Homepage-Design-Tipps zur Steigerung der Website-Conversions
Veröffentlicht: 2023-02-01Das Homepage-Design Ihrer Website entscheidet jetzt über den Erfolg Ihrer Marke im Internet.

Wir machen keine Witze. 75 % der Online-Konsumenten beurteilen die Vertrauenswürdigkeit und Glaubwürdigkeit einer Marke anhand des Website-Designs. Wenn Ihre Homepage das erste ist, was Kunden sehen, wenn sie sich Ihre Marke ansehen, und sie nicht auf dem neuesten Stand ist, dann verlieren Sie die Mehrheit Ihrer potenziellen Kunden online.
70 % der kleinen Unternehmen haben keine klaren Calls-to-Action (CTAs) auf ihrer Homepage. Dennoch möchten 86 % der Online-Verbraucher in den ersten Sekunden ihres Website-Besuchs klare Produkt- und Serviceinformationen sehen. Möchten Sie zu den 70 % gehören, die Conversion-Möglichkeiten im Internet verpassen?
Oder möchten Sie lieber Ihre Online-Kunden nutzen, um in diesem Jahr große Geschäftsgewinne zu erzielen?
Lassen Sie sich jetzt von Ihrer erfahrenen Webentwicklungsagentur durch die Bedeutung des Homepage-Designs Ihrer Marke führen.
Was ist eine Homepage und warum ist sie wichtig?
Im digitalen Marketing ist eine Homepage der Haupt- oder Einführungsteil der Website einer Marke.
Das Webdesign und Marketing jeder Homepage ist entscheidend für Ihren Geschäftserfolg. Wenn es richtig gemacht wird, kann es heute als solide Grundlage für die hervorragende Benutzererfahrung Ihrer Kunden mit Ihrer Marke dienen.
Hier sind noch ein paar Gründe, warum ein effektives Homepage-Design für Ihren Geschäftserfolg wichtig ist:
- Erste Eindrücke. Ihre Homepage ist in der Regel das erste, was potenzielle Kunden sehen, wenn sie online bei Ihnen vorbeischauen. Eine effektive und gut gemachte Homepage vermittelt Ihren Besuchern einen großartigen ersten Eindruck, vermittelt sofort die Persönlichkeit und die Werte Ihrer Marke und baut gleichzeitig Vertrauen bei Ihrem Publikum auf.
- Bessere Benutzererfahrung. Eine effektive Website wird das Kundenerlebnis mit ihrem großartigen UX-Design von Natur aus verbessern. Es erleichtert Besuchern die Navigation, hilft ihnen zu finden, wonach sie suchen, und reduziert gleichzeitig Ihre Absprungraten.
- Erhöhte Conversions. Mit effektiver Webentwicklung können Sie potenzielle Kunden reibungslos zu Conversions wie der Anmeldung für einen Newsletter oder einem Kauf führen. Dies erhöht unweigerlich den Traffic und das Engagement und führt langfristig zu höheren Conversions.
- Verbesserte Platzierungen in Suchmaschinen. Die Vorteile einer großartigen UX gehen weit über die Grenzen der Online-Präsenz Ihrer Marke hinaus. Wenn Sie eine gut geplante und für Suchmaschinen optimierte Homepage haben, können Sie auch Ihr Suchmaschinenranking verbessern. Dies kann dazu beitragen, mehr Traffic zu Ihrem Unternehmen zu leiten und Ihre Online-Präsenz zu erhöhen.
- Wettbewerbsvorteil. Alle oben genannten Gründe auf dieser Liste dienen zwangsläufig dazu, Ihre Marke vom Rest der Konkurrenz abzuheben. Ein einzigartiges und optisch ansprechendes Layout wird Ihnen helfen, sich von der Masse abzuheben, mehr Aufmerksamkeit zu erregen und eine stärkere Markenidentität im Vergleich zu anderen Wettbewerbern aufzubauen.
Sind Sie etwas überzeugter von den geschäftlichen Vorteilen eines großartigen Homepage-Designs? Dann lesen Sie weiter, um zu erfahren , wie Sie Ihre Website so entwickeln, dass Sie jetzt jedes Geschäftsziel erreichen.
So gestalten Sie eine mobilfreundliche Homepage
Wenn Sie mit der Online-Website Ihrer Marke den digitalen Erfolg vorantreiben möchten, muss Ihr Homepage-Design für Kunden effektiv und reaktionsschnell sein, unabhängig davon, wo sie sich befinden und welches Gerät sie verwenden. Dazu gehört auch die Nutzung Ihrer digitalen Kanäle auf mobilen Endgeräten.
