So erstellen Sie Bildergalerien mit gefilterter Suche für WordPress-Websites
Veröffentlicht: 2017-05-31Ich erinnere mich, dass ich vor vielen Jahren nach gefilterten Suchlösungen für Nischenseiten gesucht habe. Das Beste, was mir damals einfallen konnte, war, ein paar Immobilien-WordPress-Themes zu hacken. Offensichtlich keine Ahnung.
Glücklicherweise haben WordPress-Plugins einen langen Weg zurückgelegt, aber es ist immer noch nicht so einfach, wie Sie möchten.
Inhaltsverzeichnis
- Was ist eine gefilterte Suchbildergalerie?
- Warum sollten Sie eine gefilterte Suche auf Ihrer Website anbieten?
- Schritt 1: Benutzerdefiniertes Beitragstyp-UI-Plugin
- Schritt 2: Erweitertes Medienbibliothek-Plugin
- Schritt 3: Laden Sie Bilder hoch oder erstellen Sie Ihre Beiträge
- Schritt 4: Content Views Pro Plugin (CVP)
- Schritt 5: Fügen Sie Ihre Galerie in einen Beitrag oder eine Seite mit CVP-Shortcode ein
- Schritt 6: Zusätzliche Inhalte hinzufügen (optional)
- 2 weitere solide Optionen zum Ausprobieren
- Welche schlage ich vor?
Was ist eine gefilterte Suchbildergalerie?
Es ist eine Bildergalerie, in der Website-Besucher eine Bildsuche eingrenzen können, indem sie verschiedene Suchparameter auswählen… oft Dropdown-Menüs oder Kontrollkästchen. Ein anderer Begriff dafür ist parametrische Suche.
Zwei meiner Nischenseiten sind bildzentriert, daher ist es für sie ein hervorragendes Tool zur Benutzererfahrung, Besuchern eine gefilterte Suche anbieten zu können.
Warum sollten Sie eine gefilterte Suche auf Ihrer Website anbieten?
Nicht jede Website profitiert von der gefilterten Suche, aber einige Arten von Websites tun dies. Immobilienseiten profitieren zum Beispiel stark. Die gefilterte Suche ermöglicht Besuchern die Suche nach Häusern anhand mehrerer Suchkriterien wie Preis, Anzahl der Schlafzimmer, Anzahl der Badezimmer und aller anderen Kriterien (Taxonomien), die Sie anbieten.
Wenn die gefilterte Suche für Ihre Website sinnvoll ist, ist dies ein sehr nützliches Tool, das Ihre Besucher zu schätzen wissen werden.
Im Laufe der Jahre habe ich jedes Tool ausprobiert, das ich finden konnte, um eine gefilterte Suche einzurichten. Einige sind großartig; manche nicht so toll.
Welche Tools Sie wählen, hängt auch davon ab, wie Sie die Dinge einrichten möchten und welche Arten von Inhalten Ihre Besucher durchsuchen können sollen. Vielleicht möchten Sie beispielsweise eine gefilterte Suche nach Beiträgen oder benutzerdefinierten Beitragstypen von Seiten anbieten. Ich muss eine gefilterte Bildsuche anbieten.
Folgendes habe ich getan, damit die gefilterte (parametrische) Suche auf meinen Nischenseiten funktioniert.
Im Folgenden werden Screenshots einer Beispielgalerie verwendet.
Springen Sie zur Beispiel-Bildergalerie mit gefilterter Suche!
Schritt 1: Benutzerdefiniertes Beitragstyp-UI-Plugin
- Frei
Das Custom Post Type UI-Plugin ist das führende Plugin zum Erstellen benutzerdefinierter Taxonomien. Wenn Sie eine komplexe Taxonomie eingerichtet haben, möchten Sie dieses Plugin auf jeden Fall. Wenn Ihre Taxonomiestruktur einfach ist, können Sie möglicherweise nur mit dem nächsten Tool davonkommen.
