魅力的なブログ投稿を作成するために必要な5種類のコンテンツブロック
公開: 2022-06-10人間は当然怠惰な読者です。 簡単にスキミング可能なテキストが大好きです。 長い段落を次々と読みたくない人はいないでしょう。 疲れます。
世界で最も有益で価値のあるブログ投稿を書くことができますが、それは戦いの半分にすぎません。 専門のブロガーは、読者が続けていくように誘惑する方法で投稿をフォーマットする方法も知っています。 そこで、コンテンツブロックが登場します。
このブログ投稿では、コンテンツブロックを使用して読み取り時間とエンゲージメント率を向上させるブログ投稿の作成方法とフォーマット方法に関する内部情報を共有します。 この記事を読んだ後、次のことを行います。
- コンテンツブロックを使用して魅力的なブログ投稿を作成できる
- さまざまなタイプのコンテンツブロックを使用する利点を理解する
- コンテンツブロックを投稿に統合する準備をしてください
すぐに飛び込みましょう。
まだコンテンツをWordPressにコピーしていますか?
あなたはそれを間違っています…永遠に別れを告げてください:
- ❌HTMLのクリーニング、スパンタグ、改行などの削除。
- ❌すべてのヘッダーの目次アンカーIDリンクを手動で作成します。
- ❌コンテンツにアップロードし直す前に、画像を1つずつサイズ変更および圧縮します。
- ❌説明的なファイル名と代替テキスト属性を使用した画像の最適化、
- ❌target=“ _ blank”および/または“ nofollow”属性をすべての単一リンクに手動で貼り付ける
目次
コンテンツブロックとは何ですか?
ブログをより魅力的にする方法
どのコンテンツがエンゲージメントを促進しますか?
最も魅力的なタイプのブログ投稿は何ですか?
コンテンツブロックとは何ですか?
簡単に言えば、コンテンツブロックは、さまざまな形式のコンテンツをWebページまたはブログ投稿に統合し、機能と視覚的な魅力を追加するために使用されるビルディングブロックです。 コンテンツブロックは、プレーンテキストや画像から、召喚ボタンやイベントカウントダウンクロックまで、何でもかまいません。
