Drupal 9 Akıllı İçerik Modülünü Kullanarak Ziyaretçiler için Web Sitesi Deneyimini Kişiselleştirme
Yayınlanan: 2022-01-18Resmidir - müşteriler kişiselleştirilmiş ve alakalı içerik sunan bir işletmeyle daha fazla etkileşim kurar - %55 daha fazla! Demek istediğim, dinlendiklerini hissettiren özel deneyimlerden kim hoşlanmaz ki? İçerik kişiselleştirme, müşterilerinize bağlamsal web deneyimleri sunmakla ilgilidir. Drupal 9, gelişmiş web deneyimleri sunmanıza yardımcı olmak için size İçerik Kişiselleştirmenin gücünü verir. İçeriğinizi daha akıllı hale getirmek için Drupal 9 için Akıllı İçerik modülünden nasıl yararlanabileceğinizi öğrenin.

Akıllı İçerik modülü nedir?
Drupal 9 Akıllı İçerik modülü, herhangi bir Drupal 9 web sitesinin kişiselleştirilmesine yardımcı olur. Site yöneticilerinin, tarayıcı koşullarına göre kullanıcılara farklı içerikler sergilemesine olanak tanır.
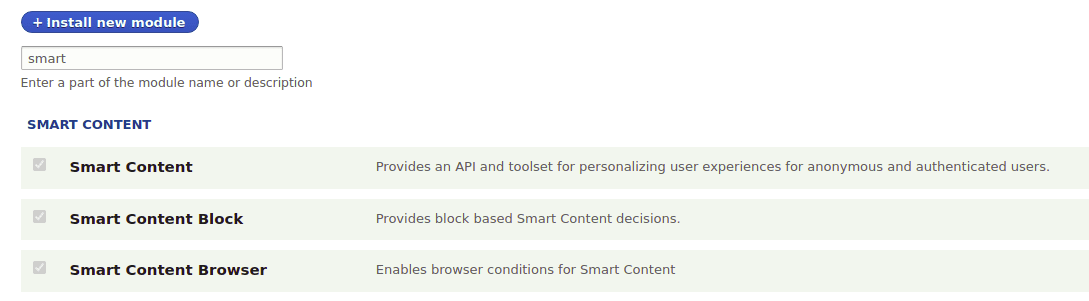
Bu modül, işlevselliğini genişletmek için iki alt modül içerir. Yönetici penceresindeki Genişlet sekmesinden etkinleştirilebilirler.
Akıllı İçerik Blokları : Sayfanıza, segmentlere göre o blok içindeki içeriği gizleyebilen, gösterebilen veya değiştirebilen bir Akıllı Blok ekler.
Akıllı İçerik Tarayıcı : yöneticilerin kişiselleştirilmiş içeriğin gösterilip gösterilmeyeceğini değerlendirmek için kullanabileceği tarayıcı tabanlı koşulları (dil, işletim sistemi, mobil, çerezler vb.) etkinleştirir.
Akıllı içerik modülüyle birlikte kişiselleştirme deneyimlerinizi daha da geliştirmek için kullanabileceğiniz birkaç ek modül (dahil değildir) vardır. Veri katmanı aracılığıyla analitik sisteminize bağlanan Akıllı içerik Veri Katmanı modülü gibi. Veya bu makalenin ilerleyen bölümlerinde tartışacağımız UTM dizeleri verilerini işlemenize izin veren Akıllı içerik UTM'si.
Akıllı İçerik modülünü 4 Adımda Uygulama
Adım 1: Kurulum
Öncelikle Akıllı İçerik modülünü ve alt modüllerini kurup etkinleştirelim.

