Buba Blocks Review:適用於 WordPress 的免費 Gutenberg Blocks 插件
已發表: 2021-12-27Gutenberg 改變了在 WordPress 中創建網頁的整個體驗。 這個免費使用的開源編輯器不收取任何費用,用戶可以免費使用它並在 WordPress 中製作令人驚嘆的網站和網頁。 Buba Blocks 是 Gutenberg 的基於塊的編輯插件,它使用內容塊來設計網頁樣式和添加內容。
這些內容塊可能是段落、圖像、標題等。Buba Blocks for Gutenberg 使用塊,而不是使用短代碼和記住 HTML 編碼,這些塊可以排列和重新排列,並且只需通過鼠標操作即可放置。 這是一種創建網頁的可視化方式,用戶可以看到他們正在創建的內容,如果不喜歡也可以進行更改。 Gutenberg 的 Buba Blocks 插件擴大了網頁發布的限制。 使其在博主和網頁設計師中如此受歡迎的功能非常明顯。
讓我們來看看可用的各種元素是什麼。
- 布巴積木元素
- 布巴塊模板
- 用戶如何使用 Buba Blocks 插件?
- 如何使用 Buba Blocks?
- 用戶如何向編輯器添加新塊?
- 如何更改塊設置?
- 如何對齊塊?
- Buba Blocks 插件是免費的還是付費的?
- 使用 Buba Blocks 是否需要任何編碼知識?
- 最後的話
布巴積木元素

元素是 Buba Blocks 的核心。 用戶可以移動它們,自定義它們,並用它們做很多事情。 元素可用於創建動畫、添加背景、顏色,並且可以相應地調整它們的屬性。 用戶可以在 Buba Blocks 中解決的主要元素如下所示。 在網頁上創建內容的是 Elements in Buba Blocks 插件。 讓我們簡要了解一下 Buba Blocks 為用戶提供的所有不同元素。
為您推薦: 10 個適用於 WordPress 的最佳 Google 評論插件。
按鈕
用戶可以使用 Buba Blocks 在網頁上設置按鈕樣式。 用戶可以為這些按鈕添加屬性,使它們更加時尚。 Button 元素的主要功能將允許用戶對齊它們、設置它們的樣式以及使用佈局樣式。 用戶可以填充按鈕、添加文本或為按鈕添加邊框。
手風琴
Accordion 塊允許用戶對他們的信息進行分類,並將常見問題解答部分添加到他們的網頁。 在 Accordion 塊中更改標題字體和插入內容變得如此容易。 用戶可以自定義 Accordion 塊來製作自定義標題。
信息框
用戶可以使用 Buba Blocks 插件中的信息框元素創建信息框。 信息框塊可以完全自定義以包括圖像、文本、邊框顏色。 信息框在添加標題和副標題以及添加框的背景顏色或邊框顏色時非常有用。 用戶還可以使用陰影和輪廓。
全角滑塊
使用 Buba Blocks 還允許用戶向他們的網頁添加動畫。 全寬滑塊允許用戶為幻燈片添加背景、添加滑塊動畫、自動播放選項、調整滑塊速度、為滑塊添加圖標。 滑塊橫跨頁面的整個寬度。
部分和容器
Buba Blocks 免費插件具有 Section 和 Container 塊,用戶可以在其中構建和管理網頁佈局。 此外,這些塊是完全可自定義的,具有間距、邊距、填充、背景選項、動畫效果、自定義類和 ID 等功能。 Section 塊可以放在另一個塊中,而 Container 塊可以插入 Section 塊中。 這兩個塊的屬性可以獨立更改。 用戶可以更改背景圖片、背景顏色、調整寬度和高度。 用戶可以選擇 3 種背景,如漸變色、純色或圖像。
圖像滑塊
圖像滑塊塊可以插入塊的任何部分。 用戶可以設置自動播放選項、管理縮略圖、更改滑塊動畫和圖標。 Image Slider 非常適合展示產品並使網頁看起來更加動態。 Image Slider 塊吸引了觀看者的興趣,它們會自動被吸引到滑動圖像上。
地圖
Buba Blocks 提供了一個方便的地圖塊來在網頁上顯示谷歌地圖。 當用戶想要向觀眾顯示他們的當前位置時,這個塊是完美的。 使用地圖塊,用戶可以改變地圖的高度,使用戶能夠放大和縮小地圖,允許平滑滾動,以及自定義背景顏色、文本顏色和標題文本。
帖子網格
任何博主或網頁設計師都會喜歡 Buba Blocks 插件提供的 Posts Grid 塊。 帖子網格允許他們將帖子添加到他們的網頁,使它們可以在社交媒體上共享,並使用佈局選項。 此塊帶有允許用戶控制背景、內容、按帖子或作者過濾、添加圖像以及從顯示選項(如顯示作者姓名、日期、圖像等)中進行選擇的屬性。
社交分享
Buba Blocks 插件提供了一個社交分享塊,允許用戶在社交媒體上分享他們的頁面並吸引關注者。 用戶可以將社交媒體圖標添加到他們的網頁、設置圖標樣式、添加背景並放置它們,以便查看者可以共享網頁。
目錄
目錄塊允許用戶跳轉到網頁中的特定內容,而無需上下滾動。 用戶可以對他們的帖子進行總結,以便用戶可以立即跳轉到他們想要的部分。 選擇此塊時,用戶可以自動為其帖子創建標題,並自動生成鏈接。 用戶可以更改背景顏色、文本顏色和更改標題文本。

