- Strona główna
- Artykuły
- Media społecznościowe
- Co to jest dostępność sieci Web i dlaczego powinny dbać o organizacje non-profit?
Według Techopedii dostępność jest „miarą użyteczności systemu komputerowego dla wszystkich ludzi, w tym osób niepełnosprawnych lub upośledzonych”. Mówiąc prościej, dostępność sieci oznacza, że strona internetowa, aplikacja lub narzędzie cyfrowe są tworzone z intencją, aby osoby o różnych umiejętnościach mogły z nich korzystać zgodnie z przeznaczeniem. Dostępność uwzględnia niepełnosprawność fizyczną, wzrokową, słuchową, neurologiczną, mowy i poznawczą, a ostatecznym celem jest umożliwienie osobom o wszystkich zdolnościach uczestnictwa lub korzystania ze strony internetowej lub narzędzia.
Aby pomóc Twojej organizacji non-profit zrozumieć dostępność sieci, omówimy wytyczne, dlaczego jest to ważne dla organizacji non-profit i jak możesz udostępnić swoją witrynę.
Czy wiedziałeś? Dostępność jest często określana jako „a11y”, gdzie „11” reprezentuje liczbę liter między a i y.
Czym jest dostępność sieciowa?
Obecnie standardy określające, co to znaczy być dostępnym, pochodzą z The Web Content Accessibility Guidelines (WCAG). Wytyczne te są ustalane przez konsorcjum World Wide Web Consortium (W3C), które jest główną grupą ustalającą międzynarodowe standardy Internetu.
Niniejsze wytyczne koncentrują się na treściach internetowych zgodnych z czterema głównymi standardami:
- Postrzegalność: użytkownik może identyfikować treść i elementy interfejsu za pomocą zmysłów (głównie za pomocą wzroku i/lub słuchu).
Przykład: przesyłając film z mową, podaj transkrypcję tekstową, aby zawartość mogła być używana z dźwiękiem lub bez. - Operatywność: Użytkownik może z powodzeniem korzystać z kontrolek, przycisków, nawigacji i innych niezbędnych elementów interaktywnych.
Przykład: upewnij się, że formularze w Twojej witrynie można nawigować i przesyłać tylko za pomocą klawiatury. - Zrozumiałość : użytkownik powinien być w stanie zrozumieć treść oraz nauczyć się i zapamiętać, jak korzystać z interfejsu.
Przykład: Unikaj używania niewyjaśnionego żargonu i akronimów podczas pisania treści, aby była zrozumiała dla wszystkich czytelników. - Solidność: użytkownik powinien mieć możliwość wyboru, w rozsądnym zakresie, technologii, której używa do interakcji z Twoim produktem.
Przykład : do uzyskania dostępu do witryny lub obsługi witryny nie powinna być potrzebna określona przeglądarka internetowa.
Wielu uważa, że dostępność dotyczy głównie optymalizacji treści internetowych dla osób niedowidzących, ale dostępne treści internetowe są korzystne dla użytkowników o różnych umiejętnościach i kontekstach. Ułatwienia dostępu poprawiają doświadczenie osób sprawnych w następujących scenariuszach:
- Użytkownicy urządzeń mobilnych (smartwatche, tablety, urządzenia z różnymi trybami wprowadzania itp.)
- Użytkownicy, którzy mają „przejściową niepełnosprawność”, taką jak zraniona ręka
- Użytkownicy, którzy mają „ograniczenia sytuacyjne”, takie jak brak możliwości słuchania dźwięku
- Użytkownicy, którzy mają wolne lub ograniczone połączenie internetowe
Dlaczego dostępność sieci jest priorytetem dla organizacji non-profit?
Włączność jest podstawową koncepcją dostępności sieci, ponieważ ma bezpośredni wpływ na liczbę osób, które mogą korzystać z treści za pośrednictwem Twojej witryny. Jeśli Twoja witryna jest niedostępna, uniemożliwiasz grupom ludzi zdobywanie informacji, korzystanie z usług lub korzystanie z doświadczeń innych osób.
Na przykład osoba słabosłysząca miałaby znacznie lepsze wrażenia, gdyby wraz z treścią audio dołączono transkrypcję. Podobnie ktoś, kto nie używa w pełni swoich rąk, skorzystałby na tym, że nie musiałby sięgać po mysz, aby poruszać się po formularzu internetowym.
