10 тенденций дизайна веб-сайтов на 2023 год, которые останутся актуальными на долгие годы
Опубликовано: 2023-04-28Тенденции в дизайне веб-сайтов продолжают развиваться, но конечная цель создания наилучшего опыта для пользователя на самом деле не изменилась. Мы только что стали лучше обращаться к пользователям там, где они есть, удовлетворять их потребности и делать веб-сайты более доступными для всех.
Вот самые горячие тенденции дизайна веб-сайтов в 2023 году, которые, как мы ожидаем, выдержат испытание временем.
10 горячих трендов в дизайне веб-сайтов
1. Мобильный дизайн веб-сайта
Идея дизайна веб-сайта, ориентированного на мобильные устройства, не нова, но она стала главным приоритетом в качестве фундаментального атрибута SEO. Мы можем смело назвать это тенденцией дизайна веб-сайтов медленного горения.
С 2019 года Google использует индексацию для мобильных устройств для всех новых веб-сайтов, что означает, что поисковая система сканирует мобильную версию вашего сайта, а не версию для ПК. Если ваш веб-сайт не использует дизайн, ориентированный на мобильные устройства, людям будет сложнее его найти.
Дизайн для мобильных устройств по-прежнему имеет решающее значение для взаимодействия с пользователем.
Согласно исследованию eMarketer, количество людей, совершавших покупки со своих мобильных телефонов (известных как мобильная коммерция ), увеличилось на 15% с 2020 по 2021 год. По прогнозам eMarketer, в ближайшие пять лет мобильные устройства станут предпочтительным каналом для покупок в Интернете. По данным исследования BCG, контент, оптимизированный для мобильных устройств, может ускорить принятие решений о покупке на 20 %, сократив цикл продаж в среднем на 35 дней.
Вот несколько рекомендаций, которые следует помнить при разработке веб-сайта, ориентированного на мобильные устройства :
- Сначала подумайте о визуальной иерархии и о том, как информация и изображения будут складываться на мобильном устройстве, а затем примените это к дизайну своего рабочего стола.
- Используйте функции AMP там, где это имеет смысл, например, в сообщениях блога или на страницах с большим количеством контента.
- Рассмотрите возможность добавления кликабельного оглавления, которое позволит пользователю легко перейти к наиболее актуальному для него разделу.
- Используйте расширяемые (аккордеонные) разделы для больших блоков текста (например, часто задаваемые вопросы).
- Используйте кнопки призыва к действию с достаточно контрастным цветом, чтобы их было легко выделить.
- Уменьшите количество всплывающих форм и убедитесь, что все, что вы используете, легко кликабельны.
2. Минималистский дизайн
