11 種全球測試網站加載速度的最佳工具
已發表: 2015-02-15博客作者、小型企業、非營利組織、個人網站面臨的主要挑戰之一是“頁面加載時間”。
研究表明,如果網站在3 秒內沒有加載,用戶就會離開網站。
沒有人喜歡慢網站。
加快網站速度至關重要。 “網絡應該很快”(谷歌說)。 谷歌已將網站速度納入搜索排名。 您的網站在桌面瀏覽器和移動瀏覽器上的加載速度有多快?
讓我們嘗試以下工具來測試全球加載網頁所需的時間,不包括中國。
它們都為您提供可操作的信息以及以下信息,以優化您的網站以實現快速加載。
- 加載頁面需要時間
- 頁面大小
- 加載頁面的請求數
- Y慢分
- PageSpeed 分數
- 瀑布圖
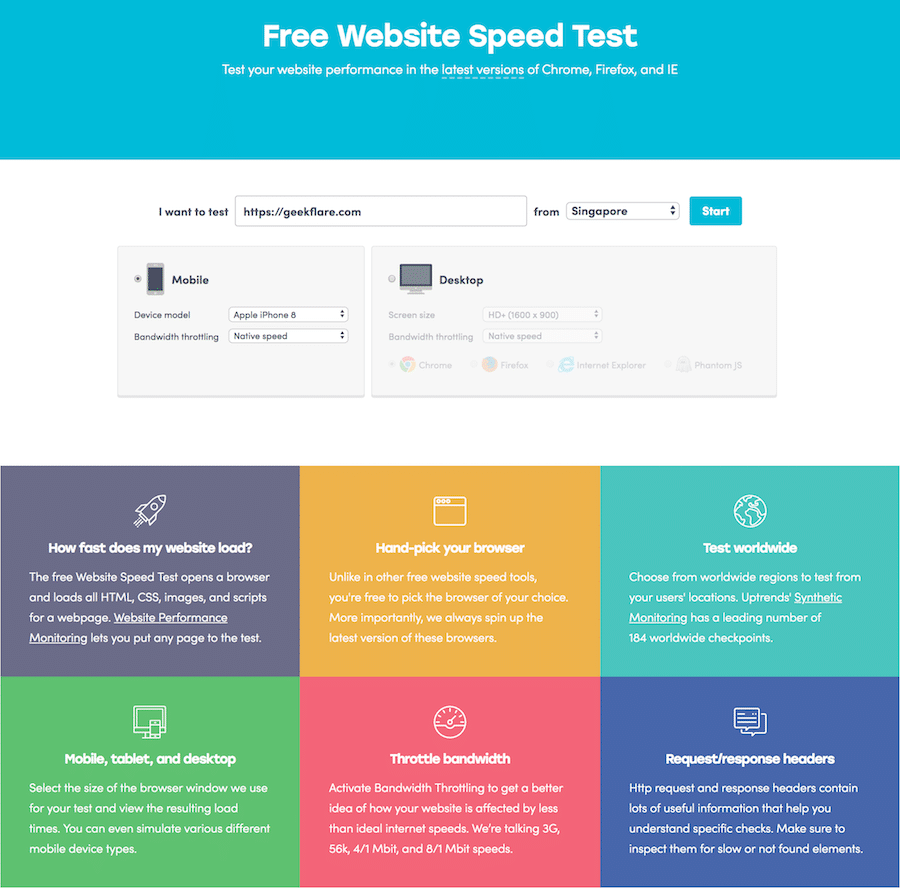
