تنفيذ التحميل المسبق والجلب المسبق والاتصال المسبق في WordPress
نشرت: 2019-08-11استفد من ميزات المتصفح الحديثة مثل التحميل المسبق والجلب المسبق والاتصال المسبق لجعل موقع WordPress الإلكتروني أسرع.
بصفتك مالكًا للموقع ، من الذي لا يرغب في جعل كل شيء ممكن لتحميل صفحة الويب بشكل أسرع؟
يعد ضمان تحميل الموقع بشكل أسرع باستمرار في جميع أنحاء العالم أمرًا صعبًا. هناك العديد من الأشياء التي يمكنك القيام بها لتحميل موارد الموقع بسرعة ، بما في ذلك تمكين تلميحات المستعرض التالية. تُعرف أيضًا باسم تقنيات التصفح المسبق .
ملاحظة : لا تساعد تقنيات تلميحات المتصفح كثيرًا عند الوصول إلى موقع الويب لأول مرة ، ولكن الطلبات اللاحقة تكون أسرع.
التحميل المسبق
يمكنك استخدام علامة preload لإخبار المتصفح بجلب بعض الموارد الثابتة مبكرًا. يمكن أن تكون صورة ، أو خط ، أو JavaScript ، أو CSS ، أو نصوص ، أو فيديو ، وما إلى ذلك. وبالتالي ، تم تحسين الأداء.
سيكون التحميل المسبق فكرة جيدة للتنفيذ إذا كنت تتوقع أن يزور المستخدمون صفحات متعددة لاحقًا. مثل متجر التجارة الإلكترونية حيث يزور المستخدم صفحة المنتج ثم يتحقق من المعلومات ، ويقارن مع منتج آخر ، ويضيف إلى عربة التسوق ، ويدفع ، وما إلى ذلك.
يمكنك استخدام المكونات الإضافية التالية لإعداد ميزة التحميل المسبق.
تلميحات أفضل للموارد - مكون إضافي مجاني لتكوين ملفات CSS و JS.

WP Rocket - مكون إضافي ممتاز لزيادة أداء موقع الويب بالعديد من التقنيات الأساسية ، بما في ذلك التخزين المؤقت للتحميل المسبق وخريطة الموقع.
كيف تعرف إذا تم تمكين التحميل المسبق؟
أسرع طريقة لمعرفة ذلك هي من خلال عرض مصدر الصفحة. يجب أن ترى شيئًا مثل أدناه.
<link rel="preload" as="style" href="IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">لا تدعم جميع المتصفحات التحميل المسبق أثناء الكتابة. لذا ، تحقق من مصفوفة التوافق قبل التنفيذ.
توصيل مسبق
هل تقوم بتحميل موارد من مجالات أخرى؟ ربما CDN؟
إذا لم يكن الأمر كذلك ، ويتم تحميل كل مورد من نطاقك الفردي ، فقد لا يكون هذا مفيدًا.
اتصال مسبق لمتصفح التلميحات لإنشاء اتصال بمجالات أخرى في الخلفية لتوفير الوقت لبحث DNS ، وإعادة التوجيه ، ومصافحة TCP ، ومفاوضات TLS ، وما إلى ذلك. الفكرة هي تقليل زمن الوصول لتوفير تحميل سريع للموارد من مجال آخر.
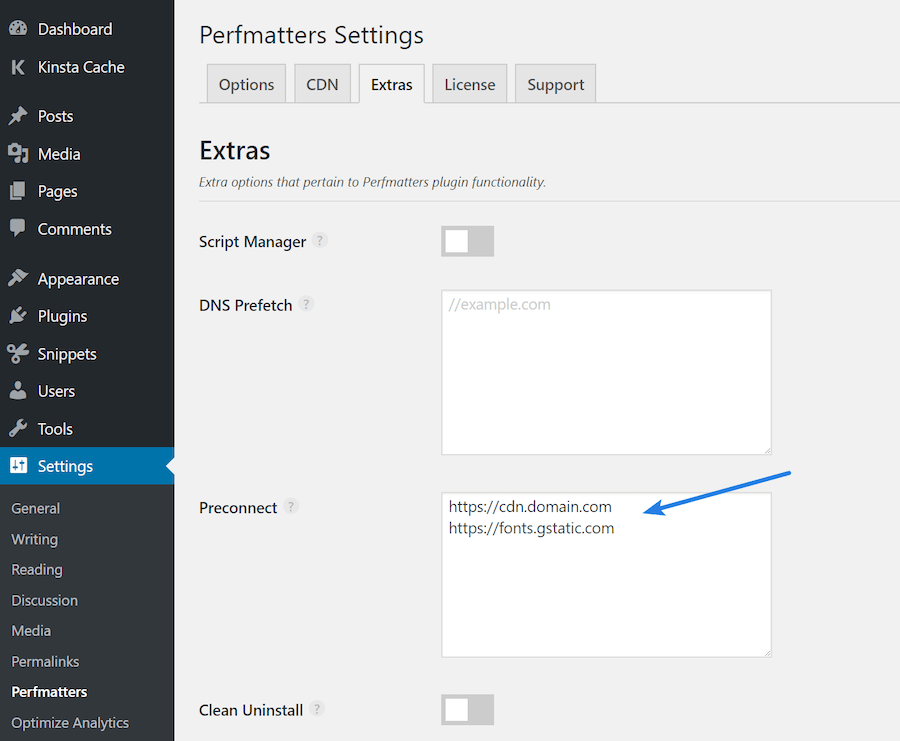
مرة أخرى ، يمكنك استخدام البرنامج المساعد لتلميحات الموارد الأفضل المذكورة أعلاه أو المكون الإضافي المتميز مثل perfmatters.

