Optimizarea imaginii: Cum să optimizați imaginile pentru blogul dvs
Publicat: 2014-08-25 Google urăște un site web lent și îi iubește pe cele rapide.
Google urăște un site web lent și îi iubește pe cele rapide.
Acest lucru va continua, deoarece din ce în ce mai mulți oameni își răsfoiesc conținutul pe dispozitive mobile, unde de obicei aveți viteze mai mici de conectare.
Monitorizați performanța paginilor dvs. web? Faceți ceva pentru a vă optimiza imaginile? Pentru că aceasta va reprezenta o parte semnificativă din timpul de descărcare pentru site-ul dvs. web.
Pe blogul nostru, de obicei includem o mulțime de imagini și acest lucru poate crește timpul de descărcare a paginii. Aceasta înseamnă că optimizarea imaginii este importantă pentru noi și este și pentru tine!
Identificați cele mai lente pagini ale dvs
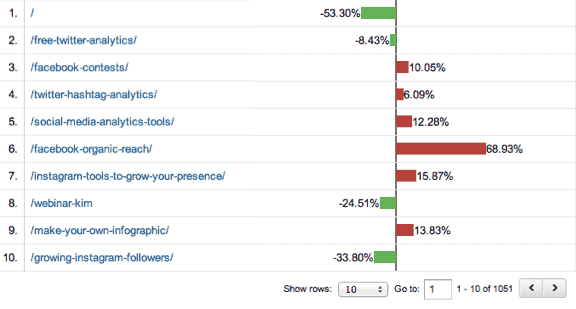
În Google Analytics, în secțiunea Comportament -> Viteză site -> Timing pagini, puteți vedea viteza medie de descărcare a paginii pentru toate paginile de pe site-ul dvs. și variația pentru fiecare pagină.
Deci, de exemplu, în exemplul de mai jos prima pagină (pagina de start) este cu 53,30% mai mică decât media, ceea ce este bine. Dar uită-te la pagina pentru postarea „Facebook Organic Reach”: aceasta este cu 68,93% peste medie. Acesta poate fi unul care merită investigat.

Ceea ce este, de asemenea, cu adevărat important la acest raport este că afișează automat rezultatele în funcție de paginile cu cele mai multe vizualizări. Acest lucru este grozav, deoarece cele cu cele mai multe vizualizări de pagină sunt cele la care ar trebui să lucrați mai întâi.
Navigați prin primele câteva pagini ale rezultatelor dvs. și începeți cu primele cinci pagini cu cele mai proaste performanțe. Dacă aveți imagini pe aceste pagini, încercați să reduceți dimensiunea imaginii pentru a reduce timpul de descărcare.
Cum să optimizați imaginile site-ului web
Acum că ați început să identificați unele probleme cu pagini cu performanțe slabe, veți dori să lucrați la rezolvarea problemei. Indiferent de dimensiunea paginii dvs. de pornire, există întotdeauna loc de optimizare, deoarece este probabil cea mai vizitată pagină de pe site-ul dvs.
După ce ați ales pagina la care doriți să lucrați, veți dori să faceți o analiză suplimentară pentru a afla ce imagini sunt lent de descărcat. Acestea ar putea fi imagini care sunt specifice postării, dar ar putea fi și imaginile care sunt încărcate cu fiecare pagină, cum ar fi imagini din bara laterală, banner etc.
Una dintre primele pagini pe care le-am ales a fost postarea noastră despre analiza competitorilor SEO, care a avut un timp de încărcare cu 86% peste medie. Așadar, am introdus numele acestei pagini în Instrumentul de testare a vitezei paginii web și am început să analizăm ce imagini au luat cel mai mult timp pentru descărcare.
Dacă vedeți că există vreo imagine specifică care cauzează problema, poate fi necesar să comprimați imaginea, să încărcați o imagine mai mică etc.
Odată ce ați identificat cele mai lente pagini și ați început să vă dați seama care sunt imaginile care cauzează probleme, este timpul să rezolvați problema. Iată câteva modalități de îmbunătățire a performanței:
1. Implementați un CDN
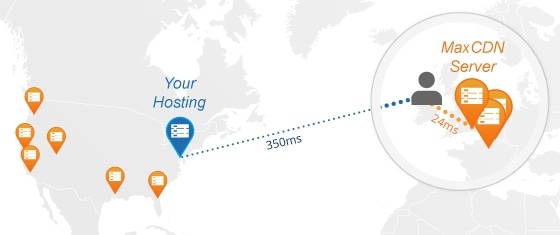
Dacă aveți o afacere online disponibilă la nivel global, chiar trebuie să vă abonați la o rețea de distribuție de conținut (CDN). Dacă sunt în Irlanda și site-ul meu este găzduit în Irlanda, atunci viteza va fi bună. Dar dacă cineva accesează acest conținut în SUA, viteza va fi mai mică pentru el.
