ブログ用のインフォグラフィックを作成するための DesignCap のガイド
公開: 2020-09-02
ジョンはこちら… これは Designcap から提供された記事です。 Designcap は、見栄えの良いインフォグラフィックやチャートなどを無料で作成する方法を提供します。 私はそのようなグラフィックをコンテンツに使用するのが好きなので、投稿を公開することに同意しました。 ご覧のとおり、これはセルフサービスですが、無料であり、それを使用していくつかのクールなものを作成できます. 私はこれを公開するために報酬を受け取っていませんし、Designcap.com のアフィリエイト リンクへのリンクもありません。 これは、私が読者に紹介したかった優れたフリーミアム ソフトウェアです。
ここにあります…
インフォグラフィックの作成は、伝えたい情報を特定の方法で要約する非常に例示的なリソースになりました。 意図は、展示会の教室で教材を促進することにより、情報を活性化することです. 企業で年次報告書を通知する。 マスコミなどの文字媒体、特にインターネット関連。
マーケティングでは、一般に、このリソースの使用は価値があり魅力的であると考えられています。 教訓的であるため、読者を引き付けます。 科学的な観点から見ると、その優れた特徴は、インフォグラフィックが脳の両半球を同時に活性化できることです。 このようにして、脳を鍛えて生活の質を高めるため、推奨される活動.
目次
- インフォグラフィックとは?
- DesignCap を使用してインフォグラフィックを作成するのは簡単ですか?
- DesignCap を使用してインフォグラフィックを作成する手順
- 1. インフォグラフィック テンプレートを選択する
- 2. デザインに個性を加える
- 要素を追加する
- 写真を強化する
- グラフにデータを表示する
- テキストを置換
- モジュールを使用する
- 背景を設定する
- ダウンロードして共有する
- DesinCapを使用してインフォグラフィックを作成する利点
- DesinCapを使用してインフォグラフィックを作成するデメリット
- 他にDesignCapができることは何ですか?
- 私の意見
インフォグラフィックとは?

オンライン検索で見つかった定義によると、インフォグラフィックは「情報またはデータの視覚的表現」です。
しかし、その本当の意味は、もっと具体的なものです。 インフォグラフィックは、特定のトピックをより単純化して表示するために、画像、グラフィック、およびできるだけ少ないテキストを組み合わせたものです。 インフォグラフィックは魅力的なレイアウトを使用して、混乱を招くことなく情報を迅速かつ明確に伝えます。
インフォグラフィックは単純なものでもかまいませんが、より創造的であるほど視覚的にユニークで効果的です。なぜなら、より多くの人々の注目を集め、最初に「のぞき見」せずにはいられなくなるからです。
それにもかかわらず、インフォグラフィックのレイアウトは、読者を引き付ける以上のものでなければならないことを覚えておくことが重要です。 コンテンツを理解して覚えるのに役立つ必要があります。
人々は、インフォグラフィックからコンテンツを吸収することがいかに興味深いかをますます認識しており、このモデルにすでに投資している企業は、もちろん、それぞれの市場でより良い認知度を達成しています.
投稿の 1 つを口コミで広めて、多数のリンクやメンションを獲得したいですか? インフォグラフィックを作成する必要があるので、DesignCap Infographic Maker を使用して 5 分以内で作成できるようにします。
DesignCap を使用してインフォグラフィックを作成するのは簡単ですか?
