Руководство DesignCap по созданию инфографики для вашего блога
Опубликовано: 2020-09-02
Джон здесь… это рецензия предоставлена Designcap. Designcap предлагает способ бесплатного создания великолепной инфографики, диаграмм и т. д. Поскольку мне нравится использовать такую графику в контенте, я согласился опубликовать их представление. Как вы увидите, это корыстно, но бесплатно, и вы можете создавать с его помощью кое-что интересное. Мне не платили ни за публикацию этого, ни за ссылки на партнерские ссылки Designcap.com . Это просто хорошее бесплатное программное обеспечение, которое я хотел представить читателям.
Вот…
Создание инфографики стало весьма наглядным ресурсом, обобщающим информацию, которую вы хотите донести определенным образом. Намерение состоит в том, чтобы активизировать информацию, продвигая учебные материалы в классах для выставок. В компаниях сообщать свои годовые отчеты. В печатных СМИ, таких как пресса, особенно связанных с Интернетом.
В маркетинге вообще использование этого ресурса считается ценным и привлекательным. Она привлекает читателя, потому что она дидактична. С научной точки зрения, ее главным достоинством является то, что инфографика способна одновременно активировать оба полушария мозга. Рекомендуемая активность, поскольку таким образом вы тренируете свой мозг, повышая качество жизни.
Оглавление
- Что такое инфографика?
- Легко ли создать инфографику с помощью DesignCap?
- Шаги по созданию инфографики с помощью DesignCap
- 1. Выберите шаблон инфографики
- 2. Придайте индивидуальность вашему дизайну
- Добавить элементы
- Улучшить фотографии
- Отображение данных на диаграмме
- Заменить текст
- Используйте модули
- Установить фон
- Скачать и поделиться
- Преимущества создания инфографики с помощью DesinCap
- Недостатки создания инфографики с помощью DesinCap
- Что еще может сделать DesignCap?
- Мое мнение
Что такое инфографика?

Согласно определениям, найденным при поиске в Интернете, инфографика — это «визуальное представление информации или данных».
Но то, что его реальное значение означает нечто гораздо более конкретное. Инфографика — это объединение изображений, графики и как можно меньше текста, чтобы предложить более упрощенное представление о данной теме. Инфографика использует привлекательный макет для быстрой и четкой передачи информации, не создавая путаницы.
Инфографика может быть простой, но чем она креативнее, визуально уникальнее и эффективнее, потому что привлекает больше внимания людей и не отпускает их, не взглянув сначала.
Несмотря на это, важно помнить, что макет инфографики должен выходить за рамки привлечения читателей; они должны помочь им понять и запомнить содержание.
Люди все больше осознают, насколько интересно получать контент из инфографики, и компании, которые уже инвестируют в эту модель, конечно же, добились большей заметности на своем рынке.
Хотите сделать один из своих постов вирусным и получить десятки ссылок и упоминаний? Итак, вам нужно создать инфографику, и я помогу вам сделать это с помощью DesignCap Infographic Maker менее чем за 5 минут.
Легко ли создать инфографику с помощью DesignCap?
В настоящее время сделать инфографику намного проще, чем когда не существовало технологических достижений. Несмотря на то, что они все еще существуют, способы их создания были настолько усовершенствованы, что на рынке доступно множество онлайн-программ, что позволяет вам легко выполнять их в любое время. Одним из них является DesignCap, веб-сайт инструментов графического дизайна, который упрощает процессы проектирования до минимума.
На самом деле этот инструмент часто используется людьми, которые не являются профессионалами, но это новое приложение может дать вам удивительные результаты — профессионалу нечего завидовать. Ниже мы собрали шаг за шагом, чтобы сделать идеальную инфографику с помощью этого онлайн-программного обеспечения.
Шаги по созданию инфографики с помощью DesignCap
Прежде чем приступить к дизайну инфографики, вам лучше зарегистрироваться в DesignCap. Чтобы выполнить это требование, вам просто нужно указать свою учетную запись электронной почты и заполнить необходимые поля, где это необходимо. Это также позволяет вам быстро получить доступ к приложению с учетной записью Google или Facebook.