2. Adım: Segment oluşturma
Segmentler, reaksiyonların gösterilmesini belirleyen koşullar veya bir dizi koşuldur. Segmentler oluşturmak için:
- Yapı > Akıllı İçerik > Segment Kümelerini Yönet'e gidin
- “Küresel Segment Kümesi Ekle”ye tıklayın
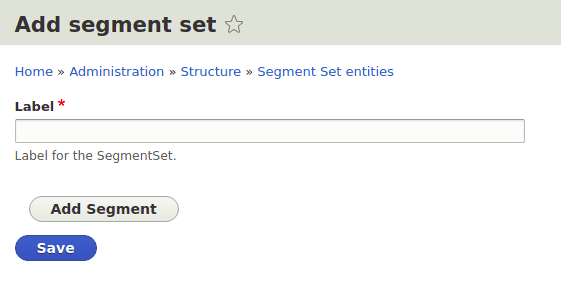
- Segment kümesine bir etiket ekleyin ve "Segment Ekle"ye tıklayın

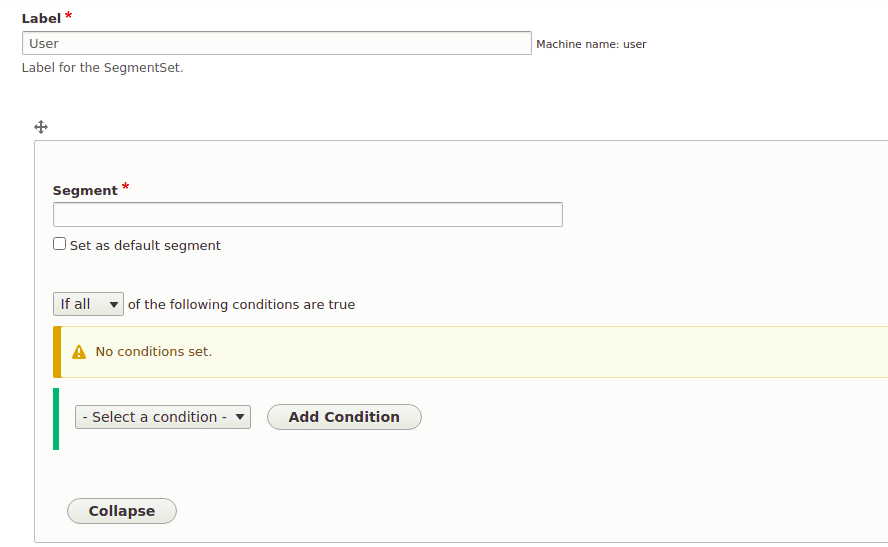
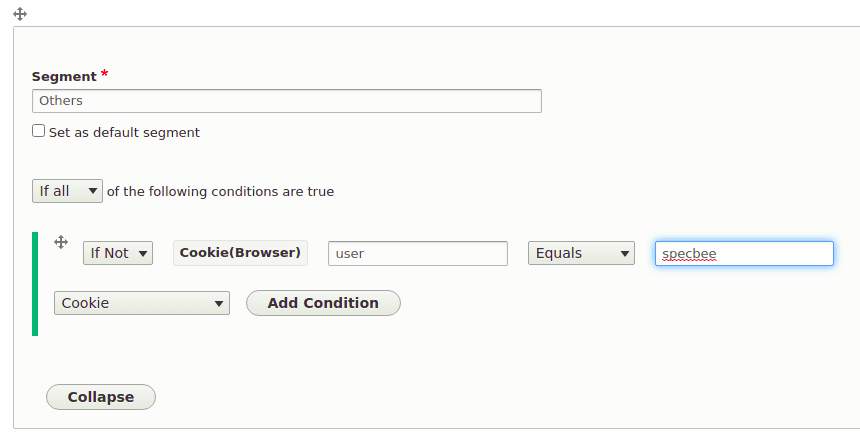
Segment Ekle'ye tıkladığınızda, zorunlu alan segmenti ve koşullarınızı eklemek için seçenekler (aşağıda gösterilen gibi) içeren bir segment formu alırsınız.

