App Store アイコンのアート
公開: 2020-04-14アプリストアのアイコンはアプリの顔です。 すべてのハードワークとすべての GitHub 時間は、1024 x 1024 の小さな正方形に要約されます。 優れたアイコンを作成することは、アプリ ストアの最適化 (ASO) のためにできる最善のことの 1 つとしてよく知られています。 翻訳? あなたのアイコンは、開発者と貧困ラインを超える富との間の最後のものです. そのため、アイコンのデザインを (比喩的に) 輝かせるために適用できるいくつかのベスト プラクティスについて説明します。
重要な理由

Flickr経由の画像
Apple がアイコンについて何を言っているのか (大したことではない) と他の人がアイコンについて何を言っているのか (たくさんありますが) に入る前に、なぜアイコンのデザインがそれほど重要なのでしょうか? それは公正な質問です。
まず、画像は千の言葉を伝えます。ユーザーが一度に数十または数百のアプリをスクロールする場合、アイコンは目立たせる必要があります。 それはかなり明白です。 Apple が 2014 年に iOS 8 アップデートをリリースして以来、この課題はますます重要になっています。連続スクロールへの変更は、ユーザーが以前よりもはるかに速くアプリ間を移動できることを意味します。
結果? アプリあたりの時間が短縮されるため、写真やスクリーンショットを確実に作成する必要があります。
Apple が言いたいこと
では、Apple はこの件に関して何を言わなければならないのでしょうか? iOS Dev Library をざっと見てみると、アプリのアイコンに関するセクション全体があります。 そのほとんどは、App Store ではなく、デバイス上でアイコンの見栄えを良くすることに関するものですが、次のような非常に高度なアドバイスが提供されています。
- 「アプリのメイン アイデアの抽象的な解釈を作成する」
- 「実体を描きたければ正確に」
したがって、Apple は実行可能なアドバイスを正確に提供しているわけではありませんが、開始するのに適した場所です。基本的には、画像を使用せず、ユーザーにアプリを見てもらいたいものに具体的に関連するアイコンを作成してください。
たとえば、デスク (先週お話しました) には素晴らしいアイコンがあります。 それは小さなタイプライターであり、製品について何も知らなくても、ほとんどの人はタイピングやワープロと関係があると推測するでしょう. 見る? 明らかに関連しています。
結局のところ、Apple は何が良いアイコンを作るのかについて少し固く口を閉ざした。
アプリ アイコンのベスト プラクティス (例付き!)
では、アプリのすべての素晴らしさを外の世界に伝えるために何をすべきでしょうか?
一般的なデザイン
「無料」タグを追加したり、メイン キャラクターを使用したりするなど、目立たせるための多くのトリックがありますが (これらについては後で詳しく説明します)、従うべき基本的なデザイン ガイドラインもいくつかあります。 当然のことながら、これらすべてを破って素晴らしい結果を得ることができますが、ほとんどの場合:
- アプリがダウンロードされると、背景が何であっても見栄えがするように、境界線を設定することを検討してください
- ロゴを透明にしないでください。 可読性が低下します
- 言葉を使わないでください – 小さいサイズで迷子になるだけです
- アイコンを光沢のあるものにしないでください。多くのアイコンが見えなくなります
- シンプルに保つ – アプリのアイコンが小さく、詳細がわかりにくい
目立つ
言うは易く行うは難しです。 いずれにせよ、アイコンの中心的な機能の 1 つであることに変わりはありません。それは、自分自身を差別化して、ユーザーが他のアプリよりもアプリをタップするようにすることです。
このように考えてみてください。 アプリ ストアには 120 万個のアプリがあります。あなたの製品を提供しているのはあなただけではありません。 では、あなたが他の電卓アプリと比べて最高の電卓アプリを持っていることを人々はどうやって知るのでしょうか? あなたのアイコン、それがその方法です。
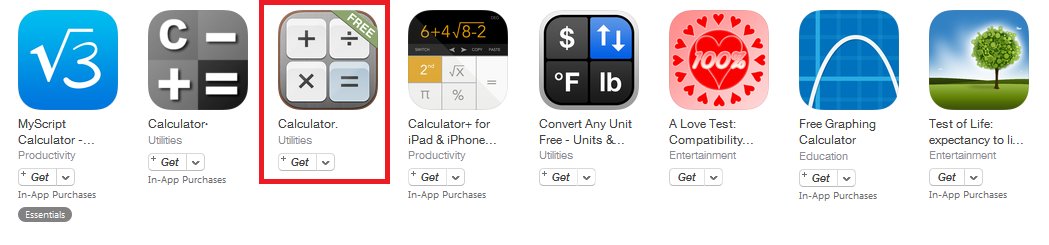
たとえば、iPhone の電卓アプリの検索結果のスクリーンショットを次に示します。 
私にとって何が際立っているか知っていますか? 電卓アプリの「無料」タグ。 
アプリ ストアのアプリの大部分が無料であるため、少しばかげています。 . そして、その一瞬の違いだけで、アプリ ストアで必要な優位性が得られます。
チェンジ・イット・アップ

