Come creare gallerie di immagini con ricerca filtrata per siti Web WordPress
Pubblicato: 2017-05-31Ricordo di aver cercato soluzioni di ricerca filtrata per siti di nicchia molti anni fa. Il meglio che potevo inventare all'epoca era l'hacking di alcuni temi WordPress immobiliari. Ovviamente non un'idea.
Fortunatamente, i plugin di WordPress hanno fatto molta strada, ma non è ancora così facile come vorresti.
Sommario
- Che cos'è una galleria di immagini di ricerca filtrata?
- Perché vorresti offrire una ricerca filtrata sul tuo sito web?
- Passaggio 1: plug-in dell'interfaccia utente del tipo di post personalizzato
- Passaggio 2: plug-in della libreria multimediale avanzato
- Passaggio 3: carica immagini o crea i tuoi post
- Passaggio 4: plug-in Content Views Pro (CVP)
- Passaggio 5: inserisci la tua galleria in un post o in una pagina con shortcode CVP
- Passaggio 6: aggiungi contenuto aggiuntivo (facoltativo)
- Altre 2 solide opzioni da provare
- Quale suggerisco?
Che cos'è una galleria di immagini di ricerca filtrata?
È una galleria di immagini che i visitatori del sito Web possono restringere la ricerca di immagini selezionando vari parametri di ricerca... spesso menu a discesa o caselle di controllo. Un altro termine per questo è ricerca parametrica.
Due dei miei siti di nicchia sono incentrati sull'immagine, quindi essere in grado di offrire una ricerca filtrata ai visitatori è un formidabile strumento di esperienza utente per loro.
Perché vorresti offrire una ricerca filtrata sul tuo sito web?
Non tutti i siti traggono vantaggio dalla ricerca filtrata, ma alcuni tipi di siti lo fanno. I siti immobiliari, ad esempio, traggono grandi vantaggi. La ricerca filtrata consente ai visitatori di cercare le case attraverso più criteri di ricerca come prezzo, numero di camere da letto, numero di bagni e qualsiasi altro criterio (tassonomie) che offri.
Quando la ricerca filtrata ha senso per il tuo sito, è uno strumento molto utile che i tuoi visitatori apprezzeranno.
Nel corso degli anni ho provato tutti gli strumenti che sono riuscito a trovare per impostare la ricerca filtrata. Alcuni sono fantastici; alcuni non così grandi.
Gli strumenti che scegli dipendono anche da come vuoi impostare le cose e dai tipi di contenuti che vuoi che i tuoi visitatori possano cercare. Ad esempio, potresti voler offrire una ricerca filtrata per i post o tipi di pagine di post personalizzati. Io, ho bisogno di offrire la ricerca di immagini filtrata.
Ecco cosa ho fatto per fare in modo che la ricerca filtrata (parametrica) funzioni sui miei siti di nicchia.
Di seguito vengono utilizzati screenshot di una galleria di esempio.
Vai alla galleria di immagini di esempio con la ricerca filtrata!
Passaggio 1: plug-in dell'interfaccia utente del tipo di post personalizzato
- Gratuito
Il plug-in Custom Post Type UI è il plug-in principale per la creazione di tassonomie personalizzate. Se hai impostato una tassonomia complessa, vorrai sicuramente questo plugin. Se la struttura della tua tassonomia è semplice, potresti riuscire a farla franca solo con lo strumento successivo.
Una volta installato questo plugin, devi creare le tue tassonomie. Se è complesso, pianificalo attentamente. Tornare indietro dopo aver assegnato le tassonomie a migliaia di immagini o post richiede molto lavoro.
Ecco uno screenshot che mostra come creare una tassonomia personalizzata con il plug-in Custom Post Type UI:

Una volta creata una tassonomia personalizzata, vai e aggiungi i vari criteri/opzioni per ciascuna tassonomia personalizzata.
Ad esempio, se stai creando un sito Web per auto, la tassonomia personalizzata che creerai nella schermata sopra sarà "Colore". I criteri/opzioni che inserisci per "Colore" sarebbero "rosso", "bianco", "blu", ecc.

