プログレッシブ Web アプリ: テクノロジ、長所、短所
公開: 2022-11-24モバイル熱はすべての人に影響を与え、オンライン ショップも例外ではありません。 今日、すべてのブランドはモバイルでのプレゼンスを持つ必要があります。 これはそれができる方法です:
- レスポンシブ Web デザイン。モバイル デバイスやタブレット デバイスのサイズに合わせて Web サイトのコンテンツを調整する必要があります。
- 高価なネイティブ モバイル アプリケーションですが、スマートフォン専用に開発されています。
- Web とネイティブ アプリの要素を組み合わせたプログレッシブ Web アプリ (PWA)。
プログレッシブ Web アプリ (PWA) は、Web サイトをアプリケーションとしてデバイスにインストールできる一連のテクノロジです。 これは、Web サイトと一緒に iOS および Android アプリを開発する必要がないことを意味します。 それとは別に、PWA の開発はそれほど難しくありません。たとえば、チームは Magento 2 PWA スタジオなどの既製のテーマをカスタマイズすることで開発できます。
PWA は、想像以上に広く使用されています。 e コマース、教育プロジェクト、旅行会社、ストリーミング サービスなどに使用されています。 Agent Provocateur、UK Meds、Alibaba、Eleganza などの主要ブランドは、PWA アプリケーションをベースとして、またはモバイル アプリケーションに加えて使用しています。
- プログレッシブ Web アプリ (PWA) アーキテクチャ
- サービスワーカー
- アプリケーション シェル
- ウェブアプリ マニフェスト
- キャッシュ
- プログレッシブ Web アプリ (PWA) の利点
- 素晴らしいパフォーマンス
- 視認性の向上
- アプリライクなUX
- クロスサポート
- 開発コストの削減
- オフラインで動作
- アプリを App Store に配置する必要はありません
- プログレッシブ Web アプリ (PWA) の欠点
- 不十分な iOS 互換性
- 限られた機能
- バッテリー消費の増加
- インストールプロセスはどのように機能しますか?
- どのような結果が期待できますか?
プログレッシブ Web アプリ (PWA) アーキテクチャ

ほとんどの Web サイトは、モノリシック アーキテクチャを採用しています。 これは、フロントエンドがバックエンドで生成されることを意味します。 また、ユーザーが Web ページを要求すると、サーバーはユーザー固有の情報を取得して HTML ページを生成し、それをインターネット経由でユーザーのデバイスに送信します。 ユーザーが Web サイトの別のページを開くと、このプロセスが繰り返されます。
モノリシック アーキテクチャに代わるものは、ヘッドレス アーキテクチャです。 これは、フロントエンドとバックエンドの分割を意味します。 PWA は、ヘッドレス Web サイトの一種です。 その結果、JavaScript ファイルを含む必要最小限の HTML ページだけが、最初の読み込み時にサーバーから受信されます。 サイトの残りの部分は、すべての素材をバックエンドから直接受け取るのではなく、ブラウザーを使用してレンダリングされます。
その結果、PWA は、優れた UX、高速性、応答性などの最高の品質を受け取ります。PWA の重要な要素は次のとおりです。
あなたにおすすめ:プログレッシブ Web アプリ (PWA) を構築するための最も人気のあるフレームワーク。
サービスワーカー
「サービス ワーカー」と呼ばれるスクリプトは、ブラウザのバックグラウンドで動作します。 Web ページなしで動作し、通知の処理やネットワーク リクエストの管理などの優れた機能を備えています。 これまでのところ、キャッシュ、バックグラウンド同期、オフライン モード、プッシュ通知などの機能がサポートされています。
アプリケーション シェル
ユーザー インターフェイスを強化するために必要な基本的な HTML、CSS、および JavaScript コードは、アプリケーション シェルと呼ばれます。 アプリのバックボーンです。 ユーザーがプログレッシブ Web アプリを起動すると、アプリケーション シェルが最初に読み込まれます。 これにより、ユーザーがオフラインの場合でもインターフェイスがすぐに読み込まれます。 さらに、アプリケーション シェルをキャッシュして、将来の訪問時に迅速にロードできるようにすることもできます。
ウェブアプリ マニフェスト
Web アプリ マニフェストは、PWA がデスクトップおよびモバイル プラットフォームでどのように見えるかを担当する要素です。 その助けを借りて、PWA がすべてのユーザーにどのように表示されるかを制御できます。 Web ブラウザは、最初にネットワークに接続するときにマニフェスト ファイルを調べ、リソースをダウンロードしてローカルに保存します。 Web アプリは、ブラウザーのローカル キャッシュを使用して、インターネット接続なしで使用できます。
キャッシュ
キャッシュ ストレージ アプローチにより、ソースからデータを繰り返し取得する必要がなくなります。 これは、データをサードパーティのデータ センターまたはユーザーのデバイスに一時的に保存することによって実現されます。 ソースから取得する代わりに、キャッシュからロードすることもできます。
PWA にさまざまなキャッシュ技術を実装できます。 アセット全体をキャッシュするのが最も一般的な方法です。 これは、静的コンテンツと動的コンテンツの両方がキャッシュに含まれていることを意味します。
部分的なアセットをキャッシュすることも別の戦術です。 この方法を使用すると、スクリプトや写真などの特定の素材のみをキャッシュできます。 これは、ほとんどのコンテンツが動的であるページに効果的です。
プログレッシブ Web アプリ (PWA) の利点

