WordPress 웹 사이트에 대한 필터링된 검색으로 이미지 갤러리를 만드는 방법
게시 됨: 2017-05-31나는 몇 년 전에 틈새 사이트에 대한 필터링된 검색 솔루션을 찾았던 것을 기억합니다. 당시 내가 생각해낼 수 있는 최선은 몇 가지 부동산 WordPress 테마를 해킹하는 것이었습니다. 분명히 아이디어가 아닙니다.
다행스럽게도 WordPress 플러그인은 많은 발전을 이루었지만 여전히 원하는 만큼 쉽지는 않습니다.
목차
- 필터링된 검색 이미지 갤러리란 무엇입니까?
- 웹사이트에서 필터링된 검색을 제공하려는 이유는 무엇입니까?
- 1단계: 사용자 정의 게시물 유형 UI 플러그인
- 2단계: 향상된 미디어 라이브러리 플러그인
- 3단계: 이미지 업로드 또는 게시물 작성
- 4단계: Content Views Pro 플러그인(CVP)
- 5단계: CVP 단축 코드를 사용하여 게시물 또는 페이지에 갤러리 삽입
- 6단계: 추가 콘텐츠 추가(선택 사항)
- 시도할 다른 2가지 확실한 옵션
- 나는 어느 것을 제안합니까?
필터링된 검색 이미지 갤러리란 무엇입니까?
웹사이트 방문자가 다양한 검색 매개변수를 선택하여 이미지 검색 범위를 좁힐 수 있는 이미지 갤러리입니다. 종종 드롭다운 메뉴나 확인란을 선택합니다. 이에 대한 또 다른 용어는 매개변수 검색입니다.
내 틈새 사이트 중 두 곳은 이미지 중심이므로 방문자에게 필터링된 검색을 제공할 수 있다는 것은 방문자에게 훌륭한 사용자 경험 도구입니다.
웹사이트에서 필터링된 검색을 제공하려는 이유는 무엇입니까?
모든 사이트가 필터링된 검색의 이점을 누리는 것은 아니지만 일부 사이트 유형은 이점을 누리고 있습니다. 예를 들어 부동산 사이트는 큰 이익을 얻습니다. 필터링된 검색을 통해 방문자는 가격, 침실 수, 욕실 수 및 제공하는 기타 기준(분류)과 같은 여러 검색 기준을 통해 집을 검색할 수 있습니다.
필터링된 검색이 사이트에 적합하면 방문자가 높이 평가할 매우 유용한 도구입니다.
수년 동안 나는 필터링된 검색을 설정하기 위해 찾을 수 있는 모든 도구를 시도했습니다. 일부는 굉장합니다. 일부는 그다지 좋지 않습니다.
선택하는 도구는 설정 방법과 방문자가 검색할 수 있는 콘텐츠 유형에 따라 달라집니다. 예를 들어, 게시물 또는 페이지의 사용자 정의 게시물 유형에 대해 필터링된 검색을 제공하고자 할 수 있습니다. 나, 필터링된 이미지 검색을 제공해야 합니다.
다음은 내 틈새 사이트에서 작동하도록 필터링된(매개변수) 검색을 만들기 위해 수행한 작업입니다.
다음은 예시 갤러리의 스크린샷을 사용합니다.
필터링된 검색으로 예시 이미지 갤러리로 이동하세요!
1단계: 사용자 정의 게시물 유형 UI 플러그인
- 무료
Custom Post Type UI 플러그인은 사용자 정의 분류를 만들기 위한 최고의 플러그인입니다. 복잡한 분류 체계를 설정했다면 이 플러그인이 필요할 것입니다. 분류 구조가 단순하면 다음 도구만 있으면 빠져나갈 수 있습니다.
이 플러그인을 설치했으면 분류 체계를 만들어야 합니다. 복잡한 경우 신중하게 계획하십시오. 수천 개의 이미지나 게시물에 분류법을 할당한 후 돌아가려면 많은 작업이 필요합니다.
