Image SEO : Comment optimiser les images pour Google Image Search SEO ?
Publié: 2021-06-12
Les visuels parlent plus fort que les mots ! Tout simplement parce que l'esprit humain traite les choses en images, les visuels sont devenus le moyen le plus efficace de communiquer. Même si beaucoup de vos lecteurs peuvent accepter les mots que vous partagez, les éléments visuels de votre contenu colleront très probablement beaucoup mieux à ces personnes que vos mots. Les visuels efficaces possèdent la capacité de transmettre des informations aux gens par l'utilisation de gestes, d'images, de panneaux, d'affiches et de publicités de courts métrages, entre autres.
IMPORTANCE DU SEO D'IMAGE
Pour tout propriétaire d'entreprise qui cherche à rivaliser dans les résultats de recherche organiques, le référencement est essentiel. Avec une telle concentration sur la production de contenu de haute qualité et un site Web de premier ordre, de nombreuses personnes finissent par ignorer le référencement pour les images. Comme l'importance des images sur les sites Web de commerce électronique, de voyage et de médias a augmenté au fil du temps, il est important pour nous d'optimiser les images pour rendre l'article ou le site Web plus convivial pour les moteurs de recherche.
Pour vous aider à apprendre à optimiser les images pour le référencement, voici une liste de contrôle :
- Redimensionnez vos images
- Choisir le meilleur type de fichier
- Utilisation du nom de fichier pertinent
- Utilisation prudente des balises ALT
- Optimisation du titre de l'image
- Ajouter des légendes d'image
- Utilisation d'images réactives
- Le texte doit compléter vos images
- Données structurées d'images
- Ajout de plans de site
- Analyse du potentiel d'optimisation des images
1. REDIMENSIONNEZ VOS IMAGES :
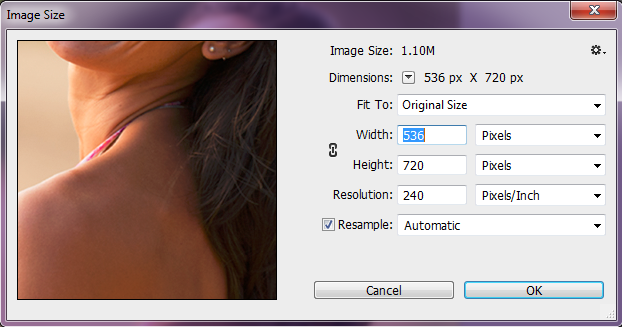
Lors de la détermination de la taille correcte d'une image destinée au Web, les seuls nombres qui comptent sont les pixels, le nombre de pixels de hauteur et le nombre de pixels de largeur de l'image, par exemple, 1024 par 680 pixels. Les images avec une résolution plus élevée et des dimensions plus grandes ralentissent considérablement les temps de chargement de votre page.
Ainsi, lorsque vous envisagez d'utiliser une image sur le Web, faites attention à sa taille en pixels. Réduire la taille du fichier, sans trop perdre en qualité, fonctionnera bien sur le Web.

Courtoisie d'image : Adobe
Outils de redimensionnement d'image :
- Imageresize.org
- Réduire les images
- PicResize
- BIRME
- Redimensionneur d'image simple
Si votre site contient une tonne de vidéos et d'images, il est impératif d'optimiser la taille du fichier pour fournir des pages de chargement plus rapides sur Internet. À cet égard, il est recommandé de compresser la taille du fichier pour rendre les pages rapidement utilisables.
Choisir le bon taux de compression
Ne compressez jamais trop une image car cela finira non seulement par réduire la taille du fichier, mais affectera également la qualité de l'image. Idéalement, vous devriez expérimenter avec vos types de fichiers et vos taux de compression pour voir ce qui fonctionne le mieux pour chaque image. Il existe de nombreux outils d'édition d'images, avec une option "enregistrer pour le Web", que vous pouvez utiliser pour réduire automatiquement la taille du fichier tout en optimisant la qualité de l'image.
2. CHOISIR LE MEILLEUR TYPE DE FICHIER :
Comprendre les différents types de fichiers peut vous aider à améliorer l'état de votre site Web. Il existe une grande liste de formats de fichiers image disponibles en ligne, notamment JPEG, PNG et GIF.
Les tailles de fichier entre les trois types de fichiers peuvent varier considérablement car chacun d'eux utilise une méthode de compression différente.
Dans la plupart des cas, les JPEG seront votre meilleur pari car ils offrent la meilleure qualité pour la plus petite taille de fichier. Les PNG sont plus courants en tant qu'images décoratives en raison de leur petite taille de fichier. Il est recommandé d'utiliser les GIF uniquement pour les vignettes et les images décoratives.
JPEG– 
PNG- 
GIF- 
Vous pouvez également utiliser un logiciel d'édition distinctif pour modifier le type de fichier.