Apple часто называют стандартом минималистского дизайна, и легко понять, почему. На их веб-сайте представлены большие изображения продуктов с помощью всего нескольких слов поддержки и четких призывов к действию. Когда вы попадаете на веб-сайт Apple, вы сразу же видите iPhone 14 Pro, и вам предлагается узнать о нем больше или купить его, прежде чем делать что-либо еще.
В последние годы компании B2B также внедрили многие из тех же принципов дизайна веб-сайтов. Веб-сайты, такие как Slack и ManagerPlus , имеют такой же минималистичный вид, с плоским фоном, коротким заметным заявлением в области героев и некоторыми основными значками или скриншотами интерфейса.

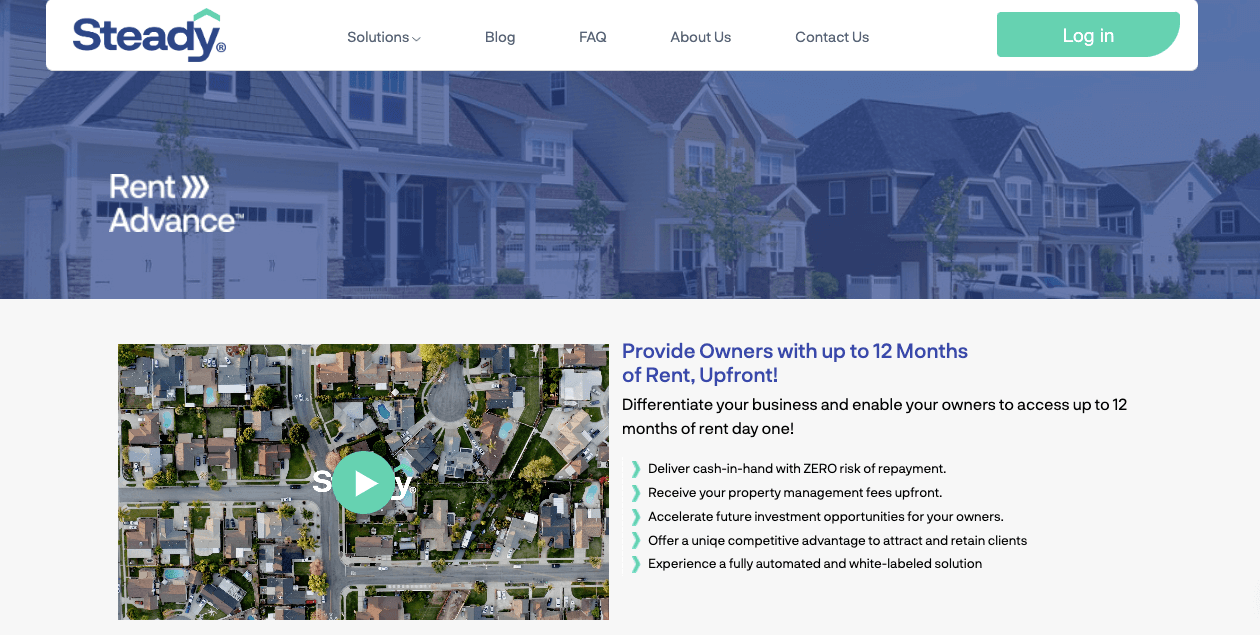
3. Использование видео для поддержки процесса продаж
Многие продукты или услуги B2B трудно объяснить с помощью нескольких слов и одного изображения. Пользователям необходимо больше узнать о том, как решение поможет им работать эффективнее, обеспечивать безопасность или вовлекать сотрудников. Видео — это мощный интерактивный элемент дизайна веб-сайта, который дает пользователям четкое представление о том, что вы предлагаете и как это работает. Легко понять (буквально), почему эта тенденция дизайна веб-сайтов будет продолжаться.
Обзорные видеоролики стали важным первым шагом в процессе продаж для многих компаний, и их очень удобно размещать на главной странице. Эти видео должны быть короткими и приятными — не более минуты или двух — и более подробно раскрывать ваше ценностное предложение, предлагая краткое объяснение того, почему вы существуете, что вы делаете и какую пользу это приносит вашим клиентам.
Другие видео, которые следует рассмотреть для размещения на вашем веб-сайте:
- Более подробные разъясняющие видеоролики на страницах отдельных продуктов и услуг
- Видео о корпоративной культуре на странице «О нас» или «Карьера»
- Краткое знакомство с кем-то из вашего отдела продаж на странице «Контакты»
В недавнем исследовательском отчете Wyzowl 87% маркетологов заявили, что видят положительную отдачу от инвестиций в видеомаркетинг.

4. Пользовательская графика и анимация
Видеомаркетинг работает так хорошо, потому что наш мозг настроен на визуальный контент .
Вот почему еще одной устойчивой тенденцией дизайна веб-сайтов является использование пользовательской графики и анимации. Эти элементы могут помочь оживить ваш веб-сайт и повысить общее впечатление от бренда .

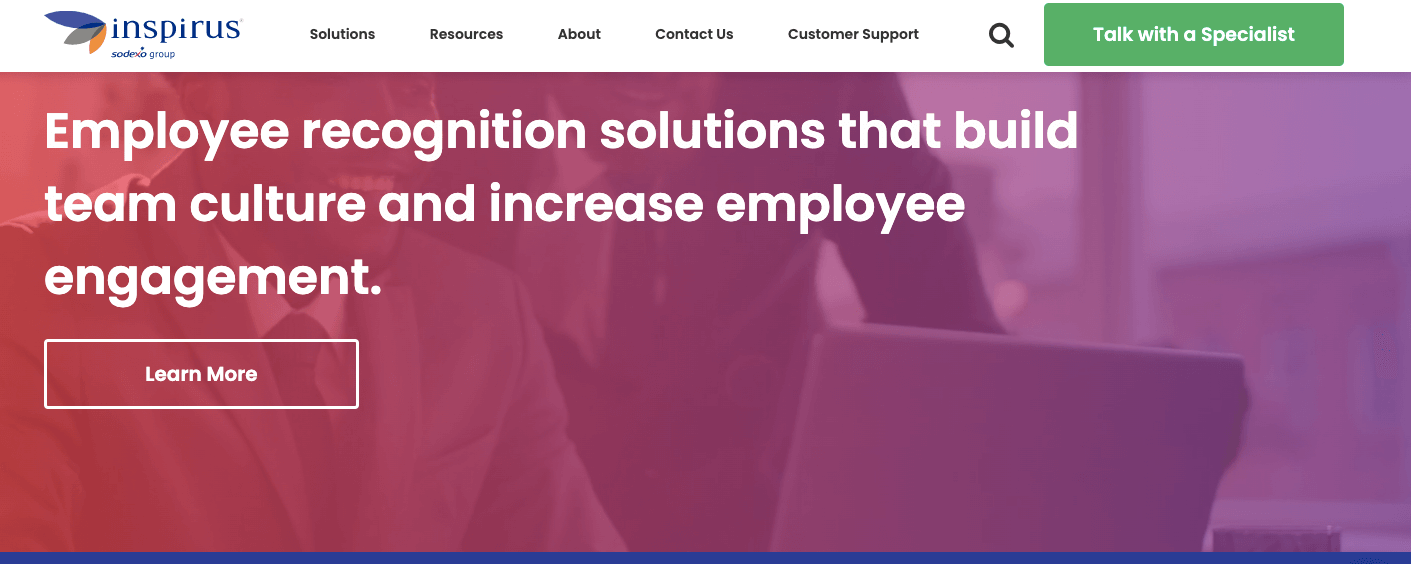
5. Градиенты в дизайне веб-сайтов
Вы, наверное, видели много градиентов, используемых в дизайне веб-сайтов на протяжении многих лет, но это одна из тенденций, которая вряд ли исчезнет в ближайшее время. Градиенты — это постепенные переходы от одного цвета к другому. Вы можете использовать их, чтобы вызвать чувство спокойствия и комфорта, знакомства или легкости. Они также имеют тенденцию объединять дизайн вашего веб-сайта, когда пользователь прокручивает страницу вниз.


