คู่มือ DesignCap ในการสร้างอินโฟกราฟิกสำหรับบล็อกของคุณ
เผยแพร่แล้ว: 2020-09-02
จอนที่นี่… นี่คือบทความที่จัดทำโดย Designcap Designcap เสนอวิธีสร้างอินโฟกราฟิก แผนภูมิ และอื่นๆ ที่สวยงามได้ฟรี เนื่องจากฉันชอบใช้กราฟิกดังกล่าวในเนื้อหา ฉันจึงตกลงที่จะเผยแพร่เนื้อหาที่ส่งมา อย่างที่คุณเห็น มันเป็นบริการตนเอง แต่ฟรี และคุณสามารถสร้างสิ่งเจ๋ง ๆ ได้ด้วย ฉันไม่ได้จ่ายเงินเพื่อเผยแพร่สิ่งนี้และไม่ได้ลิงก์ไปยังลิงก์พันธมิตรของ Designcap.com เป็นเพียงซอฟต์แวร์ freemium ที่ดีที่ฉันต้องการแสดงให้กับผู้อ่าน
นี่มัน…
การสร้างอินโฟกราฟิกได้กลายเป็นทรัพยากรที่มีภาพประกอบสูง ซึ่งสรุปข้อมูลที่คุณต้องการถ่ายทอดด้วยวิธีใดวิธีหนึ่ง จุดประสงค์คือการเพิ่มพลังข้อมูลโดยการส่งเสริมสื่อการสอนในห้องเรียนเพื่อการจัดนิทรรศการ ในบริษัทให้แจ้งรายงานประจำปีของตน ในสื่อที่เป็นลายลักษณ์อักษร เช่น สื่อมวลชน โดยเฉพาะที่เกี่ยวข้องกับอินเทอร์เน็ต
ในด้านการตลาด โดยทั่วไปแล้ว การใช้ทรัพยากรนี้ถือว่ามีคุณค่าและน่าดึงดูดใจ มันดึงดูดผู้อ่านเพราะมันเป็นการสอน จากมุมมองทางวิทยาศาสตร์ คุณลักษณะที่ยอดเยี่ยมคืออินโฟกราฟิกสามารถกระตุ้นสมองซีกโลกทั้งสองได้พร้อมกัน กิจกรรมที่แนะนำ เพราะด้วยวิธีนี้ คุณออกกำลังกายสมองเพื่อเพิ่มคุณภาพชีวิต
สารบัญ
- อินโฟกราฟิกคืออะไร?
- การสร้างอินโฟกราฟิกโดยใช้ DesignCap เป็นเรื่องง่ายหรือไม่?
- ขั้นตอนในการสร้างอินโฟกราฟิกโดยใช้ DesignCap
- 1. เลือกเทมเพลตอินโฟกราฟิก
- 2. ให้สัมผัสที่เป็นส่วนตัวกับการออกแบบของคุณ
- เพิ่มองค์ประกอบ
- ปรับปรุงรูปภาพ
- แสดงข้อมูลในแผนภูมิ
- แทนที่ข้อความ
- ใช้โมดูล
- ตั้งพื้นหลัง
- ดาวน์โหลดและแชร์
- ข้อดีของการสร้างอินโฟกราฟิกโดยใช้ DesinCap
- ข้อเสียของการสร้างอินโฟกราฟิกโดยใช้ DesinCap
- DesignCap ทำอะไรได้บ้าง
- ความคิดเห็นของฉัน
อินโฟกราฟิกคืออะไร?

ตามคำจำกัดความที่พบในการค้นหาออนไลน์ อินโฟกราฟิกคือ "การแสดงข้อมูลหรือข้อมูลด้วยภาพ"
แต่ความหมายที่แท้จริงนั้นเป็นสิ่งที่เจาะจงกว่ามาก อินโฟกราฟิกคือการรวมกันของรูปภาพ กราฟิก และข้อความที่น้อยที่สุดเท่าที่จะเป็นไปได้เพื่อให้มุมมองที่ง่ายขึ้นของหัวข้อที่กำหนด อินโฟกราฟิกใช้เลย์เอาต์ที่น่าดึงดูดเพื่อถ่ายทอดข้อมูลอย่างรวดเร็วและชัดเจนโดยไม่สร้างความสับสน
อินโฟกราฟิกอาจดูเรียบง่าย แต่ยิ่งมีความคิดสร้างสรรค์มากเท่าใด ยิ่งมีความโดดเด่นทางสายตามากเท่านั้น พวกมันก็ยิ่งมีประสิทธิภาพมากขึ้นเท่านั้น เพราะพวกเขาดึงดูดความสนใจของผู้คนได้มากขึ้น และไม่ปล่อยพวกเขาไปโดยไม่ได้ “แอบมอง”
อย่างไรก็ตาม เรื่องนี้เป็นสิ่งสำคัญที่ต้องจำไว้ว่าเลย์เอาต์ของอินโฟกราฟิกต้องไปไกลกว่าผู้อ่านที่มีส่วนร่วม พวกเขาต้องช่วยให้พวกเขาเข้าใจและจดจำเนื้อหา
ผู้คนเริ่มตระหนักมากขึ้นถึงความน่าสนใจในการซึมซับเนื้อหาจากอินโฟกราฟิก และบริษัทต่างๆ ที่ลงทุนในโมเดลนี้แล้ว ก็ประสบความสำเร็จในการมองเห็นที่ดีขึ้นในตลาดของตน
คุณต้องการทำให้โพสต์ของคุณเป็นไวรัลและรับลิงก์และการกล่าวถึงมากมายหรือไม่? ดังนั้น คุณต้องสร้างอินโฟกราฟิก และฉันจะช่วยคุณด้วย DesignCap Infographic Maker ในเวลาไม่ถึง 5 นาที
การสร้างอินโฟกราฟิกโดยใช้ DesignCap เป็นเรื่องง่ายหรือไม่?
