Come cambiare user-agent in Chrome, Firefox, Safari e altro
Pubblicato: 2021-07-21Quando si accede a un sito Web, il browser invia una stringa di testo nota come user-agent per dirgli quale tipo di browser, sistema operativo e versione del sistema operativo sta utilizzando l'utente.
In base allo user-agent, un sito Web può modificare i suoi elementi di design e la risoluzione per adattarsi alle esigenze del dispositivo/browser e persino offrire contenuti personalizzati. L'agente utente potrebbe non significare molto per un utente normale, ma è estremamente importante per gli sviluppatori Web poiché devono assicurarsi che il loro sito Web funzioni correttamente su tutti i browser e sistemi operativi.
Ciò vale anche per gli esperti di marketing che devono verificare che le loro campagne funzionino correttamente su browser e sistemi operativi diversi. Tuttavia, testare un sito Web su ogni sistema operativo e browser non è pratico.
Per fortuna, lo spoofing dell'agente utente è una cosa e tutti i browser più diffusi possono falsificare l'agente utente per far credere ai siti Web che l'utente stia utilizzando un browser e un dispositivo completamente diversi. Quindi, se qualcuno vuole testare il proprio lavoro relativo al Web, può semplicemente cambiare lo user-agent nel proprio browser preferito.
Se ti chiedi come farlo, continua a leggere e ti mostrerò come cambiare lo user-agent in Chrome, Opera, Microsoft Edge, Safari e Firefox.
Cambia user-agent in Chrome, Opera e Microsoft Edge.
Poiché Chrome, Opera ed Edge sono tutti browser basati su Chromium, le istruzioni per cambiare user-agent in essi sono quasi le stesse. Puoi utilizzare il metodo manuale per modificare lo user-agent dagli strumenti dello sviluppatore o utilizzare un'estensione dedicata. Ti mostrerò entrambi i metodi.
Cambia user-agent dalla finestra Ispeziona elemento.
A scopo dimostrativo, userò Chrome. Puoi seguire le stesse identiche istruzioni anche su Opera o Microsoft Edge:
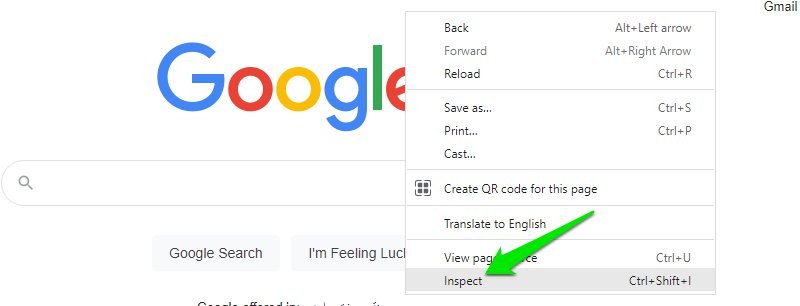
Fare clic con il pulsante destro del mouse sulla pagina Web e selezionare Ispeziona o Ispeziona elemento dal menu contestuale.

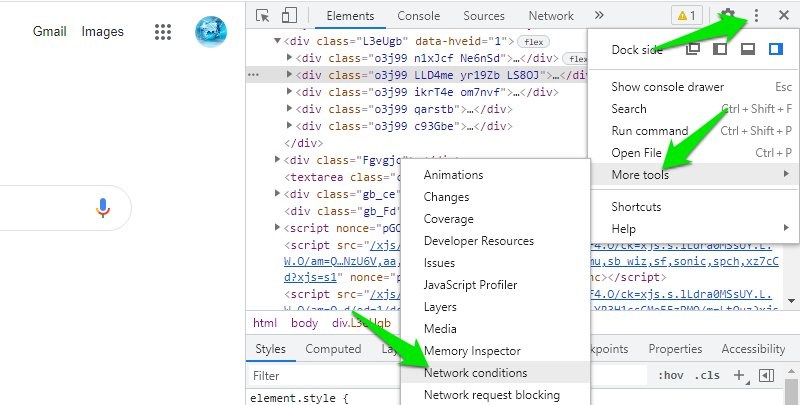
Ora fai clic sul menu dei tre punti verticali nell'angolo in alto a destra e seleziona l'opzione Condizioni di rete dal menu Altri strumenti .

