ข้อมูลเชิงลึกโดยละเอียดเกี่ยวกับทฤษฎีสีสำหรับนักออกแบบ
เผยแพร่แล้ว: 2023-01-18สีและภาพเป็นวิธีที่มีประสิทธิภาพสำหรับการสื่อสารที่มีประสิทธิภาพ
อันที่จริงแล้ว สีมีอิทธิพลต่ออารมณ์ พฤติกรรม และอารมณ์ของผู้คน และด้วยเหตุนี้อาจส่งผลต่อการสร้างแบรนด์และการตลาด
ดังนั้นจึงเป็นเรื่องสำคัญที่นักออกแบบผลิตภัณฑ์จะต้องใช้สีอย่างรอบคอบและตั้งใจ แต่คุณจะรู้ได้อย่างไรว่าสีหรือชุดสีใดที่จะใช้กับผลิตภัณฑ์ การสร้างแบรนด์ และการตลาดของคุณ
สีใดที่จะอธิบายจุดประสงค์ของคุณและดึงดูดความสนใจของผู้บริโภคได้ดีที่สุด
การเรียนรู้ทฤษฎีสีจะช่วยให้คุณเข้าใจได้ ทฤษฎีนี้ครอบคลุมความสัมพันธ์ทางวัฒนธรรม การรับรู้ของมนุษย์ และจิตวิทยาสี
ในบทความนี้ ฉันจะอธิบายทฤษฎีสี ความเกี่ยวข้องกับจิตวิทยาของสี แบบจำลองที่รวมอยู่ในสิ่งนี้ และอื่นๆ
เริ่มกันเลย!
ทฤษฎีสีคืออะไร?
ทฤษฎีสีเป็นความรู้แขนงหนึ่งที่มีกฎและแนวปฏิบัติเกี่ยวกับการผสมสีต่างๆ และการใช้สีเหล่านั้น มันจะช่วยให้คุณสร้างการออกแบบที่ชาญฉลาดและมีประสิทธิภาพ
ทฤษฎีสีเป็นส่วนสำคัญของปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ ก็คล้ายกับองค์ประกอบอื่นๆ เช่น ตัวพิมพ์ ซึ่งนักออกแบบควรเลือกสีอย่างระมัดระวัง ในทฤษฎีนี้ คุณจะได้เรียนรู้การใช้สีผสมกันเพื่อสื่อสารได้ดีกับลูกค้าและผู้ใช้ของคุณผ่านชุดสีที่แตกต่างกันในส่วนต่อประสานภาพ

มีวงล้อสีที่ช่วยให้คุณเลือกชุดสีที่เหมาะกับการใช้งานของคุณ ในปี ค.ศ. 1666 เซอร์ ไอแซก นิวตัน ได้ตั้งทฤษฎีสีขึ้นเมื่อเขาคิดค้นแนวคิดของวงล้อสี เขาแบ่งสีออกเป็นสามกลุ่ม:
- ปฐมภูมิ (แดง น้ำเงิน เหลือง)
- รอง (การผสมสีหลัก)
- ระดับอุดมศึกษา (การผสมระหว่างสีหลักและสีรอง)
การจัดหมวดหมู่นี้ช่วยให้ผู้คนแยกแยะสีได้ตามความต้องการ นอกจากนี้ยังมีคุณสมบัติบางอย่าง:
- Hue : ลักษณะที่ปรากฏ (เช่น สีแดง)
- Chroma : บริสุทธิ์แค่ไหน (เช่น ถ้าสีมีเฉดก็เติมสีดำ ถ้าสีอ่อน ก็เติมสีขาว ถ้าสีมีโทน ก็เติมสีเทา)
- การ จัดแสง : จะดูอิ่มตัวหรือซีดแค่ไหน
จิตวิทยาของสีเชื่อมโยงกับทฤษฎีสีอย่างไร?
