11 种全球测试网站加载速度的最佳工具
已发表: 2015-02-15博客作者、小型企业、非营利组织、个人网站面临的主要挑战之一是“页面加载时间”。
研究表明,如果网站在3 秒内没有加载,用户就会离开网站。
没有人喜欢慢网站。
加快网站速度至关重要。 “网络应该很快”(谷歌说)。 谷歌已将网站速度纳入搜索排名。 您的网站在桌面浏览器和移动浏览器上的加载速度有多快?
让我们尝试以下工具来测试全球加载网页所需的时间,不包括中国。
它们都为您提供可操作的信息以及以下信息,以优化您的网站以实现快速加载。
- 加载页面需要时间
- 页面大小
- 加载页面的请求数
- Y慢分
- PageSpeed 分数
- 瀑布图
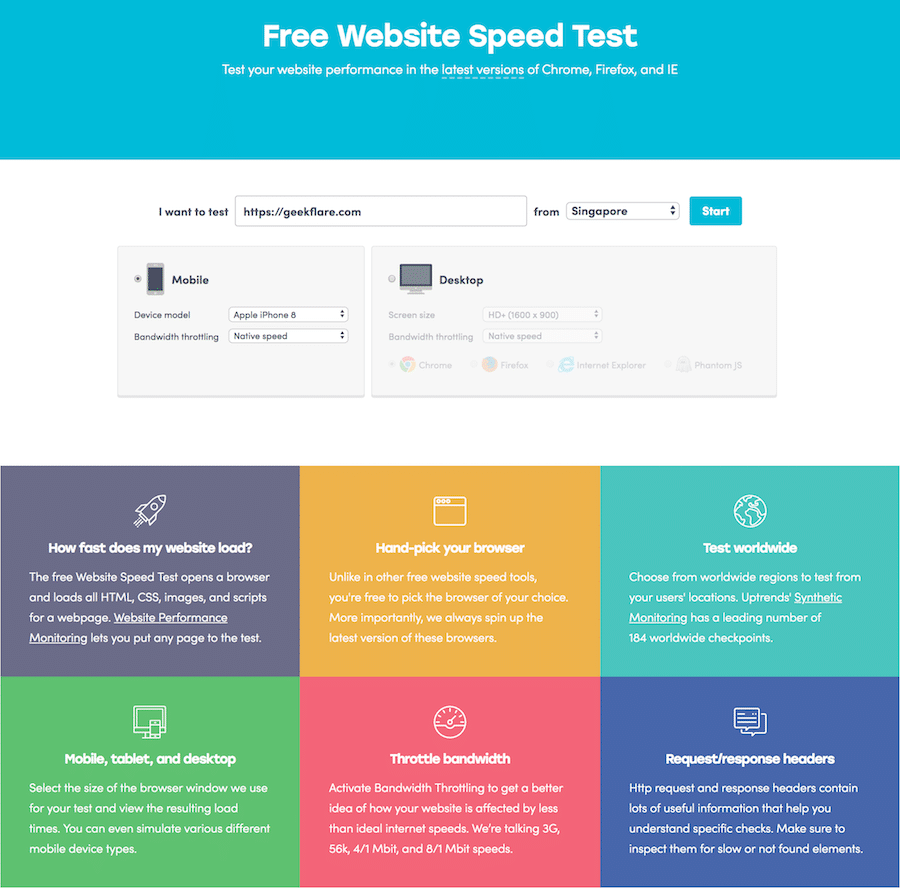
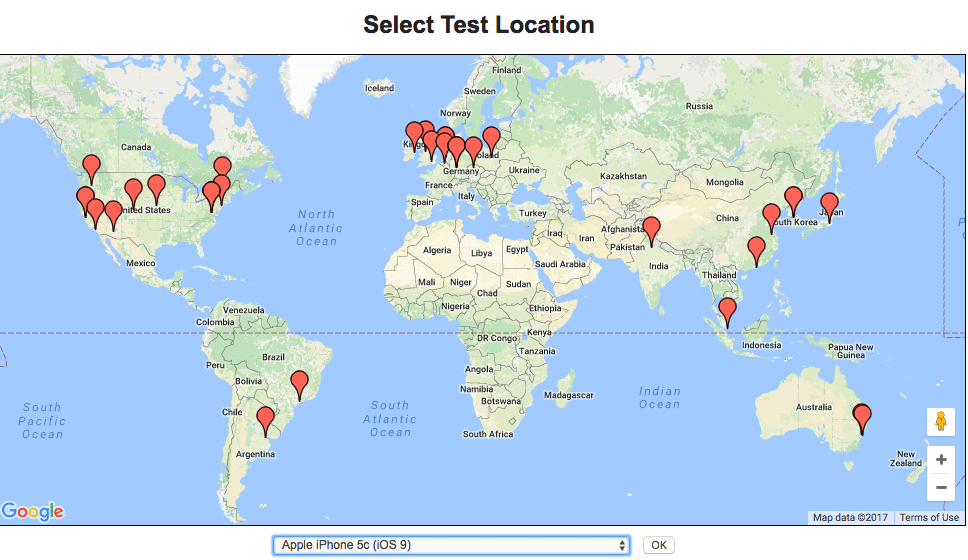
上升趋势
