DesignCap'in Blogunuz için İnfografik Oluşturma Kılavuzu
Yayınlanan: 2020-09-02
Jon burada… bu Designcap tarafından sağlanan bir yazıdır. Designcap, ücretsiz olarak harika görünen infografikler, çizelgeler vb. oluşturmanın bir yolunu sunar. İçerikte bu tür grafikleri kullanmayı sevdiğim için, gönderilerini yayınlamayı kabul ettim. Göreceğiniz gibi, kendi kendine hizmet ediyor ama ücretsizdir ve onunla harika şeyler yaratabilirsiniz. Bunu yayınlamak için bana ödeme yapılmadı ve Designcap.com bağlı kuruluş bağlantılarına bağlantılar da verilmedi . Bu, okuyucular için öne çıkarmak istediğim iyi bir freemium yazılımı.
İşte burada…
Bir infografik oluşturmak, iletmek istediğiniz bilgileri belirli bir şekilde özetleyen oldukça açıklayıcı bir kaynak haline geldi. Amaç, sergiler için sınıflarda öğretim kaynaklarını teşvik ederek bilgiye enerji vermektir. Şirketlerde faaliyet raporlarını bildirmek. Basın gibi yazılı ortamlarda, özellikle internetle ilgili.
Pazarlamada genel olarak bu kaynağın kullanımı değerli ve çekici kabul edilir. Didaktik olduğu için okuyucuyu cezbeder. Bilimsel bir bakış açısından, en büyük özelliği, bir infografik, beynin her iki yarım küresini aynı anda etkinleştirme yeteneğine sahip olmasıdır. Önerilen aktivite, çünkü bu şekilde beyninizi egzersiz yaparak yaşam kalitesi kazanırsınız.
İçindekiler
- İnfografik nedir?
- DesignCap kullanarak bir infografik oluşturmak kolay mı?
- DesignCap kullanarak bir infografik oluşturma adımları
- 1. Bir bilgi grafiği şablonu seçin
- 2. Tasarımınıza kişisel bir dokunuş katın
- Öğe ekle
- Fotoğrafları geliştirin
- Verileri bir grafikte göster
- Metni değiştir
- Modülleri kullanın
- Bir arka plan ayarla
- İndir ve paylaş
- DesinCap kullanarak bir infografik oluşturmanın avantajları
- DesinCap kullanarak infografik oluşturmanın dezavantajları
- DesignCap başka neler yapabilir?
- Benim fikrim
İnfografik nedir?

Çevrimiçi arama yaparken bulunan tanımlara göre, bir infografik, “bilgi veya verilerin görsel bir temsilidir”.
Ancak gerçek anlamı çok daha spesifik bir şeydir. İnfografik, belirli bir konunun daha basitleştirilmiş bir görünümünü sunmak için görüntülerin, grafiklerin ve mümkün olduğunca az metnin birleşimidir. Infographics, bilgileri karışıklık yaratmadan hızlı ve net bir şekilde iletmek için çekici bir düzen kullanır.
İnfografikler basit olabilir, ancak ne kadar yaratıcı, görsel olarak benzersiz ve o kadar etkilidirler çünkü daha fazla insanın dikkatini çekerler ve bir "göz atmadan" gitmelerine izin vermezler.
Buna rağmen, bir infografik düzeninin okuyucuların ilgisini çekmenin ötesine geçmesi gerektiğini hatırlamak çok önemlidir; içeriği anlamalarına ve hatırlamalarına yardımcı olmalıdırlar.
İnsanlar, bir infografikten içerik almanın ne kadar ilginç olduğunun giderek daha fazla farkına varıyor ve bu modele halihazırda yatırım yapan şirketler elbette kendi pazarlarında daha iyi görünürlük elde ettiler.
Gönderilerinizden birini viral hale getirmek ve düzinelerce bağlantı ve söz almak ister misiniz? Yani bir infografik oluşturmanız gerekiyor ve bunu DesignCap Infographic Maker ile 5 dakikadan kısa sürede yapmanıza yardımcı olacağım.
DesignCap kullanarak bir infografik oluşturmak kolay mı?
