Chrome、Firefox、Safari などで User-Agent を変更する方法
公開: 2021-07-21Web サイトにアクセスすると、ブラウザーはユーザー エージェントと呼ばれるテキスト文字列を送信して、ユーザーが使用しているブラウザーの種類、オペレーティング システム、およびオペレーティング システムのバージョンを通知します。
ユーザー エージェントに基づいて、Web サイトはデバイスやブラウザーのニーズに合わせてデザイン要素と解像度を変更し、パーソナライズされたコンテンツを提供することさえできます。 ユーザー エージェントは通常のユーザーにとってはあまり意味がないかもしれませんが、Web 開発者にとっては非常に重要です。Web サイトがすべてのブラウザーとオペレーティング システムで正常に動作することを確認する必要があるからです。
これは、さまざまなブラウザーやオペレーティング システムでキャンペーンが正常に機能していることを確認する必要があるマーケティング担当者にも当てはまります。 ただし、すべてのオペレーティング システムとブラウザーで Web サイトをテストすることは現実的ではありません。
ありがたいことに、ユーザー エージェント スプーフィングは問題であり、一般的なブラウザーはすべて、ユーザー エージェントをスプーフィングして、ユーザーがまったく別のブラウザーやデバイスを使用していると Web サイトに思わせることができます。 したがって、Web 関連の作業をテストしたい場合は、お気に入りのブラウザーでユーザー エージェントを変更するだけで済みます。
その方法がわからない場合は、このまま読み進めてください。Chrome、Opera、Microsoft Edge、Safari、および Firefox でユーザー エージェントを変更する方法を紹介します。
Chrome、Opera、および Microsoft Edge でユーザー エージェントを変更します。
Chrome、Opera、Edge はすべて Chromium ベースのブラウザーであるため、ユーザー エージェントを変更する手順はほとんど同じです。 開発者ツールから手動でユーザー エージェントを変更する方法を使用するか、専用の拡張機能を使用することができます。 両方の方法を紹介します。
Inspect element ウィンドウから user-agent を変更します。
デモンストレーションのために、Chrome を使用します。 Opera または Microsoft Edge でもまったく同じ手順に従うことができます。
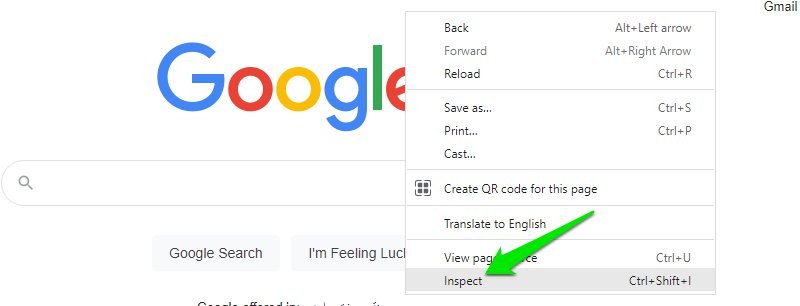
Web ページを右クリックし、コンテキスト メニューから [検査] または [要素の検査] を選択します。

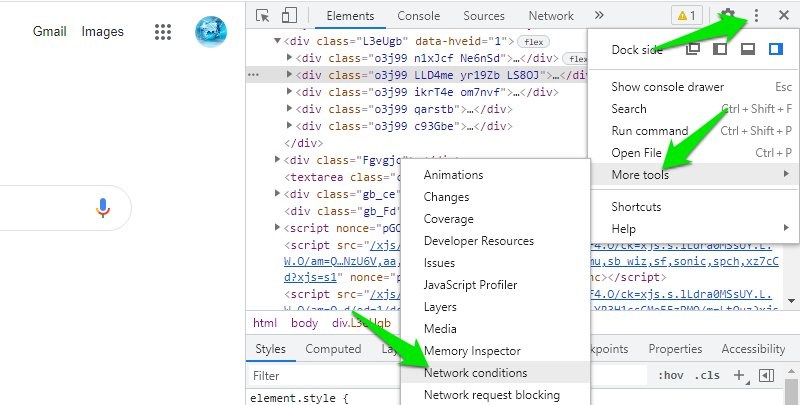
右上隅にある 3 つの垂直ドット メニューをクリックし、[その他のツール] メニューから [ネットワーク条件] オプションを選択します。