ทุกวันนี้ การสร้างอินโฟกราฟิกทำได้ง่ายกว่าเมื่อไม่มีความก้าวหน้าทางเทคโนโลยี แม้ว่าจะยังคงมีอยู่ แต่วิธีในการทำให้พวกเขาสมบูรณ์แบบมากจนมีโปรแกรมออนไลน์มากมายในตลาด ซึ่งทำให้ง่ายต่อการทำเมื่อใดก็ได้ หนึ่งในนั้นคือ DesignCap ซึ่งเป็นเว็บไซต์เครื่องมือออกแบบกราฟิกที่ช่วยให้ขั้นตอนการออกแบบง่ายขึ้น
อันที่จริง เครื่องมือนี้มักถูกใช้โดยผู้ที่ไม่ใช่มืออาชีพ แต่แอปพลิเคชั่นใหม่นี้สามารถให้ผลลัพธ์ที่น่าประหลาดใจแก่คุณ ไม่มีอะไรน่าอิจฉามืออาชีพเลย ด้านล่างนี้ เราได้รวบรวมทีละขั้นตอนเพื่อสร้างอินโฟกราฟิกที่สมบูรณ์แบบโดยใช้ซอฟต์แวร์ออนไลน์นี้
ขั้นตอนในการสร้างอินโฟกราฟิกโดยใช้ DesignCap
ก่อนเริ่มการออกแบบอินโฟกราฟิก คุณควรลงทะเบียน DesignCap ก่อน เพื่อให้เป็นไปตามข้อกำหนดนี้ คุณเพียงแค่ต้องระบุบัญชีอีเมลของคุณและกรอกข้อมูลในฟิลด์ที่จำเป็นตามที่จำเป็น ช่วยให้คุณเข้าถึงแอปพลิเคชันได้อย่างรวดเร็วด้วยบัญชี Google หรือ Facebook เช่นกัน
เมื่อปฏิบัติตามข้อกำหนดนี้แล้ว คุณจะสามารถเข้าถึงอินเทอร์เฟซของโปรแกรมได้ ความประทับใจแรกที่คุณสัมผัสได้คือ สวยงาม มีสีสัน และใช้งานง่าย ไม่จำเป็นต้องมีประสบการณ์ในการแก้ไข แค่ใช้สามัญสำนึก และการผสมสีที่เหมาะสมก็เพียงพอแล้ว
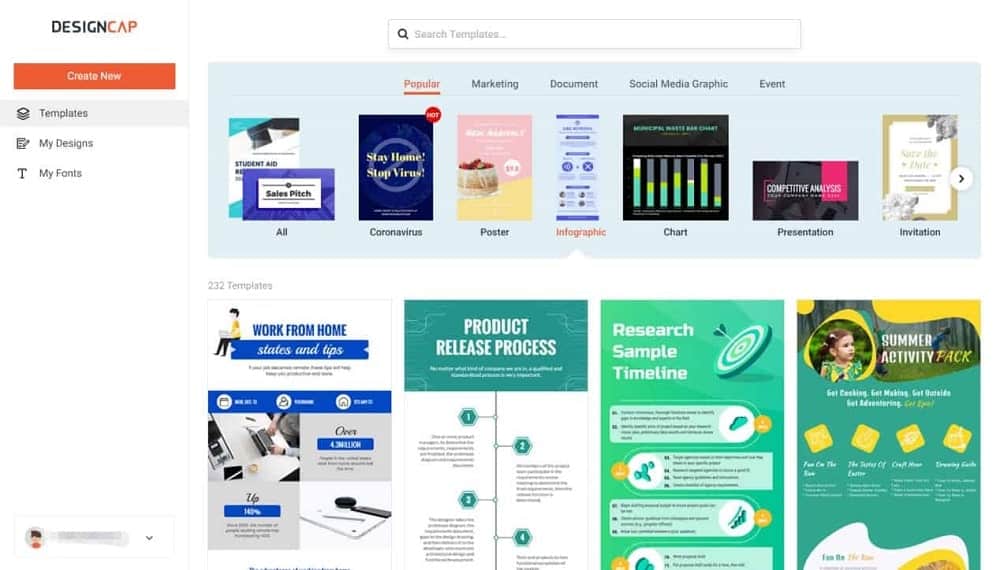
1. เลือกเทมเพลตอินโฟกราฟิก

กดปุ่ม "เริ่มต้นทันที" ที่ด้านบนซ้ายของหน้าแรกของ DesignCap แท็บตัวเลือกจะปรากฏขึ้นทันที ในกรณีนี้ เลือก "อินโฟกราฟิก" เริ่มต้นการออกแบบจากเทมเพลตเปล่าได้
