ビジネスで成功するアプリのランディング ページを作成するための究極のガイド
公開: 2023-02-27
モバイル アプリケーションを宣伝するための特定の Web ページをデザインすることは、ビジネスに必要ですか?
答えはイエスです。 成功したアプリのランディング ページは、次の点で役立ちます。
- コンバージョン率の向上
- ブランド認知度を高める
- ターゲットオーディエンスにビジネスへのより多くの洞察を提供します
- モバイル ダウンロードの増加
しかし、アプリのランディング ページを効果的にするものは何でしょうか? また、ビジネス目標を達成するためには、どのように設計する必要がありますか?
過去 15 年間、私たちのチームは何千もの起業家や中小企業のランディング ページの作成と改善を支援してきました。 ランディング ページの作成に関する多数のカンファレンスやウェビナーで基調講演を行っており、ブログやカンファレンスでアプリのランディング ページとコンバージョンの最適化について頻繁に執筆し、講演しています。 このガイドでは、10 万を超えるブランドをサポートしてきた経験から得た実用的な洞察、ヒント、ベスト プラクティス、および専門知識を共有しています。
このアプリ ランディング ページの究極のガイドでは、成功するアプリ ランディング ページを作成するための基本と、ブランドのモバイル アプリをデザインするための刺激的な例について学びます。
効果的なランディング ページ ガイドの作成方法
- アプリのランディング ページとは
- 成功するアプリのランディング ページの重要な要素
- 成功するアプリのランディング ページを作成するための 7 つのステップ
- 5 つの最適なアプリ ランディング ページの例

アプリのランディング ページとは
アプリのランディング ページは、会社のモバイル アプリケーションを宣伝するために設計された特定の Web ページです。 これは通常、モバイル アプリのダウンロード リンクを最小限のコピーで宣伝するページです。
あなたがスタートアップであろうと、最初のアプリケーションを立ち上げたばかりのビジネスであろうと、ここはアプリケーションに関する情報を提供し、視聴者にアプリケーションをダウンロードすべき理由を提供するためのスペースです。

情報をメールで送信しました。
成功するアプリのランディング ページの重要な要素
成功するアプリのランディング ページを作成するには、それを構成する重要な要素を知ることが、モバイル アプリケーションの成功に不可欠です。
アプリのランディング ページをデザインする際に注意すべき 5 つの重要な要素を次に示します。
1. 見出し
アプリのランディング ページの見出しは、ユーザーが最初に目にするものであることを忘れないでください。 そのため、簡潔で、アプリケーションが何をするかについてのアイデアを提供する必要があります。
たとえば、ブログの見出しを書くときと同じ原則に従って、アプリのランディング ページの見出しを書くことができます。 長すぎず短すぎず、ブログのコンテンツにコンテキストを提供します。
2.CTA(行動喚起)
アプリのランディング ページの CTA は、ダウンロードとコンバージョンを促進するために不可欠です。 人々を混乱させず、次に何をすべきかを適切に導くために、シンプルで直接的な言葉を使用してください。
たとえば、ダウンロード ボタンに選択したアプリ ストアを示すことで、モバイル アプリをダウンロードする方法に関する簡単なオプションをユーザーに提供します (例: 「Apple Store で今すぐダウンロード」または「Google Play で今すぐダウンロード」)。
3.ビジュアル
アプリのランディング ページで使用するビジュアルは、アプリの成功に不可欠です。 ページを過度にデザインしたり、デザインがないために退屈させたりして、人々を混乱させたくはありません。 秘訣は、ブランドの美学と、デザインがアプリのランディング ページの本来の目的から離れないようにすることとのバランスを見つけることです。
4.コピー
見出しとは別に、アプリケーションに関する追加情報をランディング ページに提供する必要があります。 これにより、検索したり、カスタマー サポートに質問したりすることなく、アプリが何をするかについて追加のコンテキストを提供できます。 見出しの下の 1 つか 2 つの文で十分です。
5. お客様の声
お客様の声は、アプリケーションに社会的証明を追加するために不可欠です。 さらなる信頼性を提供し、ユーザーがあなたのアプリを使用していることを訪問者に保証します。 ターゲット ユーザーがアプリをダウンロードするよう説得するのに役立つ肯定的な証言を強調するようにしてください。
成功するアプリのランディング ページを作成するための 7 つのステップ
成功するアプリのランディング ページは、突然現れるものではありません。 アプリの成功を左右する可能性があるため、よく考えて計画する必要があります。
成功するアプリのランディング ページをデザインするための 7 つの基本的な手順は次のとおりです。
1. アプリのランディング ページ ビルダーを選択します。 中小企業の場合、開発者を雇ってモバイル アプリのランディング ページを作成する費用を節約できます。 予算とニーズに応じて、多くのランディング ページ ビルダー ソフトウェアから選択できます。
いくつかの人気のあるランディング ページ ビルダー:
- アンバウンス
- ページをスワイプ
- ハブスポット
- インスタグラムなど
これらのランディング ページ ビルダーの多くは、使用するのに多くのスキルを必要としないため、アプリのランディング ページの実験と作成を簡単に開始できます。