Passaggio 2: plug-in della libreria multimediale avanzato
- Versioni gratuite e Premium
Il plug-in Libreria multimediale avanzato consente di assegnare le tassonomie personalizzate per ciascuna immagine nella libreria multimediale. Ha categorie e tag multimediali integrati. Come affermato sopra, se puoi organizzare tutto in termini di tassonomia con solo categorie e tag multimediali, non è necessario il plug-in dell'interfaccia utente del tipo di post personalizzato. Se hai bisogno di una struttura tassonomica più solida, avrai bisogno sia dell'interfaccia utente del tipo di post personalizzato che del plug-in Enhanced Media Library.
Una volta impostate le tassonomie, assegnare le tassonomie applicabili a ciascuna immagine è semplicissimo. È sufficiente fare clic sull'immagine nella libreria multimediale e quindi controllare le tassonomie applicabili sulla destra. Questo è noioso se hai migliaia di immagini come me. Quindi ho assunto 2 VA qui per fare il lavoro (e lo fanno molto bene).
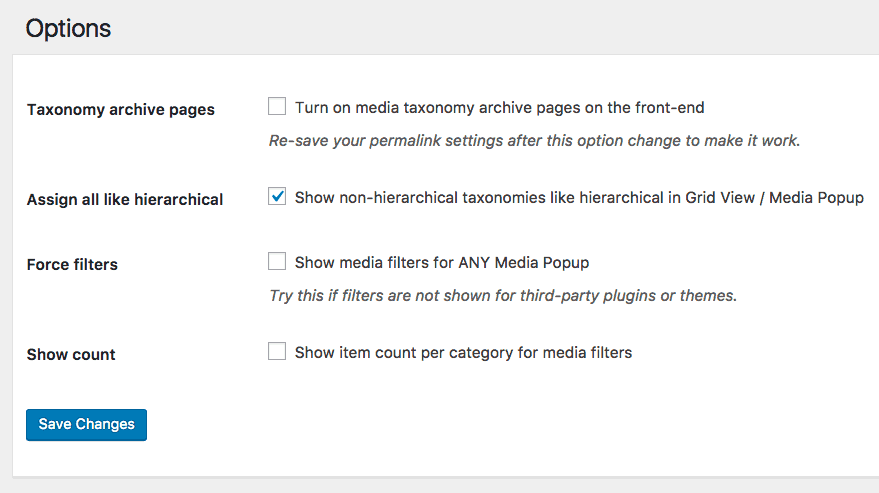
Affinché le caselle di controllo vengano visualizzate nel catalogo multimediale, procedere come segue:
Impostazioni => Media => Tassonomie dei media (è una scheda) => Scorri la pagina verso il basso fino alla sezione "Opzioni" come mostrato di seguito:

Passaggio 3: carica immagini o crea i tuoi post
Se stai assegnando tassonomie alle immagini, carica le tue immagini e assegna le tassonomie. Se stai creando una griglia di post filtrata, crea e pubblica quei post e mentre lo fai applica le tassonomie applicabili.
Questo può essere un compito estremamente dispendioso in termini di tempo se hai centinaia o migliaia di immagini/post da taggare con le tassonomie.
Tuttavia, per procedere al passaggio successivo, è necessario disporre di qualcosa da filtrare, quindi è necessario farlo prima di poter impostare le gallerie filtrabili o le griglie di post filtrabili.
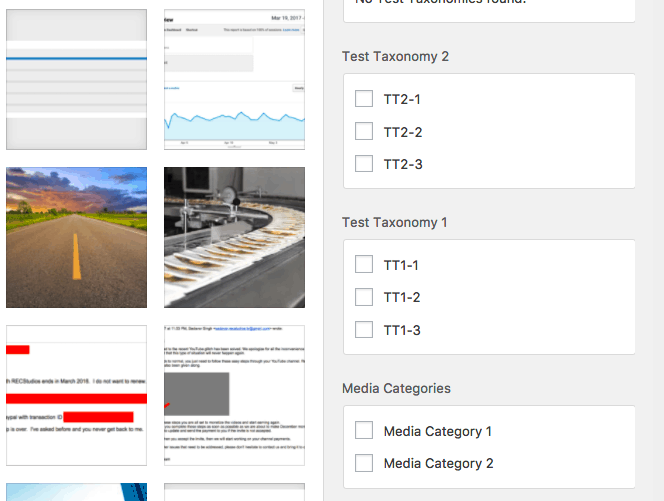
Una volta caricate le immagini, quando fai clic su un'immagine nella libreria multimediale, le tassonomie personalizzate e le categorie multimediali verranno visualizzate sulla destra come segue (vedi screenshot sotto):

Tutto quello che devi fare è fare clic su ciascuna immagine e controllare tutte le pertinenti. Puoi immaginare che questo possa essere molto noioso se hai centinaia o migliaia di immagini.