Outils d'optimisation d'image :
- Pixlr
- JPEG mini
- Optimiseur de fichier
- Photo d'affinité
- Shopify
- Kraken
- Compresser maintenant
3. UTILISATION DES NOMS DE FICHIERS PERTINENTS :
Prendre le temps d'optimiser vos images pour le référencement est une étape simple et importante pour rendre votre site Web plus compétitif dans les moteurs de recherche. Ainsi, avant de télécharger une image, il est important de choisir le bon nom de fichier pour un classement élevé dans les SERP. Par exemple, nommer une image "Chien.jpeg" fonctionnerait mieux qu'une image nommée "chien-chiot-chiot-chiots.jpeg". Changer le nom du fichier avec des mots-clés pertinents et descriptifs peut vous aider à tirer le meilleur parti de la puissance du référencement !

4. UTILISER AVEC ATTENTION LES BALISES ALT :
Il est important pour le moteur de recherche de comprendre en quoi consiste l'image. Pour cela, il devient impératif de fournir une bonne balise alt pour permettre aux moteurs de recherche d'indexer avec précision le contenu de votre image. Même lorsque les images ne se chargent pas, les moteurs de recherche peuvent toujours lire le texte alternatif pour aider à classer une page.
Par exemple : img src=””cute-dog-pug.jpeg”” alt=””cute”
Essayez d'inclure des mots pertinents pour augmenter la visibilité et éviter le bourrage de mots clés.
5. OPTIMISER LE TITRE DE L'IMAGE :
Le titre de l'image est le texte qu'un utilisateur voit après avoir survolé l'image. Ce texte ne sert pas autant les moteurs de recherche que vos utilisateurs. Donc, ceux-ci sont moins importants pour le référencement, mais ils peuvent fournir un contexte supplémentaire au texte alternatif. Pour un meilleur engagement des utilisateurs, vous pouvez envisager d'ajouter un bref appel à l'action tel que "acheter maintenant" ou "télécharger aujourd'hui".
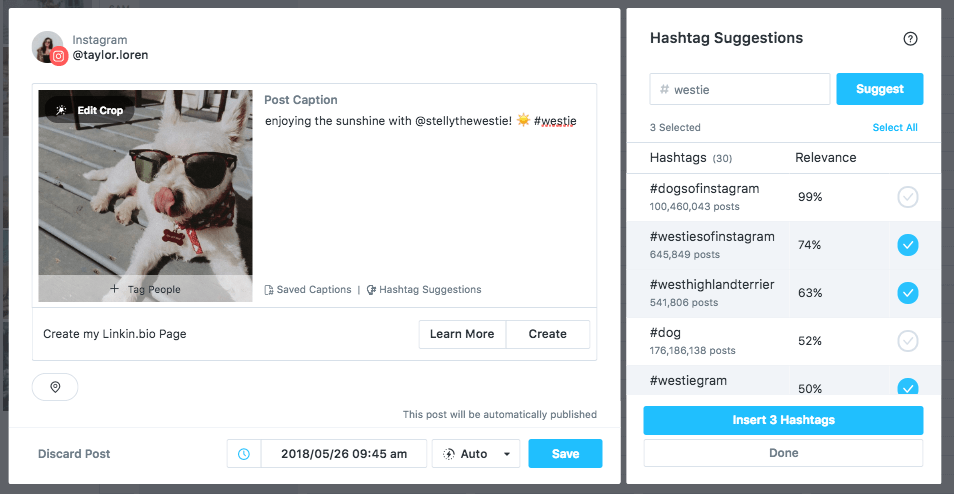
6. AJOUTER DES LÉGENDES D'IMAGE :
La légende de l'image est le texte qui accompagne l'image sur la page. Cela n'a peut-être pas d'impact direct sur le référencement, mais comme ils sont visibles sur une page de site Web et que les gens ont tendance à parcourir les en-têtes, les images et les légendes lorsqu'ils parcourent une page Web, ils peuvent ajouter à l'expérience utilisateur.

Source de l'image : plus tard
7. UTILISATION D'IMAGES RESPONSABLES :
L'utilisation d'une solution d'image réactive est obligatoire dans le développement Web moderne et adapté aux mobiles. Donc, si vous avez utilisé des images d'archives, il est temps de repenser et d'utiliser des images uniques pour de meilleures pratiques de référencement.
8. LE TEXTE DOIT COMPLÉTER VOS IMAGES :
Si le texte n'est pas suffisant pour expliquer ce que dit une image, les moteurs de recherche pourraient ne pas comprendre la pertinence de votre image. L'ajout de texte et de mots clés plus pertinents à la description peut fonctionner.
9. DONNÉES STRUCTURÉES D'IMAGE :
Google Images prend en charge les données structurées pour les images de produits, les vidéos et les recettes. Si vous ajoutez des données structurées à votre page, Google affichera l'image en tant que résultat enrichi.
