WordPress'te Preload, Prefetch, Preconnect Uygulaması
Yayınlanan: 2019-08-11WordPress web sitesini daha hızlı hale getirmek için önceden yükleme, önceden getirme, ön bağlantı gibi modern tarayıcı özelliklerinden yararlanın.
Bir site sahibi olarak, web sayfasını daha hızlı yüklemek için mümkün olan her şeyi yapmayı kim istemez?
Sitenin dünya çapında tutarlı bir şekilde daha hızlı yüklenmesini sağlamak zordur. Aşağıdaki tarayıcı ipuçlarını etkinleştirmek dahil, site kaynaklarını hızlı bir şekilde yüklemek için yapabileceğiniz birkaç şey vardır. Ön tarama teknikleri olarak da bilinirler.
Not : tarayıcı ipuçları teknikleri, web sitesine ilk kez eriştiğinizde pek yardımcı olmaz, ancak sonraki istekler daha hızlıdır.
ön yükleme
Tarayıcıya bazı statik kaynakları erken getirmesini söylemek için preload etiketini kullanabilirsiniz. Bir resim, yazı tipi, JavaScript, CSS, komut dosyaları, video vb. Olabilir. Kaynak yüklemeye öncelik verilmesine yardımcı olur; dolayısıyla performans iyileştirilir.
Kullanıcılarınızın daha sonra birden çok sayfayı ziyaret etmesini bekliyorsanız, önceden yükleme uygulamak iyi bir fikir olacaktır. Kullanıcının ürün sayfasını ziyaret ettiği ve ardından bilgileri kontrol ettiği, diğer ürünlerle karşılaştırdığı, sepete eklediği, ödeme yaptığı vb. e-Ticaret mağazası gibi.
Önyükleme özelliğini ayarlamak için aşağıdaki eklentileri kullanabilirsiniz.
Daha iyi kaynak ipuçları – CSS ve JS dosyalarını yapılandırmak için ücretsiz bir eklenti.

WP Rocket – ön yükleme önbelleğe alma ve site haritası dahil olmak üzere birçok temel teknikle web sitesi performansını güçlendirmek için premium bir eklenti.
Ön yüklemenin etkin olup olmadığını nasıl anlarsınız?
Bunu bulmanın en hızlı yolu, sayfa kaynağını görüntülemektir. Aşağıdaki gibi bir şey görmelisiniz.
<link rel="preload" as="style" href="IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">Tüm tarayıcılar yazarken Ön Yüklemeyi desteklemez. Bu nedenle, uygulamadan önce uyumluluk matrisini kontrol edin.
ön bağlantı
Diğer etki alanlarından kaynak yüklüyor musunuz? Belki CDN?
Değilse ve her kaynak tek etki alanınızdan yükleniyorsa, bu yardımcı olmayabilir.
Önceden bağlanma, DNS araması, yeniden yönlendirme, TCP anlaşması, TLS anlaşması vb. için zaman kazanmak için arka planda diğer etki alanlarıyla bağlantı kurmak için tarayıcıya ipuçları verir. Buradaki fikir, başka bir etki alanından hızlı kaynak yüklemesi sağlamak için gecikmeyi azaltmaktır.
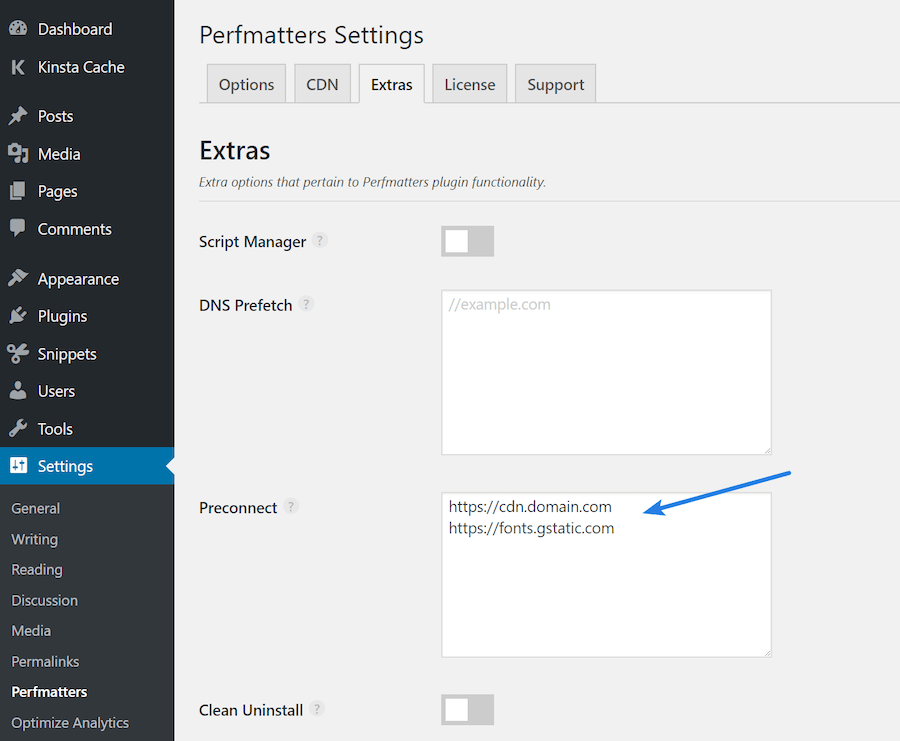
Yine, yukarıda belirtilen daha iyi kaynak ipuçları eklentisini veya perfmatters gibi premium olanı kullanabilirsiniz.