6. Гендерно-нейтральный дизайн веб-страницы
Язык и дизайн развиваются вместе с культурой. По мере того, как все больше людей идентифицируют себя как трансгендеры, небинарные, неконформные или гендерно изменчивые, мы видим более инклюзивные элементы дизайна веб-сайтов . Это включает в себя отказ от традиционно «мужских» или «женских» цветовых схем или аватаров и использование гендерно-нейтральных местоимений в тексте веб-сайта.
Дом LR&C является хорошим примером. У розничного продавца одежды есть обширная линейка инклюзивных стилей и размеров, а его веб-сайт поддерживает его миссию. Он использует нейтральную цветовую схему, разнообразие изображений и инклюзивный язык.
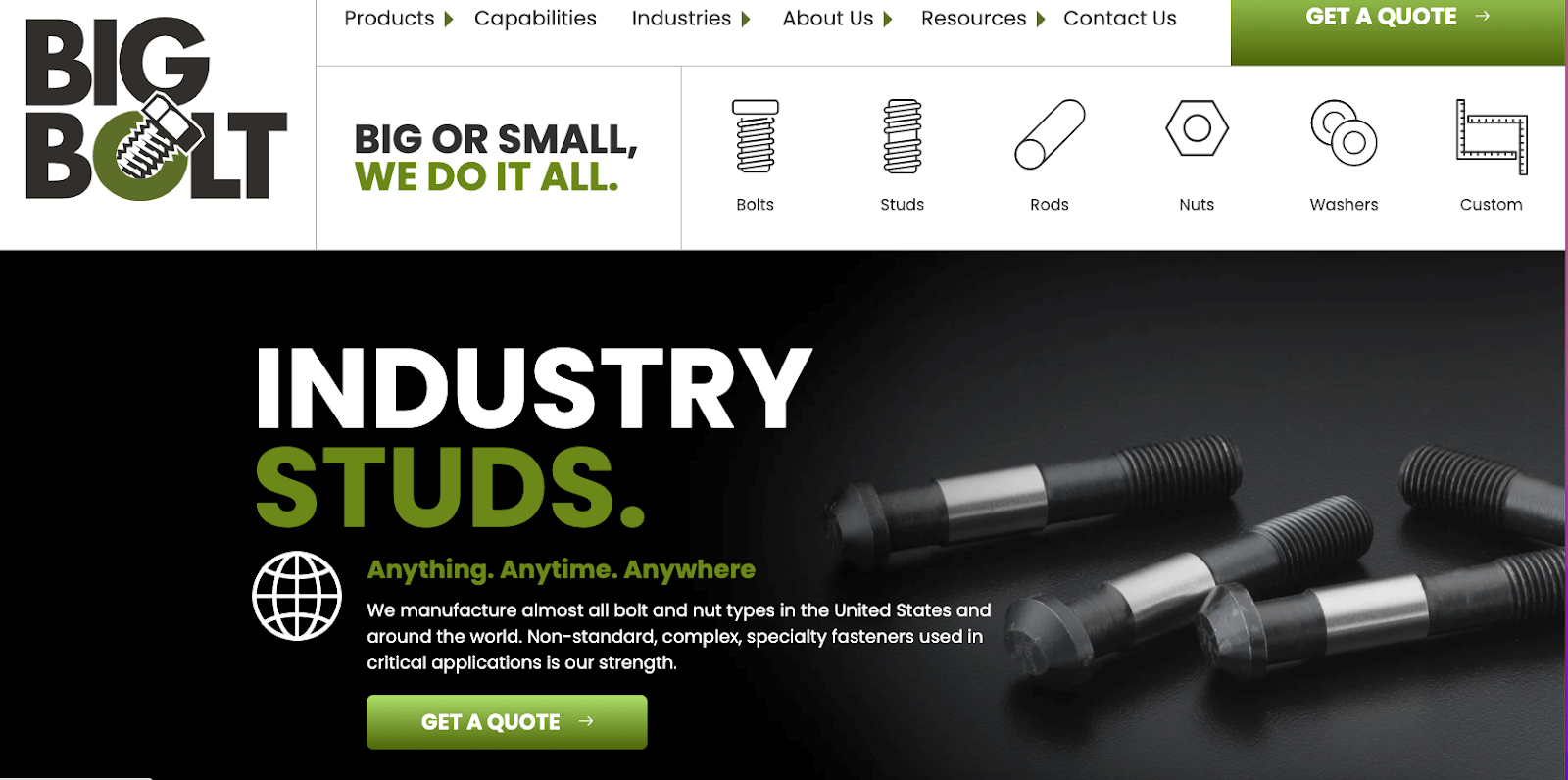
7. Крупная типографика
Большой, жирный шрифт делает сильное заявление. Сайт Big Bolt прекрасно это иллюстрирует. Эта тенденция дизайна веб-сайтов особенно привлекательна для производителей, но она может работать практически в любой отрасли.