自分のWebサイトで作業したり運営したりしたことがある場合は、Elementor、Gutenberg、VisualComposerなどの人気のあるブロックベースのブログビルダーに既に精通しているでしょう。 これらのエディターを使用すると、ビデオの埋め込みから紹介段落まで、ページ上の各コンテンツが異なるブロックで構成され、ドラッグアンドドロップで投稿内に再配置できます。 ページビルダーは、段落、見出し、ボタン、リストなどのいくつかのデフォルトブロックを提供しますが、ブロックプラグインをインストールすることで新しいブロックを追加することもできます。
ブログをより魅力的にする方法
コンテンツコンポーネントの技術に飛び込む前に、魅力的なブログ投稿を書く方法の基本をカバーしましょう。
すべての説得力のあるブログ投稿には、次の重要な要素が含まれています。
1.強力な見出し
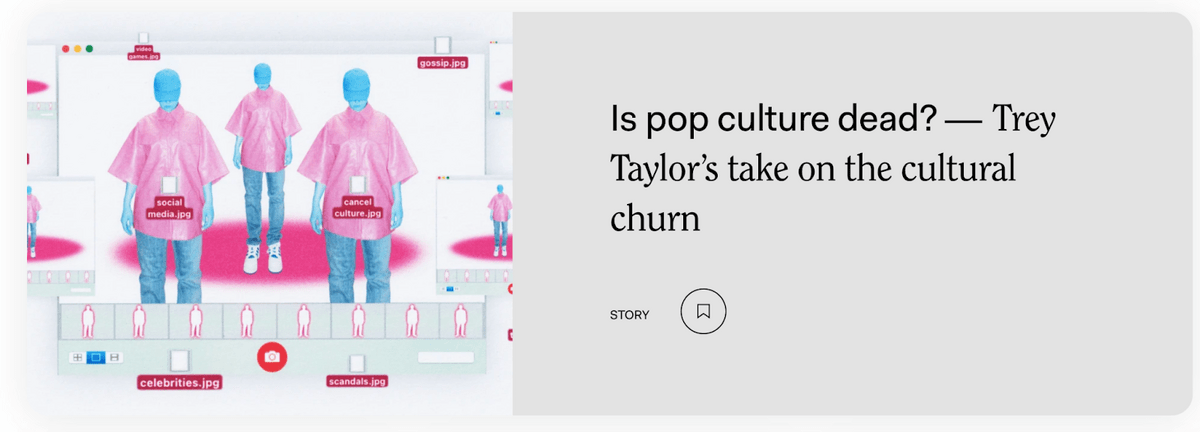
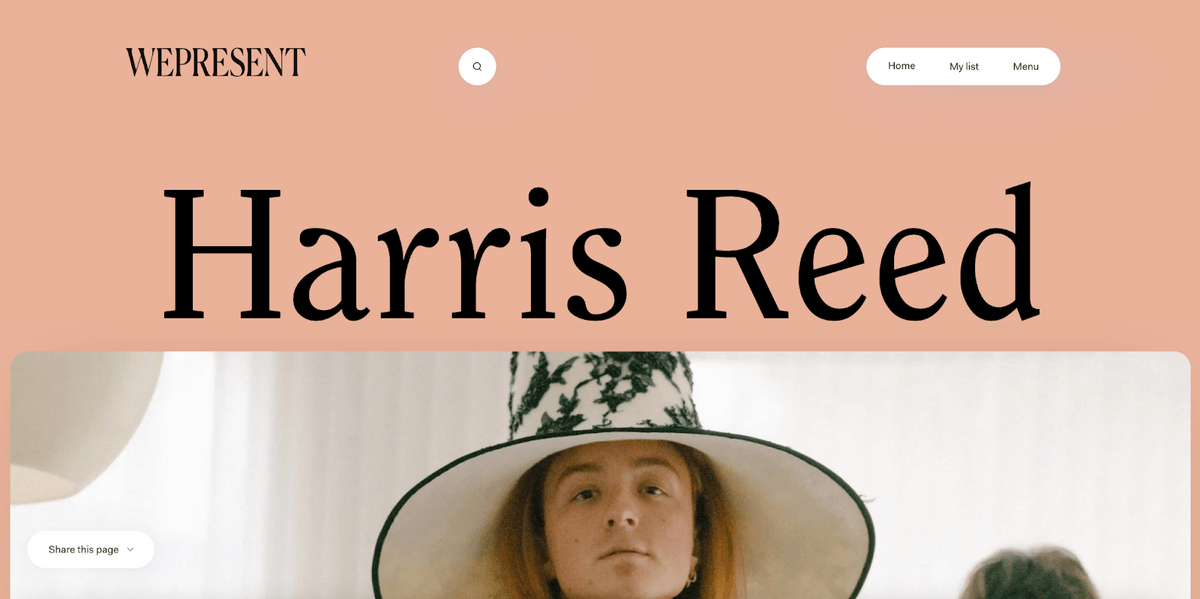
ブログ投稿のタイトルはクリック率の最大の決定要因であるため、当然、少し余分な時間を費やす必要があります。 見出しは、視聴者の注意を引き、彼らの固有の問題/ニーズに焦点を合わせ、実用的な解決策を提供する必要があります(つまり、「ステップバイステップガイド」、「究極のハウツー」、または「素晴らしいライフハック」)。 または、 WePresentの「ポップカルチャーは死んでいますか?」という例のような挑発的な質問で読者の興味を引くこともできます。

(画像ソース)
2.興味深い紹介
ブログ投稿の2番目に重要な要素は紹介です。 最初の数文に基づいて、読者はあなたの投稿を読み続けるかどうかを決定します。 したがって、あなたの紹介は、あなたの投稿が彼らに提供する価値を読者にすぐに納得させる必要があります。