今日では、インフォグラフィックを作成することは、技術の進歩が存在しなかったときよりもはるかに簡単です. それらはまだ存在していますが、それらを作成する方法は非常に完成されているため、さまざまなオンラインプログラムが市場で入手できるため、いつでも簡単に実行できます. そのうちの 1 つが、デザイン プロセスを最小限に簡素化するグラフィック デザイン ツールの Web サイトである DesignCap です。
実際、このツールは専門家ではない人々によって頻繁に使用されていますが、この新しいアプリケーションは驚くべき結果をもたらします。専門家がうらやむことはありません。 以下に、このオンライン ソフトウェアを使用して完璧なインフォグラフィックを作成するための手順をまとめます。
DesignCap を使用してインフォグラフィックを作成する手順
インフォグラフィックのデザインを開始する前に、DesignCap にサインアップすることをお勧めします。 この要件を満たすには、メール アカウントを提供し、必要なフィールドに入力するだけです。 Google または Facebook のアカウントを使用して、アプリケーションにすばやくアクセスすることもできます。
この要件が満たされると、プログラム インターフェイスにアクセスできるようになります。 あなたが実感できる第一印象は、楽しく、カラフルで、使いやすいということです。 ここでは、編集の経験は必要ありません。常識と適切な色の組み合わせがあれば十分です。
1. インフォグラフィック テンプレートを選択する

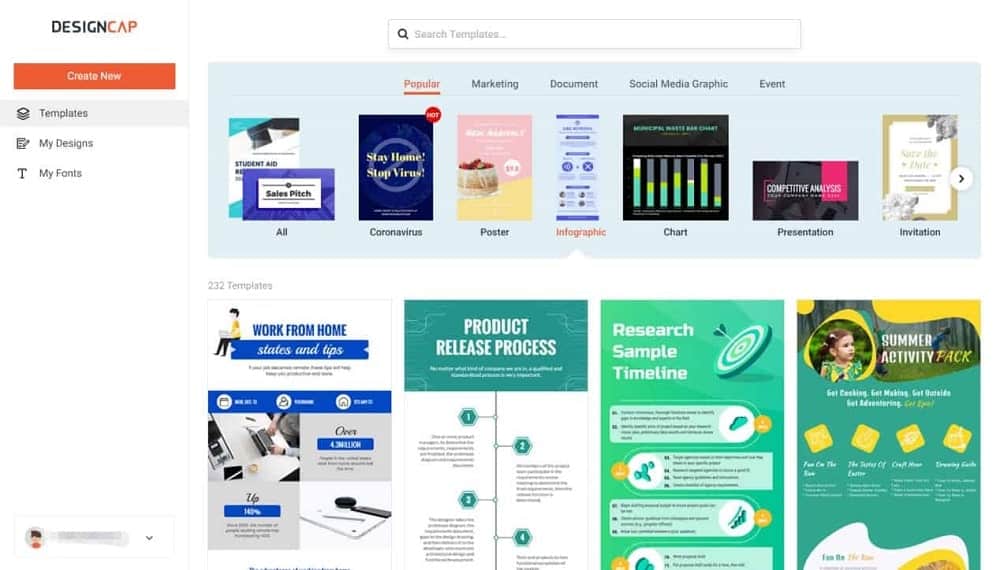