Sobald Sie dieses Plugin installiert haben, müssen Sie Ihre Taxonomien erstellen. Wenn es komplex ist, planen Sie es sorgfältig. Zurückzugehen, nachdem Sie Tausenden von Bildern oder Beiträgen Taxonomien zugewiesen haben, ist eine Menge Arbeit.
Hier ist ein Screenshot, der Ihnen zeigt, wie Sie eine benutzerdefinierte Taxonomie mit dem Custom Post Type UI-Plugin erstellen:

Sobald eine benutzerdefinierte Taxonomie erstellt wurde, fügen Sie die verschiedenen Kriterien/Optionen für jede benutzerdefinierte Taxonomie hinzu.
Wenn Sie beispielsweise eine Auto-Website erstellen, wäre die benutzerdefinierte Taxonomie, die Sie im obigen Bildschirm erstellen würden, „Farbe“. Die Kriterien/Optionen, die Sie für „Farbe“ festlegen, wären „rot“, „weiß“, „blau“ usw.

Schritt 2: Erweitertes Medienbibliothek-Plugin
- Kostenlose und Premium-Versionen
Das erweiterte Medienbibliothek-Plugin ermöglicht es, jedem Bild in Ihrer Medienbibliothek Ihre benutzerdefinierten Taxonomien zuzuweisen. Es verfügt über integrierte Medienkategorien und Tags. Wie oben erwähnt, benötigen Sie das Custom Post Type UI-Plugin nicht, wenn Sie alles taxonomisch mit nur Medienkategorien und Tags organisieren können. Wenn Sie eine robustere Taxonomiestruktur benötigen, benötigen Sie sowohl die Benutzeroberfläche für benutzerdefinierte Beitragstypen als auch das Enhanced Media Library Plugin.
Sobald Sie Ihre Taxonomien eingerichtet haben, ist es super einfach, jedem Bild anwendbare Taxonomien zuzuweisen. Klicken Sie einfach auf das Bild in der Mediathek und überprüfen Sie dann rechts die zutreffenden Taxonomien. Das ist mühsam, wenn Sie wie ich Tausende von Bildern haben. Daher habe ich 2 VAs hier eingestellt, um die Arbeit zu erledigen (und sie machen es sehr gut).
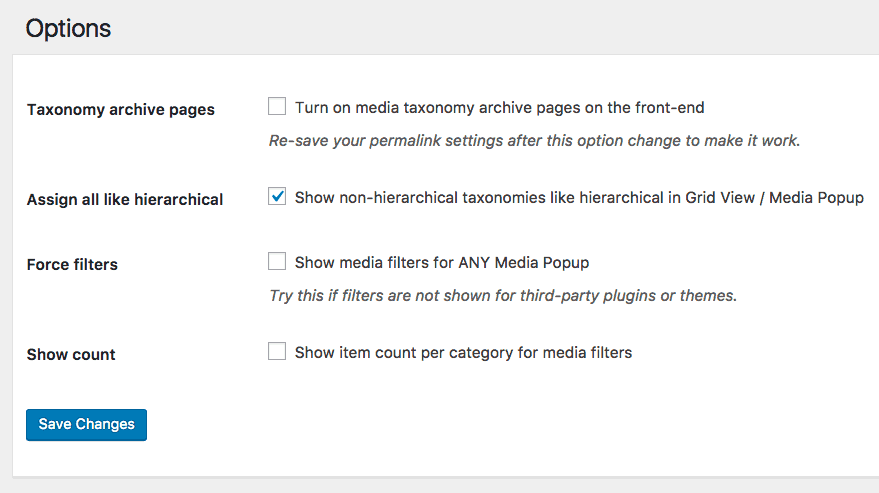
Damit die Kontrollkästchen in der Medienbibliothek angezeigt werden, gehen Sie wie folgt vor:
Einstellungen => Medien => Medientaxonomien (es ist ein Tab) => Scrollen Sie auf der Seite nach unten zum Abschnitt „Optionen“, wie unten gezeigt:

Schritt 3: Laden Sie Bilder hoch oder erstellen Sie Ihre Beiträge
Wenn Sie Bildern Taxonomien zuweisen, laden Sie Ihre Bilder hoch und weisen Sie die Taxonomien zu. Wenn Sie ein gefiltertes Beitragsraster erstellen, erstellen und veröffentlichen Sie diese Beiträge und wenden Sie dabei die entsprechenden Taxonomien an.