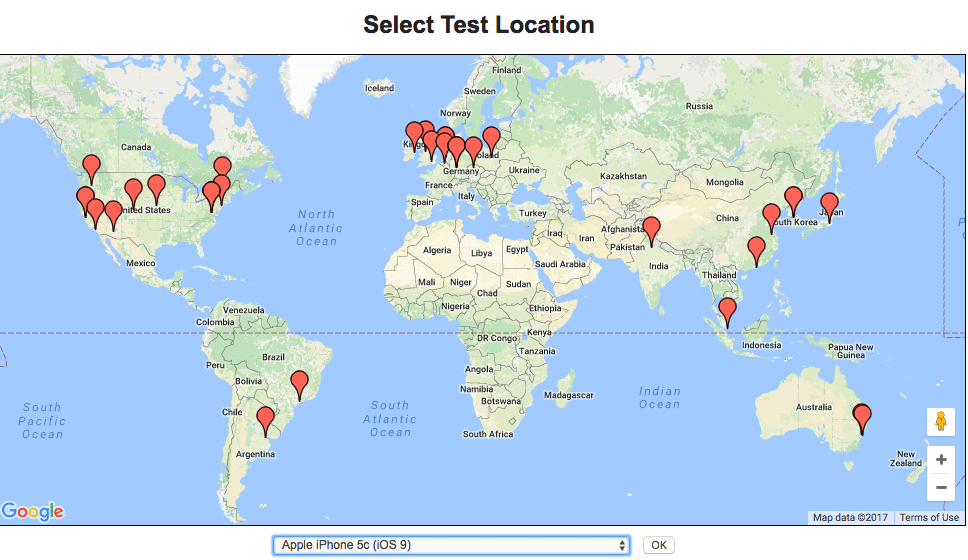
上升趨勢
上升趨勢可讓您快速檢查您的網站性能並提供以下基本指標。
- 加載時間
- 頁面大小
- 請求加載頁面
- 改進建議
- 請求瀑布和細分
Uptrends 在全球範圍內擁有服務器,您可以選擇從中進行測試。
- 新加坡
- 阿姆斯特丹
- 柏林
- 法蘭克福
- 倫敦
- 洛杉磯
- 紐約
- 悉尼
- 巴黎
如果您的目標受眾是全球性的,那麼確保您的頁面在全球預期時間內加載至關重要。

正如您在上面看到的,您可以選擇通過 Chrome、Firefox、IE 和 Phantom JS 在桌面和移動設備上進行測試。
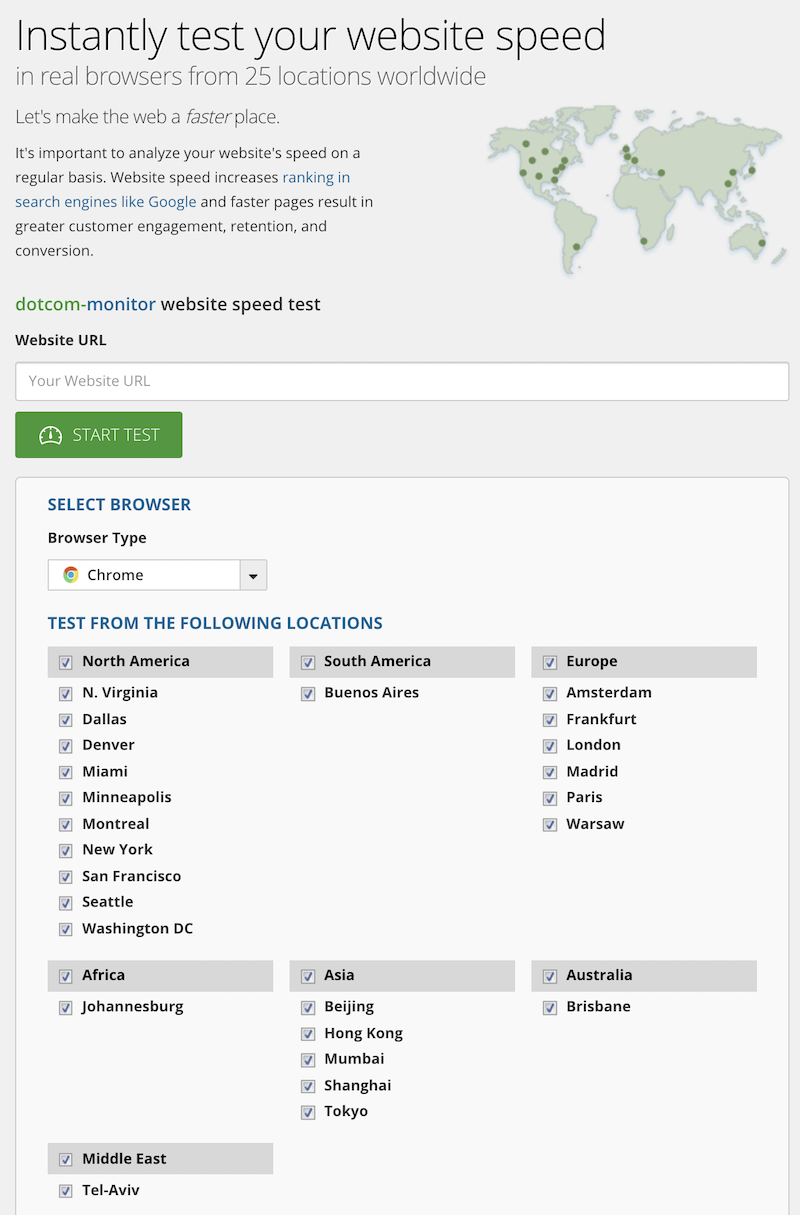
網絡監視器
