Как изменить User-Agent в Chrome, Firefox, Safari и др.
Опубликовано: 2021-07-21Когда вы заходите на веб-сайт, браузер отправляет строку текста, известную как пользовательский агент, чтобы сообщить ему, какой тип браузера, операционную систему и версию операционной системы использует пользователь.
На основе пользовательского агента веб-сайт может изменять элементы дизайна и разрешение в соответствии с потребностями устройства/браузера и даже предлагать персонализированный контент. Пользовательский агент может не иметь большого значения для обычного пользователя, но он чрезвычайно важен для веб-разработчиков, поскольку им необходимо убедиться, что их веб-сайт нормально работает во всех браузерах и операционных системах.
Это также верно для маркетологов, которым необходимо проверить, правильно ли работают их кампании в разных браузерах и операционных системах. Однако тестирование веб-сайта в каждой операционной системе и браузере нецелесообразно.
К счастью, спуфинг пользовательского агента существует, и все популярные браузеры могут подделывать пользовательский агент, чтобы веб-сайты думали, что пользователь использует совершенно другой браузер и устройство. Поэтому, если кто-то хочет проверить свою работу в Интернете, он может просто изменить пользовательский агент в своем любимом браузере.
Если вам интересно, как это сделать, продолжайте читать, и я покажу вам, как изменить пользовательский агент в Chrome, Opera, Microsoft Edge, Safari и Firefox.
Измените пользовательский агент в Chrome, Opera и Microsoft Edge.
Поскольку Chrome, Opera и Edge — это браузеры на основе Chromium, инструкции по изменению пользовательского агента в них почти одинаковы. Вы можете либо использовать ручной метод изменения пользовательского агента из инструментов разработчика, либо использовать специальное расширение. Я собираюсь показать вам оба метода.
Изменить пользовательский агент из окна Inspect element.
Для демонстрации я буду использовать Chrome. Вы можете следовать тем же инструкциям в Opera или Microsoft Edge:
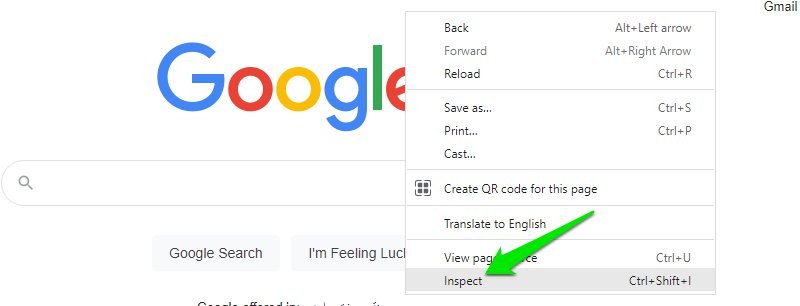
Щелкните правой кнопкой мыши веб-страницу и выберите « Проверить » или « Проверить элемент» в контекстном меню.

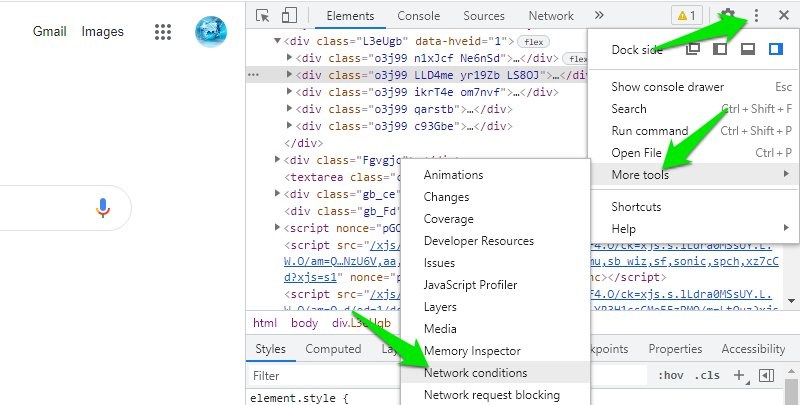
Теперь щелкните меню с тремя вертикальными точками в правом верхнем углу и выберите параметр « Условия сети » в меню « Дополнительные инструменты ».