다음은 Custom Post Type UI 플러그인으로 사용자 지정 분류를 만드는 방법을 보여주는 스크린샷입니다.

사용자 정의 분류가 생성되면 각 사용자 정의 분류에 대한 다양한 기준/옵션을 추가합니다.
예를 들어 자동차 웹사이트를 구축하는 경우 위의 화면에서 생성할 사용자 지정 분류는 "색상"이 됩니다. "색상"에 대한 기준/옵션은 "빨간색", "흰색", "파란색" 등입니다.

2단계: 향상된 미디어 라이브러리 플러그인
- 무료 및 프리미엄 버전
향상된 미디어 라이브러리 플러그인을 사용하면 미디어 라이브러리의 각 이미지에 대해 사용자 정의 분류를 할당할 수 있습니다. 미디어 카테고리와 태그가 내장되어 있습니다. 위에서 언급했듯이 미디어 카테고리와 태그만으로 모든 분류를 체계화할 수 있다면 Custom Post Type UI 플러그인이 필요하지 않습니다. 보다 강력한 분류 구조가 필요한 경우 Custom Post Type UI와 Enhanced Media Library Plugin이 모두 필요합니다.
분류를 설정하고 나면 각 이미지에 적용 가능한 분류를 할당하는 것이 매우 간단합니다. 미디어 라이브러리에서 이미지를 클릭한 다음 오른쪽에 적용되는 분류를 확인하기만 하면 됩니다. 나처럼 수천 개의 이미지가 있는 경우 이는 지루합니다. 따라서 나는 일을 하기 위해 여기에서 2명의 VA를 고용했습니다.
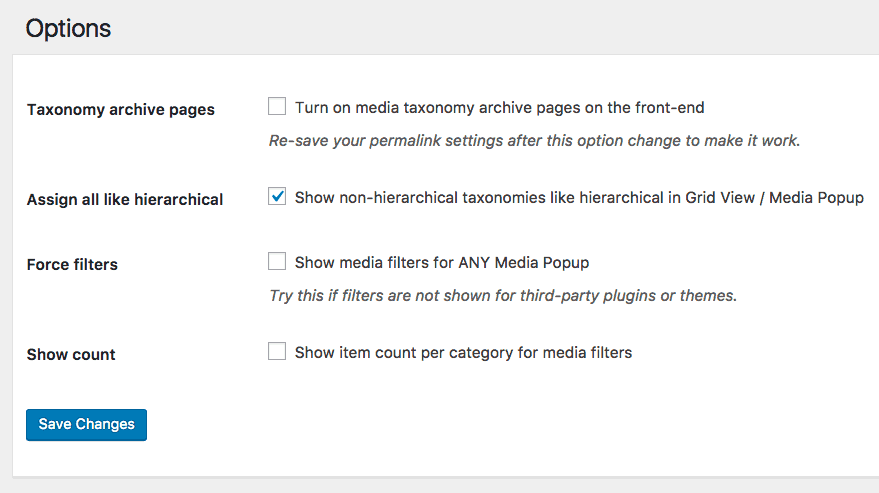
미디어 라이브러리에 확인란을 표시하려면 다음을 수행하십시오.
설정 => 미디어=> 미디어 분류(탭) => 아래와 같이 페이지를 "옵션" 섹션으로 스크롤합니다.

3단계: 이미지 업로드 또는 게시물 작성
이미지에 분류를 할당하는 경우 이미지를 업로드하고 분류를 할당합니다. 필터링된 게시물 그리드를 생성하는 경우 해당 게시물을 생성 및 게시하고 해당하는 분류를 적용합니다.
분류로 태그를 지정할 이미지/게시물이 수백 또는 수천 개 있는 경우 이 작업은 엄청난 시간이 소요될 수 있습니다.
그러나 다음 단계로 진행하려면 필터링할 항목이 필요하므로 필터링 가능한 갤러리 또는 필터링 가능한 포스트 그리드를 설정하기 전에 이 작업을 완료해야 합니다.