Sehen Sie sich also noch heute diese allgemeinen Tipps an, wie Sie eine Website-Startseite so gestalten, dass sie insgesamt reaktionsschnell und für Mobilgeräte optimiert ist.
1. Entscheiden Sie sich für das primäre Ziel.
Das erste, was Sie tun sollten, wenn Sie einen mobilen Kanal erstellen, ist, sich für sein Hauptziel im Einklang mit Ihren allgemeinen Geschäftszielen zu entscheiden.
Wenn die Ziele für Ihre Unternehmenswebsite spezifisch und klar sind, kann Ihre Homepage dieselbe Klarheit im Design widerspiegeln. Diese Klarheit in Ihrem Layout wird das Publikum zum Erreichen Ihrer Geschäftsziele führen, unabhängig davon, ob sie die Website Ihrer Marke heute auf dem Desktop oder auf dem Handy öffnen. Hier sind ein paar Beispiele für primäre Ziele einer Hauptzielseite:
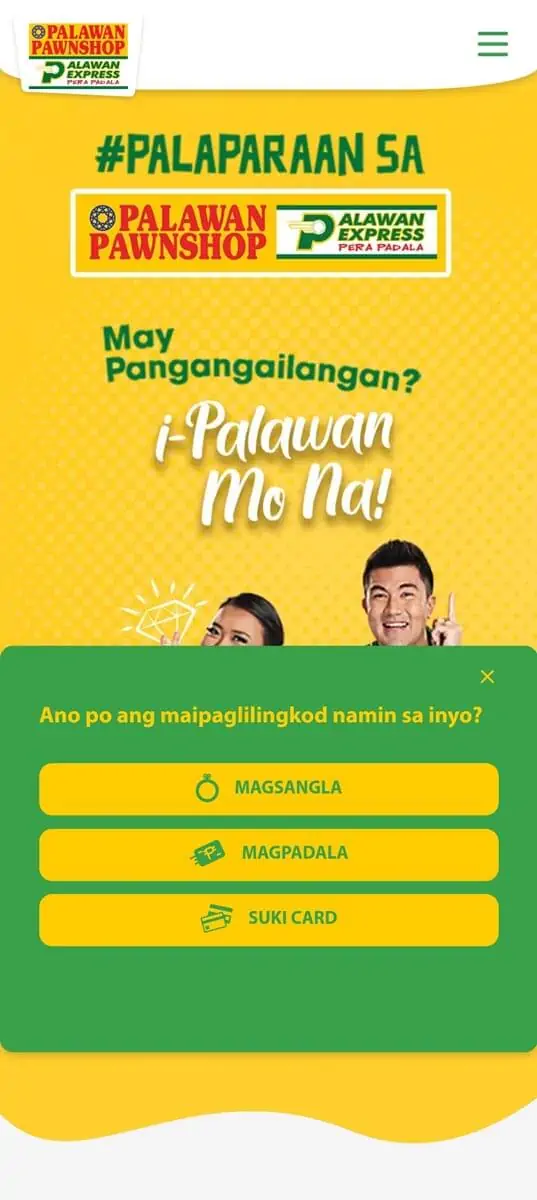
- Verbreitung von Informationen. Eine Webseite, die der Informationsverbreitung gewidmet ist, hat klare Überschriften, Unterüberschriften und Beschreibungen, die die Identität und Persönlichkeit Ihrer Marke in nur wenigen Worten erfassen.
- Verkauf/Verkauf. Wenn Ihr Ziel darin besteht, den Umsatz zu steigern, sieht Ihre Hauptzielseite möglicherweise eher wie eine E-Commerce-Website aus, auf der Besucher ihre Kaufreise mit nur wenigen Klicks abschließen können.
- Lead-Generierung. Bei Marken, die sich auf die Generierung von Leads konzentrieren, sehen Sie klare und spezifische Handlungsaufforderungen, die Menschen dazu verleiten, Leads zu werden, wie z. B. das Abonnieren eines Newsletters, die Anmeldung für kostenlose Testversionen, die Kontaktaufnahme mit einem Agenten für weitere Informationen und vieles mehr.


Abbildung 1. Mobile Homepage mit Informationen als primärem Ziel. Screenshot der App Palawan Pawnshop Palawan Express Pera Padala.
