Web Sitesi Dönüşümlerini Artırmak İçin Ana Sayfa Tasarım İpuçları
Yayınlanan: 2023-02-01Web sitenizin ana sayfa tasarımı, markanızın internetteki başarısını hemen şimdi artıracak veya bozacaktır.

Şaka yapmıyoruz. Çevrimiçi tüketicilerin %75'i bir markanın güvenilirliğini web sitesi tasarımına göre değerlendiriyor. Ana sayfanız, müşterilerin markanızı kontrol ettiklerinde gördükleri ilk şeyse ve bu yeterli değilse, çevrimiçi ortamda potansiyel müşterilerinizin çoğunu kaybedersiniz.
Küçük işletmelerin %70'inin web sitelerinin ana sayfalarında net harekete geçirici mesajlar (CTA'lar) yok. Yine de çevrimiçi tüketicilerin %86'sı, web sitesini ziyaret ettikleri ilk birkaç saniye içinde net ürün ve hizmet bilgileri görmek istiyor. İnternetteki dönüşüm fırsatlarını kaçıran %70'in bir parçası olmak ister misiniz?
Yoksa bu yıl büyük iş kazanımları elde etmek için çevrimiçi tüketicilerinizi kullanmayı mı tercih edersiniz?
Uzman web geliştirme ajansınızın, markanızın web sitesi ana sayfası tasarımının önemi konusunda size rehberlik etmesine izin verin.
Ana sayfa nedir ve neden önemlidir?
Dijital pazarlamada ana sayfa, bir markanın web sitesinin ana veya giriş bölümüdür.
Herhangi bir ana sayfanın web tasarımı ve pazarlaması, iş başarınız için çok önemlidir. Doğru yapıldığında, müşterinizin bugün markanızla mükemmel bir kullanıcı deneyimi yaşaması için sağlam bir temel oluşturabilir.
Etkili bir ana sayfa tasarımının iş başarınız için önemli olmasının birkaç nedeni daha:
- İlk izlenimler. Ana sayfanız genellikle potansiyel müşterilerin sizi çevrimiçi olarak kontrol ettiklerinde görecekleri ilk şeydir. Etkili ve iyi hazırlanmış bir ana sayfa, ziyaretçilerinize harika bir ilk izlenim vererek markanızın kişiliğini ve değerlerini anında aktarırken aynı zamanda hedef kitlenizde güven oluşturur.
- Daha iyi kullanıcı deneyimi. Etkili bir web sitesi, harika UX tasarımıyla müşteri deneyimini doğal olarak geliştirecektir. Ziyaretçiler için gezinmeyi kolaylaştıracak ve hemen çıkma oranlarınızı düşürürken aradıklarını bulmalarına yardımcı olacaktır.
- Artan dönüşümler. Etkili web geliştirme ile, potansiyel müşterileri bir haber bültenine kaydolmak veya satın alma yapmak gibi dönüşümlere sorunsuz bir şekilde yönlendirebileceksiniz. Bu, kaçınılmaz olarak trafiği ve etkileşimi artırır ve uzun vadede dönüşümleri artırır.
- Geliştirilmiş arama motoru sıralamaları. Harika bir kullanıcı deneyiminin faydaları, markanızın çevrimiçi varlığının sınırlarının çok ötesine geçer. Arama motorları için optimize edilmiş, iyi planlanmış bir ana sayfanız varsa, arama motoru sıralamalarınızı da iyileştirebileceksiniz. Bu, işletmenize daha fazla trafik çekmenize ve çevrimiçi görünürlüğünüzü artırmanıza yardımcı olabilir.
- Rekabet avantajı. Bu listede belirtilen tüm nedenler, kaçınılmaz olarak markanızı rekabetin geri kalanından ayırmaya hizmet eder. Eşsiz ve görsel olarak çekici bir düzen, kalabalığın arasından sıyrılmanıza, daha fazla dikkat çekmenize ve günümüzün diğer rakiplerine karşı daha güçlü bir marka kimliği oluşturmanıza yardımcı olacaktır.