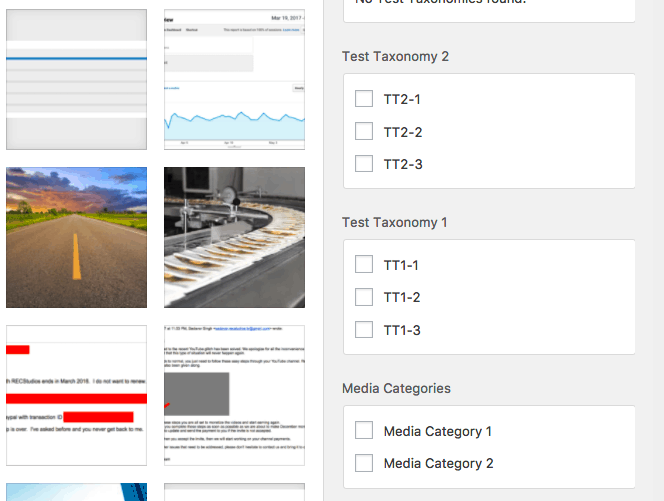
이미지를 업로드한 후 미디어 라이브러리에서 이미지를 클릭하면 사용자 정의 분류 및 미디어 카테고리가 다음과 같이 오른쪽에 표시됩니다(아래 스크린샷 참조).
각 이미지를 클릭하고 해당하는 항목을 모두 선택하기만 하면 됩니다. 수백 또는 수천 개의 이미지가 있는 경우 이것이 매우 지루할 수 있다고 상상할 수 있습니다.

참고로, Enhanced Media Library 플러그인의 프로 버전은 대량 태깅을 허용하지만, 그렇게 할 때 대량 태깅을 위해 선택한 모든 이미지에 동일한 옵션을 분명히 적용해야 합니다. 나는 프로 버전이 이 기능에 대한 비용의 가치가 있다고 말할 수 있습니다.

4단계: 콘텐츠 보기 Pro 플러그인(CVP)
- 무료 및 프리미엄 버전
이 모든 설정을 위한 마지막 도구는 Content Views Pro 플러그인입니다(여기에서 내 전체 Content Views Pro 리뷰 읽기). 무료 버전이 있지만 필터링된 검색 도구를 웹사이트에 표시하려면 프로 버전이 필요합니다. 참고로 CVP는 필터 도구를 "셔플 필터"라고 부릅니다.
필터링된 검색 이미지 갤러리 또는 게시물 그리드를 만드는 것은 CVP를 사용하면 매우 쉽습니다.
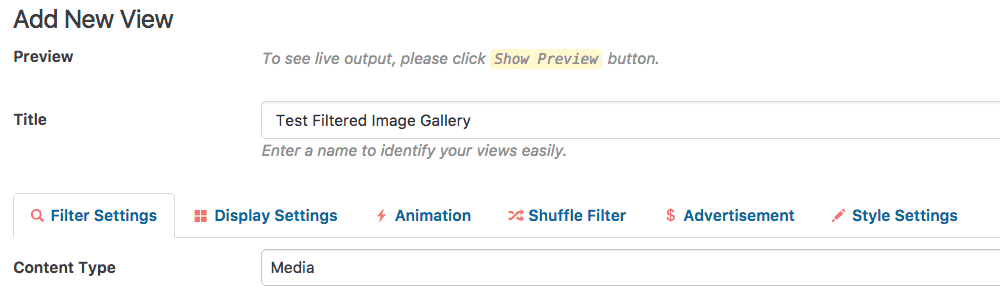
다음을 수행하십시오.

위의 스크린샷에서 "콘텐츠 유형"에 대해 "미디어"를 선택했음을 알 수 있습니다. 이미지용입니다. 그러나 Content Views Pro를 사용하면 게시물, 사용자 정의 게시물 유형, 페이지 및 쿠폰을 사용하여 이러한 갤러리를 만들 수 있습니다.
