จากข้อมูลของ Techopedia การช่วยการเข้าถึงคือ “การวัดว่าระบบคอมพิวเตอร์นั้นมีประโยชน์ต่อทุกคนอย่างไร รวมถึงผู้ทุพพลภาพหรือผู้ทุพพลภาพด้วย” ในแง่ที่ง่ายกว่า ความสามารถในการเข้าถึงเว็บหมายความว่าเว็บไซต์ แอปพลิเคชัน หรือเครื่องมือดิจิทัลถูกสร้างขึ้นด้วยความตั้งใจเพื่อให้ผู้คนทุกระดับสามารถใช้งานได้ตามที่ตั้งใจไว้ การเข้าถึงได้คำนึงถึงความบกพร่องทางร่างกาย การมองเห็น การได้ยิน ระบบประสาท การพูด และการรับรู้ โดยมีเป้าหมายสูงสุดในการอนุญาตให้บุคคลทุกระดับสามารถเข้าร่วมหรือใช้เว็บไซต์หรือเครื่องมือได้
เพื่อช่วยให้องค์กรไม่แสวงหากำไรของคุณเข้าใจการเข้าถึงเว็บ เราจะทบทวนหลักเกณฑ์ เหตุใดจึงสำคัญสำหรับองค์กรไม่แสวงหากำไร และวิธีทำให้ไซต์ของคุณสามารถเข้าถึงได้
เธอรู้รึเปล่า? การช่วยสำหรับการเข้าถึงมักถูกเรียกว่า "a11y" โดยที่ "11" แทนจำนวนตัวอักษรที่อยู่ระหว่าง a และ y
การเข้าถึงเว็บคืออะไร?
ในปัจจุบัน มาตรฐานสำหรับความหมายในการเข้าถึงนั้นมาจากแนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) แนวทางเหล่านี้กำหนดโดย World Wide Web Consortium (W3C) ซึ่งเป็นกลุ่มหลักในการกำหนดมาตรฐานสากลสำหรับอินเทอร์เน็ต
แนวทางเหล่านี้เน้นที่เนื้อหาเว็บที่เป็นไปตามมาตรฐานหลักสี่ประการ:
- การ รับรู้: ผู้ใช้สามารถระบุเนื้อหาและองค์ประกอบส่วนต่อประสานโดยใช้ประสาทสัมผัส (โดยหลักแล้วผ่านการมองเห็นและ/หรือการได้ยิน)
ตัวอย่าง: เมื่ออัปโหลดวิดีโอที่มีคำพูด ให้จัดเตรียมข้อความถอดเสียงเพื่อให้เนื้อหาสามารถใช้ได้ทั้งแบบมีและไม่มีเสียง - การใช้ งาน: ผู้ใช้สามารถใช้การควบคุม ปุ่ม การนำทาง และองค์ประกอบแบบโต้ตอบที่จำเป็นอื่นๆ ได้สำเร็จ
ตัวอย่าง: ตรวจสอบให้แน่ใจว่าสามารถนำทางและส่งแบบฟอร์มบนเว็บไซต์ของคุณโดยใช้การควบคุมด้วยแป้นพิมพ์เท่านั้น - ความเข้าใจ : ผู้ใช้ควรสามารถเข้าใจเนื้อหา และเรียนรู้และจดจำวิธีใช้อินเทอร์เฟซ
ตัวอย่าง: หลีกเลี่ยงการใช้ศัพท์แสงและคำย่อที่ไม่ได้อธิบายเมื่อเขียนเนื้อหาเพื่อให้ผู้อ่านทุกคนเข้าใจ - ความทนทาน: ผู้ใช้ควรสามารถเลือกเทคโนโลยีที่พวกเขาใช้เพื่อโต้ตอบกับผลิตภัณฑ์ของคุณได้ในระดับที่เหมาะสม