Foto mit freundlicher Genehmigung von Palawan Pawnshop
2. Identifizieren Sie Ihre Zielgruppe.
Gutes Design zählt nur, wenn das richtige Publikum da ist, um es zu nutzen. Als nächstes sollten Sie also Ihre Zielgruppe identifizieren, damit Sie heute damit beginnen können, Elemente basierend auf ihren Bedürfnissen zu gestalten.
Sie können Informationen über Ihre potenziellen Kunden sammeln, indem Sie Kundendaten analysieren, Kundenfeedback sammeln und viel Social Listening betreiben. Diese Praktiken helfen Ihnen dabei, ein klares Verständnis Ihrer Benutzer zu entwickeln und Ihre ideale Zielgruppe für ein besseres Design digitaler Marketingkanäle einzugrenzen.
Diese gut recherchierte Zielgruppenprofilierung wird auch dazu dienen, Ihre Webentwicklung zu stärken und sie effektiver beim Erreichen Ihrer allgemeinen Geschäftsziele zu machen.
3. Priorisieren Sie die Bedürfnisse und Erfahrungen der Kunden.
Last but not least müssen Sie kundenorientierte Webdesign-Konzepte anwenden, die die Kundenzufriedenheit für die bestmögliche Benutzererfahrung heute in den Vordergrund stellen.
Kombinieren Sie die von Ihnen durchgeführten Recherchen mit den vorherigen Schritten auf dieser Liste. Wie könnten Sie die Zielgruppe dazu verleiten, das Hauptziel Ihrer Website zu erreichen? Sobald Sie diese Frage beantwortet haben, können Sie kundenzentrierte Konzepte effektiv einsetzen, um die Benutzer zum Erreichen Ihres primären Ziels auf diesem digitalen Kanal zu führen.
Im Allgemeinen sollten Sie Ihre Website benutzerfreundlich und einfach zu navigieren gestalten, damit die Kunden ein gutes Erlebnis darauf haben. Durch ein gut lesbares Layout, responsives Design und eine schnelle Seitenladezeit wird dieser digitale Marketingkanal effizienter auf die Bedürfnisse des Benutzers eingehen.
So gestalten Sie eine Homepage für Conversions
Unabhängig davon, ob Sie für mobile oder Desktop-Nutzung entwickeln, möchten Sie auf jeden Fall, dass Ihre Homepage für geschäftliche Conversions optimiert wird. Um eine Zielseite zu erstellen, die mit Sicherheit erfolgreiche Conversions für Ihre Marke erzielt, müssen Sie sie zunächst mehrmals testen und optimieren.
Sie können dies tun, indem Sie A/B-Tests auf Ihrer Zielseite und ihren einzelnen Elementen durchführen. Die Schritt-für-Schritt-Natur dieser Art von Tests, zusammen mit der Anforderung, sie laufend zu optimieren, wird Sie dabei unterstützen, neue Wege zur Verbesserung der Website Ihres Unternehmens zu finden.
Während Sie Ihre Kopien, Inhalte, Ladegeschwindigkeit und mehr kontinuierlich testen und optimieren, erhalten Sie unzählige aufschlussreiche Daten, die Ihnen dabei helfen, den bestmöglichen digitalen Kanal für die Bedürfnisse Ihrer Kunden und Ihre Conversion-Ziele von heute zu erstellen.
Elemente, die in das Homepage-Design aufgenommen werden sollen
Welche Elemente sollten Sie heute unbedingt in die Erstellung, Prüfung und Optimierung Ihrer digitalen Startseite einbeziehen? Hier ist Ihre Webdesign-Checkliste mit den wesentlichen Elementen für jede Zielseite, einschließlich der jeweiligen Zwecke der Elemente für Ihr Unternehmen:
- Überschrift und Unterüberschrift. Die Überschrift und die Unterüberschrift sind das erste bzw. zweite, was Besucher lesen, wenn sie Ihre Website besuchen. Im Beispiel unten ist die Überschrift unser Firmenmotto, während die Unterüberschrift ein aufregendes Versprechen dessen ist, was unseren potenziellen Kunden noch bevorsteht.
- Navigationsmenü. Navigationsmenüs hingegen weisen Kunden auf die Informationen und Dienste hin, die sie beim Navigieren durch eine Website in Anspruch nehmen können. In unserem Beispiel ist das Navigationsmenü ganz oben auf unserer Startseite deutlich hervorgehoben.
- Call-to-Action (CTA)-Schaltflächen. Das Copywriting für Ihre CTA-Buttons sollte klar und prägnant sein, mit einem spezifischen Aufruf, der Kunden zum Handeln anregt. Im Beispiel unten ist der CTA ein einfaches und klares „Let’s talk“.

