Optimizarea imaginii Shopify: 8 sfaturi pentru magazinul dvs
Publicat: 2022-06-24Imaginile de comerț electronic definesc adesea deciziile de cumpărare. Statisticile arată că 75% dintre cumpărători se bazează pe imaginile produselor atunci când navighează într-un magazin online. Cercetările efectuate de eBay arată că fotografiile generează cu până la 65% mai multe conversii.
Este de la sine înțeles că trebuie să vă susțineți paginile de produse cu imagini de calitate. Dar există încă multe întrebări legate de optimizarea imaginii. Câte ar trebui să folosești? Ce dimensiuni sunt cele mai bune? Fotografiile vă pot reduce viteza de încărcare? Cum pot face fotografiile căutate pe Google? Cum să îmbunătățiți SEO pe un magazin Shopify datorită imaginilor? Si asa mai departe.
În această postare, vom găsi răspunsuri la cele mai frecvente întrebări legate de optimizarea imaginii Shopify.
În primul rând, Shopify face o mulțime de lucruri grele pentru tine:
- Folosește un CDN , astfel încât fișierele de imagine să fie copiate și distribuite între serverele din întreaga lume, iar fiecare vizitator al magazinului vede o imagine redată de pe serverul care este cel mai apropiat de el.
- Face ca imaginile să răspundă , ceea ce înseamnă că în cod sunt indicate mai multe dimensiuni și fiecare utilizator vede o imagine redimensionată la capabilitățile ecranului dispozitivului său.
- Aplica automat compresie , economisind resurse pentru o încărcare mai rapidă a paginii.
Toate aceste măsuri sunt grozave, dar există încă câteva modalități de a optimiza imaginile magazinului dvs. Shopify. Iată cele 8 lucruri pe care ar trebui să le luați în considerare pentru a face imaginile magazinului dvs. atractive atât pentru clienți, cât și pentru motoarele de căutare.
1. Bazează-te pe compresia imaginii Shopify sau folosește alte instrumente atunci când nu este suficient
Imaginile contribuie cel mai mult la încetinirea vitezei de încărcare, în timp ce viteza este crucială pentru experiența utilizatorului și pentru SEO. Pentru a asigura o încărcare rapidă a paginii, utilizați instrumente de compresie pentru a găsi echilibrul potrivit între calitatea imaginii și dimensiunea acesteia.
Rețineți că este mai bine să utilizați formatele PNG sau WebP, deoarece acestea sunt capabile de compresie fără pierderi, în comparație cu JPEG, care pierde mai mult din calitate atunci când este redusă în dimensiune.