بمجرد تكوين الموارد المطلوبة ، يجب أن تراها في مصدر الصفحة كما هو موضح أدناه.
<link rel="preconnect" href="https://ANOTHERSITE.com"> ملاحظة: إذا كنت تقوم بتحميل الموارد من مجال يتطلب CORS ، فأنت بحاجة إلى تحديد ذلك حيث يجب أن يبدو الشكل crossorigin والإخراج.
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>اتصال مسبق متوافق مع أحدث إصدار من Chrome و Edge و Firefox و Safari.
الجلب المسبق
دع المتصفح يجلب الصفحة التالية ، والتي تعتقد أنها ستكون ضرورية عندما يتنقل المستخدم. سيقوم الجلب المسبق بتنزيل الموارد اللازمة وتخزينها في ذاكرة التخزين المؤقت المحلية وتقديمها بسرعة عند الحاجة. هناك نوعان من الجلب المسبق.
الجلب المسبق لنظام أسماء النطاقات - موضح أدناه
الجلب المسبق للرابط - تم تكوينه باستخدام <link url ..>. يُستخدم للجلب المسبق لموارد HTML أو الموارد الثابتة. يمكنك جلب الموارد مسبقًا باستخدام السمة as

<link rel="prefetch" href="https://somesite.com/articles/page/2/" as="document">
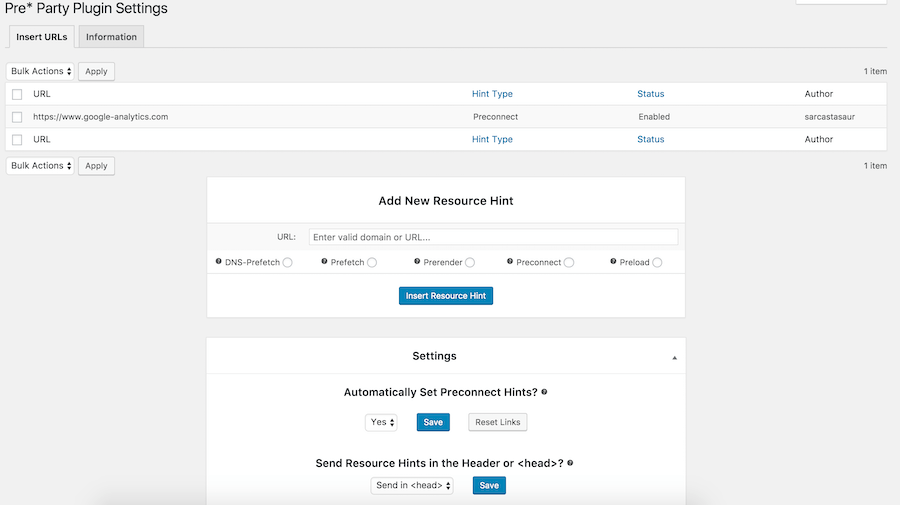
as تدعم العديد من الموارد مثل الصوت ، الفيديو ، البرنامج النصي ، المسار ، النمط ، الخط ، الكائن ، المستند ، إلخ. يمكن تكوين الجلب المسبق للرابط بمساعدة البرنامج الإضافي Pre Party Resource Hints.
الجلب المسبق لنظام أسماء النطاقات
هل تريد تحميل الموارد من العديد من المجالات وتريد حلها في الخلفية؟
يمكن أن يساعد هذا الإعداد السريع في حل جميع المجالات المحتملة في وقت سابق ، لذلك عند طلب الموارد ، يتم تحميلها بشكل أسرع. هذا يساعد على تقليل زمن الوصول الإجمالي.
لنفترض أنك تقوم بتحميل الموارد من 3 نطاقات ، ويستغرق كل مجال حوالي 100 مللي ثانية لإجراء بحث DNS ، ثم ستوفر 300 مللي ثانية من زمن الانتقال.
أليس هذا رائعًا؟
يمكنك التنفيذ عن طريق استخدام المكون الإضافي perfmatters أو إضافة الملف التالي في ملف functions.php من قالبك إذا كنت مرتاحًا في تحرير ملفات السمات.
//* DNS Prefetching function dns_prefetch() { echo '<meta http-equiv="x-dns-prefetch-control" content="on"> <link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" /> <link rel="dns-prefetch" href="https://ANDANOTHERONE.com" /> <link rel="dns-prefetch" href="https://AND.SOMEMORE.com" /> } add_action('wp_head', 'dns_prefetch', 0);يمكنك قراءة المزيد في Mozilla web docs.
عارض
هل تتوقع أن يتنقل مستخدمو موقعك في الصفحة المحتملة؟
يمكن أن يساعد Prerender في تحميل تلك الأصول في الخلفية ، وعندما ينقر المستخدم عليها ، يحصل عليها بسرعة كبيرة. يمكنك تحقيق ذلك باستخدام البرنامج المساعد Pre Party Resource Hints.