Harika bir ana sayfa tasarımının ticari faydaları konusunda biraz daha ikna oldunuz mu? Ardından, hemen şimdi her iş hedefine ulaşmak için web sitenizi nasıl geliştireceğinizi keşfetmek için okumaya devam edin.
Mobil uyumlu bir ana sayfa nasıl tasarlanır?
Markanızın çevrimiçi web sitesiyle dijital başarıyı artırmak istediğinizde, ana sayfa tasarımınız, nerede olurlarsa olsunlar ve kullandıkları cihaz ne olursa olsun müşteriler için etkili ve duyarlı olmalıdır. Bu, dijital kanallarınızı mobil cihazlarda kullanmalarını da içerir.
Bu nedenle, bugün genel yanıt verme ve mobil uyumluluk için bir web sitesi ana sayfasının nasıl tasarlanacağına ilişkin bu genel ipuçlarına göz atın.
1. Birincil hedefe karar verin.
Herhangi bir mobil kanal oluştururken yapmanız gereken ilk şey, genel iş hedefleriniz doğrultusunda birincil hedefine karar vermektir.
İşletme web sitenizin hedefleri belirli ve net olduğunda, ana sayfanız aynı netliği tasarımda yansıtabilecektir. Düzeninizdeki bu netlik, bugün markanızın sitesini ister masaüstünde ister mobilde açsınlar, kitleleri iş hedeflerinize ulaşmaya yönlendirecektir. Ana açılış sayfası için birincil hedeflere birkaç örnek:
- Bilgi yayma. Bilgi yaymaya ayrılmış bir web sayfası, markanızın kimliğini ve kişiliğini yalnızca birkaç kelimeyle yansıtan net başlıklara, alt başlıklara ve açıklamalara sahip olacaktır.
- Satış/satış. Amacınız satışları artırmaksa, ana açılış sayfanız daha çok ziyaretçilerin satın alma yolculuğunu yalnızca birkaç tıklamayla tamamlamasına olanak tanıyan bir e-ticaret sitesi gibi görünebilir.
- Kurşun üretimi. Potansiyel müşteri yaratmaya odaklanan markalar için, bir haber bültenine abone olmak, ücretsiz deneme için kaydolmak, daha fazla bilgi için bir temsilciyle iletişime geçmek ve daha fazlası gibi insanları potansiyel müşteri olmaya teşvik eden net ve spesifik harekete geçirici mesajlar göreceksiniz.


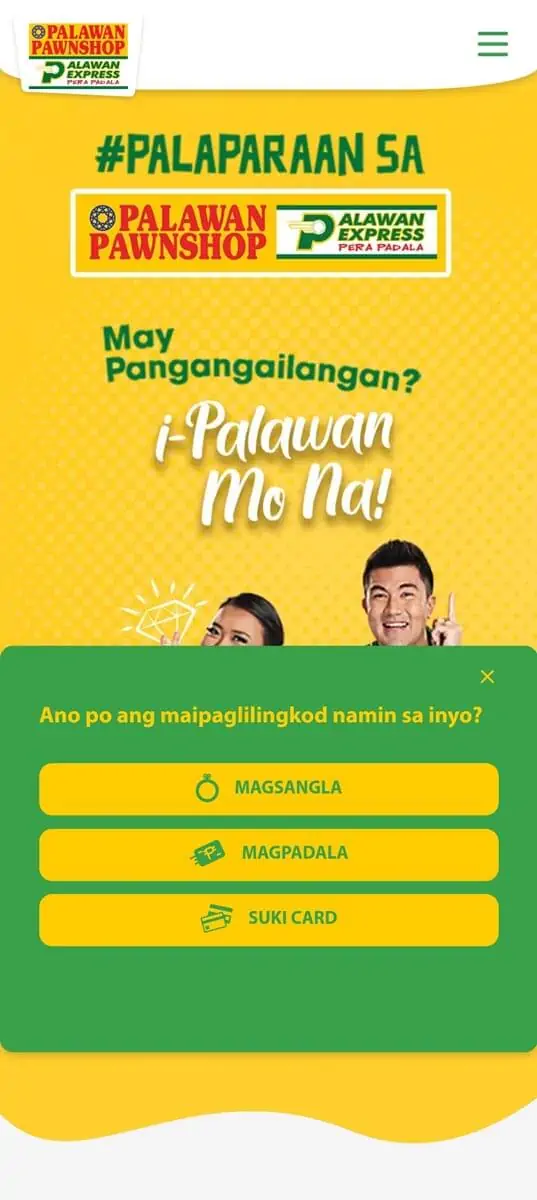
Şekil 1. Birincil hedef olarak bilgi içeren mobil ana sayfa. Palawan Rehinci Palawan Express Pera Padala uygulamasının ekran görüntüsü.