Zapewnienie wszystkim równych doświadczeń jest ważnym aspektem Twojej obecności w sieci i idzie jeszcze dalej, gdy pomyślisz o cechach, które definiują branżę non-profit. Jako społeczność ludzi oddanych dostarczaniu usług zmieniających życie i czynieniu postępów w największych zmaganiach ludzkości, organizacje non-profit mają wyjątkową odpowiedzialność za udostępnianie swoich treści wszystkim ludziom. Daje to wszystkim ludziom równe możliwości szukania pomocy, przyłączenia się do Twojej sprawy lub po prostu poznania Twojej misji.
Dostępność jest również ważnym elementem układanki, jeśli chodzi o uzyskanie wsparcia, którego potrzebujesz, aby wywrzeć wpływ. Naprawdę dostępna witryna może poprawić wrażenia wszystkich użytkowników i będzie miała wpływ na to, czy przeglądają oni Twoje treści, aby dowiedzieć się więcej, wrócić do Twojej witryny i czy podejmą działania, takie jak przekazanie darowizny.
Jak mogę zwiększyć dostępność mojej organizacji non-profit w sieci?
Zapewnienie zgodności treści z wytycznymi dotyczącymi dostępności sieci często zaczyna się na etapie tworzenia pomysłów. Niezależnie od tego, czy wybierasz dostępną paletę kolorów, wybierasz czytelną czcionkę, czy konfigurujesz układ, który jest łatwy w nawigacji i zrozumiały, projekt strony internetowej jest podstawą dostępności. Chociaż rozpoczęcie od projektu z ułatwieniami dostępu jest idealne, istnieje wiele sposobów na ulepszenie ułatwień dostępu w dowolnym momencie.

Na przykład zespół projektowy Classy poczynił wielkie postępy w celu poprawy dostępności istniejącego produktu Classy, zajmując się niektórymi kluczowymi elementami projektu. Była starsza projektantka produktu, Ana Medina, szczegółowo opisała swoje doświadczenie i zaoferowała mnóstwo praktycznych wskazówek w poście na blogu zespołu projektowego Classy.
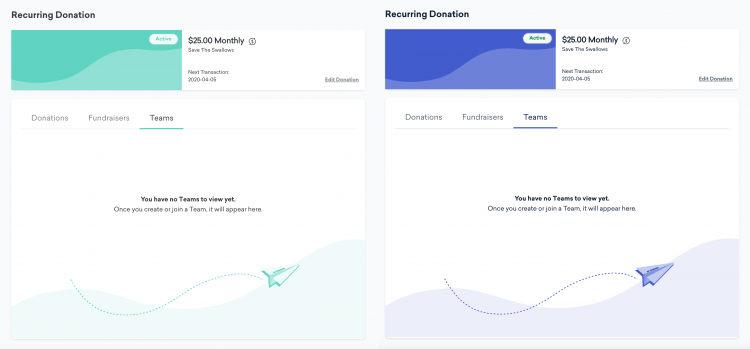
Jednym z godnych uwagi ulepszeń projektowych, które już wprowadziliśmy w Classy, było zastąpienie akcentującego koloru używanego w naszych profilach członkowskich i pakiecie zarządzania bardziej dostępnym odcieniem o wyższym kontraście.

Poprzedni kolor akcentujący o niższym kontraście znajduje się po lewej stronie, a nowy kolor akcentujący o wyższym kontraście po prawej stronie.
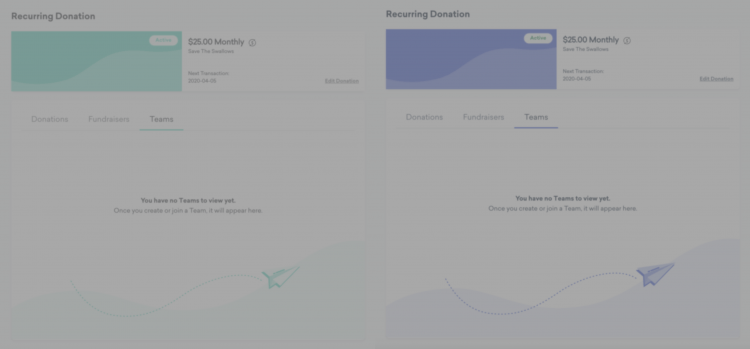
Dla użytkownika bez utraty wzroku obrazek po lewej powyżej może nie wydawać się zbyt kłopotliwy. Jeśli jednak zastosujemy filtr symulacji widzenia z niewielką utratą ostrości i umiarkowaną utratą kontrastu, możesz stwierdzić, w jaki sposób nowy kolor akcentujący poprawia czytelność naszego interfejsu użytkownika.