Există compresie nativă a imaginii Shopify, ceea ce înseamnă că, după ce încărcați un fișier pe pagina dvs., Shopify îl va comprima automat. De aceea, Shopify vă recomandă să încărcați întotdeauna cea mai bună calitate pe care o aveți.
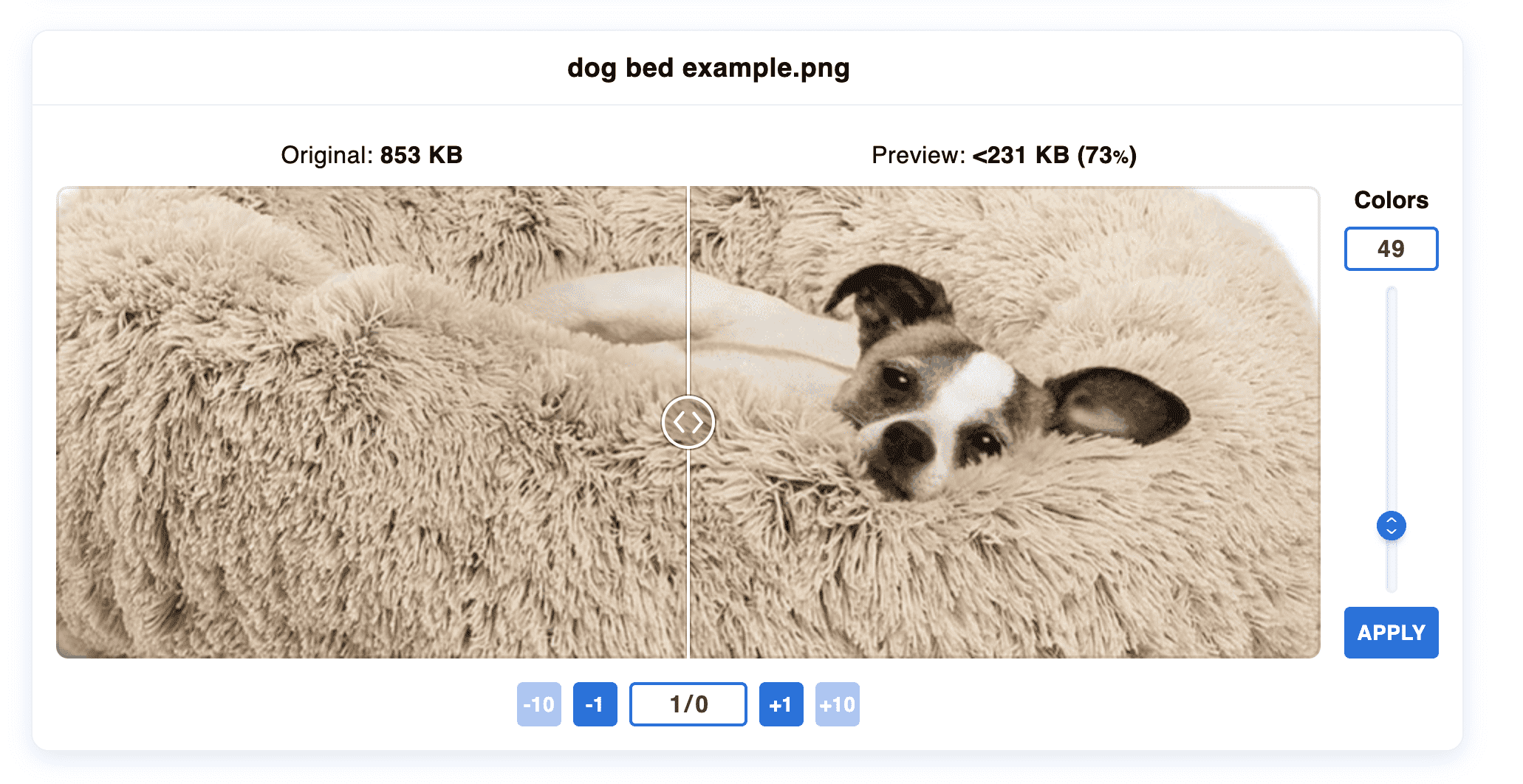
Cu toate acestea, Shopify nu face întotdeauna cea mai bună treabă, lăsându-vă de ales cu privire la cât de multă compresie doriți să obțineți. Uneori, fotografiile par prea neclare, iar uneori, dimpotrivă, compresia automată nu este suficientă. Comercianții care doresc să evite compresia automată au venit cu o soluție pentru a edita codul și a schimba rapoartele imaginii în „master”.
Dacă nu sunteți mulțumit de modul în care Shopify afișează imaginile încărcate, puteți folosi acest truc. Dar nu uitați să vă comprimați manual imaginile. Există o mulțime de instrumente pentru aceasta (inclusiv aplicațiile de optimizare a imaginii Shopify), iar unele vă permit să reglați nivelul de compresie și să comparați rezultatul cu imaginea originală.

Imaginile decorative care nu au legătură cu produse pot fi, de asemenea, grele și pot încetini încărcarea paginii. Asigurați-vă că le minimizați și dimensiunile. Uneori, este mai bine să folosiți CSS personalizat în loc de imagini care servesc ca elemente de stil colorate.
2. Folosiți nume de fișiere descriptive și text alternativ
Numele fișierelor pe care le încărcați în Shopify sunt accesate cu crawlere de motoarele de căutare la fel ca textul de pe paginile dvs. Este posibil ca fotografiile produselor dvs. să fie numite implicit de către o cameră (cum ar fi IMG_421.jpg) - va trebui să modificați aceste nume generice. Cea mai bună alegere este să combinați numele unui produs cu marca și/sau modelul acestuia: de exemplu, Smoothie-Blender-Blendjet-2.
Modul în care denumiți imaginile produselor ar trebui să se coreleze cu ceea ce scrieți în titlurile și titlurile paginilor de produse. Scopul este de a descrie cu acuratețe ceea ce este prezentat pe pagină , precum și pe fiecare imagine individuală. Analizați ce termeni de căutare folosesc oamenii pentru tipurile de produse pe care le vindeți și încorporați acești termeni în numele fișierelor. Dar nu abuzați de cuvintele cheie - scrieți o frază simplă și lizibilă.
Cum te va ajuta asta? Numele de fișiere descriptive, bogate în cuvinte cheie, vă vor ajuta să vă poziționați mai sus atât în căutarea obișnuită, cât și în Google Images.
Rețineți că nu puteți schimba numele fișierelor după ce le încărcați. Pentru a edita numele fișierelor imagine Shopify, trebuie să le reîncărcați.