Palawan Rehinci'nin izniyle
2. Hedef kitlenizi belirleyin.
İyi tasarım, yalnızca onu kullanacak doğru kitle varsa önemlidir. Bu nedenle, yapmanız gereken bir sonraki şey, hedef kitlenizi belirlemek ve böylece bugünden ihtiyaçlarına göre öğeleri düzenlemeye başlayabilirsiniz.
Müşteri verilerini analiz ederek, müşteri geri bildirimlerini toplayarak ve bol bol sosyal dinleme yaparak potansiyel müşterileriniz hakkında bilgi toplayabilirsiniz. Bu uygulamalar, kullanıcılarınızı net bir şekilde anlamanıza yardımcı olacak ve daha iyi dijital pazarlama kanalı tasarımı için ideal hedef kitlenizi daraltmanıza yardımcı olacaktır.
Bu iyi araştırılmış kitle profili oluşturma, aynı zamanda web geliştirmenizi desteklemeye hizmet edecek ve genel iş hedeflerinize ulaşmada onu daha etkili hale getirecektir.
3. Müşteri ihtiyaçlarına ve deneyimine öncelik verin.
Son olarak, günümüzde mümkün olan en iyi kullanıcı deneyimi için müşteri memnuniyetine öncelik veren müşteri merkezli web tasarım konseptlerini uygulamanız gerekir.
Yürüttüğünüz araştırmayı bu listedeki önceki adımlarla birleştirin. Web sitenizin birincil hedefine ulaşmak için hedef kitleyi nasıl ikna edebilirsiniz? Bu soruyu yanıtladıktan sonra, kullanıcıları bu dijital kanaldaki birincil hedefinize ulaşmaya yönlendirmek için müşteri merkezli kavramları etkili bir şekilde kullanabilirsiniz.
Genel olarak, müşterilerin iyi bir deneyim yaşaması için web sitenizi kullanıcı dostu ve gezinmesi kolay hale getirmelisiniz. Bu dijital pazarlama kanalı, okunaklı bir mizanpaj, duyarlı tasarım oluşturma ve hızlı sayfa yükleme süresi ile kullanıcının ihtiyaçlarına daha etkin bir şekilde cevap verecektir.
Dönüşümler için bir ana sayfa nasıl tasarlanır?
İster mobil ister masaüstü kullanım için geliştiriyor olun, ana sayfanızın iş dönüşümleri için optimize edilmesini kesinlikle istersiniz. Markanız için dönüşüm kazandıracağı kesin olan bir açılış sayfası oluşturmak için önce onu birden çok kez test edip optimize etmeniz gerekir.
Bunu, açılış sayfanızda ve ayrı ayrı öğelerinde A/B testleri yaparak yapabilirsiniz. Bu tür testlerin adım adım doğası ve ilerledikçe optimize etme gerekliliği, işletmenizin web sitesini iyileştirmenin yeni yollarını bulmanıza yardımcı olacaktır.