それほど多くはありませんが、アプリのアイコンを少し変更するだけで、ダウンロード数を活性化することができます。 季節のアイコンはその最たる例です。
たとえば、昨年のハロウィーンでは、Splashy Fish がアイコンをよりハロウィーンっぽいものに変更しました。 これは小さな変更ですが、有名なアプリの所有者であれば、ダウンロード数を増やすためのものかもしれません.
ブランディング
ブランド価値が高い場合は、シンプルなブランディングが最適です。 ただし、覚えておいてください。本当にシンプルにしてください。 たとえば、Nike はこれをうまく処理しています。検索すると、次のようになります。 
どのアプリが彼らのアプリかすぐにわかるので、Nike のアプリを探している場合は、すばやく簡単に検索できます。 また、彼らは信じられないほど信頼できるブランドであるため、彼らのブランディングは非常に理にかなっています.
ブランディングに関するもう 1 つのポイントは、それが将来 (できれば) 進む道である場合は、さまざまな設定に適応できるものを選択することです。 たとえば、Nike のスウッシュは、さまざまなアプリのアイコンにうまく収まります。 
対照的に、クラッシュ・オブ・クランのアイコンはそれほど柔軟ではなく、メインキャラクターをフィーチャーしたゲームのアイコンには例外があるかもしれませんが、高度に様式化されたキャラクターのアイコンに関しては注意が必要です.
ブランドのピギーバック
これは、聴衆からより良い認識を得るための楽しい方法です。 (注意: 法律を破ったり、ユーザーを誤解させたりすることを推奨しているわけではないので、慎重に行ってください)。

例を見てみましょう。 Hipstamatic は、カメラ付き携帯電話の機能を飛躍的に向上させるデジタル写真アプリです。 基本的に、それはInstagramの本当に素晴らしいバージョンです。 アイコン デザイナーの Aravind Kaimal は、次のように思いつきました。 
ドリブル経由の画像
私が言いたいことを知っていれば、彼のインスタレーションがどこから来たのかは明らかです. しかし、それは悪いことではありません! Instagram はこの素晴らしいブランドを構築し、その図像はフィルター処理された写真と同義です。これはまさに Hipstamatic が行っていることです。 では、他のブランドの認知度を利用してみませんか?
ブランドのピギーバックが適切に行われ、認識を得てリンクを偽造するのに十分似ているが、「ああ、これだと思った」という偶発的なクリックが発生しないように十分に異なっている場合、それは本当に優れた戦略です.
グーグルアンドロイド
最後に、アプリ チャットで無視されることが多い Play ストアに敬意を表したいと思いますが、不当だと思います。 Googleは実際にRoman Nurik が作成した気の利いたアイコン ジェネレーター。おそらく、Google Play ストア向けにアイコンをより適切に、より集中的に作成するのに役立ちます。 アプリの作成にはそれほど便利なツールではありませんが、アプリのアイコンを非常に迅速にテストおよび反復するための優れたツールであるように思えます (特に、スタッフやデザイン スキルにデザイナーがいない場合)。 それで、それは一つのことです。
第二に、App Store に当てはまることのほとんどは Play Store にも当てはまります。
私たちは実際にはさまざまなソフトウェアを扱っているのではなく、人々が何かを見て「ああ、これは私にぴったりのアプリだ」と思わせる心理学を扱っているのです。
過飽和市場では、それは絶対に金です。 (もちろん、技術的な違いはいくつかあります)
要約
App Store/Play ストアのアイコンは非常に重要です。 App Store ブラウザの注目を集め、スクリーンショット、プロモーション ビデオ、説明、そして最終的にはアプリをダウンロードするすべての価値があることを納得させるチャンスです。 残念ながら、App Store のアイコンの良し悪しを判断する公式はありません。 それよりも、何があなたを際立たせるためにあなたを引き離すかということですが、それでもあなたの聴衆があなたの製品が何をするかを即座に知ることができるほど十分に認識できるものである必要があります.
それはやることがたくさんあり、それを行うためのスペースがあまりないので、クラッキングするのが最善です.
ボーナス リソース – わくわくする
- 美しい iOS アイコンの巨大なギャラリーはこちら
- あなたのアイコンをテストしてくれる人がいます
「これだけは言い尽くせません: Web/UI デザイナーにとって、Placeit は優れたオンライン ツールです」
チャーリー・シックス 5/5
