Shopifyの画像最適化:ストア向けの8つのヒント
公開: 2022-06-24Eコマースビジュアルは、購入の決定を定義することがよくあります。 統計によると、買い物客の75%は、オンラインストアを閲覧するときに商品の画像に依存しています。 eBayの調査によると、写真は最大65%多くのコンバージョンを促進します。
言うまでもなく、高品質の画像で製品ページをサポートする必要があります。 しかし、画像の最適化を取り巻く多くの質問がまだあります。 いくつ使うべきですか? どのサイズが最適ですか? 写真は読み込み速度を低下させる可能性がありますか? Googleで写真を検索可能にするにはどうすればよいですか? 画像のおかげでShopifyストアのSEOを改善するにはどうすればよいですか? 等々。
この投稿では、Shopifyの画像最適化に関連する最も一般的な質問への回答を見つけます。
まず第一に、Shopifyはあなたのために多くの重労働を行います:
- CDNを使用して、画像ファイルがコピーされ、世界中にあるサーバー間で配布されます。各来店者は、最も近いサーバーからレンダリングされた画像を見ることができます。
- これにより、画像がレスポンシブになります。つまり、コードに複数のサイズが示され、各ユーザーには、デバイスの画面の機能に合わせてサイズ変更された画像が表示されます。
- 自動的に圧縮を適用し、リソースを節約してページの読み込みを高速化します。
これらの対策はすべて素晴らしいですが、Shopifyストアの画像を最適化する方法はまだいくつかあります。 店舗の写真を顧客と検索エンジンの両方にとって魅力的なものにするために考慮すべき8つのことを次に示します。
1. Shopifyの画像圧縮に依存するか、十分でない場合は他のツールを使用します
画像は読み込み速度を遅くする最大の要因ですが、速度はユーザーエクスペリエンスとSEOにとって非常に重要です。 ページの読み込みを高速化するには、圧縮ツールを使用して、画像の品質とサイズの適切なバランスを見つけます。
サイズを小さくすると品質が低下するJPEGと比較して、可逆圧縮が可能なPNGまたはWebP形式を使用することをお勧めします。
ネイティブのShopify画像圧縮があります。これは、ファイルをページにアップロードした後、Shopifyが自動的に圧縮することを意味します。 そのため、Shopifyは常に最高の品質をアップロードすることをお勧めします。
ただし、Shopifyが常に最善の仕事をするわけではなく、達成したい圧縮の量を選択することはできません。 写真がぼやけすぎて見える場合もあれば、逆に自動圧縮では不十分な場合もあります。 自動圧縮を避けたいと考えている商人は、コードを編集し、画像の比率を「マスター」に変更するソリューションを考え出しました。