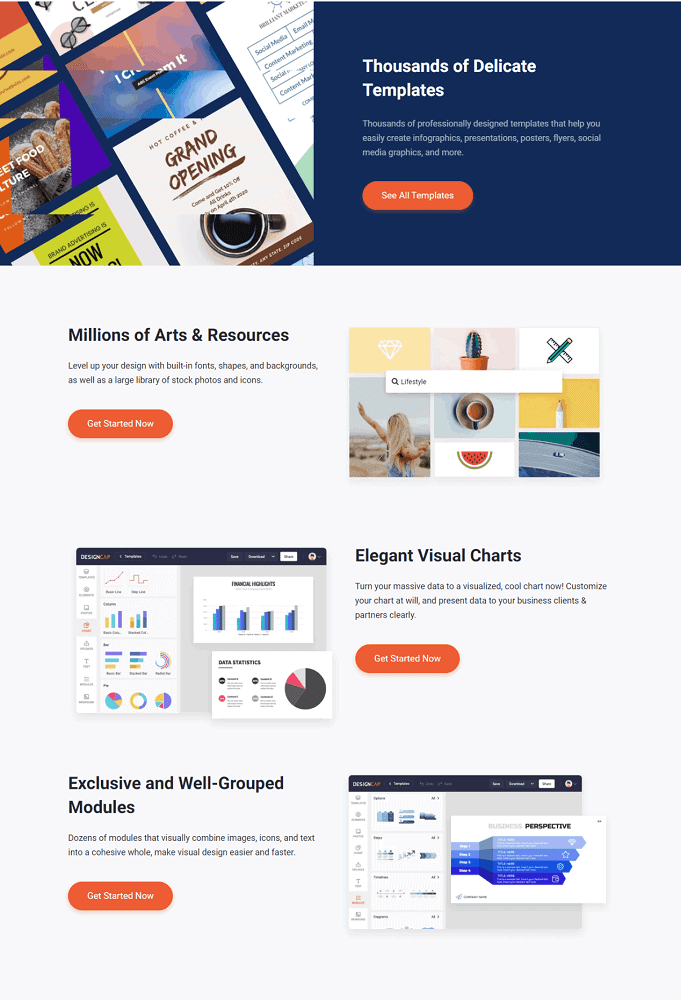
เรียกดูพวกเขา คุณจะเลือกหนึ่งที่คุณชอบในที่สุด มีเทมเพลตอื่นๆ มากมาย เช่น การนำเสนอ รายงาน คำเชิญ ประวัติย่อ ตัวละคร รูปขนาดย่อของ YouTube กราฟิก Pinterest หน้าปก Facebook ฯลฯ จริงๆ แล้ว คุณสามารถใช้เทมเพลตเหล่านี้ออกแบบบล็อกโพสต์หรือแบนเนอร์บล็อกของคุณเพื่อดึงดูดผู้อ่านได้มากขึ้น
2. ให้สัมผัสที่เป็นส่วนตัวกับการออกแบบของคุณ
ก่อนสร้างความเป็นส่วนตัวให้กับการออกแบบของคุณ ให้ทำความคุ้นเคยกับเครื่องมือแก้ไขใน DesignCap หลังจากเลือกเทมเพลตแล้ว หน้าต่างใหม่จะปรากฏขึ้น ที่ด้านซ้ายของหน้าจอ คุณจะพบแถบเครื่องมือ รวมถึงตัวเลือกของเทมเพลต องค์ประกอบ รูปภาพ แผนภูมิ การอัปโหลด ข้อความ โมดูล และพื้นหลัง ฉันจะเล่นกับพวกเขาทีละคน
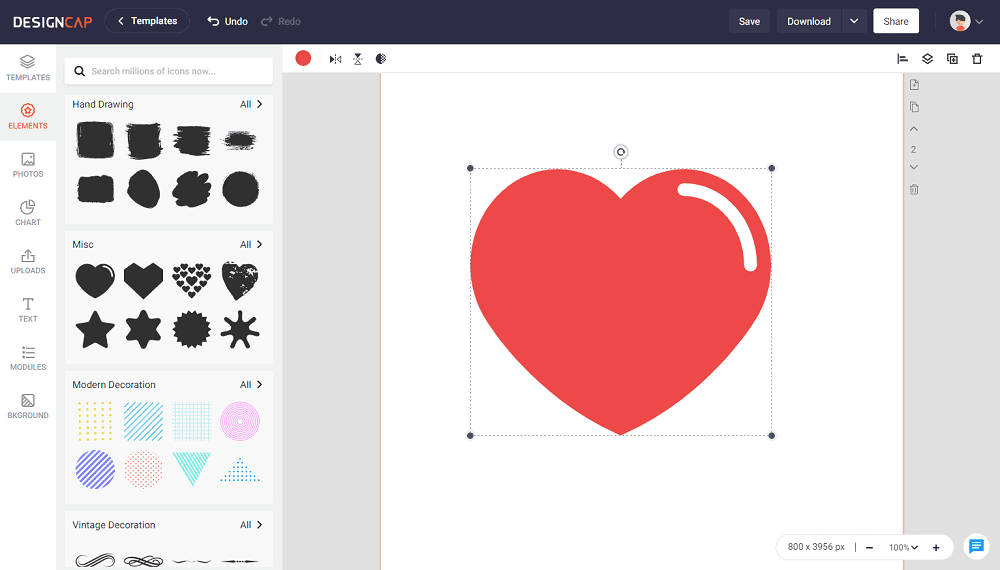
เพิ่มองค์ประกอบ

คุณสามารถใส่องค์ประกอบในองค์ประกอบในการออกแบบอินโฟกราฟิก ทำให้โพสต์บล็อกของคุณน่าสนใจยิ่งขึ้น เป็นส่วนตัว และพิเศษยิ่งขึ้น โปรแกรมมีเส้นที่ตั้งไว้ล่วงหน้า สติ๊กเกอร์ มาสก์ ป้าย และอีกมากมายในแท็บองค์ประกอบที่คุณสามารถใช้ได้
มีไอคอนออนไลน์นับล้านรายการด้วย พิมพ์คำหลักของคุณลงในช่องค้นหาและกดปุ่ม Enter คุณจะได้ผลลัพธ์ที่แตกต่างกัน คลิกคนที่คุณรักและใช้ในการออกแบบของคุณ จากนั้นคุณสามารถเปลี่ยนสี ขนาด ความทึบ ตำแหน่ง ฯลฯ ได้ตามต้องการ
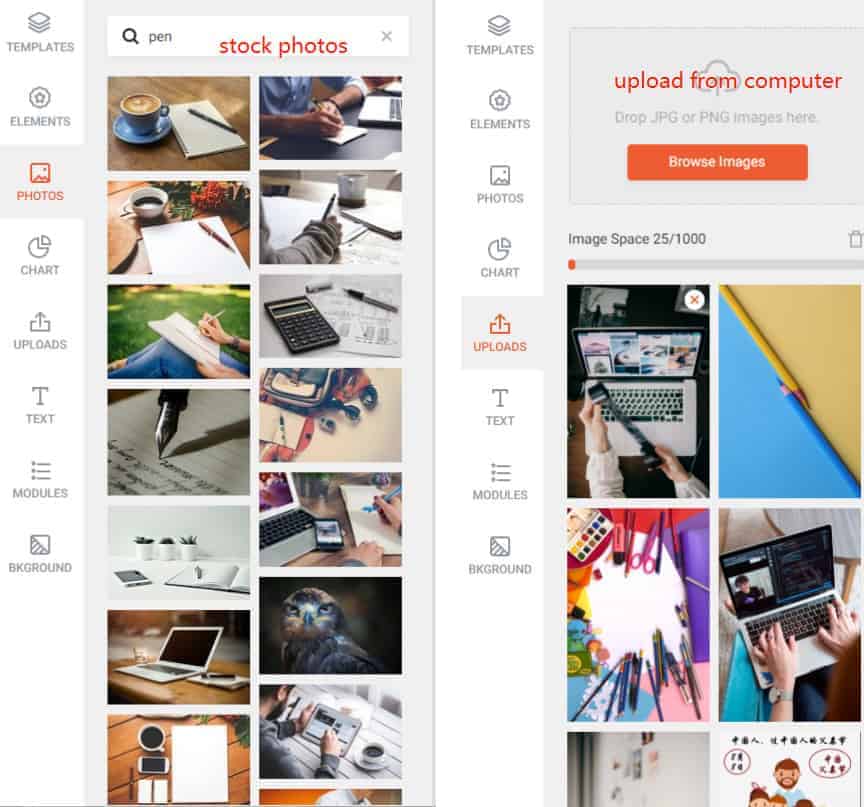