Foto mit freundlicher Genehmigung von Propelrr

- Heldenbild oder -video. Je nachdem, wie visuell Ihr Hauptseitenlayout sein soll, können Sie ein Hero-Bild oder -Video einfügen, um Kunden anzuziehen und ihnen weitere Informationen über die Identität, Waren und Dienstleistungen Ihrer Marke zu geben.
- Fusszeile. Auch wenn sich dieses Element am unteren Rand Ihrer Seite befindet, ist die Fußzeile immer noch ein kritischer Teil Ihres Website-Layouts. Warum? Weil es normalerweise Ihre Sitemap, Ihr Markenlogo, Kontaktinformationen, Symbole für soziale Medien und Ihre Datenschutzrichtlinie enthält – alles Informationen, die Ihre Kunden heute benötigen.
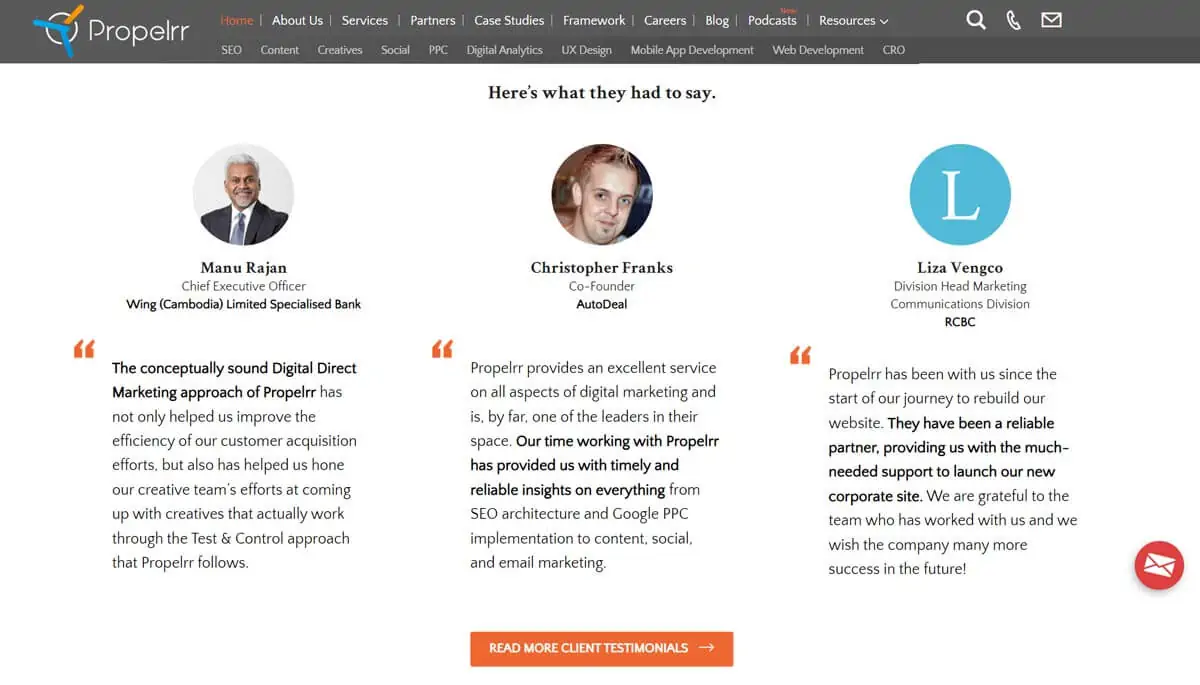
- Social-Proof-Elemente. Last but not least sind Ihre Social-Proof-Elemente. Sie brauchen diese, um Vertrauen bei den Kunden aufzubauen und ihnen Ihre Zuverlässigkeit und Legitimität als Marke zu versichern. Diese können in folgenden Formen auftreten:
- Testimonials: Im folgenden Beispiel zeigen wir drei unserer besten Testimonials, um die Qualität der Dienstleistungen unserer Marke zu demonstrieren.
- Bewertungen: Wenn es auf Ihr Unternehmen zutrifft, können Sie auch numerische Bewertungen hinzufügen, um die Qualität Ihrer Marke schnell zu demonstrieren, z. Michelin-Stern, Forbes-Reiseführerbewertungen usw.