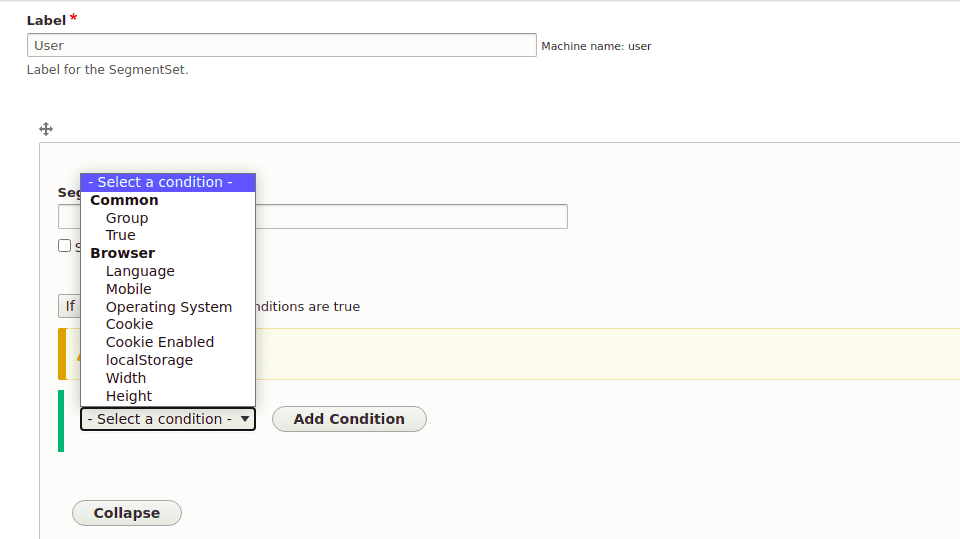
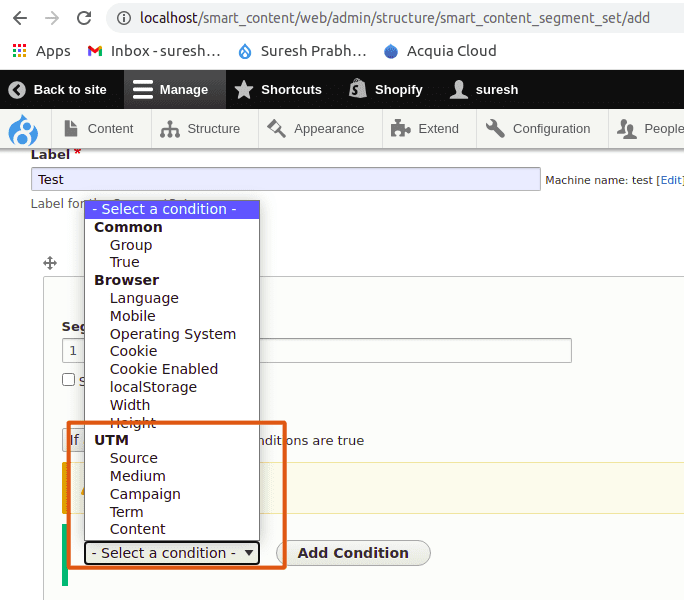
Bir Koşul Seçin açılır listesine tıklandığında, akıllı içerik tarayıcı modülü tarafından sağlanan bir dizi tarayıcı tabanlı koşul gösterilecektir. Bu koşullar, koşul segmentleri oluşturmak için kullanılır.

Seçebileceğiniz koşulların listesi:
- Grup - iki veya daha fazla koşulu gruplamak için kullanılır
- Doğru - değer 1 olduğunda
- Dil - tarayıcının siteyi yüklemek için kullandığı dile bağlıdır
- Mobil - ekrana göre farklı bloklar oluşturabilirsiniz. Mobil, mobil ekran olup olmadığını kontrol eder.
- İşletim sistemi - işletim sistemini kontrol eder; örneğin windows, mac, android ve birkaç tane daha.
- Çerez etkin - site için çerezin etkinleştirilip etkinleştirilmediğini kontrol eder ve ayrıca çerezler aracılığıyla ayarlanan değere göre içerikleri değiştirebilir.
- Yerel depolama - içeriği kişiselleştirmek için kullanılabilir
- Tarayıcının genişliğine ve yüksekliğine göre içeriği bile değiştirebiliriz.
Basit olması için, daha ileri giden bir örnekle devam edelim. “ Specbee ” adlı bir kullanıcı için farklı içerik ve diğer kullanıcılar için farklı içerik göstermek istiyorum.
Burada segment setime “User” adını verdim ve ilk segmentime de “ specbee ” adını verdim çünkü bu koşul kullanıcı specbee için. Koşullarla ilgili segment adını vermek her zaman daha iyidir.