ปรับปรุงรูปภาพ

DesignCap มอบภาพถ่ายสต็อกมากกว่าหนึ่งล้านภาพแก่ผู้ใช้ ซึ่งไม่เสียค่าใช้จ่ายทั้งหมด เช่นเดียวกับการค้นหาไอคอน คุณสามารถค้นหารูปภาพในแอพได้
เครื่องมือนี้มีคุณสมบัติการเพิ่มประสิทธิภาพมากมายเพื่อทำให้ภาพของคุณเป็นมืออาชีพ คุณสามารถปรับความคมชัดเพื่อเพิ่มชีวิตชีวา เพิ่มหรือลดความอิ่มตัว ปรับความสว่างและคอนทราสต์ในระยะสั้น ทำการปรับต่างๆ และติดตามการปรับปรุงในหน้าจอเลย์เอาต์แบบเรียลไทม์
นอกจากนี้ยังอนุญาตให้คุณอัปโหลดรูปภาพ เช่น โลโก้บริษัท แบรนด์ หรือการเขียนใหม่บนภาพถ่ายส่วนตัวและจัดเก็บไว้ในอินเทอร์เฟซ ดังนั้นเมื่อคุณต้องการรูปภาพเหล่านี้ รูปภาพเหล่านี้จะพร้อมใช้งานบนคลาวด์ภายใต้บัญชีของคุณเสมอ

แสดงข้อมูลในแผนภูมิ

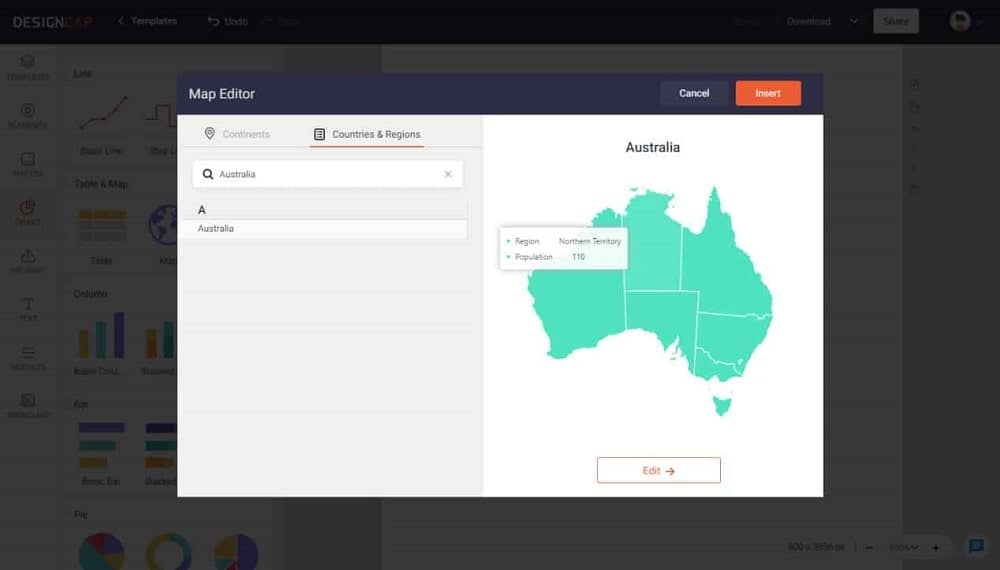
เมื่อพูดถึงการสร้างอินโฟกราฟิกที่มีข้อมูลจำนวนมากโดยใช้ DesignCap ประสบการณ์ของผมนั้นยอดเยี่ยมมาก เมื่อฉันแทรกแผนที่ของ ตัวอย่างเช่น "ออสเตรเลีย" ฉันค้นหาชื่อประเทศและได้มันอย่างรวดเร็ว จากนั้น การเปลี่ยนแปลงสีและค่าของแผนที่ทำได้ง่ายโดยคลิกปุ่ม "แก้ไข" ด้านล่างแผนที่

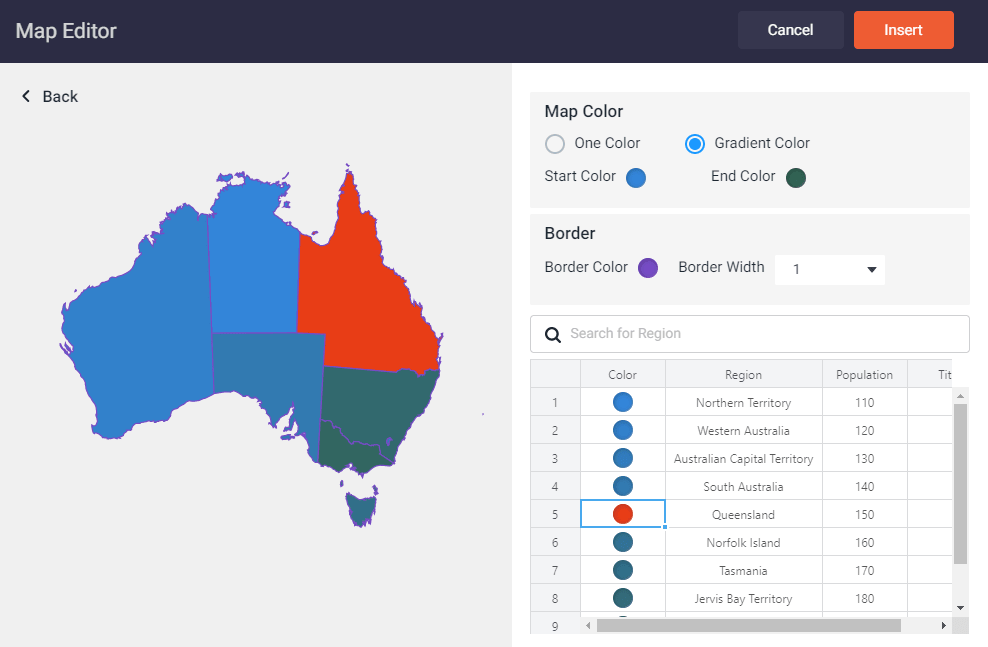
เพื่อให้แผนที่ดูสวยงามยิ่งขึ้น ฉันตั้งค่าสีแผนที่ ความกว้างของเส้นขอบ และสี หากคุณต้องการเน้นข้อมูลใดๆ ให้ตั้งค่าด้วยสีที่โดดเด่น ฉันตั้งค่าสีของ “ควีนส์แลนด์” เป็นสีแดงเพื่อเน้นข้อมูลนี้
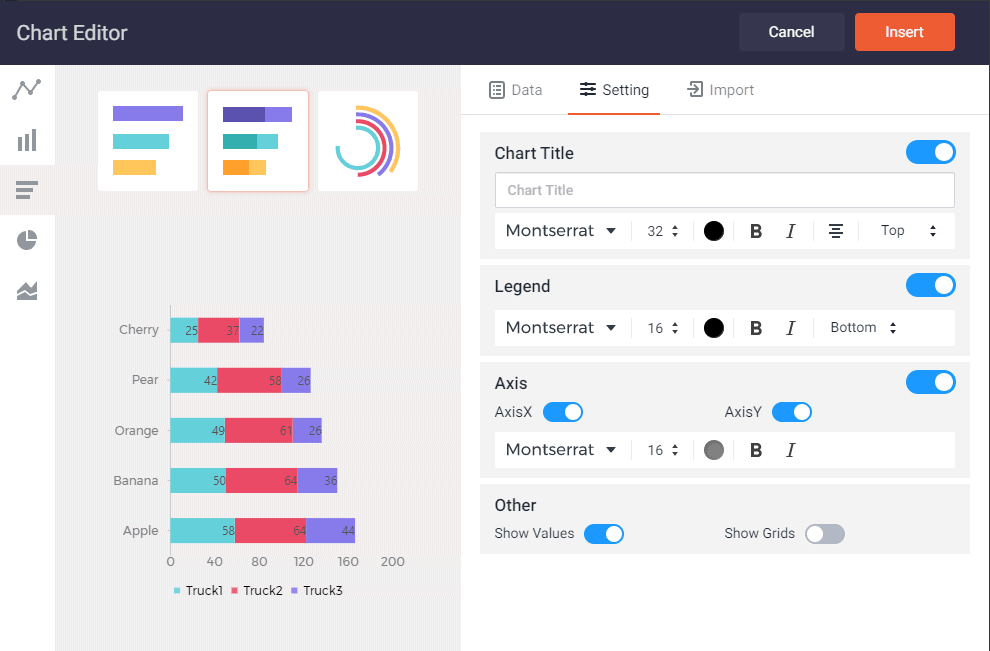
