Implémentation de Preload, Prefetch, Preconnect dans WordPress
Publié: 2019-08-11Tirez parti des fonctionnalités de navigateur modernes telles que le préchargement, la prélecture, la préconnexion pour rendre le site Web WordPress plus rapide.
En tant que propriétaire de site, qui n'aime pas faire tout son possible pour charger la page Web plus rapidement ?
S'assurer que le site se charge plus rapidement et de manière cohérente dans le monde entier est un défi. Vous pouvez effectuer plusieurs opérations pour charger rapidement les ressources du site, notamment activer les conseils de navigation suivants . Elles sont également connues sous le nom de techniques de pré-navigation .
Remarque : les techniques d'astuces du navigateur n'aident pas beaucoup lorsque vous accédez au site Web pour la première fois, mais les requêtes suivantes sont plus rapides.
Précharge
Vous pouvez utiliser la balise de preload pour indiquer au navigateur de récupérer certaines des ressources statiques plus tôt. Il peut s'agir d'une image, d'une police, de JavaScript, de CSS, de scripts, d'une vidéo, etc. Cela aide à prioriser le chargement des ressources ; par conséquent, les performances sont améliorées.
Le préchargement serait une bonne idée à mettre en œuvre si vous vous attendez à ce que vos utilisateurs visitent plusieurs pages par la suite. Comme la boutique de commerce électronique où l'utilisateur visite la page du produit, puis vérifie les informations, compare avec d'autres produits, ajoute au panier, paie, etc.
Vous pouvez utiliser les plugins suivants pour configurer la fonction de préchargement.
Meilleures indications de ressources - un plugin gratuit pour configurer les fichiers CSS et JS.

WP Rocket - un plugin premium pour optimiser les performances du site Web avec de nombreuses techniques essentielles, notamment la mise en cache de préchargement et le plan du site.
Comment savoir si le préchargement est activé ?
Le moyen le plus rapide de le savoir est de consulter la source de la page. Vous devriez voir quelque chose comme ci-dessous.
<link rel="preload" as="style" href="IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">Tous les navigateurs ne prennent pas en charge le préchargement lors de l'écriture. Alors, consultez la matrice de compatibilité avant la mise en œuvre.
Préconnexion
Chargez-vous des ressources d'autres domaines ? CDN peut-être ?
Si ce n'est pas le cas et que chaque ressource est chargée à partir de votre domaine unique, cela peut ne pas être utile.
La préconnexion indique au navigateur d'établir une connexion à d'autres domaines en arrière-plan afin de gagner du temps pour la recherche DNS, la redirection, la négociation TCP, la négociation TLS, etc. L'idée est de réduire la latence pour fournir un chargement rapide des ressources à partir d'un autre domaine.
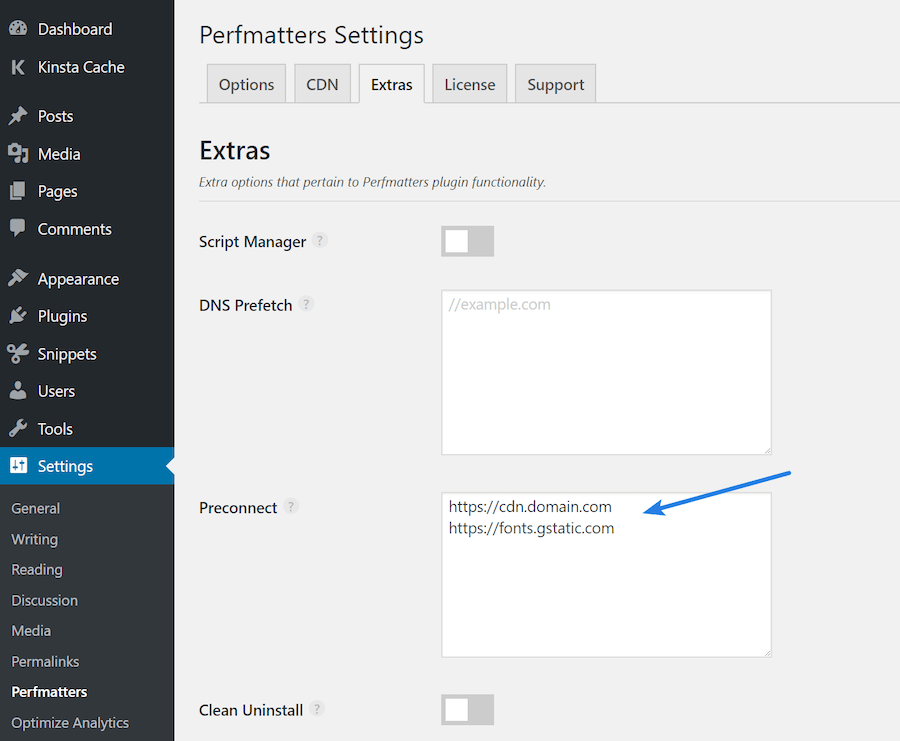
Encore une fois, vous pouvez utiliser le meilleur plugin d'indices de ressources mentionné ci-dessus ou le plugin premium comme perfmatters.