Foto mit freundlicher Genehmigung von Propelrr
Best Practices für die Gestaltung von Website-Homepages
Während Sie diesen umfassenden Leitfaden durchgehen, finden Sie unzählige Expertentipps für einen guten Webdesign-Workflow. Setzen Sie diesen Lernprozess fort, indem Sie sich einige der Best Practices für die Webentwicklung von heute ansehen:
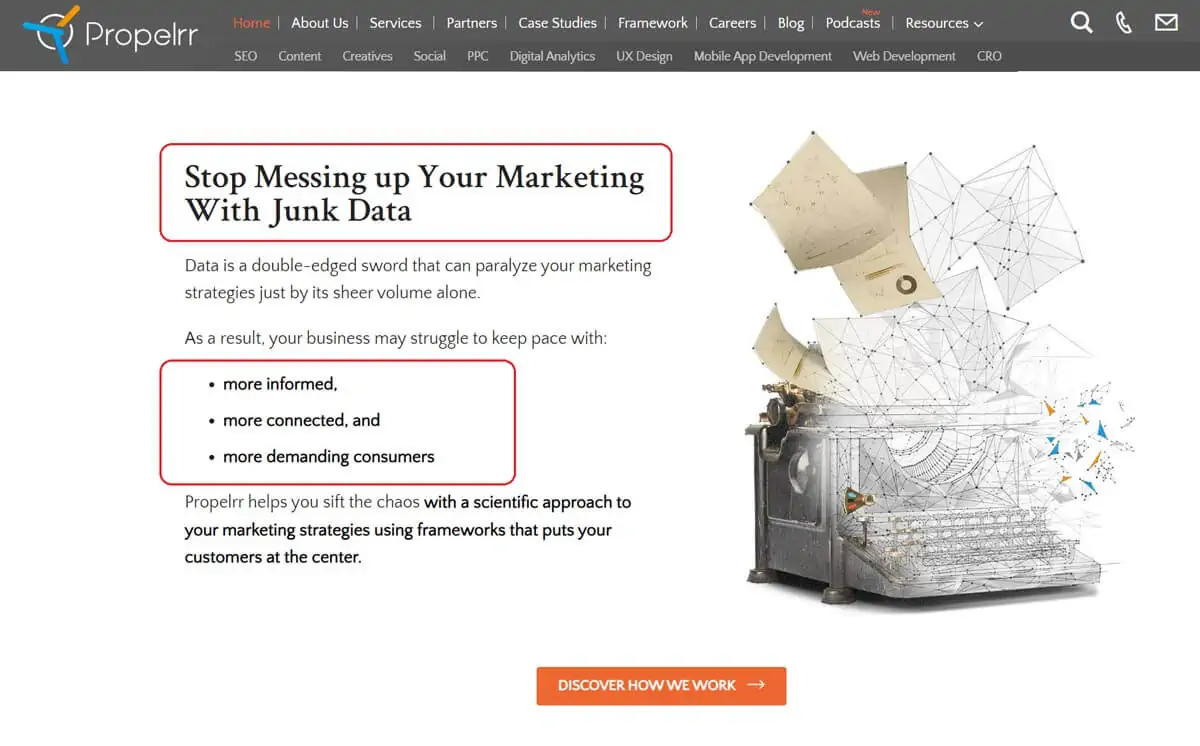
- Halten Sie es einfach und übersichtlich. Dies gilt sowohl für Ihren Text als auch für Ihr Bildmaterial. Halten Sie Ihre Elemente klar, prägnant und übersichtlich, um Ablenkungen von den Conversions Ihrer potenziellen Kunden zu vermeiden.
- Leerraum effektiv nutzen. Geben Sie, wie im Beispiel unten, Ihrem Text und Ihren visuellen Informationen Raum zum Atmen, indem Sie auch weiße Flächen verwenden. Dadurch wird das Problem unübersichtlich aussehender Elemente auf jedem digitalen Kanal behoben.
- Farbe und Typografie effektiv einsetzen. Der effektive Einsatz von Farbpsychologie und Typografie (wie im Beispiel unten) auf Ihren Zielseiten verbessert die Benutzerfreundlichkeit und den Fluss, ohne den Online-Benutzer zu überfordern.

Foto mit freundlicher Genehmigung von Propelrr
- Pflegen Sie die visuelle Hierarchie. Die entsprechende visuelle Informationshierarchie hilft Besuchern dabei, zu CTAs, Prioritätsseiten und anderen entscheidenden Elementen zu führen, die sie zu einer Conversion führen.