จิตวิทยาของสีเป็นส่วนสำคัญในการเรียนรู้ทฤษฎีสี เมื่อคุณในฐานะนักออกแบบ เลือกชุดสี UX สำหรับผลิตภัณฑ์ โดยทั่วไปคุณจะนึกถึงสิ่งที่พวกเขาแสดงเป็นภาพ แต่สิ่งสำคัญไม่แพ้กันคือการคิดถึงความรู้สึกด้วย
สีมีอิทธิพลทางจิตวิทยาอย่างมากต่อสมองของมนุษย์ แต่ละสีแสดงถึงอารมณ์และความหมายที่แตกต่างกันสำหรับผู้ใช้ คุณจะไม่พบความหมายเฉพาะใดๆ ของสีที่เหมาะกับมนุษย์ทุกคน

เรามาคุยกันว่าสีกระตุ้นความรู้สึกในคนส่วนใหญ่ได้อย่างไร:
- สีแดง : สีแดงแสดงถึงความสำคัญ ความรัก และอันตราย เป็นที่รู้จักกันว่าเป็นสีของพลังงาน ถ้าคุณมองเพียงแค่สีนี้ มันสามารถเพิ่มชีพจร อัตราการเต้นของหัวใจ และการเผาผลาญ สีแดงเป็นสีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้เข้าชมอย่างรวดเร็ว คุณสามารถใช้เพื่อเน้นองค์ประกอบที่สำคัญบนหน้าเว็บของคุณ
- สีเขียว : สีเขียวอธิบายถึงความสำเร็จ ธรรมชาติ และการเติบโต เป็นสีที่ยอดเยี่ยมสำหรับผลิตภัณฑ์ที่เป็นมิตรกับสิ่งแวดล้อม เป็นต้น เป็นสียอดนิยมที่มืออาชีพหลายๆ คนใช้ในอินเทอร์เฟซ ส่งสัญญาณให้ผู้ใช้ทราบว่าการดำเนินการเสร็จสมบูรณ์แล้ว
- Orange : Orange สื่อถึงความสนุกสนาน การมองโลกในแง่ดี และพลังงาน มันให้ความรู้สึกที่มีพลังและเป็นบวก หลายบริษัทใช้สีนี้ในผลิตภัณฑ์ราคาไม่แพงเพื่อเน้นราคาที่ดีที่สุดในร้านค้าอีคอมเมิร์ซ
- สีน้ำเงิน : สีน้ำเงิน หมายถึง ความสบาย ความสงบ ความผ่อนคลาย และความไว้วางใจ แบรนด์ต่าง ๆ ไว้วางใจสีนี้เนื่องจากผู้คนมีความประทับใจที่ดีและมีความมั่นใจภายในเกี่ยวกับสีน้ำเงินโดยทั่วไป
- สีเหลือง : สีเหลือง หมายถึง ความอบอุ่น ความเอาใจใส่ และความสุข คุณสามารถดูสีได้จากระยะไกล ดังนั้นจึงมักใช้ในรถแท็กซี่และป้ายโฆษณาเพื่อดึงดูดลูกค้าจากระยะไกล
- สีม่วง : สีม่วงหมายถึงภูมิปัญญา ความคิดสร้างสรรค์ และความหรูหรา มักจะเชื่อมโยงกับสินค้าฟุ่มเฟือยและราชวงศ์
- สีขาว : สีขาวหมายถึงสุขภาพ ความไร้เดียงสา และความสะอาด มันมักจะทำให้เราคิดเกี่ยวกับการใช้ชีวิตที่มีสุขภาพดีและปกติ สีนี้ใช้กันอย่างแพร่หลายในอุตสาหกรรมการแพทย์เพื่อแนะนำความปลอดภัยของผลิตภัณฑ์ นอกจากนี้ยังใช้ในอุตสาหกรรมอื่นๆ เพื่อแสดงถึงความเรียบง่าย