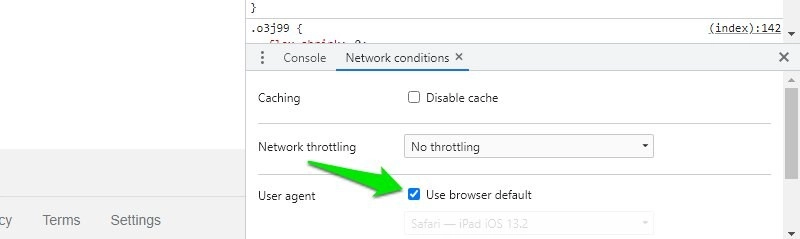
Si aprirà un nuovo pannello in basso. Qui deseleziona la casella di controllo accanto all'opzione Usa browser predefinito nella sezione User-agent .

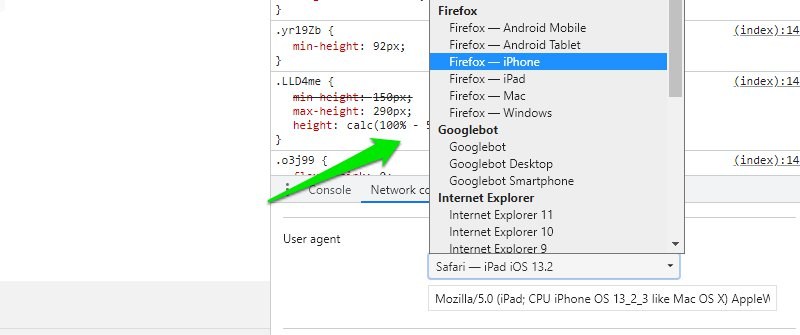
Successivamente, fai clic sul menu user-agent qui e si aprirà un elenco di user-agent. Ciò include le vecchie versioni di Android, Microsoft Edge, Opera, Firefox, Chrome, Safari e UC Browser su diversi sistemi operativi.

