するのにかかる時間の測定値です。 基本的に、それはあなたのサイトがどれだけ速くロードされるかです。
- 最初の入力遅延(Googleは100ミリ秒以下を必要とします) –これはページの応答性と使いやすさの測定値です。 具体的には、Googleは、訪問者がインタラクティブ機能をクリックするまでの遅延と、ページがそのクリックに応答する速度を測定しています。
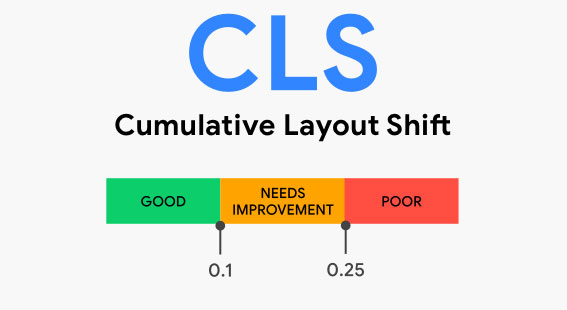
- 累積レイアウトシフト(Googleでは0.1スコア以下が必要です) –これは、ページが読み込まれたときの安定性の測定値です。 ページがレンダリングされるときにコンテンツが上下に移動しますか? これは、ページ速度とは関係のない唯一のGoogle Core WebVitalメトリックです。 また、何をしているのかわからない場合は、デバッグするのが最も困難です。
この投稿の残りのセクションでは、デスクトップとモバイルの両方で90以上のGoogle Core Vitalsスコアを達成するために、eコマースストアのこれら3つの指標をどのように修正したかを正確に詳しく説明します。
このケーススタディに使用されたeコマースストア

ほとんどのeコマースストアの所有者は、Shopify、WooCommerce、BigCommerce、またはShift4Shopのいずれかを使用しており、これらの戦略はすべて、使用しているプラットフォームに関係なく適用されます。
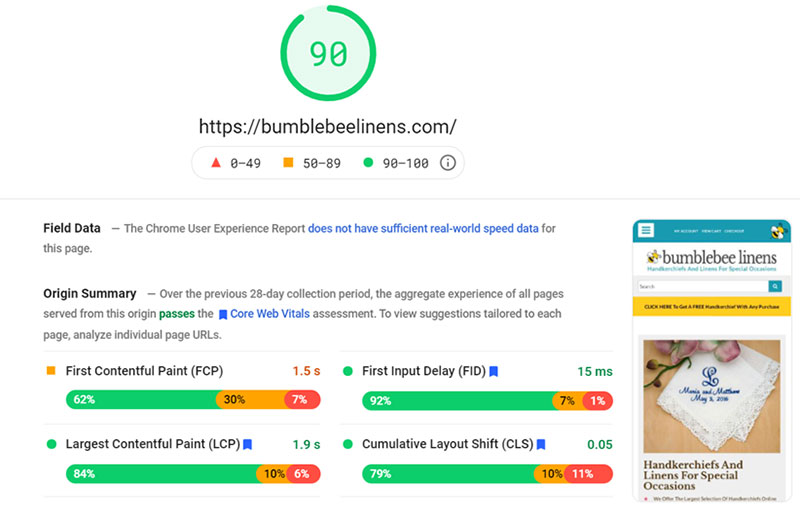
私の7桁のストアはBumblebeeLinens.comにあります。 この投稿を読んで私の結果を直接確認しながら、私のストアでGoogleページ速度テストを自由に実行してください。
まず、Profitable Online Storeでeコマースコースを教えているので、私の店では最新のeコマースのベルやホイッスルをたくさん使用しています。
実際、私は自分の店を実験室のように扱って、新しい機能が出てきたときにそれをテストし、このブログで報告しています。
これが、このケーススタディのために私のショップで実行しているプラグインとサービスです。
- Klaviyo –私のメールマーケティングプラットフォーム
- 追記–私のSMSマーケティングプラットフォーム
- Vizury –私のプッシュ通知プロバイダー
- ManyChat –ライブチャットを実装するFacebookMessengerマーケティングプロバイダー
- Gorgias –すべての顧客対応を処理する私のカスタマーサービスソフトウェア。
- Spin To Win Popup –私のショップの主要なリードマグネット
- Facebook Pixel –Facebookからのすべての売上を追跡します
- Google Analytics –私のウェブサイトの売り上げを追跡します
- スライドアップに通知–売り上げが入ってきたときに表示することで、社会的証明を提供します
楽しみのために、これは私のサイトが最適化なしでロードされる速さです。