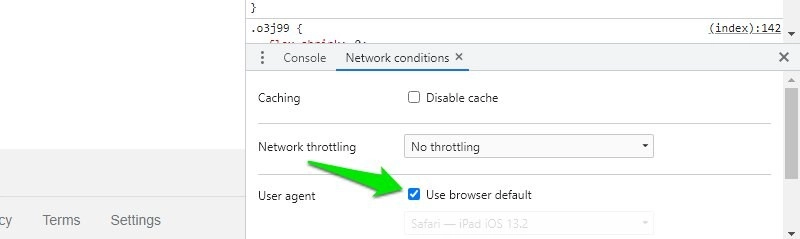
Внизу откроется новая панель. Здесь снимите флажок рядом с параметром Использовать браузер по умолчанию в разделе User-agent .

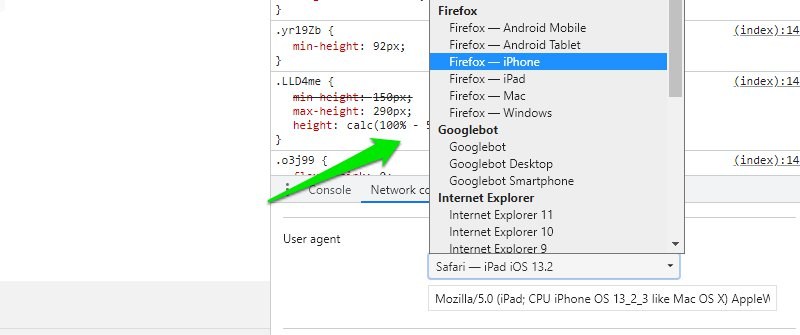
После этого щелкните здесь меню пользовательских агентов, и откроется список пользовательских агентов. Сюда входят старые версии Android, Microsoft Edge, Opera, Firefox, Chrome, Safari и UC Browser в разных операционных системах.