DesignCap ช่วยให้เรามีตัวเลือกมากขึ้นในการเพิ่มแผนภูมิประเภทอื่นๆ เช่น แผนภูมิแท่ง แผนภูมิวงกลม แผนภูมิเส้น แผนภูมิพื้นที่ เป็นต้น สิ่งที่ดีที่สุดคือ DesignCap ช่วยให้เรานำเข้าข้อมูลจากสเปรดชีต XLS, XLSX หรือ CSV ยอดเยี่ยมและสะดวกสบายถ้าเรามีข้อมูลจำนวนมากที่ต้องการเพิ่มลงในการออกแบบ

เมื่อนำเข้าทุกอย่างแล้ว คุณสามารถปรับชื่อแผนภูมิ แบบอักษรข้อความ ค่าของแกน X หรือแกน Y และอื่นๆ
แทนที่ข้อความ

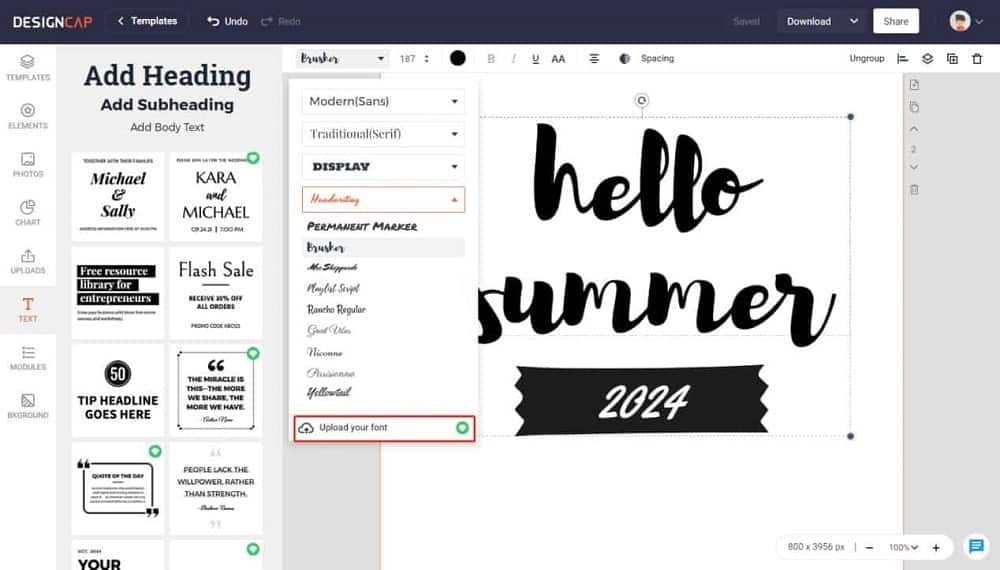
ฉันชอบทรัพยากรของเทมเพลตที่ออกแบบไว้ล่วงหน้า และฉันจะแทนที่แบบอักษรและชุดค่าผสมในลักษณะเดียวกัน คุณยังสามารถเลือกรูปแบบข้อความเพื่อใช้กับอินโฟกราฟิกของคุณได้ที่เมนูด้านซ้ายของอินเทอร์เฟซ มีรูปแบบข้อความต่างๆ มากมายสำหรับใช้ในเอกสาร
ถ้าคุณไม่ต้องการใช้ค่าที่กำหนดไว้ล่วงหน้า ให้ปรับแต่งข้อความด้วยตนเองด้วยตัวเลือกต่างๆ เช่น ขนาด แบบอักษร การจัดตำแหน่งสี ระยะห่าง และอื่นๆ ที่ด้านบนสุดของผ้าใบเมื่อคุณเลือกวัตถุข้อความ การอัปโหลดแบบอักษรของคุณเองยังมีอยู่ใน DesignCap ซึ่งอยู่ในรายการแบบอักษร
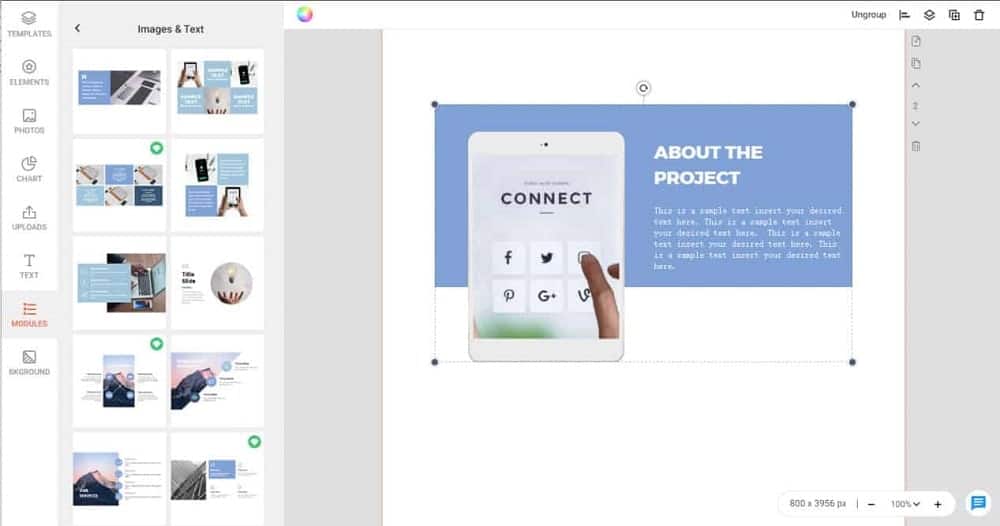
ใช้โมดูล

ส่วนนี้มีจุดมุ่งหมายเพื่อช่วยให้ผู้คนประกอบภาพ กราฟิก และข้อความได้อย่างสนุกสนานและรวดเร็ว มีตัวเลือกที่ออกแบบไว้ล่วงหน้ามากมาย เช่น ไอคอนโซเชียล ไอคอน&ข้อความ รูปภาพ&ข้อความ ตัวเลือก ขั้นตอน ไดอะแกรม ไทม์ไลน์ และอื่นๆ