Günümüzde bir infografik yapmak, teknolojik gelişmelerin olmadığı zamanlara göre çok daha kolay. Hala var olmalarına rağmen, onları yapma yolları o kadar mükemmelleştirildi ki piyasada çok çeşitli çevrimiçi programlar mevcut ve bu da bunları istediğiniz zaman yapmanızı kolaylaştırıyor. Bunlardan biri, tasarım süreçlerini en aza indiren bir grafik tasarım araçları web sitesi olan DesignCap.
Aslında, bu araç profesyonel olmayan kişiler tarafından sıklıkla kullanılmaktadır, ancak bu yeni uygulama size şaşırtıcı sonuçlar verebilir - bir profesyoneli kıskanacak hiçbir şey yok. Aşağıda, bu çevrimiçi yazılımı kullanarak mükemmel bir infografik oluşturmak için adım adım bir araya getirdik.
DesignCap kullanarak bir infografik oluşturma adımları
İnfografik tasarımınıza başlamadan önce DesignCap'e kaydolsanız iyi olur. Bu gereksinimi karşılamak için e-posta hesabınızı sağlamanız ve gerektiğinde gerekli alanları doldurmanız yeterlidir. Bir Google veya Facebook hesabıyla da uygulamaya hızlı bir şekilde erişmenizi sağlar.
Bu gereklilik yerine getirildiğinde, program arayüzüne erişebileceksiniz. Farkına varabileceğiniz ilk izlenim şudur: hoş, renkli ve kullanımı zahmetsizdir. Düzenleme deneyimi gerektirmez, sadece sağduyu ve doğru renk kombinasyonları burada yeterlidir.
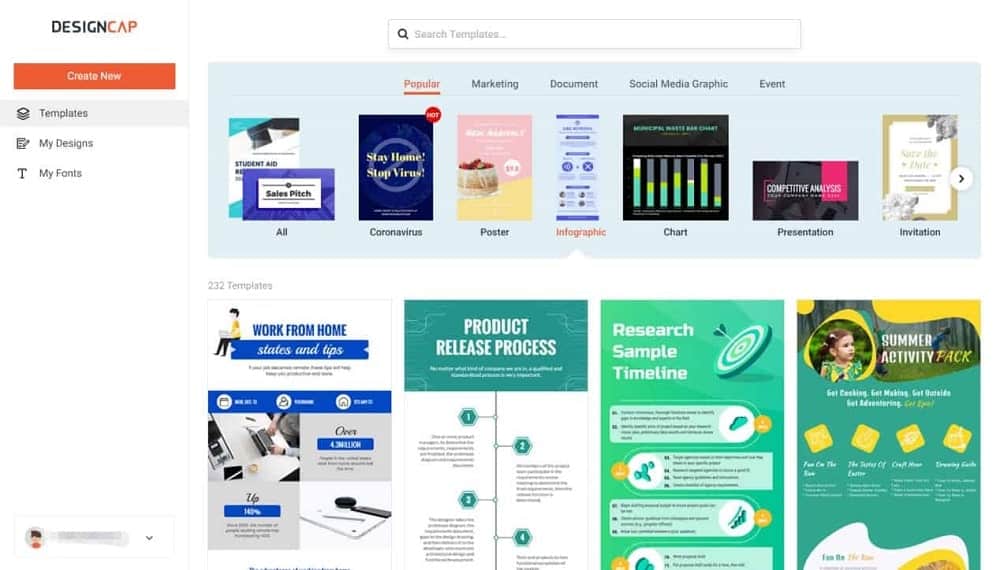
1. Bir bilgi grafiği şablonu seçin

DesignCap'in ana sayfasının sol üst köşesinde bulunan “Şimdi Başlayın” düğmesine basın. Hemen bir seçenekler sekmesi görünecektir. Bu durumda, "İnfografikler"i seçin. Boş bir şablondan bir tasarıma başlamak sorun değil.
Onlara göz atarak, sonunda beğeninize göre birini seçeceksiniz. Sunumlar, raporlar, davetler, özgeçmişler, karakterler, YouTube küçük resimleri, Pinterest grafikleri, Facebook Kapakları vb. gibi başka birçok şablon vardır. Aslında, daha fazla okuyucu çekmek için blog yayınınız veya blog başlığınız için bir tasarım yapmak için bunları kullanabilirsiniz.