使用 Dotcom-monitor 檢查多達 25 個位置的網站速度結果。 最棒的是您可以一鍵從所有位置運行測試。

不僅是桌面瀏覽器,您還可以選擇從 Android、Windows 和 Blackberry 進行測試。 在結果頁面上,您會獲得一個總體摘要,以了解您的網站在全球範圍內的加載情況。 如果您注意到某個位置的速度很慢,那麼您可以向下鑽取以查看加載緩慢的資源和瀑布請求。
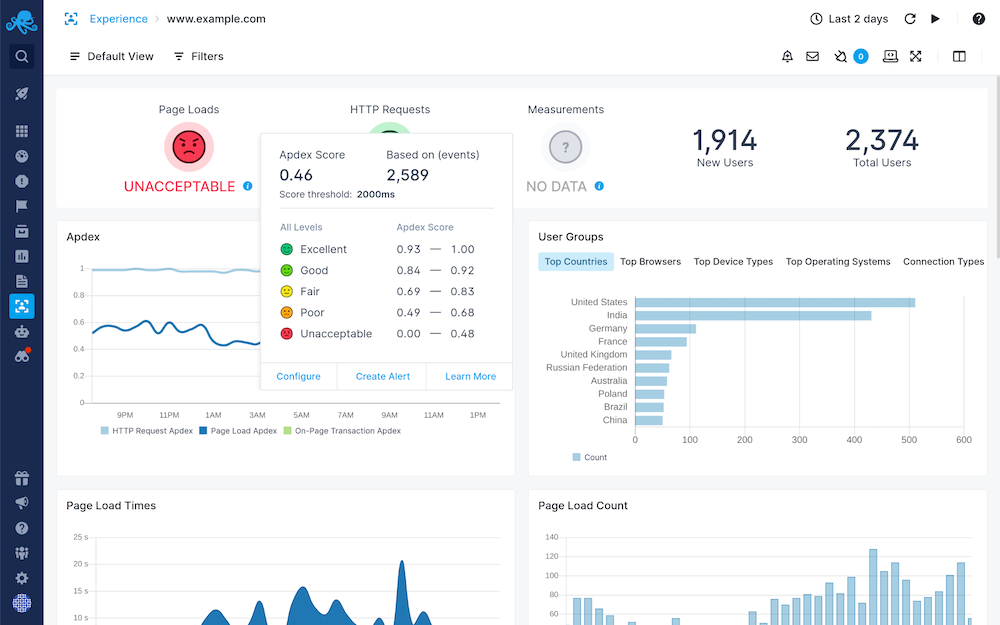
語義文本
Sematext Synthetics 是一種直觀、易於使用且可靠的監控工具,可從全球多個位置監控您的 API 和網站的可用性,測量跨設備和瀏覽器的性能,並識別第三方資源的問題。

您可以使用 Sematext Synthetics 測量超過 25 個網站性能指標,包括基本指標:
- 核心網絡生命力
- 頁面速度和加載時間
- 請求數
- 頁面大小
- 第一個字節的時間
- 第一個有意義的油漆
- HTTP 標頭
- 請求瀑布
在幾分鐘內開始使用 Sematext 並訪問所有功能,當您準備好時,您將能夠從三個不同的計劃中進行選擇。 有一個便宜的現收現付計劃,起價為每月 2 美元,標準計劃為每月 29 美元,專業版為 99 美元。
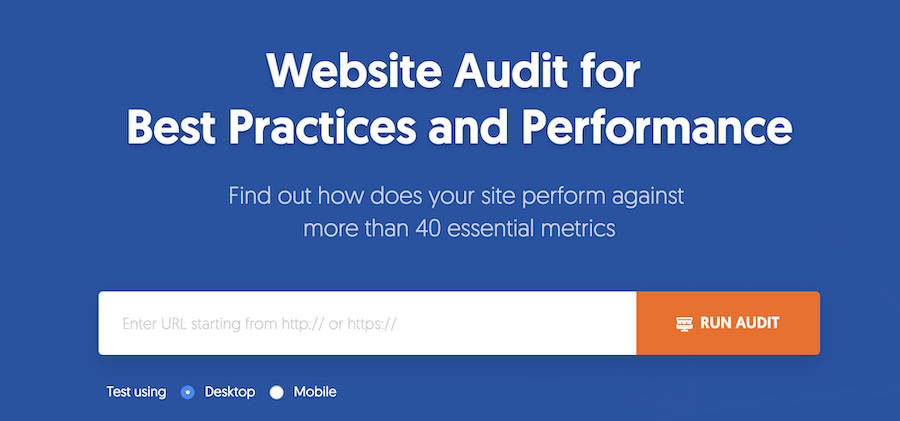
網站審核
現代網站的現代工具。
Geekflare 網站審核由 Google Lighthouse 提供支持,用於測試網站的 40 多項性能和最佳實踐指標。 您可以選擇使用台式機或移動設備進行檢查。

一些基本的測試指標是:
- 加載第一個字節需要時間
- 完全加載時間
- HTTP/2
