Comment créer des galeries d'images avec une recherche filtrée pour les sites Web WordPress
Publié: 2017-05-31Je me souviens avoir recherché des solutions de recherche filtrée pour des sites de niche il y a de nombreuses années. Le mieux que je pouvais trouver à l'époque était de pirater quelques thèmes WordPress immobiliers. Evidemment pas d'idée.
Heureusement, les plugins WordPress ont parcouru un long chemin, mais ce n'est toujours pas aussi simple que vous le souhaiteriez.
Table des matières
- Qu'est-ce qu'une galerie d'images de recherche filtrée ?
- Pourquoi voudriez-vous proposer une recherche filtrée sur votre site ?
- Étape 1 : Plugin d'interface utilisateur de type de publication personnalisé
- Étape 2 : Plugin de bibliothèque multimédia amélioré
- Étape 3 : Téléchargez des images ou créez vos publications
- Étape 4 : Plugin Content Views Pro (CVP)
- Étape 5 : Injectez votre galerie dans une publication ou une page avec le shortcode CVP
- Étape 6 : Ajouter du contenu supplémentaire (facultatif)
- 2 autres options solides à essayer
- Lequel est-ce que je suggère?
Qu'est-ce qu'une galerie d'images de recherche filtrée ?
Il s'agit d'une galerie d'images dans laquelle les visiteurs du site Web peuvent affiner une recherche d'images en sélectionnant divers paramètres de recherche… souvent des menus déroulants ou des cases à cocher. Un autre terme pour cela est la recherche paramétrique.
Deux de mes sites de niche sont centrés sur l'image, donc pouvoir proposer une recherche filtrée aux visiteurs est un formidable outil d'expérience utilisateur pour eux.
Pourquoi voudriez-vous proposer une recherche filtrée sur votre site ?
Tous les sites ne bénéficient pas de la recherche filtrée, mais certains types de sites en bénéficient. Les sites immobiliers, par exemple, en profitent énormément. La recherche filtrée permet aux visiteurs de rechercher des maisons via plusieurs critères de recherche tels que le prix, le nombre de chambres, le nombre de salles de bains et tout autre critère (taxonomies) que vous proposez.
Lorsque la recherche filtrée a du sens pour votre site, c'est un outil très utile que vos visiteurs apprécieront.
Au fil des ans, j'ai essayé tous les outils que j'ai pu trouver pour configurer la recherche filtrée. Certains sont géniaux; certains pas si géniaux.
Les outils que vous choisissez dépendent également de la manière dont vous souhaitez configurer les choses ainsi que des types de contenu que vous souhaitez que vos visiteurs puissent rechercher. Par exemple, vous souhaitez peut-être proposer une recherche filtrée pour les publications ou des types de pages de publication personnalisés. Moi, j'ai besoin de proposer une recherche d'images filtrée.
Voici ce que j'ai fait pour que la recherche filtrée (paramétrique) fonctionne sur mes sites de niche.
Ce qui suit utilise des captures d'écran d'un exemple de galerie.
Accédez à l'exemple de galerie d'images avec une recherche filtrée !
Étape 1 : Plugin d'interface utilisateur de type de publication personnalisé
- Libre
Le plugin Custom Post Type UI est le plugin leader pour la création de taxonomies personnalisées. Si vous avez configuré une taxonomie complexe, vous voudrez certainement ce plugin. Si votre structure de taxonomie est simple, vous pourrez peut-être vous en sortir avec seulement l'outil suivant.
Une fois que vous avez installé ce plugin, vous devez créer vos taxonomies. Si complexe, planifiez-le soigneusement. Revenir en arrière après avoir attribué des taxonomies à des milliers d'images ou de messages représente beaucoup de travail.
Voici une capture d'écran vous montrant comment créer une taxonomie personnalisée avec le plugin Custom Post Type UI :

Une fois qu'une taxonomie personnalisée est créée, vous allez ajouter les différents critères/options pour chaque taxonomie personnalisée.
Par exemple, si vous construisez un site Web de voiture, la taxonomie personnalisée que vous créeriez dans l'écran ci-dessus serait "Couleur". Les critères/options que vous placez pour "Couleur" seraient "rouge", "blanc", "bleu", etc.