最初の文には、投稿の本文でカバーされる内容のプレビューを提供する前に注意を維持するために、質問や統計などの「フック」を含める必要があります。
3.明確な構造(H1、H2、H3など)
投稿をさまざまな小見出しで整理すると、読みやすさが向上し、ユーザーとGoogleの両方がブログの内容とブログの主要トピックを理解しやすくなります。 あなたの聴衆はおそらくあなたのブログ投稿を一語一語読まないでしょう、それでテキストをスキャンするのを簡単にすることによって彼らを助けてください。
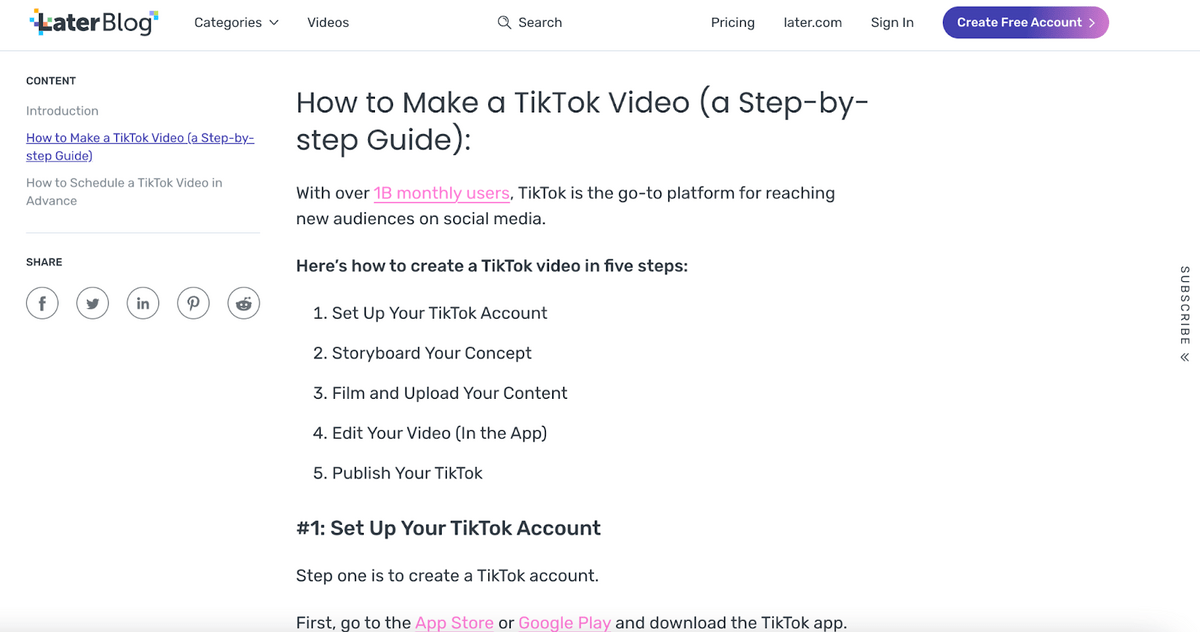
最初にH2見出しの下でより広いトピックを整理し、次にH3見出しを使用し、さらに大きなカテゴリの下のサブトピックにはH4を使用する必要があります。 これは、読者の目をページの下に物理的に引き込み、段落を管理可能なチャンクに分割するのに役立ちます。 ソーシャルメディアツールLaterのブログでこれが実際に動作しているのを見ることができます。

(画像ソース)
4.魅力的なグラフィックと画像
画像は、ブログ投稿を読者のために視覚的に小さなセクションに分割するもう1つの優れた方法です。 さらに、彼らはあなたが説明しようとしているポイントの視覚的な例を彼らに与えるのを助けることができます。 プロの写真家にアクセスできない場合は、Envato Elements、Unsplash、Pixabayなどのサイトに、高品質でロイヤリティフリーの写真、グラフィック、イラストを幅広く取り揃えています。
5.強力な召喚状(CTA)
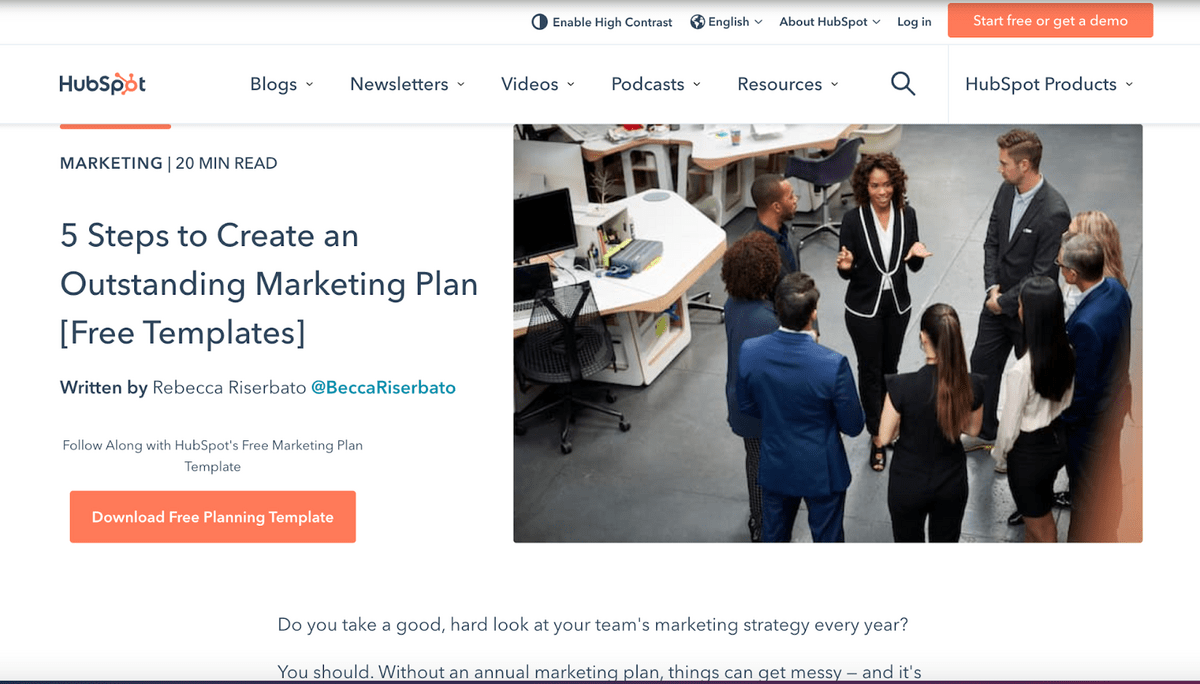
ブログ投稿の最後にCTAを含めることは、読者に望ましい行動をとらせるための優れた説得力のある手法です。 CTAは複雑である必要はありませんが、「今すぐ購入」や「無料ガイドをダウンロード」などのアクション指向のフレーズを常に使用する必要があります。 切迫感を加えることでCTAを強化します。 たとえば、「期間限定」または「供給が続く間」などです。 この例では、Hubspotの投稿ヘッダーにCTAが含まれており、ブログトピックに関連する無料の計画テンプレートをダウンロードするよう招待されています。