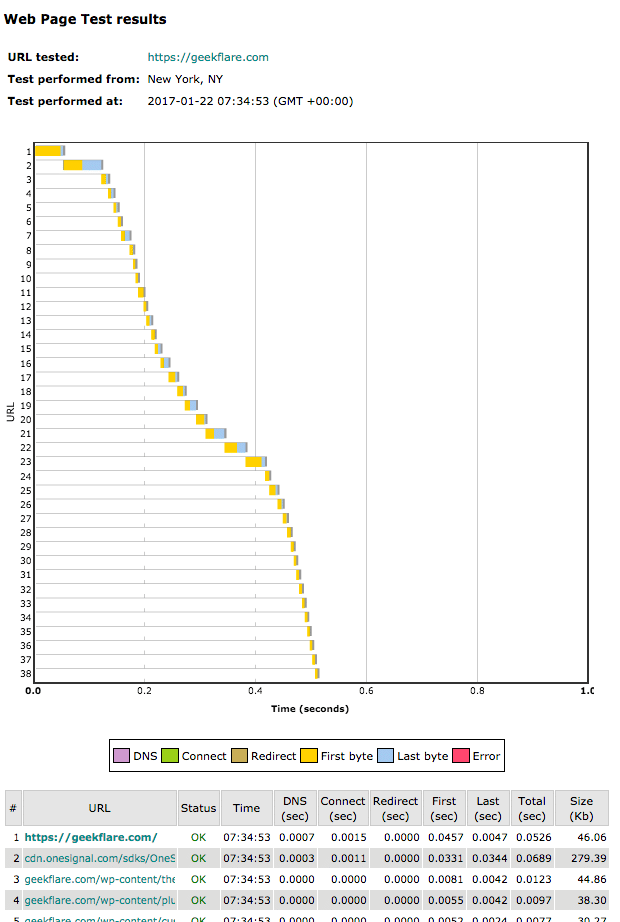
上升趋势可让您快速检查您的网站性能并提供以下基本指标。
- 加载时间
- 页面大小
- 请求加载页面
- 改进建议
- 请求瀑布和细分
Uptrends 在全球范围内拥有服务器,您可以选择从中进行测试。
- 新加坡
- 阿姆斯特丹
- 柏林
- 法兰克福
- 伦敦
- 洛杉矶
- 纽约
- 悉尼
- 巴黎
如果您的目标受众是全球性的,那么确保您的页面在全球预期时间内加载至关重要。

正如您在上面看到的,您可以选择通过 Chrome、Firefox、IE 和 Phantom JS 在桌面和移动设备上进行测试。
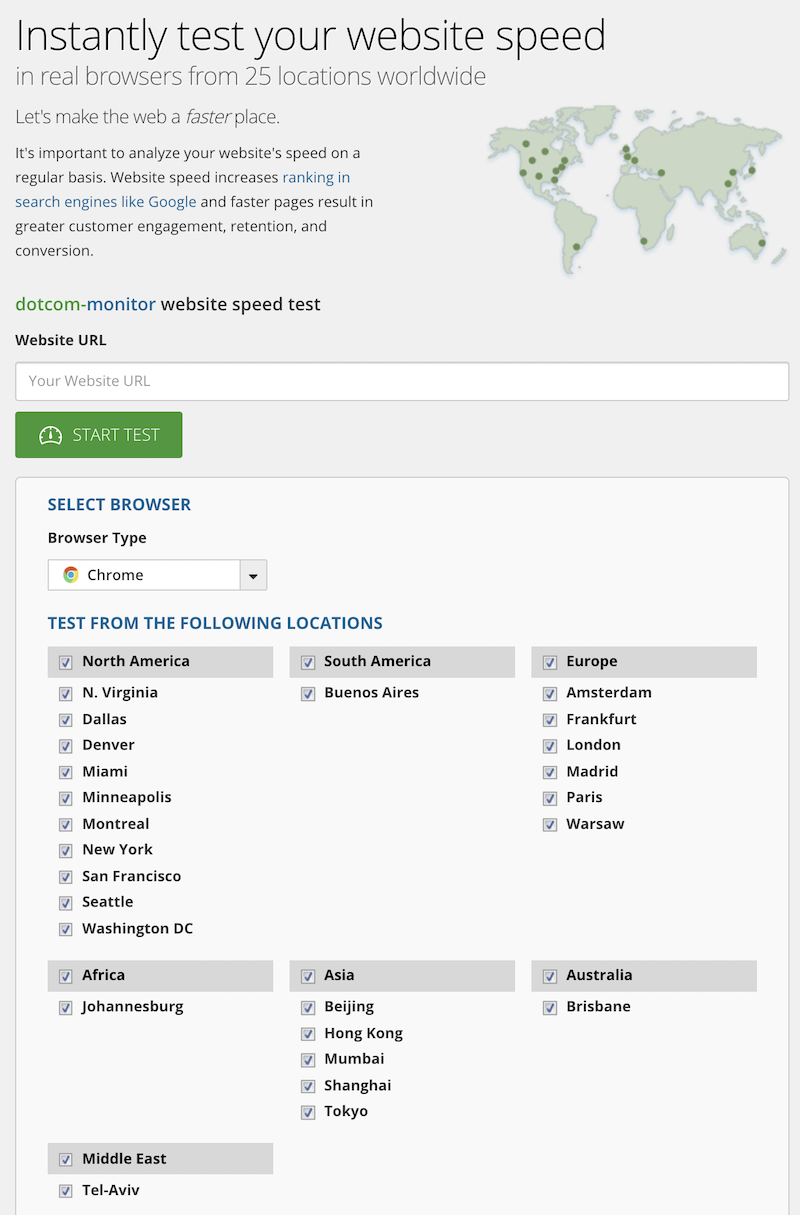
网络监视器
使用 Dotcom-monitor 检查多达 25 个位置的网站速度结果。 最棒的是您可以一键从所有位置运行测试。