Cordiali saluti, la versione pro del plug-in Enhanced Media Library consente il tagging in blocco, ma quando lo fai ovviamente devi applicare le stesse opzioni a tutte le immagini che selezioni per il tagging in blocco. Posso dire che la versione pro vale il costo per questa funzione insieme.
Passaggio 4: plug-in Content Views Pro (CVP)
- Versioni gratuite e premium
Lo strumento finale per impostare tutto questo è il plug-in Content Views Pro (leggi la mia recensione completa di Content Views Pro qui). Sebbene sia disponibile una versione gratuita, avrai bisogno della versione pro se desideri visualizzare il tuo strumento di ricerca filtrato sul tuo sito web. Cordiali saluti, CVP chiama il suo strumento di filtro "filtro casuale".
Creare la tua galleria di immagini di ricerca filtrata o la griglia dei post è molto, molto semplice con CVP.
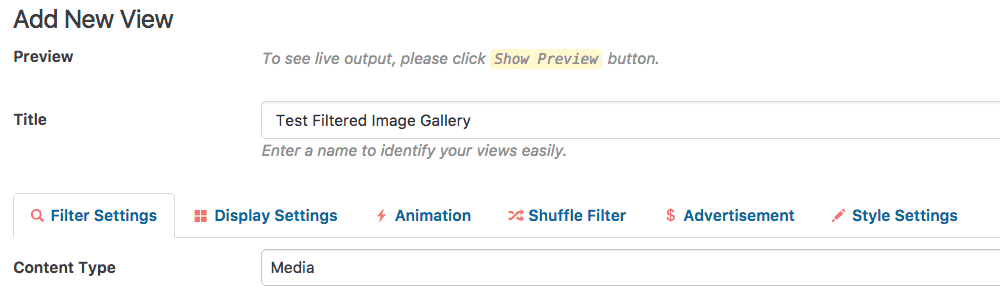
Basta fare quanto segue:

Nota nello screenshot sopra che per "Tipo di contenuto" ho scelto "Media"". Questo è per le immagini. Tuttavia, con Content Views Pro puoi creare queste gallerie con post, tipi di post personalizzati, pagine e coupon.
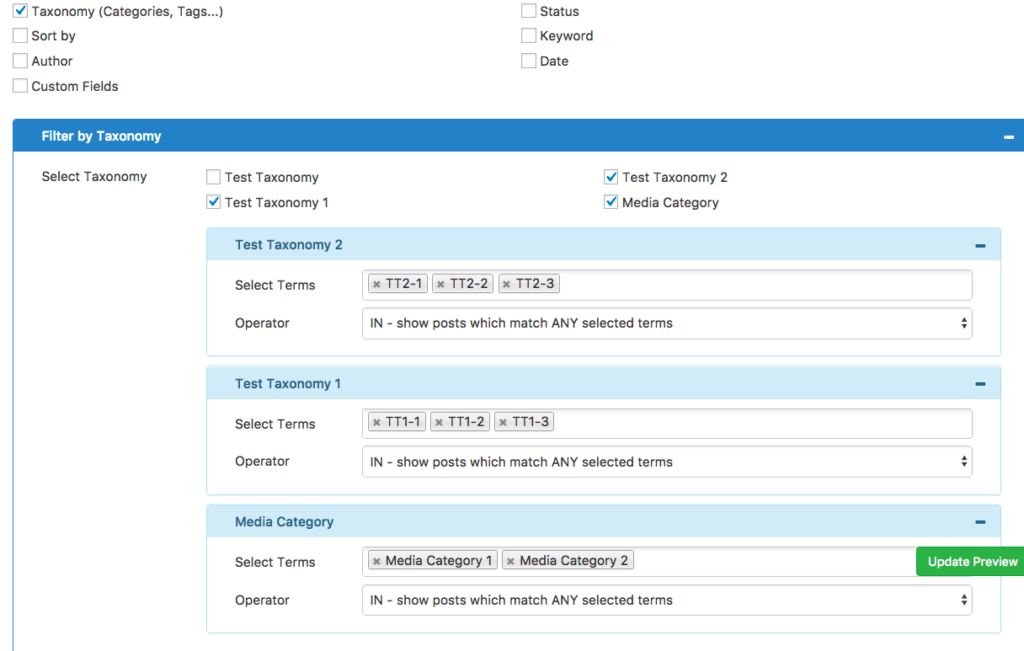
Di seguito imposterai esattamente quali immagini desideri filtrare all'interno o all'esterno della galleria.