布巴塊模板

Buba 模板是預先設計的部分,允許用戶僅更改顏色和文本來自定義他們的網頁。 用戶不需要為此使用任何編碼語言,也不需要向其網頁添加單獨的元素。
呼籲採取行動
號召性用語最適合用來讓瀏覽者在網頁上快速行動。 通過對齊號召性用語模板的位置,用戶可以處理佈局選項、樣式選項並嘗試對齊選項以使其最佳可見。
感言
用戶只需在 Testimonial 模板中添加文本並對其進行自定義。 他們只需添加自定義文本和圖像,並且在他們的網頁中添加了現成的推薦部分。 用戶可以更改背景、添加動畫效果、滾動按鈕、分組和排列塊,以及選擇響應式設計以使其內容適應各種屏幕尺寸。
英雄科
英雄部分是瀏覽者將在網頁中看到的第一個部分。 用戶可以選擇此 Hero Section 模板,只需更改文本和顏色即可使其風格化和可定制。 Hero Section 模板帶有預先設計的按鈕樣式、背景和標題。 用戶可以選擇處理背景、分組和排列塊、插入滾動按鈕、添加動畫以及創建響應式設計。
您可能喜歡: 10 多個最佳拖放式 WordPress 頁面構建器。
用戶如何使用 Buba Blocks 插件?
Buba Blocks 可作為 WordPress 中的插件使用。 用戶必須轉到插件並選擇添加新插件。 搜索布巴積木。 用戶現在可以安裝此插件並激活它。 或者,用戶也可以使用頁面上的下載按鈕下載此插件。 下載後,用戶可以將文件上傳到 WordPress 站點管理員。 他們可以單擊插件並上傳。
如何使用 Buba Blocks?
Gutenberg 不斷更新其插件,Buba Blocks 也是其中之一。 不斷添加新功能,用戶可以使用可用的模板和元素來設計他們的網頁。
用戶如何向編輯器添加新塊?
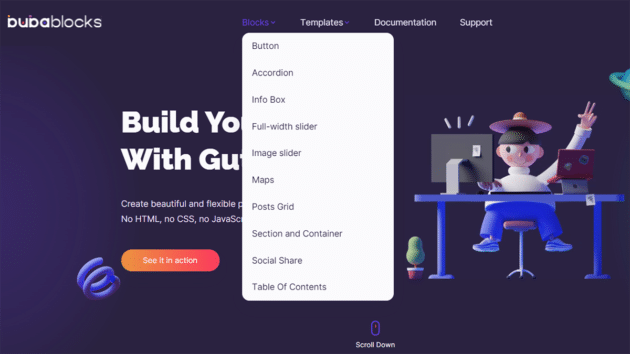
在編輯器中,用戶可以通過在搜索欄中輸入元素的名稱來搜索元素,或者他們可以選擇 Buba,然後會在他們面前出現一個塊列表。 只需單擊該元素,用戶就可以在他們的網頁上使用它。 Gutenberg 編輯器使您可以輕鬆地同時查看元素及其視覺顯示,並且在實時模式下也是如此。 當用戶將塊添加到編輯器時,他們還可以使用其設置來調整塊的屬性。

如何更改塊設置?
Buba Blocks 插件的每個塊的設置和屬性是不同的。 當用戶單擊並選擇特定塊或模板時會顯示這些設置,並且側面板會顯示該特定塊的屬性。 用戶可以多次使用同一個塊,每次使用不同的設置。
如何對齊塊?
一些塊帶有它們的位置設置,這樣用戶可以將它們左對齊、居中和右對齊。 這些垂直對齊設置顯示在塊的頂部。
Buba Blocks 插件是免費的還是付費的?
Buba Blocks 插件對所有 WordPress 用戶免費提供。
使用 Buba Blocks 是否需要任何編碼知識?
不,每個人都可以使用 Gutenberg 的 Buba Blocks 插件。 不懂編碼的用戶和有網頁開發經驗的用戶也可以使用這個插件。
您可能還喜歡:您可以使用 WordPress 構建的 10 種網站類型。
最後的話

Buba Blocks 插件是一種設計網頁的簡單方法。 任何人,無論他們是數字營銷人員、網頁設計師、程序員、業餘愛好者、初學者,都可以使用這個免費提供的 WordPress 插件來使他們的網頁更具表現力和響應能力。 雖然在 Buba Blocks 中使用元素很容易,但模板只需添加元素並更改顏色和文本即可節省大量工作。 每個元素都有其屬性,您可以更改它以適應網頁的設計。 Buba Blocks 展示了一種更加直觀的網頁設計方式,並且在實時模式下也是如此,這本身就可以節省時間。 使用 Buba Blocks 將是每個人都能感受到的豐富的網頁設計體驗。 使用 Buba Blocks 設計每個人都會被迫訪問的網頁。
下載布巴積木