Выберите здесь любой пользовательский агент, а затем перезагрузите страницу (нажмите клавишу F5) и убедитесь, что окно Inspect element открыто, когда вы это делаете. Перезагруженная страница откроется с новым пользовательским агентом.
Если вы хотите вернуться к обычному просмотру, просто закройте окно «Проверить элемент» и перезагрузите его или перейдите на другую веб-страницу. Если вы хотите взаимодействовать с веб-страницей и перемещаться по веб-сайту, вы должны держать окно элемента Inspect открытым. Вы можете уменьшить размер окна, если оно мешает.
Используйте расширение для изменения пользовательского агента
Если вам нужно часто переключать пользовательские агенты или вам нужен больший пул пользовательских агентов, рекомендуется использовать расширение. Мы будем использовать расширение Chrome. По умолчанию Edge поддерживает расширение Chrome, но вам придется установить это дополнение для Opera, чтобы установить в него расширения Chrome.
Хотя у Google есть собственное расширение User-Agent Switcher, я считаю его очень ограниченным и не заслуживающим внимания, поскольку в нем отсутствуют некоторые необходимые функции.
Вместо этого я рекомендую вам использовать расширение User-Agent Switcher and Manager. Он имеет пользовательский агент практически для каждой операционной системы и браузера. Мало того, у него даже есть пользовательский агент почти для каждой версии браузера и операционной системы.
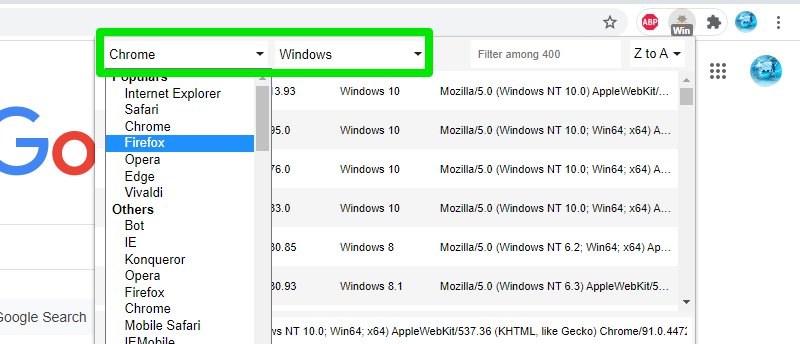
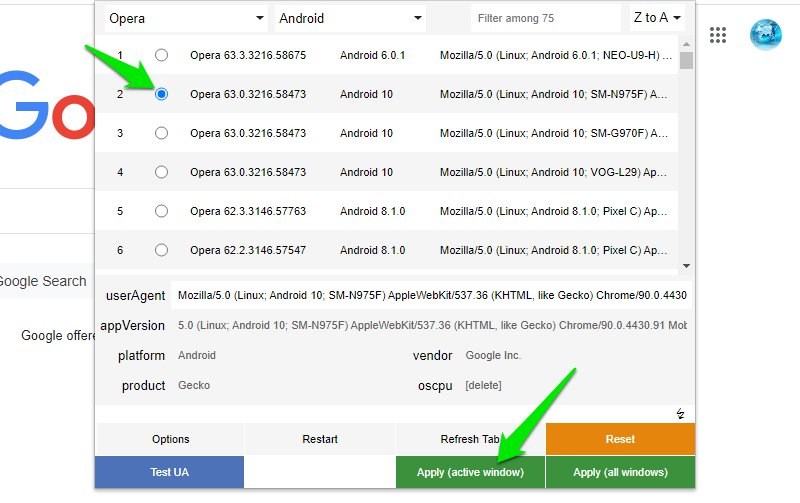
Расширение имеет два выпадающих меню вверху. В одном перечислены все поддерживаемые браузеры, а в другом — все поддерживаемые операционные системы.

После того, как вы выберете нужный браузер и операционную систему, в нем будут перечислены все версии браузера вместе с версиями операционной системы. Выберите нужный user-agent из списка и нажмите кнопку « Применить » ниже. Вам придется перезагрузить страницу, чтобы увидеть изменения.


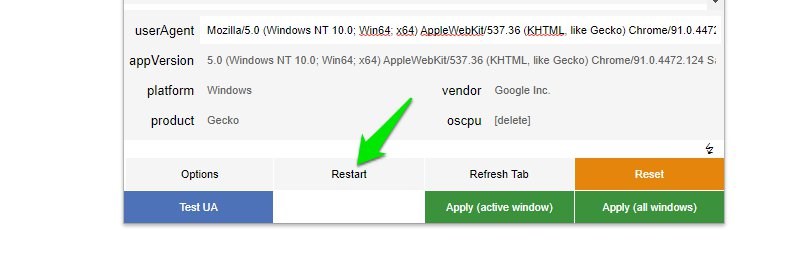
Новый пользовательский агент будет сохраняться на новых вкладках, поэтому теперь во всех ваших просмотрах будет использоваться поддельный пользовательский агент. Чтобы отменить это, снова откройте расширение и нажмите « Перезагрузить ». Это приведет к сбросу всех пользовательских строк, и будет выбрано значение по умолчанию. Однако вам все равно придется перезагрузить страницу.