Kopyalarınızı, içeriğinizi, yükleme hızınızı ve daha fazlasını sürekli olarak test edip optimize ettikçe, müşterilerinizin ihtiyaçları ve dönüşüm hedefleriniz için mümkün olan en iyi dijital kanalı oluşturmanıza yardımcı olacak tonlarca bilgilendirici veri elde edeceksiniz.
Ana sayfa tasarımına dahil edilecek unsurlar
Bugün dijital ön sayfanızın oluşturulması, test edilmesi ve optimizasyonuna kesinlikle hangi unsurları dahil etmelisiniz? Öğelerin işletmeniz için ilgili amaçları da dahil olmak üzere, herhangi bir açılış sayfası için temel öğeleri içeren web tasarım kontrol listeniz:
- Başlık ve alt başlık. Başlık ve alt başlık, ziyaretçilerin sırasıyla web sitenizi ziyaret ettiklerinde okudukları birinci ve ikinci şeylerdir. Aşağıdaki örnekte, başlık şirketimizin mottosudur, alt başlık ise potansiyel müşterilerimizi nelerin beklediğine dair heyecan verici bir vaattir.
- Navigasyon menüsü. Gezinme menüleri ise müşterileri bir sitede dolaşırken yararlanabilecekleri bilgi ve hizmetlere yönlendirir. Örneğimizde, gezinme menüsü ana sayfamızın üst kısmında açıkça vurgulanmıştır.
- Harekete geçirici mesaj (CTA) düğmeleri. CTA düğmeleriniz için metin yazarlığı, müşterileri harekete geçiren belirli bir çağrı ile açık ve öz olmalıdır. Aşağıdaki örnekte CTA, basit ve net bir “Hadi Konuşalım”dır.

Fotoğraf Propelrr'in izniyle

- Kahraman resmi veya videosu. Ana sayfa düzeninizin ne kadar görsel olmasını istediğinize bağlı olarak, müşterileri çekmek ve onlara markanızın kimliği, ürünleri ve hizmetleri hakkında daha fazla bilgi vermek için bir kahraman görseli veya video ekleyebilirsiniz.
