Geekflare Meta Scraping API を使用して Web サイトのメタデータを抽出する方法
公開: 2022-11-30一般に、Web スクレイピングとは、Web ページが読み込まれたときに生成される HTML から、Web サイトからデータを抽出することです。
メタスクレイピングは、Web ページのメタ タグから Web ページのメタデータを抽出することです。
Web ページのメタデータは、ページに関する情報であり、ページのコンテンツではありません。 たとえば、メタデータには、作成者の名前、タイトル、および Web ページの説明が含まれる場合があります。
ユーザーと検索エンジンがページの内容を理解するのに役立ちます。 メタデータをスクレイピングすると、ユーザーは Web ページに関する情報を短時間ですばやく収集できます。
手動でスクレイピングする、ライブラリを使用する、または Geekflare Metascraping API などの API を使用するなど、いくつかのアプローチを使用して Web ページのメタデータをスクレイピングできます。
猫を殺す多くの方法
手動でスクラップするには、Chrome DevTools を使用して Web ページを開き、[要素] タブからメタデータを抽出します。 ただし、このマニュアルは、複数のページを扱う場合、反復的で退屈です。 複数のアプローチを使用してタスクを自動化できます。
最初のアプローチは、コードをゼロから作成することです。 このアプローチでは、メタデータを抽出する Web サイトに対して HTTP 要求を行います。 その後、正規表現またはパターン マッチングを使用してメタ タグからデータを抽出する応答 HTML を解析できます。 ただし、このアプローチは、既存のコードの書き換えに時間を費やすため、車輪の再発明です。
2 番目のアプローチは、好みのプログラミング言語でライブラリを使用することです。 これにより、実装の詳細を抽象化し、物事をシンプルに保つことができます。 ただし、選択したプログラミング言語に適切なライブラリがない場合、または使用している特定のランタイムがライブラリをサポートしていない場合は、使用できません。
3 番目のアプローチは、Geekflare Metascraping API のような API を使用することです。 このアプローチは、プログラミング言語に関係なく統一されたインターフェイスを提供するため、理想的です。 HTTP リクエストの作成をサポートしている限り、どの言語でも使用できます。
この記事では、Geekflare Metascraping API を cURL、PHP、および JavaScript (NodeJS) で使用する方法を紹介します。
Geekflare メタスクレイピング API を使用する理由
他のアプローチには欠点があるため、Geekflare API を使用する利点は次のとおりです。
- 言語やランタイム環境に依存しません。
- 車輪の再発明を回避し、コードの記述に費やす時間を短縮できます。
- 複数の Web サイトを効率的に (数秒で) スクレイピングできます。
- 使い方は信じられないほど簡単です。
- 無料でご利用いただけます。
Geekflare API の使用を開始する
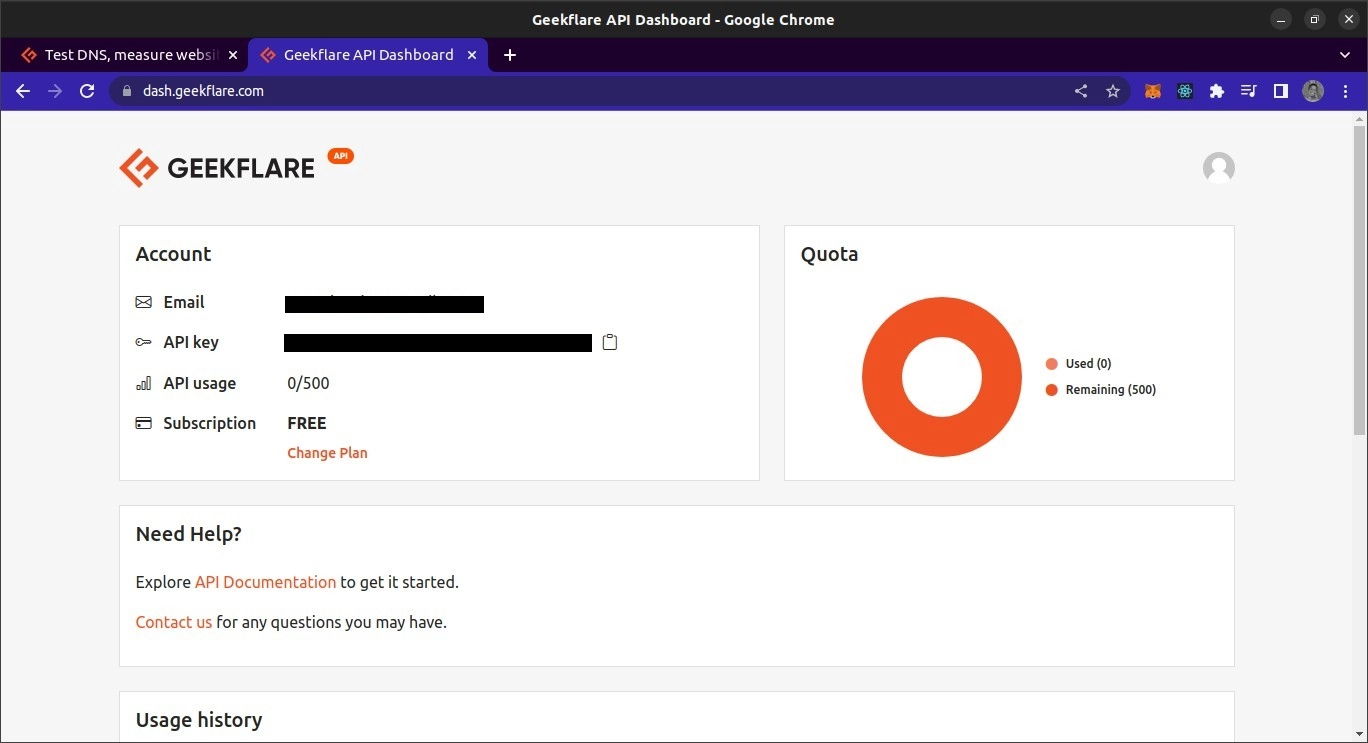
Geekflare API を使用するには、API キーが必要です。 入手するには、Geekflare の Web サイトにアクセスして、無料のアカウントを作成してください。 アカウントを作成したら、ダッシュボードにログインします。 ダッシュボードから、API キーを確認できるはずです。

Geekflare メタスクレイピング API の概要
API エンドポイントはhttps://api.geekflare.com/metascrapingにあります。 リクエストを作成するときは、リクエスト ヘッダーとして API キーを指定し、 x-api-keyという名前と API キーの値を指定する必要があります。
また、リクエスト本文で追加のパラメータを渡す必要があります。 これらはurl 、 device 、およびproxyCountryです。
- URLは、メタデータをスクレイピングする Web ページの URL を指定します。
- デバイスは、メタデータをスクレイピングするときにサイトにアクセスするために使用されるデバイスを指定します。 デバイスのオプションは、モバイルまたはデスクトップです。
- プロキシ国は、データがスクレイピングされる前にリクエストを行う国を指定します。 ただし、プロキシ国はプレミアム機能であり、Geekflare 有料プランでのみ使用できます.
パラメータが本文の一部として渡される場合、 GETリクエストにはメタデータを含めることができないため、リクエストはPOSTリクエストである必要があります。
cURL で Geekflare Metascraping API を使用する
最初のデモでは、コマンド ラインから cURL ユーティリティを使用して Metascraping API を要求します。 cURL を使用するには、最初にインストールする必要があります。
Bash ターミナルを使用する予定です。 これは、macOS および Linux のデフォルトのターミナルである必要があります。 Windows の場合、Git Bash をインストールする必要があります。