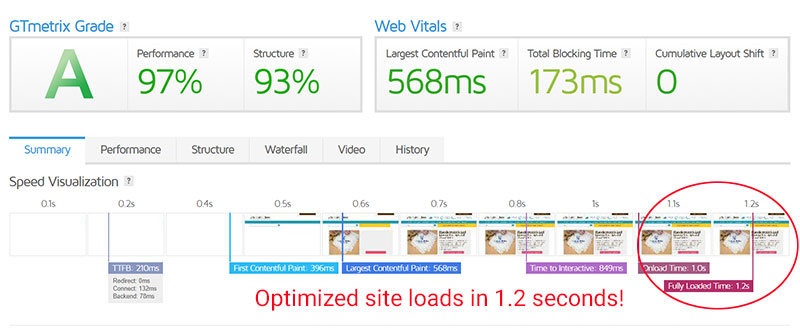
これは、実装方法を説明する最適化で実行される速度です。

大規模なコンテンツフルペイント(LCP)と最初の入力遅延(FID)の問題を修正する方法

LCPおよびFIDスコアが低いのは、ページ速度が遅いためです。 あなたがあなたのウェブサイトをより速くすることができるならば、あなたのLCPとFIDスコアの両方が彼ら自身を修正するでしょう。
そこにあるeコマースストアの99%で、 LCPとFIDの問題は…
- レンダリングをブロックするJavaScriptとCSSの読み込み–最適化を行わないと、javascriptファイルとcssファイルが順番に読み込まれ、ページの視覚的なレンダリングがブロックされる可能性があります。 javascriptを高速化する最良の方法は、コードを遅延ロードするか、レンダリングを延期して、何もブロックしないようにすることです。
- 大きな写真やビデオの読み込み–画像の解像度が大きく、解像度が高いほど、読み込みに時間がかかります。 Webサイトに表示されている画像よりも大きな画像を読み込まないでください。 また、画面に表示されていない画像は絶対に読み込まないでください。
- 遅いサーバー–遅いサーバーは、Shopify、BigCommerce、Shift4Shopなどの完全にホストされたプラットフォームでは問題になりませんが、WooCommerceを使用している場合は、WPEngineなどのより高速なホストを使用するとサイトが劇的に高速化されます。
大まかに言えば、上記の3つの問題に対処すると、非常に高速なWebサイトができあがります。
1秒のページ読み込み速度を達成する方法

