智能電子商務用戶體驗和用戶界面
已發表: 2019-08-202019 年的智能電商 UX 和 UI 會是什麼樣子? 查找 Red Stag Fulfillment 營銷總監 Jake Rheude 的這篇客座文章。
在用戶體驗 (UX) 和用戶界面 (UI) 設計方面,所有在線業務都有不同的意見和期望。 但是電子商務網站的情況如何? 2019 年用戶對您的電子商務 UX 和 UI 有什麼期望? 創建或重新設計網站時應注意什麼?
這些是一些大問題,根據您的行業、客戶、特定產品和個人偏好,可能會有廣泛的答案。 您可能會喜歡漢堡菜單或討厭它們,因為它們在點擊後隱藏了太多導航。 我們中的一些人喜歡高對比度的背景,但這些可能會與您最新系列的顏色和圖案發生衝突。
因此,深入研究電子商務的用戶體驗 (UX) 和用戶界面 (UI) 會變得很棘手。 在這篇博文中,我們將向您展示 2019 年電子商務 UX 和 UI 的一些最重要的趨勢和方面,這樣您就可以在大局上正確看待它,而不必擔心避開您最喜歡的顏色.
首先,讓我們看看一切是如何連接的。
電子商務 UX 和 UI:整體體驗
當我們開始考慮用戶體驗時,它通常與我們的工作有關。 設計師會考慮用戶如何瀏覽網站並使用其元素。 營銷人員經常想到人們進入頁面所經歷的旅程。 銷售將關注用戶如何通過買家的旅程完成購買。
所有這些以及更多內容都包含在 UX 中。 對於電子商務公司來說,記住這一點更為重要,因為整個體驗都包含在您的商店中。 電子商務所有者和店面應該意識到,用戶對您的品牌的體驗始於他們第一次發現您(社交、搜索和廣告是您的重中之重),並跟隨他們進行結賬和任何購買後的跟進。
您發送的感謝某人購買並提供他們的訂單跟踪的自動電子郵件是電子商務用戶體驗的一部分。 通過使用相同的語氣以及顏色和圖像來加強您的品牌,這將對他們如何記住您產生積極影響。
設身處地為新客戶著想。 跟踪他們為找到您並從您那裡購買的每一步,然後從您那裡獲取他們的產品並決定保留或寄回。 客戶旅程中的每個交互點都是您正在構建的電子商務用戶體驗的一部分。 客戶不喜歡或可能會感到困惑的任何事情都需要改變。
要考慮的特定電子商務 UX 和 UI 元素
在採取整體方法時,我們必須著眼於一些旨在讓您的觀眾開心的特定元素,無論他們在旅途中的哪個階段。 您的電子商務 UX 和 UI 不會妨礙您,因此需要盡可能保持連續性和麵向未來的能力。 我們已經確定了一些可以幫助您的受眾找到您並向您購買的元素。
語音(和所有其他)搜索支持
世界建立在搜索之上。 除非您只銷售一種產品,否則您的電子商務世界很可能也是建立在搜索之上的。 喜歡或討厭它,在許多情況下,客戶將不得不尋找您才能找到您,並且由於廣告活動,您通常會得到與僅點擊廣告的人一樣多的人搜索您的名字。
因此,搜索可以為您的業務帶來福音,或者,如果您不花時間給予搜索應有的權利,那麼搜索就會成為一大痛苦。 讓我們通過查看您的網站需要支持的一些核心元素來保持積極的態度,以便盡可能多地佔據搜索空間。
- 語音:由於虛擬助手,這是最新的搜索趨勢。 人們會通過電話找到您,這意味著您的網站應該圍繞人們說話的方式構建。 解決客戶如何詢問他們的問題或圍繞人們如何談論您的公司建立登陸頁面是一個主要好處。 借助 Google Cloud Speech-to-Text API 等工具,直接搜索支持也變得更加容易。