DesignCap のホームページの左上にある「Get Started Now」ボタンを押します。 オプションタブがすぐに表示されます。 今回は「インフォグラフィック」を選択。 空白のテンプレートからデザインを開始しても問題ありません。
それらを参照して、最終的に好みに合わせて選択します。 プレゼンテーション、レポート、招待状、履歴書、文字、YouTube のサムネイル、Pinterest のグラフィック、Facebook のカバーなど、他にも多くのテンプレートがあります。実際には、それらを使用してブログ投稿やブログ バナーのデザインを作成し、より多くの読者を引き付けることができます。
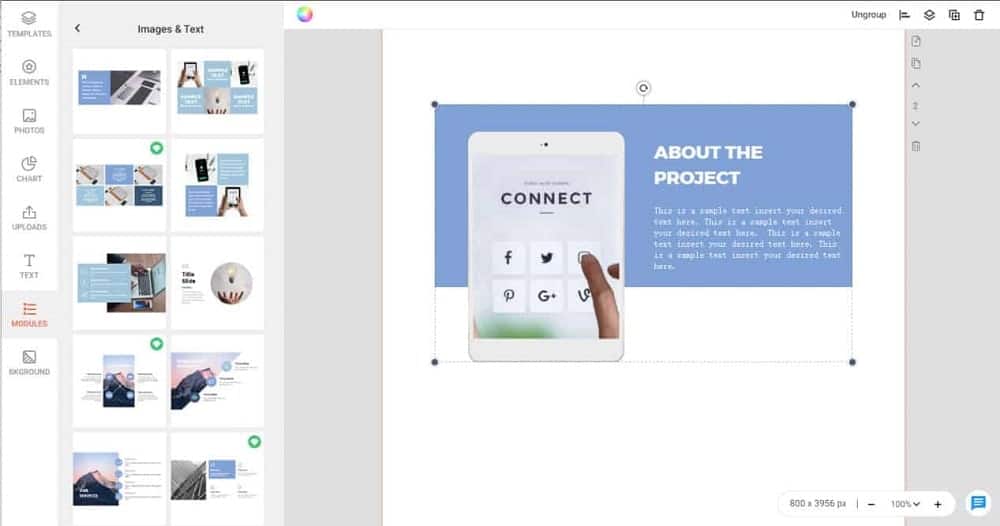
2. デザインに個性を加える
デザインに個人的なタッチを加える前に、DesignCap のエディター ツールに慣れてください。 テンプレートを選択すると、新しいウィンドウが表示されます。 画面の左側には、テンプレート、要素、写真、チャート、アップロード、テキスト、モジュール、および背景のオプションを含むツールバーがあります。 一人ずつ遊んでいきます。
要素を追加する

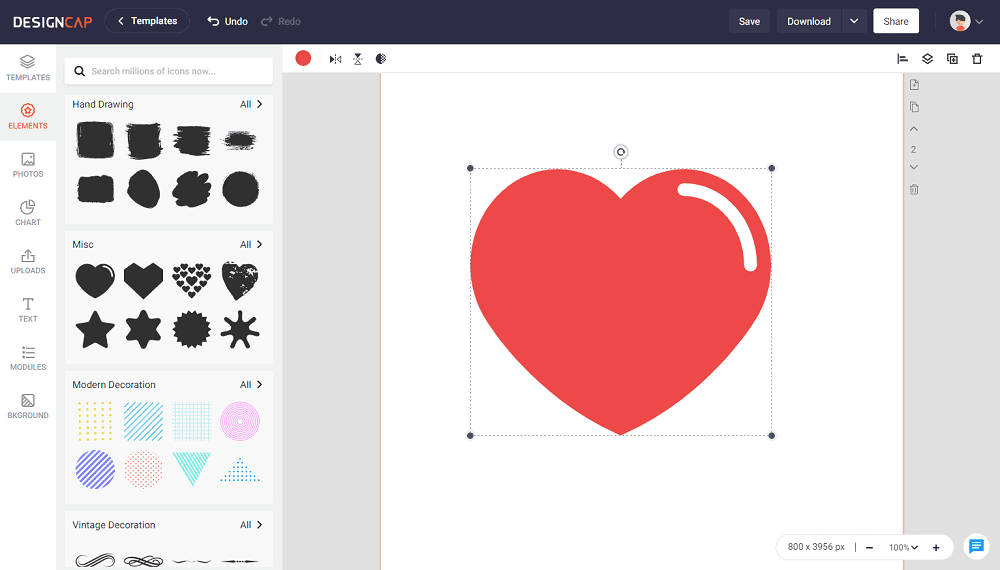
構成要素をインフォグラフィック デザインに含めることで、ブログ投稿をさらに魅力的で、パーソナライズされた、排他的なものにすることができます。 プログラムには、使用できる要素タブに多数のプリセット ライン、ステッカー、マスク、バッジなどがあります。
何百万ものオンラインアイコンも提供しています。 検索ボックスにキーワードを入力してエンターキーを押すと、さまざまな結果が得られます。 気に入ったものをクリックして、デザインに使用してください。 その後、色、サイズ、不透明度、位置などを自由に変更できます。