- สีดำ : สีดำสื่อถึงความซับซ้อน ความลึกลับ และอำนาจ แบรนด์ส่วนใหญ่จำกัดสีดำไว้ที่การเน้นเสียงและข้อความ สีดำโดดเด่นบนเว็บไซต์แฟชั่นเนื่องจากสื่อถึงความรู้สึกหรูหรา
แนะนำให้ใช้สีตามเพศและวัย คุณต้องตรวจสอบว่าลูกค้าของคุณคือใครก่อนที่จะเลือกสีที่ต้องการ

เพื่อให้ตรงกับเพศและสีโดยทั่วไป ต่อไปนี้เป็นประเด็นที่ควรพิจารณา:
- สีฟ้ามีความชอบสูงสุดสำหรับผู้ชายและในผู้หญิงบางคนด้วย
- เด็กผู้หญิงเลือกสีชมพูเป็นสีโปรด
- สีเหลือง สีส้ม และสีน้ำตาล ไม่ใช่สีที่ผู้ชายหรือผู้หญิงทั่วไปเลือกใช้
- ผู้ชายชอบสีที่อ่อนโยน ตัดกัน และสดใส ผู้หญิงชอบสีที่นุ่มนวลกว่า
ในทำนองเดียวกัน จิตวิทยาของสียังสัมพันธ์กับอายุและสีอีกด้วย คนหนุ่มสาวมักชอบสีที่มีความยาวคลื่นยาวกว่า เช่น สีสว่าง แต่ผู้สูงอายุจะเลือกความยาวคลื่นที่สั้นกว่า
เมื่อเข้าใจหลักจิตวิทยาของสี คุณจะสามารถใช้สีที่เหมาะสมสำหรับการออกแบบ UI ของคุณได้ดียิ่งขึ้น นี่คือเคล็ดลับบางอย่างที่จะช่วยให้คุณทำเช่นนั้นได้:
- ใช้มู้ดบอร์ดเพื่อเลือกสีที่เหมาะสม
- สร้างจุดโฟกัสด้วยสี
- ตัดสินใจว่าจะใช้สีที่นุ่มนวลและสดใสอย่างไรและเมื่อใด
- จำไว้เสมอการเข้าถึง
- หลีกเลี่ยงข้อความที่มีคอนทราสต์ต่ำ
โมเดลสี
ก่อนที่คุณจะเริ่มผสมสี คุณต้องเรียนรู้เกี่ยวกับธรรมชาติของสีต่างๆ อันดับแรกมาจากสีที่จับต้องได้ซึ่งเป็นพื้นผิวของวัตถุ และสีที่สองเกิดจากแสง เช่น ลำแสงของทีวี

ธรรมชาติเหล่านี้สร้างแบบจำลองสองแบบซึ่งทำให้เกิดวงล้อสี
- โมเดลสีเสริม
- โมเดลสีลบ
#1. โมเดลสีเสริม
โมเดลนี้ถือว่าสีแดง น้ำเงิน และเขียวเป็นสีหลัก ดังนั้นจึงเรียกว่าระบบสี RGB สีใดก็ตามที่คุณเห็นบนหน้าจอถูกสร้างขึ้นจากรุ่นนี้ การผสมสีหลักเหล่านี้ในสัดส่วนที่เท่ากันทำให้เกิดสีรอง เช่น สีม่วงแดง สีเหลือง และสีฟ้า
ยิ่งคุณเพิ่มสีอ่อนมากเท่าไหร่ สีก็จะยิ่งจางลงและสว่างขึ้นเท่านั้น ยิ่งคุณเพิ่มสีมากเท่าไหร่คุณก็ยิ่งเข้าใกล้สีขาวมากขึ้นเท่านั้น สำหรับคอมพิวเตอร์ สร้างโดยใช้สเกล 0-255 โดยที่สีดำจะเป็น R=0, G=0 และ B=0 และสีขาวจะเป็น R=255, G=255 และ B=255