Как только это требование будет выполнено, вы получите доступ к интерфейсу программы. Первое впечатление, которое вы можете себе представить: это приятно, красочно и легко в использовании. Здесь не требуется никакого опыта редактирования, достаточно здравого смысла и правильных цветовых сочетаний.
1. Выберите шаблон инфографики

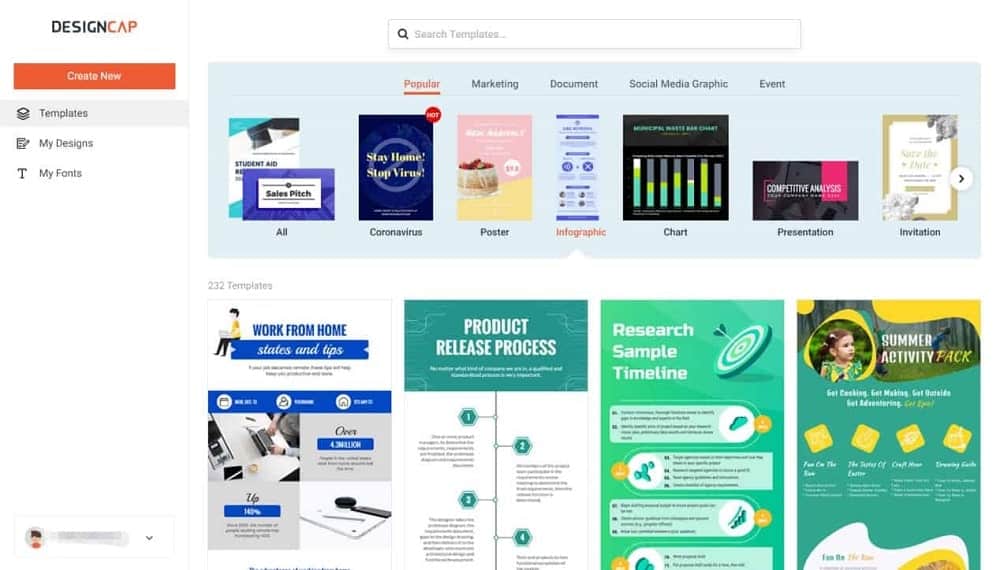
Нажмите кнопку «Начать сейчас», расположенную в левом верхнем углу главной страницы DesignCap. Сразу же появится вкладка параметров. В данном случае выберите «Инфографика». Можно начинать дизайн с пустого шаблона.
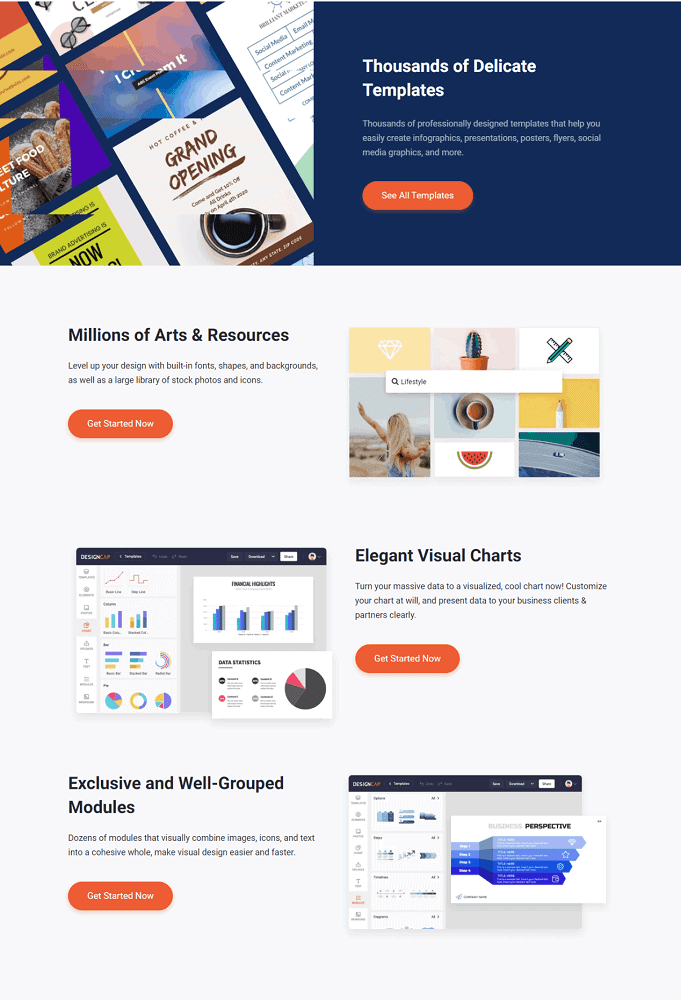
Просматривая их, вы, наконец, выберете тот, который вам по душе. Существует множество других шаблонов, таких как