คุณสามารถสร้างชุดค่าผสมและการจัดวางเวกเตอร์ ไอคอน และองค์ประกอบอื่นๆ ได้ มีคุณลักษณะกลุ่มในแถบเครื่องมือ ในเรื่องนี้ เวอร์ชันฟรีเป็นเวอร์ชันเดียวที่ฉันรู้จัก และฉันสามารถพูดได้ว่าเป็นเครื่องมือที่สมบูรณ์ ฉันขอแนะนำอย่างยิ่งให้กับทุกคนที่ต้องการเริ่มต้นอาชีพด้านการออกแบบดิจิทัล
ตั้งพื้นหลัง
การตั้งค่ารูปภาพแบบกำหนดเองเป็นพื้นหลังนั้นยืดหยุ่นได้ด้วยการลากรูปภาพและปรับขนาดให้มีขนาดเท่ากับผืนผ้าใบ จากนั้นปรับความทึบและเลเยอร์เพื่อตั้งเป็นพื้นหลังการออกแบบของคุณ นอกจากนี้ DesignCap ยังให้คุณตั้งค่าพื้นหลังสีและใช้รูปแบบที่กำหนดไว้ล่วงหน้าเป็นพื้นหลังได้ด้วย
ดาวน์โหลดและแชร์
หากคุณจัดการโปรแกรมออกแบบขั้นสูงอื่นๆ DesinCap จะไม่มีปัญหาเรื่องความเข้ากันได้ คุณสามารถบันทึกการออกแบบของคุณในรูปแบบ JPG, PNG หรือ PDF ได้โดยไม่มีปัญหาใดๆ
คุณจะพบตัวเลือกการแชร์ข้างปุ่มดาวน์โหลด DesignCap ให้ผู้ใช้มีตัวเลือกในการแชร์อินโฟกราฟิกได้ทุกที่ที่ต้องการด้วย URL ที่สร้างโดยเครื่องมือ
ข้อดีของการสร้างอินโฟกราฟิกโดยใช้ DesinCap

เห็นได้ชัดว่าเป็นเครื่องมือที่ขาดไม่ได้ในโลกดิจิทัลเนื่องจากมีประโยชน์มากมาย มาดูกัน:
- มีคลังภาพถ่ายคุณภาพเยี่ยมที่มีตัวเลือกมากกว่าล้านตัวเลือก ในทำนองเดียวกัน มีเวกเตอร์ กราฟิก และแบบอักษรในสัดส่วนที่น้อยกว่า ที่คุณสามารถใช้และรวมสิ่งที่คุณชอบมากที่สุดได้
- คุณสามารถแบ่งปันการสร้างสรรค์ของคุณโดยตรงบนเครือข่ายสังคม
