图像优化:如何为您的博客优化图像
已发表: 2014-08-25 谷歌讨厌缓慢的网站,它喜欢快速的网站。
谷歌讨厌缓慢的网站,它喜欢快速的网站。
这将继续下去,因为现在越来越多的人在移动设备上浏览他们的内容,而移动设备的连接速度通常较慢。
您是否在监控网页的性能? 你有没有做任何事情来优化你的图像? 因为这将占您网站下载时间的很大一部分。
在我们的博客上,我们通常会包含很多图片,这会增加页面下载时间。 这意味着图像优化对我们很重要,对您也很重要!
识别最慢的页面
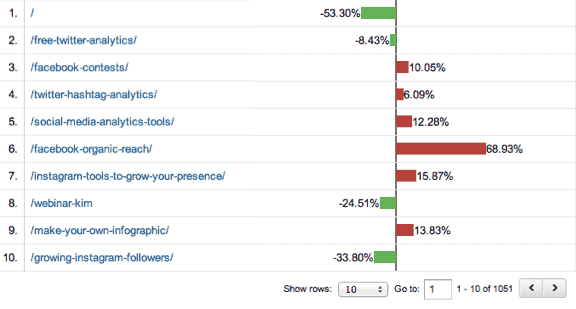
在 Google Analytics 中,在 Behavior -> Site Speed -> Page Timings 部分下,您可以查看您网站上所有页面的平均页面下载速度,以及每个页面的变化。
因此,例如,在下面的示例中,第一页(主页)比平均值少 53.30%,这很好。 但是看看“Facebook Organic Reach”帖子的页面:这比平均水平高出 68.93%。 这可能是一个值得研究的问题。

该报告的另一个真正重要之处在于它会根据浏览次数最多的页面自动显示结果。 这很好,因为页面浏览量最多的页面是您应该首先处理的页面。
浏览结果的前几页,然后从前五个表现最差的页面开始。 如果这些页面上有图像,请尝试减小图像大小以减少下载时间。
如何优化网站图片
既然您已经开始识别性能不佳的页面的一些问题,您将需要努力解决该问题。 无论您的主页有多大,总有优化的空间,因为它很可能是您网站上访问量最大的页面。
当您选择了要处理的页面后,您需要进行进一步分析以找出哪些图像下载速度较慢。 这可能是特定于帖子的图像,但也可能是每个页面加载的图像,例如侧边栏中的图像、横幅等。
我选择的第一页之一是我们关于 SEO 竞争对手分析的帖子,它的加载时间比平均水平高出 86%。 因此,我们将这个页面名称输入到网页速度测试工具中,并开始分析哪些图像的下载时间最长。
如果您发现有任何特定图像导致问题,您可能需要压缩图像、上传较小的图像等。
一旦您确定了最慢的页面并开始找出导致问题的图像,就该解决问题了。 以下是一些提高性能的方法:
1.实现CDN
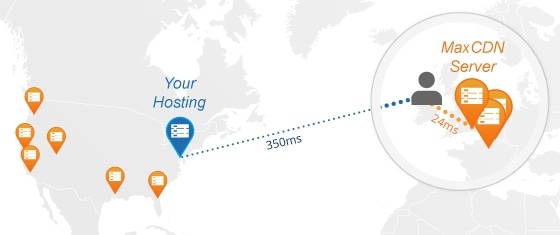
如果您有一个在全球范围内可用的在线业务,您确实必须订阅内容分发网络 (CDN)。 如果我在爱尔兰并且我的网站托管在爱尔兰,那么速度会很好。 但是,如果有人在美国访问此内容,他们的速度会变慢。
但是,如果您有 CDN,则内容将通过世界各地的许多托管中心提供。 如果一个请求来自美国,它不会一路传到爱尔兰,因为那没有任何意义! 它将转到最近的托管中心,这可能是美国。
这将使您的网站整体速度更快。 我们在我们的网站上使用 MaxCDN 作为我们的 CDN。


2.让你的图片更小
这似乎是一个显而易见的问题,但它经常被忽视。 当您截取屏幕截图时,您可以将图像尺寸缩小 10 – 20% 或更多,并且仍然可以非常明显。
我在 Canva 中创建了一个图像。 图像尺寸为 800×800,文件大小为 1.7 MB。 如果我将其插入 WordPress,我的选择是:
- 全尺寸 – 800×800,大小为 1.7 MB
- 中 - 300 x 125,大小为 1.7 MB
- 完整 – 560 x 235,大小为 1.7 MB
- 缩略图 – 150 x 150,大小为 1.7 MB
- 小部件横幅 - 135 x 135,大小为 1.7 MB。
如您所见,无论我在 WordPress 中显示什么尺寸,图像尺寸都保持不变。 如果我决定使用较小的尺寸并仍然上传较大的文件,好处是用户可以单击它以查看较大的图像。 但是,如果这不是您想要做的,那么在上传之前减小图像大小!
您需要使用照片编辑器并将尺寸缩小到您想要在内容管理系统中显示的尺寸。
3.取出一些图像
经过调查,您可能会意识到您有太多图像,并且可能会删除不相关的图像。 添加可以为您的内容增加价值但不要过度使用的图像。
4. 裁剪图像
裁剪图像意味着从边缘剪掉不相关的内容。 您可能已经截取了完整的屏幕截图,其中只需要屏幕的一部分。 您可以返回并切掉不需要的位。
我们通常使用 Snagit 来裁剪我们的图像,但有很多工具可用。
5.实现缓存
缓存将不经常更改的信息存储在内存中。 如果您创建博客文章,如果自上次访问以来没有任何更改,则始终从磁盘检索文章是没有意义的。
许多缓存程序也支持渐进式渲染。 因此,当图像显示在您的屏幕上时,它最初有点模糊,但大约一秒钟后它看起来会更好。 对于网站访问者来说,这很好,因为图像显示得比没有渲染时更快。
6.以正确的图像格式保存
如果您使用错误的图像格式,则图像文件最终可能会比您需要的大得多。 例如,我从不使用 .bmp 格式,因为文件大小通常太大。 最安全的选择是坚持使用 .JPG 或 .PNG 格式。
7.压缩图像
有多种工具可以帮助您压缩图像的大小。 例如,TinyPNG 将在不牺牲质量的情况下减小 png 文件的大小,而 JPEGmini 可用于减小 Jpeg 文件的大小。 我尝试使用 Jpegmini 缩小 146kb 的 jpeg 图像:缩小到 110k,质量仍然完美。
概括
您网站的速度非常重要,图像是可能导致延迟的因素之一。 当您不需要时,为什么要在您的网站上添加这种额外的延迟?
您使用哪些工具进行图像优化? 你会使用以上任何一种吗? 我很想听听你的意见。
Shutterstock 的计算机图像