Ceea ce este mai important pentru SEO este ceea ce specificați în textul alternativ . Alt este un atribut al etichetei img care este menit pentru accesibilitate: atunci când un browser nu poate sau nu reușește să reda o imagine, utilizatorii vor vedea textul alternativ. De asemenea, servește ca explicație pentru utilizatorii cu deficiențe de vedere.
Este important să completați textul alternativ pentru fiecare imagine de produs. Urmați aceleași reguli ca și în cazul numelor de fișiere: indicați ce tip de produs și model este pe imagine, dar nu copiați doar ceea ce aveți deja în titlul paginii, numele imaginii sau în altă parte. Analiștii Google recomandă să descrieți ceea ce este pe imagine în loc să repetați numele produsului. De asemenea, evitați utilizarea cuvintelor cheie comerciale („cumpărați umbrelă de terasă”).
Shopify facilitează utilizarea textului alternativ . În panoul de administrare, deschideți o imagine în secțiunea Media a produsului dvs. și veți vedea câmpul alt din dreapta.

Cum te va ajuta asta? Textul alternativ util va facilita clasarea imaginilor și va face paginile mai accesibile.
3. Asigurați-vă că imaginile dvs. Shopify sunt receptive
După cum am menționat, Shopify folosește imagini receptive care se adaptează la ecranul fiecărui utilizator. Dar se poate ca unele teme de la terțe părți să nu accepte automat imaginile receptive. Dacă vă gândiți să vă schimbați tema Shopify, acordați atenție acestui lucru atunci când alegeți una.
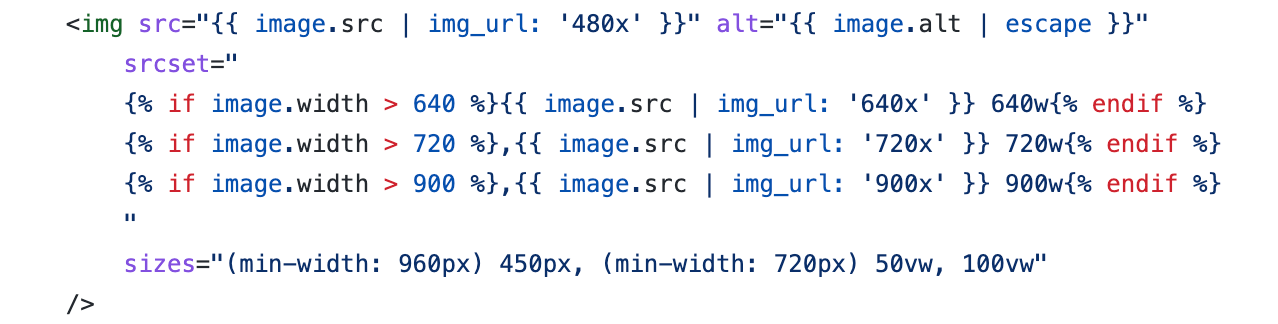
În orice caz, puteți specifica oricând mai multe dimensiuni manual. Pentru aceasta, trebuie să editați codul temei și să completați atributul srcset din eticheta img . Poate arăta astfel:


4. Afișați mai multe fotografii ale produselor și fiți consecvenți
Scopul tău cu fotografiile produselor pe Shopify este să atragi mai mulți clienți. Nu vă limitați la o singură imagine per produs - includeți o varietate de imagini care prezintă articole din diferite unghiuri și în setări practice. În acest fel, vei spori încrederea în ceea ce vinzi și vei face vizitatorii să fie mai bine informați despre calitățile produselor tale.
Un studiu al listelor eBay a arătat că a avea două imagini de produse a dublat ratele de conversie în comparație cu a avea doar una. Dar de câte ai nevoie peste cei care? Nu există un răspuns universal la câte imagini de produse ar trebui să aveți pe pagină. Puteți rula teste a/b pentru a vedea ce se convertește cel mai bine : mai multe imagini pentru a prezenta caracteristicile produsului sau mai puține imagini pentru a accelera magazinul. De asemenea, puteți utiliza hărți termice pentru a vedea cu ce tipuri de fotografii de produse interacționează vizitatorii.
Același lucru este valabil și pentru paginile de colecție: experimentați cu câte produse sunt afișate pe acestea. Rețineți că Shopify stabilește limita maximă la 50.
Când folosiți mai multe imagini pentru fiecare produs, asigurați-vă că miniaturile afișate pe paginile colecțiilor sunt consecvente . De exemplu, nu va arăta bine dacă unele dintre produse sunt afișate în vedere frontală, iar altele în vedere din spate. În plus, arată mai curat când toate produsele prezentate sunt fotografiate în același stil. De asemenea, dacă utilizați videoclipuri sau modele 3D, puteți crea miniaturi pentru ele cu o imagine de înaltă calitate - în caz contrar, Shopify va genera automat acele miniaturi.