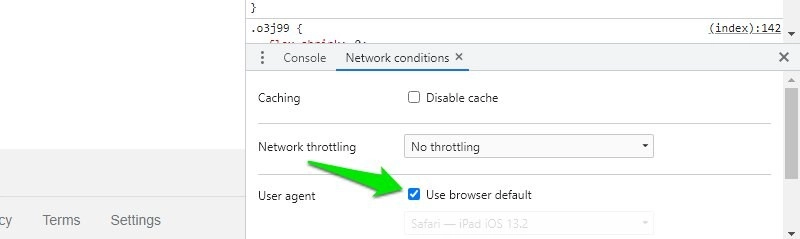
下部に新しいパネルが開きます。 ここで、 User-agentセクションのUse browser defaultオプションの横にあるチェックボックスをオフにします。

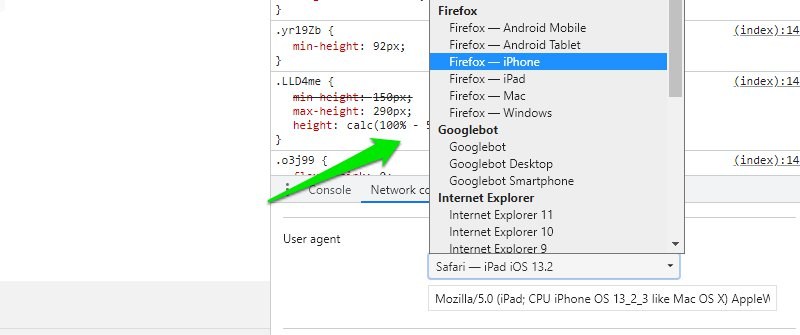
その後、ここでユーザー エージェント メニューをクリックすると、ユーザー エージェントのリストが開きます。 これには、異なるオペレーティング システム上の古い Android バージョン、Microsoft Edge、Opera、Firefox、Chrome、Safari、および UC Browser が含まれます。

ここでいずれかのユーザー エージェントを選択し、ページをリロード (F5 キーを押す) して、要素の検査ウィンドウが表示されていることを確認します。 リロードされたページが新しいユーザー エージェントで開きます。
通常のブラウジングに戻したい場合は、要素の検査ウィンドウを閉じて再読み込みするか、別の Web ページに移動してください。 Web ページを操作して Web サイトをナビゲートする場合は、要素の検査ウィンドウを開いたままにしておく必要があります。 邪魔になる場合は、ウィンドウのサイズを小さくできます。
拡張機能を使用してユーザー エージェントを変更する
ユーザー エージェントを頻繁に切り替える必要がある場合、またはユーザー エージェントのより大きなプールが必要な場合は、拡張機能の使用をお勧めします。 Chrome拡張機能を使用します。 デフォルトでは、Edge は Chrome 拡張機能をサポートしていますが、Opera に Chrome 拡張機能をインストールするには、このアドオンをインストールする必要があります。
Google には独自の User-Agent Switcher 拡張機能がありますが、必要な機能がいくつか欠けているため、非常に限定的であり、使用する価値はないと思います。
代わりに User-Agent Switcher and Manager 拡張機能を使用することをお勧めします。 ほぼすべてのオペレーティング システムとブラウザ用のユーザー エージェントがあります。 それだけでなく、ほぼすべてのバージョンのブラウザーとオペレーティング システムに対応するユーザー エージェントも備えています。
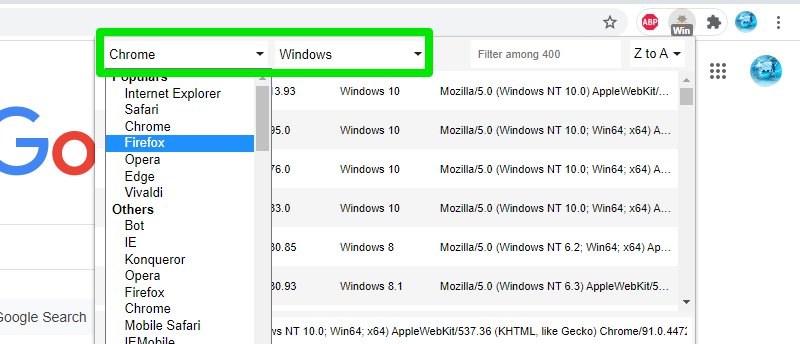
拡張機能には、上部に 2 つのドロップダウン メニューがあります。 1 つはサポートされているすべてのブラウザーをリストし、もう 1 つはサポートされているすべてのオペレーティング システムをリストします。