以下は、速度の最適化の完全なリストと、速度の改善に対する最大の影響を示す1〜5の評価です。
一般的に、時間がある場合、またはスーパーアナルの場合にのみ、5に焦点を合わせ、1と2を実装する必要があります:)
私がどのようにして1秒のページ読み込み速度を達成したかを知りたい場合は、評価5 :)の大きな銃に直接ジャンプできます。
ブラウザのキャッシュを有効にする(5つ星のうち1つを評価)
ブラウザのキャッシュは、クライアントブラウザに、ユーザーのローカルマシンにウェブサイトの画像やその他の要素をキャッシュして、最初のページの読み込み後のウェブサイトの閲覧を大幅に高速化するように指示します。
ブラウザのキャッシュは常にオンにする必要がありますが、ブラウザのキャッシュはGoogle Core WebVitalsに影響を与えないことに注意してください。 グーグルはあなたのウェブサイトが完全に冷たい状態からどのようにロードされるかだけを気にします。
CSS / JSファイルを最小化する(5つ星のうち1つを評価)
CSS / JSを最小化すると、CSSファイルとjavascriptファイルからすべての空白が削除され、あちこちで数バイトが節約されます。
一般に、CSS / JSファイルを縮小しても、ページ速度が劇的に向上することはありません。
サイトから最後の1ミリ秒ごとに速度を調べようとしている場合は、この最適化を実行します。
HTML、CSS、JSファイルを組み合わせる(5つ星のうち2つを評価)
HTML、CSS、およびJSファイルをより少ないファイルに結合すると、サーバーがフェッチする必要のあるファイルが少なくなるため、ページの速度に影響を与える可能性があります。
しかし、最新のWebサーバー技術を使用すると、複数のファイルを同時に並行してフェッチできるため、この最適化が大幅に軽減されます。 私はこれにあまり時間をかけません。
リダイレクトのクリーンアップ(5段階中2の評価)
あなたのウェブサイトは絶えず変化していて、時々あなたは特定の画像やページから他の人にリダイレクトするかもしれません。
たとえば、何年も前にすべてのページをhttp://からhttps://に移行したとき、簡単な修正として、特定のページと画像から安全な対応物に301リダイレクトを発行しました。
ページ上のすべてのリダイレクトはサイトの速度を低下させるため、GTMetrixなどのツールを使用して、ページ要素のリダイレクトを検出し、それらを削除するようにしてください。
より高速なウェブホストを使用する(5つ星のうち3つを評価)
WooCommerceやMagentoなどのオープンソースプラットフォームを使用している場合、最初の本能は、ページ速度の問題を修正するために新しいサーバーにお金を投じることかもしれません。
しかし、ほとんどの場合、より高速なサーバーでは速度の問題は解決されません。 ただし、現在安価な共有ホスティングを使用している場合は、VPSまたは専用サーバーが大きな違いを生む可能性があります。
CDNを使用する(5段階中2〜3の評価)
コンテンツ配信ネットワークまたはCDNは、世界中の複数のサーバーにWebサイトと画像の複数のコピーを保存するため、地理的に最も近いサーバーからコンテンツが配信されます。
世界中に顧客がいて、サイトの画像が非常に多い場合、CDNを使用するとページ速度に大きな影響を与える可能性があります。
しかし、主に米国にサービスを提供している私のような小規模なサイトの場合、CDNを使用してもページ速度にわずかな影響しかありません。
大きな画像とスクリプトをプリロードする(5段階中3の評価)
「最大の満足のいくペイント」などの指標は、ページ上の最大の要素の速度を測定します。 結果として、 HTMLコードにヒントを提供することにより、ページ上の最大の要素を「プリロード」することは理にかなっています。
プリロードヒントは、ページにとって最も重要なリソースをブラウザに通知するHTMLコード内の指示です。
たとえば、大きなスプラッシュ画像がある場合は、 LCPを改善するために、最初にこの画像の読み込みを開始するのが理にかなっています。
サイトに重要な要素をプリロードすると、LCPスコアに役立つ場合がありますが、全体的なページ速度には影響しません。
画像を縮小する(5つ星のうち4つを評価)
ほとんどの新しいeコマースストアの所有者は、必要以上に大きい画像サイズを使用しています。 オンラインストアのテーマで1000x 1000の画像を使用している場合は、1000 x1000を超える画像をアップロードしないでください。
ウェブサイトが異なるサイズの複数のページで同じ画像を使用している場合は、バージョンごとに個別の(そして小さい)画像を作成する必要があります。
たとえば、私のストアの商品画像は、ページに応じてフルサイズ、50%サイズ、33%サイズ、25%サイズで表示されます。
その結果、私のサイトには4つの異なる画像ファイル(サイズごとに1つ)があり、品質を損なうことなく、必要な最小の画像のみを表示しています。
さらに、Photoshop(または使用する画像プログラム)ですべてのJPGファイルを最大50の品質に圧縮する必要があります。
ページの圧縮とキャッシュ(5段階中4の評価)
Shopify、BigCommerce、Shift4Shopなどの完全にホストされたプラットフォームを使用している場合、ページは提供される前にすでに圧縮され、完全にキャッシュされている可能性があります。

