Zusammenfassung der ADA-Compliance
Veröffentlicht: 2022-02-03Viele von uns haben ein gewisses Verständnis, wenn es um die ADA-Compliance in der realen Welt geht. Eingänge, die mit Rampen, Gehwegen oder Ladezonen ausgestattet sind, die das Kommen und Gehen zugänglich machen, und Aufzüge innerhalb von Standorten mit mehreren Stockwerken sowie ausreichend breite Türen und ausreichend niedrige Arbeitsplatten.
Aber wie sieht es mit Barrierefreiheit in der digitalen Welt aus? Eine Website, die ADA-konform ist, erinnert alle. Dies ist besonders wichtig, wenn jeder vierte Erwachsene in den USA mit einer Behinderung lebt . Während der ADA die Internet-Compliance nicht ausdrücklich anspricht, ist die Erstellung inklusiver Webinhalte eine Selbstverständlichkeit, wenn man bedenkt, dass Titel III des ADA Diskriminierung bei Aktivitäten öffentlicher Unterkünfte verbietet.
Zu unserem Glück gibt es da draußen gemeinnützige Organisationen, die Empfehlungen aufgestellt haben, die uns helfen, diesen Prozess zu steuern. Dank des World Wide Web Consortium (W3C) haben wir klare Richtlinien, um unsere Webseiten für alle gleichermaßen zugänglich zu machen.
Nehmen Sie sich zunächst etwas Zeit, um sich in einem unserer vorherigen Blogbeiträge „Was Sie über die ADA-Compliance von Websites wissen müssen“ über die Grundlagen der ADA-Compliance zu informieren.
Bereit für Ihre nächsten Schritte? Lassen Sie uns in die Barrierefreiheit von Websites eintauchen!
Design für barrierefreie Webnutzung
Der erste zu untersuchende Bereich ist das Design der Benutzeroberfläche (UI) Ihrer Website. Gibt es Menschen mit Behinderungen die gleiche Erfahrung wie Menschen ohne?
Sehen Sie sich Ihre Visualisierungen und Grafiken an, um diese Frage zu beantworten. Wenn jemand mit einer Behinderung nicht so einfach auf der Website navigieren kann, dann wissen Sie, dass einiges zu tun ist. Folgendes ist zu beachten:
Vordergrund- und Hintergrundkontrast
Text auf Websites muss einen ausreichenden Kontrast zum Hintergrund haben. Das bedeutet, zu helle, zu wenig gesättigte oder dem Hintergrund zu ähnliche Farben zu vermeiden.

Verwenden Sie Farbe bewusst
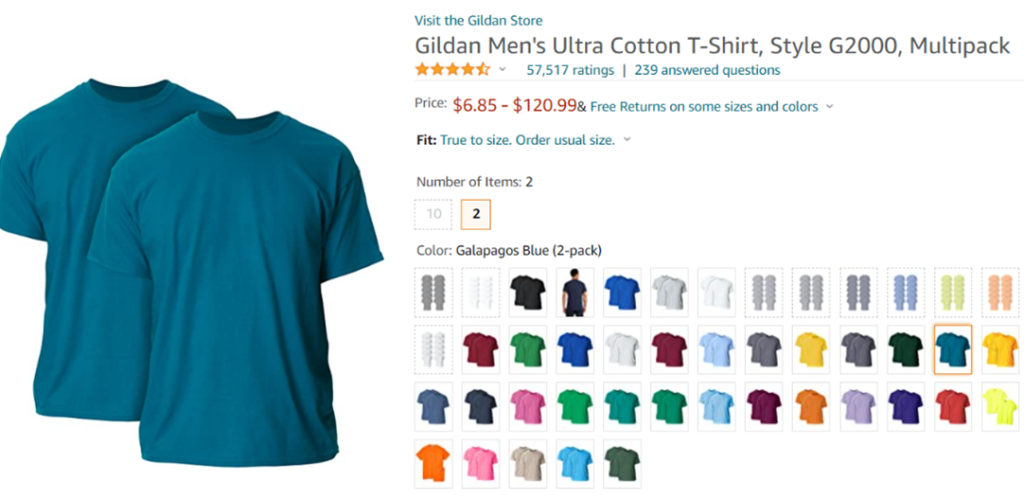
Obwohl Farbe eine großartige Möglichkeit ist, Informationen bereitzustellen, verlassen Sie sich nicht darauf, dass dies der einzige Weg ist. Manche Menschen sehen Farben anders und andere können überhaupt keine Farben sehen. Verwenden Sie andere Stile und Indikatoren wie Symbole und Wörter, um Ihren Standpunkt klar zu machen.
Dieses Gildan-Shirt auf Amazon zeigt zum Beispiel Bilder der verfügbaren Farben und hat eine Textbeschreibung der Farbe.

