您應該關注的 UI 設計模式中最熱門和最新的趨勢
已發表: 2021-02-15作為用戶,我們每天訪問大量的網站,這裡的企業需要展示一些非凡的創造力來吸引用戶。 初創公司專注於 Web 解決方案的一些出色的視覺吸引力和實用性,以使用戶在這裡停留更長時間。 因此,密切關注最新和流行的 UI 設計模式對於保持領先地位至關重要。
這些 UI 趨勢不僅關注滿足用戶的需求,還關注為他們提供重要的安全級別。 從長遠來看,這些趨勢的完美結合將持續存在,同時讓用戶滿意和企業成功。
現在讓我們談談您應該關注的 UI 設計模式中最熱門和最新的趨勢:
- 極簡主義
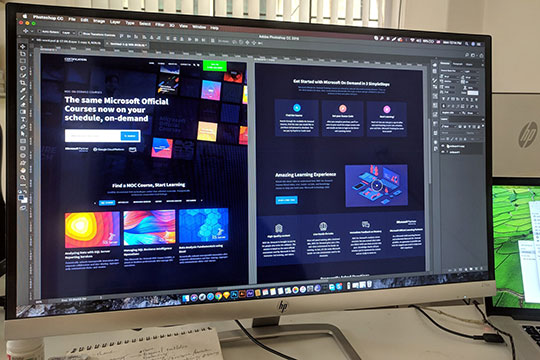
- 深色模式
- 3D動畫和圖形
- 墨水陷阱字體
- 語音用戶界面 (VUI)
- 玻璃態
- 分屏
- 不對稱網格
- 柔和的顏色
- 圖標
- 二維插圖
- 人工智能 (AI)
- 復古美學
- 入職
- 低調漸變
- 超現實的照片
- 空中手勢控制
- 全屏視覺效果
- 最後的想法
極簡主義

極簡主義在 UI 設計中的力量傲然屹立,不會很快失去它的形象。 每天人們都會看到很多帶有折扣通知的廣告。 消費者通過多種豐富的界面進行交流以避免壓力,網頁設計師總是在尋找新鮮和令人興奮的東西來使圖形更簡單、更易於訪問。 他們在嘗試不同的構圖時限制了顏色的總量。
為您推薦:您什麼時候應該考慮重新設計您的在線電子商務網站?
深色模式

深色模式已經成為設計師應該期待的最佳基準趨勢之一。 許多領先品牌也提供深色模式作為主題,例如 Instagram、Apple 和 Android。
深色模式火爆的原因?
- 它的外觀現代、時尚、經典。
- 深色背景突出了其他設計系統和元素。
- 在弱光條件下更容易。
- 它可以為 OLED 和 AMOLED 屏幕類型節省電池電量。
此外,在大多數應用程序中,用戶可以選擇在需要時激活深色主題。

3D動畫和圖形

近年來,移動和 Web 界面中的 3D 圖形有了很大的發展。 然而,許多設計師已經從動態圖像轉向 3D 動畫,以使應用程序屏幕和網站看起來更具創意和吸引力。 創建這樣的圖形非常具有挑戰性,因為它需要高超的技能和創造性思維。 這也非常耗時。 但一切痛苦都是值得的。
3D 設計總是很漂亮,用戶從不經過觀察。 3D 圖像具有靈活性。 它們看起來很逼真,這對用戶來說是一個很大的優勢。 3D 圖形可以保存您的名字,以防照片內容有時對您來說太貴了。 另一方面,設計師總是有實驗的空間。
墨水陷阱字體

作為一名設計師,如果你想適應一些新的排版,那麼 ink trap 字體是最好的,而且正在流行。 Ink trap 只不過是一種用於小尺寸印刷的特定類型的字體。 細節和角落被刪除。
墨槽是必不可少的,因為如果沒有它,多餘的墨水會浸透並損壞邊緣。 最初,墨水陷阱是為在小點尺寸上打印而設計的,但今天我們可以看到完全相反的視覺效果。 我們可以在一些流行的網站上找到這些字體的超大粗體版本,這為其增添了一些魅力和創意。
語音用戶界面 (VUI)

通過語音用戶界面 (VUI) 進行通信是目前統治 Web 的 UI 和 UX 設計模式中最好的趨勢之一。 今天,設計師們正在努力應對即將到來的最新技術和趨勢,這些技術和趨勢為用戶提供了一個通用的語音界面。
例如,今天,我們看到了一些可以將句子和單詞翻譯成其他語言的應用程序。 當你點擊一個按鈕時,它就會工作,設備開始錄製你的聲音並總結你的演講。 通過這種方式,您可以輕鬆地與說其他語言的人互動。 語音用戶界面的最佳示例之一是谷歌翻譯。