#2. โมเดลสีลบ
โมเดลนี้ได้รับสีโดยการลบแสง ประกอบด้วยสองระบบสี อันแรกคือ RYB (สีแดง สีเหลือง และสีน้ำเงิน) หรือที่เรียกว่าระบบศิลปะที่ใช้ในการศึกษาศิลปะ เป็นพื้นฐานสำหรับทฤษฎีสีสมัยใหม่ที่บอกว่าสีฟ้า สีม่วงแดง และสีเหลืองเป็นสีที่มีประสิทธิภาพในการรวมเข้าด้วยกัน
แบบที่สองคือโมเดลสี CMY ซึ่งใช้ในการพิมพ์โดยเฉพาะ เมื่อการพิมพ์โฟโตเคมีรวมหมึกสีดำ โมเดลจะเปลี่ยนเป็นโมเดล CMYK ได้แก่ สีฟ้า สีม่วงแดง สีเหลือง และสีดำ เฉดสีที่ใกล้เคียงกับสีดำมากที่สุดจะเป็นสีน้ำตาลตุ่นๆ
CMYK ทำงานในระดับ 0-100 คุณจะได้สีดำถ้า C=100, M=100, Y=100 และ K=100 ถ้า C=M=Y=K=0 จะได้สีขาว
พื้นฐานของวงล้อสี
การทำความเข้าใจเกี่ยวกับวงล้อสีนั้นน่าตื่นเต้นพอๆ กับแพ็คเก็ตใหม่ของดินสอสี หากคุณสามารถเข้าใจกระบวนการและเงื่อนไขที่เกี่ยวข้องกับสีได้ คุณก็สามารถสื่อสารความต้องการและวิสัยทัศน์ของคุณกับเครื่องพิมพ์ นักออกแบบ ฯลฯ ได้อย่างง่ายดาย
มืออาชีพ ศิลปิน และนักออกแบบใช้แนวคิดนี้ในการพัฒนารูปแบบสี วงล้อประกอบด้วยสีหลัก สีรอง และสีตติยภูมิ หากคุณวาดเส้นตรงกลางวงล้อสี คุณจะสามารถแยกสีโทนเย็น (สีน้ำเงิน สีเขียว และสีม่วงที่แตกต่างกัน) ออกจากสีโทนร้อน (สีแดง สีส้ม และสีเหลืองที่แตกต่างกัน)

สีโทนเย็นเกี่ยวข้องกับความสงบ ความเยือกเย็น และความสงบ ในขณะที่สีโทนร้อนมักบ่งบอกถึงความสว่าง การกระทำ และพลังงาน การเลือกชุดสีบนคอมพิวเตอร์นั้นเกี่ยวข้องกับสีที่หลากหลายซึ่งมีมากกว่า 12 สีด้วยซ้ำ
ในแนวคิดวงล้อสี คุณจะต้องรับรู้ถึงอุณหภูมิของสี เพื่อให้คุณเข้าใจว่าสีที่เย็นและอบอุ่นส่งผลต่อการออกแบบโลโก้หรือความประทับใจต่อแบรนด์ของคุณอย่างไร
การแสดงภาพสีในวงล้อเป็นเรื่องง่ายและช่วยให้คุณเลือกชุดสีที่เหมาะสม สิ่งนี้จะแสดงให้เห็นว่าสีเดียวมีความสัมพันธ์กับสีอื่นที่อยู่ถัดจากสีนั้นอย่างไรในระดับสีที่ประกอบด้วยสีรุ้ง (เรียงตามลำดับสีแดง ส้ม เหลือง เขียว น้ำเงิน คราม และม่วง)