写真を強化する

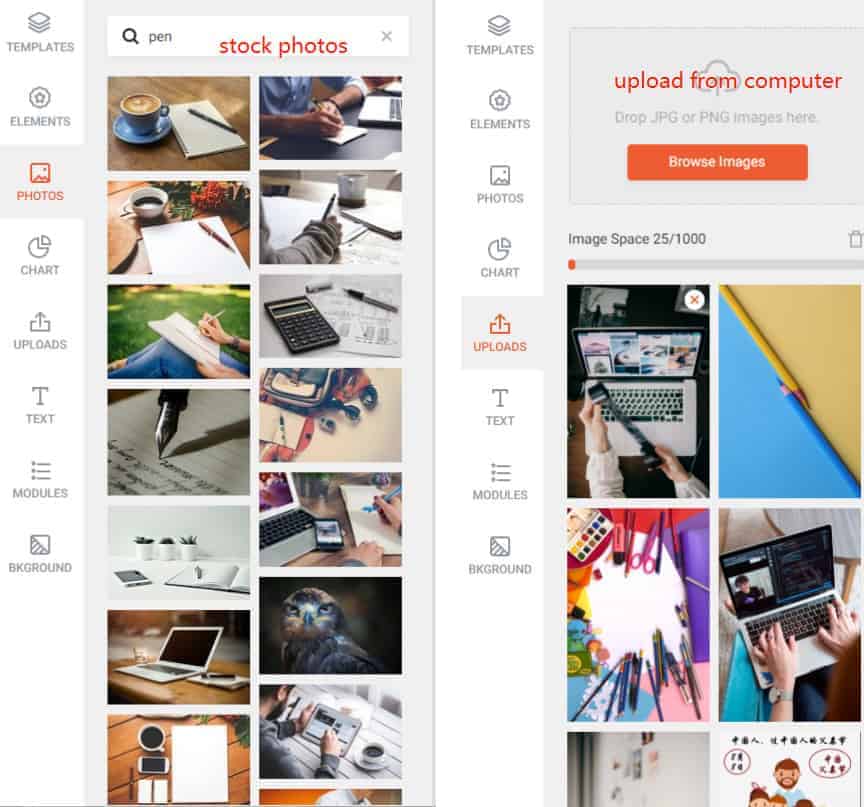
DesignCap は、完全に無料の 100 万点以上のストック写真をユーザーに提供します。 アイコンを検索するように、アプリ内の画像を検索できます。
このツールには、画像をプロフェッショナルにするための多数の拡張機能があります。 シャープネスを調整して生き生きとしたものにしたり、彩度を増減したり、明るさとコントラストを調整したり、さまざまな調整を行ったり、レイアウト画面の改善をリアルタイムで追跡したりできます。

また、会社のロゴやブランドなどの画像をアップロードしたり、個人の写真を書き換えたりして、そのインターフェイスに保存することもできます。 したがって、これらの画像が必要な場合は、アカウントのクラウドでいつでも利用できます。
グラフにデータを表示する

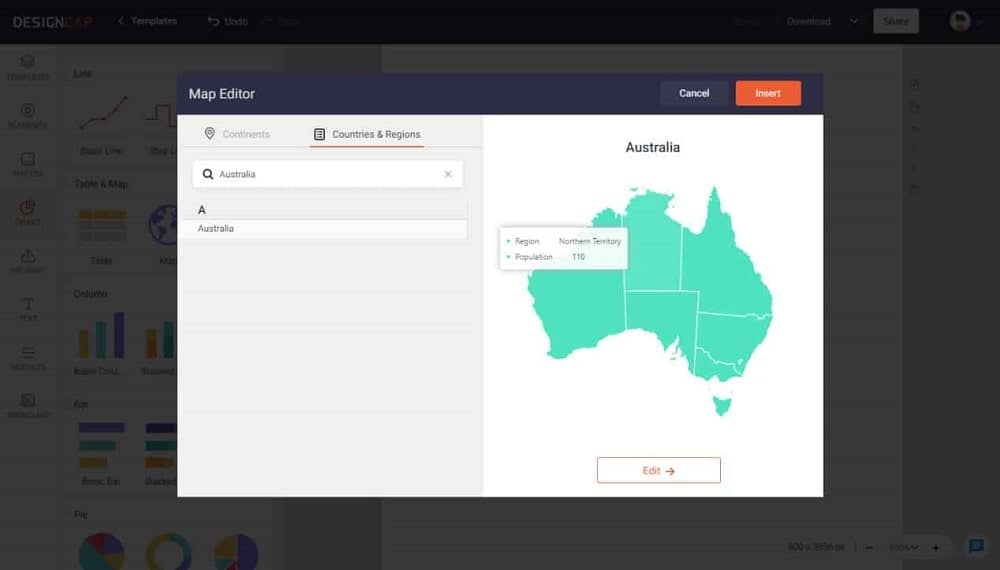
DesignCap を使用して多くのデータを含むインフォグラフィックを作成することに関しては、私の経験は素晴らしいものでした. たとえば「オーストラリア」の地図を挿入すると、国名を検索してすぐに取得できます。 その後、地図の下にある [編集] ボタンをクリックして、地図の色と値を簡単に変更できます。

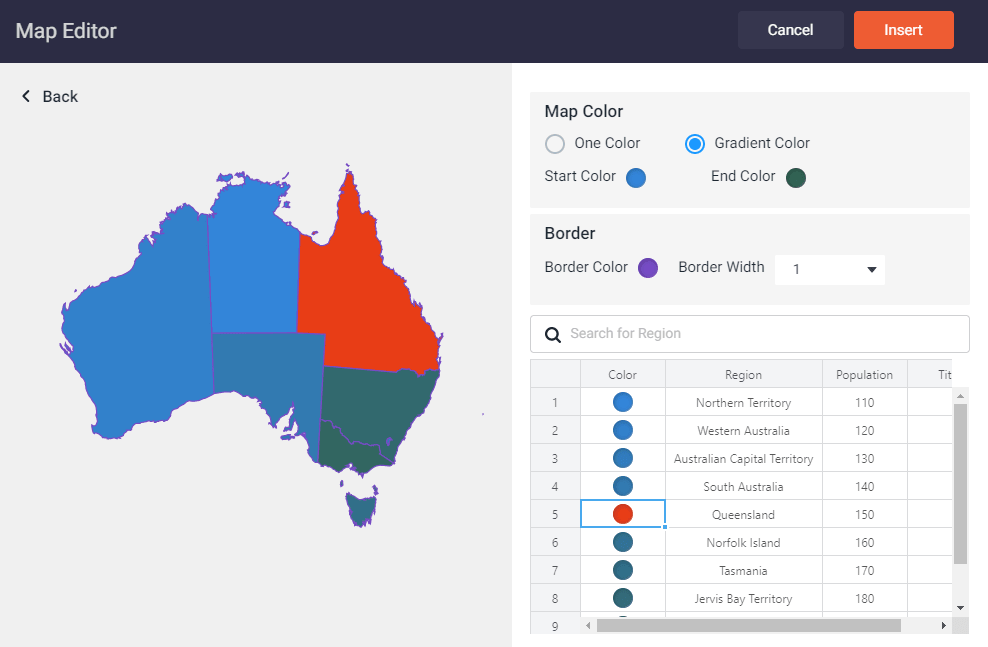
地図をより美しく見せるために、地図の色、境界線の幅、および色を設定します。 データを強調したい場合は、特徴的な色で設定してください。 このデータを強調するために、「Queensland」の色を赤に設定しました。