5. Adăugați imagini cu zoom
Cercetările arată că capacitatea de a mări imagini de înaltă calitate duce la rate de conversie de 3x (împreună cu capacitatea de a vedea mai multe vizualizări și culori ale unui produs). Există mai multe modalități de a face fotografiile Shopify care pot fi mărite.
Dacă aveți dezvoltatori în echipa dvs. sau puteți angaja specialiști, aceștia pot adăuga rapid funcționalitate de zoom folosind JavaScript, în special biblioteca JS JQuery sau JS framework Vanilla.
De asemenea, puteți alege o aplicație Shopify pentru aceasta:
- Full Page Zoom va adăuga pictograme de mărire și micșorare imaginilor dvs., permițând utilizatorilor să se bucure de o vizualizare pe ecran complet a unui produs. Costă 2,99 USD pe lună și include o perioadă de încercare gratuită de 30 de zile.
- Magic Zoom Plus va permite previzualizarea cu zoom la trecerea cu mouse-ul și vizualizarea completă la clic. Licența pe viață costă 69 USD, dar aplicația poate percepe și o taxă lunară pentru funcții suplimentare, cum ar fi rotirea 360 a produsului.
6. Creați un sitemap imagine
O hartă a site-ului este o listă cu toate paginile magazinului pe care doriți să apară în rezultatele căutării. După cum am discutat în articolul nostru despre sitemapurile Shopify, Shopify automatizează procesul de creare și formatare, iar singurul lucru care vă rămâne de făcut este să trimiteți un sitemap către motoarele de căutare. Cu toate acestea, nu aveți prea multă flexibilitate cu un fișier generat de Shopify și nu include imagini.
Este logic să creați un sitemap imagine separat . Acesta este un alt mod de a ajuta motoarele de căutare să descopere fotografiile produselor dvs. și să le clasifice bine. Pentru a crea un astfel de fișier, puteți utiliza o aplicație precum Image Sitemap.
7. Implementați încărcare leneșă
Dacă aveți o mulțime de imagini într-un magazin Shopify, poate doriți să le încărcați asincron. Tehnica de încărcare leneșă nu încarcă imediat tot ce aveți pe o pagină, ci o face treptat, arătând părți de conținut atunci când un utilizator derulează în jos la ele. Este un economisitor excelent al vitezei de încărcare și un amplificator SEO , mai ales având în vedere că actualizarea Core Web Vitals din 2021 evaluează nu cât de repede se încarcă întreaga pagină, ci cât de repede este gata prima randare (ceea ce înseamnă conținut deasupra paginii).
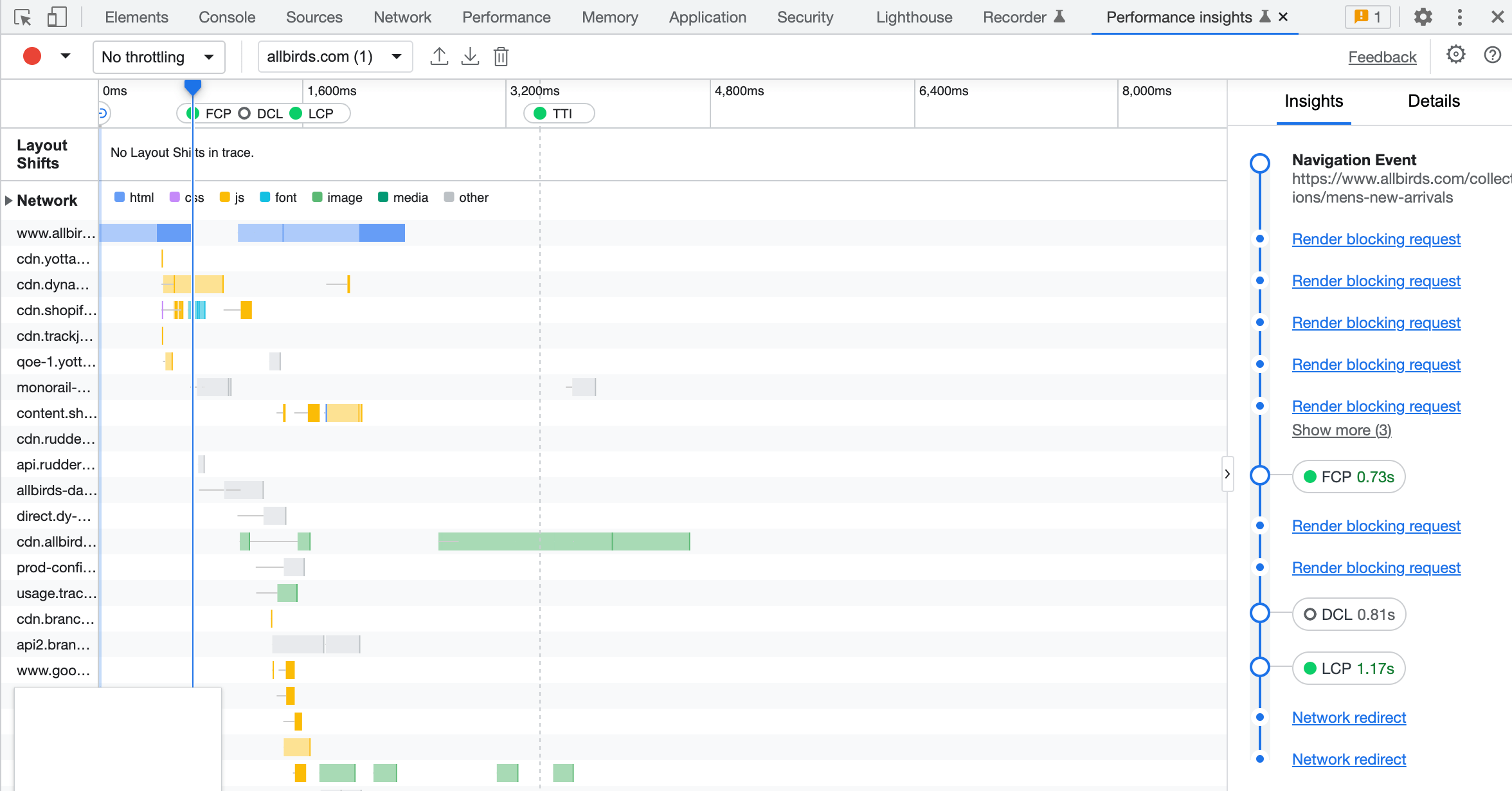