(画像ソース)
どのコンテンツがエンゲージメントを促進しますか?
コンテンツブロックがブログ投稿の構成要素であることはすでに確立しています。 このセクションでは、視聴者のエンゲージメントを最大化するためにブログ投稿に埋め込むのに最適なコンテンツブロックについて説明します。
1.フローティング目次ブロック
読者は目次(TOC)が大好きです。目次は、今後の予定のプレビューを提供し、ブログ投稿の整理に役立つからです。 ただし、通常、長い形式のコンテンツの上部に固定されているTOCは、特にセクション間をジャンプする場合は、読者にとって特に有用ではありません。
幸いなことに、WordPressには粘着性のあるフローティング目次ブロックがあり、TOCがページを下にスクロールするときにリーダーを追跡できます。 この機能は、読者が投稿内をナビゲートしやすくすることで、ページ滞在時間を増やすことができます。
いいですね。
目次プラスプラグインを使用することをお勧めします。このプラグインは、ブログ投稿の見出しとQ2W3固定ウィジェットに基づいて目次を自動的に生成し、目次を「固定」します(つまり、リーダーがスクロールしても表示画面領域に留まります)。
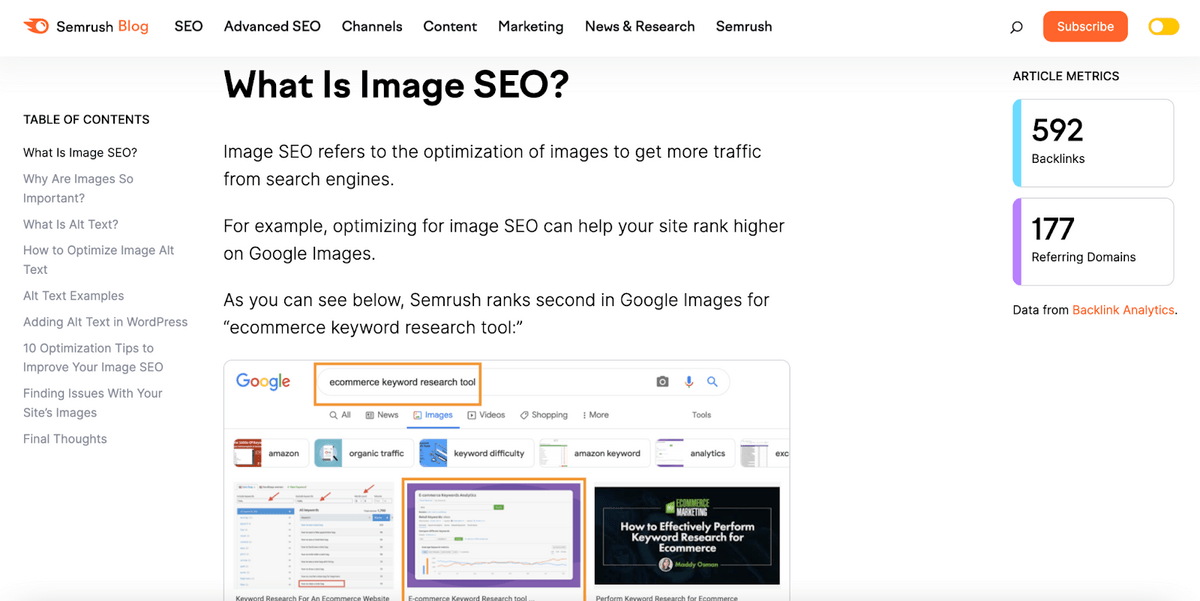
Semrushブログで、動作中の粘着性のある目次の例を見ることができます。 投稿の主要なセクションをコンテンツリストに掲載することで、ユーザーは必要な情報を見つけて、投稿の他の領域を探索するように刺激を受けることができます。

(画像ソース)

2.分割/全幅画像ブロック
分割幅と全幅の両方の画像ブロックを使用して、コントラストと多様性を作成します。 さらに、大きな画像を追加すると記事の長さが長くなり、短い投稿に記入してページ滞在時間を増やすことができます。