Étape 2 : Plugin de bibliothèque multimédia amélioré
- Versions gratuites et Premium
Le plug-in Enhanced Media Library permet d'attribuer vos taxonomies personnalisées à chaque image de votre médiathèque. Il a des catégories et des balises de médias intégrées. Comme indiqué ci-dessus, si vous pouvez tout organiser en termes de taxonomie avec uniquement des catégories de médias et des balises, vous n'avez pas besoin du plug-in d'interface utilisateur Custom Post Type. Si vous avez besoin d'une structure de taxonomie plus robuste, vous aurez besoin à la fois d'une interface utilisateur de type de publication personnalisée et d'un plug-in de bibliothèque multimédia amélioré.
Une fois que vous avez configuré vos taxonomies, l'attribution de taxonomies applicables à chaque image est très simple. Il vous suffit de cliquer sur l'image dans la médiathèque, puis de vérifier les taxonomies qui s'appliquent à droite. C'est fastidieux si vous avez des milliers d'images comme moi. Par conséquent, j'ai embauché 2 VA ici pour faire le travail (et ils le font très bien).
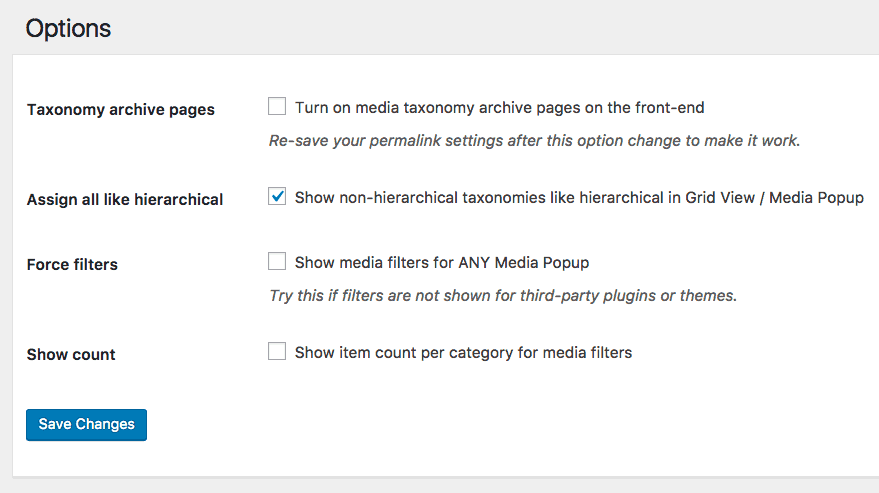
Pour que les cases à cocher s'affichent dans la médiathèque, procédez comme suit :
Paramètres => Médias=> Taxonomies des médias (c'est un onglet) => Faites défiler la page jusqu'à la section "Options" comme indiqué ci-dessous :

Étape 3 : Téléchargez des images ou créez vos publications
Si vous attribuez des taxonomies aux images, téléchargez vos images et attribuez les taxonomies. Si vous créez une grille de publication filtrée, créez et publiez ces publications et, ce faisant, appliquez les taxonomies applicables.
Cela peut être une tâche extrêmement chronophage si vous avez des centaines ou des milliers d'images/messages à étiqueter avec des taxonomies.
Cependant, pour passer à l'étape suivante, vous devez avoir quelque chose à filtrer, cela doit donc être fait avant de pouvoir configurer vos galeries filtrables ou vos grilles de publication filtrables.
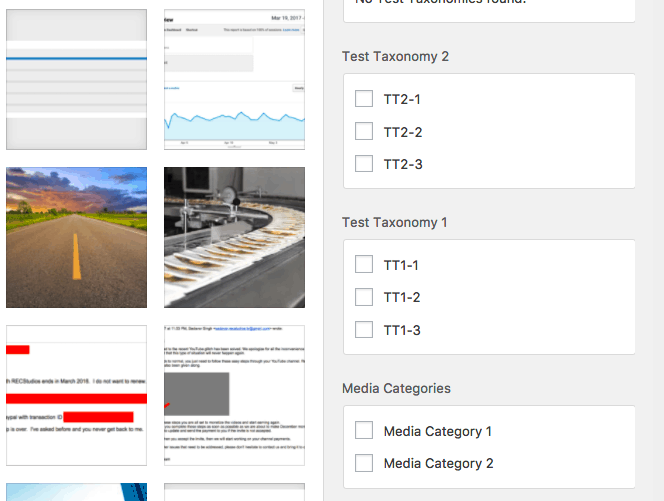
Une fois vos images téléchargées, lorsque vous cliquez sur une image dans la médiathèque, vos taxonomies personnalisées et vos catégories de médias s'afficheront à droite comme suit (voir capture d'écran ci-dessous) :

Il vous suffit de cliquer sur chaque image et de cocher tout ce qui s'applique. Vous pouvez imaginer que cela peut être très fastidieux si vous avez des centaines ou des milliers d'images.