Dies kann eine enorm zeitaufwändige Aufgabe sein, wenn Sie Hunderte oder Tausende von Bildern/Beiträgen mit Taxonomien versehen müssen.
Um mit dem nächsten Schritt fortzufahren, müssen Sie jedoch etwas filtern, also müssen Sie dies tun, bevor Sie Ihre filterbaren Galerien oder filterbaren Beitragsraster einrichten können.
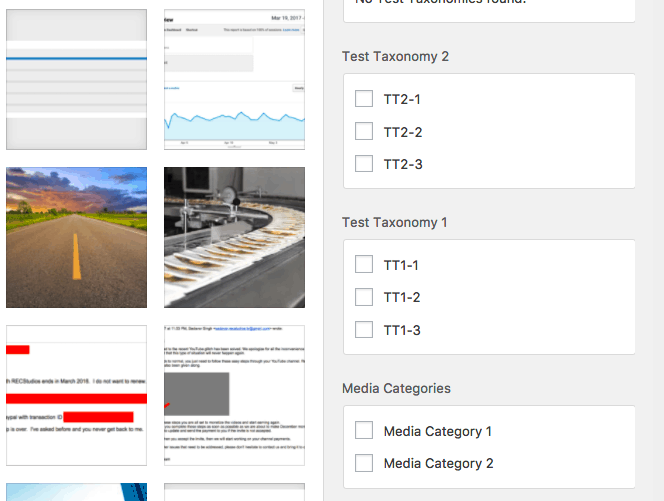
Sobald Sie Ihre Bilder hochgeladen haben und auf ein Bild in der Medienbibliothek klicken, werden Ihre benutzerdefinierten Taxonomien und Medienkategorien auf der rechten Seite wie folgt angezeigt (siehe Screenshot unten):

Alles, was Sie tun müssen, ist auf jedes Bild zu klicken und alle zutreffenden zu markieren. Sie können sich vorstellen, dass dies sehr mühsam sein kann, wenn Sie Hunderte oder Tausende von Bildern haben.

Zu Ihrer Information, die Pro-Version des Enhanced Media Library-Plug-ins erlaubt das Massen-Tagging, aber wenn Sie das tun, müssen Sie natürlich dieselben Optionen auf alle Bilder anwenden, die Sie für das Massen-Tagging auswählen. Ich kann sagen, dass die Pro-Version die Kosten für diese Funktion wert ist.
Schritt 4: Content Views Pro Plugin (CVP)
- Kostenlose und Premium-Versionen
Das letzte Tool, um dies alles einzurichten, ist das Content Views Pro-Plugin (lesen Sie hier meine vollständige Content Views Pro-Rezension). Während es eine kostenlose Version gibt, benötigen Sie die Pro-Version, wenn Sie Ihr gefiltertes Suchtool auf Ihrer Website anzeigen möchten. FYI, CVP nennt sein Filtertool „Shuffle Filter“.
Das Erstellen Ihrer gefilterten Suchbildgalerie oder Ihres Beitragsrasters ist mit CVP sehr, sehr einfach.
Gehen Sie einfach wie folgt vor:

Beachten Sie im obigen Screenshot, dass ich für „Inhaltstyp“ „Medien“ ausgewählt habe. Das ist für Bilder. Mit Content Views Pro können Sie diese Galerien jedoch mit Beiträgen, benutzerdefinierten Beitragstypen, Seiten und Coupons erstellen.