Seleziona uno degli user-agent qui e quindi ricarica la pagina (premi il tasto F5) e assicurati che la finestra dell'elemento Ispeziona sia quando lo fai. La pagina ricaricata si aprirà con il nuovo user-agent.
Se desideri ripristinare la normale navigazione, chiudi la finestra dell'elemento Ispeziona e ricaricala o spostati su un'altra pagina web. Se si desidera interagire con la pagina Web e navigare nel sito Web, è necessario mantenere aperta la finestra dell'elemento Ispeziona. Puoi ridurre le dimensioni della finestra se si intromette.
Usa un'estensione per cambiare user-agent
Se è necessario cambiare spesso user-agent o se si desidera un pool più ampio di user-agent, si consiglia di utilizzare un'estensione. Useremo un'estensione di Chrome. Per impostazione predefinita, Edge supporta l'estensione di Chrome, ma dovrai installare questo componente aggiuntivo affinché Opera possa installare le estensioni di Chrome al suo interno.
Sebbene Google abbia la sua estensione User-Agent Switcher, la trovo molto limitata e non valga la pena usarla poiché manca di alcune funzionalità necessarie.
Ti consiglio invece di utilizzare l'estensione User-Agent Switcher e Manager. Ha un programma utente per quasi tutti i sistemi operativi e browser. Non solo, ha anche uno user-agent per quasi tutte le versioni di browser e sistemi operativi.
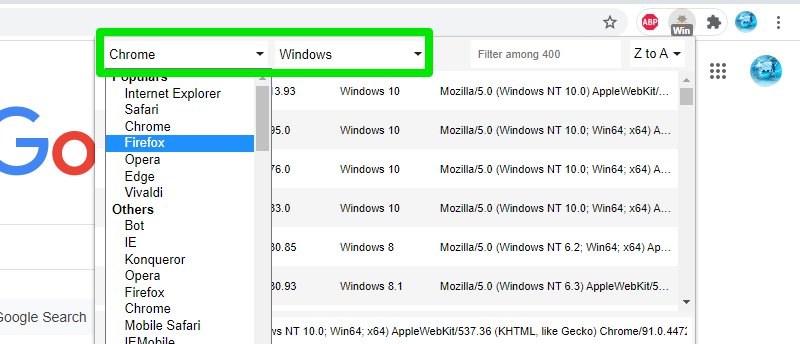
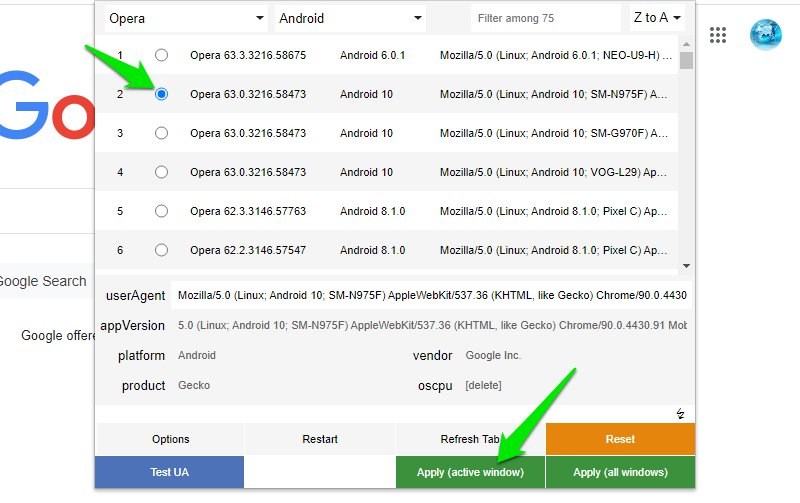
L'estensione ha due menu a discesa nella parte superiore. Uno elenca tutti i browser supportati e l'altro elenca tutti i sistemi operativi supportati.

Dopo aver selezionato il browser e il sistema operativo desiderati, verranno elencate tutte le versioni del browser insieme alle versioni del sistema operativo. Selezionare lo user-agent richiesto dall'elenco e fare clic sul pulsante Applica in basso. Dovrai ricaricare la pagina per vedere le modifiche.


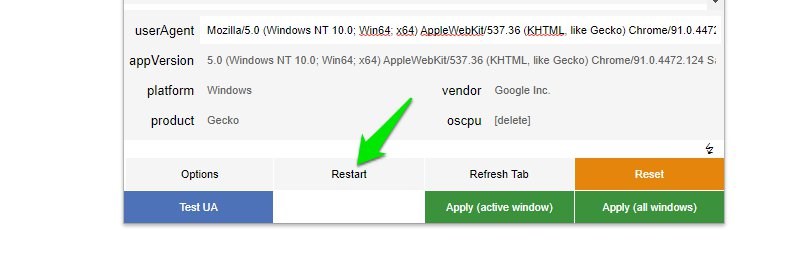
Il nuovo user-agent persisterà attraverso le nuove schede, quindi tutta la tua navigazione utilizzerà ora lo user-agent contraffatto. Per annullare l'operazione, apri nuovamente l'estensione e fai clic su Riavvia . Ciò ripristinerà tutte le stringhe utente e verrà selezionata l'impostazione predefinita. Tuttavia, dovrai comunque ricaricare la pagina.