Pour votre information, la version pro du plug-in Enhanced Media Library permet le marquage en masse, mais lorsque vous le faites, vous devez évidemment appliquer les mêmes options à toutes les images que vous sélectionnez pour le marquage en masse. Je peux dire que la version pro vaut le coût de cette fonctionnalité.
Étape 4 : Plugin Content Views Pro (CVP)
- Versions gratuites et Premium
Le dernier outil pour configurer tout cela est le plug-in Content Views Pro (lisez ma critique complète de Content Views Pro ici). Bien qu'il existe une version gratuite, vous aurez besoin de la version pro si vous souhaitez afficher votre outil de recherche filtré sur votre site Web. Pour votre information, CVP appelle son outil de filtrage "shuffle filter".
Créer votre galerie d'images de recherche filtrée ou votre grille de publication est très, très facile avec CVP.
Faites simplement ce qui suit :

Remarquez dans la capture d'écran ci-dessus que pour "Type de contenu", j'ai choisi "Médias"". C'est pour les images. Cependant, avec Content Views Pro, vous pouvez créer ces galeries avec des publications, des types de publication personnalisés, des pages et des coupons.
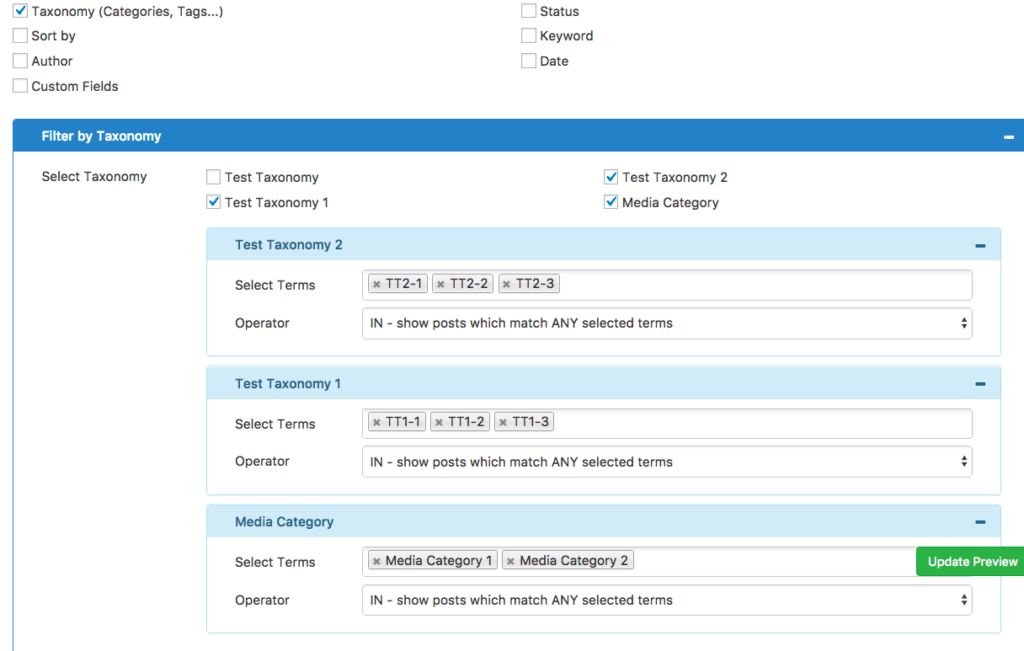
Ci-dessous, vous configurerez exactement les images que vous souhaitez filtrer dans ou hors de la galerie.

