改善 WordPress 網站客戶服務的 8 個技巧
已發表: 2020-07-11當您想到出色的客戶服務體驗時,您可能會想到一位樂於助人的銷售人員。 當您走進商店時,他們會立即向您打招呼,他們願意並準備好為您提供所需的任何幫助,也許他們正在做一些令人難忘的事情。 也許他們會給你一瓶水,給你一個意想不到的折扣,甚至是免費禮物。 此類客戶服務由了解客戶價值的企業提供,例如蒂芙尼公司或布魯明戴爾百貨公司。 他們知道出色的客戶服務體驗會讓他們的客戶滿意並再次光顧。
那麼如何將這種服務體驗轉化為數字空間呢? 好吧,這可能是一個挑戰。 談到網上購物時,客戶常常覺得沒有人可以向他們提出問題,如果他們決定這樣做,這個過程會很慢,而且比其他任何事情都更麻煩。 然而,它不必是那樣的。 憑藉正確的思維方式和工具,您將能夠提供無可挑剔的實時在線客戶服務。 如何? 請仔細閱讀,找出答案。
- 1. 為您的網站創建一個乾淨的統一設計
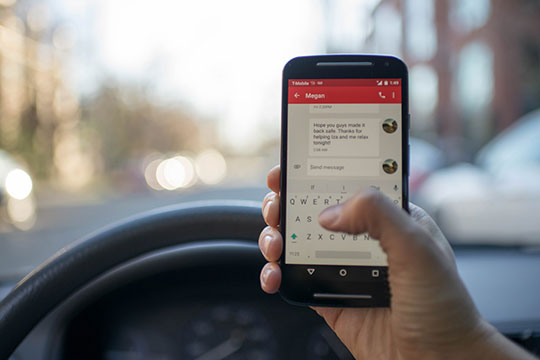
- 2. 針對移動設備優化您的網站
- 3. 創建聯繫表
- 4.提供實時聊天支持
- 5.個性化消息傳遞
- 6.主動出擊
- 7. 測量分析
- 8.使用精簡的小部件和圖像
- 結論
1. 為您的網站創建一個乾淨的統一設計

儘管我們被教導不要以貌取人,但在涉及電子商務時,我們大多數人還是傾向於這樣做。 與拼寫錯誤、顏色衝突和看起來過時的網站相比,擁有乾淨、整潔和統一外觀的網站看起來更可靠、更合法。
在你開始在你的網站上實施任何新東西之前,從頭到尾檢查它,並確保所有方面都設計得很好(甚至你的導航菜單!)如果你在創建一個美觀的設計時遇到困難,你可能需要檢查從 WordPress 或其他拖放插件中提取預製網站模板,使在 WordPress 中進行設計變得容易。 如果您不知道應該選擇哪種外觀,請查看您最喜歡的網站或競爭對手的網站以獲取靈感。
為您推薦:如何使用聊天機器人讓客戶無法抗拒。
2. 針對移動設備優化您的網站

2019 年,移動設備佔全球互聯網總流量的一半以上。 這意味著您的潛在客戶和現有客戶現在可能正在使用手機瀏覽您的網站。 問題是,您的網站的外觀和性能如何? 如果圖像無法加載並且佈局使閱讀和訪問您的內容變得困難,那麼您就有麻煩了。
無論他們使用什麼設備瀏覽您的網站,您的網站訪問者都應該擁有無縫的客戶體驗。 他們應該能夠像在筆記本電腦或台式電腦上一樣輕鬆地結帳或聯繫您。 了解您的網站是否針對移動設備進行了優化的最簡單方法是親自檢查。 單擊瀏覽您的頁面,看看哪些有效,哪些無效。
專業提示:如果您使用 WordPress 插件構建您的網站,您還可以預覽您的網站內容在移動設備和其他設備上的外觀。
3. 創建聯繫表

當涉及到創造出色的客戶服務體驗時,這意味著減少客戶的工作量。 您的客戶和網站訪問者應該能夠毫不費力地與您聯繫,而無需在整個網站上搜索您的聯繫信息。 事實上,根據 KoMarketing 的一項研究,如果沒有聯繫信息或電話號碼,44% 的網站訪問者會離開公司的網站。
確保您的聯繫信息始終可見的最佳方法是將其放在頁腳中或創建指定的聯繫表格。 聯繫表格是一個很好的解決方案,因為它們幾乎不需要客戶的任何努力。 他們的信息可以由他們的瀏覽器自動填充,他們所要做的就是輸入他們的問題並點擊發送。
4.提供實時聊天支持

一些客戶希望他們的問題立即得到答复,因此聯繫表並不是他們理想的支持選項。 但是實時聊天可以。 通過為您的潛在客戶提供實時幫助,您可以顯著降低他們逃避競爭的可能性。 您提供支持的速度越快,您就可以越快地將潛在訪客轉化為付費客戶。
市場上有大量免費的實時聊天解決方案。 它們也很容易實現,通常只需要您將一段代碼放入頁眉或頁腳中。 無需編碼。