- Altbilgi. Bu öğe sayfanızın en altında yer alsa bile altbilgi, web sitenizin düzeninin önemli bir parçasıdır. Neden? Çünkü genellikle site haritanızı, marka logonuzu, iletişim bilgilerinizi, sosyal medya simgelerinizi ve gizlilik politikanızı içerir - bunların tümü bugün müşterilerinizin ihtiyaç duyduğu bilgi parçalarıdır.
- Sosyal kanıt unsurları. Son fakat en az değil, sosyal kanıt unsurlarınızdır. Müşteriler arasında güven oluşturmak, onlara bir marka olarak güvenilirliğiniz ve meşruluğunuz konusunda güvence vermek için bunlara ihtiyacınız var. Bunlar şu şekillerde olabilir:
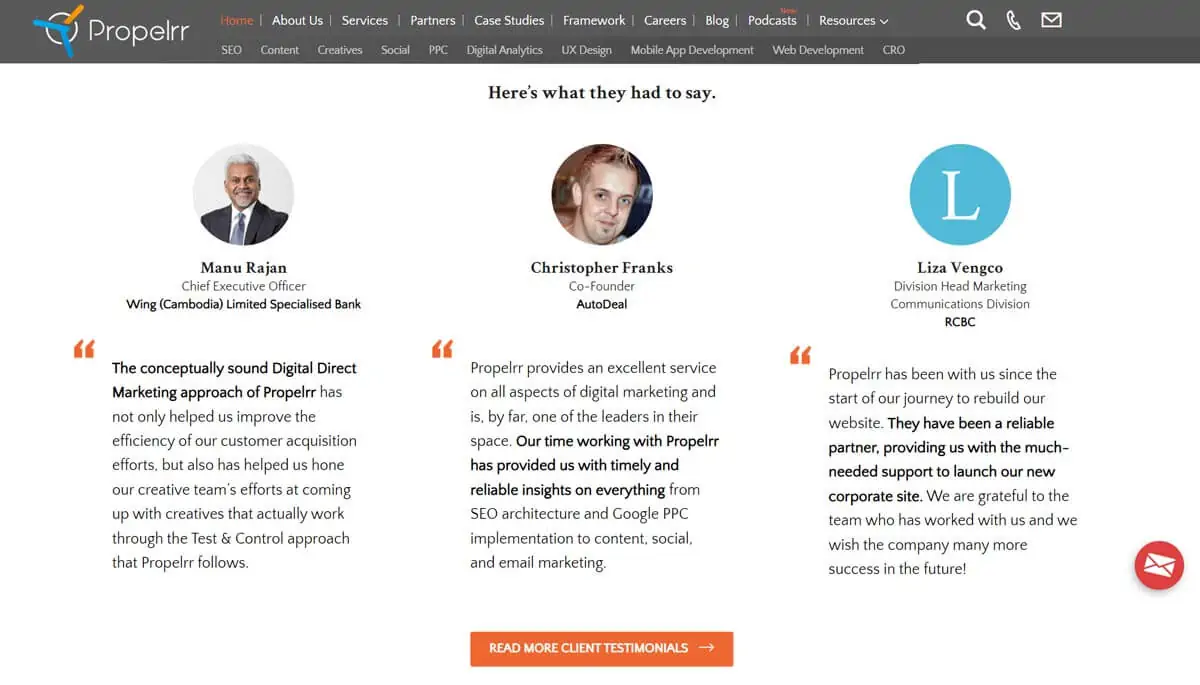
- Görüşler: Aşağıdaki örnekte, markamızın hizmetlerinin kalitesini sergilemek için en iyi üç referansımızı gösteriyoruz.
- Derecelendirmeler: İşletmeniz için geçerliyse, markanızın kalitesini hızlı bir şekilde sergilemek için sayısal derecelendirmeler de ekleyebilirsiniz, ör. Michelin yıldızı, Forbes Seyahat Rehberi derecelendirmeleri vb.

Fotoğraf Propelrr'in izniyle
Web sitesi ana sayfalarını tasarlamak için en iyi uygulamalar
Bu kapsamlı kılavuzu incelerken, iyi bir web tasarımı iş akışı için tonlarca uzman ipucu bulacaksınız. Günümüzde web geliştirmeye yönelik en iyi uygulamalardan bazılarına göz atarak bu öğrenme çılgınlığını devam ettirin:
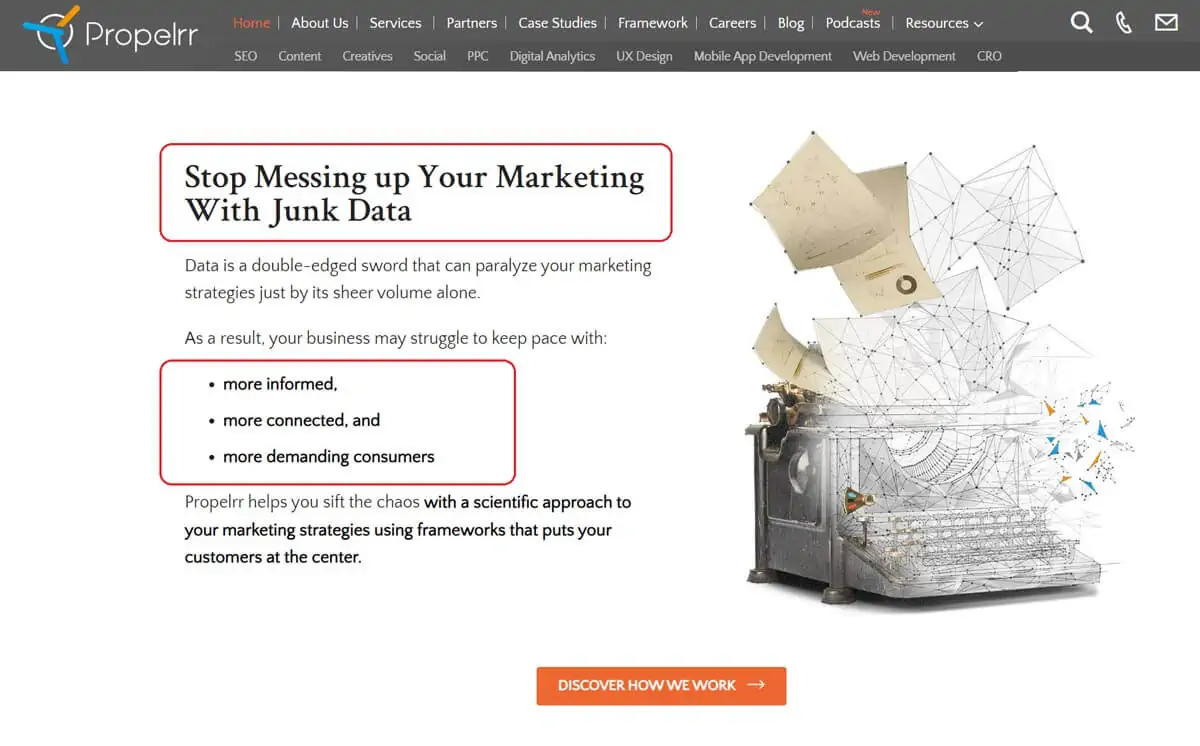
- Basit ve düzenli tutun. Bu hem metinleriniz hem de görselleriniz için geçerlidir. Potansiyel müşterilerinizin dönüşümlerinde dikkatinizin dağılmasını önlemek için öğelerinizi net, özlü ve düzenli tutun.