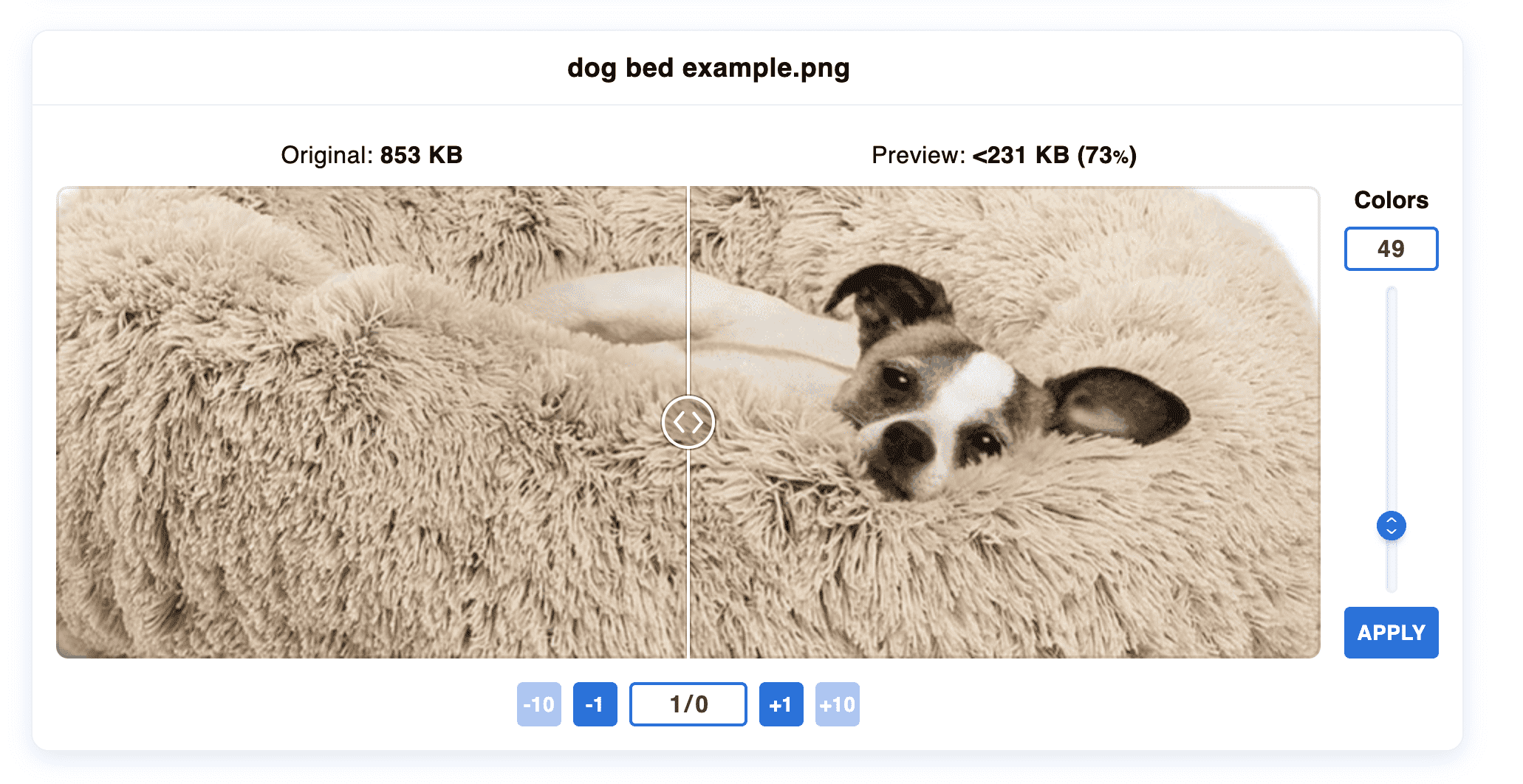
Shopifyがアップロードされた写真を表示する方法に満足できない場合は、このトリックを使用できます。 ただし、ビジュアルを手動で圧縮することを忘れないでください。 このためのツールはたくさんあり(Shopify画像最適化アプリを含む)、圧縮レベルを調整して結果を元の画像と比較できるツールもあります。

製品に関係のない装飾画像も重くなり、ページの読み込みが遅くなる可能性があります。 サイズも最小化してください。 場合によっては、色付きのスタイリング要素として機能する画像ではなく、カスタムCSSを使用する方がよい場合があります。
2.説明的なファイル名と代替テキストを使用する
Shopifyにアップロードするファイルの名前は、ページのテキストと同じように検索エンジンによってクロールされます。 製品の写真には、デフォルトでカメラによって名前が付けられている場合があります(IMG_421.jpgなど)。これらの一般的な名前を変更する必要があります。 最良の選択は、製品名とそのブランドおよび/またはモデルを組み合わせることです。たとえば、Smoothie-Blender-Blendjet-2です。
商品画像に名前を付ける方法は、商品ページのタイトルや見出しに書き込む内容と相関している必要があります。 目標は、ページと個々の画像に表示される内容を正確に説明することです。 販売する製品の種類にユーザーが使用する検索用語を分析し、それらの用語をファイル名に組み込みます。 ただし、キーワードを使いすぎないでください。読みやすくシンプルなフレーズを書いてください。
これはどのように役立ちますか? わかりやすくキーワードが豊富なファイル名は、通常の検索とGoogle画像検索の両方で上位にランク付けするのに役立ちます。
アップロードしたファイル名は変更できないことに注意してください。 Shopifyの画像ファイル名を編集するには、それらを再アップロードする必要があります。
SEOにとってより重要なのは、代替テキストで指定するものです。 Altは、アクセシビリティを目的としたimgタグの属性です。ブラウザが画像をレンダリングできない、またはレンダリングに失敗した場合、ユーザーにはaltテキストが表示されます。 また、視覚障害のあるユーザーへの説明にもなります。