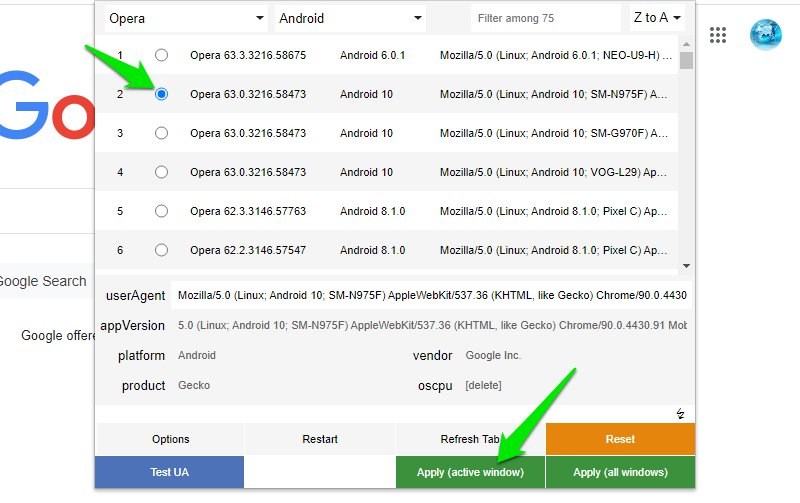
目的のブラウザとオペレーティング システムを選択すると、ブラウザのすべてのバージョンとオペレーティング システムのバージョンが一覧表示されます。 リストから必要なユーザー エージェントを選択し、下の [適用] ボタンをクリックします。 変更を確認するには、ページをリロードする必要があります。

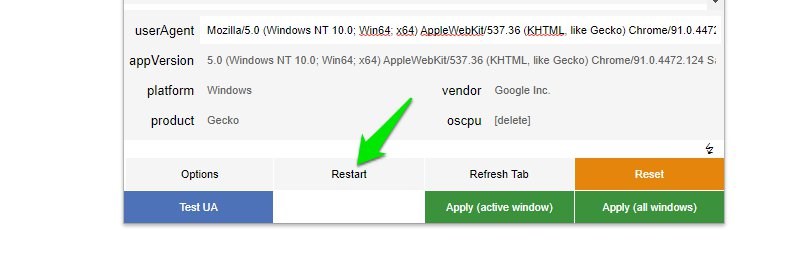
新しいユーザー エージェントは新しいタブを介して保持されるため、すべてのブラウジングで偽装されたユーザー エージェントが使用されるようになります。 これを元に戻すには、拡張機能をもう一度開き、[再起動] をクリックします。 これにより、すべてのユーザー文字列がリセットされ、デフォルトが選択されます。 ただし、ページをリロードする必要があります。