不仅是桌面浏览器,您还可以选择从 Android、Windows 和 Blackberry 进行测试。 在结果页面上,您会获得一个总体摘要,以了解您的网站在全球范围内的加载情况。 如果您注意到某个位置的速度很慢,那么您可以向下钻取以查看加载缓慢的资源和瀑布请求。
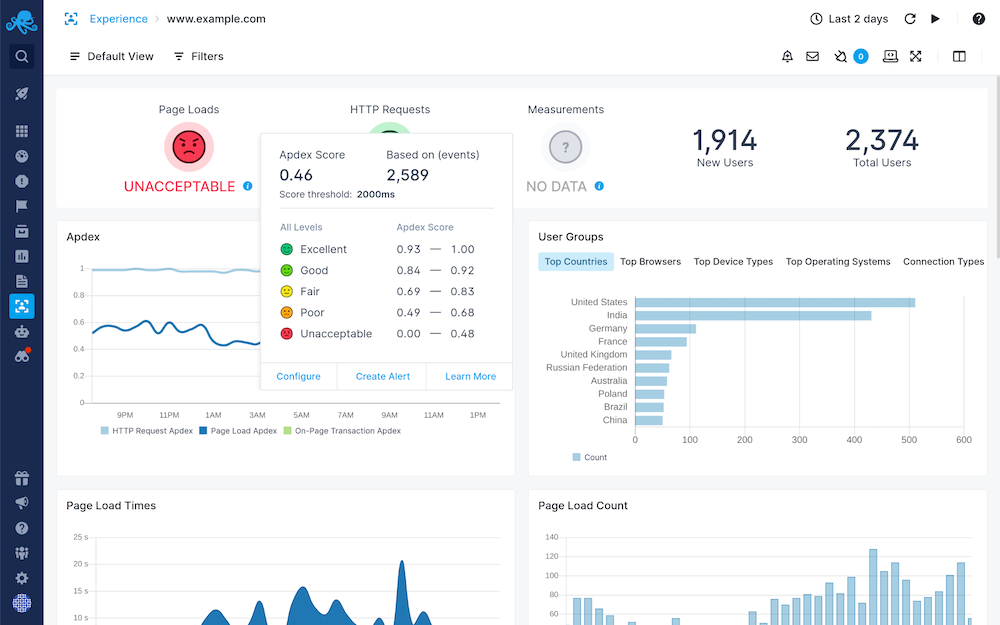
语义文本
Sematext Synthetics 是一种直观、易于使用且可靠的监控工具,可从全球多个位置监控您的 API 和网站的可用性,测量跨设备和浏览器的性能,并识别第三方资源的问题。

您可以使用 Sematext Synthetics 测量超过 25 个网站性能指标,包括基本指标:
- 核心网络生命力
- 页面速度和加载时间
- 请求数
- 页面大小
- 第一个字节的时间
- 第一个有意义的油漆
- HTTP 标头
- 请求瀑布