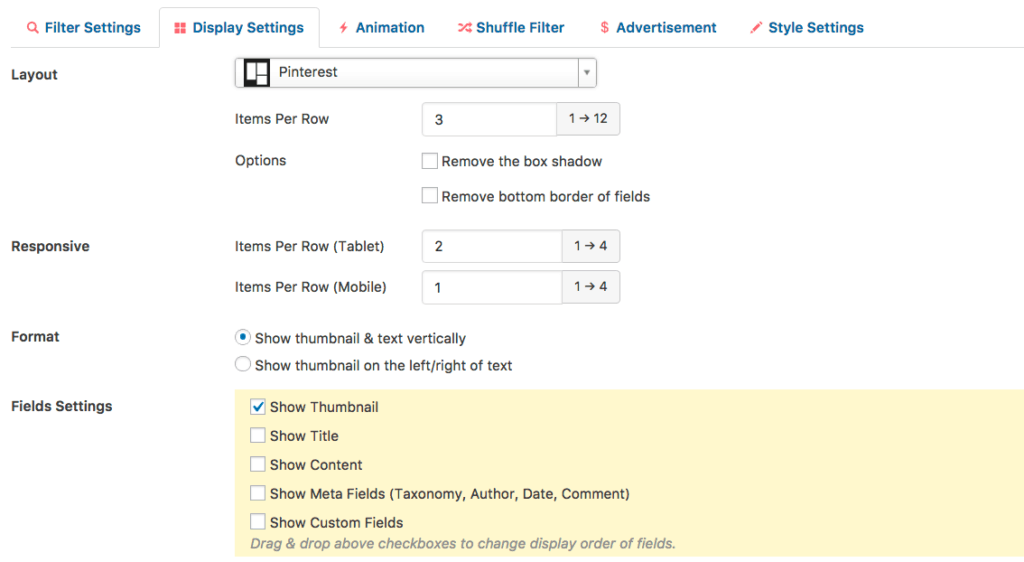
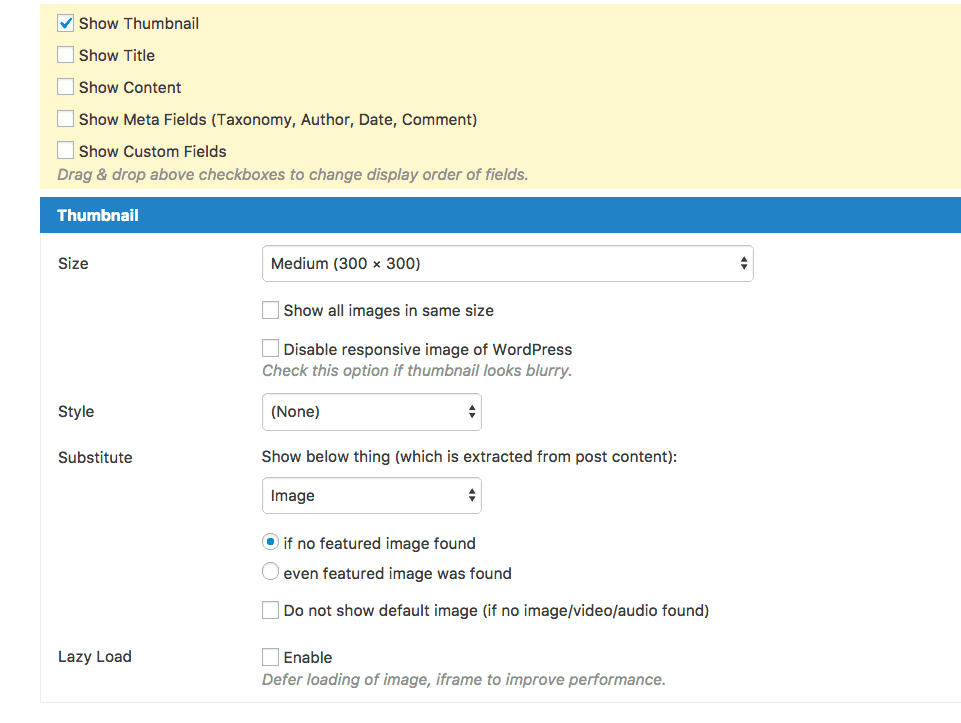
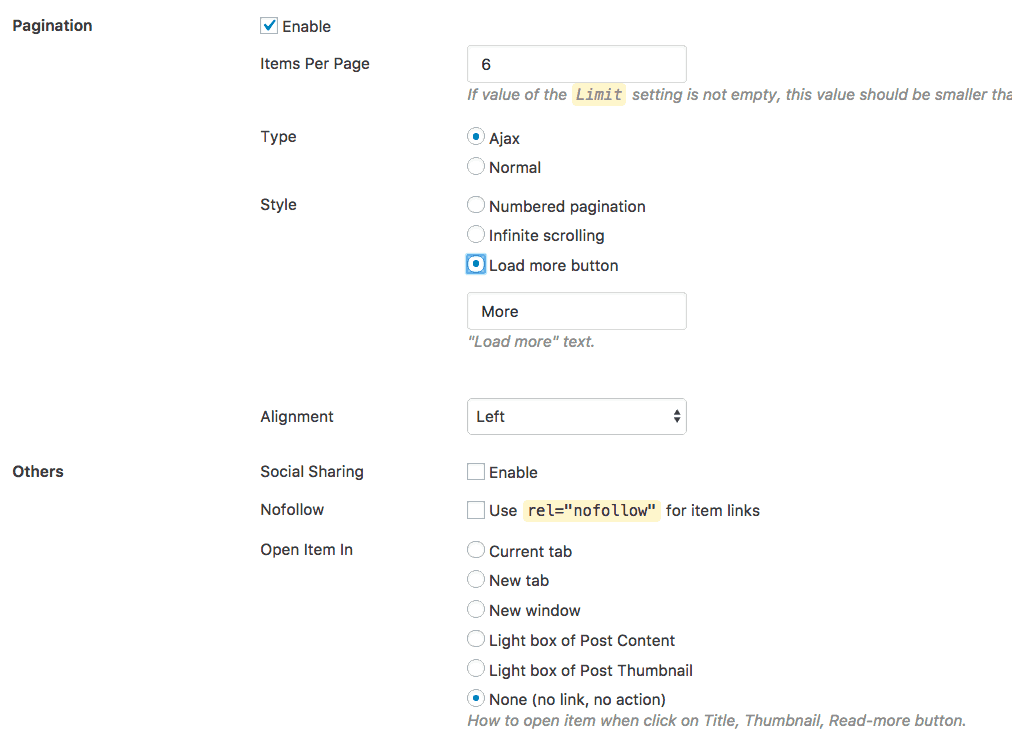
Quindi, passa alle impostazioni di visualizzazione. Personalizza in base alle tue