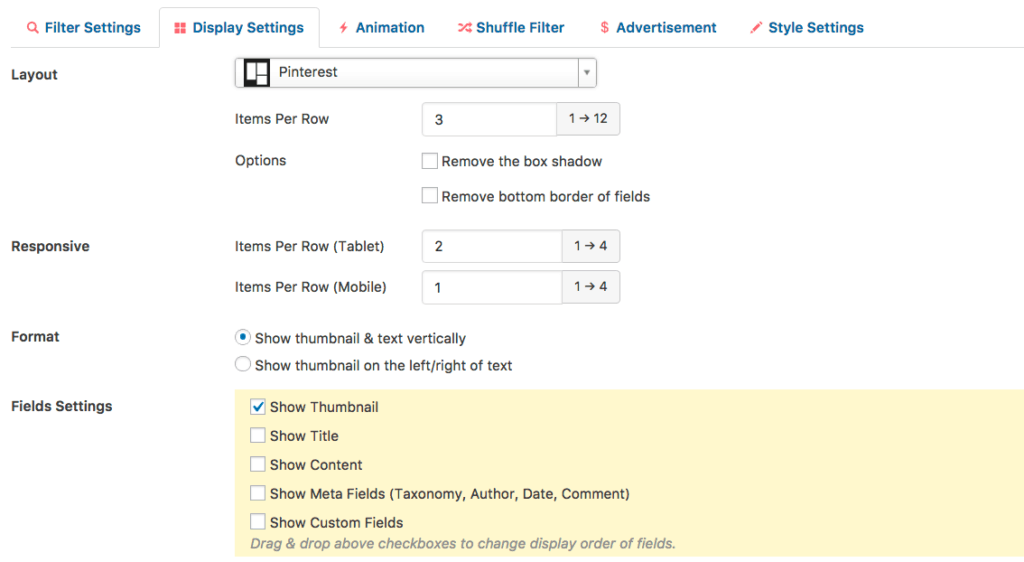
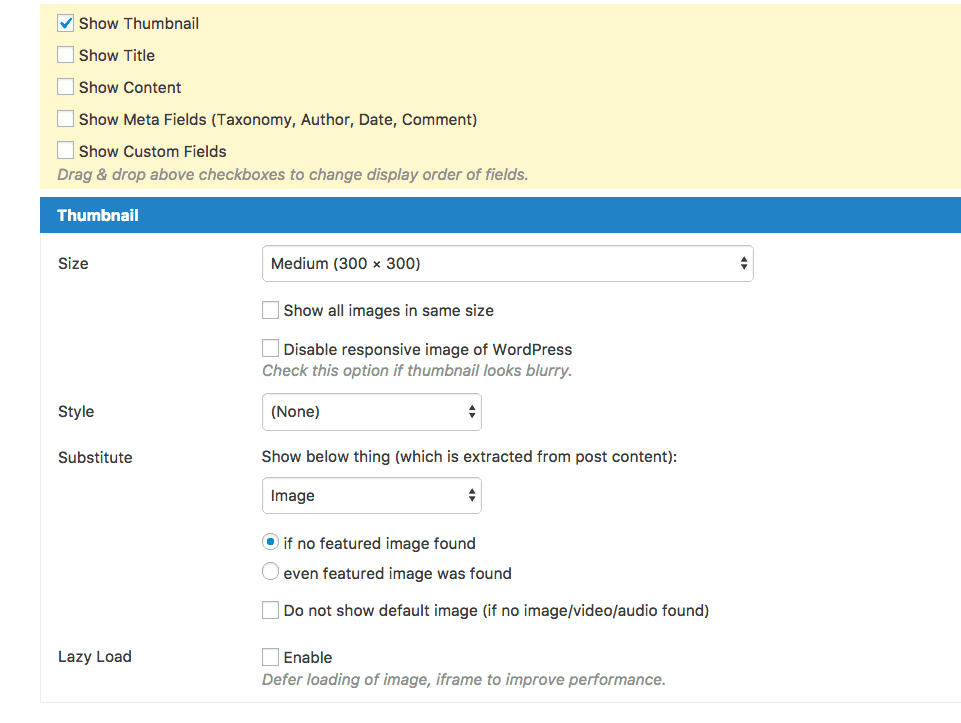
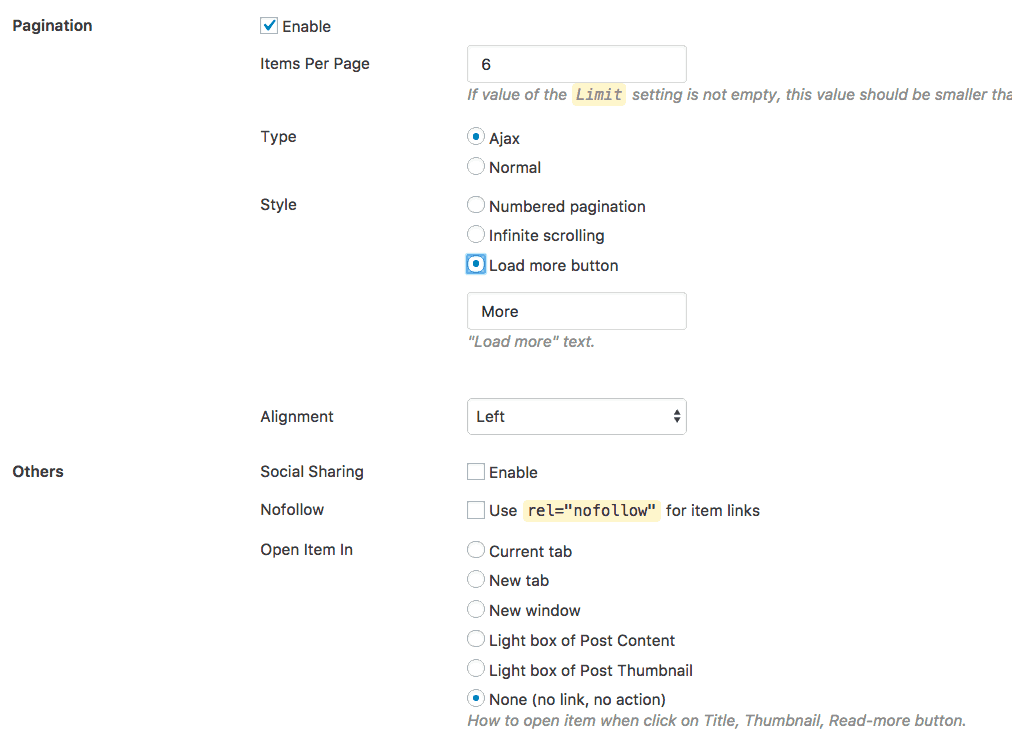
Ensuite, basculez vers les paramètres d'affichage. Personnalisez selon vos préférences. De