презентации, отчеты, приглашения, резюме, символы, миниатюры YouTube, графика Pinterest, обложки Facebook и т. д. На самом деле, вы можете использовать их, чтобы создать дизайн для своего сообщения в блоге или баннера блога, чтобы привлечь больше читателей.
2. Придайте индивидуальность вашему дизайну
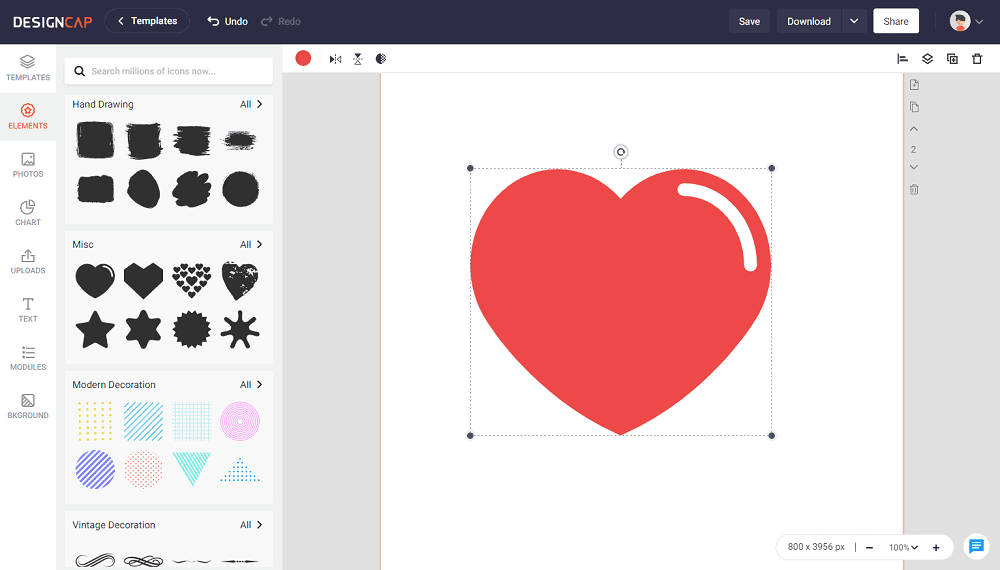
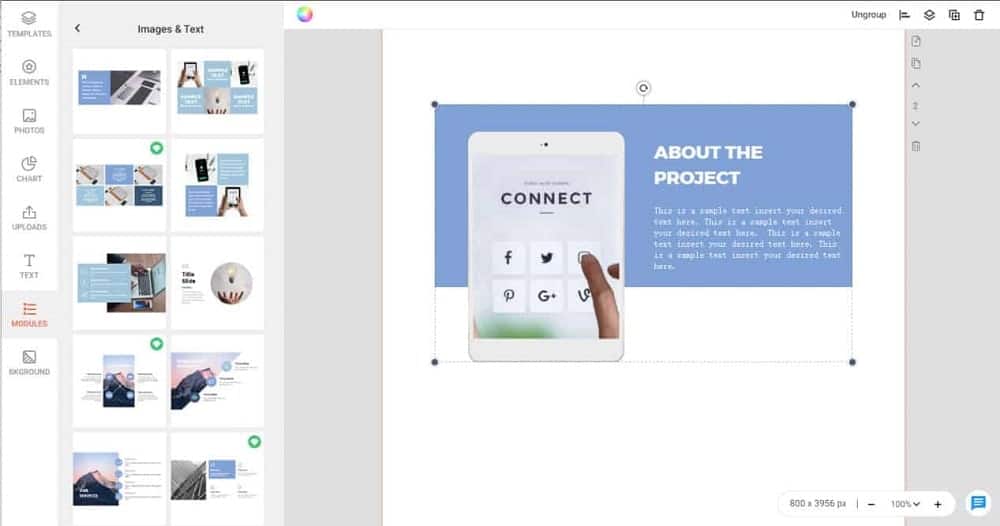
Прежде чем придать индивидуальность своему дизайну, ознакомьтесь с инструментами редактора в DesignCap. После выбора шаблона появится новое окно. В левой части экрана вы найдете панель инструментов, включающую параметры шаблонов, элементов, фотографий, диаграмм, загрузок, текста, модулей и фона. Я собираюсь играть с ними по одному.
Добавить элементы