cURL をインストールしたら、cURL コマンドを使用して要求を行うことができます。 コマンドにオプションを渡して、リクエスト パラメータ (リクエスト メソッド、エンドポイント、リクエスト ボディ、リクエスト ヘッダー) を指定します。
curl -X POST \ https://api.geekflare.com/metascraping \ -d '{ "url": "https://tesla.com" }' \ -H 'Content-Type: application/json' \ -H 'x-api-key: <API_KEY>'注意: 最初の 3 行の後のバックスラッシュを使用すると、コマンド入力を複数の行に分割できます。
このコマンドは、HTTP メソッドを POST として指定し、エンドポイントを Geekflare API メタスクレイピング エンドポイントとして指定しました。
また、https://tesla.com として指定された URL プロパティを持つ JSON オブジェクトとして要求本文を送信しました。 最後に、本文のコンテンツ タイプを JSON として指定するヘッダーを追加し、 x-api-keyヘッダーを使用して API キーを提供しました。
このコマンドを実行すると、次の出力が得られます。
{"timestamp":1669328564856,"apiStatus":"success","apiCode":200,"meta":{"url":"https://tesla.com","device":"desktop","test":{"id":"1fh2c30i05vmvxb99pdh6t6hze2x72jv"}},"data":{"author":null,"date":null,"description":"Tesla is accelerating the world's transition to sustainable energy with electric cars, solar and integrated renewable energy solutions for homes and businesses.","image":"https://tesla-cdn.thron.com/delivery/public/image/tesla/6139697c-9d6a-4579-837e-a9fc5df4a773/bvlatuR/std/1200x628/Model-3-Homepage-Social-LHD","logo":"https://tesla.com/themes/custom/tesla_frontend/assets/favicons/favicon-196x196.png","publisher":"Tesla","title":"Electric Cars, Solar & Clean Energy | Tesla","url":"https://www.tesla.com/","lang":"en"}}それが正しい出力です。
JavaScript で Geekflare Metascraping API を使用する
このプロジェクトでは、API からデータをフェッチする NodeJS スクリプトを作成します。 つまり、NodeJS をインストールする必要があります。 プロジェクトの依存関係を管理するには、Node 用の NPM またはその他のパッケージ マネージャーも必要です。 また、Bash ターミナルを使用してコマンドを実行します。
JavaScript で API を使用するには、まず空のプロジェクト フォルダーを作成し、ターミナルで開きます。
mkdir metascraping-js && cd metascraping-jsこの後、スクリプトを書き込むファイルを作成できます。
touch index.js次に、プロジェクトをノード プロジェクトとしてインスタンス化できます。
npm init -y ファイル内で ESModule 構文を使用するには、次のように package.json ファイルのルートに「 type " : " module 」という行を追加します。
{ "name": "metascraping", "version": "1.0.0", "description": "", "main": "index.js", "type": "module", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", } 次に、 node-fetchパッケージをインストールします。 このパッケージは、ブラウザーのfetch機能に似た NodeJS のfetch機能を提供します。 これにより、組み込みのhttpモジュールを使用してリクエストを行うよりも、NodeJS で HTTP リクエストを行う方が簡単になります。
npm install node-fetch パッケージが正しくインストールされたら、スクリプトの編集を開始できます。 任意のテキスト エディターを使用してindex.jsファイルを開きます。 私の場合は、端末ベースのnanoテキスト エディターを使用します。
nano index.js index.jsファイルを編集して、 node-fetchモジュールのデフォルトのエクスポートであるfetch関数をインポートすることから始めます。