วงล้อช่วยให้คุณสร้างสีที่สว่างขึ้น นุ่มนวลขึ้น เข้มขึ้น และจางลงได้โดยการผสมสีเทา สีดำ และสีขาวเข้ากับสีดั้งเดิม การผสมเหล่านี้สร้างชุดสีดังต่อไปนี้:
- สี : สีหลักและสีรองทั้งหมดเป็นสีในวงล้อสี ในขณะที่รวมสีหลักเพื่อสร้างสีรอง เฉดสีเป็นคำศัพท์สำคัญที่ต้องจำ เว้ประกอบด้วยสีอื่นๆ อยู่ภายใน ดังนั้นหากคุณไม่ใช้สองสีหลักในการผสมสี คุณจะไม่สามารถสร้างสีของสีรองได้
- เฉดสี : เฉดสีเป็นคำทั่วไปสำหรับเฉดสีในเวอร์ชันมืดและสว่าง ในทางเทคนิคแล้ว มันคือสีที่คุณได้รับเมื่อคุณเพิ่มสีดำให้กับเฉดสีที่กำหนด เช่น แดง + ดำ = เบอร์กันดี
- โทน สี : โทนสีเรียกอีกอย่างว่าความอิ่มสี ซึ่งคุณสามารถเพิ่มสีดำและสีขาว (หรือสีเทา) ลงในสีเพื่อสร้างโทนสีได้ ความอิ่มตัวมักใช้เพื่อสร้างภาพดิจิทัล
- สี อ่อน : สีอ่อนเป็นเพียงคำตรงกันข้ามของสี ที่นี่คุณต้องเพิ่มสีขาวลงในสีเพื่อให้สีที่ได้สามารถมีเฉดสีและสีอ่อนได้หลากหลาย เช่น แดง + ขาว = ชมพู
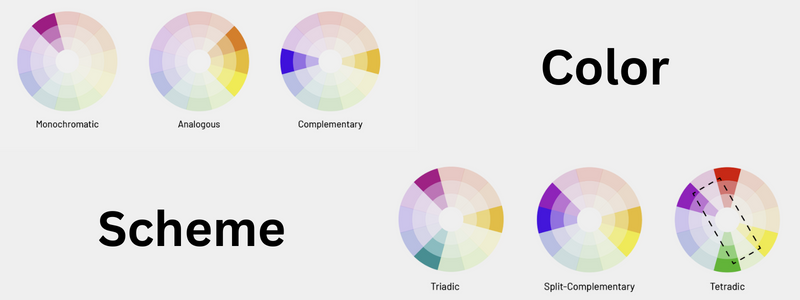
แบบแผนสี

คุณต้องวางสีอย่างมีกลยุทธ์ในรูปภาพของคุณเพื่อปรับประสบการณ์ผู้ใช้ของคุณให้เหมาะสม ตัวเลือกสีที่ใช้ในอินเทอร์เฟซที่น่าสนใจของคุณมีประโยชน์สูง
นี่คือรูปแบบสีที่แตกต่างกัน:
#1. สีเดียว
ในโครงร่างสีแบบเอกรงค์ สีเดียวจะใช้กับโทนสีและเฉดสีต่างๆ เพื่อสร้างรูปลักษณ์และความรู้สึกที่สอดคล้องกัน มันขาดความคมชัดของสีและมักจะดูสวยงามและสะอาดมาก

ช่วยให้คุณเปลี่ยนความสว่างและความมืดของสีได้อย่างง่ายดาย มักใช้สำหรับกราฟและแผนภูมิ ในขณะที่การสร้างกราฟไม่จำเป็นต้องใช้สีที่มีคอนทราสต์สูง
#2. คล้ายคลึงกัน
ในโครงร่างสีแบบอะนาล็อก สีหลักหนึ่งสีจะจับคู่กับสีที่อยู่ติดกันสองสีในวงล้อสี หากคุณต้องการใช้รูปแบบห้าสี คุณสามารถเพิ่มสีอื่นที่อยู่ติดกับสีภายนอกได้
ใช้เพื่อสร้างการออกแบบที่ตัดกันน้อยลงและนุ่มนวลขึ้น เนื่องจากไม่ได้สร้างธีมที่มีสีตัดกันสูง โทนสีนี้สร้างจานสีที่เย็นกว่า (สีฟ้า สีเขียว และสีม่วง) หรือจานสีที่อุ่นขึ้น (สีเหลือง สีแดง และสีส้ม) มักใช้ในการออกแบบรูปภาพแทนแผนภูมิแท่งหรืออินโฟกราฟิก