preferenze. Molte opzioni di visualizzazione disponibili.



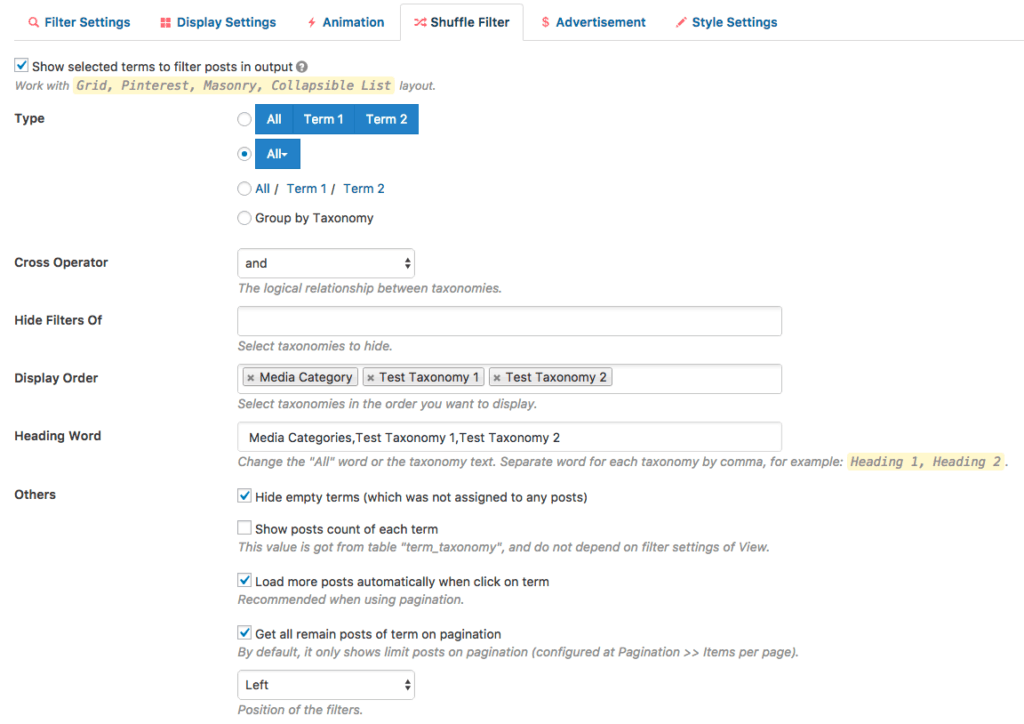
Infine, imposta il filtro shuffle:

Content Views Pro filtrerà per post o per tipo di post personalizzato?