2. 常に最初に調査します。 効果的なランディング ページは常に調査に基づいています。 ターゲット市場を調査することから始めて、彼らの行動、興味、そして彼らを動かしている理由を理解して、彼らに合ったカスタマイズされたランディング ページを作成します。
たとえば、特定の年齢層に向けてマーケティングを行っている場合は、デザイン、全体的な外観、およびコピーが彼らの興味に合うように調整されていることを確認してください. コンバージョンにつながる効果的なアプリのランディング ページを作成するには、ターゲット ユーザーをよく理解する必要があります。
3. 適切なデザインを作成します。 アプリのランディング ページの全体的なデザインは、魅力的で、ユーザーがアプリに興味を持つようにする必要があります。 印象的なデザインや長いコピーが効果的である必要はありません。 目標は、成功するランディング ページを構成し、使いやすく、結果をもたらす説得力のある CTA を持つ主要な要素を含めることです。
4. デスクトップとモバイルの両方でページを最適化します。 アプリのランディング ページは、モバイル モードとデスクトップ モードでスムーズに機能する必要があります。 ランディング ページをテストして、モバイルとデスクトップの両方に最適化されているかどうかを定期的に確認し、直帰率が高くならないようにしてください。
5. スニークピークを表示します。 アプリがデバイス上でどのように見えるかを人々に示すのが最善です。 たとえば、Android または Apple デバイスでモバイル アプリの視覚的なスクリーンショットを提供して、ダウンロード時に何を期待すればよいかを理解してもらいます。 これにより、アプリケーションとその設計をナビゲートするアイデアも得られます。
6. ビデオを含めます。 アプリに関する短い動画をランディング ページに含めることができます。 ビデオは、モバイル アプリの主な機能を紹介する短くて魅力的なものである必要があります。 ビデオは短いチュートリアルまたはティーザーと考えて、人々がブランド アプリをよりよく理解できるようにします。
7. エンゲージメントを測定します。 ページを一貫して稼働させた後は、アプリのランディング ページを監視することを忘れないでください。 データを見て、目標と期待を満たしているかどうかを確認してください。 期待どおりの結果が得られない場合は、戦略を微調整して、アプリのランディング ページを改善するためのより良い方法を見つけることを検討してください。
5 つの最適なアプリ ランディング ページの例
成功するアプリのランディング ページを作成するための基本を理解したところで、次は他のブランドによるこれらの優れた例から着想を得て、次のステップに進みましょう。
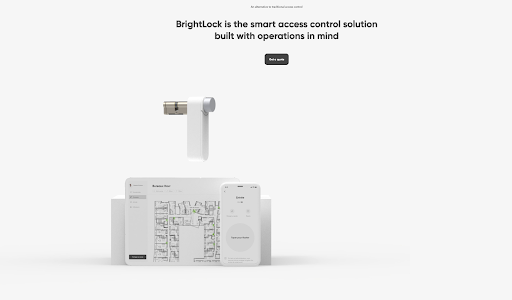
1.ブライトロック

BrightLock は、ユーザーが自宅で安全でセキュアなスマート ロック ドアを開くことができるアプリケーションです。 このアプリは物理的な製品であるスマート ロックを補完するもので、スマートフォンの懐中電灯をドア ロックに直接向けることでドアのロックを簡単に解除できます。
ブランドのランディング ページは、動画、高品質のビジュアル、アプリと物理的な製品の機能の簡潔な説明などの魅力的な要素を含めることで、アプリの主な機能を紹介するのに最適です。 全体的にミニマルなデザインは、物理的な製品とアプリケーションに焦点を当てるのにも役立ち、それらを損なうことはありません.
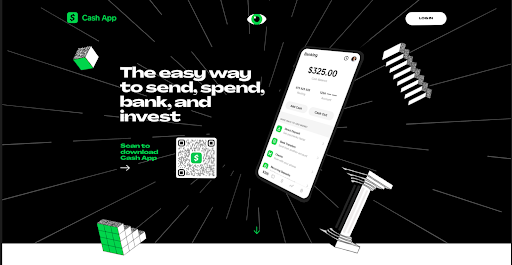
2.キャッシュアプリ