- 圖片:圖片搜索越來越受歡迎,如果您在 Instagram 等平台上,這將是一種明智的選擇。 當您擁有非常直觀的工具和產品時,或者如果您想脫穎而出,通過圖片搜索可以幫助您留下最深刻的印象。 視覺搜索也非常適合接觸那些將在櫥窗購物或想要特定外觀的人。 Google 有一個自定義搜索 API,可以幫助您在您的網站上進行各種結構化和非結構化數據搜索。 對於圖像,我們最喜歡它的是它具有主色支持,允許搜索返回特定主色的圖像。 將它與我們的下一個元素結合起來,您就可以將您的目錄變成易於搜索的內容。
- 過濾器:隨著在線商店的增長,大海撈針變得越來越難。 過濾器是幫助客戶做到這一點的絕佳方式,尤其是在他們不能 100% 確定自己想要什麼的情況下。 過濾器可以幫助他們了解他們的價格範圍、款式選擇、受歡迎程度等等——此外,您可以圍繞款式或其他任何您想要添加另一個獨特和個人感覺的過濾器構建自定義標籤。 這是一個與視覺搜索配對的神奇工具,可以讓人們尋找適合的項目。 這在服裝中非常受歡迎,因為找到完美上衣的人可以將其與特定顏色的帽子或下裝搭配以完成外觀。
- 自動完成:我可能知道您的品牌,但不太可能知道您產品的確切名稱。 但是,我可能對此有一個大致的了解。 自動完成功能或選擇建議通過給我一個自動填充的我可能想要的項目列表來幫助我。 它會讓我更快地了解產品,您可以在這些預先填充的結果中包含圖像,以幫助說服我點擊。
搜索的這四個方面都是關於電子商務用戶體驗的。 您可以通過支持客戶想要做的事情來讓事情變得更容易。

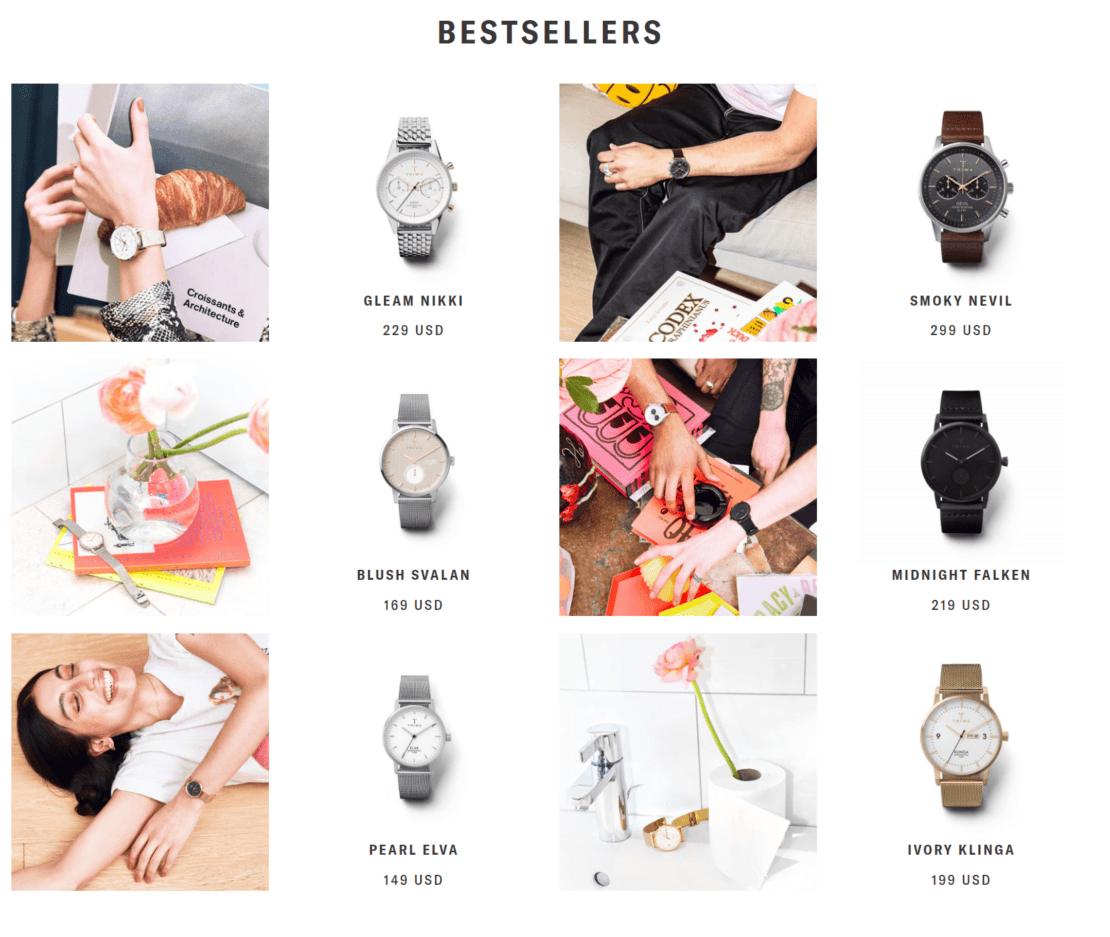
Triwa Watches 的主頁很容易找到我們通過照片搜索找到的引人入勝的暢銷書列表
UI 方面是如何使這些元素在視覺上有吸引力和有趣,而不會妨礙。 Icons8 在 2019 年對極簡主義有著驚人的看法,可以直接應用於您的搜索和網站工作。

保持現場信息準確
網站內容的準確性是電子商務的關鍵——您的網站必須準確,否則您可能會失去銷售機會並讓客戶感到沮喪。
根據 2018 年的一項研究,當美國消費者在網上遇到缺貨產品時:
- 15% 去另一家商店買東西
- 60% 購買同一家商店的替代品(這裡有一半以上會堅持使用同一品牌)
- 10% 去實體零售店尋找產品
- 15% 取消或延遲購買
您的網站架構需要幫助來支持您必須為商店和倉庫跟踪的各種元素。 有多種電子商務工具可以提供幫助,無論是小型倉庫管理系統還是像 Shopify 這樣的整個平台。 如果您將履行外包給 3PL,請確保他們擁有您需要的平台支持。
全面審查您的流程,準確了解客戶需要什麼以及他們可能在哪裡遇到錯誤。 因此,找到一種方法來跟踪和顯示您當前的庫存、運輸選項和日期、稅費等成本以及任何其他可能影響訂單是否及時下達和履行的因素。
盡可能以各種方式展示這一點,這樣客戶就不會感到驚訝。如果您的網站支持聊天機器人,它們可以成為向客戶提供最相關信息(例如運輸以及尺寸表和顏色選項)的理想場所。
盡量減少絨毛,強調重要
擺脫不需要的額外元素,例如隱藏缺貨產品或推開過季商品。 盡可能在每個頁面上優先考慮客戶的需求和他們使用的東西——比如尺碼表、顏色選項和客戶評論。