العرض المسبق مناسب لصفحة أو أصل خفيف الوزن ، ولكن كن حذرًا مع الموقع بأكمله أو الموارد الكبيرة لأنه قد يزيد من استخدام وحدة المعالجة المركزية وعرض النطاق الترددي ويبطئ الموقع. لذا ، حاول باستخدام المورد الأصغر واختبره للتأكد من عدم وجود آثار جانبية له.
كما ترى ، هناك أربعة مكونات إضافية رئيسية متضمنة لتنفيذ تلميحات المتصفح في WordPress. اختر الشخص الذي يعجبك وتناسب المتطلبات.
البرنامج الإضافي Pre Party Resource Hints - يوفر مكونًا إضافيًا مجانيًا للجلب المسبق لنظام أسماء النطاقات ، والجلب المسبق للرابط ، والعرض المسبق ، والاتصال المسبق ، والتحميل المسبق.
تلميحات موارد أفضل - بديل لما سبق.
البرنامج المساعد المجاني جيد طالما يتم صيانته ودعمه. لسوء الحظ ، لا يحدث هذا للعديد من المكونات الإضافية ، ولهذا السبب يكون من الأفضل أحيانًا استخدام الإصدار المدفوع. يتم دعم المكونات الإضافية للإصدار التجاري بشكل احترافي ومحدّث باستخدام معايير WordPress وإصلاحات الأمان. إذا كنت على استعداد لإنفاق بضعة دولارات لتحسين أداء موقعك ، فيمكنك التحقق من الخيارات التالية.
WP Rocket - حسن السمعة ، موثوق به من قبل أكثر من 800000 موقع. يكلف 49 دولارًا لموقع ويب واحد.
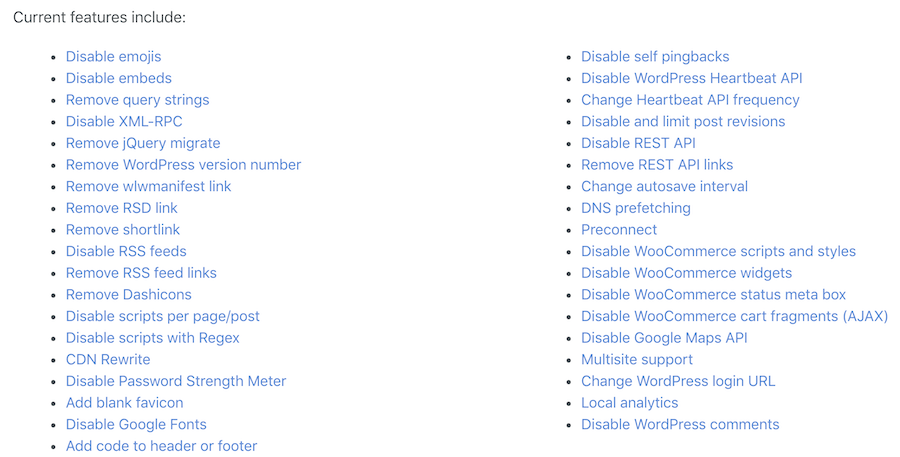
Perfmatters - خفيف الوزن وسهل المتابعة يكلف 24.95 دولارًا لموقع واحد. أثناء كتابتي ، يقدم الميزات التالية.

هذا كثير من التحسين.
استنتاج
نواة WordPress خفيفة الوزن ، لكنها تصبح ضخمة بناءً على المظهر والإضافات التي تستخدمها. ومن الضروري تحسين أداء موقعك لتحسين تصنيف وتحويل البحث. من السهل اتباع الأساليب المذكورة أعلاه ، لكن لا يجب أن تتوقف عند هذا الحد.
يجب عليك أيضًا التفكير في استخدام CDN للتخزين المؤقت وتقديم المحتوى بشكل أسرع للمستخدمين على مستوى العالم. هناك الكثير ، لكنني أوصي بتجربة SUCURI الذي يقدم CDN والأمان ، على حد سواء.