Sì lo fa. È molto più di un semplice plugin per la galleria. È una griglia straordinaria e un plug-in di ricerca e galleria filtrato, il tutto racchiuso in uno strumento incredibilmente utile per i siti Web WordPress.
Passaggio 5: inserisci la tua galleria in un post o in una pagina con shortcode CVP
Il passaggio finale è prendere lo shortcode CVP e inserirlo in un post o in una pagina in cui sei filtrato, la galleria di ricerca / la griglia dei post apparirà.
Questo è super facile. Basta copiare lo shortcode generato da CVP.
Di seguito è riportato un esempio di una galleria di immagini che può essere ricercata tramite filtri.
Passaggio 6: aggiungi contenuto aggiuntivo (facoltativo)
Potresti considerare di aggiungere contenuti aggiuntivi ai post/pagine in cui visualizzi la tua galleria di ricerca filtrata o la griglia dei post. Dipende totalmente da te. Di solito aggiungo almeno 150 parole; più spesso aggiungendo da 400 a 600 parole di contenuto prima e dopo la galleria.
Questo è tutto ciò che c'è da fare.
Altre 2 solide opzioni da provare
Se quanto sopra non ti piace, ci sono altre strade per creare funzioni di ricerca filtrate per i visitatori del tuo sito web. Dai un'occhiata a quanto segue:
1. FacetWP:
Questo crea pagine di ricerca parametriche davvero belle, ma è più complicato da usare rispetto a Content Views Pro. Devi conoscere un po' di PHP, ma se riesci a farlo funzionare, il risultato è sorprendente. Ecco una demo. Sì, rimarrai colpito. Puoi aggirare il requisito PHP con Caldera Clarity per FacetWP.
Ho usato sia FacetWP che Caldera Clarity. Funzionano bene, ma poiché Content Views Pro è più facile da usare e più veloce per creare molte gallerie di ricerca filtrate, sono rimasto fedele a CVP. Detto questo, posso capire perfettamente perché si dovrebbe optare per FacetWP. L'interfaccia di ricerca è fantastica.
2. Tipi di WP:
Questo sviluppatore offre una suite completa di plugin e temi che puoi acquistare per creare siti Web di ricerca parametrica estremamente complessi. Tuttavia, ha una curva di apprendimento ripida. L'ho comprato, ho provato e ci ho rinunciato... è stato facile rinunciare perché a questo punto sapevo quanto fosse facile usare Content Views Pro. Ecco alcuni siti vetrina.
Quale suggerisco?
Se sei bravo a capire la tecnologia, CSS e codifica, credo che WP Types sia il plug-in di ricerca filtrato più robusto e complesso disponibile. Può fare un sacco, ma non è così facile da imparare.
Se ti piace l'interfaccia pulita e super user-friendly del display di ricerca filtrata FacetWP, vai con quello. Non posso discutere un po' con quella scelta.
Uso principalmente CVP e ne sono molto soddisfatto. Il team di sviluppatori aggiunge costantemente nuove funzionalità. Suggerisco costantemente funzionalità, alcune delle quali sono state incorporate, quindi credo che questo plugin abbia un futuro molto solido per quanto riguarda l'aiutare più siti Web WordPress a offrire funzionalità di ricerca filtrata.