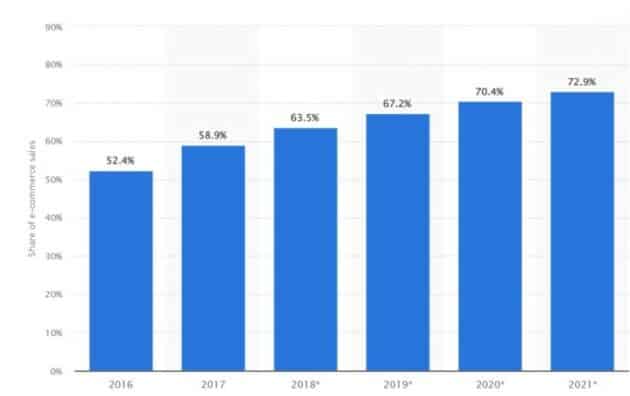
Statista によると、2021 年には、e コマースにおける世界の小売売上高の約 75% がモバイル チャネルを通じて行われました。 2017 年の数値と将来の予測は次のようになりました。
モバイル デバイスのユーザー数は急激に増加しているため、PWA の導入はこれまで以上に重要になっています。 ここでは、注意を払う価値のある PWA サイトの機能をいくつか紹介します。

画像ソース: スタティスタ。

素晴らしいパフォーマンス
PWA はバックグラウンド サービス ワーカーを使用して労働集約的なタスクを実行するため、読み込み時間が短縮されます。 これらのスクリプトは Web ページとは独立して動作し、迅速かつスムーズなナビゲーションを維持するために必要なすべての情報をプリフェッチします。 さらに、スクリプトはページ上でアクティブではないため、ページの読み込み速度には影響しません。 データがキャッシュされると、アプリ全体のナビゲーションが実質的に速くなります。
視認性の向上
「ホーム画面に追加」オプションにより、視認性が向上します。 顧客はワンクリックでアプリを見つけ、気を散らすことなく製品を選択できます。 また、商品をカートに入れたら、後で割引や特別オファーに関する通知を送信して、購入を促すことができます。
アプリライクなUX
PWA は Web サイトのように動作し、ネイティブ アプリに似たデザインを持っています。 さらに、PWA とネイティブ アプリケーションはどちらもユーザー エクスペリエンスに同等の影響を与え、データベース アクセスや自動データなどの多くの機能を共有します。
クロスサポート
PWA はあらゆる場所で運用できます。 さまざまなデバイスを切り替えがちなユーザーのために、あらゆる場所でクロス サポートを利用できます。 PWA に依存するビジネスに関して言えば、プラットフォームであろうとアプリ バージョンであろうと、最高のパフォーマンスを発揮するソフトウェアを従業員に提供することが重要です。
開発コストの削減
ネイティブ アプリケーションの開発には、2 つの異なるコードベースが必要です。 たとえば、ネイティブ アプリケーションの作成には、iOS 開発用の Swift または Objective-C と、Android 用の Kotlin または Java のスキルを持つ開発者が必要であり、コストがかかります。 一方、プログレッシブ Web アプリは、HTML、CSS、JavaScript などの広く使用されているプログラミング言語に依存しています。 それとは別に、それらの維持には、Web 開発を専門とする単一のチームが必要です。
オフラインで動作
PWA の優れた機能の 1 つは、オフライン ナビゲーションです。 接続に失敗しても、重要なデータやサービスへのアクセスが失われることはありません。
PWA を使用すると、アプリに表示されるデータの一部をキャッシュして保存することで、アプリをオフラインでナビゲートできます。 また、キャッシュされたリソースを処理し、オフラインでもプッシュ通知を有効にすることで、パフォーマンスを向上させます。
アプリを App Store に配置する必要はありません
アプリ ストアでアプリケーションをリリースすると、プロジェクトの追加費用が発生します。 一部のストアでは、リリース前でも料金を請求し、プロジェクトに面倒な公開および認証手順を実行する必要があります。 この戦略では、価格が上昇し、平均市場時間が長くなるため、プロモーション休暇を逃したり、締め切りに間に合わせるために未テストのリリースを発行したりする可能性があります.
ただし、PWA を使用すると、アプリ ストアの問題全体を回避できます。 PWA を使用すると、顧客はアプリをダウンロードしたり、新しい検証ラウンドを待つことなく、アプリを使用してアップデートを受け取ることができるため、顧客と企業の両方にとって実用的です。
あなたは好きかもしれません: React Native vs Flutter vs PWA:トレンドのモバイルアプリフレームワークの戦い。
プログレッシブ Web アプリ (PWA) の欠点