Gerekli kaynakları yapılandırdıktan sonra, bunları aşağıdaki gibi sayfa kaynağında görmelisiniz.
<link rel="preconnect" href="https://ANOTHERSITE.com"> Not: CORS gerektiren bir etki alanından kaynakları yüklüyorsanız, bunu crossorigin olarak belirtmeniz ve çıktının nasıl görüneceğini belirtmeniz gerekir.
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>Preconnect, Chrome, Edge, Firefox, Safari'nin en son sürümleriyle uyumludur.
önceden getir
Tarayıcının, kullanıcı gezinirken ihtiyaç duyacağını düşündüğünüz sonraki sayfayı getirmesine izin verin. Prefetch, gerekli kaynakları indirecek ve bunları yerel önbellekte saklayacak ve gerektiğinde hızlı bir şekilde sunacaktır. İki tür ön getirme vardır.
DNS önceden getirme – aşağıda açıklanmıştır
Bağlantı önceden getirme – <link url ..> kullanılarak yapılandırıldı. HTML veya statik kaynakları önceden getirmek için kullanılır. Öznitelik as kullanarak kaynakları önceden getirebilirsiniz.

<link rel="prefetch" href="https://somesite.com/articles/page/2/" as="document">
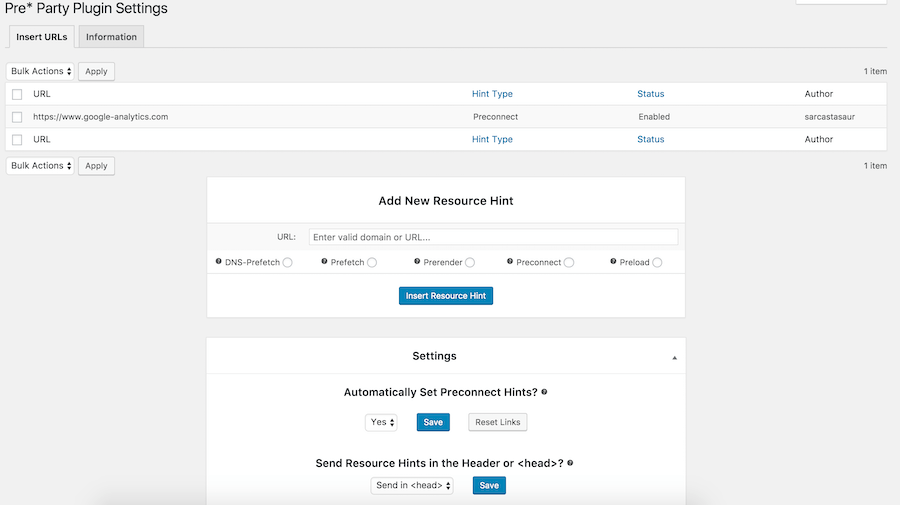
öznitelik as ses, video, komut dosyası, parça, stil, yazı tipi, nesne, belge vb. gibi çeşitli kaynakları destekler. Bağlantı önceden getirme, Parti Öncesi Kaynak İpuçları eklentisi yardımıyla yapılandırılabilir.
DNS Önceden Getirme
Birçok etki alanından kaynak yükleniyor ve bunları arka planda çözmek mi istiyorsunuz?
Bu hızlı kurulum, tüm potansiyel etki alanlarının daha erken çözülmesine yardımcı olabilir, böylece kaynaklar istendiğinde daha hızlı yüklenir. Bu, genel gecikmeyi azaltmaya yardımcı olur.
Diyelim ki 3 etki alanından kaynak yüklüyorsunuz ve her etki alanının DNS araması yapması yaklaşık 100ms sürüyor, ardından 300ms gecikmeden tasarruf edeceksiniz.
Güzel değil mi?
Tema dosyalarını düzenleme konusunda rahatsanız, perfmatters eklentisini kullanarak veya temanızın functions.php dosyasına aşağıdakileri ekleyebilirsiniz.
//* DNS Prefetching function dns_prefetch() { echo '<meta http-equiv="x-dns-prefetch-control" content="on"> <link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" /> <link rel="dns-prefetch" href="https://ANDANOTHERONE.com" /> <link rel="dns-prefetch" href="https://AND.SOMEMORE.com" /> } add_action('wp_head', 'dns_prefetch', 0);Daha fazlasını Mozilla web belgelerinde okuyabilirsiniz.
ön oluşturucu
Site kullanıcılarınızın potansiyel sayfada gezinmesini mi bekliyorsunuz?
Prerender, bu varlıkları arka planda yüklemeye yardımcı olabilir ve kullanıcı tıkladığında çok hızlı bir şekilde alır. Bunu Parti Öncesi Kaynak İpuçları eklentisi ile başarabilirsiniz.