nombreuses options d'affichage disponibles.



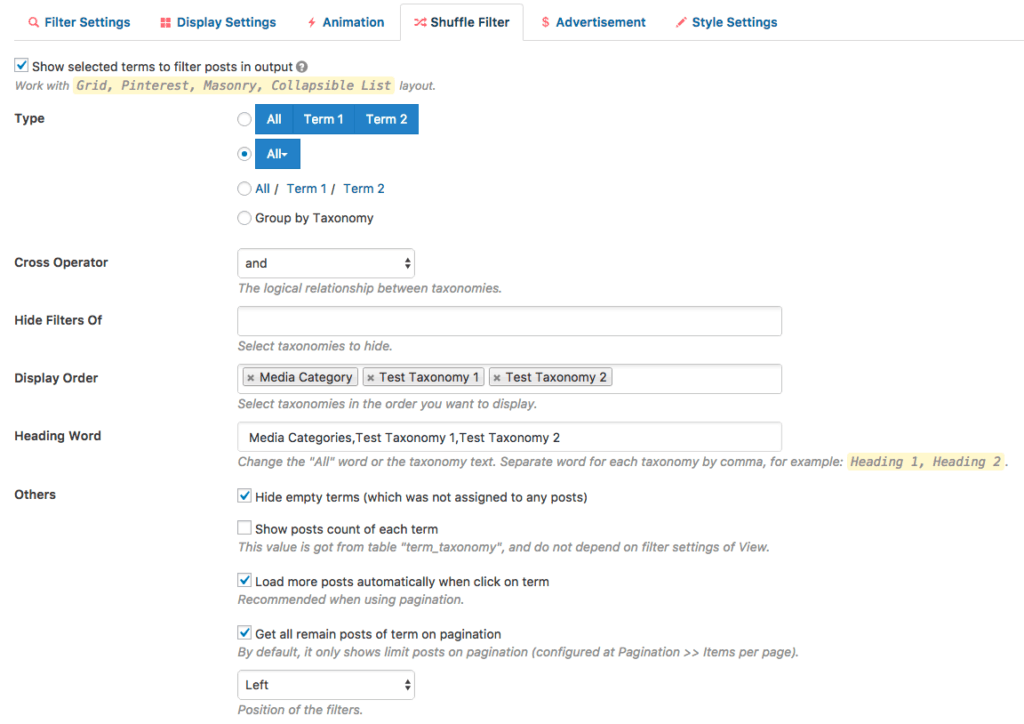
Enfin, configurez le filtre aléatoire :

Content Views Pro filtrera-t-il par publication ou par type de publication personnalisée ?