在几分钟内开始使用 Sematext 并访问所有功能,当您准备好时,您将能够从三个不同的计划中进行选择。 有一个便宜的现收现付计划,起价为每月 2 美元,标准计划为每月 29 美元,专业版为 99 美元。
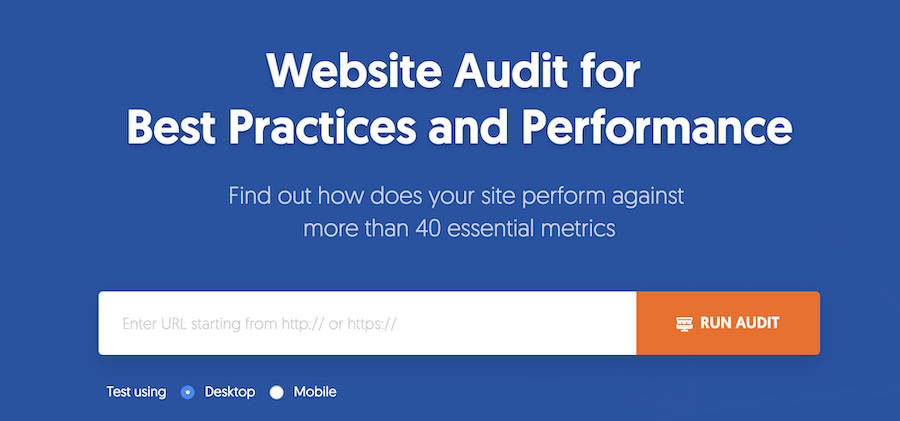
网站审核
现代网站的现代工具。
Geekflare 网站审核由 Google Lighthouse 提供支持,用于测试网站的 40 多项性能和最佳实践指标。 您可以选择使用台式机或移动设备进行检查。

一些基本的测试指标是:
- 加载第一个字节需要时间
- 完全加载时间
- HTTP/2
- 请求数和页面大小
- 资源缩小
- 压缩
- 图片尺寸
- 交互式请求瀑布
还有更多……
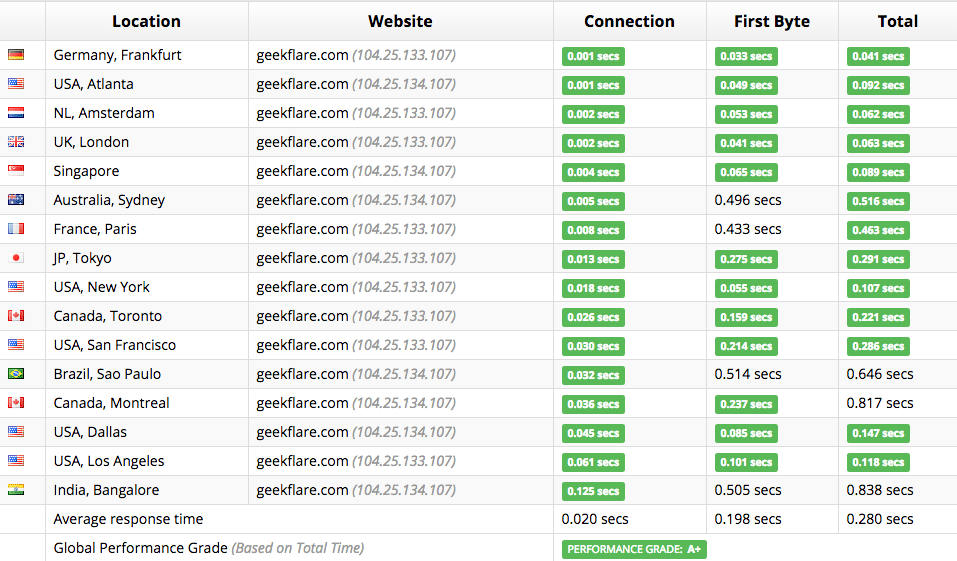
苏库里
SUCURI 的加载时间测试器从超过15 个位置检查您的网站,并为您提供每个位置的时间、平均响应和性能等级。


SUCURI 还有其他你可能喜欢的安全扫描测试工具。