Önceden oluşturma, hafif bir sayfa veya varlık için uygundur, ancak CPU kullanımını ve bant genişliğini artırabileceği ve siteyi yavaşlatabileceği için tüm siteye veya büyük kaynaklara dikkat edin. Bu nedenle, daha küçük kaynakla deneyin ve yan etkileri olmadığından emin olmak için test edin.
Gördüğünüz gibi, WordPress'te tarayıcı ipuçlarını uygulamak için dahil olan dört ana eklenti var. Beğendiğinizi seçin ve gereksinime uyun.
Parti Öncesi Kaynak İpuçları eklentisi - ücretsiz bir eklenti, DNS önceden getirme, bağlantı önceden getirme, önceden oluşturma, ön bağlantı ve ön yükleme sunar.
Daha iyi kaynak ipuçları – yukarıdakine bir alternatif.
Ücretsiz eklenti, korunduğu ve desteklendiği sürece iyidir. Ne yazık ki, birçok eklenti için bu olmaz ve bu yüzden bazen ücretli sürüme geçmek daha iyidir. Ticari sürüm eklentileri, WordPress standardı ve güvenlik düzeltmeleri ile profesyonel ve güncel olarak desteklenir. Site performansınızı optimize etmek için birkaç dolar harcamaya hazırsanız, aşağıdakilere göz atabilirsiniz.
WP Rocket – iyi bilinen, 800.000'den fazla site tarafından güvenilen. Bir web sitesi için 49 dolara mal oldu.
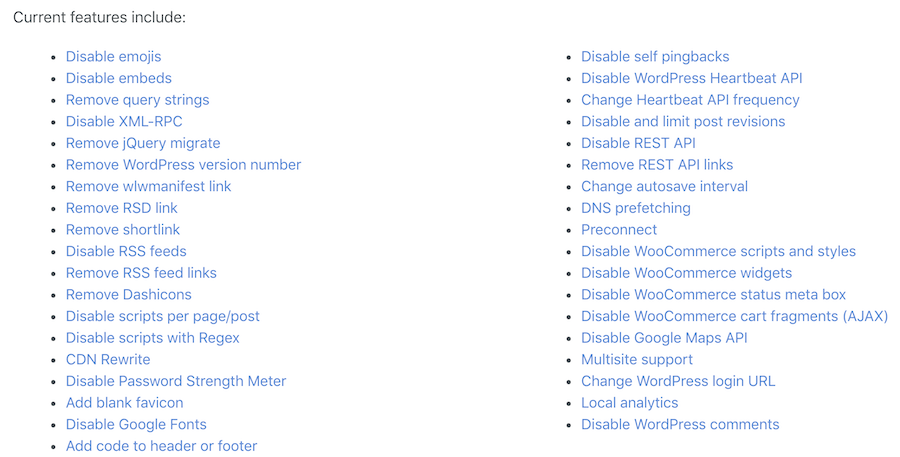
Perfmatters - takip etmesi kolay hafif bir site için maliyeti 24,95 ABD dolarıdır. Ben yazarken, aşağıdaki özellikleri sunuyor.

Bu çok fazla optimizasyon.
Çözüm
WordPress çekirdeği hafiftir, ancak kullandığınız tema ve eklentilere bağlı olarak hantal hale gelir. Ayrıca, daha iyi arama sıralaması ve dönüşüm için sitenizin performansını optimize etmek önemlidir. Yukarıdaki teknikleri takip etmek kolaydır, ancak burada durmamalısınız.
Ayrıca, içeriği küresel olarak kullanıcılarınıza daha hızlı bir şekilde önbelleğe almak ve sunmak için bir CDN kullanmayı da düşünmelisiniz. Çok var, ancak hem CDN hem de güvenlik sunan SUCURI'yi denemenizi tavsiye ederim.