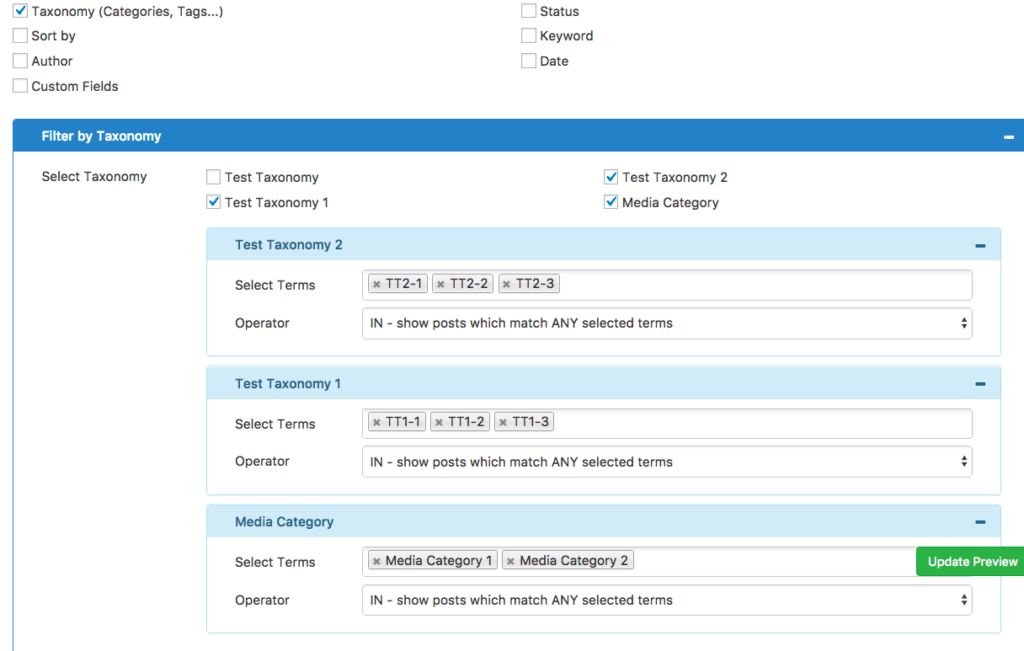
Unten richten Sie genau ein, welche Bilder Sie in die Galerie hinein- oder herausfiltern möchten.

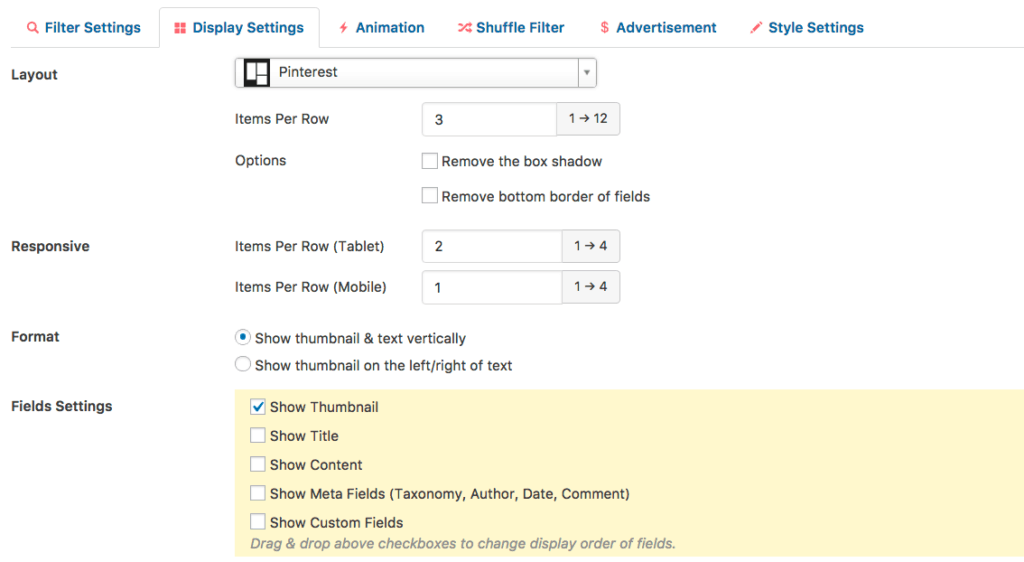