Poprzedni kolor akcentujący o niższym kontraście znajduje się po lewej stronie, a nowy kolor akcentujący o wyższym kontraście po prawej stronie z zastosowanym filtrem o niskim kontraście i utracie ostrości wzroku.
Mając solidne podstawy projektowania z ułatwieniami dostępu, reszta magii dostępności dzieje się w fazie implementacji, kiedy programiści lub twórcy treści tworzą zasób do wykorzystania w sieci. Realizatorzy muszą pamiętać o wszystkich różnych sposobach wykorzystania tworzonych przez nich zasobów. Czy tagi alt są prawidłowo stosowane w celu dodania kontekstu tekstowego do elementów wizualnych? Czy każdy element interaktywny może być używany tylko za pomocą klawiatury? To może być dużo do śledzenia, ale na szczęście mamy do dyspozycji kilka narzędzi.
Narzędzia do testowania ułatwień dostępu
Jeśli chcesz, aby Twoja istniejąca witryna była bardziej dostępna, ale nie wiesz, od czego zacząć, pomocne może być przeprowadzenie audytu. Narzędzia takie jak WAVE mogą przeskanować Twoją witrynę pod kątem oczywistych wykroczeń WCAG, a następnie zaoferować rozwiązania.
Innym sposobem przetestowania implementacji jest użycie jej w alternatywny sposób, na przykład w następujący sposób:
- Spróbuj klikać przyciski lub wypełniać pola formularza, używając tylko klawiatury.
- Użyj symulatora upośledzenia wzroku, takiego jak NoCoffee, aby upewnić się, że interfejs nie polega wyłącznie na kolorach do przekazywania znaczenia i że współczynnik kontrastu kolorów jest wystarczająco wysoki.
- Korzystaj z czytnika ekranu, takiego jak VoiceOver (dostępny standardowo na komputerach Mac) lub Jaws (dostępny na komputery PC) i sprawdzaj, jaki jest komunikat głosowy na Twojej stronie podczas nawigacji.
Gdy masz już listę elementów ułatwień dostępu, którymi należy się zająć, czas zabrać się do pracy! Jeśli chodzi o poprawę dostępności stron do zbierania funduszy i darowizn Classy, zespół programistów zaczął od dwóch głównych obszarów: nawigacji i etykietowania.
Etykiety Accessible Rich Internet Applications (ARIA) zostały zaimplementowane, aby pomóc aplikacji, gdy zwykły kod HTML nie wystarczał. Dodają one dodatkowy kontekst, którego mogą używać czytniki ekranu, aby ułatwić zrozumienie i nawigację takich rzeczy, jak menu rozwijane, formularze i modalności.
W przypadku obszarów witryny, w których zwykłe przechodzenie przez formularze nie było możliwe, dodano kod do ręcznego resetowania, w którym naciśnięcie klawisza tabulatora zabrałoby użytkownika. W powyższym przykładzie gif, następna część przesuwnego formularza wieloczęściowego powinna być skupiona po naciśnięciu przez użytkownika przycisku „dalej”. Ze względu na sposób, w jaki zbudowany jest ten konkretny formularz, zawartość następnej sekcji formularza byłaby niedostępna po naciśnięciu samego przycisku „Tab”. Dlatego nasłuchujemy, czy użytkownik wciska „Dalej” w kodzie i automatycznie resetujemy fokus, aby użytkownik mógł łatwo kontynuować wypełnianie pól formularza.
Aby dowiedzieć się, jak zwiększyć dostępność swoich implementacji, zapoznaj się z Przewodnikiem dla programistów ułatwień dostępu.
Co jeśli nie jestem techniczny?