ビジネスにどのような種類のモバイル アプリを導入するかを選択するときは、テクノロジーが比較的新しいため、考慮すべきいくつかの欠点があることを考慮してください。
不十分な iOS 互換性
すべての PWA 機能が iOS でサポートされているわけではありません。 Android と比較すると、Service Worker のサポートは非常に限られています。 アプリケーション データの保存とそのファイルのキャッシュのみが可能です (バックグラウンド タスクはありません)。 ストレージには 50Mb の制限があります。 このため、多くのユーザーの PWA へのアクセスが制限されています。 また、Siri、アプリ内ペイメントなどの一部の組み込み機能の使用にも制限があります。PWA でのユーザー エクスペリエンスは、ネイティブ アプリが提供する UX と比較して失われます。 UXが少なくともマーケティングと同じくらい重要な世界では、これは真の損失です.
限られた機能
デバイスのすべての機能を使用できるわけではありません。 たとえば、連絡先、カレンダー、または Bluetooth にアクセスできません。 アプリケーションがデバイスのハードウェアを広範囲に使用する必要がある場合は、多くの場合、PWA よりもネイティブ アプリの方が適しています。 たとえば、ファイル共有や Bluetooth メッセンジャーなどの Bluetooth ベースのソリューションは、通常、ネイティブに開発されています。
バッテリー消費の増加
それらが複雑なコードで暗号化されているという事実は、電話がそれらを解読することをより困難にします. その結果、PWA はネイティブ アプリケーションよりも多くのバッテリーを使用します。
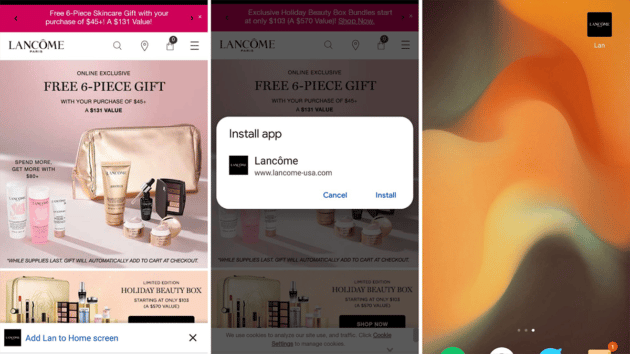
インストールプロセスはどのように機能しますか?
Lancome.com の例でインストール プロセスがどのように機能するかを見てみましょう。
- ユーザーがモバイル デバイスのブラウザーで Web サイトを開きます。
- ユーザーには、オファーを含むポップアップが表示されます。 たとえば、「アプリをホーム画面に追加する」などです。
- ユーザーはワンクリックでアプリケーションをインストールします。
- ユーザーがアイコンをタップすると、Web サイトが開きます。

画像引用元:ランコム
あなたも好きかもしれません: Magento PWA Studio: Magento 用のプログレッシブ Web アプリ ツール!
どのような結果が期待できますか?
プログレッシブ Web アプリは、それを立ち上げた企業に優れた成果をもたらします。 たとえば、web.dev によると、アプリのサイズを 97% 近く縮小した後、Twitter はセッションあたりのページ ビューが 65% 増加し、ツイートが 75% 増加し、直帰率が 20% 低下しました。 また、PWA に変換した後、オーガニック トラフィックが 2.3 倍、加入者が 58% 増加し、毎日のアクティブ ユーザーが 49% 増加しました。 Hulu では、プラットフォーム固有のデスクトップ エクスペリエンスに加えてプログレッシブ ウェブアプリを導入したことで、リピーターが 27% 増加しました。
プログレッシブ Web アプリを使用すると、ユーザーに素晴らしい Web エクスペリエンスを提供するまたとない機会が得られます。 PWA は最新の Web テクノロジを使用して、単一のコードベースで、作成したものを誰でも、どのデバイスでも使用できるようにします。
この記事は Alex Husar によって書かれました。 Alex は、進歩的な Web アプリ開発サービスを提供する会社の最高技術責任者です。 ほぼ 10 年間会社で働いて、Alex は Web 開発、プログレッシブ Web アプリ (PWA) の作成、およびチーム管理に習熟しました。 アレックスは、さまざまな技術分野で常に知識を深め、それを記事で共有しています。 彼は、プログラマーが一般的な課題を克服し、最新の Web 開発トレンドを常に把握できるように支援しています。 LinkedIn で彼をフォローできます。 