Вы можете включить элементы композиции в инфографический дизайн, сделав свой пост в блоге еще более привлекательным, персонализированным и эксклюзивным. В программе есть ряд предустановленных линий, наклеек, масок, значков и многого другого на вкладке элементов, которые вы можете использовать.
Он также предлагает миллионы онлайн-иконок. Введя ключевое слово в поле поиска и нажав клавишу ввода, вы получите разные результаты. Щелкните тот, который вам нравится, и используйте его в своем дизайне. Затем вы можете изменить его цвет, размер, непрозрачность, положение и т. д. по желанию.
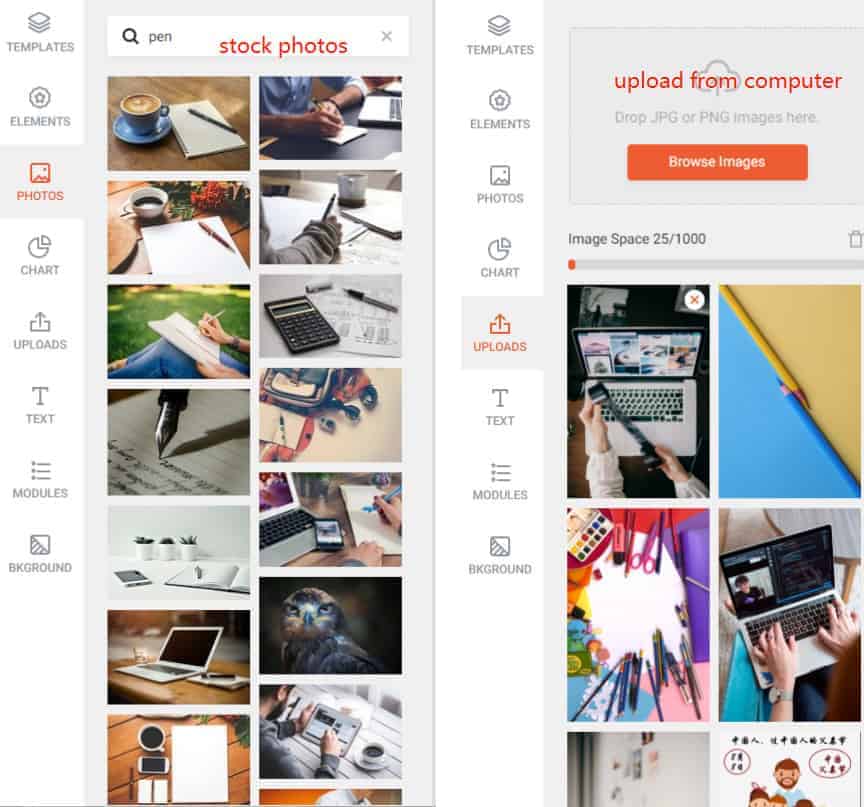
Улучшить фотографии

DesignCap предоставляет пользователям более миллиона бесплатных фотографий. Как и при поиске значков, вы можете искать изображение в приложении.