Nie jesteś super obeznany w technologii? Nie ma problemu! Różnica między organizacją z dostępną obecnością w sieci a organizacją bez niej często sprowadza się do zdrowej dawki rzecznictwa. Bycie dobrym orędownikiem dostępności to najskuteczniejszy sposób napędzania postępu i inspirowania zmian w Twojej organizacji.
Oto kilka sposobów, dzięki którym możesz zostać adwokatem w swojej organizacji non-profit, bez konieczności posiadania specjalistycznej wiedzy lub umiejętności technicznych:
- Edukuj swój zespół . Stworzenie podstaw wiedzy o dostępności umożliwi Twojemu zespołowi nadanie priorytetów dostępności, zidentyfikowanie problemów i opracowanie ich rozwiązań. Pomóż swojemu zespołowi uzyskać dostęp do zasobów, których muszą się nauczyć, niezależnie od tego, czy jest to rezerwowanie czasu na ukończenie kursów online, czy planowanie szkoleń z ekspertem na miejscu.
- Zachęcaj do ciągłej dyskusji . Bardziej prawdopodobne niż nie, dostępność Twojej witryny będzie procesem ciągłym. Zaplanuj audyty ułatwień dostępu zgodnie z ustalonym harmonogramem, na przykład raz na kwartał, aby pomóc w utrzymaniu porządku.
- Utwórz proces. Za każdym razem, gdy omawiasz nadchodzące zmiany lub dodatki do swojej witryny, postaraj się szybko sprawdzić dostępność. Może to zaoszczędzić Twojej organizacji dużo czasu na możliwych poprawkach i pomóc w zaangażowaniu zespołu w sprawienie, by ułatwienia dostępu stały się głównym problemem.
- Uczyń dostępność częścią swojej kultury. Członkowie Twojego zespołu będą znacznie bardziej skłonni uczestniczyć w utrzymaniu i rozwoju dostępności Twojej witryny, jeśli będzie dla nich jasne, że jest to zachęcane i że jest to priorytet. W końcu sposób myślenia o dostępności stanie się naturalną częścią przepływu pracy i procesów tworzenia pomysłów w Twoim zespole.
Chcesz dowiedzieć się więcej?
Ten artykuł to tylko krótki przegląd dostępności, ale nie bój się! Dostępnych jest mnóstwo informacji i zasobów umożliwiających kontynuowanie nauki. Poniżej wymieniliśmy niektóre z naszych ulubionych.
- Wytyczne dotyczące dostępności treści internetowych: podstawowe źródło prawdy o standardach dostępności w sieci.
- Kurs ułatwień dostępu Udacity: solidny (i bezpłatny) kurs na temat dostępności internetowej od Google.
- Projekt A11y: zbiór zasobów społecznościowych do nauki o dostępności sieci.
- Przewodnik dla programistów ułatwień dostępu: obszerny przewodnik online dotyczący tworzenia dostępnych witryn internetowych.
- WAVE: Narzędzie do oceny dostępności sieci, które umożliwia podłączenie adresu strony internetowej i wyświetlenie listy naruszeń WCAG.
- NoCoffee: Przydatna wtyczka do Chrome, która umożliwia przeglądanie treści w przeglądarce za pomocą różnych typów filtrów upośledzenia wzroku.
- Kontroler kontrastu: łatwy w użyciu zasób do sprawdzania, czy kolor spełnia wytyczne dotyczące kontrastu WCAG.
W ten sam sposób, w jaki organizacje non-profit starają się wywrzeć pozytywny wpływ na świat, dostępność ma sprawić, że internet stanie się miejscem bardziej integracyjnym. Poprawa dostępności stron internetowych Twojej organizacji non-profit może zapewnić bardziej pozytywne, empatyczne środowisko zarówno dla Twoich obecnych, jak i przyszłych zwolenników, beneficjentów i członków zespołu.
To gościnny post napisany przez Jenny Bormacoff. Jenny jest inżynierem oprogramowania w Classy i uwielbia słuchać muzyki house, tworzyć sztukę cyfrową, uczyć się o równości społecznej i spędzać czas ze swoim psem Indym.

Skrócony przewodnik dotyczący pozyskiwania funduszy na podstawie danych