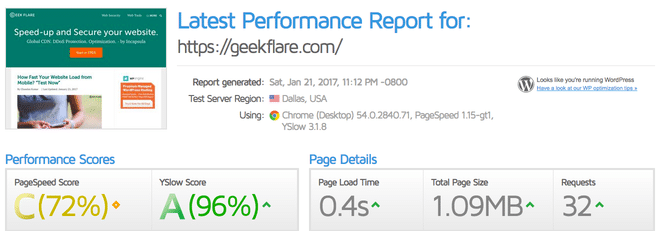
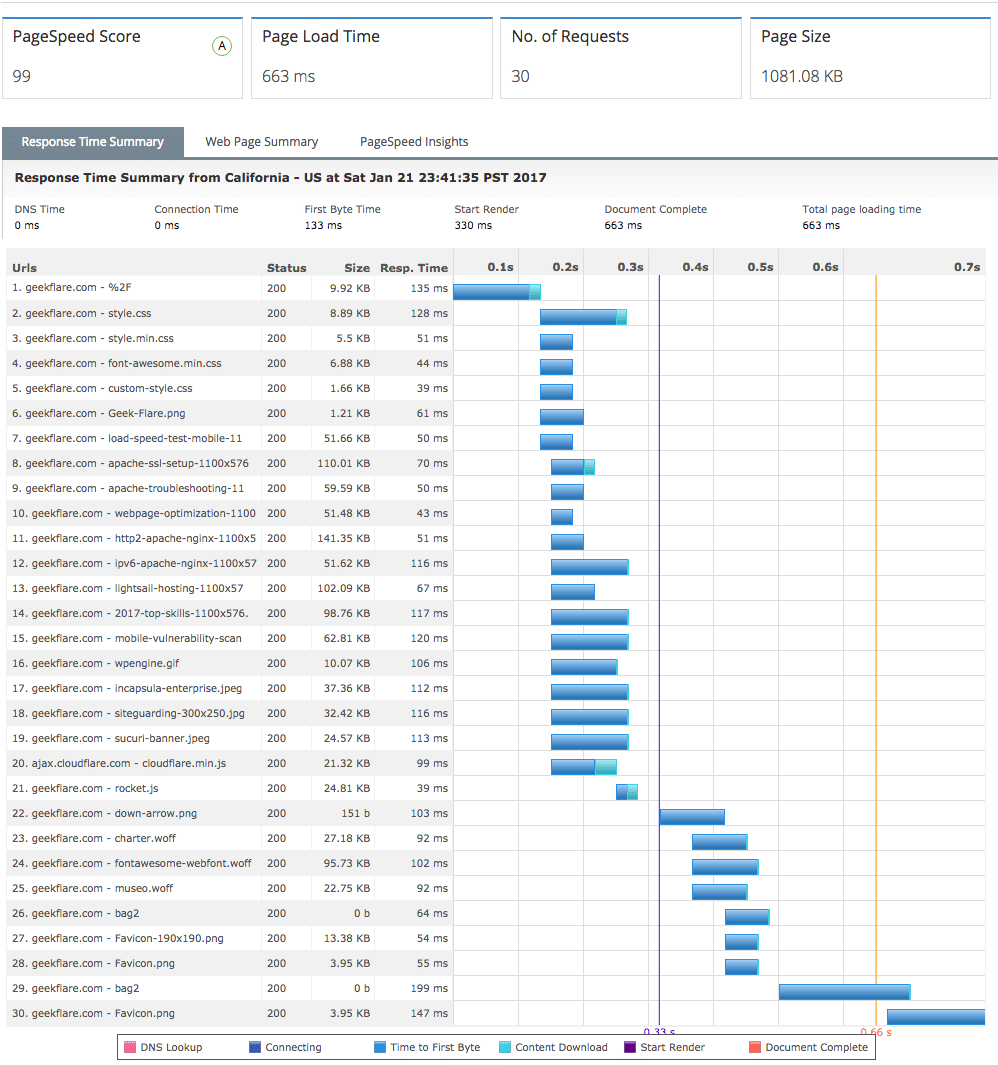
GTMetrix
Gtmetrix 使用 Google Page Speed 和 Yahoo! Yslow 对您网站的性能进行评分,并在瀑布图中提供请求详细信息,以便您查看需要调整的请求。

默认情况下,它从加拿大运行测试; 但是,如果您免费注册,您将能够从达拉斯、香港、伦敦、孟买、悉尼、圣保罗进行扫描。
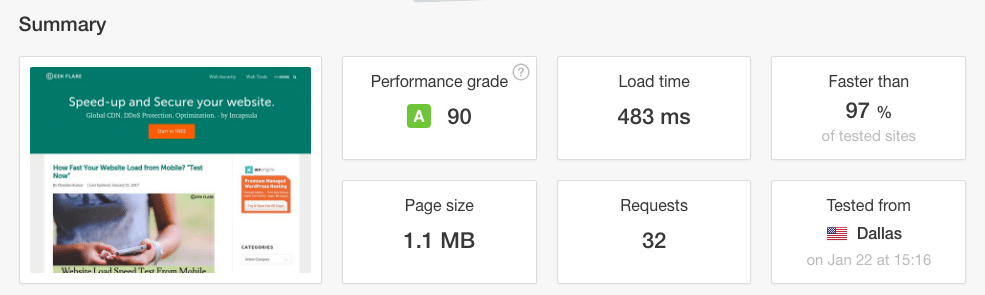
王国
Pingdom 允许您从以下位置选择测试。
- 墨尔本
- 纽约
- 圣荷西
- 瑞典
- 德克萨斯州
您可以获得测试结果的出色摘要,包括性能等级、见解、响应代码、按类型/域/类型划分的内容大小。