各商品画像の代替テキストを入力することが重要です。 ファイル名の場合と同じルールに従います。画像に表示されている製品の種類とモデルを示しますが、ページのタイトルや画像名などにすでにあるものをコピーしないでください。 Googleのアナリストは、商品名を繰り返すのではなく、画像の内容を説明することをお勧めします。 また、商用キーワード(「パティオ傘を購入する」)の使用は避けてください。
Shopifyを使用すると、代替テキストを簡単に使用できます。 管理パネルで、製品の[メディア]セクションにある画像を開くと、右側にaltフィールドが表示されます。

これはどのように役立ちますか? 役立つ代替テキストは、画像のランキングを容易にし、ページをよりアクセスしやすくします。
3.Shopify画像がレスポンシブであることを確認します
前述したように、Shopifyは各ユーザーの画面に適応するレスポンシブ画像を使用します。 ただし、一部のサードパーティのテーマはレスポンシブビジュアルを自動的にサポートしていない可能性があります。 Shopifyテーマの変更を検討している場合は、これに注意して選択してください。
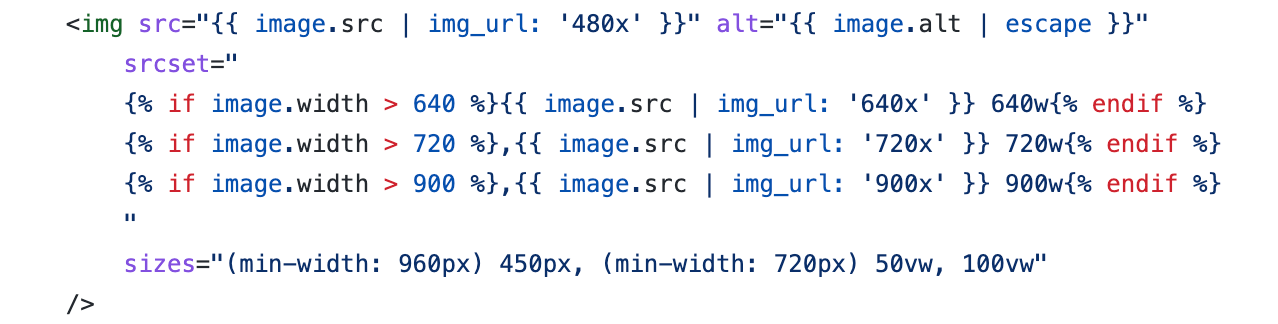
いずれの場合も、いつでも手動で複数のディメンションを指定できます。 このためには、テーマコードを編集し、 imgタグにsrcset属性を入力する必要があります。 これは次のようになります。

4.複数の製品写真を表示し、一貫性を保つ
Shopifyの商品写真の目標は、より多くの顧客を引き付けることです。 商品ごとに1つの画像に制限しないでください。さまざまな角度から、実際の設定でアイテムを示すさまざまな写真を含めてください。 このように、あなたはあなたが売っているものへの信頼を高めて、訪問者にあなたの製品の品質についてよりよく知らされるようにするでしょう。

eBayのリストを調べたところ、商品画像が2つあると、1つしかない場合に比べてコンバージョン率が2倍になることがわかりました。 しかし、あなたはそれらの人の上にいくつ必要ですか? 1ページに必要な商品画像の数に対する普遍的な答えはありません。 a / bテストを実行して、何が最適に変換されるかを確認できます。商品の機能を紹介する画像を増やすか、ストアを高速化する画像を減らします。 ヒートマップを使用して、訪問者がどのタイプの製品写真を操作しているかを確認することもできます。
同じことがコレクションページにも当てはまります。ページに表示される商品の数を試してみてください。 Shopifyは最大制限を50に設定していることに注意してください。
