Roundup Kepatuhan ADA
Diterbitkan: 2022-02-03Banyak dari kita memiliki semacam pemahaman tentang kepatuhan ADA di dunia nyata. Pintu masuk yang dilengkapi dengan ramp, trotoar atau zona pemuatan yang membuat akses masuk dan keluar, dan elevator di dalam lokasi dengan beberapa lantai ditambah pintu yang cukup lebar dan countertop yang cukup rendah.
Tapi bagaimana dengan aksesibilitas di dunia digital? Situs web yang sesuai dengan ADA selalu diingat oleh semua orang. Hal ini sangat penting ketika satu dari empat orang dewasa di AS hidup dengan disabilitas . Sementara ADA tidak secara eksplisit membahas kepatuhan internet, membuat konten web inklusif adalah hal yang diberikan mengingat Judul III ADA melarang diskriminasi dalam aktivitas tempat-tempat akomodasi publik.
Beruntung bagi kami, ada organisasi nirlaba di luar sana yang telah menyiapkan rekomendasi untuk membantu kami menavigasi proses ini. Terima kasih kepada World Wide Web Consortium (W3C), kami memiliki panduan yang jelas untuk membuat halaman web kami dapat diakses secara merata oleh semua orang.
Untuk memulai, luangkan waktu untuk membaca tentang dasar-dasar kepatuhan ADA di salah satu posting blog kami sebelumnya, "Apa yang Perlu Anda Ketahui Tentang Kepatuhan ADA Situs Web".
Siap untuk langkah Anda selanjutnya? Mari selami aksesibilitas situs web!
Merancang untuk Aksesibilitas Web
Area pertama yang harus diperiksa adalah desain antarmuka pengguna (UI) situs web Anda. Apakah itu memberi mereka yang cacat pengalaman yang sama dengan mereka yang tidak?
Lihatlah visual dan grafik Anda untuk menjawab pertanyaan itu. Jika seseorang dengan disabilitas tidak dapat menavigasi situs dengan mudah, maka Anda tahu ada beberapa pekerjaan yang harus dilakukan. Inilah yang perlu dipertimbangkan:
Kontras Latar Depan dan Latar Belakang
Teks di situs web harus memiliki kontras yang cukup dengan latar belakang. Ini berarti menghindari warna yang terlalu terang, saturasinya terlalu rendah, atau terlalu mirip dengan latar belakang.

Gunakan Warna Secara Sadar
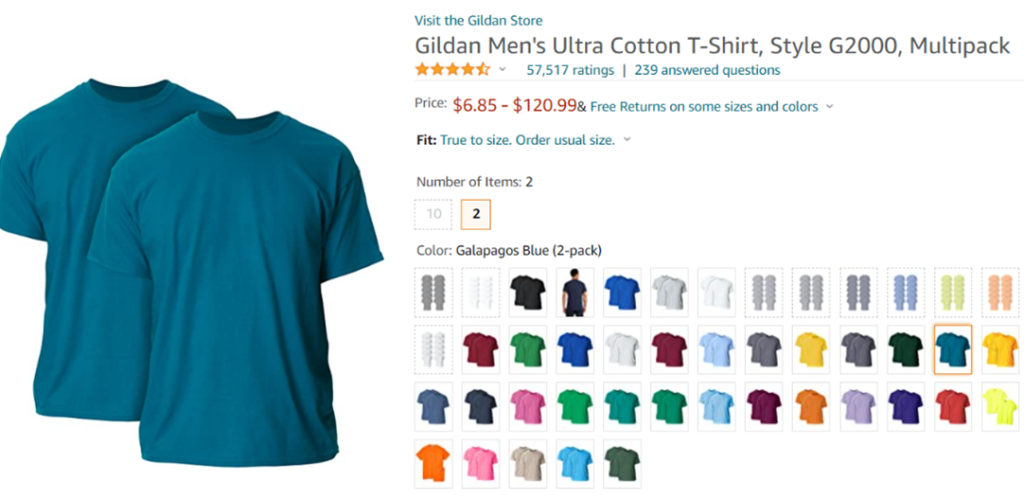
Meskipun warna adalah cara yang bagus untuk memberikan informasi, jangan mengandalkan ini sebagai satu-satunya cara. Beberapa orang melihat warna secara berbeda dan yang lain tidak dapat melihat warna sama sekali. Gunakan gaya dan indikator lain seperti simbol dan kata untuk menyampaikan maksud Anda.
Kemeja Gildan di Amazon ini, misalnya, menampilkan gambar warna yang tersedia dan memiliki teks deskripsi warna.