分割レイアウトは、投稿に対称性とバランスを与え、視覚的に魅力的なものにし、読者の注意を引くのに役立ちます。 逆に、全幅の画像ブロックは、ページの端から端までの幅にまたがっています。 このコンテンツブロックを使用すると、大胆でドラマチックな効果が作成され、ヘッダー画像として、またはセクション間のスペーサーとして機能します。
WordPressで画像コンテンツブロックを追加するときに、ワイド画像とフル幅画像のアイコンを選択することで、画像を全幅に調整できます。 これにより、テーマの設定されたコンテンツ幅を超えて画像を拡大できます。 画像を片側に揃えてサイズを変更し、分割幅の画像ブロックを作成することもできます。

(画像ソース)
繰り返しになりますが、WeTransferのWePresentブログでは、全幅メディアの優れた例と、光沢のある雑誌を読んだ経験を呼び起こす分割レイアウトを紹介しています。
3.ソーシャルメディア埋め込みブロック
ソーシャルメディアフィード(またはスタンドアロンの投稿)をブログ投稿に埋め込むことは、強力なコンテンツ戦略です。 それは読者とのあなたの信頼を築くだけでなく、彼らに従事するためのより多くのコンテンツを提供します。 さまざまなコンテンツを提供すると、読者が投稿に費やす時間が増え、バウンス率が低下します。
Smash Balloonなどのソーシャルメディアフィードプラグインを使用して、Instagram、Twitter、Youtube、Facebookなどをクロスプロモーションできます。または、EmbedSocialなどのより単純なプラグインを使用して、ブログ投稿に関連する単一の投稿を埋め込むことができます。
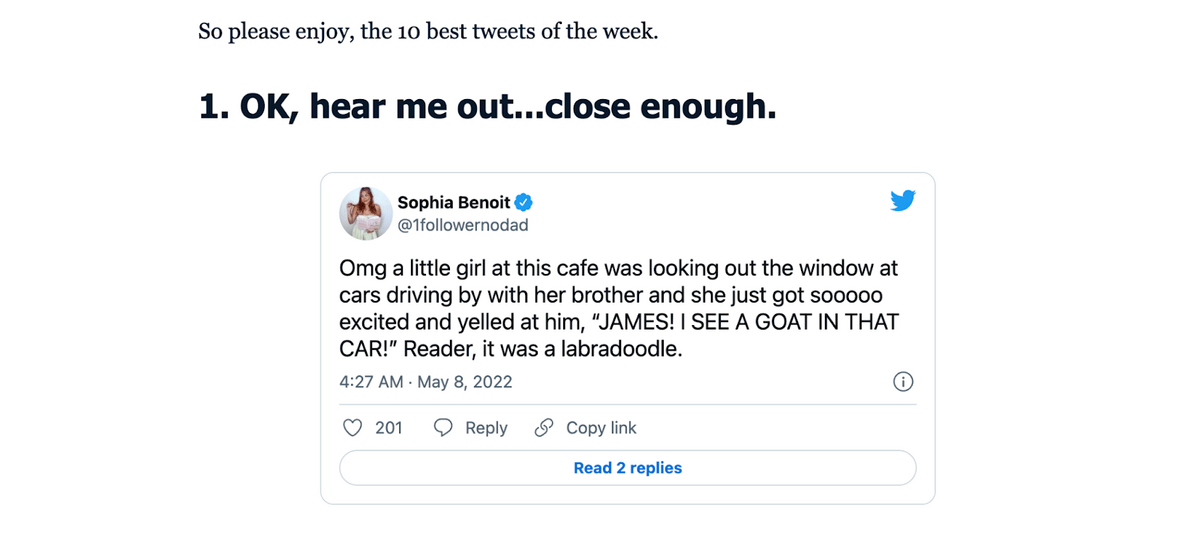
Mashableは、記事内にソーシャルメディアの投稿を頻繁に埋め込む出版物の例です。 実際、サイトの投稿の多くは、ソーシャルで何が起こっているかについて報告しています。

(画像ソース)
4.関連記事セレクターブロック