ただし、WooCommerceなどのオープンソースプラットフォームを使用している場合は、必ずWPRocketなどのプラグインを使用してください。
WP Rocketは、すべてのWebページを事前にレンダリングするため、CPU使用率をほとんどまたはまったく必要としない静的ページがストアで提供されます。
WP Rocketは、Webページをそのサイズの90%に圧縮します。
外部コードをロードするプラグインの使用を減らす(5つ星のうち4つを評価)
あなたがあなたのウェブサイトに追加するすべてのプラグインはそれを遅くします。 そのため、新しいソフトウェアツールをインストールする場合は、常に細心の注意を払う必要があります。
一見無害に見える機能によって、サイトの速度が大幅に低下することがあります。
たとえば、Facebookの共有ボタンまたはPinterestのピン留めボタンを追加すると、新しいJavaScriptコードが外部ソースからダウンロードされる可能性があります。
Twitter、Facebook、Pinterestなどのボタンの場合、外部から読み込まれるコードを必要としない「JavaScript以外」のバージョンを常に使用します。
Facebookの共有ボタンをサイトに追加する場合は、以下に示すハイパーリンクバージョンを使用する必要があります。
https://www.facebook.com/sharer/sharer.php?m2w&u=https://mywifequitherjob.com/the-best-way-to-find-vendors-for-your-online-store/
画像とJavascriptコードの遅延読み込み(5つ星のうち5つを評価)–最も重要です!
ページの読み込み速度を向上させる場合は、必要な、または表示されているサイトの要素のみを読み込む必要があります。
たとえば、ページに5スクロール下に埋め込まれた画像がある場合、顧客がそれを見るのに十分な距離まで下に移動するまで、その画像を表示しないでください。
同様に、JavaScriptコードの場合、実際にロードする必要があるまで、Webサイトの機能をロードしないでください。
JavascriptとCSSコードを遅延ロードする方法

画像の遅延読み込みはかなり簡単で、ほとんどのテーマにはすでに画像の遅延読み込みが組み込まれています。
しかし、どうすればJavaScriptコードをサイトに安全に遅延ロードできますか?
これが私のやり方の秘密です。
サイトのすべてのページについて、最初にサイトの視覚要素を読み込みます。 次に、ユーザーがページでアクションを実行した後でのみ、機能的なJavaScriptコードをサイトにロードします。
たとえば、今すぐBumblebee Linensにアクセスすると、私のWebサイトの読み込みが非常に高速であることがわかります(場合によっては1秒未満)。
ただし、ページをクリックするか、マウスを移動またはスクロールすると、ライブチャットが私のショップの他の「ショッピング」機能とともに読み込まれます。
つまり、ユーザーが自分のストアでアクションを実行したり買い物をしたりしているときにのみ、自分のサイトのショッピングカート機能を遅延読み込みしています。
その結果、サイトのグラフィカルなHTML / CSS要素のみをロードしているため、ページのロードは非常に高速になります。
ユーザーの観点からは、すべてのページが非常に高速に読み込まれるため、ショッピング体験は完璧です。 一方、グーグルはまた、高速読み込みページも見ています。
Javascriptの遅延読み込みを実装する方法
javascriptを遅延ロードするために必要な最初のステップは、サイトを壊さずに遅延ロードできるものを見つけることです。
顧客の「視覚的な」ショッピング体験に影響を与えないように、すべての「必須」コードをサイトにロードする必要があることを忘れないでください。
その結果、サイトのグラフィック要素のレンダリングに影響を与えるすべてのコードをロードする必要があります。
何が重要かを理解する方法は次のとおりです。
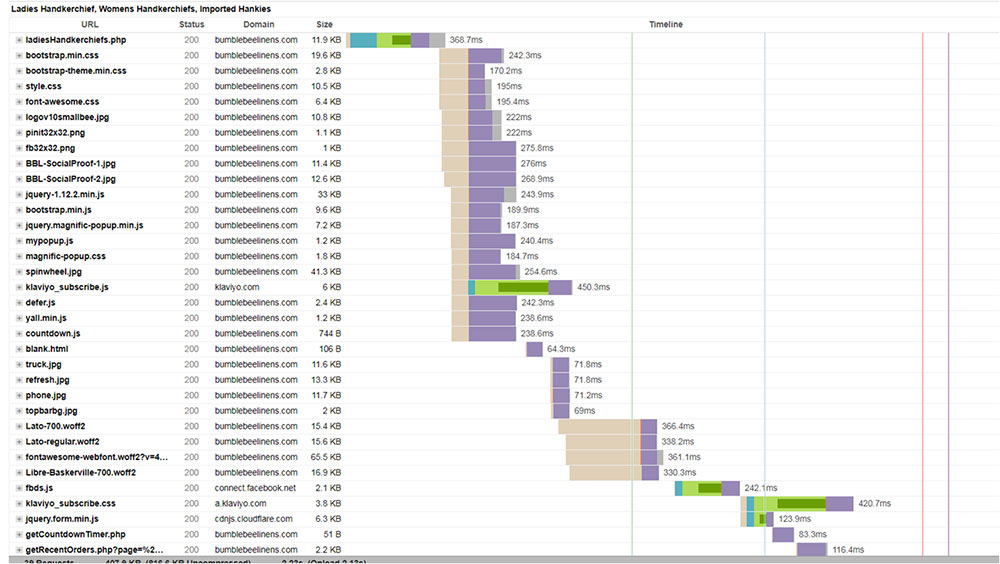
GTMetrixに移動して、ウォーターフォールチャートを分析します。 ウォーターフォールチャートには、ページに読み込まれるすべてのものと、読み込みにかかる時間が表示されます。