Burada koşullar gerektiği gibi değiştirilebilir (Yukarıdaki resme bakın):
- “Eğer tümü” ise “varsa” olarak değiştirilebilir.
- Burada “if” ve “if not” olmak üzere 2 seçeneğimiz var.
- Bunun Eşittir, İçerir, İle Başlar, Boş ve Ayarlıdır 5 seçeneği vardır. Gerektiği gibi değiştirebilirsiniz.
İlk koşul şu olacaktır: “user” isimli çerez “ specbee ” olarak ayarlanmışsa.
Diğer koşul için, aşağıdaki Koşul Ekle'ye tıklayın ve ikinci koşulu ekleyin: “değilse” çerez “kullanıcı” eşittir “spesifik”.

Ardından, segmenti kaydedin.
3. Adım: Bloklar oluşturma
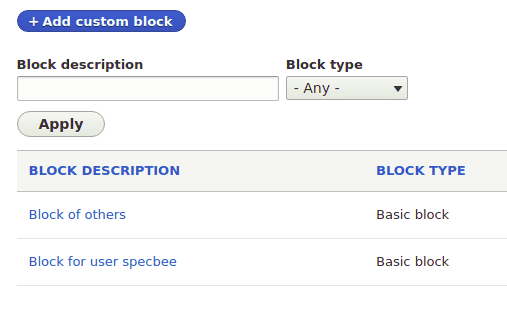
Artık koşullarımızı oluşturduğumuza göre, bu koşullara bağlı olarak neleri göstereceğimize geçelim. Bunun için koşullara göre bloklar oluşturmanız gerekecek. Aynı örneğe göre, şimdi her koşul için bir tane olmak üzere iki blok oluşturalım ( specbee user ve diğer kullanıcılar).

Adım 4: Bloğu yerleştirme
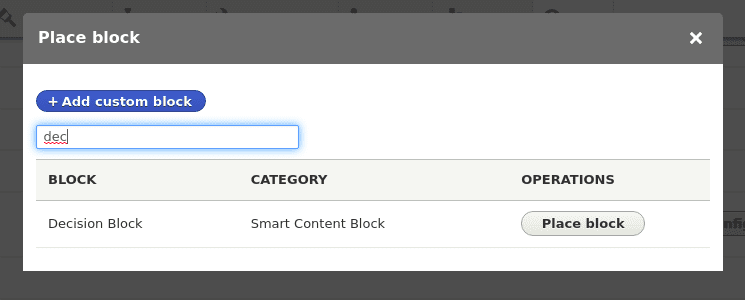
Yapı -> Blok düzenine gidin, bloğun yerleştirileceği bölgeyi seçin ve Blok yerleştir öğesine tıklayın. Karar bloğunu arayın ve bloğu yerleştirin.

Bu Karar bloğu, varsayılan olarak Akıllı içerik bloğu modülü tarafından sağlanır.
Blok yerleştir düğmesine tıkladığınızda, şimdi segmentleri seçme seçeneklerini göreceksiniz.