ตัวอย่าง : เว็บเบราว์เซอร์เฉพาะไม่ควรมีความจำเป็นในการเข้าถึงหรือใช้งานเว็บไซต์ของคุณ
หลายคนเชื่อว่าการช่วยสำหรับการเข้าถึงส่วนใหญ่เกี่ยวข้องกับการปรับเนื้อหาอินเทอร์เน็ตให้เหมาะสมสำหรับผู้พิการทางสายตา แต่เนื้อหาเว็บที่เข้าถึงได้จะเป็นประโยชน์ต่อผู้ใช้ที่มีความสามารถและบริบทที่แตกต่างกันทั้งหมด การช่วยสำหรับการเข้าถึงช่วยปรับปรุงประสบการณ์สำหรับผู้ที่ไม่มีความทุพพลภาพในสถานการณ์ต่อไปนี้:
- ผู้ใช้บนอุปกรณ์เคลื่อนที่ (สมาร์ทวอทช์ แท็บเล็ต อุปกรณ์ที่มีโหมดป้อนข้อมูลต่างกัน ฯลฯ)
- ผู้ใช้ที่มี “ความพิการชั่วคราว” เช่น มือที่บาดเจ็บ
- ผู้ใช้ที่มี “ข้อจำกัดด้านสถานการณ์” เช่น เมื่อไม่สามารถฟังเสียงได้
- ผู้ใช้ที่มีการเชื่อมต่ออินเทอร์เน็ตช้าหรือจำกัด
เหตุใดการเข้าถึงเว็บจึงมีความสำคัญสำหรับองค์กรไม่แสวงหากำไร
ความเป็นหนึ่งเดียวคือแนวคิดหลักที่อยู่เบื้องหลังการช่วยสำหรับการเข้าถึงเว็บ เนื่องจากมันส่งผลกระทบโดยตรงต่อจำนวนคนที่สามารถใช้เนื้อหาผ่านเว็บไซต์ของคุณได้ หากไซต์ของคุณไม่สามารถเข้าถึงได้ แสดงว่าคุณกำลังป้องกันไม่ให้กลุ่มคนได้รับข้อมูล ใช้บริการ หรือมีประสบการณ์ที่ผู้อื่นสามารถทำได้
ตัวอย่างเช่น บุคคลที่มีปัญหาทางการได้ยินจะมีประสบการณ์ที่ดีขึ้นมากหากมีการถอดเสียงเป็นคำควบคู่ไปกับเนื้อหาที่เป็นเสียง ในทำนองเดียวกัน คนที่ไม่ได้ใช้มืออย่างเต็มที่จะได้รับประโยชน์จากการไม่ต้องหยิบเมาส์เพื่อไปยังส่วนต่างๆ ของเว็บฟอร์ม
การมอบประสบการณ์ที่เท่าเทียมกันสำหรับทุกคนเป็นแง่มุมที่สำคัญในการแสดงข้อมูลเว็บของคุณ และจะดียิ่งขึ้นไปอีกเมื่อคุณนึกถึงลักษณะเฉพาะที่กำหนดอุตสาหกรรมที่ไม่แสวงหากำไร ในฐานะที่เป็นชุมชนของผู้คนที่อุทิศตนเพื่อให้บริการที่เปลี่ยนแปลงชีวิตและก้าวหน้าในการต่อสู้กับปัญหาใหญ่หลวงของมนุษยชาติ องค์กรไม่แสวงหากำไรมีความรับผิดชอบเฉพาะตัวในการทำให้เนื้อหาของพวกเขาใช้งานได้สำหรับทุกคน สิ่งนี้ทำให้ทุกคนมีโอกาสเท่าเทียมกันในการขอความช่วยเหลือ เข้าร่วมโครงการของคุณ หรือเพียงแค่เรียนรู้เกี่ยวกับพันธกิจของคุณ
การช่วยการเข้าถึงเป็นส่วนสำคัญของปริศนาเมื่อต้องได้รับการสนับสนุนที่คุณต้องการเพื่อสร้างผลกระทบ ไซต์ที่เข้าถึงได้อย่างแท้จริงมีศักยภาพในการปรับปรุงประสบการณ์ของผู้ใช้ทั้งหมด และจะมีผลกระทบหากพวกเขาสำรวจเนื้อหาของคุณเพื่อเรียนรู้เพิ่มเติม กลับมาที่ไซต์ของคุณ และพวกเขาจะดำเนินการเช่นการบริจาคหรือไม่