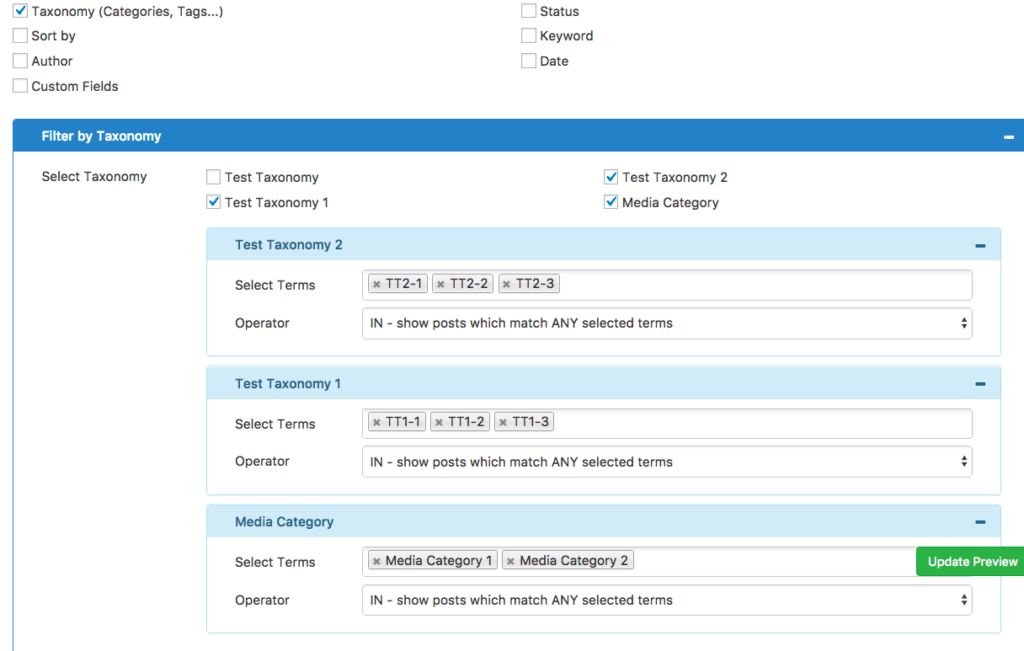
아래에서 갤러리 내부 또는 외부로 필터링할 이미지를 정확히 설정합니다.

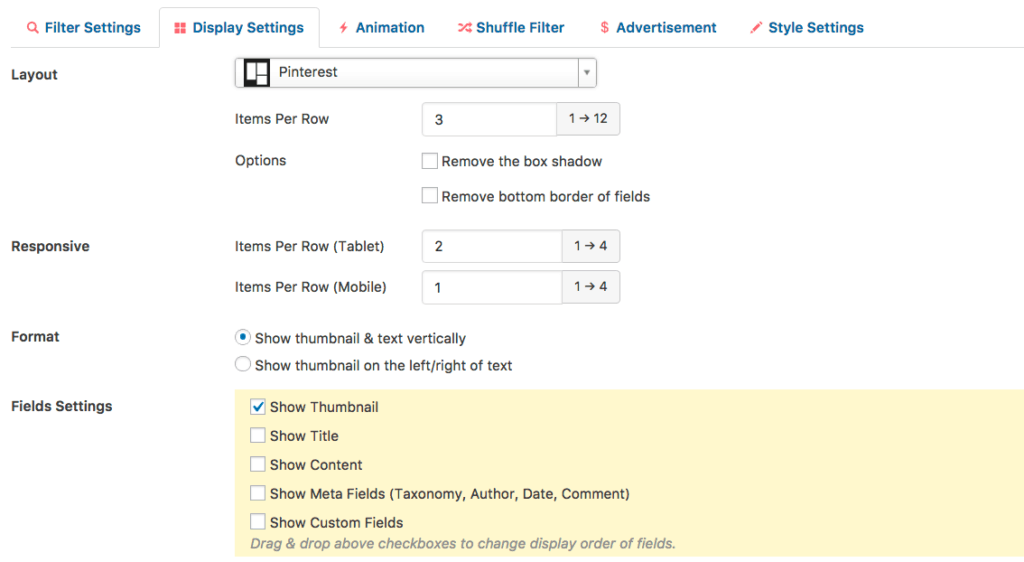