2. Tasarımınıza kişisel bir dokunuş katın
Tasarımınıza kişisel bir dokunuş yapmadan önce DesignCap'teki editör araçlarına aşina olun. Şablonunuzu seçtikten sonra yeni bir pencere açılacaktır. Ekranınızın sol tarafında şablonlar, öğeler, fotoğraflar, çizelgeler, yüklemeler, metin, modüller ve arka plan seçeneklerini içeren araç çubuğunu bulacaksınız. Onlarla tek tek oynayacağım.
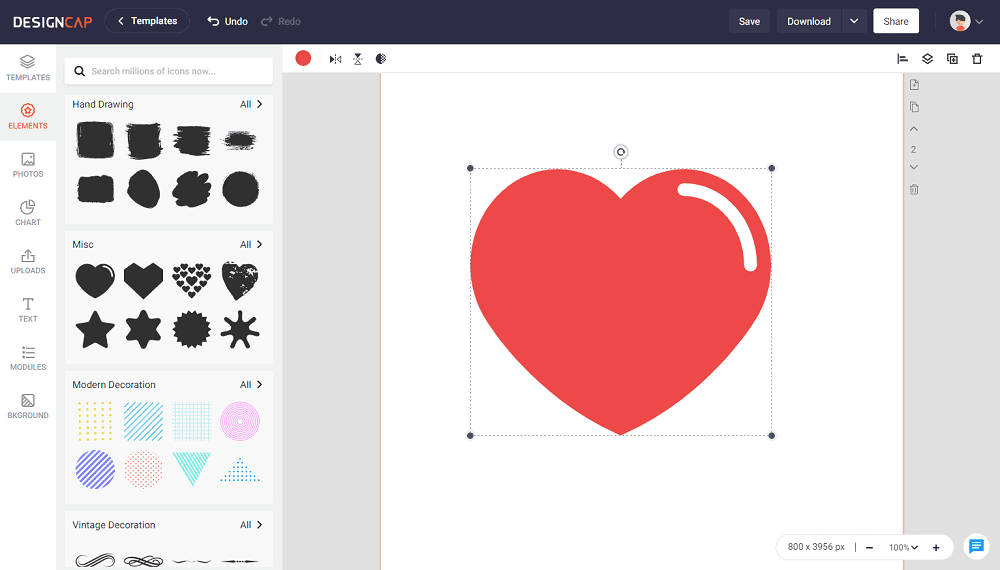
Öğe ekle

İnfografik tasarımındaki kompozisyona öğeler ekleyerek blog yayınınızı daha da çekici, kişiselleştirilmiş ve ayrıcalıklı hale getirebilirsiniz. Program, kullanabileceğiniz öğeler sekmesinde önceden ayarlanmış bir dizi çizgiye, çıkartmaya, maskeye, rozete ve daha fazlasına sahiptir.
Milyonlarca çevrimiçi simge de sunar. Anahtar kelimenizi arama kutusuna yazıp enter tuşuna bastığınızda farklı sonuçlar elde edeceksiniz. Beğendiğinize tıklayın ve tasarımınızda kullanın. Ardından rengini, boyutunu, opaklığını, konumunu vb. istediğiniz gibi değiştirebilirsiniz.