Pingdom 还允许您深入了解每个请求,以便检查 HTTP 响应和请求标头。
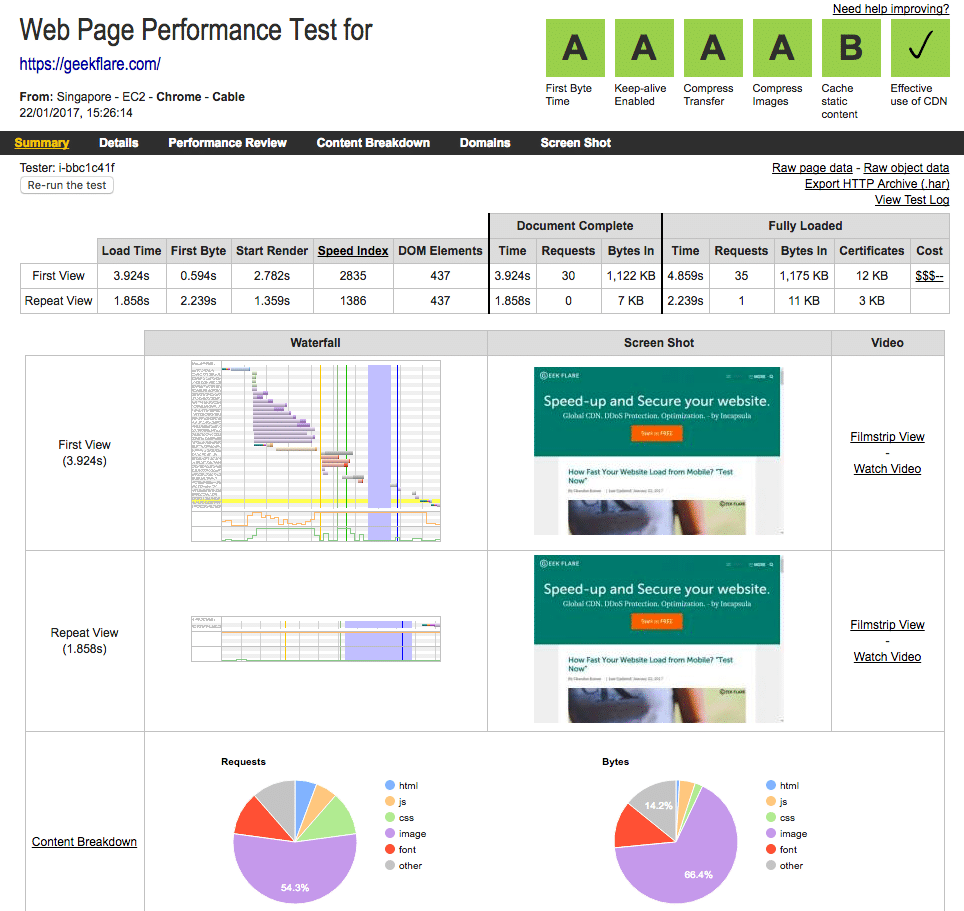
网页测试
网页测试是最受欢迎的网站性能工具之一,可让您在全球多个位置运行测试。

每个位置都有一个或多个浏览器(Chrome、IE、Firefox 等),涵盖了广泛的测试范围。
网页测试分解了页面加载时间,因此您可以专注于弱点。
- 加载第一个视图需要时间
- 在重复视图上加载需要时间
- 按请求/类型划分的内容
- 文件完成时间
- 满载时间
- 首字节时间
- 瀑布景观
- 连接视图
- 请求详细信息和标头
- CDN 详细信息

网站脉搏
WebSite Pulse 可让您在纽约、慕尼黑和墨尔本进行测试。
它为您提供有关加载和跟踪每个请求所花费的总时间的快速信息。
- 请求状态
- 连接时间
- 首字节时间
- 最后一个字节时间
- 请求大小

站点 24×7