- Priorisierung der Reaktionsfähigkeit auf Mobilgeräten. Wenn dieser wichtige digitale Kanal für die Reaktionsfähigkeit auf Mobilgeräten optimiert ist, gewinnen Sie Zielgruppen sowohl auf dem Desktop als auch auf Mobilgeräten, erhöhen die Vertrauenswürdigkeit der Marke und die Generierung von Leads an mehreren Fronten.
Fallstudien zur Gestaltung Ihrer Google-Startseite
Fällt es Ihnen schwer, Wege zur Gestaltung einer Homepage für Ihre Marke zu visualisieren? Sehen Sie sich diese vier Fallstudien an, wie Sie Ihre Google-Startseite von Top-Unternehmen in den wettbewerbsintensivsten Bereichen von heute gestalten können.
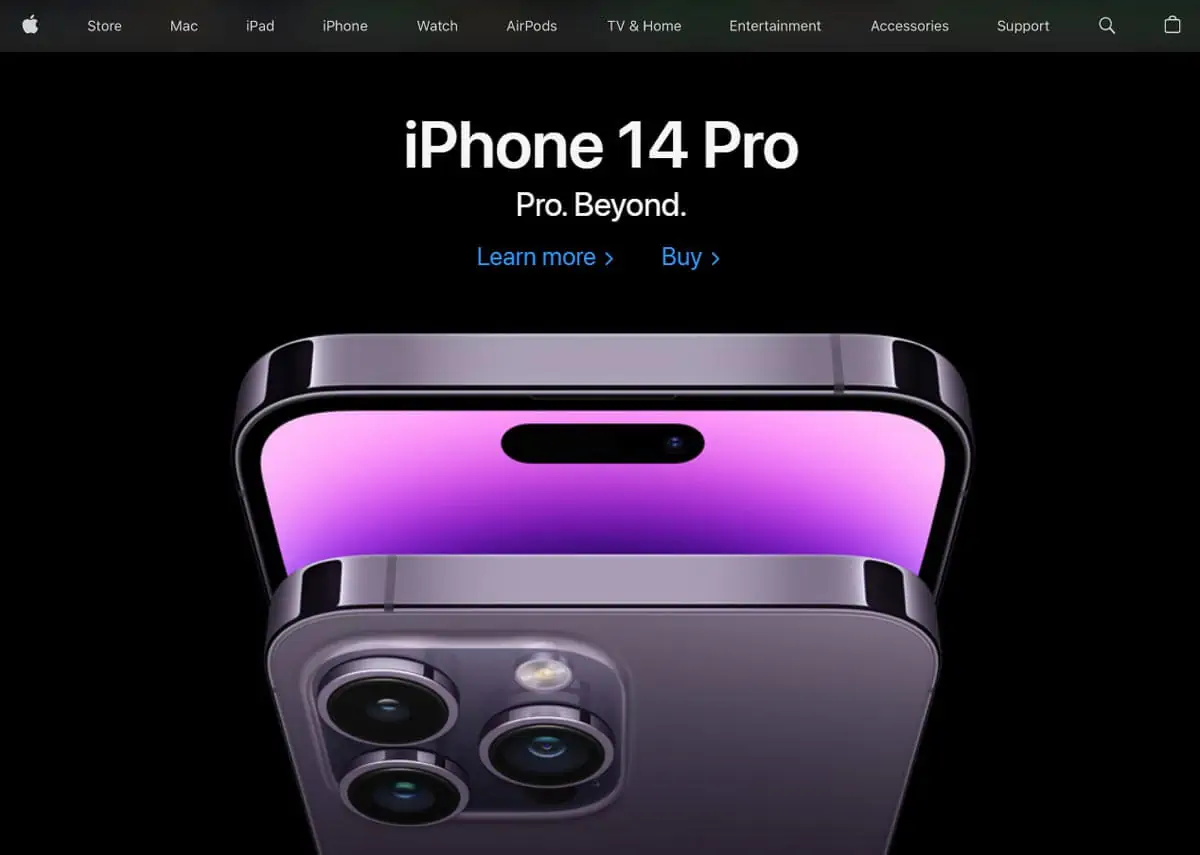
Apfel
 Foto mit freundlicher Genehmigung von Apple
Foto mit freundlicher Genehmigung von Apple
Die Website von Apple geht hart auf ihr Heldenimage ein und lässt dieses wunderschöne iPhone 14 Pro-Foto im Mittelpunkt stehen. Die Identität dieser Marke war auch schon immer für ihr elegantes, professionelles Aussehen und ihren unkomplizierten Schreibstil bekannt, sodass die Überschrift und die Unterüberschrift diese Markenidentität ebenfalls stärken.