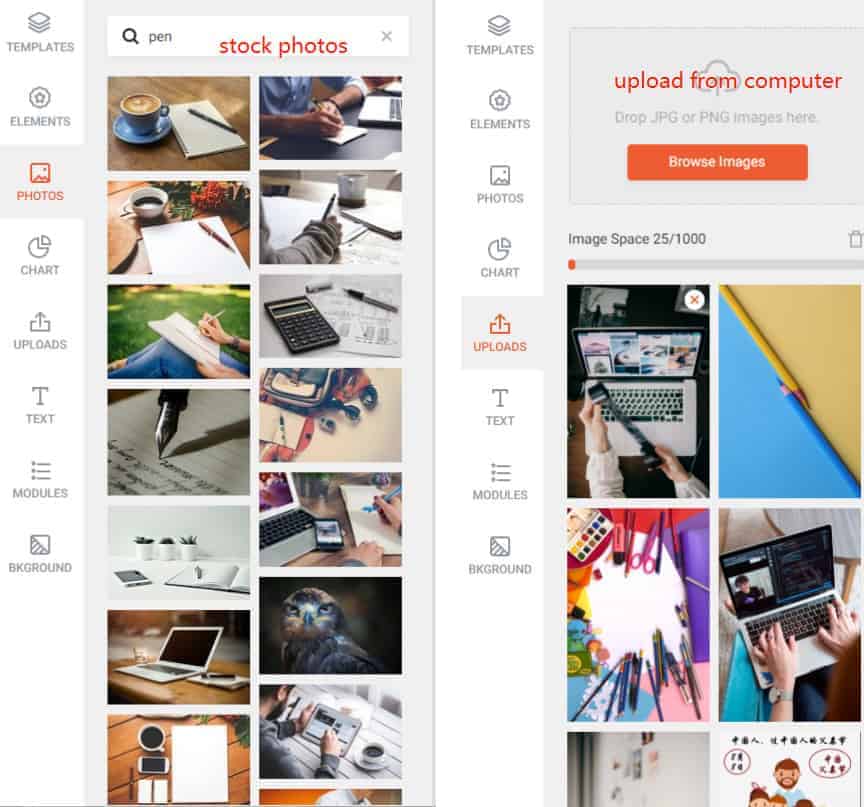
Fotoğrafları geliştirin

DesignCap, kullanıcılara tamamen ücretsiz olan bir milyondan fazla stok fotoğrafı sağlar. Simge arama gibi, uygulamada bir resim arayabilirsiniz.
Araç, görüntünüzü profesyonel hale getirmek için çok sayıda geliştirme özelliğine sahiptir. Daha fazla can vermek için keskinliği ayarlayabilir, doygunluğu artırabilir veya azaltabilir, parlaklık ve kontrastı ayarlayabilir, kısacası çeşitli ayarlamalar yapabilir ve ayrıca layout ekranındaki iyileştirmeleri gerçek zamanlı olarak takip edebilirsiniz.
Ayrıca şirket logonuz, markanız gibi görselleri yüklemenize veya kişisel fotoğraflarınıza yeniden yazmanıza ve arayüzünde saklamanıza olanak tanır. Bu nedenle, bu görüntülere ihtiyaç duyduğunuzda, her zaman hesabınızın altında bulutta bulunurlar.

Verileri bir grafikte göster

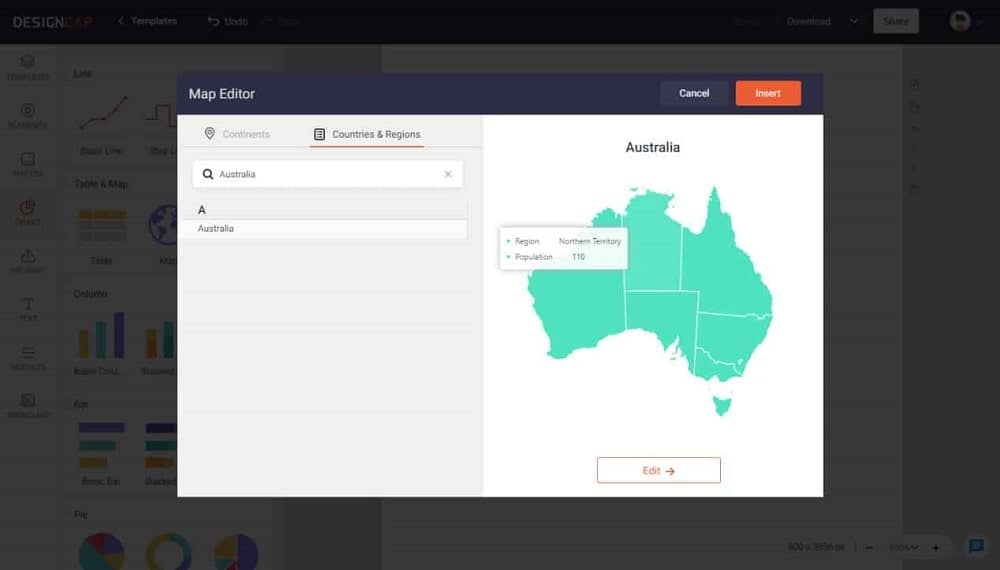
DesignCap kullanarak birçok veri içeren bir infografik oluşturmaya gelince, deneyimim mükemmeldi. Örneğin, “Avustralya” haritası eklediğimde ülke adını arar ve çabucak alırım. Ardından, haritanın altındaki "Düzenle" düğmesini tıklayarak harita renginde ve değerlerinde değişiklik yapmak kolaydır.