商品ごとに複数の画像を使用する場合は、コレクションページに表示されるサムネイルの一貫性を確認してください。 たとえば、一部の製品を正面図で表示し、他の製品を背面図で表示すると、見栄えが悪くなります。 さらに、提示されたすべての製品を同じスタイルで撮影すると、見た目がすっきりします。 また、ビデオまたは3Dモデルを使用している場合は、高品質の画像を使用してそれらのサムネイルを作成できます。そうしないと、Shopifyがそれらのサムネイルを自動的に生成します。
5.ズーム可能な画像を追加します
調査によると、高品質の写真を拡大できると、コンバージョン率が3倍になります(製品の複数のビューと色を表示できる機能もあります)。 Shopifyの写真をズーム可能にする方法はいくつかあります。
チームに開発者がいる場合、またはスペシャリストを雇うことができる場合は、JavaScript、特にJSライブラリJQueryまたはJSフレームワークVanillaを使用してズーム機能をすばやく追加できます。
このためにShopifyアプリを選択することもできます:
- フルページズームは、画像にズームインとズームアウトのアイコンを追加し、ユーザーが製品のフルスクリーンビューを楽しむことができるようにします。 月額$2.99で、30日間の無料トライアルが含まれています。
- Magic Zoom Plusを使用すると、ホバー時にズームプレビューを、クリック時にフルビューを表示できます。 生涯ライセンスの費用は69ドルですが、アプリは360製品のスピンなどの追加機能に対して月額料金を請求することもできます。
6.画像サイトマップを作成します
サイトマップは、検索結果に表示するすべてのストアのページのリストです。 Shopifyサイトマップに関する記事で説明したように、Shopifyは作成とフォーマットのプロセスを自動化します。あとは、サイトマップを検索エンジンに送信するだけです。 ただし、Shopifyで生成されたファイルにはあまり柔軟性がなく、画像は含まれていません。
別の画像サイトマップを作成することは理にかなっています。 これは、検索エンジンが商品の写真を見つけてランク付けするのに役立つもう1つの方法です。 このようなファイルを作成するには、ImageSitemapなどのアプリを使用できます。
7.遅延読み込みを実装します
Shopifyストアに多数の画像がある場合は、それらを非同期でロードすることをお勧めします。 遅延読み込み手法では、ページにあるすべてのものがすぐに読み込まれるわけではありませんが、徐々に読み込まれ、ユーザーが下にスクロールするとコンテンツの一部が表示されます。 特に2021CoreWeb Vitalsの更新では、ページ全体の読み込み速度ではなく、最初のレンダリングの準備ができている速度(つまり、折り畳み以上のコンテンツ)が評価されることを考えると、これは読み込み速度の大幅な節約とSEOブースターです。