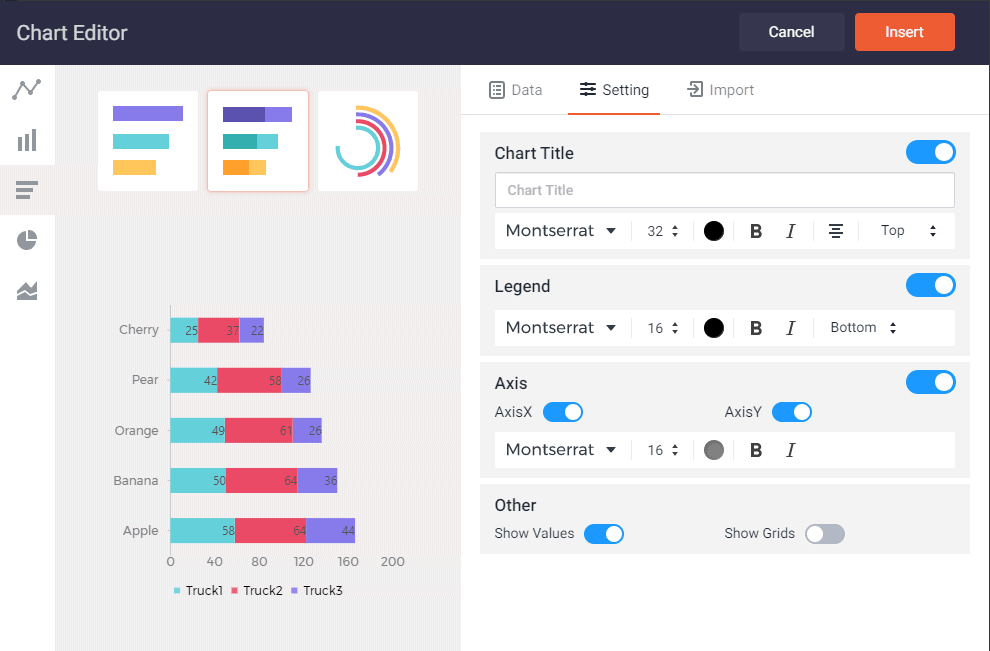
DesignCap には、棒グラフ、円グラフ、折れ線グラフ、面グラフなど、他のタイプのグラフを追加するオプションがさらにあります。最も優れているのは、DesignCap を使用すると、XLS、XLSX、または CSV のスプレッドシートからデータをインポートできることです。 デザインに追加したいデータが大量にある場合、これは素晴らしく便利です。

すべてをインポートしたら、グラフのタイトル、テキスト フォント、X 軸または Y 軸の値などを調整できます。
テキストを置換

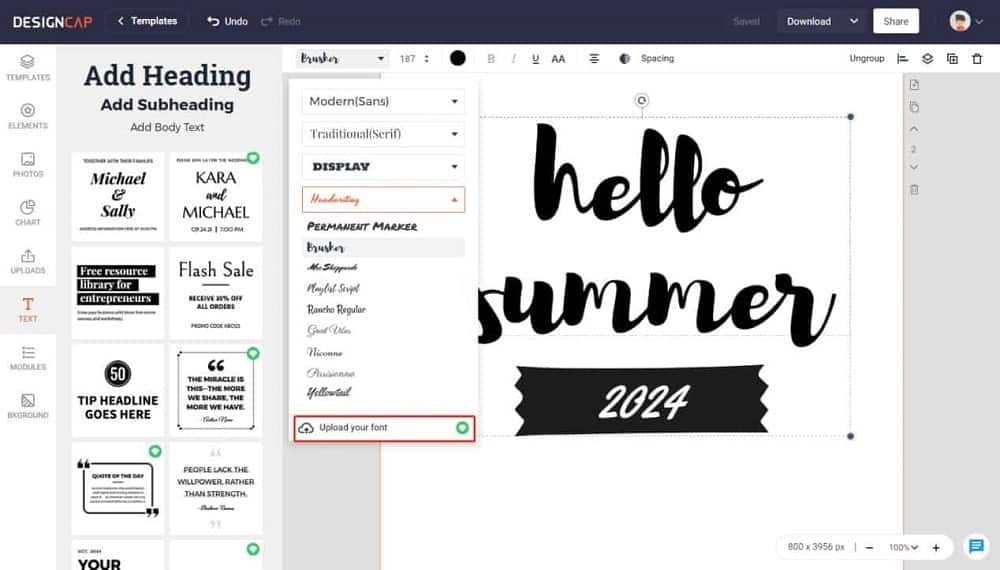
事前にデザインされたテンプレートのリソースが大好きで、同じ方法でフォントと組み合わせを置き換えます. インターフェイスの左側のメニューで、インフォグラフィックに適用するテキスト スタイルを選択することもできます。 ドキュメントで使用するさまざまなテキスト形式が多数あります。
プリセットのものを使用したくない場合は、テキスト オブジェクトを選択するときに、キャンバスの上部にあるサイズ、フォント、色の配置、間隔などのオプションを使用してテキストを手動でカスタマイズします。 独自のフォントをアップロードすることも、フォント リストの下にある DesignCap で利用できます。
モジュールを使用する

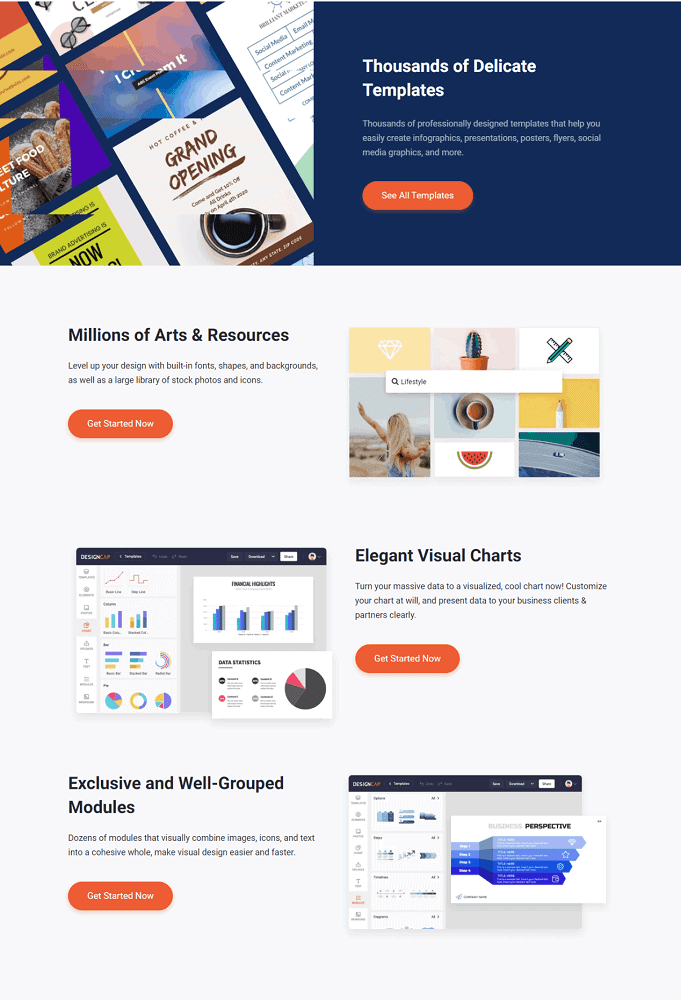