Oui. C'est bien plus qu'un simple plugin de galerie. Il s'agit d'une grille étonnante et d'un plug-in de recherche et de galerie filtrés, le tout regroupé dans un outil incroyablement utile pour les sites Web WordPress.
Étape 5 : Injectez votre galerie dans une publication ou une page avec le shortcode CVP
La dernière étape consiste à prendre le shortcode CVP et à le placer dans une publication ou une page où vous êtes filtré. La galerie de recherche / la grille de publication apparaîtra.
C'est super facile. Copiez simplement le shortcode généré par CVP.
Vous trouverez ci-dessous un exemple de galerie d'images pouvant être recherchée via des filtres.
Étape 6 : Ajouter du contenu supplémentaire (facultatif)
Vous pouvez envisager d'ajouter du contenu supplémentaire aux publications/pages sur lesquelles vous affichez votre galerie de recherche filtrée ou votre grille de publication. Cela dépend entièrement de vous. J'ajoute généralement au minimum 150 mots; ajoutant plus souvent 400 à 600 mots de contenu avant et après la galerie.
C'est tout ce qu'on peut en dire.
2 autres options solides à essayer
Si ce qui précède ne vous plaît pas, il existe d'autres moyens de créer des fonctionnalités de recherche filtrée pour les visiteurs de votre site Web. Consultez les éléments suivants :
1. FacetWP :
Cela crée de très belles pages de recherche paramétrique, mais c'est plus compliqué à utiliser que Content Views Pro. Vous devez connaître un peu PHP, mais si vous le faites fonctionner, le résultat est incroyable. Voici une démo. Oui, vous serez impressionné. Vous pouvez contourner l'exigence PHP avec Caldera Clarity pour FacetWP.
J'ai utilisé à la fois FacetWP et Caldera Clarity. Ils fonctionnent bien, mais comme Content Views Pro est plus facile à utiliser et plus rapide pour créer de nombreuses galeries de recherche filtrées, je suis resté avec CVP. Cela dit, je peux tout à fait comprendre pourquoi on opterait pour FacetWP. L'interface de recherche est géniale.
2. Types de WP :
Ce développeur propose une suite complète de plugins et de thèmes que vous pouvez acheter pour créer des sites Web de recherche paramétrique extrêmement complexes. Cependant, il a une courbe d'apprentissage abrupte. Je l'ai acheté et j'ai essayé et j'ai abandonné… c'était facile d'abandonner car je savais à ce stade à quel point Content Views Pro était facile à utiliser. Voici quelques sites vitrines.
Lequel est-ce que je suggère?
Si vous maîtrisez parfaitement la technologie, le CSS et le codage, je pense que WP Types est le plugin de recherche filtrée le plus robuste et le plus complexe disponible. Il peut faire une tonne, mais ce n'est pas si facile à apprendre.
Si vous aimez l'interface claire et super conviviale de l'affichage de recherche filtré FacetWP, allez-y. Je ne peux pas discuter avec ce choix un bit.
J'utilise principalement CVP et j'en suis très satisfait. L'équipe de développeurs ajoute constamment de nouvelles fonctionnalités. Je suggère constamment des fonctionnalités, dont certaines ont été incorporées, donc je pense que ce plugin a un avenir très solide pour aider davantage de sites Web WordPress à offrir des capacités de recherche filtrées.