ฉันจะทำให้การแสดงตนบนเว็บขององค์กรไม่แสวงหากำไรสามารถเข้าถึงได้มากขึ้นได้อย่างไร
การดูแลให้เนื้อหาของคุณเป็นไปตามแนวทางการช่วยสำหรับการเข้าถึงเว็บมักจะเริ่มต้นในขั้นของแนวคิด ไม่ว่าจะเป็นการเลือกจานสีที่เข้าถึงได้ การเลือกแบบอักษรที่อ่านง่าย หรือการกำหนดค่าเลย์เอาต์ที่นำทางและเข้าใจได้ง่าย การออกแบบหน้าเว็บของคุณคือพื้นฐานของการช่วยสำหรับการเข้าถึง แม้ว่าการเริ่มต้นด้วยการออกแบบที่เข้าถึงได้จะเหมาะ แต่ก็มีหลายวิธีในการปรับปรุงการช่วยสำหรับการเข้าถึงได้ทุกเมื่อ

ตัวอย่างเช่น ทีมออกแบบของ Classy ได้พัฒนาความก้าวหน้าอย่างมากในการปรับปรุงการเข้าถึงผลิตภัณฑ์ที่มีอยู่ของ Classy โดยกล่าวถึงองค์ประกอบการออกแบบที่สำคัญบางประการ อดีตนักออกแบบผลิตภัณฑ์อาวุโส Ana Medina ให้รายละเอียดประสบการณ์ของพวกเขาและเสนอเคล็ดลับ a11y ที่ใช้งานได้จริงในโพสต์สำหรับบล็อกทีมออกแบบของ Classy
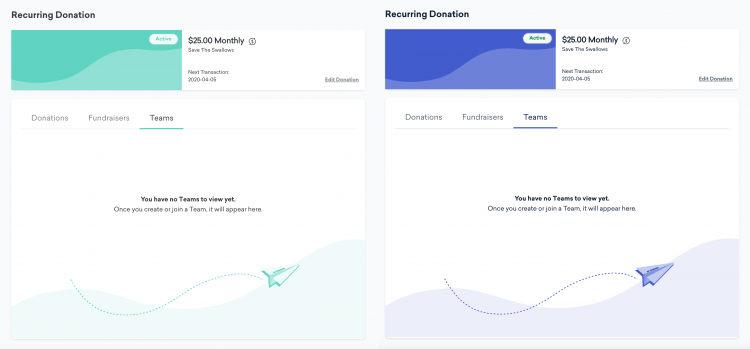
การปรับปรุงการออกแบบที่โดดเด่นอย่างหนึ่งที่เราได้ทำไว้ที่ Classy คือการแทนที่สีเฉพาะจุดที่ใช้ในโปรไฟล์สมาชิกและชุดการจัดการของเราด้วยเฉดสีคอนทราสต์ที่สูงขึ้นและเข้าถึงได้ง่ายขึ้น

สีเน้นคอนทราสต์ล่างก่อนหน้านี้อยู่ด้านซ้าย และสีเน้นคอนทราสต์ที่สูงกว่าใหม่อยู่ทางด้านขวา
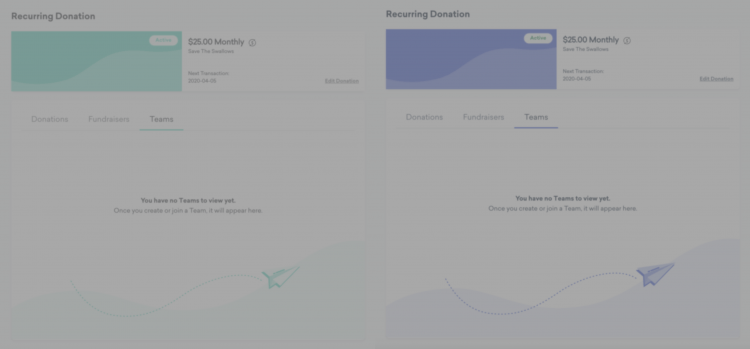
สำหรับผู้ใช้ที่ไม่มีการสูญเสียการมองเห็น ภาพ Before ทางด้านซ้ายด้านบนอาจดูไม่ยุ่งยากเกินไป อย่างไรก็ตาม หากเราใช้ตัวกรองการจำลองการมองเห็นโดยสูญเสียความคมชัดเล็กน้อยและการสูญเสียคอนทราสต์ปานกลาง คุณจะทราบได้ว่าสีเฉพาะจุดใหม่ช่วยให้ UI ของเราอ่านง่ายยิ่งขึ้นได้อย่างไร

สีเน้นคอนทราสต์ที่ต่ำกว่าก่อนหน้านี้อยู่ทางด้านซ้าย และสีเน้นคอนทราสต์ที่สูงกว่าใหม่จะอยู่ทางด้านขวา โดยใช้ฟิลเตอร์คอนทราสต์ต่ำและการสูญเสียการมองเห็น