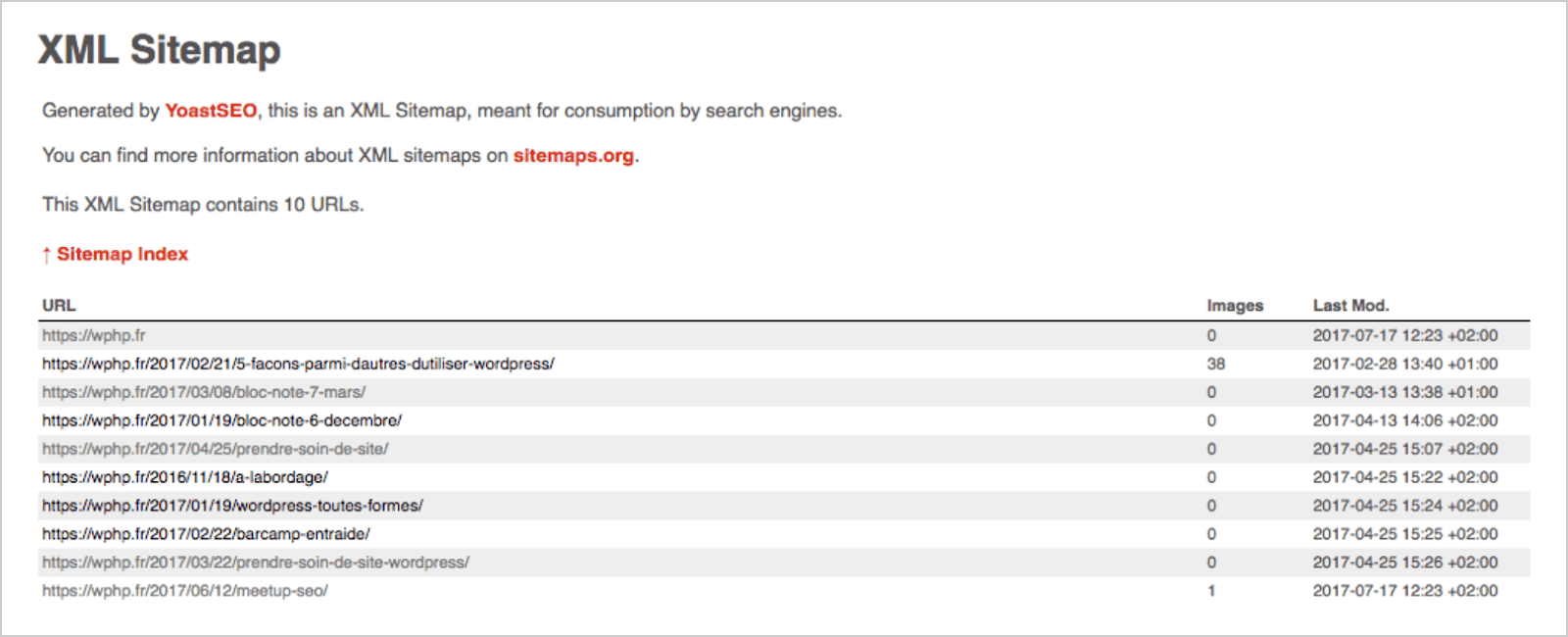
10. AJOUTER DES PLANS DE SITE :
Même si vous disposez des visuels les plus précis pour votre site web, il n'est pas nécessaire qu'ils soient accessibles par les moteurs de recherche. Fournir un plan du site comme modèle visuel du contenu d'un site Web permet aux utilisateurs de naviguer sur le site pour trouver les informations qu'ils recherchent. Ainsi, pour vous assurer que les robots des moteurs de recherche remarquent chaque image, qu'il s'agisse d'une infographie, d'un mème, d'une photo, d'une vignette vidéo, etc., incluez-les dans votre plan de site.

Source de l'image : DevriX
11. ANALYSER LE POTENTIEL D'OPTIMISATION D'IMAGE :
Une analyse approfondie du processus d'optimisation donne un aperçu de l'efficacité des modifications apportées à la taille, au format, à l'encodage, au décodage et à la qualité de l'image pour un site Web. Ainsi, mesurer régulièrement les performances de votre page Web peut vous aider à apporter les modifications nécessaires.
En matière d'optimisation d'image, il existe plusieurs outils pour vous aider à analyser votre potentiel :
- Test de vitesse du site Web
- Le phare de Google dans Chrome DevTools
- GTMetrics
EMBALLER
Le référencement d'image peut prendre du temps et des efforts, mais il est vital pour vos efforts de référencement global. Pour ceux qui souhaitent se démarquer de la concurrence, il est important de considérer les moindres détails pour avoir l'impact SEO positif le plus substantiel dans la recherche d'images Google. Suivez donc les étapes ci-dessus pour vous assurer que vos images sont bien optimisées et contribuent à une expérience utilisateur exceptionnelle. Commencez avec le référencement d'images et aidez votre site Web à se classer pour les requêtes de recherche d'images en un rien de temps.