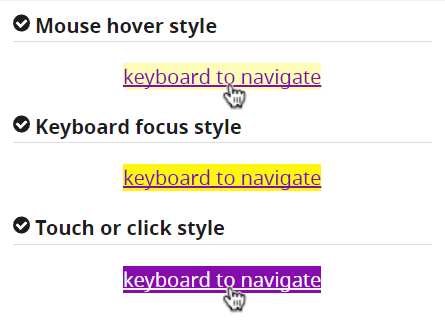
Jadikan Elemen Interaktif Menonjol
Tekankan tautan atau tombol menggunakan gaya yang berbeda. Kasus yang bagus untuk ini adalah ketika keyboard digunakan untuk navigasi situs melalui mouse. Terapkan variasi warna dan desain yang konsisten untuk membantu pengguna mengidentifikasi elemen aktif.

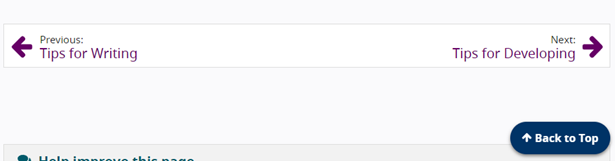
Hapus Isyarat Navigasi
Anda ingin pengguna menjelajahi situs Anda dengan mudah (dan hampir secara naluriah). Ini dicapai dengan gaya, posisi, dan penamaan yang konsisten, serta berbagai metode untuk bernavigasi.
Petunjuk navigasi sederhana ini—"sebelumnya", "berikutnya", "kembali ke atas"—di halaman W3C adalah cara yang bagus untuk membantu pengguna berkeliling.

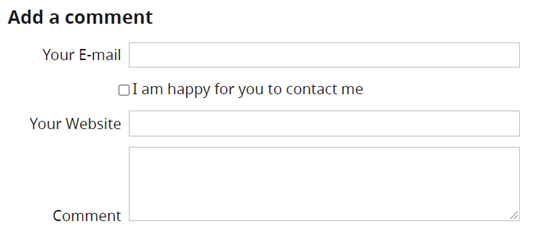
Label di Elemen Formulir
Formulir apa pun yang harus diisi di situs Anda harus dengan jelas menunjukkan informasi yang diperlukan. Jaga agar label tetap berada di posisi yang dekat, apakah itu di sebelah kiri atau di atas setiap bidang.

Berikan umpan balik
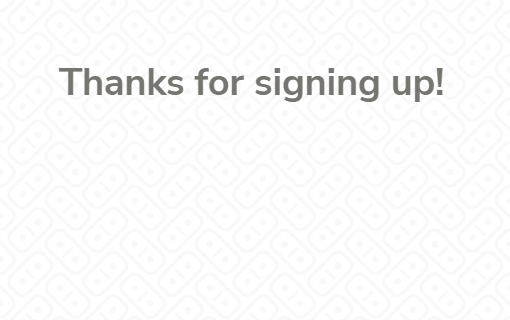
Tetap beri tahu pengguna saat mereka menavigasi situs. Apakah tautan tidak ada lagi? Buat pesan "oops, ada yang tidak beres". Apakah mereka salah mengisi kolom atau lupa mengisinya? Memiliki validasi bidang yang jelas (mis: pesan "alamat email diperlukan"). Apakah pengajuan mereka berhasil? Arahkan ulang ke halaman konfirmasi.


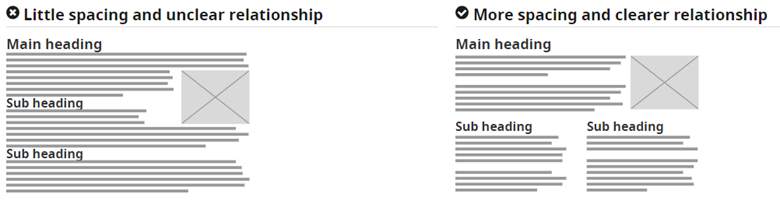
Jauhkan dari Kekacauan
Judul, spasi, dan pengelompokan membuat konten lebih mudah dipahami. Pertahankan hubungan yang jelas antara setiap bagian dengan memanfaatkan spasi Anda dan meminta perhatian langsung ke judul. Bagaimana hal-hal diposisikan pada halaman juga akan memengaruhi cara pembaca layar mencerna dan mengumumkan informasi.