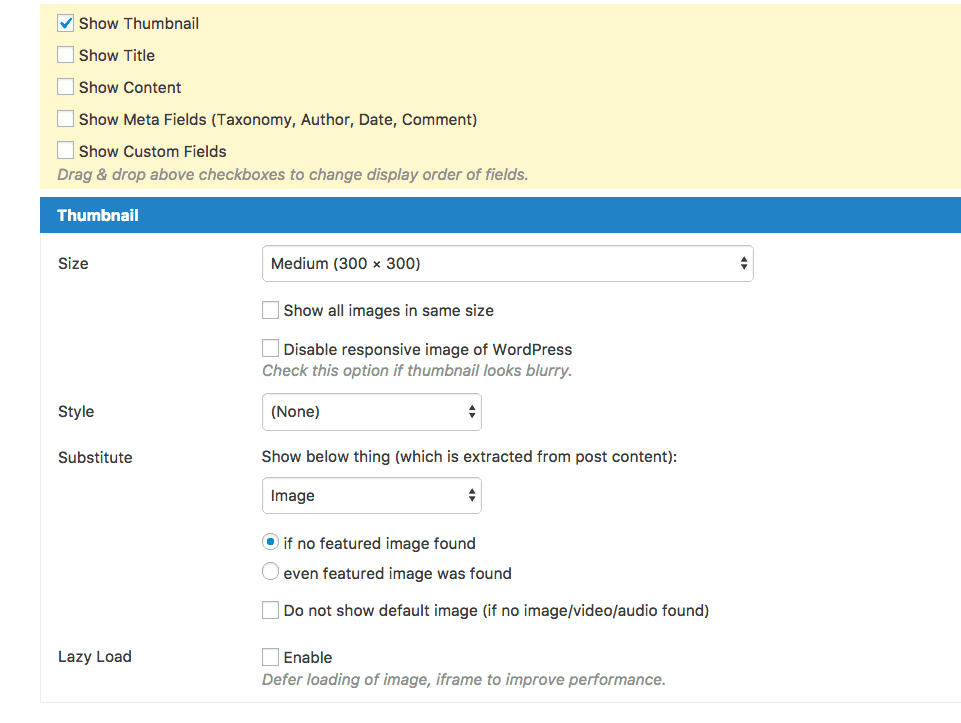
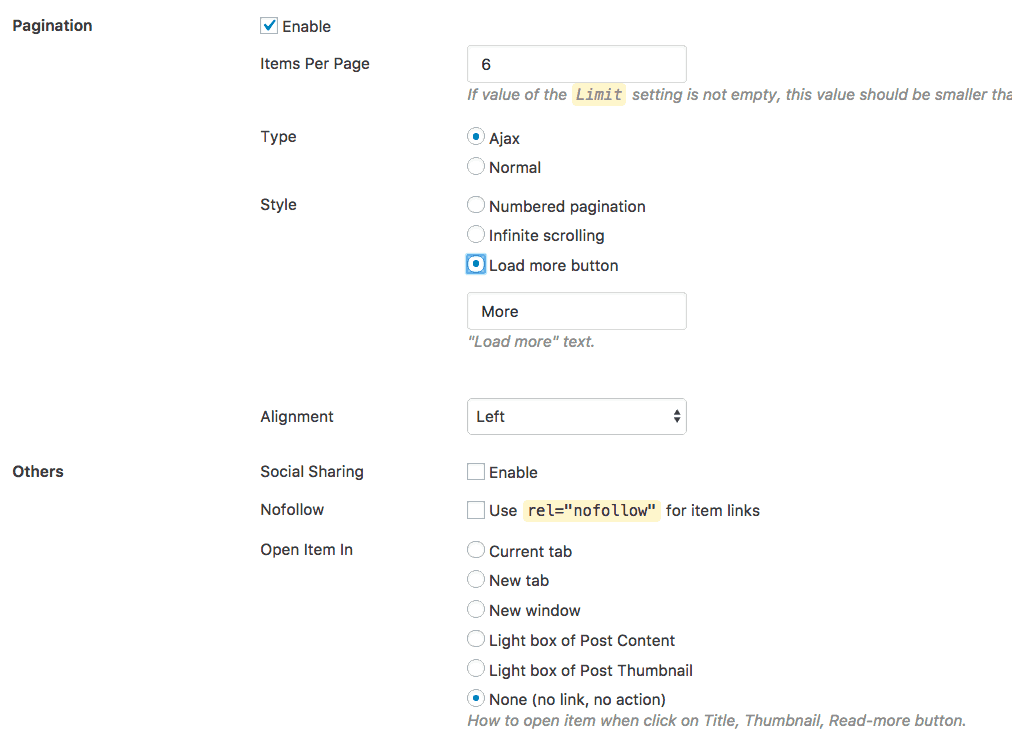
그런 다음 디스플레이 설정으로 전환합니다. 