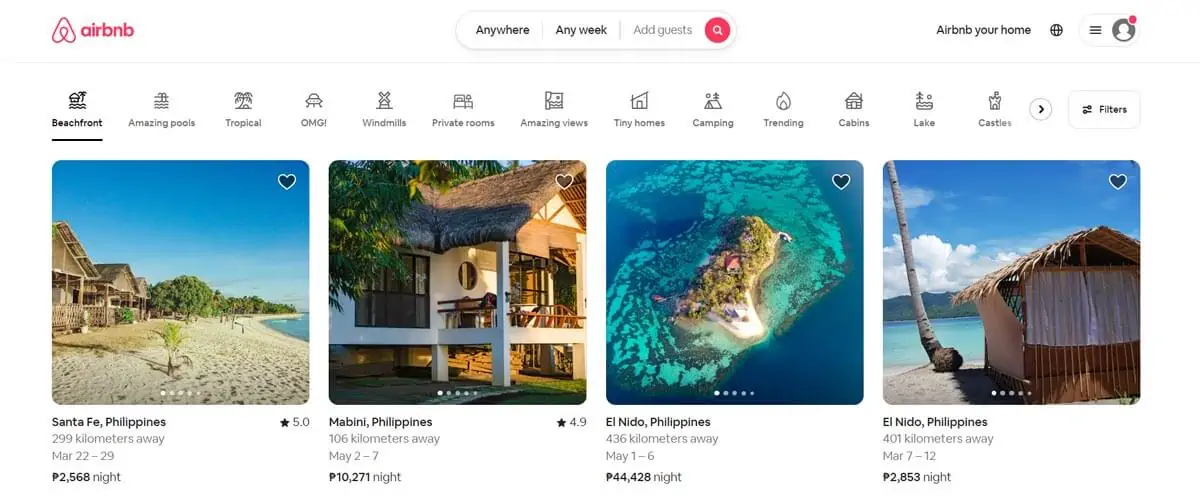
Airbnb
 Foto mit freundlicher Genehmigung von Airbnb
Foto mit freundlicher Genehmigung von Airbnb
Während das Hauptziel von Apples Homepage offensichtlich der Verkauf ist, muss Airbnb in die Bereiche Verkauf, Informationsverbreitung und Lead-Generierung eintauchen.
So konsolidiert es alle seine Ziele, indem es den Kunden das gibt, was sie am meisten wollen: Informationen über die besten Airbnbs in ihrer Gegend, mit Preisspannen und schönen Standortfotos, um sie reibungslos durch den Reservierungsprozess zu führen.
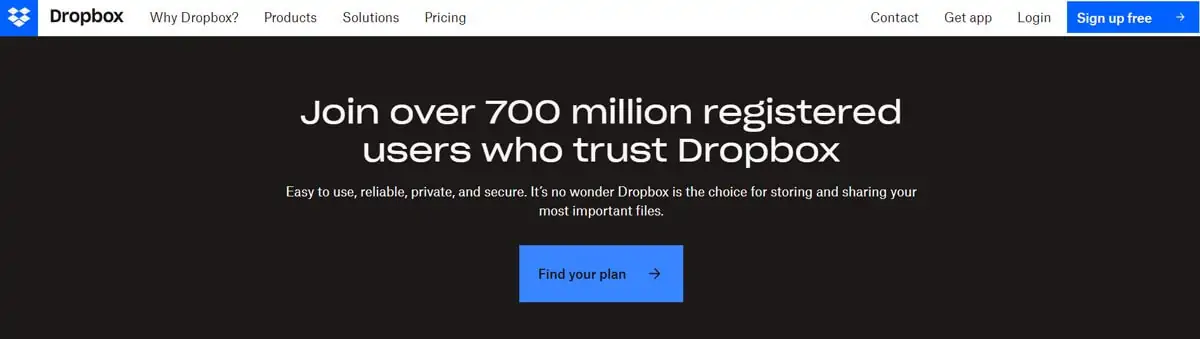
Dropbox
 Foto mit freundlicher Genehmigung von Dropbox
Foto mit freundlicher Genehmigung von Dropbox
Mit seinen schriftlichen Exemplaren adressiert Dropbox einen der größten Schmerzpunkte seiner Kunden: die Angst vor unsicherem Cloud-Speicher.
Indem Dropbox den Besuchern in den ersten Zeilen der Zielseite seine Vertrauenswürdigkeit versichert, bringt es mehr Menschen dazu, sich heute für ihre zuverlässigen, privaten und sicheren Dienste anzumelden.