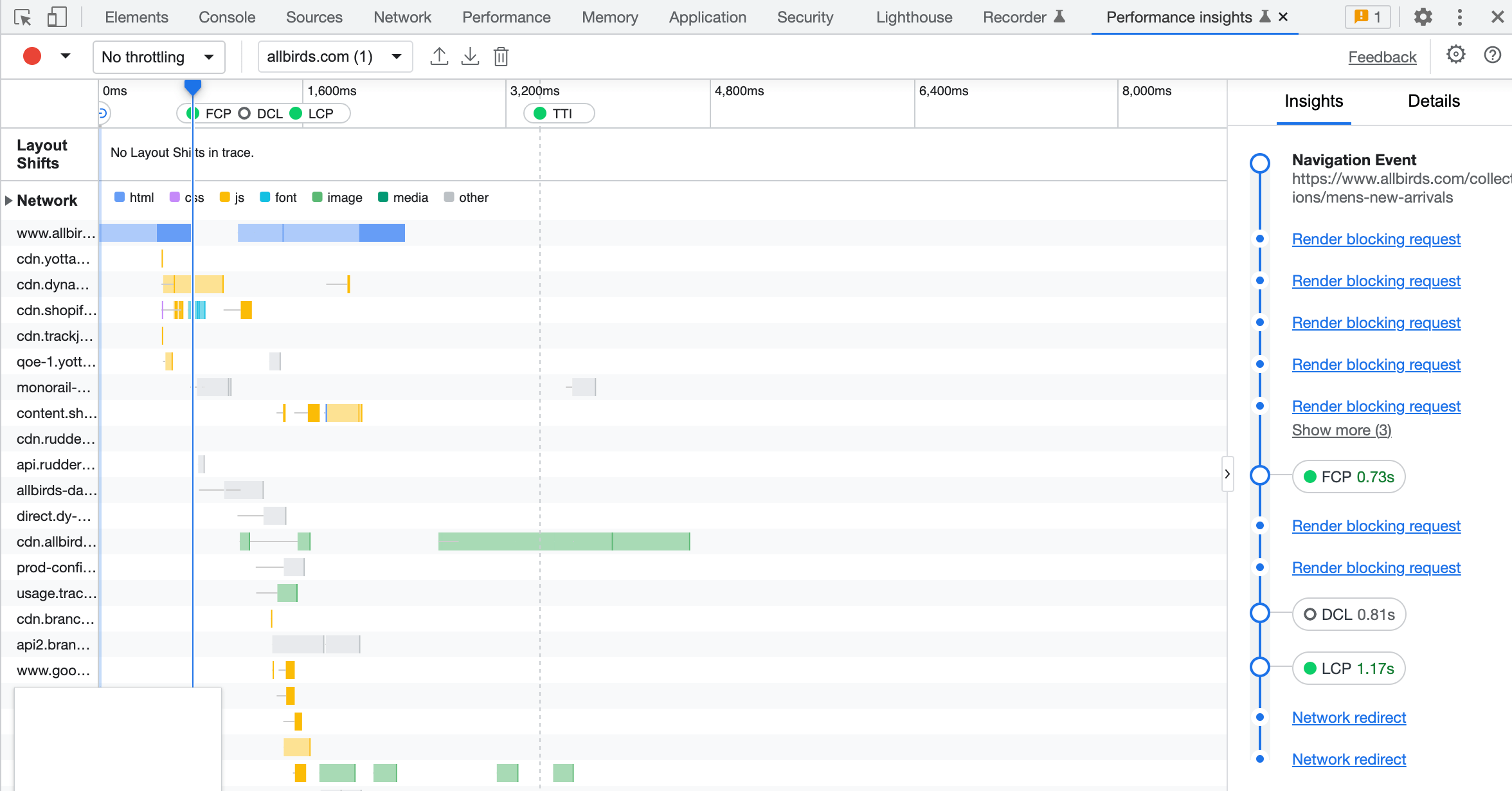
Chrome DevToolsのPerformanceInsightsを使用してチェックを実行できます。これにより、ページレンダリングをブロックしている可能性のあるものと、LCP(検索エンジンにとって重要な最大のコンテンツペイント)の読み込みにかかる時間と、ページがインタラクティブ(TTI、インタラクティブまでの時間を参照)。

遅延読み込みを適用するには、 imgタグにloading:'lazy'を挿入する必要があります。 TinyIMG(多くのSEO機能を含み、アセットのプリロードはすべての有料プランで利用可能)やLoadify(遅延読み込みは月額$ 3.99で提供)などのShopify用の画像最適化アプリを使用して自動化できます。
8.仮想写真を検討する
テクノロジーが進歩するにつれて、革新的でインタラクティブなショッピング体験の需要が高まります。 さまざまな写真やビデオを含めて、さまざまな角度から実際に製品を紹介するだけでなく、仮想写真を実装することもできます。
どういう意味ですか? 実際に製品を撮影することなく、デジタルデザインに基づいて画像を作成または変更するソフトウェアソリューションがあります。 さらに、顧客がさまざまな角度から製品を観察し、より没入感のある体験をすることができるように、製品を3次元にすることができます。
店舗が需要に応じてカスタマイズオプションを提供している場合は特に役立ちます。たとえば、さまざまな色や変更された形状のソファを販売している場合などです。 注文ごとにソファを作成するため、すべての種類のソファを撮影する準備ができているわけではありませんが、仮想写真ソフトウェアを使用すると、さまざまな形状や色のオプションを表示できます。 Threekitのようなソリューションをチェックして、ストアでどのように機能するかを把握してください。
Shopifyの画像を簡単に最適化
これらの推奨事項に従うことで、ページの変換をより生成し、読み込み速度を向上させ、通常の検索と画像検索で上位にランク付けします。 Shopifyストアの画像を手動で最適化するか、アウトソーシングすることにしますが、適切なツールとSEOアプリを使用すると、時間を大幅に節約し、ストアをより早く画像に最適な状態にすることができます。
Shopify SEOのヒントをさらに探している場合は、最適化ガイドをご覧ください。