#3. เสริม

โทนสีคู่ตรงข้ามจะใช้สีสองสีที่อยู่ตรงข้ามกันในวงล้อสีและโทนสีที่เกี่ยวข้องในสีนั้น ให้ความคมชัดของสีสูง คุณต้องระมัดระวังในขณะที่ใช้รูปแบบนี้เนื่องจากความคมชัดที่มากขึ้นนี้
นอกจากนี้ยังเหมาะสำหรับกราฟและแผนภูมิ คอนทราสต์สูงช่วยให้คุณเน้นเครื่องหมายและจุดสำคัญได้
นอกเหนือจากชุดสีหลักสามชุดแล้ว ชุดสีอื่นๆ ยังใช้เพื่อสร้างตัวเลือกสีที่ดีที่สุดสำหรับอินโฟกราฟิก แผนภูมิ กราฟ และรูปภาพของคุณ มีดังนี้
- แยกส่วนเสริม: ประกอบด้วยสีที่โดดเด่นหนึ่งสีและอีกสองสีที่อยู่ติดกับส่วนประกอบของสีแรกโดยตรง มันยากที่จะสร้างสมดุล ดังนั้นมันจึงต้องใช้เวลามากขึ้นในการสร้าง
- Triadic: รักษาโทนสีเดิมไว้ในขณะที่นำเสนอโครงร่างสีที่มีคอนทราสต์สูง สร้างขึ้นโดยใช้สีสามสีวางเป็นเส้นเท่าๆ กันในวงล้อสี
- สี่เหลี่ยมจัตุรัส: โครงร่างนี้ใช้สีสี่สีวางระยะเท่ากันในวงล้อสี มีประโยชน์อย่างมากในการสร้างความสนใจในการออกแบบเว็บของคุณ
- สี่เหลี่ยมผืนผ้า: เรียกอีกอย่างว่าโทนสีแบบเตตระดิก วิธีสี่เหลี่ยมผืนผ้าน่าจะคล้ายกับวิธีสี่เหลี่ยมจัตุรัส แต่มีวิธีการเลือกสีที่ละเอียดอ่อน ช่วยให้คุณมีความยืดหยุ่นมากขึ้นในการเลือกสีที่เหมาะสมสำหรับกราฟิกที่คุณต้องการ
ประโยชน์ของทฤษฎีสี

สีมีความสำคัญมากขึ้นและมีบทบาทสำคัญในประสบการณ์การมองเห็นของเรา
มาดูกันว่าเป็นอย่างไร
- ผู้คนให้ความสำคัญกับปัจจัยด้านการมองเห็นมากขึ้นในขณะที่ซื้อสินค้า
- ผู้คนตัดสินใจโดยจิตใต้สำนึกเกี่ยวกับผลิตภัณฑ์ภายในไม่กี่วินาทีหลังจากดูครั้งแรก ชิ้นที่น่าสนใจกว่ามีแนวโน้มที่จะขายได้ภายในไม่กี่นาที
- สีช่วยเพิ่มการจดจำแบรนด์
- รูปภาพหนึ่งภาพมีค่าแทนคำพูดนับพัน ดังนั้น รูปภาพที่มีสีสวยงามจึงมีค่าหนึ่งล้านคำ สีช่วยให้ผู้คนสามารถประมวลผลภาพและจัดเก็บไว้ในหน่วยความจำได้อย่างมีประสิทธิภาพ
ดังนั้น เจ้าของผลิตภัณฑ์และนักออกแบบควรใส่ใจเกี่ยวกับทฤษฎีสีในขณะที่พวกเขาจัดการกับการสร้างแบรนด์ การตลาด และการขาย
ทฤษฎีสีส่งผลต่อทางเลือกของนักออกแบบและนักการตลาดอย่างไร?