読者をブログに留めておくための効果的な方法は、「関連する投稿」を追加することです。 このタイプのコンテンツブロックは、最近公開された、または同様にタグ付けされた投稿を便利に表示し、読者がより多くのコンテンツを簡単に見つけられるようにします。 さらに、記事への内部リンクを提供し、検索エンジン最適化(SEO)を大幅に向上させることができます。
このコンテンツブロックを使用すると、1つの単純な理由でエンゲージメント率が劇的に向上します。それは、読者に選択肢を提供します。 読者がブログ投稿の最後に到達し、内部にリンクされたコンテンツがない場合、読者があなたのページをクリックする可能性があります。 あなたは訪問者が読み続け、そして読み、そして読み続けることをできるだけ簡単にする必要があります!
WordPressの関連投稿サムネイルプラグインを使用すると、表示に表示される投稿の種類をカスタマイズしたり、記事のサムネイルの位置とサイズを調整したりできます。
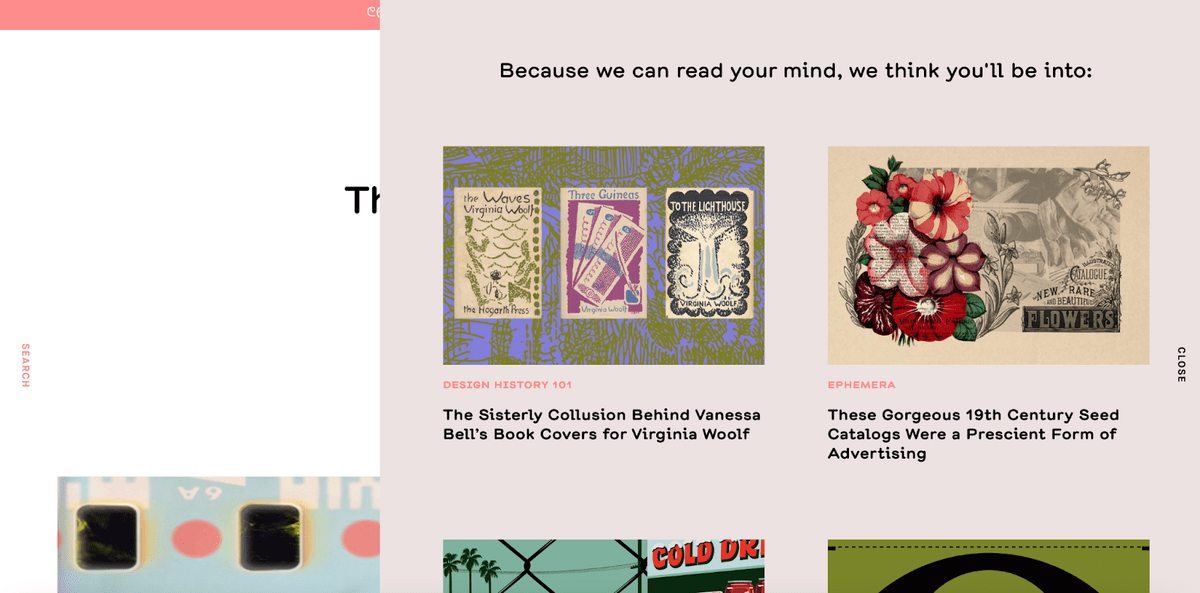
Eye on Designには、ユーザーがページ上で開閉できる巧妙な「関連記事」サイドバーがあります。 開くと、画面の半分以上が表示され、ユーザーが投稿した投稿に基づいて、「私たちはあなたの心を読むことができるので、あなたは夢中になっていると思います…」という会話の声明とともに提案を提供します。

(画像ソース)
5.ビデオブロック
ビデオコンテンツブロックを使用すると、テキストにハイパーリンクするだけでなく、ブログ投稿にビデオを直接埋め込むことができます。 ブログにフラットスクリーンテレビを設置するようなものだと考えてください。読者にサイトから離れることなく、さまざまなコンテンツを表示できます。 ウェブサイトにマルチメディアがあると、サイトの平均滞在時間が改善され、関連するバックリンクが投稿に追加されるため、SEOの改善にも役立ちます。