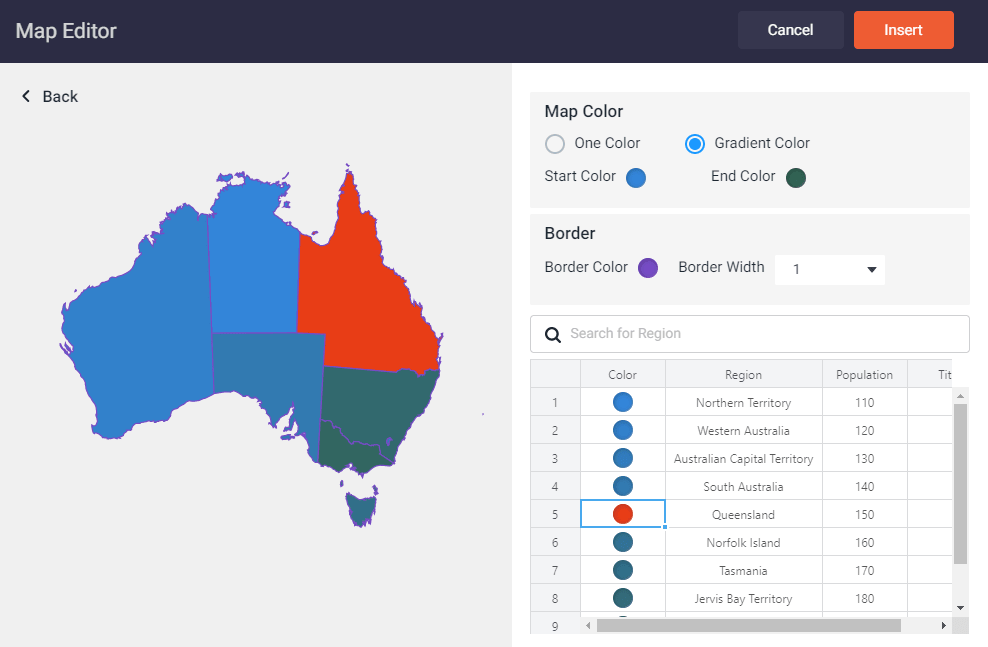
Haritanın daha güzel görünmesi için harita rengini, kenarlık genişliğini ve rengini belirledim. Herhangi bir veriyi vurgulamak istiyorsanız, ayırt edici bir renkle ayarlayın. Bu verileri vurgulamak için “Queensland” rengini kırmızıya ayarladım.