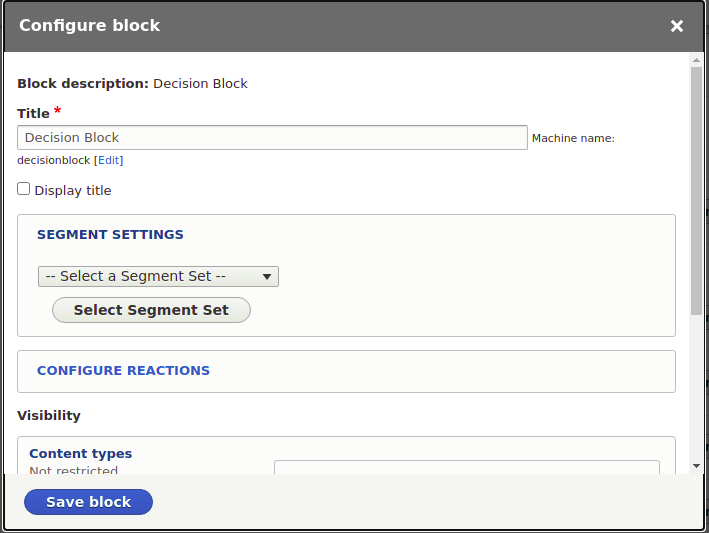
Blok başlığını değiştirmek her zaman daha iyidir çünkü aksi takdirde tüm bloklar aynı ada sahip olacaktır.
- Bir Segment Seti Seç'e tıklamak, akıllı içerik sekmesi altında oluşturulan tüm segment setlerini listeleyecektir. Segmenti seçin ve “Segment Set Seç”e tıklayın.
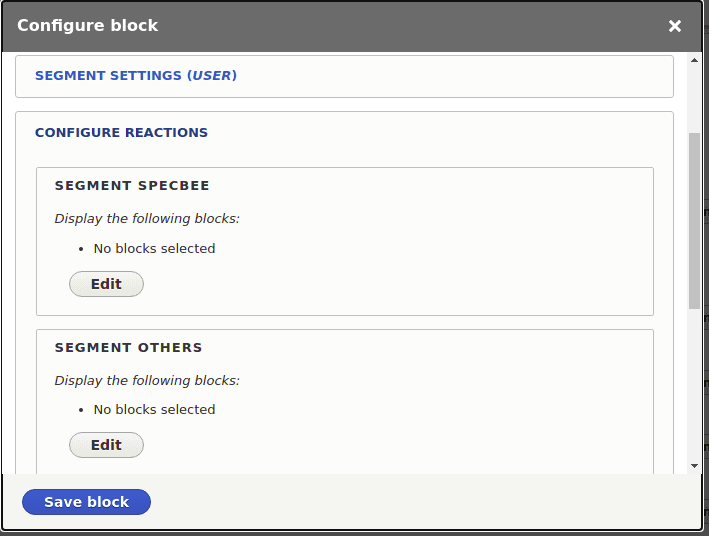
- Şimdi, seçilen segment setinde oluşturulan koşulları alacaksınız. Düzenle'ye tıklayın ve koşullara göre görüntülenecek blokları seçin. Normal bir blok yerleştirmekle aynı. Bir koşul için herhangi bir sayıda blok yerleştirilebilir.
- Bloğu seçtikten sonra kaydet'e tıklayın.