- 請求數和頁面大小
- 資源縮小
- 壓縮
- 圖片尺寸
- 交互式請求瀑布
還有更多……
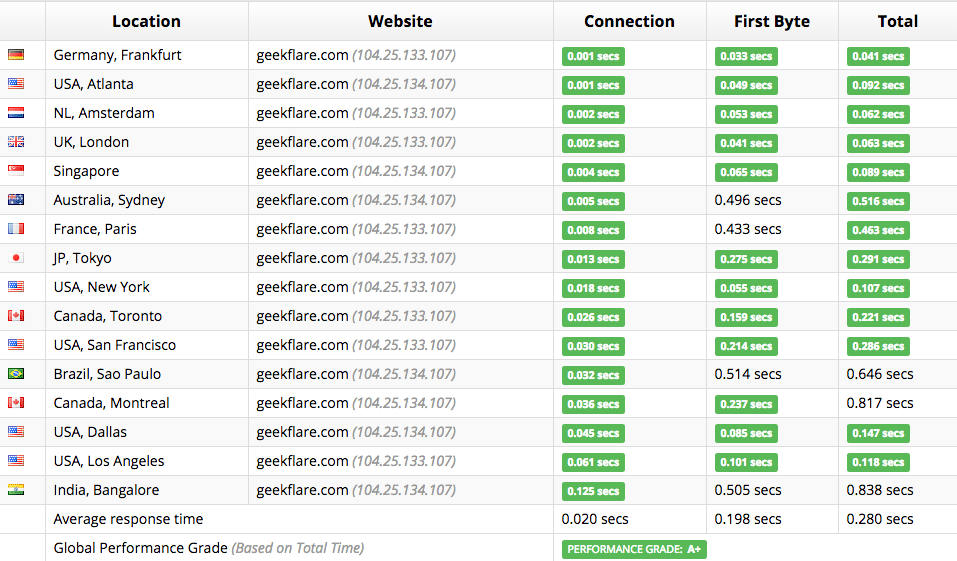
蘇庫裡
SUCURI 的加載時間測試器從超過15 個位置檢查您的網站,並為您提供每個位置的時間、平均響應和性能等級。


SUCURI 還有其他你可能喜歡的安全掃描測試工具。
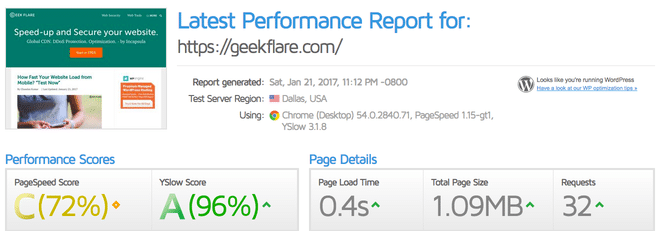
GTMetrix
Gtmetrix 使用 Google Page Speed 和 Yahoo! Yslow 對您網站的性能進行評分,並在瀑布圖中提供請求詳細信息,以便您查看需要調整的請求。

默認情況下,它從加拿大運行測試; 但是,如果您免費註冊,您將能夠從達拉斯、香港、倫敦、孟買、悉尼、聖保羅進行掃描。