Puteți efectua o verificare folosind Performance Insights din Chrome Dev Tools: va vizualiza ce ar putea bloca redarea paginii și cât timp este nevoie pentru a încărca LCP (cea mai mare vopsea de conținut, care este crucială pentru motoarele de căutare) și pentru ca pagina să devină interactiv (vezi TTI, time to interactive).

Pentru a aplica încărcare leneră, trebuie să inserați încărcare: „leneș” în eticheta img . Îl puteți automatiza cu ajutorul aplicațiilor de optimizare a imaginii pentru Shopify, cum ar fi TinyIMG (include multe funcții SEO, iar preîncărcarea activelor este disponibilă în orice plan plătit) sau Loadify (încărcarea leneră este oferită la 3,99 USD pe lună).
8. Luați în considerare fotografia virtuală
Pe măsură ce tehnologia progresează, cererea pentru experiențe de cumpărături inovatoare și interactive crește. Nu puteți include doar fotografii și videoclipuri diferite pentru a afișa produse din diferite unghiuri și în utilizare practică, puteți implementa și fotografia virtuală.
Ce înseamnă? Există soluții software care vor crea sau modifica imagini bazate pe modele digitale, fără a fotografia efectiv un produs fizic. În plus, vă pot face produsele tridimensionale, astfel încât clienții să le poată observa din unghiuri diferite și să aibă o experiență mai captivantă.
Poate fi util în special dacă magazinul dvs. oferă opțiuni de personalizare la cerere: de exemplu, vindeți canapele care pot veni în diferite culori și forme modificate. Nu aveți toate tipurile posibile de canapele pregătite pentru a fi fotografiate, deoarece le produceți pentru fiecare comandă individuală, dar puteți afișa în continuare diverse opțiuni de formă și culoare cu ajutorul unui software de fotografie virtuală. Consultați soluții precum Threekit pentru a înțelege cum ar putea funcționa pentru magazinul dvs.
Optimizați cu ușurință imaginile Shopify
Urmând aceste recomandări, veți face paginile dvs. mai generatoare de conversii, veți îmbunătăți viteza de încărcare și veți avea o poziție mai ridicată în căutarea obișnuită și de imagini. Utilizați optimizarea manuală a imaginii pentru magazinul dvs. Shopify sau decideți să externalizați, dar instrumentele potrivite și aplicațiile SEO vă pot economisi mult timp și vă pot aduce magazinul la existența sa perfectă mai rapid.
Dacă sunteți în căutarea pentru mai multe sfaturi Shopify SEO, consultați ghidul nostru de optimizare.