Изменить пользовательский агент в Firefox.
Немного сложно вручную создать новый пользовательский агент в Firefox, поэтому я порекомендую вам вместо этого использовать надстройку Firefox. Хотя я по-прежнему собираюсь показать вам, как сделать это вручную, если вы не хотите использовать надстройку.
Вручную создайте строку пользовательского агента
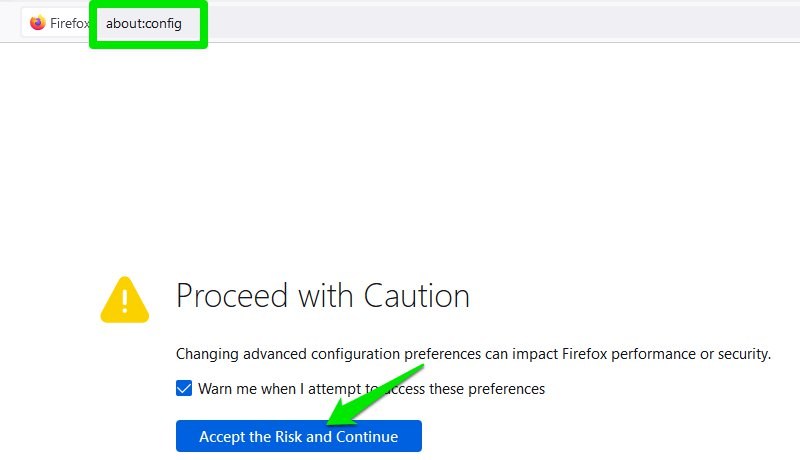
В строке поиска Firefox найдите about:config и примите появившееся предупреждающее сообщение.

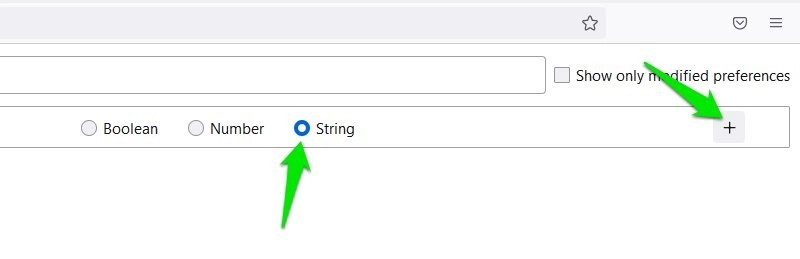
Здесь введите general.useragent.override в строке поиска настроек. Firefox предложит вам создать новую настройку с таким же именем. Выберите для этого параметр « Строка », а затем нажмите значок «+» (плюс) в конце.

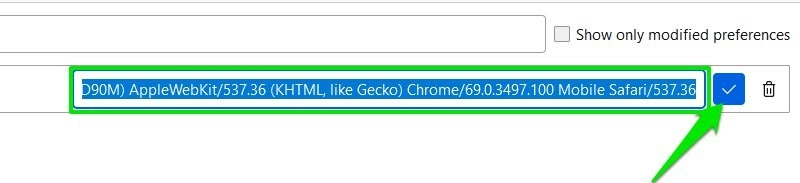
Это создаст новую настройку с пустым пространством для добавления строки пользовательского агента. Здесь вам придется вручную добавить строку пользовательского агента. Вот список всех пользовательских агентов. Найдите нужный пользовательский агент, скопируйте/вставьте его в созданную вами настройку и нажмите « Сохранить ».