最も有名なピアツーピア決済アプリの 1 つは Cash App です。 このアプリケーションは、使いやすいユーザー インターフェイスにより、シームレスで楽なオンライン トランザクションを可能にします。
同様に、Cash App のアプリのランディング ページは魅力的でわかりやすくなっています。 ランディング ページを開くと、訪問者はすぐにアプリをダウンロードするためのスキャン オプションを確認できます。 デザインは常にインタラクティブで楽しいものであり、ユーザーの興味を引くのに役立ちます.
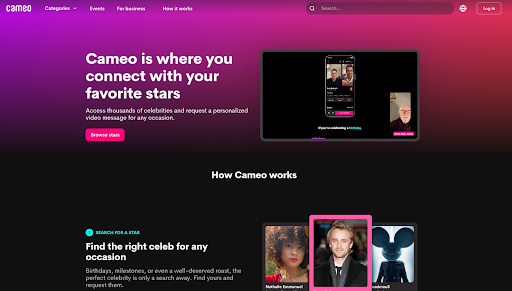
3.カメオ

Cameo を使用すると、ライブ ビデオや録画ビデオを通じて、お気に入りの有名人とつながることができます。 特に特別な機会に、ファンがお気に入りのスターにパーソナライズされたビデオをリクエストできる究極のビデオ プラットフォームです。
Cameo のアプリのランディング ページは効果的です。有名人やファンがやり取りしている動画の断片を表示し、最終的にはアプリの仕組みを紹介するからです。 アプリの機能を説明するコピーも短く、簡単に理解できます。
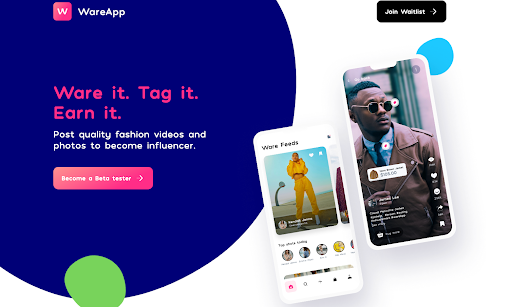
4.ウェアアプリ

インフルエンサー マーケティングが活況を呈しているため、WareApp などのアプリケーションは、意欲的なファッション インフルエンサーにとって不可欠です。 この新しいアプリケーションはまだ開発のベータ段階にありますが、インフルエンサーはターゲット ユーザー向けに高品質のコンテンツを投稿し、それを広めて新しい人々にリーチすることができます。
WareApp のランディング ページは、滑らかで魅力的なビジュアルとアプリケーションを際立たせるシンプルな背景で美しくデザインされています。 ベータ テストへのサインアップも簡単です。CTA ボタンは、ページに到着したときに最初に表示されるものです。
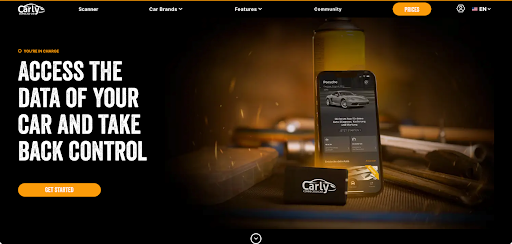
5. カーリー

Carly は、車の所有者が自分の車について知り、車を最大限に活用する方法を知るのに役立つモバイル アプリケーションです。 このアプリは、初めて車を所有する人や、新しい車を購入した人にとって特に役立ちます。
アプリのランディング ページもインタラクティブで、ユーザーはアプリをダウンロードする前に自分の車のモデルを検索して、ニーズに合ったチェックアウト フローに誘導することができます。 このパーソナライズされたプロセスにより、ユーザーはダウンロード後にアプリを簡単にナビゲートできます。
最終的に、アプリのランディング ページは、操作が簡単であること、強力でわかりやすいコピーがあること、適切な CTA が含まれていることの 3 つでなければなりません。 アプリのランディング ページは、ダウンロード数とコンバージョン数を増やすことを目的としていることを忘れないでください。 そのため、ページの移動は、目的の結果を得るために、できるだけ楽で魅力的なものでなければなりません。