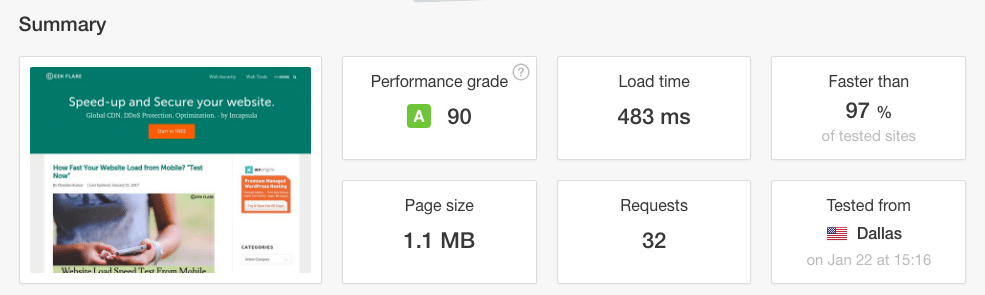
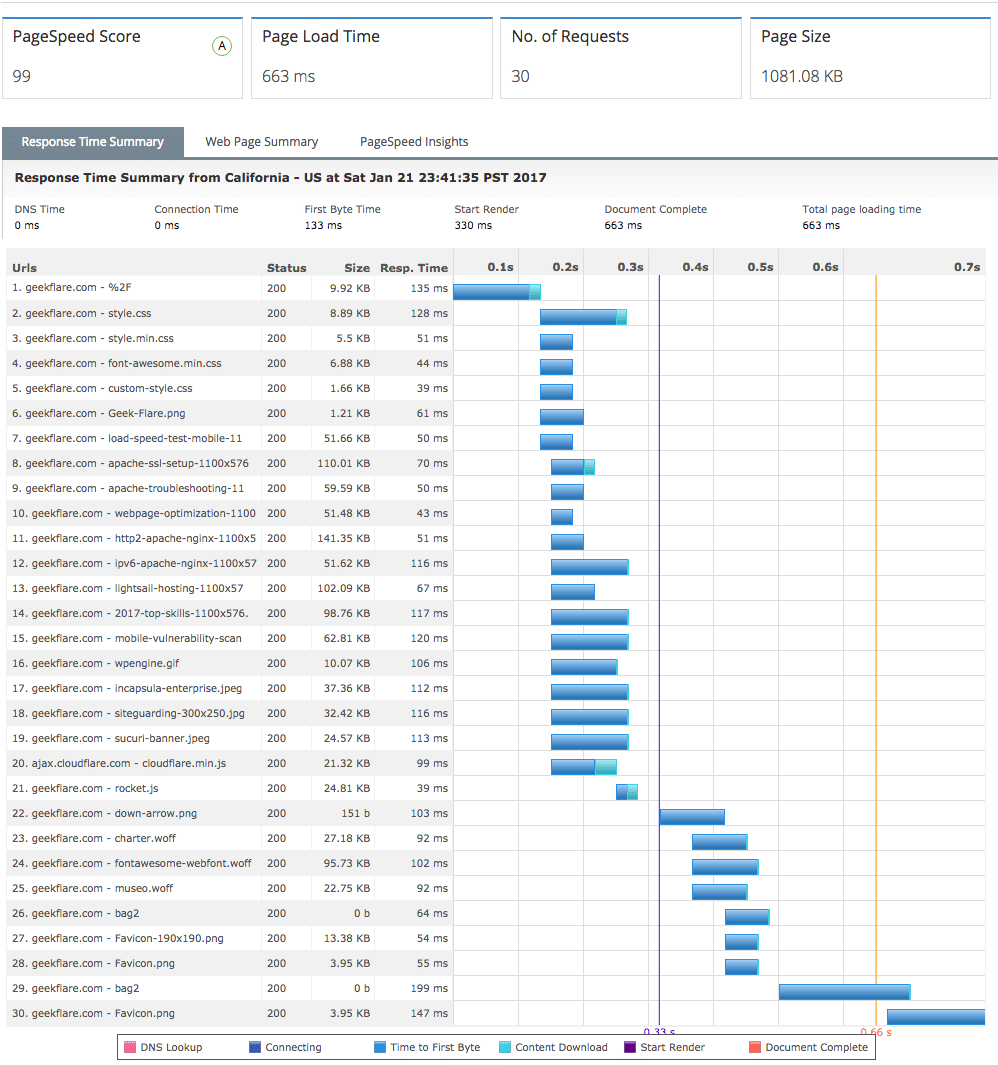
王國
Pingdom 允許您從以下位置選擇測試。
- 墨爾本
- 紐約
- 聖荷西
- 瑞典
- 德克薩斯州
您可以獲得測試結果的出色摘要,包括性能等級、見解、響應代碼、按類型/域/類型劃分的內容大小。

Pingdom 還允許您深入了解每個請求,以便檢查 HTTP 響應和請求標頭。
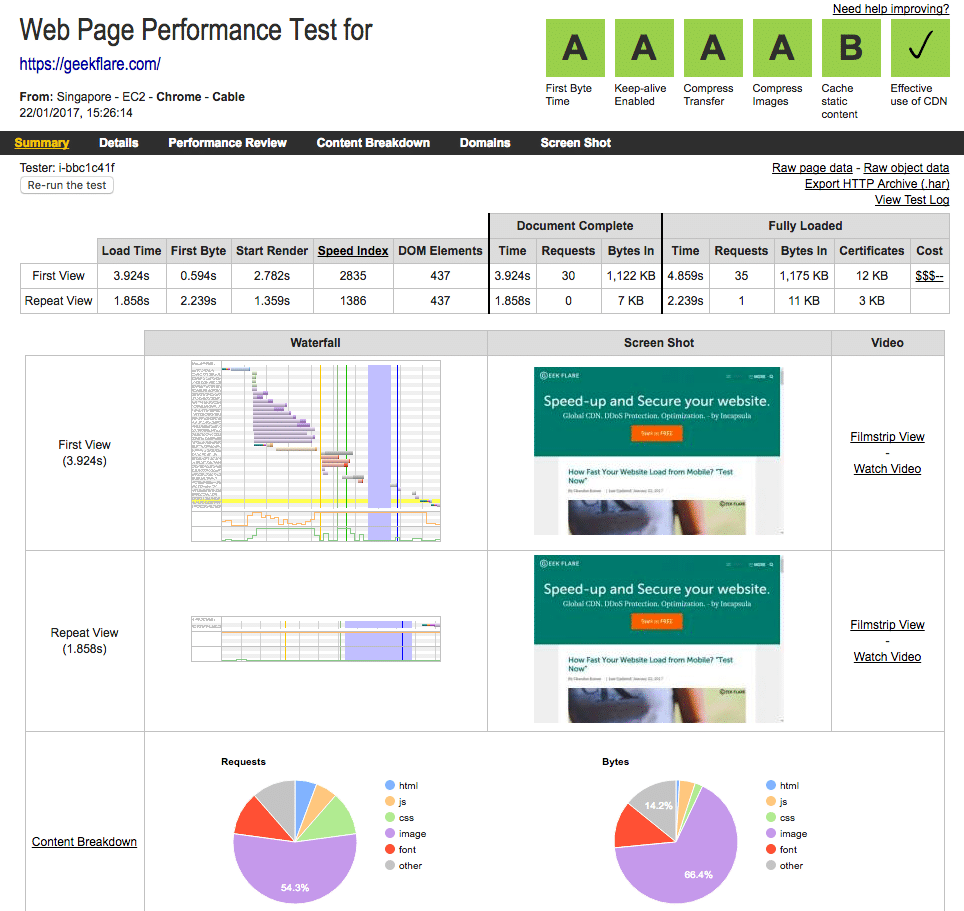
網頁測試
網頁測試是最受歡迎的網站性能工具之一,可讓您在全球多個位置運行測試。

每個位置都有一個或多個瀏覽器(Chrome、IE、Firefox 等),涵蓋了廣泛的測試範圍。