Cambia user-agent in Firefox.
È un po' difficile creare manualmente un nuovo user-agent in Firefox, motivo per cui ti consiglierò di utilizzare invece un componente aggiuntivo per Firefox. Anche se ti mostrerò ancora come farlo manualmente, nel caso in cui non desideri utilizzare un componente aggiuntivo.
Creare manualmente una stringa user-agent
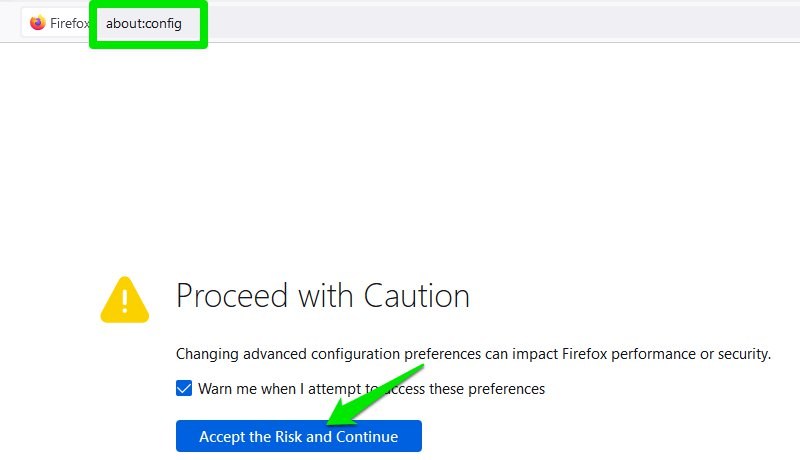
Nella barra di ricerca di Firefox, cerca about:config e accetta il messaggio di avviso visualizzato.

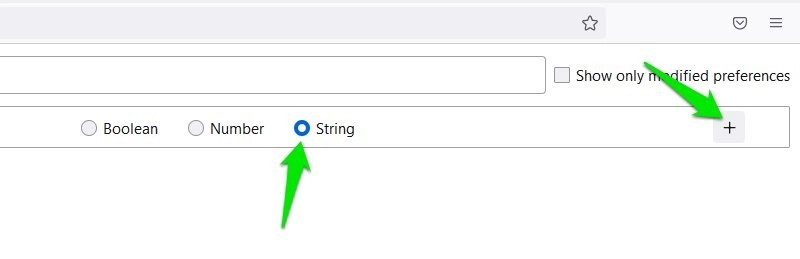
Qui digita general.useragent.override nella barra di ricerca delle preferenze. Firefox ti offrirà di creare una nuova preferenza con lo stesso nome. Seleziona l'opzione String su questo e quindi fai clic sull'icona "+" (più) alla fine.

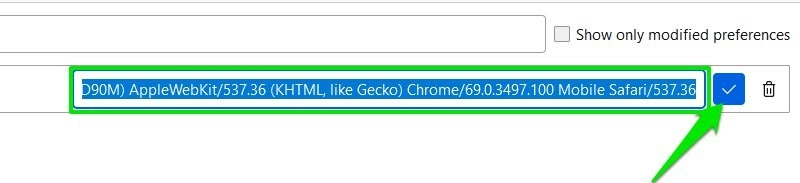
Questo creerà una nuova preferenza con uno spazio vuoto per aggiungere una stringa user-agent. Dovrai aggiungere manualmente una stringa user-agent qui. Ecco un elenco di tutti gli user-agent. Trova lo user-agent richiesto e copialo/incolla nella preferenza che hai creato e fai clic su Salva .