ในการออกแบบ UX นักออกแบบจำเป็นต้องเข้าใจทฤษฎีนี้อย่างแน่นแฟ้นเพื่อสร้างการออกแบบที่มีความหมายและกลมกลืนกับผู้ใช้
ดังนั้น ทฤษฎีสีจึงเป็นทั้งศาสตร์และศิลป์ของการใช้สี เนื้อหานี้อธิบายถึงวิธีคิดของมนุษย์เกี่ยวกับสี เอฟเฟ็กต์ภาพของการผสมสี และวิธีการตัดกันหรือจับคู่กัน การศึกษากล่าวว่าผู้คนใช้เวลาเพียง 90 วินาทีในการตัดสินจิตใต้สำนึกเกี่ยวกับผลิตภัณฑ์

ดังนั้น การผสมสีที่เหมาะสมจึงมีประโยชน์ในการปรับปรุงการแปลงผลิตภัณฑ์และความสามารถในการใช้งานของคุณ สีเป็นแรงบันดาลใจให้เราผ่อนคลาย รู้สึกหลงใหลในบางสิ่ง และลงมือทำ เป็นการบอกเล่าเรื่องราวเกี่ยวกับผลิตภัณฑ์
ด้วยภาพสี คุณสามารถตัดสินผลิตภัณฑ์ได้ ลองยกตัวอย่าง Mountain Dew เครื่องดื่มชูกำลังสดชื่น เพื่อปรับสโลแกน บริษัทเลือกสีอย่างชาญฉลาด เช่น สีเขียวมะนาวเข้มที่ดูเหมือนสีนีออน สีนีออนบอกคุณว่าเครื่องดื่มนี้เกี่ยวข้องกับพลังงาน
ดังนั้นสีจึงสามารถใช้สื่อสารและกระตุ้นอารมณ์หรือความรู้สึกได้ ไม่ว่าจะเป็นโลโก้แบรนด์ สโลแกนที่ติดหู หรือชื่อแบรนด์ที่น่าดึงดูดใจ ผู้คนมักจะจดจำแบรนด์ของคุณด้วยสีที่คุณใช้ในแอปพลิเคชันของคุณ
หนังสือแนะนำ: ทฤษฎีสี
#1. จิตวิทยาสี โดย Richards G. Lewis
มันจะช่วยให้คุณค้นพบเอฟเฟกต์และความหมายของสี
| ดูตัวอย่าง | ผลิตภัณฑ์ | คะแนน | ราคา | |
|---|---|---|---|---|
 | จิตวิทยาสี: กำไรจากจิตวิทยาของสี: ค้นพบความหมายและผลกระทบของสี... | 6.99 ดอลลาร์ | ซื้อในอเมซอน |
#2. Color Me ประสบความสำเร็จโดย Judy Haar
จะช่วยให้คุณเรียนรู้ว่าสีมีอิทธิพลต่อธุรกิจและลูกค้าอย่างไร และวิธีใช้สีอย่างถูกวิธีและขายได้มากขึ้น
| ดูตัวอย่าง | ผลิตภัณฑ์ | คะแนน | ราคา | |
|---|---|---|---|---|
 | Color Me ประสบความสำเร็จ สีขายแบรนด์ของคุณได้อย่างไร: เล่ม 1 - ทฤษฎีสี (เล่ม 1) | 5.37 ดอลลาร์ | ซื้อในอเมซอน |
#3. ทฤษฎีสีสำหรับ Dummies โดย Eric Hibit
คุณจะได้เรียนรู้การเลือกสีและการผสมสีที่เหมาะสมที่สุดสำหรับโครงการของคุณ
| ดูตัวอย่าง | ผลิตภัณฑ์ | คะแนน | ราคา | |
|---|---|---|---|---|
 | ทฤษฎีสีสำหรับ Dummies | $26.99 | ซื้อในอเมซอน |
#4. ทฤษฎีสี โดย Patti Mollica
หนังสือเล่มนี้อธิบายทฤษฎีสีตั้งแต่หลักการพื้นฐานไปจนถึงระดับสูงในการใช้งานจริง
| ดูตัวอย่าง | ผลิตภัณฑ์ | คะแนน | ราคา | |
|---|---|---|---|---|
 | ทฤษฎีสี: คำแนะนำที่จำเป็นเกี่ยวกับสีตั้งแต่หลักการพื้นฐานไปจนถึงการใช้งานจริง (Artist's... | $9.95 | ซื้อในอเมซอน |
บทสรุป
สีเป็นหนึ่งในเครื่องมือสำคัญที่นักออกแบบชอบเล่น การทำความเข้าใจทฤษฎีสีจะช่วยให้คุณใช้วงล้อสีและชุดสีได้อย่างชาญฉลาด แม้ว่าการใช้สีอย่างเชี่ยวชาญจะเป็นเรื่องยาก แต่การใช้กฎและหลักเกณฑ์ของทฤษฎีสีสามารถช่วยคุณเลือกสีที่เข้ากับกราฟิกที่คุณใช้
นอกจากนี้คุณยังสามารถสำรวจประโยชน์ของจิตวิทยาสีในด้านการตลาด
