9 Recursos obrigatórios de um Progressive Web App (PWA) para comércio eletrônico
Publicados: 2019-01-02Índice
O comércio eletrônico é um dos setores de maior crescimento para Progressive Web Apps (PWAs). Os PWAs permitem que as empresas ofereçam uma excelente experiência semelhante a um aplicativo na Web para envolver e converter clientes de maneira eficaz. Devido ao seu alto desempenho, empresas on-line de todos os tamanhos estão descobrindo que os PWAs são os mais adequados para substituir seus sites lentos e desajeitados. O número de adoção de PWA está aumentando entre os sites de comércio eletrônico, mas nem todos estão realmente gerando valor agregado para suas lojas online.
Leitura recomendada: Você sabia o que é PWA?
Ter um PWA para o seu negócio é o movimento certo a ser feito, mas não garante necessariamente o sucesso.
Enquanto isso, as empresas com as vitrines de PWA mais bem-sucedidas têm uma coisa em comum: estão comprometidas em melhorar a experiência do cliente enriquecendo suas lojas online com recursos inovadores.
Então…
Não fique para trás!
Qual é o próximo?
Se você está pensando em construir sua loja baseada em PWA ou já possui um PWA ao vivo, certifique-se de que esses recursos obrigatórios estejam incluídos para oferecer uma experiência de compra sólida que, em última análise, impacta seus resultados.
A lista foi reduzida para 9 recursos obrigatórios de um Progressive Web App (PWA) para comércio eletrônico
1. Interface mobile-first
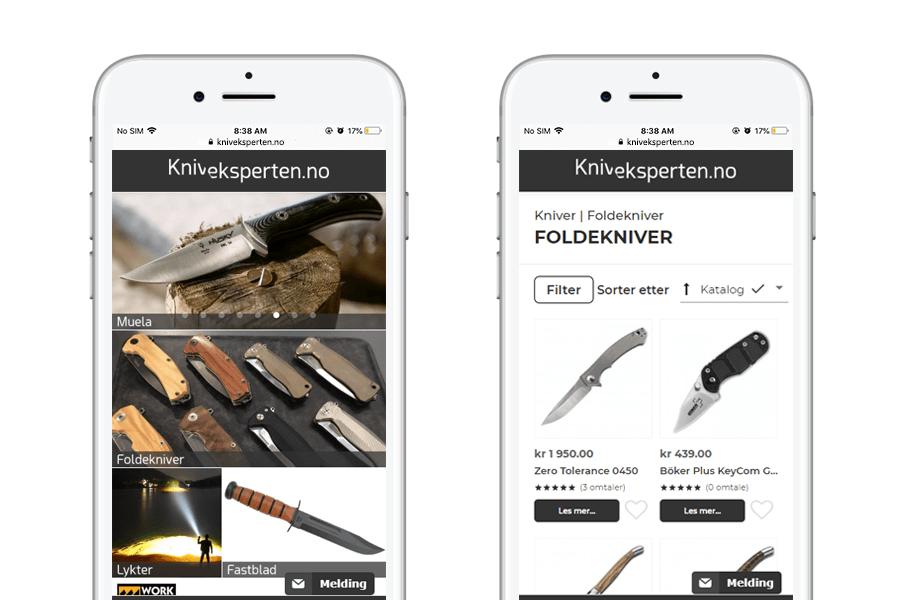
Criados principalmente para dispositivos móveis, os PWAs exigem uma abordagem que prioriza os dispositivos móveis no que diz respeito ao design da interface do usuário. Ao alinhar seus componentes com os recursos exclusivos do dispositivo móvel, você pode personalizar a interface do PWA para usuários móveis. É importante esquecer o web design convencional ao projetar para um PWA.
Em termos de experiência, um PWA é muito parecido com um aplicativo nativo típico do ponto de vista do usuário. Portanto, é ótimo usar o design de aplicativo nativo como inspiração e referência para criar uma interface semelhante a um aplicativo. Seu PWA deve ser construído em torno da expectativa do usuário de um aplicativo nativo para atingir todo o seu potencial e oferecer uma experiência mobile-first em sua loja online.
Caso você precise de algo inspirador para criar seu próprio PWA, confira nossa lista dos melhores exemplos de PWA.