如果您還不知道什麼是“121”合身,您也會摸不著頭腦
如果有一條信息不正確可能會導致退貨,例如衣服尺碼,那麼您必須盡可能容易地找到它。 它將限制那些意外的退貨和更換成本。
為流行元素(包括產品和圖像等內容)提供突出的位置,以保持購物者的參與度並在您的網站上移動。 如果您在每個頁面上都有出色的照片,那麼如果他們登陸帶有他們決定反對的產品的頁面,那麼他們將可以選擇繼續購物。
也要擁抱視覺效果,因為它們有助於講述您的故事並促進您的銷售。 例如,一項研究發現,Pinterest 用戶購買他們看到的固定產品的可能性要高出 79%。 其他針對一般在線受眾的研究發現,96% 的消費者表示在線視頻有助於做出購買決定,73% 的消費者更有可能專門購買帶有解說視頻的產品。
在您幫助他們點擊後,將注意力集中在結帳過程中的重要內容上。 花大量時間查看您的購物車以及使用它所需的所有步驟、排除故障並完成購買。
結帳不能破壞體驗。
因此,請保持快速、簡單和簡單。 不要要求提供比您需要的更多信息或帳戶詳細信息。 這將通過產生信任來幫助您保護您的業務——當一些用戶不再信任一個感覺過於貪婪的網站時,他們會放棄購物車。 簡單直觀的導航延伸到您的整個流程,包括結賬。 如果您使用定期付款或訂閱,這變得更加重要,因為您正在保護每個客戶的長期投資。
所以,為了讓人們完成銷售並實現你的目標,剪掉任何不需要的東西!
盡可能個性化
讓我們總結一個取決於您的預算和軟件的元素:網站個性化。 您希望根據他們瀏覽您網站的方式為每個人構建一些東西以幫助他們。 您可以根據其他人所做的事情來使用許多小元素,或者您可以根據用戶帳戶為人們創建自定義內容的完整路徑。
盡可能個性化,即使只是基於當前瀏覽的產品推薦或突出顯示您最常購買的產品。 好消息是價格實惠,好消息是它促進了銷售!

UI 關於個性化問題的最後一個注意事項是,有時您必須擴大範圍才能變得個性化。 我們在這里特別考慮的是跨多個設備以相同方式操作的能力。 建立設備獨立性很棘手,但回報可能很大。 當有人在點擊 Instagram 帖子併購買後在手機上獲得他們需要的東西,然後通過桌面返回以獲得支持或跟踪訂單時,他們希望事情的外觀和感覺都一樣。
越來越多的人在智能手機上進行瀏覽,而不是針對特定平台,針對該屏幕尺寸進行構建是必不可少的。 此設計中還有一個可訪問性元素,可確保您的所有客戶都可以使用您的網站。
在 UI 設計方面,這意味著:
- 允許您的網站被大聲朗讀的支持工具
- 添加字幕
- 簡化導航
- 使視覺線索大而清晰
- 使用易於所有人閱讀或查看的顏色組合
- 以多種方式呈現相同的內容
如果您在此處需要進一步的支持,請查看 W3C 關於可訪問性的頁面,尤其是其評估支持。
可訪問性是一個結束的好地方,因為它給我們留下了正確的心態。 您的電子商務 UX 和 UI 感覺像是商業元素,但它們實際上是在與您的受眾交流。 與他們聯繫他們需要的方式,並使他們的工作(購買)盡可能容易完成。
當您在設計時考慮到這些電子商務 UX 和 UI 元素,它將極大地促進您的網站和銷售。
Jake Rheude 是 Red Stag Fulfillment 的營銷總監,這是一個源自電子商務的電子商務履行倉庫。 他在電子商務和業務發展方面擁有多年經驗。 在空閒時間,Jake 喜歡閱讀有關商業的書籍並與他人分享自己的經驗。