기본 설정에 맞게 사용자 정의하십시오. 많은 디스플레이 옵션을 사용할 수 있습니다.



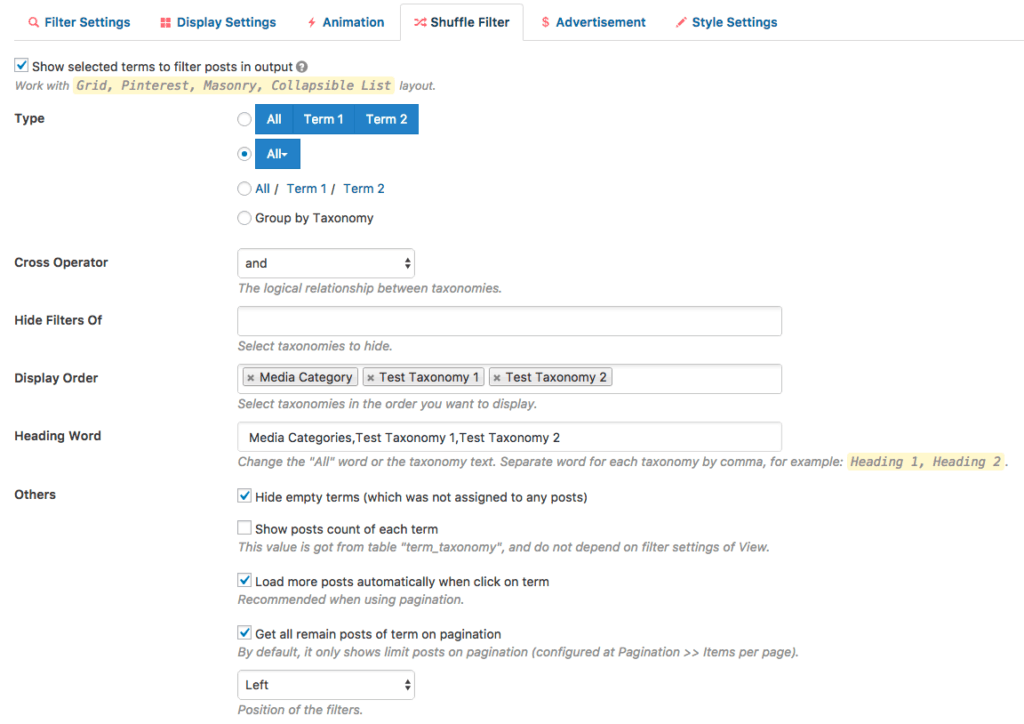
마지막으로 셔플 필터를 설정합니다.