ด้วยรากฐานที่มั่นคงของการออกแบบที่เข้าถึงได้ เวทย์มนตร์การช่วยสำหรับการเข้าถึงที่เหลือจะเกิดขึ้นในช่วงการใช้งานเมื่อนักพัฒนาหรือผู้สร้างเนื้อหาสร้างทรัพยากรสำหรับการบริโภคบนเว็บ ผู้ดำเนินการต้องคำนึงถึงวิธีการต่างๆ ที่ทรัพยากรที่พวกเขาสร้างสามารถนำไปใช้ได้ แท็ก alt ถูกนำไปใช้อย่างเหมาะสมเพื่อเพิ่มบริบทแบบข้อความให้กับองค์ประกอบภาพหรือไม่ ทุกองค์ประกอบแบบโต้ตอบสามารถใช้กับคีย์บอร์ดเท่านั้นได้หรือไม่? สามารถติดตามได้มาก แต่โชคดีที่มีเครื่องมือบางอย่างที่เราจำหน่าย
เครื่องมือทดสอบการช่วยสำหรับการเข้าถึง
หากคุณต้องการให้ไซต์ที่มีอยู่เข้าถึงได้มากขึ้นแต่ไม่แน่ใจว่าจะเริ่มต้นจากที่ใด การดำเนินการตรวจสอบอาจเป็นประโยชน์ เครื่องมือต่างๆ เช่น WAVE สามารถสแกนเว็บไซต์ของคุณเพื่อหาความผิดเกี่ยวกับ WCAG ที่เห็นได้ชัด แล้วเสนอวิธีแก้ไข
อีกวิธีหนึ่งในการทดสอบการใช้งานของคุณคือการลองใช้วิธีอื่น เช่น
- ลองคลิกที่ปุ่มหรือกรอกแบบฟอร์มโดยใช้แป้นพิมพ์ของคุณเท่านั้น
- ใช้เครื่องจำลองความบกพร่องในการมองเห็น เช่น NoCoffee เพื่อให้แน่ใจว่าอินเทอร์เฟซของคุณไม่ได้อาศัยสีเพียงอย่างเดียวในการสื่อความหมาย และอัตราส่วนคอนทราสต์ของสีของคุณสูงเพียงพอ
- ใช้โปรแกรมอ่านหน้าจอ เช่น VoiceOver (เป็นมาตรฐานใน Mac) หรือ Jaws (มีให้สำหรับพีซี) และทดสอบว่าเอาต์พุตเสียงของเพจเป็นอย่างไรเมื่อคุณไปยังส่วนต่างๆ
เมื่อคุณมีรายการการช่วยสำหรับการเข้าถึงที่ต้องแก้ไข ก็ถึงเวลาเริ่มงาน! เมื่อพูดถึงการปรับปรุงความสามารถในการเข้าถึงหน้าการระดมทุนและการบริจาคของ Classy ทีมพัฒนาเริ่มต้นด้วยสองประเด็นหลัก ได้แก่ การนำทางและการติดป้ายกำกับ
ป้ายกำกับ Rich Internet Applications (ARIA) ที่เข้าถึงได้ถูกนำมาใช้เพื่อช่วยแอปเมื่อใดก็ตามที่ HTML ธรรมดาไม่เพียงพอ สิ่งเหล่านี้เพิ่มบริบทพิเศษบางอย่างที่โปรแกรมอ่านหน้าจอสามารถใช้เพื่อช่วยในการทำความเข้าใจและการนำทางของสิ่งต่างๆ เช่น เมนูดรอปดาวน์ แบบฟอร์ม และโมดอล
สำหรับพื้นที่ของไซต์ที่ปกติไม่สามารถแท็บผ่านแบบฟอร์มได้ โค้ดถูกเพิ่มเพื่อรีเซ็ตด้วยตนเอง ซึ่งการกดแป้นแท็บจะนำผู้ใช้ไปใช้ ในตัวอย่าง gif ด้านบน ส่วนถัดไปของแบบฟอร์มหลายส่วนที่เลื่อนได้ควรเน้นหลังจากที่ผู้ใช้กด "ถัดไป" เนื่องจากวิธีการสร้างแบบฟอร์มเฉพาะนี้ เนื้อหาภายในส่วนแบบฟอร์มถัดไปจะไม่สามารถเข้าถึงได้โดยการกด "แท็บ" เพียงอย่างเดียว ดังนั้นเราจึงฟังผู้ใช้ที่กด "ถัดไป" ในโค้ดและรีเซ็ตโฟกัสโดยอัตโนมัติเพื่อให้ผู้ใช้สามารถกรอกฟิลด์ในแบบฟอร์มต่อไปได้อย่างง่ายดาย