- Beyaz boşluğu etkili bir şekilde kullanmak. Aşağıdaki örnekte olduğu gibi, beyaz boşluk kullanarak da metninize ve görsel bilgilerinize nefes alması için alan verin. Bu, herhangi bir dijital kanalda dağınık görünen öğeler sorununu çözecektir.
- Renk ve tipografiyi etkin kullanmak. Açılış sayfalarınızda renk psikolojisi ve tipografinin (aşağıdaki örnekte olduğu gibi) etkin kullanımı, çevrimiçi kullanıcıyı aşırı yüklemeden kullanılabilirliği ve akışı artıracaktır.

Fotoğraf Propelrr'in izniyle
- Görsel hiyerarşiyi koruyun. Uygun görsel bilgi hiyerarşisi, ziyaretçileri CTA'lara, öncelikli sayfalara ve onları bir dönüşüme yönlendiren diğer önemli öğelere yönlendirmeye yardımcı olacaktır.
- Mobil yanıt vermeye öncelik verme. Bu kritik dijital kanal, mobil yanıt verme için optimize edildiğinde, hem masaüstü hem de mobil cihazlarda kitleleri yakalar, marka güvenilirliğini artırır ve birçok cephede müşteri adayı oluşturursunuz.
Google ana sayfanızı nasıl tasarlayacağınızla ilgili örnek olay incelemeleri
Markanız için bir ana sayfa tasarlamanın yollarını görselleştirmekte zorlanıyor musunuz? Günümüzün en rekabetçi alanlarındaki en iyi işletmelerden Google ana sayfanızı nasıl tasarlayacağınızla ilgili bu dört vaka çalışmasına göz atın.
Elma
 Fotoğraf Apple'ın izniyle
Fotoğraf Apple'ın izniyle
Apple'ın web sitesi, kahraman imajına sıkı sıkıya bağlı kalıyor ve bu muhteşem iPhone 14 Pro fotoğrafının sahneye çıkmasına izin veriyor. Bu markanın kimliği her zaman şık, profesyonel görünümü ve anlaşılır yazı stiliyle bilinmiştir, bu nedenle başlık ve alt başlık, bu marka kimliğini de desteklemeye hizmet eder.