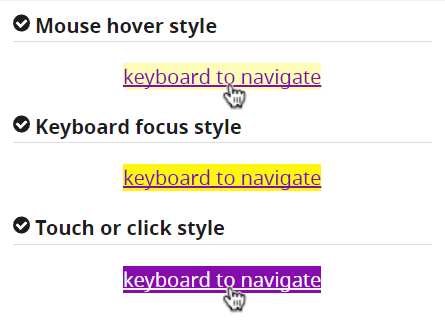
Heben Sie interaktive Elemente hervor
Heben Sie Links oder Schaltflächen mit einem eindeutigen Stil hervor. Ein guter Fall dafür ist, wenn Tastaturen für die Seitennavigation über eine Maus verwendet werden. Wenden Sie konsistente Farb- und Designvariationen an, um Benutzern die Identifizierung aktiver Elemente zu erleichtern.

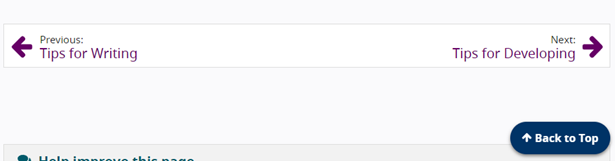
Klare Navigationshinweise
Sie möchten, dass sich Benutzer leicht (und fast instinktiv) auf Ihrer Website zurechtfinden. Dies wird durch konsistente Stile, Positionen und Benennungen sowie mehrere Methoden zum Navigieren erreicht.
Diese einfachen Navigationshinweise – „Zurück“, „Nächstes“, „Zurück zum Anfang“ – auf der W3C-Seite sind eine großartige Möglichkeit, Benutzern die Orientierung zu erleichtern.

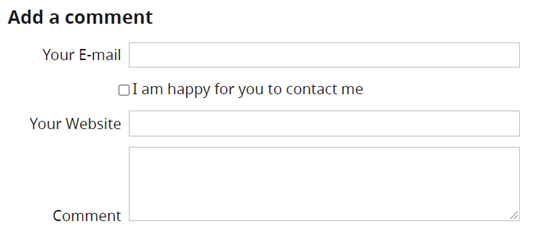
Beschriftungen in Formularelementen
Alle Formulare, die Sie auf Ihrer Website ausfüllen müssen, sollten die erforderlichen Informationen deutlich angeben. Halten Sie die Beschriftungen eng positioniert, egal ob links oder über jedem Feld.

Rückmeldung geben
Halten Sie den Benutzer auf dem Laufenden, während er auf der Website navigiert. Ist ein Link nicht mehr vorhanden? Erstellen Sie eine „Ups, etwas ist schief gelaufen“-Nachricht. Haben sie ein Feld falsch ausgefüllt oder vergessen, eines auszufüllen? Haben Sie eine klare Feldvalidierung (z. B. eine „E-Mail-Adresse ist erforderlich“-Nachricht). Ist ihre Einreichung durchgegangen? Weiterleitung auf eine Bestätigungsseite.


Halten Sie die Unordnung fern
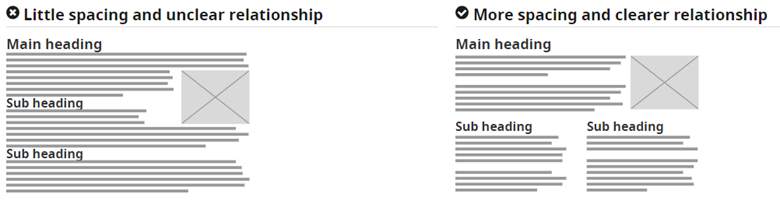
Überschriften, Abstände und Gruppierungen erleichtern das Verständnis der Inhalte. Behalten Sie klare Beziehungen zwischen den einzelnen Abschnitten bei, indem Sie Ihre Leerzeichen nutzen und die Aufmerksamkeit direkt auf die Überschriften lenken. Wie Dinge auf der Seite positioniert werden, wirkt sich auch darauf aus, wie Screenreader Informationen verarbeiten und ankündigen.