Dacă aveți un CDN, totuși, conținutul va fi disponibil prin multe centre de găzduire din întreaga lume. Dacă o solicitare vine din SUA, nu va călători până în Irlanda pentru că nu are niciun sens! Va merge la cel mai apropiat centru de găzduire, care va fi probabil SUA.
Acest lucru va face site-ul dvs. mai rapid în general. Folosim MaxCDN pentru CDN-ul nostru pe site-ul nostru.


2. Faceți-vă imaginile mai mici
Aceasta pare una evidentă, dar este adesea trecută cu vederea. Când faceți o captură de ecran, este posibil să puteți reduce dimensiunea imaginii cu 10 – 20% sau mai mult, și tot ar putea fi foarte vizibilă.
Am creat o imagine în Canva. Dimensiunile imaginii au fost 800×800, iar dimensiunea fișierului a fost de 1,7 MB. Dacă introduc asta în WordPress, opțiunile mele sunt:
- Dimensiune completă – 800×800 și dimensiunea este de 1,7 MB
- Mediu – 300 x 125 și dimensiunea este de 1,7 MB
- Complet – 560 x 235 și dimensiunea este de 1,7 MB
- Miniatură – 150 x 150 și dimensiunea este de 1,7 MB
- Widget banner – 135 x 135 și dimensiunea este de 1,7 MB.
După cum puteți vedea, indiferent de dimensiunea pe care o afișez în WordPress, dimensiunea imaginii rămâne aceeași. Dacă decid să folosesc o dimensiune mai mică și încă încarc fișierul mai mare, avantajul este că utilizatorii pot face clic pe el pentru a vizualiza imaginea mai mare. Dar dacă nu este ceea ce doriți să faceți, atunci reduceți dimensiunea imaginii înainte de a încărca!
Trebuie să utilizați un editor de fotografii și să reduceți dimensiunea la dimensiunile pe care doriți să le afișați în sistemul dvs. de gestionare a conținutului.
3. Scoateți câteva imagini
După investigație, puteți realiza că aveți prea multe imagini și puteți elimina imaginile care nu sunt relevante. Adaugă imagini care vor adăuga valoare conținutului tău, dar nu exagera.
4. Decupați imagini
Decuparea imaginilor înseamnă tăierea a ceea ce nu este relevant din margini. Este posibil să fi făcut o captură de ecran completă în care doar o secțiune a ecranului este într-adevăr necesară. Puteți să vă întoarceți și să tăiați bucățile care nu sunt necesare.
În general, folosim Snagit pentru decuparea imaginilor, dar există multe instrumente disponibile.
5. Implementați caching-ul
Un cache stochează informații care nu se schimbă atât de des în memorie. Dacă creați o postare pe blog, nu are sens să preluați întotdeauna postarea de pe disc dacă nu au existat modificări de la ultima accesare.
O mulțime de programe de stocare în cache acceptă, de asemenea, randarea progresivă. Deci, atunci când o imagine este afișată pe ecran, inițial este puțin neclară, dar apoi apare mai bine o secundă mai târziu. Pentru un vizitator al site-ului, acest lucru este bun, deoarece imaginea este afișată mai rapid decât fără randare.
6. Salvați cu formatul de imagine corect
Dacă utilizați un format de imagine greșit, fișierul imagine ar putea ajunge mult mai mare decât trebuie să fie. De exemplu, nu folosesc niciodată formatul .bmp, deoarece dimensiunile fișierelor sunt de obicei mult prea mari. Cel mai sigur pariu este să rămâneți la formatele .JPG sau .PNG.
7. Comprimați imagini
Există diverse instrumente disponibile care vă vor ajuta să comprimați dimensiunea imaginilor. De exemplu, TinyPNG va reduce dimensiunea fișierelor dvs. png fără a sacrifica calitatea, iar JPEGmini poate fi folosit pentru a reduce dimensiunea unui fișier Jpeg. Am încercat să micșorez o imagine jpeg de 146 kb cu Jpegmini: a fost redusă la 110 kb și calitatea a fost încă perfectă.
rezumat
Viteza site-ului dvs. este extrem de importantă, iar imaginile sunt unul dintre lucrurile care pot provoca întârzieri. De ce să adăugați această întârziere suplimentară pe site-ul dvs. web când nu aveți nevoie de ea?
Ce instrumente folosiți pentru optimizarea imaginii? Ați folosi oricare dintre cele de mai sus? Mi-ar plăcea să aud de la tine.
Imagine de computer de către Shutterstock