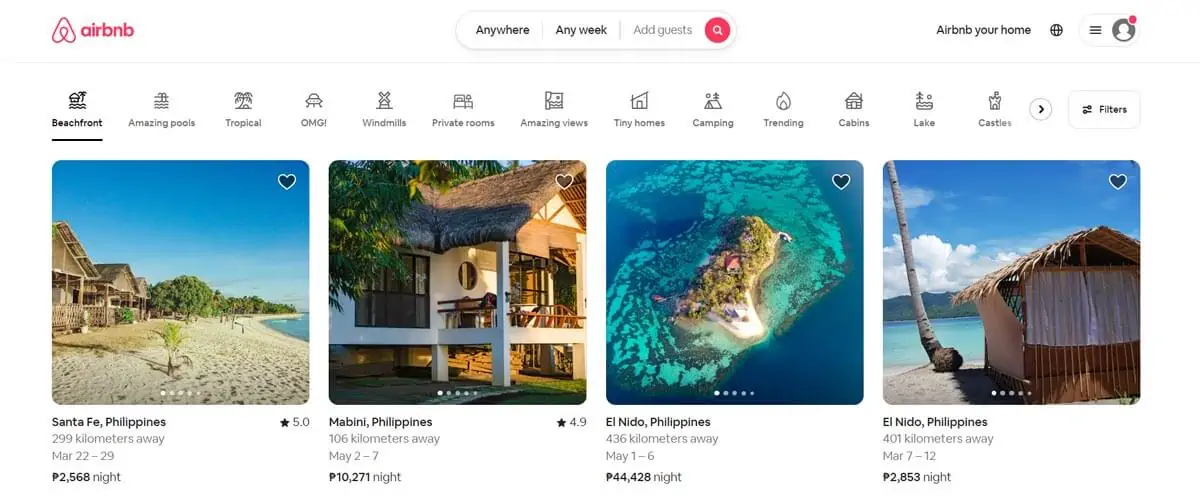
Airbnb
 Fotoğraf Airbnb'nin izniyle
Fotoğraf Airbnb'nin izniyle
Apple'ın ana sayfasının birincil hedefi açık bir şekilde satış olsa da, Airbnb'nin satış, bilgi yayma ve potansiyel müşteri yaratma alanlarına dalması gerekiyor.
Bu nedenle, müşterilere en çok istediklerini vererek tüm hedeflerini pekiştiriyor: bölgelerindeki en iyi Airbnb'ler hakkında bilgi, fiyat aralıkları ve rezervasyon sürecinde onlara sorunsuz bir şekilde rehberlik edecek güzel konum fotoğrafları.
Dropbox
 Dropbox'ın izniyle fotoğraf
Dropbox'ın izniyle fotoğraf
Dropbox, yazılı kopyalarıyla müşterilerinin en büyük sıkıntılarından birini ele alıyor: güvenli olmayan bulut depolama korkusu.
Açılış sayfasının ilk birkaç satırında ziyaretçilere güvenilirliği konusunda güvence veren Dropbox, bugün daha fazla insanı güvenilir, özel ve güvenli hizmetlerine kaydolmaya yönlendiriyor.