Zugänglichkeit auf allen Geräten
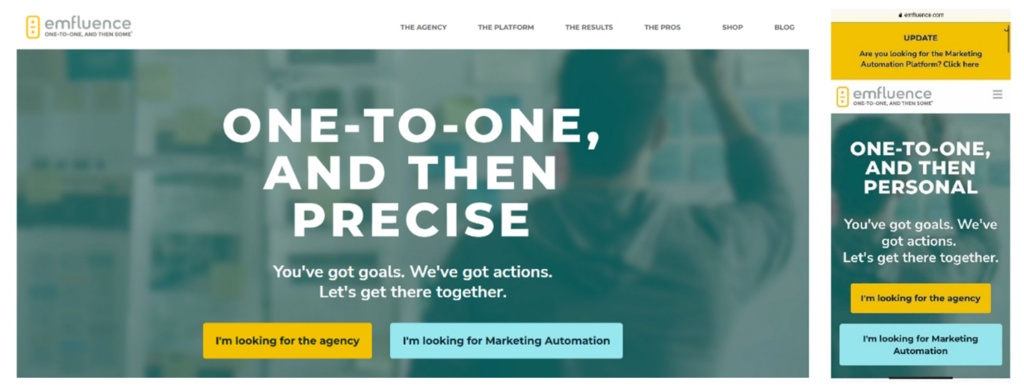
Wie viele von uns verwenden mehr als ein Gerät, um auf Informationen zuzugreifen? Websites werden auf Laptops, Desktops, Tablets, Mobiltelefonen und anderen Bildschirmen, die wir zum Surfen verwenden, unterschiedlich angezeigt. Die Optimierung Ihrer Webseite für Darstellungsbereiche unterschiedlicher Größe erleichtert die Navigation.

Medienalternativen
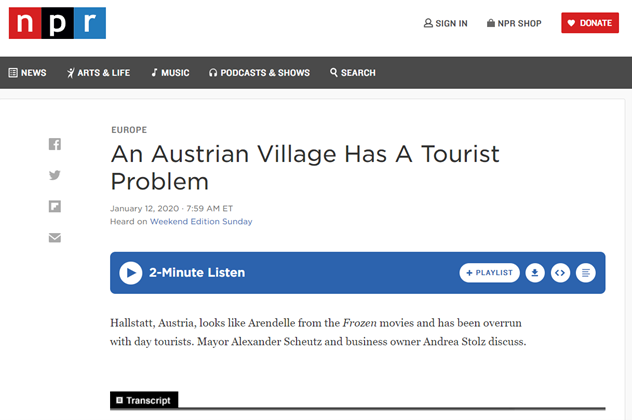
Wie oft haben wir uns ein Video stumm angesehen und stattdessen die Untertitel gelesen oder auf „Transkript“ geklickt, um es durchzublättern, anstatt uns einen Audioclip anzuhören? Diese unterschiedlichen Formen des Medienkonsums machen unseren Alltag nicht nur angenehm; Es schafft auch einen gleichberechtigten Zugang für Benutzer mit verschiedenen Behinderungen.

Inhaltskontrolle
Wir alle sind schon auf wunderschön gestaltete Websites mit eingebetteten Bildern oder Videos mit automatischer Wiedergabe gestoßen. Dies mag zwar nett aussehen, ist aber nicht hilfreich, wenn Benutzer die Informationen nicht aufnehmen können, bevor die Medien weitergehen. Geben Sie den Benutzern die Kontrolle darüber, indem Sie ihnen erlauben, zu ihren Bedingungen zu starten, zu stoppen und weiterzumachen.
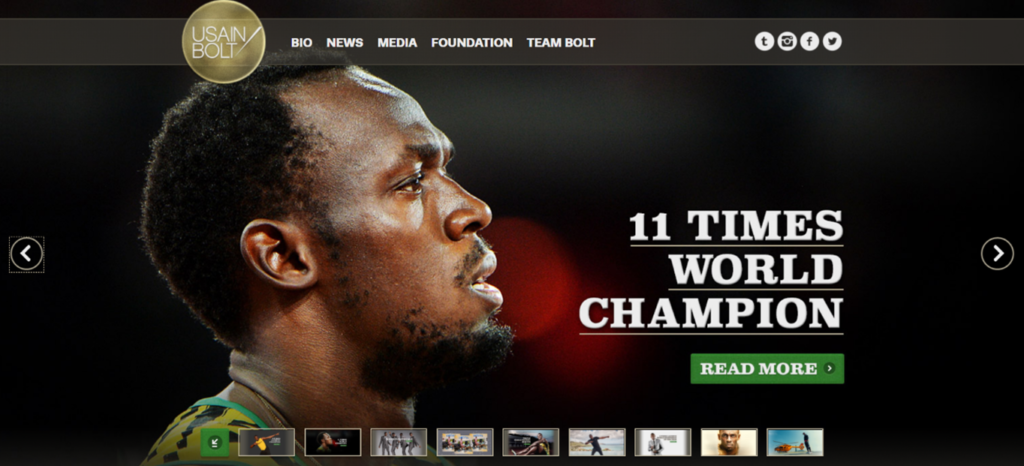
Auf der persönlichen Webseite von Usain Bolt können Benutzer Pfeile verwenden, um vor und zurück zu klicken, oder Bildsymbole unten verwenden, um auf verschiedene Folien zuzugreifen.