このセクションは、人々が画像、グラフィックス、およびテキストを楽しく迅速に組み立てられるようにすることを目的としています。 ソーシャル アイコン、アイコンとテキスト、画像とテキスト、オプション、ステップ、図、タイムラインなど、あらかじめデザインされた多くのオプションがあります。
ベクトル、アイコン、およびその他の要素のカスタムの組み合わせと配置を作成できます。 ツールバーにグループ機能があります。 この点で、無料版は私が知っている唯一のものであり、完全なツールであると言えます。 デジタルデザインのキャリアをスタートさせたいすべての人に強くお勧めします。
背景を設定する
画像をドラッグしてキャンバスと同じサイズにサイズ変更することで、カスタム画像を背景として柔軟に設定できます。 次に、不透明度とレイヤーを調整して、デザインの背景として設定します。 また、DesignCap では、背景色を設定したり、プリセット パターンを背景として使用したりすることもできます。
ダウンロードして共有する
他のより高度な設計プログラムを扱う場合、DesinCap は互換性に問題はありません。 デザインは JPG、PNG、または PDF 形式で問題なく保存できます。
ダウンロードボタンの横に共有オプションがあります。 DesignCap は、ツールによって生成された URL を使用して、好きな場所でインフォグラフィックを共有するオプションをユーザーに提供します。
DesinCapを使用してインフォグラフィックを作成する利点

明らかに、それが提供する多数の利点により、デジタルの世界では不可欠なツールです。見てみましょう。
- 100万を超える優れた品質の写真画像のバンクがあります。 同様に、ベクター、グラフィックス、およびフォントをより小さな割合で提供します。 一番好きなものを使用して組み合わせることができます。