Une fois configurées les ressources requises, vous devriez les voir dans la source de la page comme ci-dessous.
<link rel="preconnect" href="https://ANOTHERSITE.com"> Remarque : si vous chargez les ressources à partir d'un domaine qui nécessite crossorigin , vous devez spécifier que l'origine croisée et la sortie doivent ressembler.
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>Preconnect est compatible avec la dernière version de Chrome, Edge, Firefox, Safari.
Prélecture
Laissez le navigateur récupérer la page suivante, qui, selon vous, sera nécessaire lorsque l'utilisateur navigue. Prefetch téléchargera les ressources nécessaires et les stockera dans le cache local et les servira rapidement en cas de besoin. Il existe deux types de prélecture.
Prélecture DNS - expliqué ci-dessous
Prélecture de lien - configuré à l'aide de <link url ..>. Utilisé pour prérécupérer les ressources HTML ou statiques. Vous pouvez prérécupérer les ressources en utilisant as attribut.

<link rel="prefetch" href="https://somesite.com/articles/page/2/" as="document">
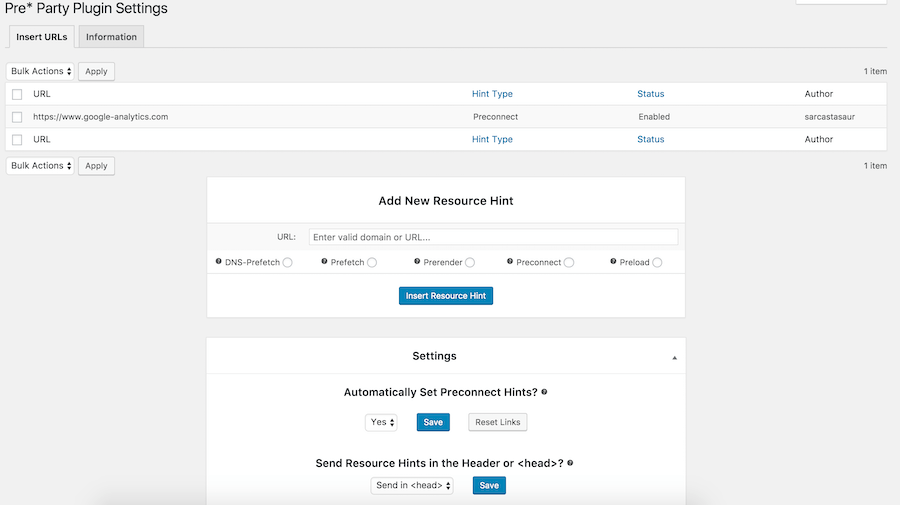
as l'attribut prend en charge diverses ressources telles que l'audio, la vidéo, le script, la piste, le style, la police, l'objet, le document, etc. La prélecture de liens peut être configurée à l'aide du plug-in Pre Party Resource Hints.
Prélecture DNS
Vous chargez des ressources à partir de nombreux domaines et souhaitez les résoudre en arrière-plan ?
Cette configuration rapide peut aider à résoudre tous les domaines potentiels plus tôt, de sorte que lorsque des ressources sont demandées, elles se chargent plus rapidement. Cela aide à réduire la latence globale.
Supposons que vous chargez des ressources à partir de 3 domaines et que chaque domaine prend environ 100 ms pour effectuer une recherche DNS, vous économiserez alors 300 ms de latence.
N'est-ce pas cool ?
Vous pouvez implémenter en utilisant le plugin perfmatters ou en ajoutant ce qui suit dans le fichier functions.php de votre thème si vous êtes à l'aise pour éditer les fichiers de thème.
//* DNS Prefetching function dns_prefetch() { echo '<meta http-equiv="x-dns-prefetch-control" content="on"> <link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" /> <link rel="dns-prefetch" href="https://ANDANOTHERONE.com" /> <link rel="dns-prefetch" href="https://AND.SOMEMORE.com" /> } add_action('wp_head', 'dns_prefetch', 0);Vous pouvez en savoir plus sur les documents Web de Mozilla.
Prérendu
Vous attendez-vous à ce que les utilisateurs de votre site naviguent sur la page potentielle ?
Prerender peut aider à charger ces ressources en arrière-plan, et lorsque l'utilisateur clique dessus, il l'obtient très rapidement. Vous pouvez y parvenir avec le plugin Pre Party Resource Hints.