Aksesibilitas di Seluruh Perangkat
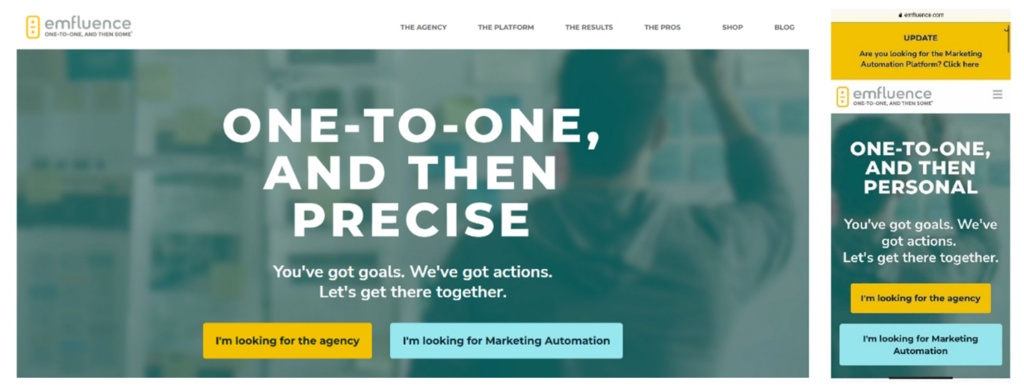
Berapa banyak dari kita yang menggunakan lebih dari satu perangkat untuk mengakses informasi? Situs web muncul secara berbeda antara laptop, desktop, tablet, ponsel, dan layar lain apa pun yang kami gunakan untuk menjelajah. Mengoptimalkan halaman web Anda untuk area pandang dengan ukuran berbeda akan mempermudah navigasi.

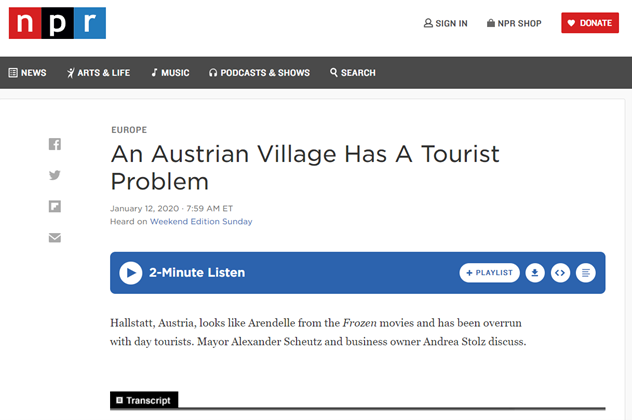
Alternatif Media
Berapa kali kita menonton video tanpa suara dan membaca teks sebagai gantinya atau mengklik "transkrip" untuk membaca sepintas daripada mendengarkan klip audio? Berbagai bentuk konsumsi media ini tidak hanya membuat hari-hari kita nyaman; itu juga menciptakan akses yang sama bagi pengguna dengan berbagai disabilitas.

Kontrol Konten
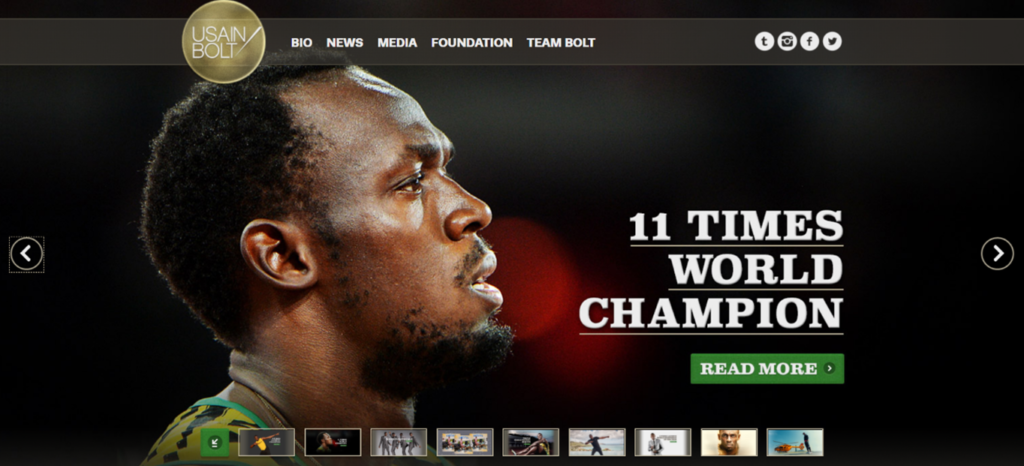
Kita semua telah menemukan situs yang dirancang dengan indah dengan gambar atau video yang disematkan pada pemutaran otomatis. Meskipun ini mungkin terlihat bagus, itu tidak membantu ketika pengguna tidak dapat menerima informasi sebelum media bergerak. Beri pengguna kontrol atas ini dengan mengizinkan mereka untuk memulai, berhenti, dan bergerak maju sesuai persyaratan mereka.
Halaman web pribadi Usain Bolt memungkinkan pengguna menggunakan panah untuk mengklik bolak-balik atau menggunakan ikon gambar di bagian bawah untuk mengakses berbagai slide.