しかし、このコンテンツブロックを特に強力なものにしているのは、読者に情報を配信する方法を多様化する能力です。 ビデオ埋め込みを使用してさまざまな概念を説明すると、読者は書かれたテキストよりも簡単に情報を取り込むことができ、読者の関心を維持するのに役立ちます。 さらに、一部のメッセージはビデオでより適切に伝達され、視聴者の焦点をより長く保つことができます。
WordPress、Elementor、その他のページビルダーから利用できる埋め込みオプションコンポーネントを使用して、YouTubeやその他のプラットフォームから動画を簡単に埋め込むことができます。 または、ホストプラットフォームからコードのスニペットを取得して、HTMLブロックを介してビデオを追加することもできます。

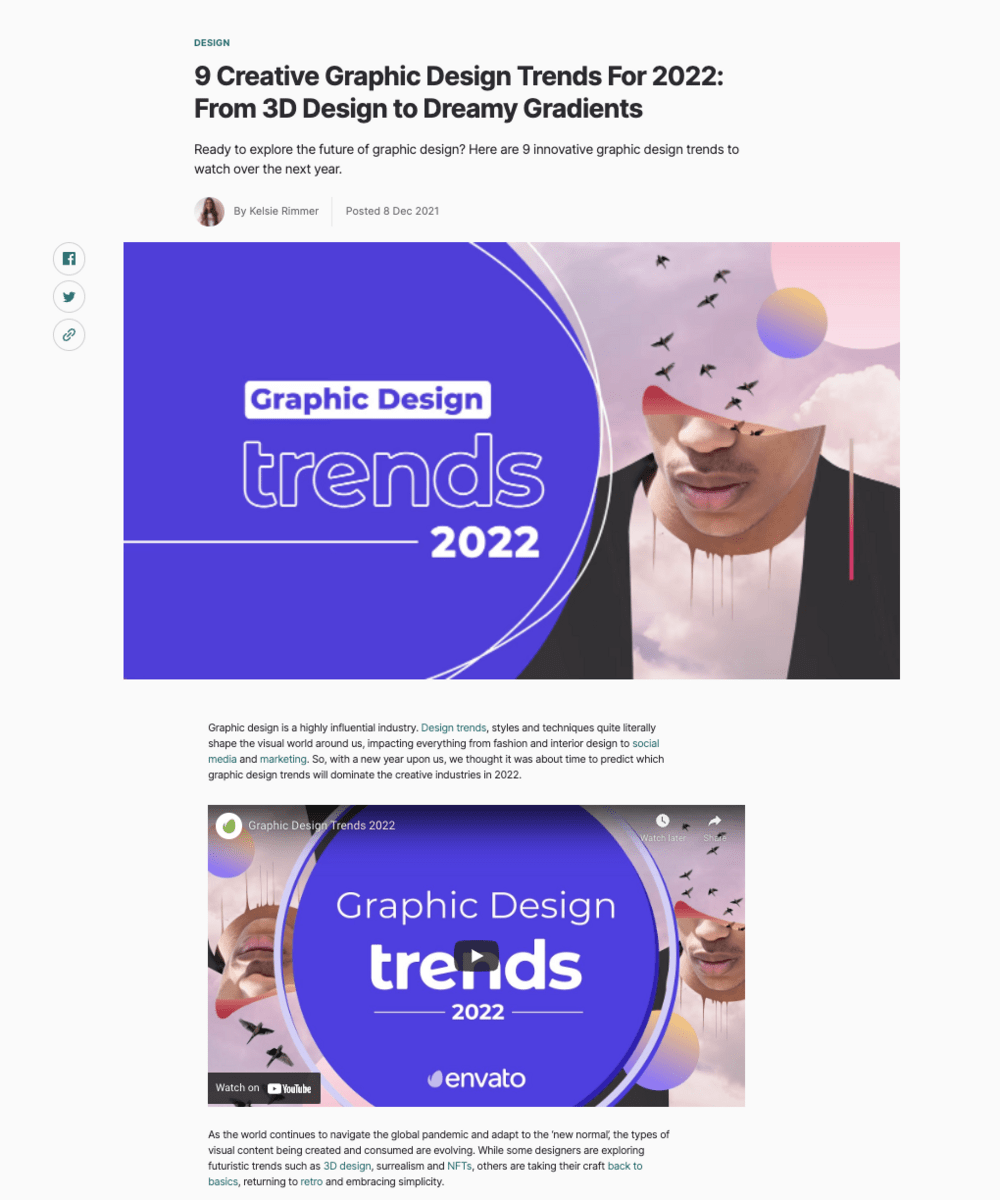
(画像ソース)
Envatoブログでは、ブログ投稿のビデオバージョンを頻繁に埋め込んで、コンテンツを消費する別の方法をユーザーに提供し、視聴者が関心のあるトピックのGoogleビデオとYouTubeの検索と結果をランク付けできるようにしています。
最も魅力的なタイプのブログ投稿は何ですか?
コンテンツの構造だけでなく、各コンテンツに最適なフォーマットを検討することも重要です。 ブログ投稿をフォーマットするためのいくつかの一般的な方法の概要を次に示します。
1.リスティクル
リスティクルは、パーツリスト、パーツ記事(名前の由来)と考えてください。これらのブログ投稿は、製品、人、場所などの関連アイテムの「切り上げ」として編成されています。つまり、BuzzFeedの記事の種類です。で有名。
例:
- 2022年に試すべき9つのWeeblyの代替案(Wordable)
- ワークライフバランスを実現するための6つの秘訣(Hubspot)
2.インタビュー
このタイプの投稿は、基本的に、あなたが実施したインタビューの転写バージョンであり、インタビューの内容を取り巻く追加のコンテキストで補足されています。 投稿では、読者を面接対象者に紹介し、簡単な背景を提供し、重要なポイントの要約で締めくくります。
例:
- ビル・ゲイツは慈善活動だけでは不平等を解決できないことを知っています(Vox)