Le prérendu convient à une page ou à un élément léger, mais soyez prudent avec l'ensemble du site ou les ressources volumineuses, car cela peut augmenter l'utilisation du processeur et la bande passante et ralentir le site. Alors, essayez avec la plus petite ressource et testez-la pour vous assurer qu'elle n'a pas d'effets secondaires.
Comme vous pouvez le constater, quatre plugins principaux sont impliqués pour implémenter les conseils de navigateur dans WordPress. Choisissez celui que vous aimez et répondez à l'exigence.
Plugin Pre Party Resource Hints - un plugin gratuit offre une prélecture DNS, une prélecture de liens, un prérendu, une préconnexion et un préchargement.
De meilleurs indices de ressources - une alternative à celle ci-dessus.
Le plugin gratuit est bon tant qu'il est maintenu et pris en charge. Malheureusement, cela ne se produit pas pour de nombreux plugins, et c'est pourquoi il est parfois préférable d'opter pour la version payante. Les plugins de la version commerciale sont pris en charge de manière professionnelle et à jour avec les correctifs standard et de sécurité WordPress. Si vous êtes prêt à dépenser quelques dollars pour optimiser les performances de votre site, vous pouvez consulter les suivants.
WP Rocket – bien réputé, approuvé par plus de 800 000 sites. Il en coûte 49 $ pour un site Web.
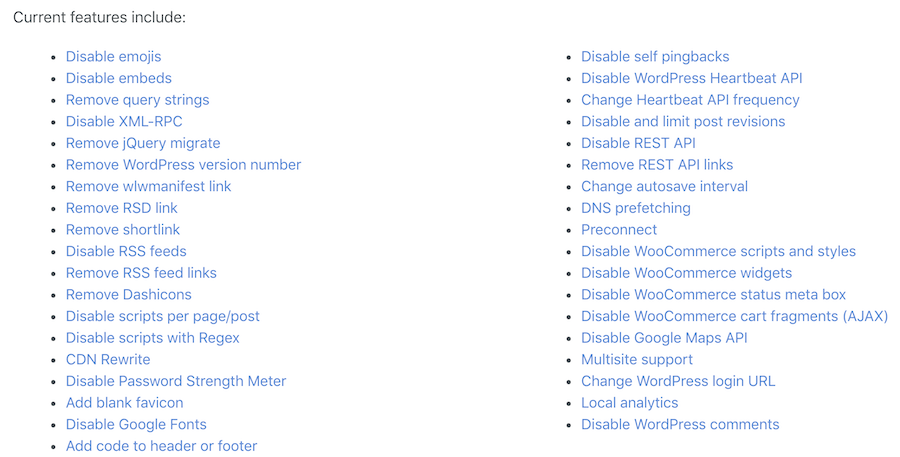
Perfmatters - un poids léger facile à suivre coûte 24,95 $ pour un site. Au moment où j'écris, il offre les fonctionnalités suivantes.

C'est beaucoup d'optimisation.
Conclusion
Le noyau de WordPress est léger, mais il devient volumineux en fonction du thème et des plugins que vous utilisez. Et, il est essentiel d'optimiser les performances de votre site pour un meilleur classement et une meilleure conversion dans les recherches. Les techniques ci-dessus sont faciles à suivre, mais vous ne devriez pas vous arrêter là.
Vous devriez également envisager d'utiliser un CDN pour mettre en cache et fournir du contenu plus rapidement à vos utilisateurs, dans le monde entier. Il y en a beaucoup, mais je recommanderais d'essayer SUCURI qui offre CDN et sécurité, les deux.