Firefox でユーザー エージェントを変更します。
Firefox で新しいユーザー エージェントを手動で作成するのは少し難しいため、代わりに Firefox アドオンを使用することをお勧めします。 アドオンを使用したくない場合に備えて、手動で行う方法も紹介します。
ユーザー エージェント文字列を手動で作成する
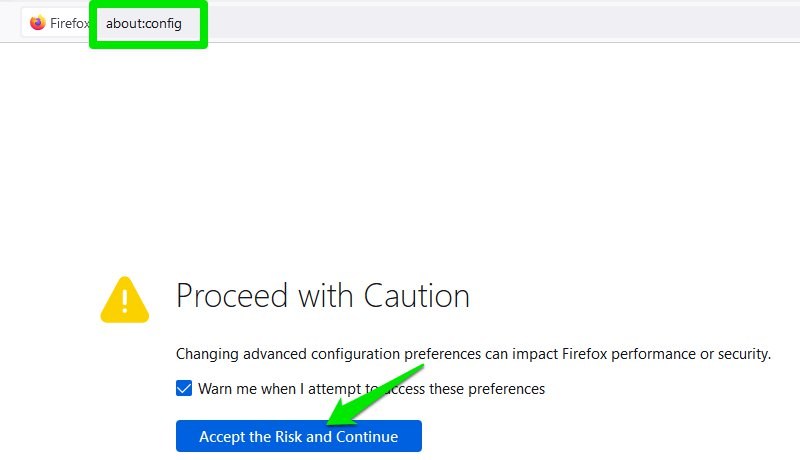
Firefox の検索バーでabout:configを検索し、表示される警告メッセージを受け入れます。

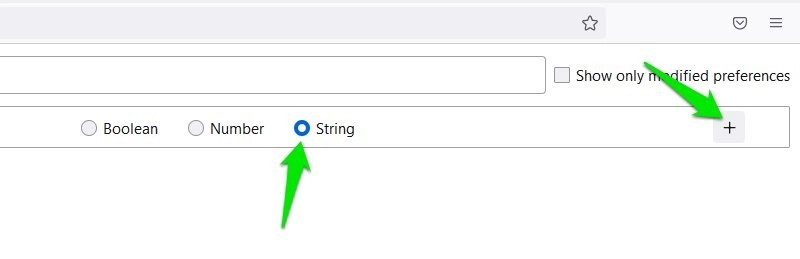
ここで、設定検索バーにgeneral.useragent.overrideと入力します。 Firefox は、これと同じ名前で新しい設定を作成することを提案します。 これで文字列オプションを選択し、最後に「+」 (プラス)アイコンをクリックします。

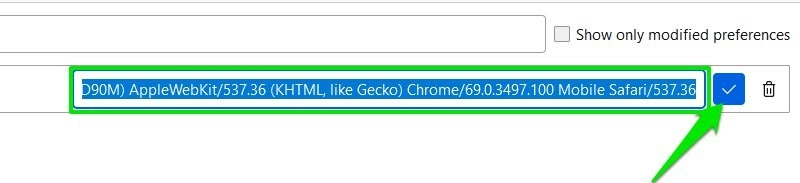
これにより、ユーザーエージェント文字列を追加するための空のスペースを持つ新しい設定が作成されます。 ここにユーザー エージェント文字列を手動で追加する必要があります。 すべてのユーザー エージェントのリストを次に示します。 必要なユーザー エージェントを見つけて、作成した設定にコピー アンド ペーストし、[保存] をクリックします。