網頁測試分解了頁面加載時間,因此您可以專注於弱點。
- 加載第一個視圖需要時間
- 在重複視圖上加載需要時間
- 按請求/類型劃分的內容
- 文件完成時間
- 滿載時間
- 首字節時間
- 瀑佈景觀
- 連接視圖
- 請求詳細信息和標頭
- CDN 詳細信息

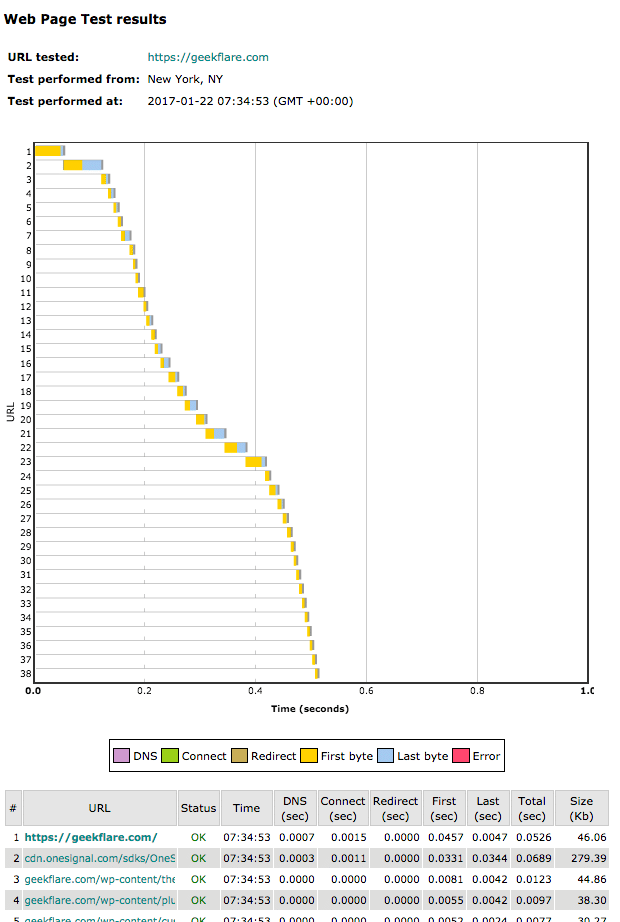
網站脈搏
WebSite Pulse 可讓您在紐約、慕尼黑和墨爾本進行測試。
它為您提供有關加載和跟踪每個請求所花費的總時間的快速信息。
- 請求狀態
- 連接時間
- 首字節時間
- 最後一個字節時間
- 請求大小

站點 24×7
使用 Site24X7 分析整個網頁,包括 DNS 時間、連接時間、首字節時間、開始渲染、文檔完成和總頁面加載時間。