Questo è tutto, verrà creata la preferenza user-agent e ora tutta la navigazione nel tuo browser Firefox utilizzerà questo nuovo user-agent. Puoi continuare a modificare questa stringa per provare diversi user-agent.
Per ripristinare lo user-agent predefinito, dovrai eliminare la preferenza che hai creato. Basta fare clic sull'icona del cestino accanto a questa preferenza per eliminarla immediatamente.
Usa un componente aggiuntivo per Firefox.
Per fortuna, l'estensione User-Agent Switcher e Manager è disponibile anche per Firefox. Funziona anche allo stesso modo di Chrome. Seleziona il browser e il sistema operativo preferiti dal menu in alto, quindi seleziona lo user-agent dall'elenco da applicare.
In alternativa, puoi anche controllare il componente aggiuntivo User-Agent Switcher per Firefox. È un po' più facile da usare in quanto è sufficiente fare clic su un agente utente dall'elenco e si applica immediatamente. Tuttavia, l'elenco degli user-agent che offre è molto limitato.
Cambia user-agent in Safari.
In Safari, non è necessario accedere a complicate impostazioni per modificare lo user-agent; puoi cambiarlo direttamente dal menu principale. Devi solo abilitare prima la modalità sviluppatore. Ecco come:
Vai a Preferenze dal menu Safari .
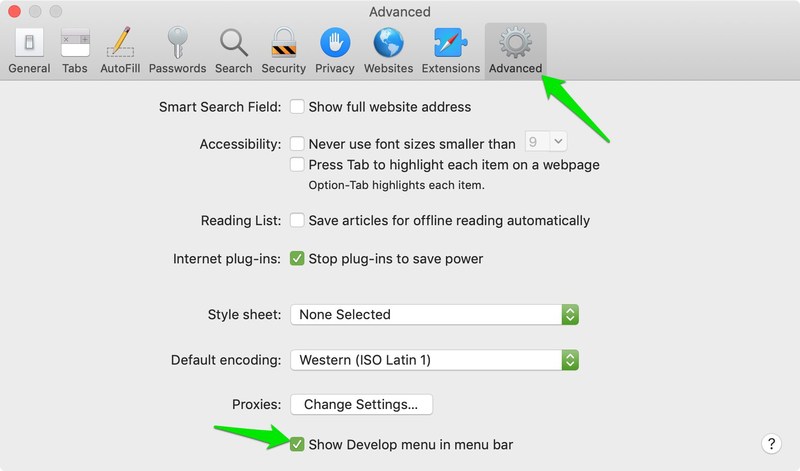
Qui passa alla scheda Avanzate e seleziona la casella di controllo accanto al menu Mostra sviluppo nell'opzione della barra dei menu .

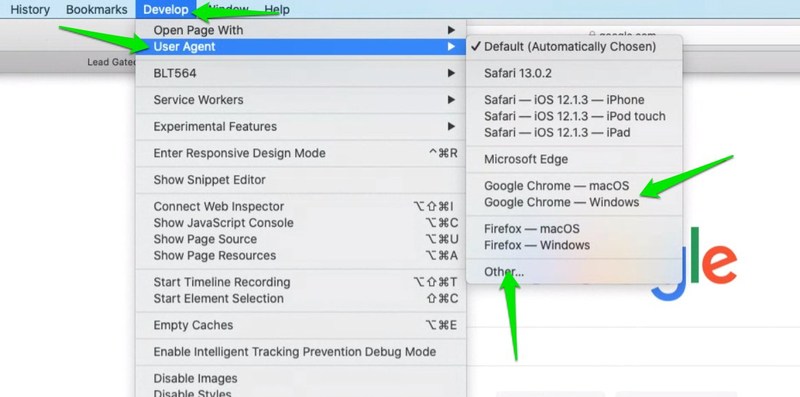
Un nuovo menu Sviluppo apparirà sulla barra dei menu accanto a Segnalibri; fare clic su di esso e posizionare il cursore del mouse sull'opzione User Agent . Vedrai un elenco di programmi utente disponibili che puoi selezionare per cambiarlo immediatamente. Puoi anche fare clic su Altro... per aggiungere una stringa user-agent personalizzata proprio come abbiamo fatto in Firefox sopra.

Per annullare la modifica dell'agente utente, dovrai tornare allo stesso menu Sviluppo e selezionare Predefinito nell'opzione Agente utente .
Pensieri finali
Ti consiglierò di utilizzare un'estensione dedicata per cambiare lo user-agent nel tuo browser. Sono più versatili e rendono molto facile passare da un programma utente all'altro. Vale anche la pena sapere che se il tuo user-agent preferito non è offerto dal tuo browser/estensione, puoi anche trovare la sua stringa come abbiamo fatto per Firefox e aggiungerla manualmente.