Blokları Görüntüleme
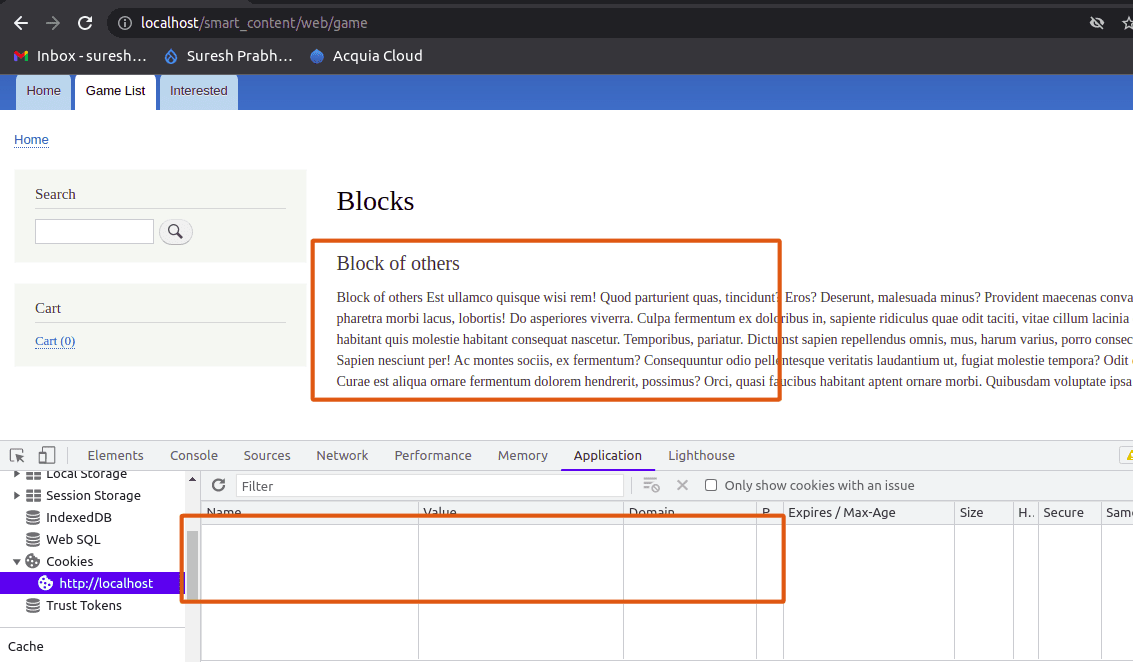
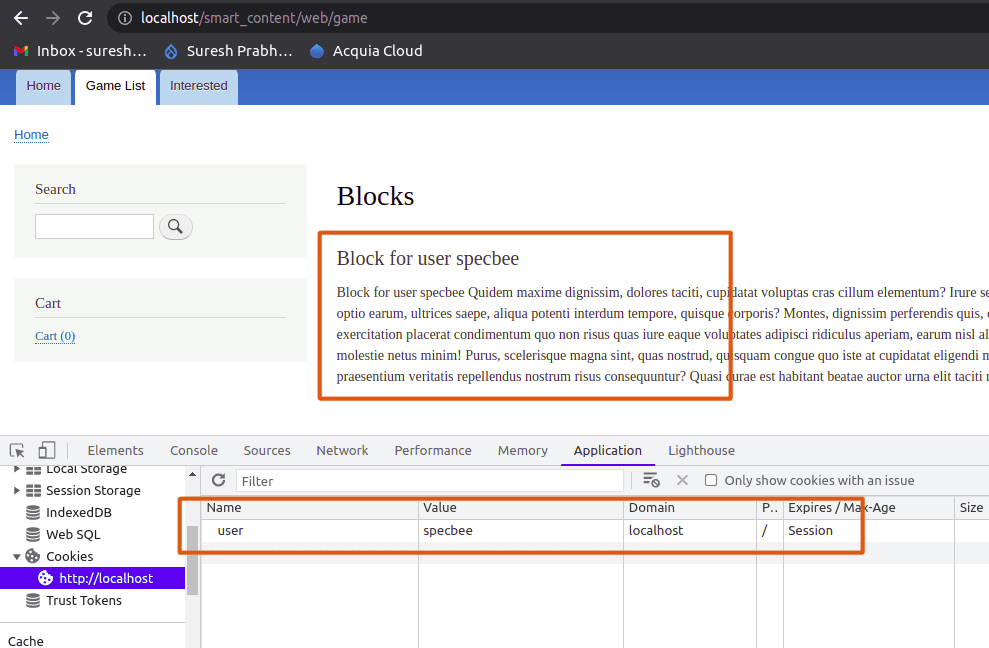
Burada bloklar çerez özelliğine göre görüntülenir. Çerez kullanıcısı "specbee" olarak ayarlanmışsa (örneğimize göre) "Block for user specbee", aksi takdirde "diğerlerinin bloğu" görüntülenecektir.

Yukarıdaki resimde, herhangi bir çerez ayarlanmadığından, “diğerlerinin bloklarının” görüntülenmesi koşuluna göre görebilirsiniz.

Ve burada "diğerlerinin bloğu" yerine "Kullanıcı türü için blok" görüntülenir, çünkü "kullanıcı" adındaki çerez, koşulun doğru olmasını sağlayan "spesifik" olarak ayarlanmıştır.
Akıllı İçerik UTM Modülü
Daha önce tartışıldığı gibi, kişiselleştirme modülünün özelliklerini genişletmek için kurabileceğiniz başka ek modüller vardır. Akıllı içerik UTM, Akıllı İçerik modülüyle birlikte çalışan böyle bir modüldür. UTM parametrelerinin segment oluşturmada kullanılmasına izin verir.

Bu modülün uygulanması çok basittir. Akıllı İçerik UTM modülünü kurun ve etkinleştirin. Segmenti oluştururken, UTM parametrelerindeki seçenekler kullanılabilir (aşağıda gösterildiği gibi).

Bu modül sadece gerektiğinde kullanılabilir. Bir alt modül değildir ve ayrıca kurulması gerekir. Yürüttüğünüz farklı reklam kampanyalarına dayalı içerik görüntülemek istediğinizde özellikle yararlıdır. URL'deki UTM kaynak parametresinden reklam kaynağını alır ve buna göre içeriği görüntüler.