Инструмент имеет множество функций улучшения, чтобы сделать ваше изображение профессиональным. Вы можете настроить резкость, чтобы сделать изображение более живым, увеличить или уменьшить насыщенность, отрегулировать яркость и контрастность, короче говоря, внести различные корректировки, а также следить за улучшениями на экране макета в режиме реального времени.
Он также позволяет загружать изображения, такие как логотип вашей компании, бренд или переписывать личные фотографии, и сохранять их в своем интерфейсе. Поэтому, когда вам нужны эти изображения, они всегда доступны в облаке под вашей учетной записью.

Отображение данных на диаграмме

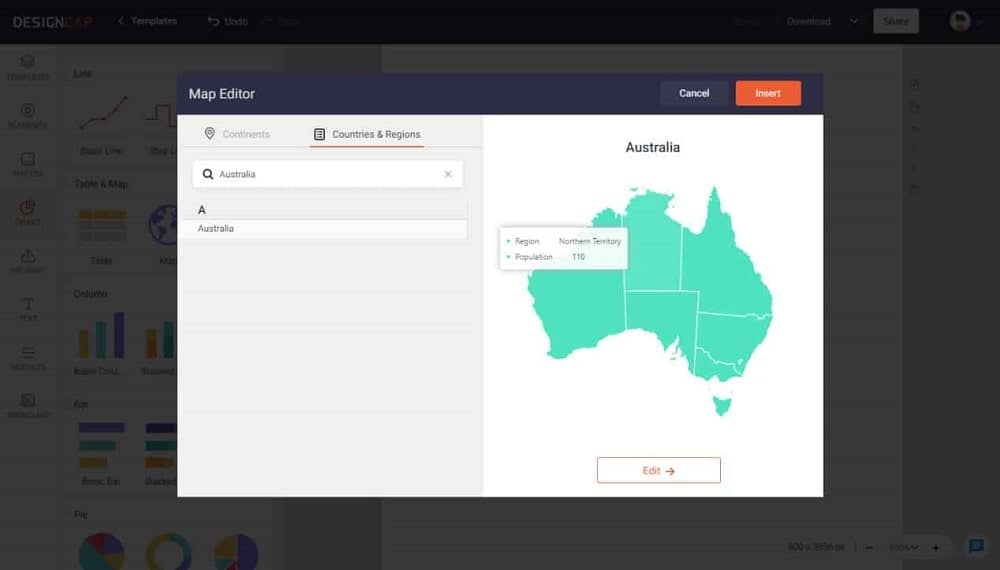
Когда дело доходит до создания инфографики с большим количеством данных с помощью DesignCap, мой опыт был превосходным. Когда я вставляю карту, например, «Австралия», я ищу название страны и быстро нахожу его. Затем легко внести изменения в цвет и значения карты, нажав кнопку «Редактировать» под картой.