- เทมเพลตได้รับการปรับแต่งให้เหมาะกับแต่ละเครือข่ายโซเชียล ทั้งสำหรับหน้าปกและสิ่งพิมพ์
- คุณสามารถดาวน์โหลดรูปภาพในรูปแบบต่างๆ ได้ JPG ซึ่งเป็นรูปแบบไฟล์ขนาดเล็ก PNG สำหรับภาพคุณภาพสูง PDF และ PDF มาตรฐานสำหรับการพิมพ์
- คุณสามารถบันทึกการสร้างของคุณไปยังระบบคลาวด์และใช้งานในภายหลังได้ ตัวเลือกนี้ช่วยให้คุณทำการเปลี่ยนแปลงที่เกี่ยวข้องเมื่อมีการเชิญทางอีเมล
- มีเทมเพลตที่ออกแบบอย่างมืออาชีพหลายพันรายการสำหรับหัวข้อต่างๆ
- คุณสามารถเพิ่มข้อมูลลงในแผนภูมิได้อย่างชาญฉลาดโดยการนำเข้าข้อมูลจากสเปรดชีตหรือเพิ่มด้วยตนเอง
- ด้วยอินเทอร์เฟซที่ตรงไปตรงมา ใครๆ ก็เชี่ยวชาญได้อย่างเต็มที่
- ออนไลน์โดยไม่ต้องดาวน์โหลดและติดตั้งอะไรบนคอมพิวเตอร์ของคุณ
ข้อเสียของการสร้างอินโฟกราฟิกโดยใช้ DesinCap
จุดอ่อนหลักประการหนึ่งของเครื่องมือนี้คือใช้งานได้ทางอินเทอร์เน็ตเท่านั้น ดังนั้น หากบริการอินเทอร์เน็ตทำงานไม่ต่อเนื่องหรือช้ามาก คุณเสี่ยงที่ผลงานของคุณจะโหลดไม่ถูกต้อง ซึ่งค่อนข้างยาก
DesignCap ทำอะไรได้บ้าง
นอกจากอินโฟกราฟิกแล้ว คุณสามารถทำสิ่งต่างๆ ได้มากขึ้นด้วย DesignCap ซึ่งรวมถึงการนำเสนอ แผนภูมิ รายงาน ประวัติย่อ กำหนดการ โลโก้ นามบัตร แบนเนอร์ YouTube ภาพขนาดย่อของ YouTube หน้าปก Facebook กราฟิก Pinterest แบนเนอร์โฆษณา แบนเนอร์บล็อก ฯลฯ คุณสามารถทำสิ่งต่างๆ ได้มากขึ้นเพื่อปลดปล่อยความคิดสร้างสรรค์ของคุณ
ความคิดเห็นของฉัน