- 作品をソーシャル ネットワークで直接共有できます。
- テンプレートは、表紙と出版物の両方について、各ソーシャル ネットワークに合わせて調整されています。
- 画像は、ファイル サイズが小さい JPG というさまざまな形式でダウンロードできます。 高品質の画像の PNG。 標準 PDF および印刷用 PDF。
- 作成したものをクラウドに保存して、後で操作できます。 このオプションを使用すると、電子メールによる招待に対して適切な変更を加えることができます。
- さまざまなトピック向けにプロがデザインした何千ものテンプレートを提供しています。
- スプレッドシートからデータをインポートするか、手動で追加することにより、グラフにデータをインテリジェントに追加できます。
- わかりやすいインターフェースで、誰でも完全にマスターできます。
- コンピューターに何かをダウンロードしてインストールすることなく、オンラインです。
DesinCapを使用してインフォグラフィックを作成するデメリット
このツールの主な弱点の 1 つは、インターネット上でしか機能しないことです。 そのため、インターネット サービスが断続的または非常に遅い場合、作品が正しく読み込まれないリスクがあり、これは少し絶望的です。
他にDesignCapができることは何ですか?
インフォグラフィック以外にも、DesignCap でさらに多くのことができます。 これらには、プレゼンテーション、チャート、レポート、履歴書、スケジュール、ロゴ、名刺、YouTube バナー、YouTube サムネイル、Facebook カバー、Pinterest グラフィック、広告バナー、ブログ バナーなどが含まれます。創造性を解き放つと、さらに多くのことができます。