Content Views Pro는 게시물 또는 사용자 정의 게시물 유형별로 필터링합니까?
네, 그렇습니다. 갤러리 플러그인 그 이상입니다. 놀라운 그리드와 필터링된 검색 및 갤러리 플러그인이 모두 WordPress 웹 사이트를 위한 하나의 엄청나게 유용한 도구로 통합되었습니다.
5단계: CVP 단축 코드를 사용하여 게시물 또는 페이지에 갤러리 삽입
마지막 단계는 CVP 단축 코드를 가져와 필터링된 검색 갤러리/게시물 그리드가 표시되는 게시물 또는 페이지에 배치하는 것입니다.
이것은 매우 쉽습니다. CVP에서 생성된 단축 코드를 복사하기만 하면 됩니다.
다음은 필터를 통해 검색할 수 있는 이미지 갤러리의 예입니다.
6단계: 추가 콘텐츠 추가(선택 사항)
필터링된 검색 갤러리 또는 게시물 그리드를 표시하는 게시물/페이지에 콘텐츠를 추가하는 것을 고려할 수 있습니다. 그것은 전적으로 당신에게 달려 있습니다. 나는 보통 최소 150단어를 추가합니다. 갤러리 전후에 400~600단어의 콘텐츠를 추가하는 경우가 더 많습니다.
그게 전부입니다.
시도할 다른 2가지 확실한 옵션
위의 방법이 마음에 들지 않으면 웹사이트 방문자를 위해 필터링된 검색 기능을 만들 수 있는 다른 방법이 있습니다. 다음을 확인하십시오.
1. 패싯WP:
이렇게 하면 정말 멋진 매개변수 검색 페이지가 생성되지만 Content Views Pro보다 사용하기가 더 복잡합니다. PHP를 약간 알아야 하지만 작동하게 된다면 결과는 놀랍습니다. 여기 데모가 있습니다. 예, 당신은 감동할 것입니다. FacetWP용 Caldera Clarity를 사용하여 PHP 요구 사항을 해결할 수 있습니다.
저는 FacetWP와 Caldera Clarity를 모두 사용했습니다. 그들은 잘 작동하지만 Content Views Pro는 사용하기 쉽고 많은 필터링된 검색 갤러리를 만드는 데 더 빠르기 때문에 CVP를 고수했습니다. 즉, 왜 FacetWP를 선택하는지 완전히 알 수 있습니다. 검색 인터페이스는 훌륭합니다.
2. WP 유형:
이 개발자는 매우 복잡한 매개변수 검색 웹사이트를 만들기 위해 구입할 수 있는 전체 플러그인 및 테마 제품군을 제공합니다. 그러나 가파른 학습 곡선이 있습니다. 사서 해보고 포기했는데... Content Views Pro의 사용법을 알기 쉬웠기 때문에 포기하기 쉬웠습니다. 다음은 쇼케이스 사이트입니다.
나는 어느 것을 제안합니까?
기술, CSS 및 코딩을 이해하는 데 능숙하다면 WP 유형이 사용 가능한 가장 강력하고 복잡한 필터링된 검색 플러그인이라고 생각합니다. 많은 것을 할 수 있지만 배우기가 쉽지 않습니다.
FacetWP 필터링된 검색 디스플레이의 깨끗하고 사용자 친화적인 인터페이스가 마음에 든다면 그대로 사용하십시오. 나는 그 선택에 조금도 이의를 제기할 수 없다.
저는 주로 CVP를 사용하며 매우 만족합니다. 개발자 팀은 지속적으로 새로운 기능을 추가하고 있습니다. 나는 지속적으로 기능을 제안하고 있으며 그 중 일부는 통합되어 있으므로 이 플러그인이 더 많은 WordPress 웹사이트에서 필터링된 검색 기능을 제공할 수 있도록 지원하는 측면에서 매우 견고한 미래가 있다고 생각합니다.