2. Integração Social
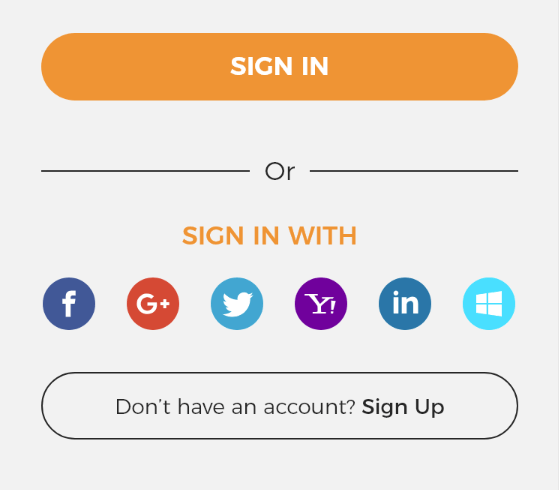
As integrações com as redes sociais favoritas de seus clientes são ótimas para aquisição e engajamento do seu PWA. Usando plataformas de mídia social, você pode simplificar o processo de registro para novos usuários, permitindo que eles façam login rapidamente por meio de uma conta social preferida. Ele elimina o incômodo de preencher um formulário longo antes de aproveitar os benefícios dos clientes cadastrados.
A integração social oferece formas ainda mais significativas para seus usuários online interagirem com sua marca: ela permite que os clientes compartilhem sua lista de desejos, pedidos e avaliações por meio de redes sociais. Eles podem curtir seus produtos e categorias e postar comentários nas páginas de produtos da sua loja. Todos esses recursos acabam levando a uma maior visibilidade da marca nas redes sociais, o que é muito eficaz para atrair novos usuários de alta qualidade para sua loja online.

3. Notificação Web Push
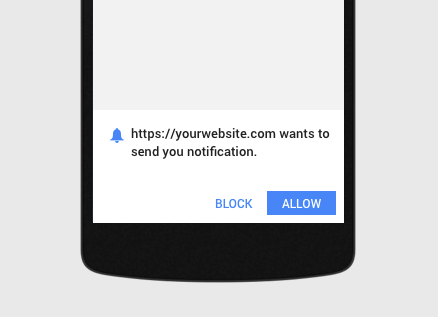
Para empresas que desejam envolver mais usuários em sua loja PWA, a notificação por push da Web será um dos recursos mais usados. As notificações push fornecem o canal mais pessoal para se conectar com os clientes em tempo real, em seus smartphones.
Com um simples clique opt-in diretamente do PWA, a mensagem push direcionada pode ser enviada para o dispositivo do usuário com base na localização ou comportamento. Essas notificações se parecem com as do aplicativo nativo, mesmo que o navegador não esteja em execução no momento. As mensagens push da Web proporcionaram engajamento e retenção drasticamente maiores de usuários habilitados para push, de acordo com estudos de caso do Google.

Empresas bem-sucedidas estão aproveitando esse canal como parte crucial de sua estratégia de engajamento móvel, pois mostra um impacto valioso em seus resultados.
4. Relatórios e análises
Outro recurso que todos os melhores PWAs têm em comum é o Analytics. A melhor maneira de otimizar o desempenho do seu PWA é ter um sistema de análise abrangente integrado ao aplicativo da web.
Com análises integradas, você pode ter uma visão geral dos padrões do usuário e do desempenho geral do seu PWA. Para conseguir isso, o sistema de análise coleta e relata dados para que você possa entender a experiência do usuário no aplicativo da web e identificar áreas para melhorias.
Embora ofereça funcionalidades exclusivas, como o modo offline, o PWA pode ser mais complicado para rastrear seus eventos se os usuários estiverem offline. Para lidar com isso, sistemas de análise populares como Google Analytics, Mixpanel, ... adotaram a capacidade de coletar dados independentemente da condição da Internet. Os eventos offline podem ser enfileirados e enviados ao sistema quando a rede estiver disponível.
Acompanhar esses dados regularmente permite otimizar seu PWA para um envolvimento mais profundo e uma melhor conversão, o que acaba se traduzindo em crescimento de vendas.

5. Bate-papo ao vivo

Como o canal de suporte preferido, oferecer chat ao vivo na loja PWA é uma obrigação para qualquer negócio centrado no cliente. Para o seu negócio online, o chat ao vivo é a melhor maneira de se manter conectado com os clientes e ajudá-los em seus pontos problemáticos.
Para os clientes, usar o bate-papo ao vivo é a maneira mais conveniente de acessar um agente de suporte online e obter respostas instantâneas às suas dúvidas quando estiverem navegando no seu PWA.
Ao entrar em contato proativamente e resolver problemas rapidamente, as empresas on-line podem gerenciar melhor a experiência de engajamento e construir relacionamentos mais valiosos com os clientes. O recurso obrigatório comprovadamente aumenta as compras, aumenta a fidelidade do cliente e espalha uma experiência positiva da marca por meio do boca-a-boca.
6. Check-out aprimorado
Permitir que os usuários concluam a tarefa desejada rapidamente é a principal vantagem de um PWA. Como os PWAs de comércio eletrônico têm tudo a ver com compras on-line, o checkout é a principal área de otimização se você deseja criar uma ótima receita para sua empresa. Para conseguir isso, é necessário um conjunto de recursos e funcionalidades para ajudar os clientes a concluir o checkout de maneira rápida e fácil.
De acordo com as necessidades específicas de sua empresa, você pode recorrer aos recursos de preenchimento automático, checkout de uma página ou compra com um clique para otimizar a experiência dos compradores on-line. Usando esses aprimoramentos de checkout, as empresas podem criar um caminho rápido e contínuo para concluir o pedido que maximiza a conversão e a receita. O processo de checkout simplificado é adequado para um PWA em que a conversão de vendas é o objetivo mais importante.