私の意見
私の意見では、DesignCap はデザインの旅を始めるのに理想的なツールです。 DesignCap を使用すると、組み合わせ、投稿の画像、完璧なフォントの重要性を理解できます。 私は特にこのツールを日常的に使用しており、他のより高度な画像エディターと交互に使用しようとしています. 結果は非常に優れており、プロのタッチであらゆるデザイン タスクを実行できるようになりました。
DesignCap は、ページとレイアウトを作成するための最も多くのリソースを備えた完全なプログラムの 1 つです。何よりも、このツールは無料で、コンピューターにインストールする必要がなく、Web 上で直接動作します。
アプリを使用するには、メールで登録するか、Google アカウントまたは Facebook 経由で接続を許可するだけです。ただし、DesignCap がユーザーに代わって何かを公開することはありません。
このプログラムは、ページ、招待状、カード、および画像を作成して、必要に応じて公開するためのさまざまなリソースを提供します. フリーフィギュアと要素の数は、すべて優れた品質で印象的です。 ドキュメントに適用するあらゆる種類の線、図形、マスク、アイコン、および人物、動物、車両の表現があります。
これらの図はすべて、無料のときに識別され、サイズ、色、寸法などの設定を好みに応じて編集できます。 DesignCap のワークスペースも非常に使いやすく、使用可能な要素とリソースをすばやく識別できます。
プログラム内での作成の可能性は無限であり、ツールを使用してさまざまなドキュメントやプロジェクトを作成できます。