玻璃態

去年,新形態在網頁設計實踐中被廣泛使用。 它強調了一些創建更好用戶體驗的常用方法的組合。 2021 年,網頁設計師得到了一種新玩具,稱為玻璃形態。 這種趨勢源於模糊效果或模糊背景。 當用戶看這些元素時,就好像他們是在透過玻璃看它們一樣。
分屏

分屏和分頁的趨勢近年來具有重要意義。 這種趨勢往往非常有效,因為它打開了顏色組合的領域。 如果您需要顯示差異或相等,則分屏很有用。
不對稱網格

網格實驗從未停止過。 不對稱或破碎的網格是目前可用的最佳選擇。 這樣做需要創造力,而創造力還需要深入研究和測試。

柔和的顏色

由於今天簡單的網頁設計和極簡主義正在接管網絡,設計師在他們的設計中使用柔和的顏色。 通過這種方式,它們突出了設計的柔和和輕盈。 如此漂亮的顏色很容易融入各種概念。 它們還為多個網站(例如電子商務平台)協調合適的氛圍。

圖標

圖標是與客戶進行視覺交互的絕佳工具。 純圖標被認為是 UI 設計模式的強勁趨勢。 圖標是唯一能夠在更小的空間內傳達信息的工具。 由於這個原因,許多公司都特別提到圖標。
二維插圖

插圖始終處於用戶趨勢的首位。 早些時候,網頁設計師在設計時與極簡主義結合在一起。 通過這種方式,他們試圖減少網頁對用戶的超載。 但是現在,網頁設計師正在嘗試不同尋常的設計角度。 他們使用柔和或明亮的顏色,使插圖變得更漂亮並產生一些大的效果。 設計專家建議為您的設計使用 SVG 格式。
您可能喜歡: UI 與 UX 設計:用戶界面和用戶體驗的差異。
人工智能 (AI)

幾乎所有其他產品都融合了 AI 或人工智能。 它能否取代設計師值得懷疑。 在尷尬的一面,它將繼續使我們受益。 一個著名的例子是谷歌的人工智能智能回复,它通過生成完美的回復來很好地完成工作,這可以節省大量時間,特別是如果你使用英語,回復會很好地與他們與環境的對比分開。
由於人工智能,產品將更多地了解用戶的行為,這將有助於在未來創造更好的體驗。 這將創造更高的轉化率。

復古美學

為此,您需要回到 80 年代的大膽排版,並在 90 年代回到 2021 年 UI 的柔和色彩。 您需要在這裡發揮創意,創造復古而又美觀的設計。
入職

它是產品的簡短介紹,可幫助您了解應用程序。 它使您更容易理解主要功能。 不管情況如何,入職在用戶體驗趨勢中變得非常重要,設計師永遠不能忽視。
入職是不真實的,包含一些最重要的移動應用程序顯示。 接受它們後,用戶可以更深入地了解特定應用程序的功能。 我們建議讓入職流程非常簡單。 請記住密切注意字體,使它們更易於閱讀和學習。 使用高分辨率的照片和圖形,因為你需要方便你的產品給用戶。
低調漸變

正常的設計趨勢正在走向自動化,並擁有設計師需要的一切。 這些元素的分佈方式使它們向前發展。 其中之一是複雜的顏色和簡化。 整個想法是巧妙地自動化事物,為網站帶來光明。

超現實的照片

逼真的產品照片可以吸引您的足夠注意力。 現在的人們尋找這樣的照片會讓他們停下來盯著看。 這些元素的添加是開箱即用的,現在是超級趨勢。 流行品牌正在使用這種策略並在一夜之間獲得巨大成功。
空中手勢控制

空中手勢控制是 UI 設計元素中的重要模式之一,肯定會在 2021 年主導設計。它顯著改善了用戶體驗。 隨著觸摸屏的引入,各種手勢控制開始佔據一席之地。 但這一切都是通過觸摸控製完成的。 但是,現在它已被空中手勢所取代,在空中手勢可以讓您的手機正常工作。 是不是很有趣?
全屏視覺效果

全屏視覺效果現在正在吸引用戶的注意力。 已經發現,任何網站中心的東西都能以最好的方式吸引客戶。 此外,這一趨勢已經開始變得突出,並將在 2021 年獲得更多關注。
您可能還喜歡: 2021 年您必須在移動應用程序中實施的 10 種設計趨勢。
最後的想法

2021 年,設計系統和趨勢是簡單的 UI 和 UX 模式、柔和的色彩、大膽的排版、極簡主義和 3D 視覺效果的混合體。 因此,要成功創造更好的用戶體驗,您需要選擇可用的最佳組合。 我們相信 UI 專注於實現用戶的目標。 為此,密切關注最新趨勢非常重要。