import fetch from 'node-fetch' 次に、リクエストの本文を定義します。 これは、 urlプロパティを持つ JSON 文字列になります。 urlプロパティの値は、メタデータを取得する Web ページです。
const body = JSON.stringify({ url: 'https://spacex.com' }); 次に、最終的に呼び出すときにfetch関数に渡すリクエスト オプションを定義します。

const options = { method: 'POST', headers: { 'Content-Type': 'application/json', 'x-api-key': <YOUR API KEY here> }, body: body } request メソッドをPOSTリクエストとして定義しました。 また、2 つのヘッダーを定義しました。 1 つは本文に JSON データが含まれていることを指定し、もう 1 つは API キーを提供します。
<YOUR API KEY> を実際の API キーに置き換えることができます。 実際には、API キーをファイルにハードコードするのではなく、環境変数を使用してロードする必要があります。 最後に、以前に定義した body 定数の値として body プロパティを指定しました。
最後に、 fetchを呼び出します
fetch('https://api.geekflare.com/metascraping', options) .then(response => response.json()) .then(json => console.log(json)) ここで、API エンドポイントと前に定義したオプションを渡して、fetch 関数を呼び出しました。 fetchは promise を返すため、 thenを使用して JSON 応答を解析するコールバックをアタッチしました。
コールバックは別の Promise を返し、それが解決されると、返されたオブジェクトをconsole.log()します。
最終的に、ファイルは次のようになります。
import fetch from 'node-fetch' const body = JSON.stringify({ url: 'https://spacex.com' }); const options = { method: 'POST', headers: { 'Content-Type': 'application/json', 'x-api-key': <YOUR API KEY here> }, body: body } fetch('https://api.geekflare.com/metascraping', options) .then(response => response.json()) .then(json => console.log(json))スクリプトを実行するには、編集内容を保存し、使用している nano またはテキスト エディターを閉じてから、次のコマンドを入力します。
node .次のメタデータを取得する必要があります。
{ timestamp: 1669305079698, apiStatus: 'success', apiCode: 200, meta: { url: 'https://spacex.com', device: 'desktop', test: { id: '8m3srgqw06q2k8li5p6x70s8165d6e2f' } }, data: { author: null, date: null, description: 'SpaceX designs, manufactures and launches advanced rockets and spacecraft.', image: 'https://www.spacex.com/static/images/share.jpg', logo: 'https://spacex.com/static/images/favicon.ico', publisher: 'SpaceX', title: 'SpaceX', url: 'http://www.spacex.com/', lang: 'en' } }PHP で Geekflare API を使用する
Geekflare Metascraping API を使用するには、まずローカル マシンに PHP と Composer がインストールされていることを確認します。
まず、プロジェクト フォルダーを作成して開きます。
mkdir metascraping-php && cd metascraping-php次に、GuzzleHTTP をインストールします。 Guzzle は、Geekflare API で使用できる多くの PHP クライアントの 1 つです。
composer require guzzlehttp/guzzleGuzzle がインストールされたら、スクリプトを作成できます。
touch script.php 次に、コードの作成を開始できます。 任意のテキスト エディターを使用して、 script.phpファイルを開きます。 私の場合、端末ベースのテキスト エディターであるnanoを使用します。