7. Pagamentos na Web
A solicitação de pagamento é um recurso perfeito para otimizar PWAs para conclusão rápida de tarefas. A nova API do Google – Solicitação de pagamento promete melhorar a experiência de pagamento dos usuários da web desde o início. Ele elimina o formulário de checkout para compradores on-line, combinando envio, informações de cobrança e método de pagamento em uma única etapa. O padrão permite um processamento de pagamento rápido e contínuo que permite que os clientes paguem facilmente por meio de sua interface de usuário nativa. Com suporte a vários sistemas de pagamento, a solicitação de pagamento facilita a integração de qualquer tipo de método de pagamento para atender às preferências do usuário e à demanda do negócio.
Saiba como funciona a solicitação de pagamento em sites de compras no vídeo abaixo:
8. Segurança
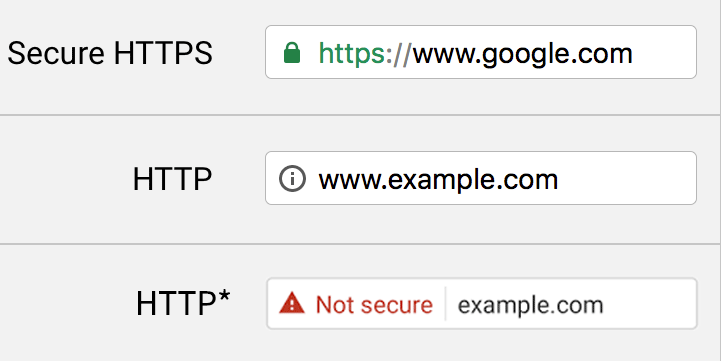
A segurança deve ser uma prioridade para todos os negócios online. É necessário ter controle sobre a segurança do seu site para que ele seja reconhecido como um PWA. Para ser mais específico, você precisa servir seu aplicativo da web via HTTPS com um certificado de segurança. Ele garante que todos os usuários online tenham uma conexão segura com seu PWA, protegendo qualquer transferência de dados entre eles e o servidor.
Usar HTTPS para todo o site ajuda a proteger transações de pagamento, proteger contas de usuários, manter suas comunicações, identidade e navegação privadas.
Com o HTTPS ativado, ele será automaticamente marcado como protegido pelo navegador, que fica visível para qualquer visitante do seu PWA. Mostrar aos visitantes que o PWA está protegido pode criar confiança entre seus clientes, melhorando as vendas e a conversão de acordo. Além disso, os sites que usam HTTPS receberão um impulso saudável em seus rankings de pesquisa pelo Google.

9. Otimização do mecanismo de pesquisa
A favor da descoberta, os PWAs podem ser indexados por mecanismos de pesquisa, tornando uma ótima experiência semelhante a um aplicativo acessível a partir dos resultados da pesquisa.
No entanto, um PWA não é amigável para os mecanismos de pesquisa por padrão.
Existem vários desafios técnicos envolvidos para garantir que o PWA seja detectável. Normalmente, os mecanismos de pesquisa tratam o PWA como um site baseado em JavaScript, o que resulta em alguns problemas que podem afetar seu desempenho de SEO. Quando o SEO é otimizado corretamente, o PWA pode trazer grandes benefícios aos negócios em termos de visibilidade e aquisição de clientes.
Para garantir que seu PWA seja indexado adequadamente, confira algumas dicas comuns de SEO para PWA – conforme recomendado pelo Google:
- Forneça a tag canônica ao veicular conteúdo de várias fontes online para evitar duplicação.
- Use a ferramenta Fetch as Google para testar como o Google indexa seu PWA.
- Certifique-se de que a página não use identificadores fragmentados (tudo após o símbolo de hash em seu URL), pois o Google os ignorará.
- Use os metadados do Schema.org que correspondam ao conteúdo da sua página para melhorar sua aparência nos mecanismos de pesquisa
Aplicativos da Web progressivos SimiCart
Com mais de oito anos trabalhando na área de e-commerce, a SimiCart desenvolveu Progressive Web Apps com o e-commerce em mente. Como resultado, o SimiCart PWA suporta todos os recursos obrigatórios de um PWA para comércio eletrônico mencionados acima e muito mais.
Um cliente SimiCart, Shopkees, obteve resultados surpreendentes desde o lançamento de sua loja PWA:
- Aumento de 124% na velocidade de carregamento da página
- 20% de aumento na conversão para celular
- 36% mais receita on-line
O SimiCart está aqui para responder a todas as suas perguntas e necessidades relacionadas ao PWA. E especialmente para comerciantes on-line que procuram uma solução PWA perfeita para sua loja virtual Magento, oferecemos uma solução completa e econômica para você e sua loja.