使用 Site24X7 分析整个网页,包括 DNS 时间、连接时间、首字节时间、开始渲染、文档完成和总页面加载时间。

借助 Site 24×7,您可以选择在全球60 多个地点进行测试。
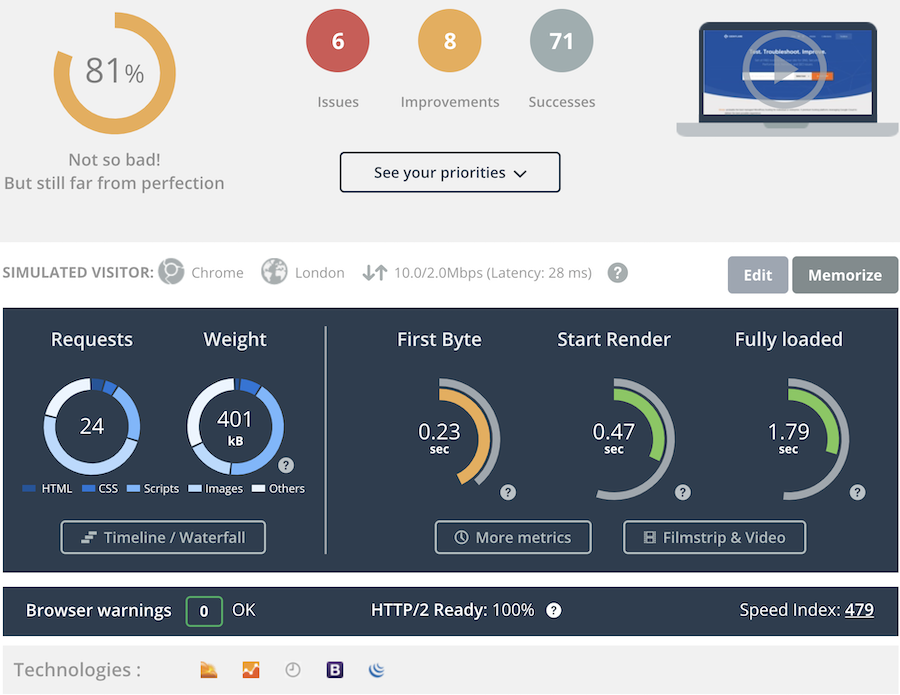
敢于助推
使用桌面或移动浏览器从多个位置执行深入分析。 Dareboost 可让您每月免费测试多达五个站点。

您将获得所有标准指标分数、提示和最佳实践建议。 已完成数百项检查,如果您不熟悉它们,则可以与您的开发人员共享报告。 所有推荐都根据优先级进行分类,因此您可以首先关注关键的推荐。
结论
我希望上述免费工具能让您了解在全球范围内加载您的网页需要多长时间。
如果它在不到 3 秒的时间内被加载,那么做得好!
如果没有,那么您可能需要改进点。 提高网站性能的最快方法之一是使用 Cloudflare 或 SUCURI 等高性能 CDN。 托管平台也起着至关重要的作用。