nano script.phpスクリプト内に、ボイラープレート PHP を挿入します。
<?php // All code goes here ?> 拡張機能をロードするには、Guzzle から Request クラスと Client クラスをインポートします。 このコードは、前に書いた<?phpと?>の間に書く必要があります。
require_once('vendor/autoload.php'); use GuzzleHttp\Client; use GuzzleHttp\Psr7\Request; 次に、 GuzzleHttp\Clientクラスをインスタンス化してクライアントを作成します。
$client = new GuzzleHttp\Client();その後、リクエストのヘッダーを定義できます。 この特定のリクエストでは、本文のコンテンツ タイプが JSON であることを指定するヘッダーと、API キーを含むヘッダーの 2 つのヘッダーを提供します。
$headers = [ 'x-api-key' => <YOUR API KEY HERE>, 'Content-Type' => 'application/json' ]; <YOUR API KEY HERE>を Geekflare API ダッシュボードの実際の API キーに置き換えます。
次に、ボディを定義します。 私たちの場合、本文はプロパティurlが"https://twitter.com"に設定された JSON 文字列になります。
$body = json_encode([ "url" => "https://twitter.com" ]);リクエストを作成するには、以前にインポートしたリクエスト クラスをインスタンス化し、リクエスト メソッド、エンドポイント、ヘッダー、およびリクエスト ボディを渡します。
$request = new Request('POST', 'https://api.geekflare.com/metascraping', $headers, $body);次に、クライアントを使用してリクエストを送信します。
$response = $client->sendAsync($request)->wait();その後、リクエストの本文を抽出してコンソールに出力できます
echo $response->getBody(); コードを正しくコピーした場合、 script.phpファイルは次のようになります。
<?php require_once('vendor/autoload.php'); use GuzzleHttp\Client; use GuzzleHttp\Psr7\Request; $client = new GuzzleHttp\Client(); $headers = [ 'x-api-key' => <YOUR API KEY>, 'Content-Type' => 'application/json' ]; $body = json_encode([ "url" => "https://twitter.com" ]); $request = new Request('POST', 'https://api.geekflare.com/metascraping', $headers, $body); $response = $client->sendAsync($request)->wait(); echo $response->getBody(); ?>スクリプトを保存して閉じ、次を使用して実行します
php script.php次の出力が得られるはずです。
{ "timestamp":1669322100912, "apiStatus":"success", "apiCode":200, "meta": { "url":"https://twitter.com", "device":"desktop", "test":{ "id":"wn1nj30r04bk0ijtpprwdqmtuirg9lze" } }, "data":{ "author":null, "date":null, "description":"The latest stories on Twitter - as told by Tweets.", "image":"https://abs.twimg.com/a/1602199131/img/moments/moments-card.jpg", "logo":"https://abs.twimg.com/responsive-web/client-web/icon-ios.b1fc7279.png", "publisher":"Twitter", "title":"Explore", "url":"https://twitter.com/explore", "lang":"en" } }最後の言葉
このガイドでは、Geekflare Metascraping API を使用するさまざまな方法について説明しました。
Metascraping API を使用すると、URL 以外のパラメーターも提供できます。 そのようなパラメータの 1 つがプロキシ パラメータで、Geekflare API プレミアム プランでのみアクセスできます。 いずれにせよ、Geekflare API は多くの用途で十分に強力なままです。
詳細については、Geekflare API の公式ドキュメントをご覧ください。