借助 Site 24×7,您可以選擇在全球60 多個地點進行測試。
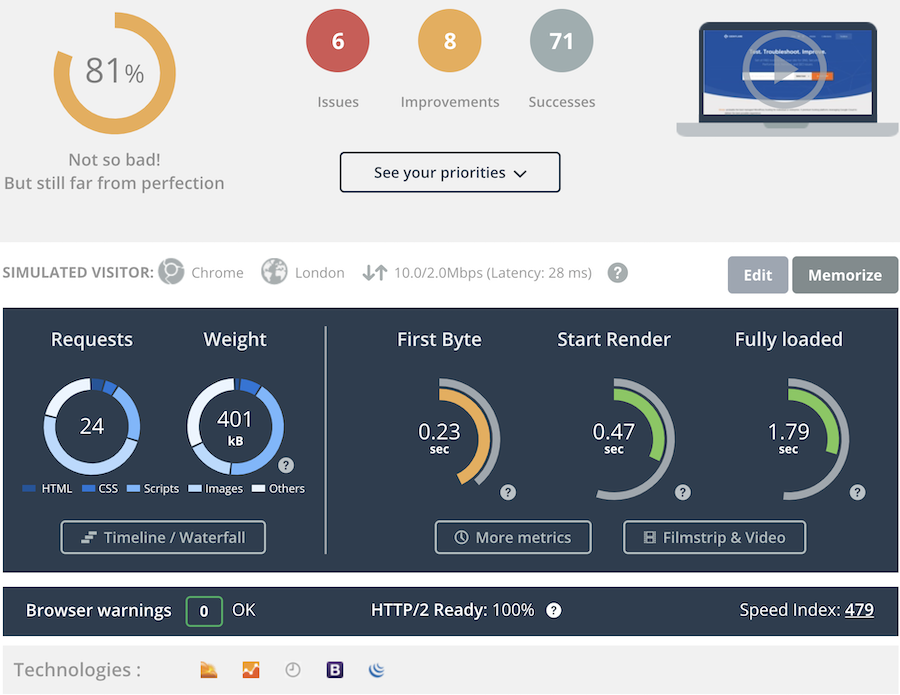
敢於助推
使用桌面或移動瀏覽器從多個位置執行深入分析。 Dareboost 可讓您每月免費測試多達五個站點。

您將獲得所有標準指標分數、提示和最佳實踐建議。 已完成數百項檢查,如果您不熟悉它們,則可以與您的開發人員共享報告。 所有推薦都根據優先級進行分類,因此您可以首先關注關鍵的推薦。
結論
我希望上述免費工具能讓您了解在全球範圍內加載您的網頁需要多長時間。
如果它在不到 3 秒的時間內被加載,那麼做得好!
如果沒有,那麼您可能需要改進點。 提高網站性能的最快方法之一是使用 Cloudflare 或 SUCURI 等高性能 CDN。 託管平台也起著至關重要的作用。