ในความเห็นของฉัน DesignCap เป็นเครื่องมือในอุดมคติในการเริ่มต้นเส้นทางการออกแบบ ด้วย DesignCap คุณสามารถเข้าใจถึงความสำคัญของชุดค่าผสม รูปภาพในโพสต์ใดๆ แบบอักษรที่สมบูรณ์แบบ ฉันใช้เครื่องมือนี้เป็นประจำทุกวันและพยายามสลับกับโปรแกรมแก้ไขรูปภาพขั้นสูงอื่นๆ ผลลัพธ์นั้นยอดเยี่ยมมากจนฉันสามารถทำงานออกแบบใดๆ ได้ด้วยความเป็นมืออาชีพ
DesignCap เป็นหนึ่งในโปรแกรมที่สมบูรณ์ซึ่งมีทรัพยากรมากที่สุดสำหรับการสร้างเพจและเลย์เอาต์ และที่ดีที่สุดคือเครื่องมือนี้ฟรีและทำงานบนเว็บได้โดยตรง ไม่จำเป็นต้องติดตั้งบนคอมพิวเตอร์ของคุณ
ในการใช้แอพ สิ่งที่คุณต้องทำคือลงทะเบียนทางอีเมลหรืออนุญาตการเชื่อมต่อผ่านบัญชี Google หรือ Facebook แต่ไม่ต้องกังวล DesignCap จะไม่เผยแพร่สิ่งใดในนามของคุณ
โปรแกรมมีแหล่งข้อมูลมากมายให้คุณสร้างเพจ คำเชิญ การ์ด และรูปภาพเพื่อเผยแพร่ตามที่คุณต้องการ จำนวนของฟิกเกอร์และองค์ประกอบฟรี ซึ่งมีคุณภาพดีเยี่ยมทั้งหมดนั้นน่าประทับใจ มีเส้น รูปร่าง หน้ากาก ไอคอน รวมถึงการเป็นตัวแทนของบุคคล สัตว์ และยานพาหนะทุกประเภทเพื่อนำไปใช้กับเอกสารของคุณ
ตัวเลขทั้งหมดเหล่านี้จะถูกระบุเมื่อว่าง และคุณยังสามารถแก้ไขการตั้งค่า เช่น ขนาด สี หรือมิติ ได้ตามที่คุณต้องการ พื้นที่ทำงานใน DesignCap นั้นใช้งานง่ายมาก ด้วยการระบุองค์ประกอบและทรัพยากรที่มีอยู่อย่างรวดเร็ว
ความเป็นไปได้ในการสร้างภายในโปรแกรมนั้นไม่จำกัด และคุณสามารถสร้างเอกสารและโครงการต่าง ๆ ได้มากที่สุดด้วยเครื่องมือของคุณ