Di Mana Lagi Yang Dapat Kami Tingkatkan?
Ada lebih banyak aksesibilitas web daripada desain visual. Tanyakan saja kepada siapa saja yang bekerja di lapangan. Ini adalah area yang selalu dapat ditingkatkan dan selalu berubah sesuai dengan kebutuhan pengguna.
Salah satu cara kami dapat memastikan situs kami ramah ADA? Konsultasikan dengan ahlinya, lihat dunia (web lebar) melalui lensa yang berbeda, atau langsung ke sumbernya. Sumber daya yang berguna untuk memulai adalah "Aksesibilitas Web Decoding" Andrew Patterson, di mana ia menggunakan simulator penglihatan untuk menunjukkan perspektif pengguna saat menggunakan perangkat lunak yang dapat diakses.
Area lain untuk diperiksa di luar desain? Pengembangan dan penyalinan situs web Anda. Beberapa dari banyak pertimbangan untuk ditunjukkan meliputi:
- Gunakan teks alternatif untuk gambar.
- Mencocokkan urutan logis informasi dengan urutan elemen dalam kode.
- Jadikan CAPTCHA dapat diakses di mana diperlukan dengan menyediakan lebih dari dua cara untuk memecahkan atau akses ke perwakilan yang dapat melewatinya.
- Tulis kode yang menggunakan desain responsif untuk beradaptasi dengan teknologi pengguna.
- Sertakan informasi yang berarti dalam teks tautan. “Baca lebih lanjut tentang strategi pemasaran” sebagai lawan dari “baca di sini.”
- Gunakan heading dan subheading serta judul halaman yang unik dan informatif.
- Berikan pengguna cara lain untuk berbisnis dengan Anda (telepon atau email) jika ada area situs Anda yang menyediakan layanan di luar jam kerja. Setiap orang harus dapat memanfaatkan layanan tersebut di luar jam kerja.
Terakhir, buat draf pernyataan aksesibilitas situs web untuk menunjukkan komitmen Anda dalam menciptakan pengalaman yang dapat diakses dengan merek dan layanan Anda. Sertakan langkah-langkah apa yang telah Anda ambil untuk membuat situs web Anda lebih mudah diakses, masalah/area apa pun yang diketahui yang ada, dan langkah apa yang Anda ambil untuk meningkatkannya. Jika Anda memerlukan beberapa panduan dengan ini, lihat posting sebelumnya tentang "Merancang Pernyataan yang Dapat Diakses ADA untuk Situs Web: Apa yang Harus Disertakan dan Beberapa Contoh".
Bawa Pulang
Tujuannya adalah untuk menciptakan dunia internet yang fungsional untuk semua orang. Bilah untuk aksesibilitas situs web bisa tampak menakutkan ketika ada lusinan tugas pemasaran lain seputar penerbitan konten. Langkah pertama adalah membuat dasar di mana konten Anda berada (alat pemindaian dapat membantu mengidentifikasi masalah), dan mendidik diri sendiri tentang kesalahan umum yang harus dihindari. Kemajuan bertahap dan perbaikan terus-menerus adalah tujuannya.
Desain situs web yang hebat bukan hanya yang memiliki skema warna terbaik, grafik paling keren, atau salinan yang paling bagus. Ini adalah salah satu yang membuat setiap pengguna diingat dan membuat audiensnya tetap terlibat.
Untuk lebih banyak strategi, standar, dan sumber daya, lihat Inisiatif Aksesibilitas Web (WAI) dari World Wide Web Consortium.