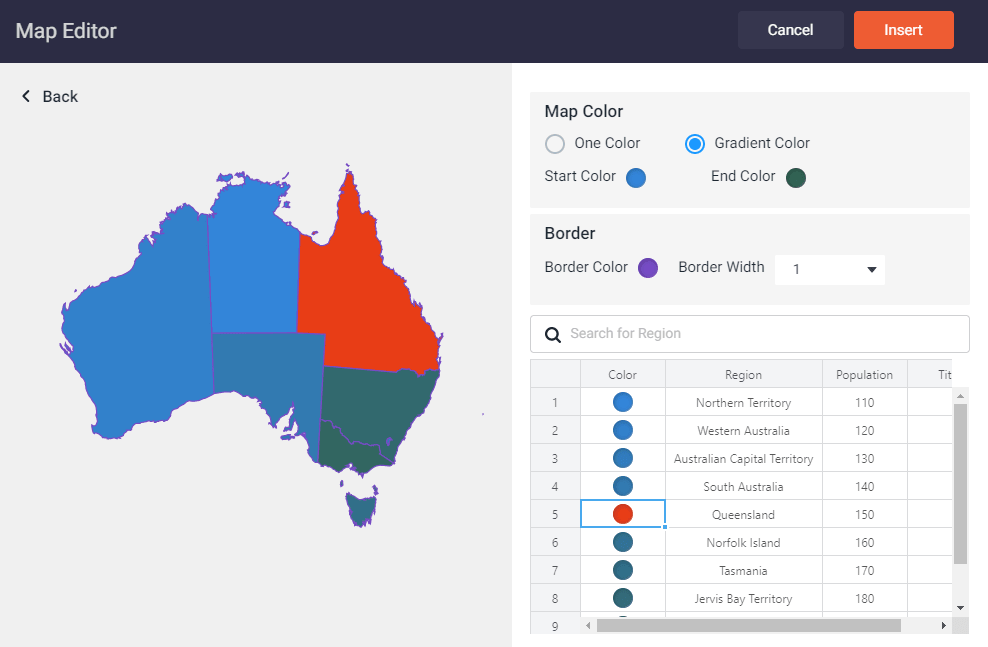
Чтобы карта выглядела красивее, я задал цвет карты, ширину границы и цвет. Если вы хотите выделить какие-либо данные, задайте для них характерный цвет. Я установил цвет «Квинсленд» на красный, чтобы подчеркнуть эти данные.
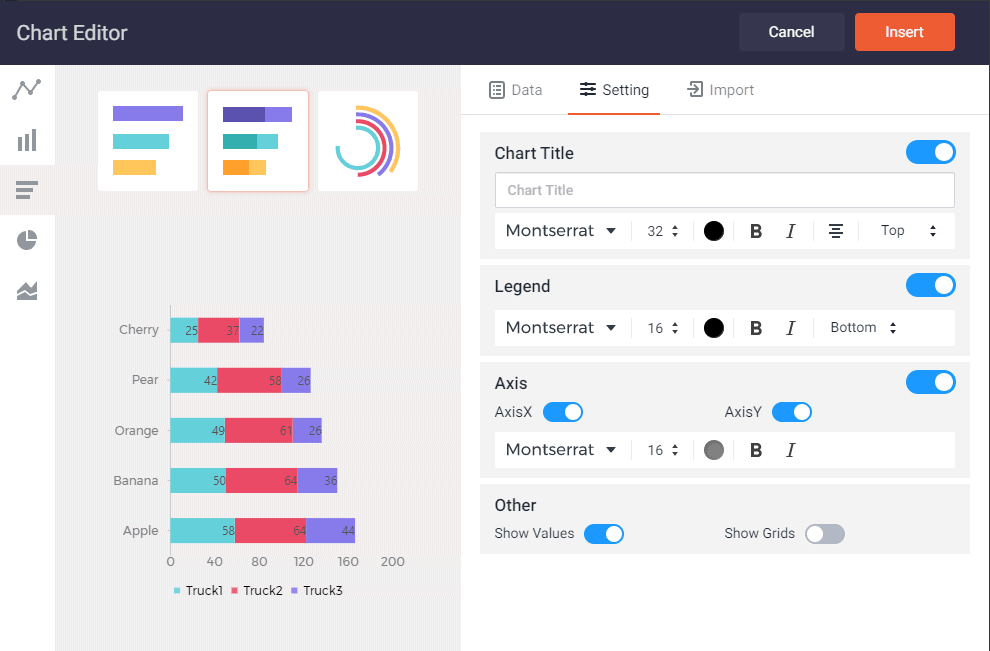
DesignCap дает нам больше возможностей для добавления других типов диаграмм, таких как столбчатая диаграмма, круговая диаграмма, линейная диаграмма, диаграмма с областями и т. д. Лучше всего то, что DesignCap позволяет нам импортировать данные из электронной таблицы XLS, XLSX или CSV. Это гениально и удобно, если у нас есть большое количество данных, которые нужно добавить в дизайн.