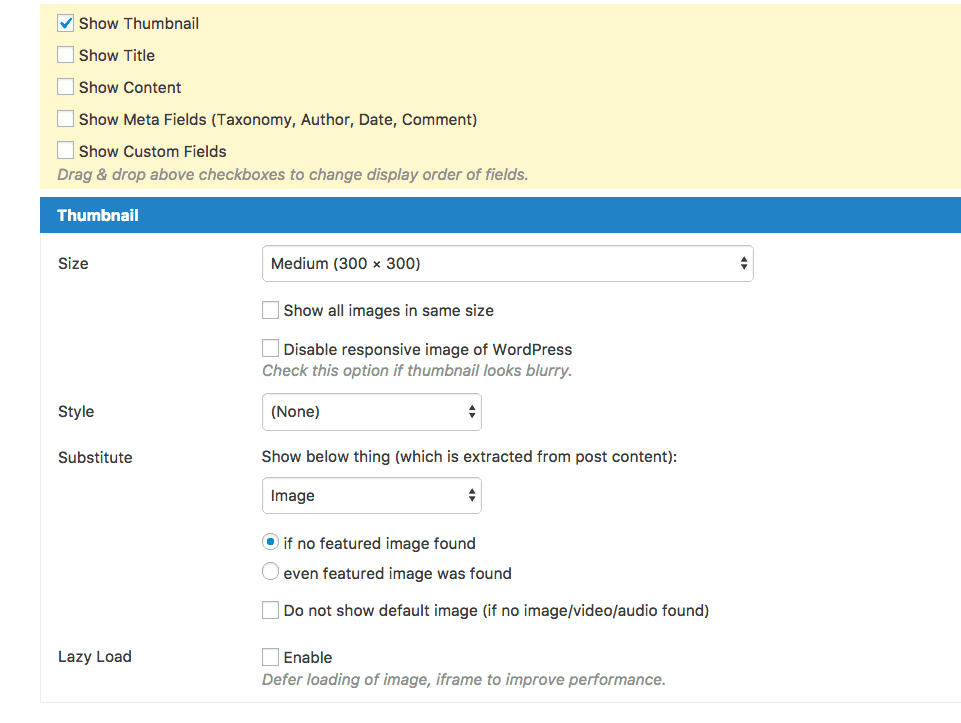
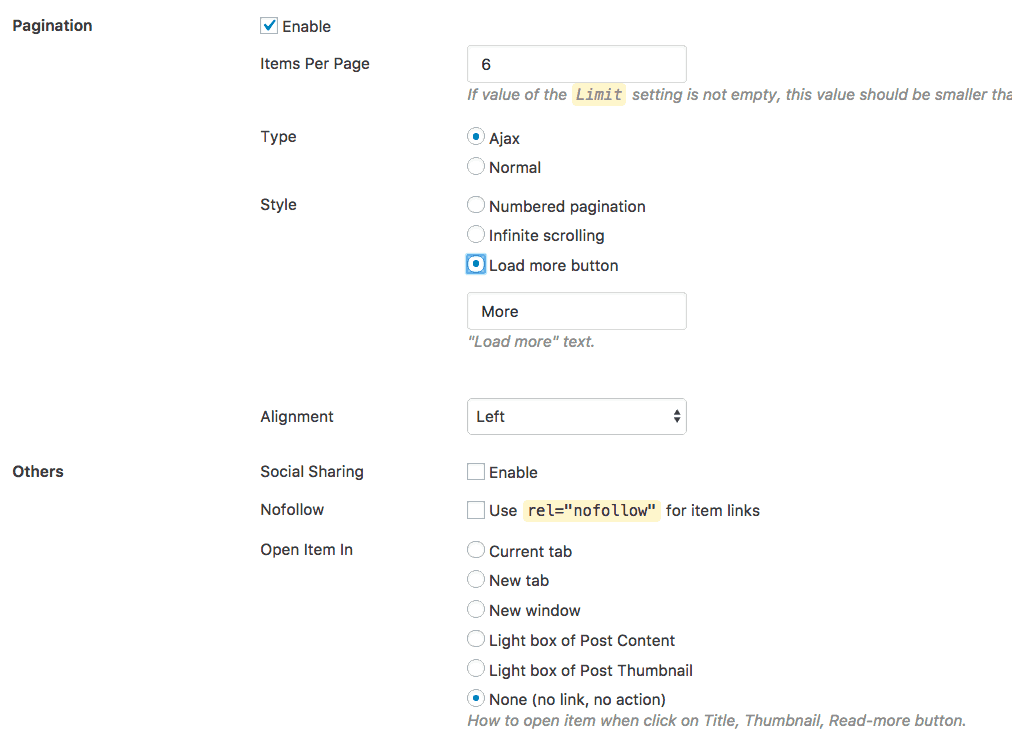
Wechseln Sie als Nächstes zu den Anzeigeeinstellungen. An Ihre Vorlieben anpassen. Viele Anzeigeoptionen verfügbar.