上のグラフによると、klaviyo_subscribe.jsの読み込みには450ミリ秒かかります。 さらに、klaviyo_subscribe.cssはさらに420ミリ秒かかります。
Klaviyoは私のEメールマーケティングツールであり、 Klaviyoが私のサイトのレンダリングにまったく影響を与えないという事実を知っています。
その結果、ページの視覚要素に影響を与えることなく、 Klaviyoを簡単に遅延ロードできます。
実際、Klaviyoコードを削除すると、ページ速度が1秒近く短縮されます。
GTMetrixを使用して、サイトの視覚要素をレンダリングするために必要のないすべての低速読み込みコードのリストを作成し、次のイベントのいずれかが発生したときにコードを遅延読み込みします。
- マウス動作
- ページスクロール
- スクリーンタッチ
これが私のjavascriptの実装を説明する小さなコードスニペットです。
function activity(){
defer(//Add all of your slow javascript stuff here);
activityEvents.forEach(function(eventName) {
document.removeEventListener(eventName, activity, true);
});
}
//次のように解釈する必要があるDOMイベントの配列
//ユーザーアクティビティ。
var activityEvents = [
'mousedown'、 'mousemove'、 'keydown'、 'scroll'、
「タッチスタート」
];
window.onload = function(){
//これらのイベントをドキュメントに追加します。
//アクティビティ関数をリスナーパラメータとして登録します。
activityEvents.forEach(function(eventName){
document.addEventListener(eventName、activity、true);
});
}
この1つのステップを実装すると、モバイルとデスクトップで1秒未満のページ読み込み速度を達成できるはずです。
累積レイアウトシフトの問題を修正する方法

累積レイアウトシフトの問題の90%は、次の2つの理由で発生します。
寸法なしの要素のロード
画像サイズパラメータは、Webブラウザがコンテンツの読み込み時にコンテンツのサイズを認識できるようにするものです。
たとえば、HTMLコードで画像のサイズを定義すると、ページがジャンプしないように、ブラウザは画像の読み込み時に画像用のスペースを予約します。
ただし、サイズパラメータがない場合、予約は行われず、画像が最終的に読み込まれたときにページが再配置される必要があります。
この問題の簡単な解決策は、以下に示すように、サイト上のすべての要素の寸法を指定することです。
<img width="400" height="300" class="" src="images/Hankie_HLW-009.jpg" border="0" alt="Wedding Handkerchiefs" title=" Wedding Handkerchiefs ">
Javascriptを使用してコンテンツを動的に追加する
多くのShopifyプラグインは、JavaScriptを使用してWebサイトの機能を動的に表示します。 また、このコードの読み込みが遅くなると、ページが上下に移動することがあります。
たとえば、サイトに広告を表示する場合、広告が読み込まれるとサイトが上下にジャンプする可能性があります。
これを防ぐ最善の方法は、追加されたコンテンツを表示するためにページにスペースを事前に割り当てることです。
事前にレンダリングされた空白を追加すると、特定のプラグインで問題が発生する可能性があるため、これがショップの問題である場合は、プラグインの作成者に連絡してください。
より複雑なCLSの問題を解決する方法
前述のように、CLSの問題の90%は、要素にディメンションを追加することで解決できます。 ただし、残りの10%は、特定のツールセットを使用せずに解決するのが非常に難しい場合があります。
私のサイトでは、Googleページ速度テストが現場で測定されたCLSスコアを反映していないため、CLSの問題を修正するのに文字通り3週間かかりました。
たとえば、MyWifeQuitHerJob.comにある私のブログでは、ページ速度ラボテストで完全なCLSスコアが得られましたが、フィールドでのCLSテストに失敗しました。
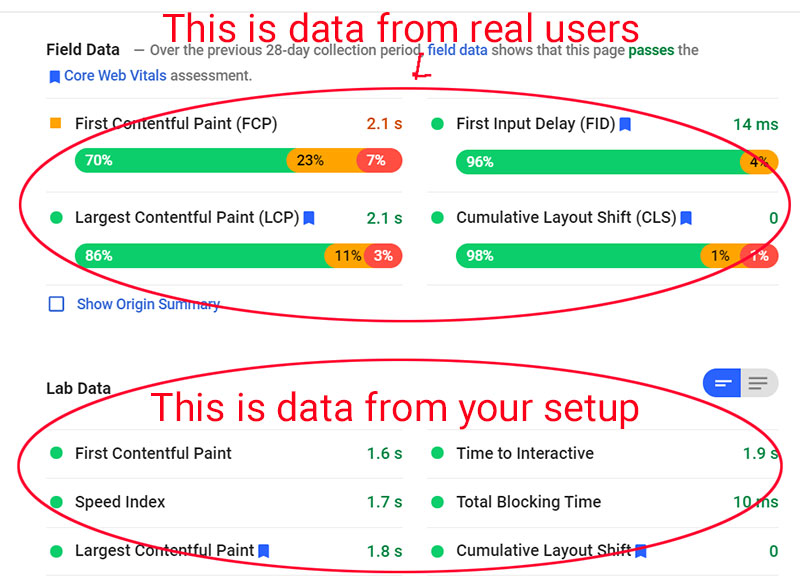
私が何について話しているのかわからない場合は、Googleページ速度テストの簡単な内訳を次に示します。