หากต้องการทราบรายละเอียดเพิ่มเติมเกี่ยวกับวิธีทำให้การใช้งานของคุณเข้าถึงได้ง่ายขึ้น โปรดดูคู่มือนักพัฒนาการเข้าถึง
จะเกิดอะไรขึ้นถ้าฉันไม่ใช่คนเทคนิค?
ไม่เก่งเรื่องเทคโนโลยี? ไม่มีปัญหา! ความแตกต่างระหว่างองค์กรที่มีตัวตนบนเว็บที่เข้าถึงได้และองค์กรที่ไม่มีอยู่บ่อยๆ มาจากการสนับสนุนที่ดี การเป็นผู้สนับสนุนด้านการเข้าถึงที่ดีเป็นวิธีที่มีประสิทธิภาพสูงสุดในการขับเคลื่อนความก้าวหน้าและจุดประกายให้เกิดการเปลี่ยนแปลงภายในองค์กรของคุณ
ต่อไปนี้คือสองสามวิธีที่คุณสามารถเป็นผู้สนับสนุนองค์กรไม่แสวงหากำไรของคุณ ไม่จำเป็นต้องมีความเชี่ยวชาญหรือทักษะทางเทคนิค:
- ให้ความรู้ทีมของคุณ การสร้างรากฐานของความรู้ความสามารถในการเข้าถึงจะช่วยให้ทีมของคุณสามารถจัดลำดับความสำคัญการช่วยสำหรับการเข้าถึง ระบุปัญหา และดำเนินการแก้ไขสำหรับพวกเขา ช่วยเชื่อมต่อทีมของคุณกับแหล่งข้อมูลที่จำเป็นในการเรียนรู้ ไม่ว่าจะเป็นการสละเวลาเพื่อเรียนหลักสูตรออนไลน์หรือจัดตารางการฝึกอบรมนอกสถานที่กับผู้เชี่ยวชาญ
- ส่งเสริมการสนทนาอย่างต่อเนื่อง มีโอกาสมากกว่าที่การเข้าถึงเว็บไซต์ของคุณจะเป็นกระบวนการที่ต่อเนื่อง จัดกำหนดการการตรวจสอบการช่วยสำหรับการเข้าถึงตามกำหนดเวลา เช่น ไตรมาสละครั้ง เพื่อช่วยให้ทุกอย่างเป็นไปตามแผน
- สร้างกระบวนการ เมื่อใดก็ตามที่พูดคุยเกี่ยวกับการเปลี่ยนแปลงที่จะเกิดขึ้นหรือส่วนเพิ่มเติมในไซต์ของคุณ ให้ดำเนินการตรวจสอบการช่วยสำหรับการเข้าถึงอย่างรวดเร็ว วิธีนี้สามารถช่วยองค์กรของคุณประหยัดเวลาได้มากในการแก้ไขที่เป็นไปได้ และช่วยให้ทีมของคุณมีส่วนร่วมในการทำให้การช่วยสำหรับการเข้าถึงเป็นประเด็นสำคัญ
- ทำให้การช่วยสำหรับการเข้าถึงเป็นส่วนหนึ่งของวัฒนธรรมของคุณ สมาชิกในทีมของคุณจะมีส่วนร่วมมากขึ้นในการดูแลและความคืบหน้าของการเข้าถึงเว็บไซต์ของคุณ หากพวกเขาเห็นได้ชัดเจนว่าสนับสนุนและให้ความสำคัญเป็นอันดับแรก ในที่สุด ความคิดในการเข้าถึงจะกลายเป็นส่วนหนึ่งของเวิร์กโฟลว์และกระบวนการคิดในทีมของคุณ
ต้องการเรียนรู้เพิ่มเติมหรือไม่?