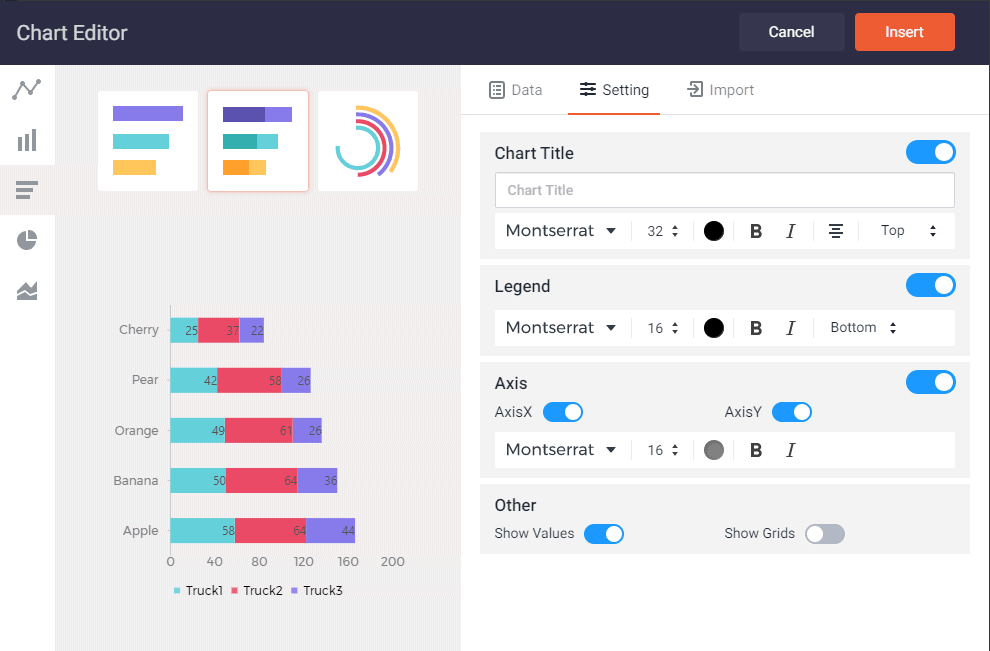
DesignCap bize çubuk grafik, pasta grafik, çizgi grafik, alan grafiği vb. gibi diğer grafik türlerini eklemek için daha fazla seçenek sunar. En iyi yanı DesignCap'in XLS, XLSX veya CSV elektronik tablosundan veri içe aktarmamıza izin vermesidir. Tasarıma eklemek istediğimiz çok sayıda veri varsa, bu harika ve kullanışlıdır.

Her şey içe aktarıldığında, grafik başlığını, metin yazı tipini, X ekseni veya Y ekseninin değerlerini ve daha fazlasını ayarlayabilirsiniz.
Metni değiştir

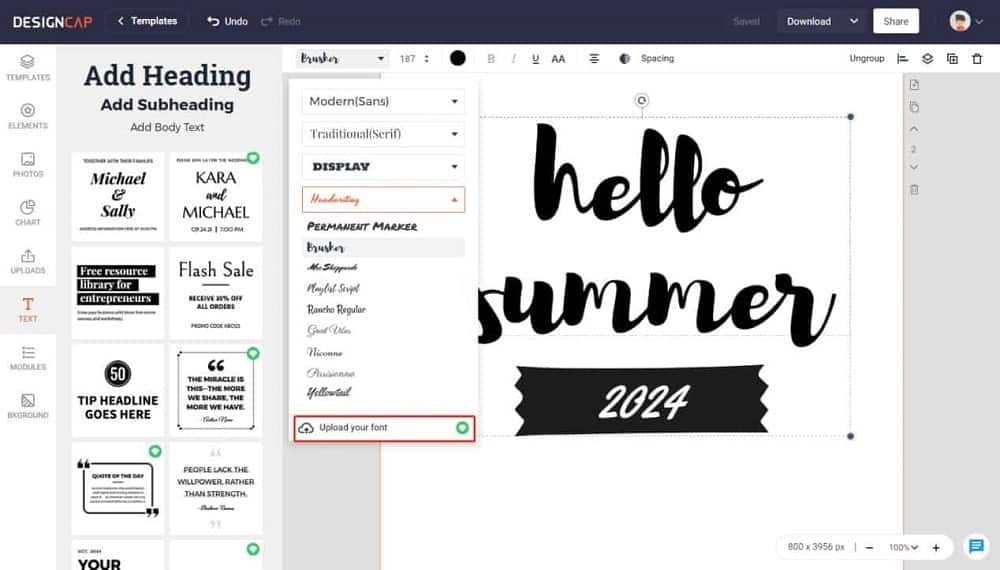
Önceden tasarlanmış şablonun kaynaklarını seviyorum ve yazı tiplerini ve kombinasyonları aynı şekilde değiştireceğim. Ayrıca, arayüzün sol tarafındaki menüden infografiğinize uygulanacak metin stillerini de seçebilirsiniz. Belgelerde kullanılacak birçok farklı metin formatı vardır.