要為您的 WordPress 網站選擇合適的客戶服務解決方案,您可能需要做一些研究。 儘管所有實時聊天解決方案都能讓您與客戶實時聊天,但有些解決方案提供的功能和自定義選項比其他解決方案更好。 例如,LiveAgent 等高級實時聊天系統使您能夠創建聊天前表單、離線表單、主動聊天邀請,甚至可以實時查看您的客戶在聊天窗口中輸入的內容,然後他們甚至點擊發送。
您可能會喜歡: LiveAgent 在線聊天軟件評論 – 它的價值如何?
5.個性化消息傳遞

客戶喜歡感覺自己很特別,尤其是在他們花錢的時候。 您越個性化購物體驗並為每個客戶量身定制,他們成為具有更高終生價值的忠實回頭客的機會就越大。
那麼如何個性化您的 WordPress 網站上的客戶服務信息呢? 在實時聊天中稱呼您的客戶時,請直呼他們的名字。 利用客戶關係管理 (CRM) 軟件來記住他們過去的購買和查詢。 通過這種方式,您提供的支持將既知識淵博、個性化又令人印象深刻。
6.主動出擊

想像一下你在一家餐館。 你會希望你的服務員主動聯繫你——問你食物怎麼樣,他們是否能給你帶來其他東西,或者你是否想看看甜點菜單。 在線客服也是如此。 客戶希望無需詢問即可獲得幫助。
如果您發現潛在客戶在您的網站上逗留超過 30 秒,請詢問他們是否可以幫助他們,或回答任何問題。 通過伸出援助之手,您很有可能會幫助他們下定決心購買您的產品,從而成功地將他們推向銷售渠道。
那麼,如何主動接觸客戶呢? 有大量工具,尤其是高級實時聊天小部件,可以為您完成這項工作。 只需設置您希望主動聊天窗口彈出的登陸頁面,選擇聊天小部件設計,您就可以開始了。 如果客戶決定接受您的聊天邀請,實時聊天將被路由到您的一位客戶服務代表,該代表可以實時回答客戶的問題。
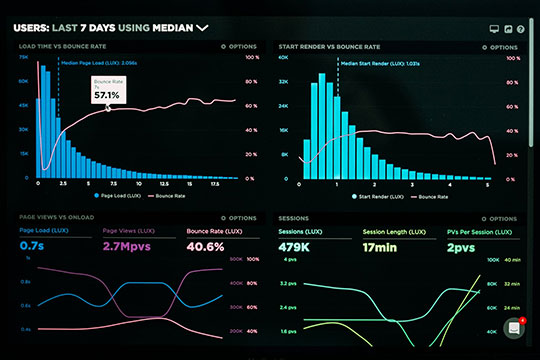
7. 測量分析

監控您的網站訪問者可以讓您更好地了解您網站的哪些部分正在參與和工作,哪些不是。 例如,如果您注意到自己的網站流量很高,但轉化次數很少,則可能意味著您的號召性用語 (CTA) 不夠有效。 同樣,找出哪些有效,哪些無效的最簡單方法是進行 A/B 測試。
或者,如果您注意到您的網站沒有足夠的流量,則可能意味著您沒有充分優化您的 SEO(搜索引擎優化)。 作為一般經驗法則,重要的是為每篇博文和登錄頁面選擇一個焦點關鍵字或短語並將其合併到您的文本中。 您的優化越好,您就越接近出現在 Google 的最佳結果中。
請記住,通過監控誰在您的網站上、停留了多長時間以及他們獲得了什麼樣的服務,您可以輕鬆地確定需要改進的領域並創建可付諸行動的見解,這些見解可以實施到您的客戶服務、營銷和銷售策略中。
8.使用精簡的小部件和圖像

根據 Adobe 的一項研究,如果網站的圖像或內容加載時間過長,39% 的人將停止與該網站互動。 因此,為避免流失,在您的網站上放置大量圖像和實時聊天小部件之前請三思。 確定您的內容是否足夠精簡的最佳方法是進行 A/B 測試並測量加載速度。
如果您感到迷茫並且需要幫助找到一個精簡的小部件以放置在您的網站上,有大量的獨立博客比較了眾多實時聊天解決方案的性能。 花一些時間研究它們並找到適合您的 WordPress 網站的解決方案。
您可能還喜歡:提高客戶滿意度的 5 個必備 SaaS 工具。
結論

無論您是小型企業主還是經驗豐富的電子商務專家,查看這 8 個簡單提示並相應地調整您的 WordPress 內容將為您的客戶帶來更好的客戶服務體驗、更多參與度和更高的轉化率。 畢竟,您的客戶只想要輕鬆、引人入勝的體驗。 為什麼不提供呢? 請記住,一旦您的客戶訪問了您的網站(假設網站設計良好),您就可以將他們留在那裡。 更好的客戶服務和更高轉化率的關鍵是通過提供全渠道、個性化、實時的服務來減少客戶的工作量。
本文由 Sona Pisova 撰寫。 Sona 是 LiveAgent 和 Post Affiliate Pro 的撰稿人。 她擁有夏威夷太平洋大學 AD/PR 系的學位。 在業餘時間,她喜歡烹飪和設計。