最高のスコアは、Chromeブラウザを使用して実際のユーザーから収集されたデータです。 一番下のスコアは、理想的な条件下でのテスト実行です。
2つのスコアが一致しない場合、 Googleは何が悪いのかを教えてくれないので、修正するのは面倒です。 実際、ラボでは完全なCLSスコアを取得できますが、フィールドではCLSに完全に失敗します。
これがGoogleがCLSについてあなたに教えていないことです。
ページ速度テストは、理想的な条件下で、折り目の上のCLSのみを測定します。 実生活では、ユーザーは潜在的にはるかに遅いインターネット接続を上下にスクロールしています。
CLSの問題を解決するには、低速の接続をエミュレートし、実際の人間のユーザーのように動作する必要があります。
CLSを修正するために実際のユーザーをエミュレートする方法
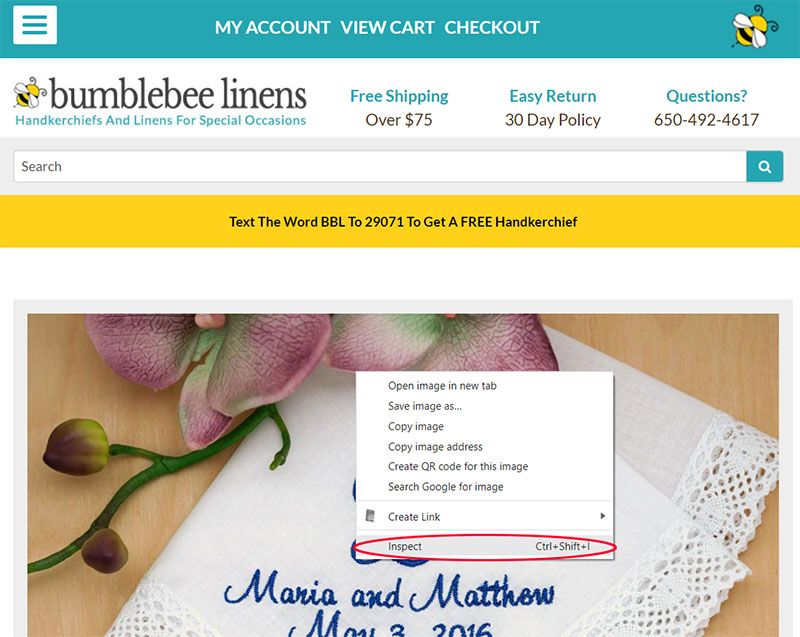
これを行う最良の方法は、組み込みのChromeデバッガーを使用することです。
CLSの問題を段階的にデバッグする方法は次のとおりです。
ステップ1:Chromeデバッガーを起動する