Önceden ayarlanmış olanları kullanmak istemiyorsanız, bir metin nesnesi seçtiğinizde metni boyut, yazı tipi, renk hizalaması, boşluk ve daha fazlası gibi seçeneklerle tuvalin üst kısmında manuel olarak özelleştirin. Kendi yazı tipinizi yüklemek, yazı tipi listesinin altında bulunan DesignCap'te de mevcuttur.
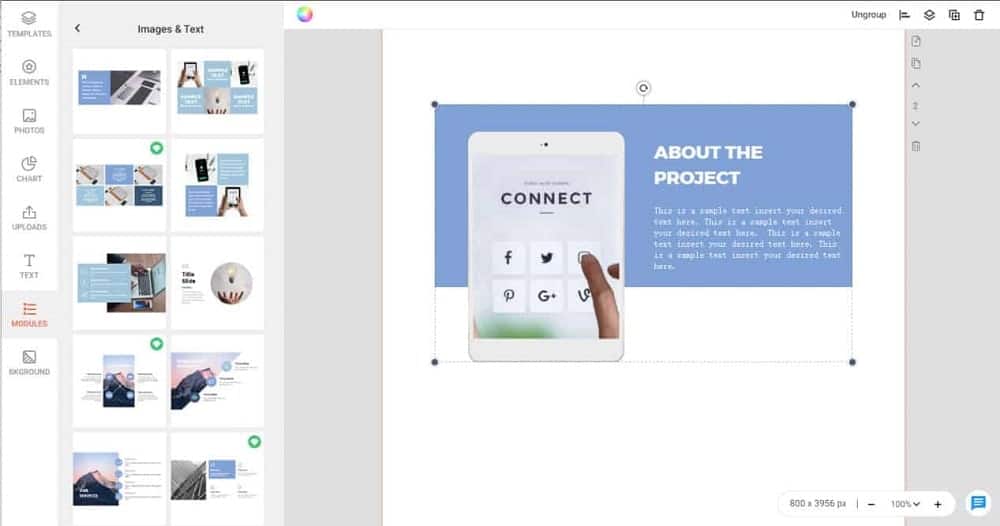
Modülleri kullanın

Bu bölüm, insanların görüntüleri, grafikleri ve metinleri zevkli ve hızlı bir şekilde bir araya getirmelerine yardımcı olmayı amaçlamaktadır. Sosyal simge, simgeler ve metin, resimler ve metin, seçenekler, adımlar, diyagramlar, zaman çizelgeleri vb. gibi önceden tasarlanmış birçok seçenek vardır.
Vektörlerin, simgelerin ve diğer öğelerin özel kombinasyonlarını ve yerleşimini yapabilirsiniz. Araç çubuğunda grup özelliğini sunar. Bu bağlamda ücretsiz sürüm bildiğim tek sürüm ve eksiksiz bir araç olduğunu söyleyebilirim. Dijital tasarım alanında kariyer yapmak isteyen herkese şiddetle tavsiye ediyorum.
Bir arka plan ayarla
Resmi sürükleyerek özel bir resmi arka plan olarak ayarlamak ve tuvalle aynı boyutta yeniden boyutlandırmak esnektir. Ardından, tasarım arka planınız olarak ayarlamak için opaklığını ve katmanını ayarlayın. Ayrıca DesignCap, renkli bir arka plan belirlemenize ve önceden ayarlanmış bir deseni arka plan olarak kullanmanıza olanak tanır.
İndir ve paylaş
Diğer daha gelişmiş tasarım programlarını ele alıyorsanız, DesinCap'in uyumluluk konusunda hiçbir sorunu yoktur. Tasarımınızı JPG, PNG veya PDF formatında sorunsuz bir şekilde kaydedebilirsiniz.
Paylaş seçeneğini İndir düğmesinin yanında bulabilirsiniz. DesignCap, kullanıcılara araç tarafından oluşturulan bir URL ile infografikleri istedikleri yerde paylaşma seçeneği sunar.
DesinCap kullanarak bir infografik oluşturmanın avantajları

Açıkçası sunduğu çok sayıda avantaj nedeniyle dijital dünyanın vazgeçilmez bir aracı, bir bakalım:
- Bir milyon seçeneği aşan mükemmel kalitede bir fotoğrafik görüntü bankasına sahiptir. Aynı şekilde vektörleri, grafikleri ve yazı tiplerini daha küçük bir oranda sunar. En sevdiklerinizi kullanabileceğiniz ve kombinleyebileceğiniz.