Вот и все, предпочтение пользовательского агента будет создано, и теперь все просмотры в вашем браузере Firefox будут использовать этот новый пользовательский агент. Вы можете продолжать изменять эту строку, чтобы попробовать разные пользовательские агенты.
Чтобы сбросить пользовательский агент по умолчанию, вам придется удалить созданную вами настройку. Просто щелкните значок корзины рядом с этим параметром, чтобы немедленно удалить его.
Используйте надстройку Firefox.
К счастью, расширение User-Agent Switcher and Manager также доступно для Firefox. Он также работает так же, как и в Chrome. Вы выбираете предпочитаемый браузер и операционную систему в верхнем меню, а затем выбираете пользовательский агент из списка для применения.
Кроме того, вы также можете проверить надстройку User-Agent Switcher Firefox. Это немного проще в использовании, так как вам просто нужно щелкнуть пользовательский агент из списка, и он сразу же применяется. Однако список пользовательских агентов, которые он предлагает, очень ограничен.
Изменить пользовательский агент в Safari.
В Safari вам не нужно обращаться к сложным настройкам, чтобы изменить пользовательский агент; вы можете изменить его прямо из главного меню. Вам просто нужно сначала включить режим разработчика. Вот как:
Перейдите в « Настройки » из меню Safari .
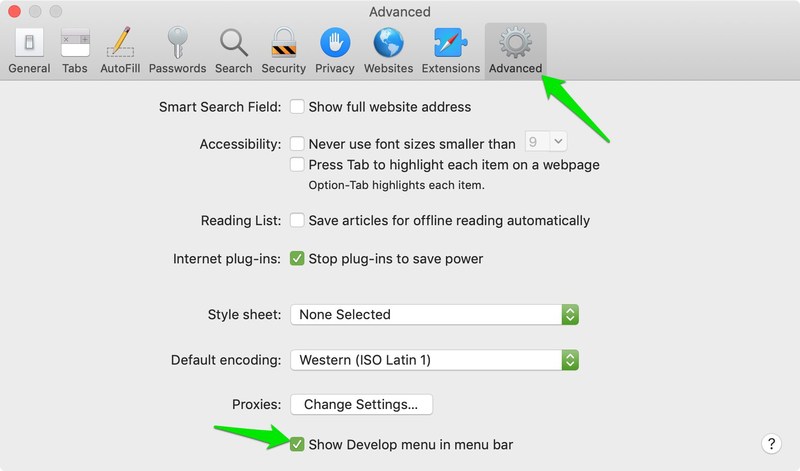
Здесь перейдите на вкладку « Дополнительно » и установите флажок рядом с пунктом « Показать меню «Разработка» в строке меню .

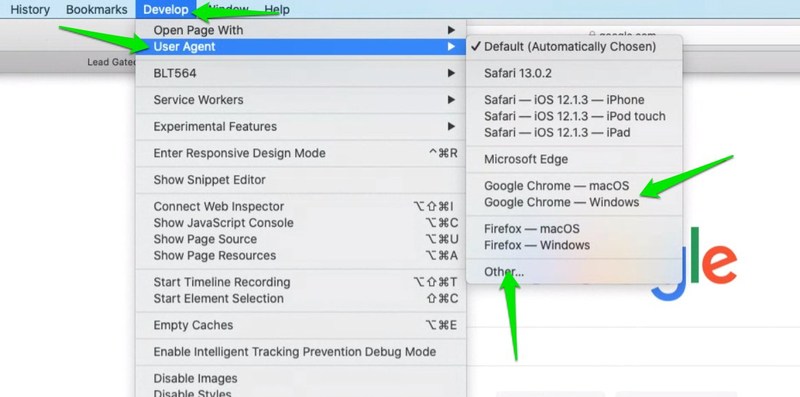
В строке меню рядом с закладками появится новое меню « Разработка »; щелкните по нему и наведите курсор мыши на опцию User Agent . Вы увидите список доступных пользовательских агентов, которые вы можете выбрать, чтобы немедленно изменить его. Вы также можете нажать « Другое… », чтобы добавить пользовательскую строку агента пользователя, как мы сделали в Firefox выше.

Чтобы отменить изменение агента пользователя, вам придется вернуться в то же меню « Разработка » и выбрать « По умолчанию » в параметре « Агент пользователя ».
Конечные мысли
Я рекомендую вам использовать специальное расширение для изменения пользовательского агента в вашем браузере. Они более универсальны и позволяют очень легко переключаться между несколькими пользовательскими агентами. Также стоит знать, что если предпочитаемый вами пользовательский агент не предлагается вашим браузером/расширением, вы также можете найти его строку, как мы сделали для Firefox, и добавить ее вручную.