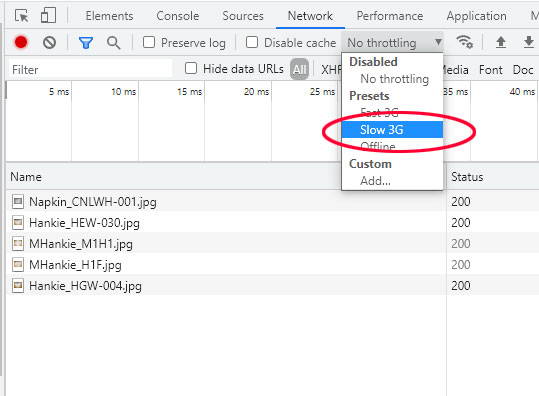
ステップ2:ネットワーク速度を遅くする
[ネットワーク]タブで、ページ速度を[低速3G]に下げます。 これにより、ページ速度の読み込みが大幅に遅くなるため、レイアウトのずれを簡単に検出できます。

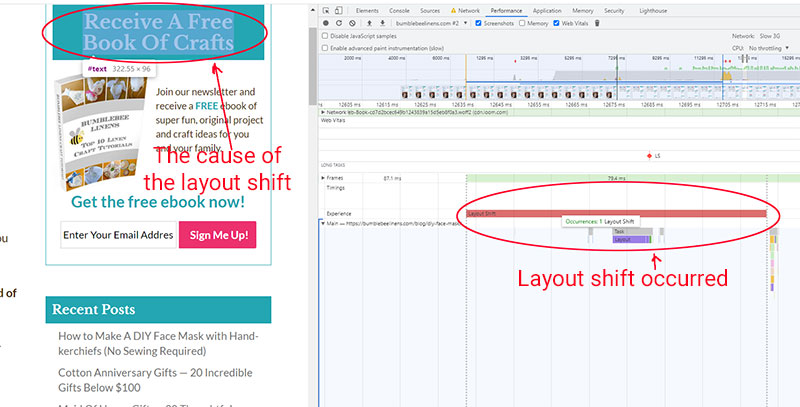
ステップ3:レイアウトシフト領域をレンダリングする
「パフォーマンス」タブをクリックし、「レンダリング」の下の「レイアウトシフト領域」ボックスがチェックされていることを確認します。

ステップ4:ページを更新する
Chromeデバッガーを設定したら、ページを更新して、実際のユーザーのようにページを上下にスクロールします。
レイアウトのシフトを示す青色で強調表示された領域を必ず探してください。

ステップ5:パフォーマンスタイムラインを分析する
読み込み時にサイトのレイアウトが変化する場合は、ページの読み込みタイムラインを拡大して詳しく調べてください。
以下の例では、新しいフォントが大きいためにページが少し下に移動する別のフォントを読み込んでいるため、レイアウトがシフトしています。

ページのさまざまな領域でこれらのテストを複数回実行することで、累積レイアウトシフトの問題を簡単に見つけて修正できます。
最も難しい部分は、CLSの問題がどこにあるかを診断することです。これは、Googleページ速度テストがページの折り畳み部分の上のみを対象としているためです。
eコマースストアで90以上のコアWebバイタルスコアを達成できます
上記のすべての指示に従うと、モバイルとデスクトップの両方のCore Web Vitalsで、 1秒未満のページ読み込み速度を達成し、90以上の評価を達成できます。
一般に、 Webサイトは常にできるだけシンプルに保ち、プラグインの使用は絶対に避けてください。
実装する前に、特定の機能が絶対に必要かどうかを自問してください。 次に、サイトにJavaScriptコードを追加する必要のないソリューションを探します。
私は超肛門なので、実際に行われるネットワーク呼び出しに加えて、インストールするすべてのプラグインのソースコードを調べます。
かつて、私は自分のWebサイト情報をいくつかの広告ネットワークに文字通り送信し、知らないうちに顧客情報を販売するプラグインを盲目的に使用していました。
ほとんどのページ速度の問題は、テーマではなく、インストールしたプラグインが原因で発生します。 注意して幸せに売ってください!