- Kreasyonlarınızı doğrudan sosyal ağlarda paylaşabilirsiniz.
- Şablonlar, hem kapaklar hem de yayınlar için her sosyal ağa uyarlanmıştır.
- Görüntüleri, küçük dosya boyutu için bir format olan JPG olan farklı formatlarda indirebilirsiniz. Yüksek kaliteli görüntüler için PNG. Yazdırma için standart PDF ve PDF.
- Oluşturduğunuz eseri buluta kaydedebilir ve daha sonra onunla çalışabilirsiniz. Bu seçenek, e-posta yoluyla yapılan bir davet üzerine ilgili değişiklikleri yapmanızı sağlar.
- Farklı konular için profesyonelce tasarlanmış binlerce şablon sunar.
- Bir elektronik tablodan verileri içe aktararak veya manuel olarak ekleyerek grafiğe akıllıca veri ekleyebilirsiniz.
- Basit arayüz ile, herkes tam olarak ustalaşabilir.
- Bilgisayarınıza herhangi bir şey indirmeden ve yüklemeden çevrimiçi.
DesinCap kullanarak infografik oluşturmanın dezavantajları
Bu aracın temel zayıflıklarından biri, yalnızca internet üzerinden çalışmasıdır. Dolayısıyla, İnternet hizmeti kesintili veya çok yavaşsa, yaratımlarınızın doğru yüklenmeme riskiyle karşı karşıya kalırsınız, bu biraz umutsuzca.
DesignCap başka neler yapabilir?
İnfografiklerin yanı sıra DesignCap ile daha fazlasını yapabilirsiniz. Bunlara sunumlar, çizelgeler, raporlar, özgeçmişler, programlar, logolar, kartvizitler, YouTube afişleri, YouTube küçük resimleri, Facebook kapakları, Pinterest grafikleri, reklam afişleri, blog afişleri vb. dahildir. Yaratıcılığınızı açığa çıkararak daha fazlasını yapabilirsiniz.
Benim fikrim
Bence DesignCap, tasarım yolculuğuna başlamak için ideal bir araçtır. DesignCap ile kombinasyonların, herhangi bir gönderideki görüntünün, mükemmel yazı tipinin önemini anlayabilirsiniz. Bu aracı özellikle günlük olarak kullanıyorum ve diğer daha gelişmiş resim düzenleyicilerle değiştirmeye çalışıyorum. Sonuçlar, herhangi bir tasarım görevini profesyonel bir dokunuşla gerçekleştirebildiğim noktaya kadar mükemmeldi.
DesignCap, sayfalar ve düzenler oluşturmak için en fazla kaynağa sahip eksiksiz programlardan biridir ve hepsinden iyisi, bu aracın ücretsiz olması ve doğrudan web üzerinde çalışması, bilgisayarınıza yüklemenize gerek olmamasıdır.
Uygulamayı kullanmak için tek yapmanız gereken e-posta ile kaydolmak veya bir Google hesabı ya da Facebook üzerinden bir bağlantıya izin vermek – ama merak etmeyin, DesignCap sizin adınıza hiçbir şey yayınlamaz.
Program, istediğiniz gibi yayınlamak üzere sayfalar, davetiyeler, kartlar ve resimler oluşturmanız için çok çeşitli kaynaklar sunar. Tümü mükemmel kalitede olan serbest figürlerin ve öğelerin sayısı etkileyicidir; belgelerinize uygulamak için her türlü çizgi, şekil, maske, simge ve ayrıca insan, hayvan ve araç temsilleri vardır.
Tüm bu rakamlar ücretsiz olduklarında tanımlanır ve yine de boyut, renk veya boyut gibi ayarlarını istediğiniz gibi düzenleyebilirsiniz. DesignCap'teki çalışma alanı, mevcut öğelerin ve kaynakların hızlı bir şekilde tanımlanmasıyla kullanımı da son derece kolaydır.
Program dahilinde oluşturma olanakları sınırsızdır ve araçlarınızla en farklı dokümanları ve projeleri oluşturabilirsiniz.