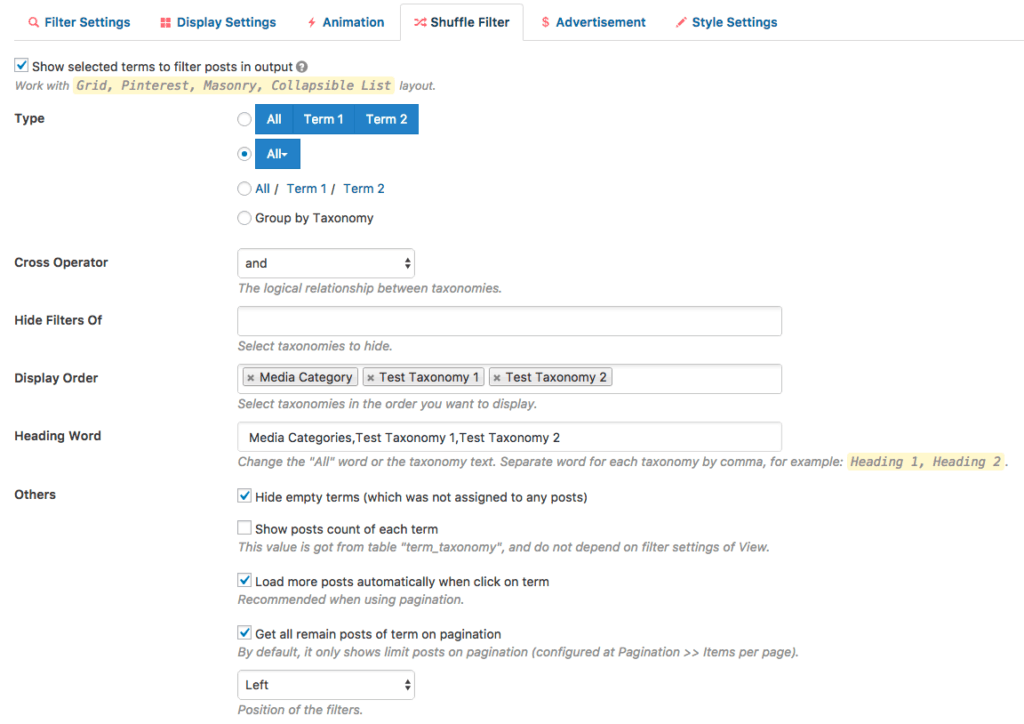
Richten Sie abschließend den Shuffle-Filter ein:

Wird Content Views Pro nach Beitrag oder benutzerdefiniertem Beitragstyp filtern?