以上で、ユーザー エージェント設定が作成され、Firefox ブラウザーでのすべてのブラウジングでこの新しいユーザー エージェントが使用されるようになります。 この文字列を変更し続けて、さまざまなユーザー エージェントを試すことができます。
デフォルトのユーザー エージェントにリセットするには、作成した設定を削除する必要があります。 この設定の横にあるごみ箱アイコンをクリックするだけで、すぐに削除できます。
Firefox アドオンを使用します。
ありがたいことに、User-Agent Switcher および Manager 拡張機能は Firefox でも利用できます。 また、Chrome と同じように機能します。 トップメニューから好みのブラウザーとオペレーティングシステムを選択し、リストからユーザーエージェントを選択して適用します。
または、User-Agent Switcher Firefox アドオンを確認することもできます。 リストからユーザーエージェントをクリックするだけですぐに適用されるので、少し使いやすいです。 ただし、提供されるユーザーエージェントのリストは非常に限られています。
Safari でユーザー エージェントを変更します。
Safari では、複雑な設定にアクセスしてユーザー エージェントを変更する必要はありません。 メインメニューから直接変更できます。 最初に開発者モードを有効にするだけです。 方法は次のとおりです。
Safariメニューから [設定]に移動します。
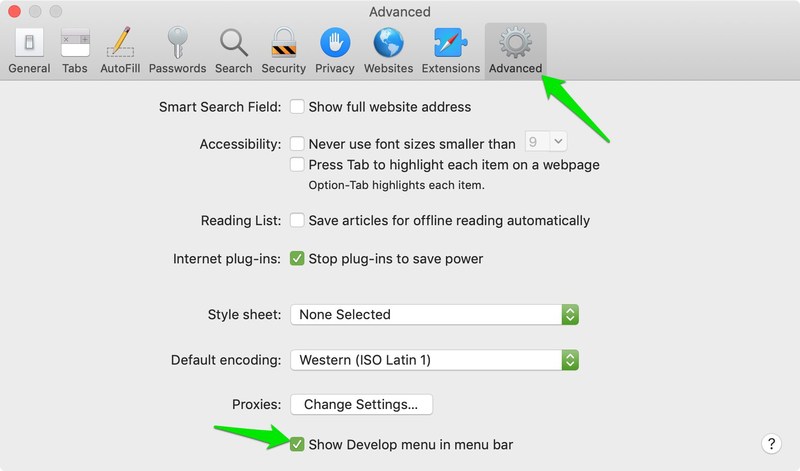
ここで、[詳細設定] タブに移動し、[メニュー バーに [開発] メニューを表示する]オプションの横にあるチェックボックスをオンにします。

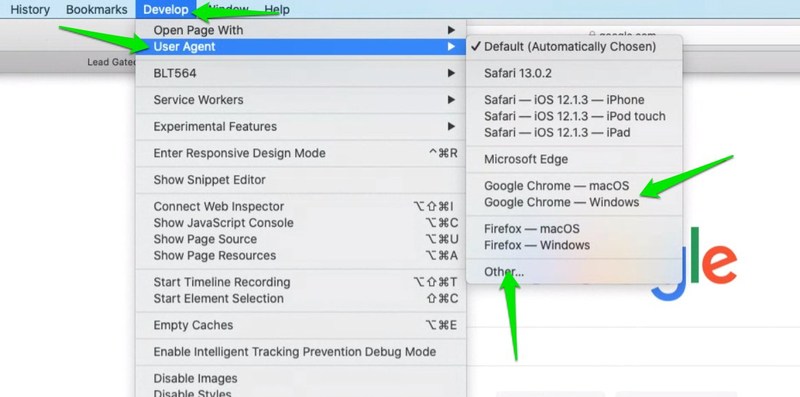
ブックマークの横のメニュー バーに新しい [開発] メニューが表示されます。 それをクリックして、マウスカーソルをユーザーエージェントオプションの上に置きます。 すぐに変更するために選択できる利用可能なユーザー エージェントのリストが表示されます。 上記の Firefox で行ったのと同じように、[その他... ] をクリックしてカスタム ユーザー エージェント文字列を追加することもできます。

ユーザー エージェントの変更を元に戻すには、同じ [開発] メニューに戻り、 [ユーザー エージェント] オプションで [デフォルト] を選択する必要があります。
終わりの考え
専用の拡張機能を使用して、ブラウザのユーザー エージェントを変更することをお勧めします。 汎用性が高く、複数のユーザー エージェントを簡単に切り替えることができます。 優先するユーザー エージェントがブラウザー/拡張機能で提供されていない場合は、Firefox で行ったようにその文字列を見つけて手動で追加することもできます。