После того, как все будет импортировано, вы можете настроить заголовок диаграммы, шрифт текста, значения оси X или оси Y и многое другое.
Заменить текст

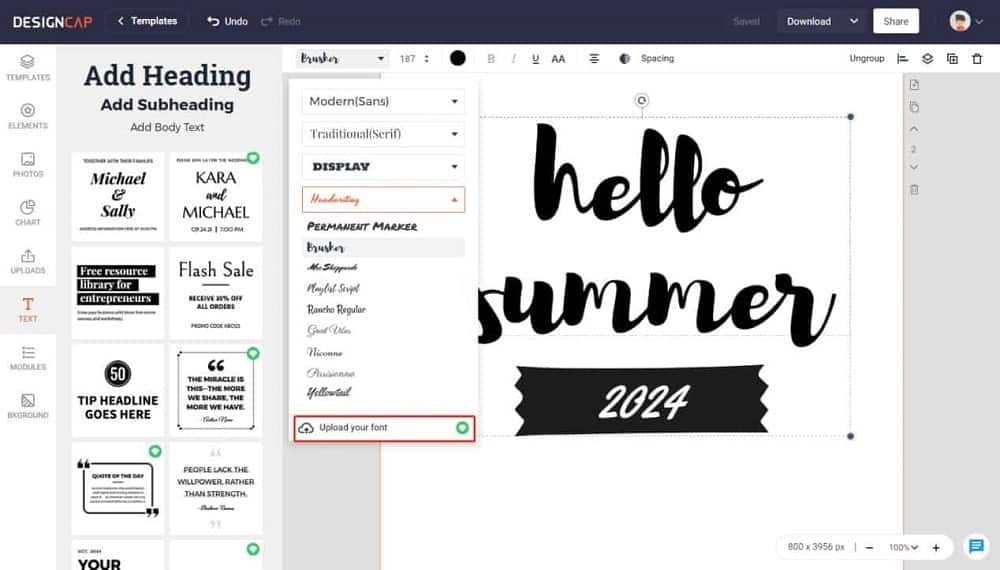
Мне нравятся ресурсы предварительно разработанного шаблона, и я буду заменять шрифты и комбинации таким же образом. Вы также можете выбрать стили текста для инфографики в левом меню интерфейса. Существует множество различных текстовых форматов для использования в документах.
Если вы не хотите использовать предустановленные, вручную настройте текст с такими параметрами, как размер, шрифт, выравнивание цвета, интервал и т. д. в верхней части холста при выборе текстового объекта. Загрузка собственного шрифта также доступна в DesignCap, который можно найти в списке шрифтов.
Используйте модули

Этот раздел призван помочь людям быстро и восхитительно собирать изображения, графику и текст. Существует множество предварительно разработанных параметров, таких как значок социальной сети, значки и текст, изображения и текст, параметры, шаги, диаграммы, временные шкалы и т. д.
Вы можете создавать собственные комбинации и размещение векторов, значков и других элементов. Он предлагает групповую функцию на своей панели инструментов. В связи с этим бесплатная версия — единственная, которую я знаю, и я могу сказать, что это полноценный инструмент. Я настоятельно рекомендую его всем людям, которые хотят начать карьеру в цифровом дизайне.
Установить фон
Пользовательское изображение можно установить в качестве фона, перетащив изображение и изменив его размер до размера холста. Затем отрегулируйте его непрозрачность и слой, чтобы установить его в качестве фона вашего дизайна. Кроме того, DesignCap позволяет установить цвет фона и использовать в качестве фона предустановленный узор.