Ja tut es. Es ist viel mehr als nur ein Galerie-Plugin. Es ist ein erstaunliches Raster- und gefiltertes Such- und Galerie-Plugin, das alles in einem wahnsinnig nützlichen Tool für WordPress-Websites zusammengefasst ist.
Schritt 5: Fügen Sie Ihre Galerie in einen Beitrag oder eine Seite mit CVP-Shortcode ein
Der letzte Schritt besteht darin, den CVP-Shortcode zu nehmen und ihn in einem Beitrag oder einer Seite zu platzieren, auf der Ihre gefilterte Suchgalerie / Ihr Beitragsraster angezeigt wird.
Das ist ganz einfach. Kopieren Sie einfach den von CVP generierten Shortcode.
Unten sehen Sie ein Beispiel für eine Bildergalerie, die über Filter durchsucht werden kann.
Schritt 6: Zusätzliche Inhalte hinzufügen (optional)
Sie könnten erwägen, den Beiträgen/Seiten, auf denen Sie Ihre gefilterte Suchgalerie oder Ihr Beitragsraster anzeigen, zusätzlichen Inhalt hinzuzufügen. Es liegt ganz bei Ihnen. Normalerweise füge ich mindestens 150 Wörter hinzu; häufiger 400 bis 600 Wörter Inhalt vor und nach der Galerie hinzufügen.
Das ist alles dazu.
2 weitere solide Optionen zum Ausprobieren
Wenn Ihnen das Obige nicht zusagt, gibt es andere Möglichkeiten, gefilterte Suchfunktionen für Ihre Website-Besucher zu erstellen. Sehen Sie sich Folgendes an:
1. FacetWP:
Dadurch werden wirklich schöne parametrische Suchseiten erstellt, aber es ist komplizierter zu verwenden als Content Views Pro. Sie müssen ein bisschen PHP können, aber wenn Sie es zum Laufen bringen, ist das Ergebnis erstaunlich. Hier ist eine Demo. Ja, Sie werden beeindruckt sein. Sie können die PHP-Anforderung mit Caldera Clarity für FacetWP umgehen.
Ich habe sowohl FacetWP als auch Caldera Clarity verwendet. Sie funktionieren gut, aber da Content Views Pro einfacher zu verwenden ist und schneller viele gefilterte Suchgalerien erstellt, bin ich bei CVP geblieben. Trotzdem kann ich absolut verstehen, warum man sich für FacetWP entscheiden würde. Die Suchoberfläche ist genial.
2. WP-Typen:
Dieser Entwickler bietet eine vollständige Suite von Plugins und Themen, die Sie kaufen können, um extrem komplexe parametrische Suchwebsites zu erstellen. Es hat jedoch eine steile Lernkurve. Ich habe es gekauft und es versucht und aufgegeben… es war einfach aufzugeben, weil ich zu diesem Zeitpunkt wusste, wie einfach Content Views Pro zu verwenden ist. Hier sind einige Vorzeigeseiten.
Welche schlage ich vor?
Wenn Sie sich mit Technologie, CSS und Codierung auskennen, glaube ich, dass WP Types das robusteste und komplexeste gefilterte Such-Plugin ist, das es gibt. Es kann eine Tonne tun, aber es ist nicht so einfach zu lernen.
Wenn Ihnen die saubere und super benutzerfreundliche Oberfläche der gefilterten Suchanzeige von FacetWP gefällt, machen Sie damit. Ich kann dieser Wahl kein bisschen widersprechen.
Ich benutze hauptsächlich CVP und bin sehr zufrieden damit. Das Entwicklerteam fügt ständig neue Funktionen hinzu. Ich schlage ständig Funktionen vor, von denen einige integriert wurden, daher glaube ich, dass dieses Plugin eine sehr solide Zukunft hat, wenn es darum geht, mehr WordPress-Websites dabei zu helfen, gefilterte Suchfunktionen anzubieten.