3.ロングフォーム
長い形式のブログ投稿は、読者に特定のトピックの詳細な概要や分析を提供します。 これらの投稿の目的は、読者に豊富な情報を提供することにより、トピックに関するブランドの信頼性を構築することです。 これらのタイプの投稿は通常2000語以上で、常緑のコンテンツに焦点を当てています。
例:
- アフィリエイトマーケティングの究極のガイド:初心者から上級者(インフルエンサーマーケティングハブ)
4.ニュース/トレンド
検索数の多いトレンドトピックに関する情報を共有する短いニュースやレポート。 それらは、話題性があり、タイムリーで、トレンドになっていることに新しい読者を引き込むことによって、より多くの読者を獲得するための素晴らしい方法になり得ます。
例:
- イーロン・マスクはツイッターを購入したことを後悔しますか? (保護者)
5.「方法」
「ハウツー」ブログ投稿は、タスクを完了する方法の詳細なガイドまたはステップバイステップの説明を読者に提供します。 これらは、読者に問題を解決するために必要なスキルと知識を与える価値のある投稿です。
例:
- WordPressブログをウェブサイトに変換するためのビギナーズガイド(Wordable )
- ズームをGoogleカレンダーと統合する方法(トラフィック)
コンテンツブロックの使用を開始する
コンテンツブロックは、成功するブログ戦略の重要な部分です。 それらは視覚的な魅力を生み出し、ブログ投稿に機能を追加します。 そして何よりも、コンテンツを操作するさまざまな方法を読者に提供することで、エンゲージメントを向上させます。 さまざまなタイプのコンテンツブロックがどのように機能するかを理解したので、読者のために魅力的なコンテンツを作成するためにそれらを使用し始める時が来ました!
あなたはおそらくそれも好きでしょう:
- 究極のYoastSEOWordPressプラグインレビュー
- セグメント化されたコンテンツを作成する理由と方法
- ブログ投稿を実際に実行可能にするための5つのヒント