Скачать и поделиться
Если вы работаете с другими более продвинутыми дизайнерскими программами, у DesinCap не будет проблем с совместимостью. Вы можете без проблем сохранить свой дизайн в формате JPG, PNG или PDF.
Вы можете найти опцию «Поделиться» рядом с кнопкой «Загрузить». DesignCap дает пользователям возможность делиться инфографикой в любом месте с URL-адресом, сгенерированным инструментом.
Преимущества создания инфографики с помощью DesinCap

Очевидно, что это незаменимый инструмент в цифровом мире из-за большого количества преимуществ, которые он предлагает, давайте посмотрим:
- Имеет банк фотоизображений отличного качества, превышающий миллион вариантов. Точно так же он предлагает векторы, графику и шрифты в меньшей пропорции. В котором вы можете использовать и комбинировать те, которые вам нравятся больше всего.
- Вы можете поделиться своими творениями прямо в социальных сетях.
- Шаблоны адаптированы под каждую социальную сеть, как для обложек, так и для публикаций.
- Вы можете скачать изображения в разных форматах, JPG, который является форматом для файлов небольшого размера. PNG для высококачественных изображений. Стандартный PDF и PDF для печати.
- Вы можете сохранить свое творение в облаке и работать с ним позже. Эта опция позволяет вам вносить соответствующие изменения по приглашению, отправленному по электронной почте.
- Он предлагает тысячи профессионально разработанных шаблонов на разные темы.
- Вы можете разумно добавлять данные на диаграмму, импортируя данные из электронной таблицы или добавляя их вручную.
- Благодаря простому интерфейсу любой может полностью освоить его.
- Это онлайн, без загрузки и установки чего-либо на вашем компьютере.
Недостатки создания инфографики с помощью DesinCap
Одним из основных недостатков этого инструмента является то, что он работает только через Интернет. Поэтому, если интернет-сервис работает с перебоями или очень медленно, вы рискуете, что ваши творения не будут загружаться правильно, что немного отчаянно.
Что еще может сделать DesignCap?
Помимо инфографики, с DesignCap вы можете делать больше. К ним относятся презентации, диаграммы, отчеты, резюме, расписания, логотипы, визитные карточки, баннеры YouTube, эскизы YouTube, обложки Facebook, графика Pinterest, рекламные баннеры, баннеры блогов и т. д. Раскрывая свой творческий потенциал, вы можете делать больше.
Мое мнение
На мой взгляд, DesignCap — идеальный инструмент для начала пути к дизайну. С DesignCap вы сможете понять важность комбинаций, изображения в любом посте, идеального шрифта. В частности, я использую этот инструмент ежедневно и стараюсь чередовать его с другими более продвинутыми графическими редакторами. Результаты были превосходны до такой степени, что я смог выполнить любую дизайнерскую задачу с профессиональным подходом.
DesignCap — одна из полных программ с наибольшим количеством ресурсов для создания страниц и макетов, и лучше всего то, что этот инструмент бесплатный и работает прямо в Интернете, его не нужно устанавливать на свой компьютер.
Чтобы использовать приложение, все, что вам нужно сделать, это зарегистрироваться по электронной почте или разрешить подключение через учетную запись Google или Facebook — но не волнуйтесь, DesignCap ничего не публикует от вашего имени.
Программа предлагает множество ресурсов для создания страниц, приглашений, открыток и изображений, которые можно опубликовать по своему усмотрению. Впечатляет количество бесплатных фигурок и элементов, все отличного качества; есть все виды линий, форм, масок, значков, а также изображений людей, животных и транспортных средств, которые можно применить к вашим документам.
Все эти фигуры идентифицируются, когда они свободны, и вы по-прежнему можете редактировать их настройки, такие как размер, цвет или размер, по своему усмотрению. Рабочее пространство в DesignCap также чрезвычайно простое в использовании, с быстрой идентификацией доступных элементов и ресурсов.
Возможности творчества внутри программы безграничны, и своими инструментами вы можете создавать самые разные документы и проекты.