บทความนี้เป็นเพียงภาพรวมคร่าวๆ ของการช่วยสำหรับการเข้าถึง แต่ไม่ต้องกลัว! มีข้อมูลและแหล่งข้อมูลมากมายสำหรับการเรียนรู้ต่อไป เราได้ระบุรายการโปรดบางส่วนไว้ด้านล่าง
- แนวทางการเข้าถึงเนื้อหาเว็บ: แหล่งความจริงเบื้องต้นสำหรับมาตรฐานการช่วยสำหรับการเข้าถึงบนเว็บ
- Udacity Accessibility Course: หลักสูตรที่มั่นคง (และฟรี) เกี่ยวกับการเข้าถึงเว็บโดย Google
- โครงการ A11y: ชุดของแหล่งข้อมูลที่มาจากชุมชนสำหรับการเรียนรู้เกี่ยวกับการเข้าถึงเว็บ
- คู่มือสำหรับนักพัฒนาการเข้าถึง: คู่มือออนไลน์ที่ครอบคลุมสำหรับการพัฒนาเว็บไซต์ที่สามารถเข้าถึงได้
- WAVE: เครื่องมือประเมินความสามารถในการเข้าถึงเว็บที่ให้คุณเสียบที่อยู่ของเว็บไซต์และดูรายการการละเมิด WCAG
- NoCoffee: ปลั๊กอิน Chrome ที่มีประโยชน์ซึ่งช่วยให้คุณดูเนื้อหาในเบราว์เซอร์ของคุณด้วยตัวกรองความบกพร่องทางสายตาประเภทต่างๆ
- ตัวตรวจสอบคอนทราสต์: แหล่งข้อมูลที่ใช้งานง่ายสำหรับตรวจสอบว่าสีผ่านแนวความคมชัดของ WCAG หรือไม่
ในลักษณะเดียวกับที่องค์กรไม่แสวงหากำไรมุ่งมั่นที่จะสร้างผลกระทบเชิงบวกต่อโลก ความสามารถในการเข้าถึงมีขึ้นเพื่อช่วยให้เว็บเป็นพื้นที่ที่ครอบคลุมมากขึ้น การปรับปรุงการเข้าถึงเว็บขององค์กรไม่แสวงหากำไรสามารถให้สภาพแวดล้อมที่ดีและเห็นอกเห็นใจมากขึ้นสำหรับผู้สนับสนุนที่มีอยู่และในอนาคต ผู้รับผลประโยชน์ และสมาชิกในทีม
นี่เป็นแขกโพสต์ที่เขียนโดย Jenny Bormacoff Jenny เป็นวิศวกรซอฟต์แวร์ที่ Classy และรักการฟังเพลงในบ้าน, สร้างสรรค์งานศิลปะดิจิทัล, เรียนรู้เกี่ยวกับความเท่าเทียมทางสังคม และการออกไปเที่ยวกับ Indy สุนัขของเธอ

คู่มือการเริ่มต้นฉบับย่อเพื่อการระดมทุนจากข้อมูล