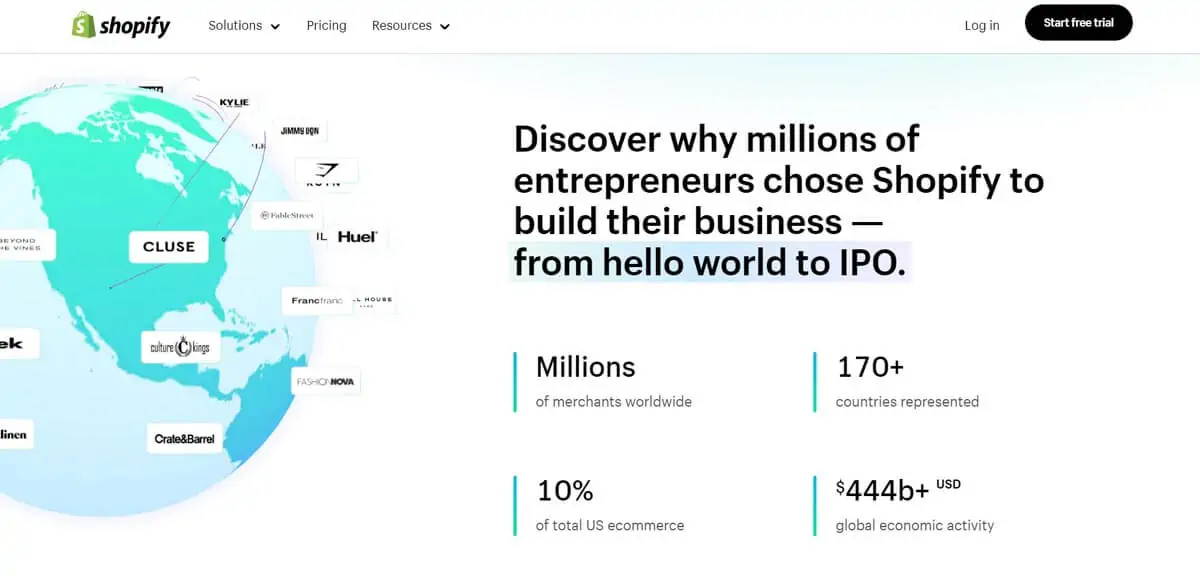
Shopify
 Foto mit freundlicher Genehmigung von Shopify
Foto mit freundlicher Genehmigung von Shopify
Wenn Sie die Website von Shopify nach unten scrollen, finden Sie unzählige soziale Beweiselemente, die seine Popularität auf der ganzen Welt unterstreichen. Angesichts des Hintergrunds der Marke als globale E-Commerce-Plattform, die kleinen Unternehmen überall dabei hilft, Online-Shops für Millionen von E-Commerce-Kunden aufzubauen, ist dies absolut sinnvoll.
Die zentralen Thesen
Warum sollten Sie bei all diesen aufregenden Möglichkeiten für Ihr Unternehmen nicht eine Homepage entwerfen, die heute Conversions für Ihre Marke antreibt?
Erzielen Sie in diesem Jahr große Geschäftserfolge, wenn Sie heute eine effektive und kundenorientierte Website entwickeln. Hier sind einige abschließende Erkenntnisse aus diesem umfassenden Leitfaden, damit Sie jetzt sofort auf Ihrer Erfolgsreise beginnen können:
- Denken Sie daran: Der erste Eindruck zählt. Da 75 % der Verbraucher Ihre Marke anhand Ihrer Website beurteilen, müssen Sie sicherstellen, dass Ihr erster Eindruck bei ihnen gut ist.
- Machen Sie es mobilfreundlich. Reagieren Sie an allen Fronten auf die Bedürfnisse der Benutzer, indem Sie Ihre Inhalte reaktionsschnell und mobilfreundlich gestalten.
- Kundenorientiert gestalten. Die Homepage soll sowieso auf deren Bedürfnisse eingehen. Führen Sie Homepage-Designideen aus, die Ihre Benutzer im Auge haben, um noch heute positive Reaktionen von potenziellen Kunden sicherzustellen.
Haben Sie weitere dringende Fragen zur Webentwicklung? Senden Sie uns eine Nachricht über unsere Facebook-, Twitter- und LinkedIn-Konten. Lass uns schreiben.
Abonnieren Sie auch den Propelrr-Newsletter, wenn Sie diesen Artikel und unsere anderen Inhalte für Ihre Bedürfnisse hilfreich finden.