Wo können wir uns noch verbessern?
Zu Barrierefreiheit im Web gehört viel mehr als nur visuelles Design. Fragen Sie einfach jemanden, der auf diesem Gebiet gearbeitet hat. Dies ist ein Bereich, der immer verbessert werden kann und sich entsprechend den Bedürfnissen des Benutzers ständig ändert.
Eine Möglichkeit, sicherzustellen, dass unsere Websites ADA-freundlich sind? Wenden Sie sich an einen Experten, sehen Sie die Welt (Wide Web) durch eine andere Linse oder gehen Sie direkt zur Quelle. Eine nützliche Ressource für den Anfang ist Andrew Pattersons „Decoding Web Accessibility“, in dem er Visionssimulatoren verwendet, um die Perspektive eines Benutzers bei der Verwendung barrierefreier Software zu demonstrieren.
Ein weiterer Bereich, den es über das Design hinaus zu untersuchen gilt? Die Entwicklung und Kopie Ihrer Website. Einige der vielen Überlegungen, auf die hingewiesen werden sollte, umfassen:
- Alternativtext für Bilder verwenden.
- Gleichen Sie die logische Reihenfolge der Informationen mit der Reihenfolge der Elemente im Code ab.
- Machen Sie CAPTCHA dort zugänglich, wo es benötigt wird, indem Sie mehr als zwei Möglichkeiten zur Lösung oder den Zugriff auf einen Mitarbeiter bereitstellen, der es umgehen kann.
- Schreiben Sie Code, der responsives Design verwendet, um sich an die Technologie des Benutzers anzupassen.
- Fügen Sie aussagekräftige Informationen in den Linktext ein. „Lesen Sie mehr über Marketingstrategien“ im Gegensatz zu „Lesen Sie hier“.
- Verwenden Sie Überschriften und Unterüberschriften sowie eindeutige und informative Seitentitel.
- Geben Sie Benutzern eine andere Möglichkeit, mit Ihnen Geschäfte zu machen (Anruf oder E-Mail), wenn es einen Bereich Ihrer Website gibt, der außerhalb der Geschäftszeiten einen Service anbietet. Jeder sollte in der Lage sein, diesen Service außerhalb der Geschäftszeiten zu nutzen.
Verfassen Sie abschließend eine Erklärung zur Barrierefreiheit der Website, um Ihr Engagement für die Schaffung eines barrierefreien Erlebnisses mit Ihrer Marke und Ihren Dienstleistungen zu demonstrieren. Geben Sie an, welche Schritte Sie unternommen haben, um Ihre Website barrierefreier zu machen, alle bekannten Probleme/Bereiche, die es gibt, und welche Schritte Sie unternehmen, um sie zu verbessern. Wenn Sie diesbezüglich eine Anleitung benötigen, sehen Sie sich einen früheren Beitrag zum Thema „Entwurf von ADA-Zugänglichkeitserklärungen für Websites: Einzuschließende Angaben und einige Beispiele“ an.
Das wegnehmen
Ziel ist es, eine Internetwelt zu schaffen, die für alle funktioniert. Die Barriere für die Zugänglichkeit von Websites kann einschüchternd wirken, wenn es um die Veröffentlichung von Inhalten Dutzende anderer Marketingaufgaben gibt. Der erste Schritt besteht darin, zu ermitteln, wo sich Ihre Inhalte befinden (Scan-Tools können dabei helfen, Probleme zu identifizieren) und sich über häufige Fehler zu informieren, die es zu vermeiden gilt. Inkrementeller Fortschritt und kontinuierliche Verbesserung ist das Ziel.
Ein großartiges Website-Design hat nicht nur das beste Farbschema, die coolsten Grafiken oder den am besten geschriebenen Text. Es ist eines, das jeden Benutzer im Auge behält und sein Publikum beschäftigt.
Weitere Strategien, Standards und Ressourcen finden Sie in der Web Accessibility Initiative (WAI) des World Wide Web Consortium.