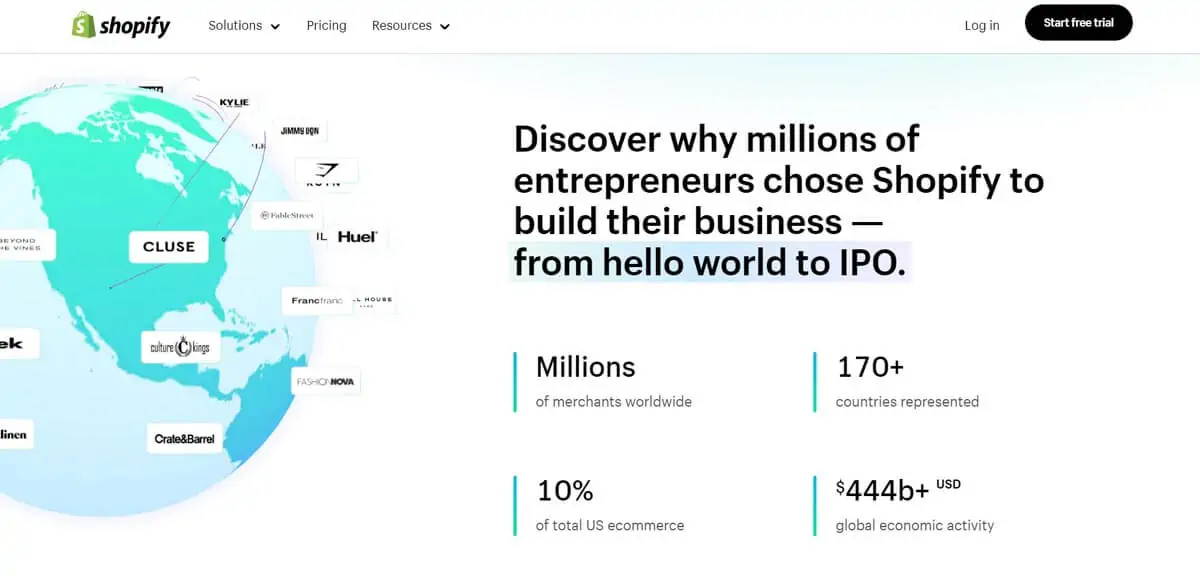
Shopify
 Shopify'ın izniyle fotoğraf
Shopify'ın izniyle fotoğraf
Shopify'ın web sitesinde aşağı kaydırdığınızda, Shopify'ın tüm dünyadaki popülerliğini vurgulayan tonlarca sosyal kanıt unsuru bulacaksınız. Markanın, her yerdeki küçük işletmelerin milyonlarca e-ticaret müşterisi için çevrimiçi mağazalar oluşturmasına yardımcı olan küresel bir e-ticaret platformu olarak geçmişi göz önüne alındığında, bu tamamen mantıklıdır.
Anahtar çıkarımlar
İşletmeniz için tüm bu heyecan verici fırsatlar varken, neden bugün markanız için dönüşüm sağlayan bir ana sayfa tasarlamayasınız?
Bugün etkili ve müşteri odaklı bir web sitesi geliştirerek bu yıl büyük iş kazançları elde edin. Kazanma yolculuğunuza hemen şimdi başlamanız için bu kapsamlı rehberden bazı son çıkarımlar:
- Unutmayın: ilk izlenim önemlidir. Tüketicilerin %75'inin markanızı web sitenize göre değerlendirdiği göz önünde bulundurulduğunda, onlarla ilgili ilk izleniminizin harika olduğundan emin olmanız gerekir.
- Mobil uyumlu hale getirin. İçeriğinizi duyarlı ve mobil uyumlu hale getirerek tüm cephelerde kullanıcı ihtiyaçlarına yanıt verin.
- Müşteriyi düşünerek tasarlayın. Ana sayfa zaten onların ihtiyaçlarına cevap vermek içindir. Bugün potansiyel müşterilerden olumlu yanıtlar almak için kullanıcılarınızın aklında olan ana sayfa tasarımı fikirlerini yürütün.
Başka acil web geliştirme sorularınız mı var? Facebook, Twitter ve LinkedIn hesaplarımız aracılığıyla bize bir mesaj gönderin. Muhabbet edelim.
Bu makaleyi ve diğer içeriğimizi ihtiyaçlarınıza yardımcı buluyorsanız, Propelrr haber bültenine de abone olun.