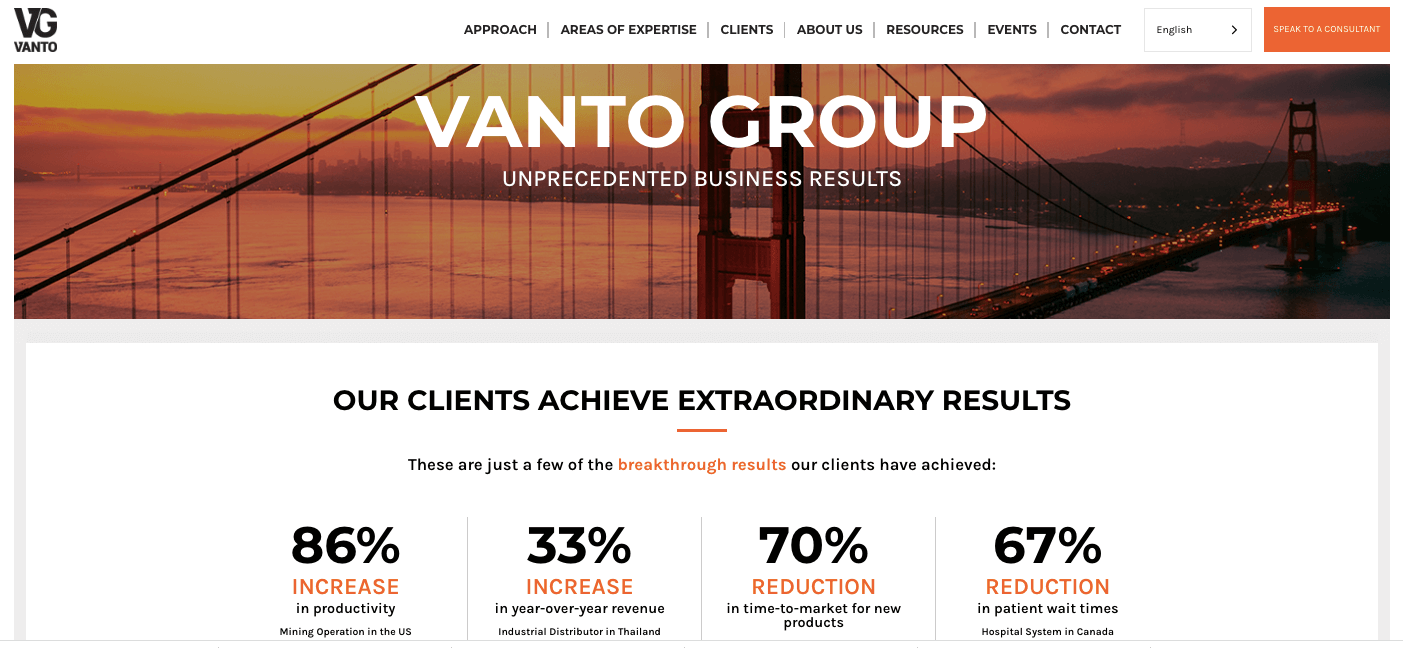
8. Видимые границы
Видимые границы помогают сегментировать информацию и облегчают ее поиск. Вы можете использовать их для организации навигации, выделения определенных продуктов или приложений и многого другого. Существует множество различных типов границ, которые вы можете создать с помощью CSS, в том числе:
- Сплошные границы
- Границы с тире или точками
- Границы с канавками, гребнями, вставками или выступами
Вот отличный пример веб-сайта с видимыми границами.

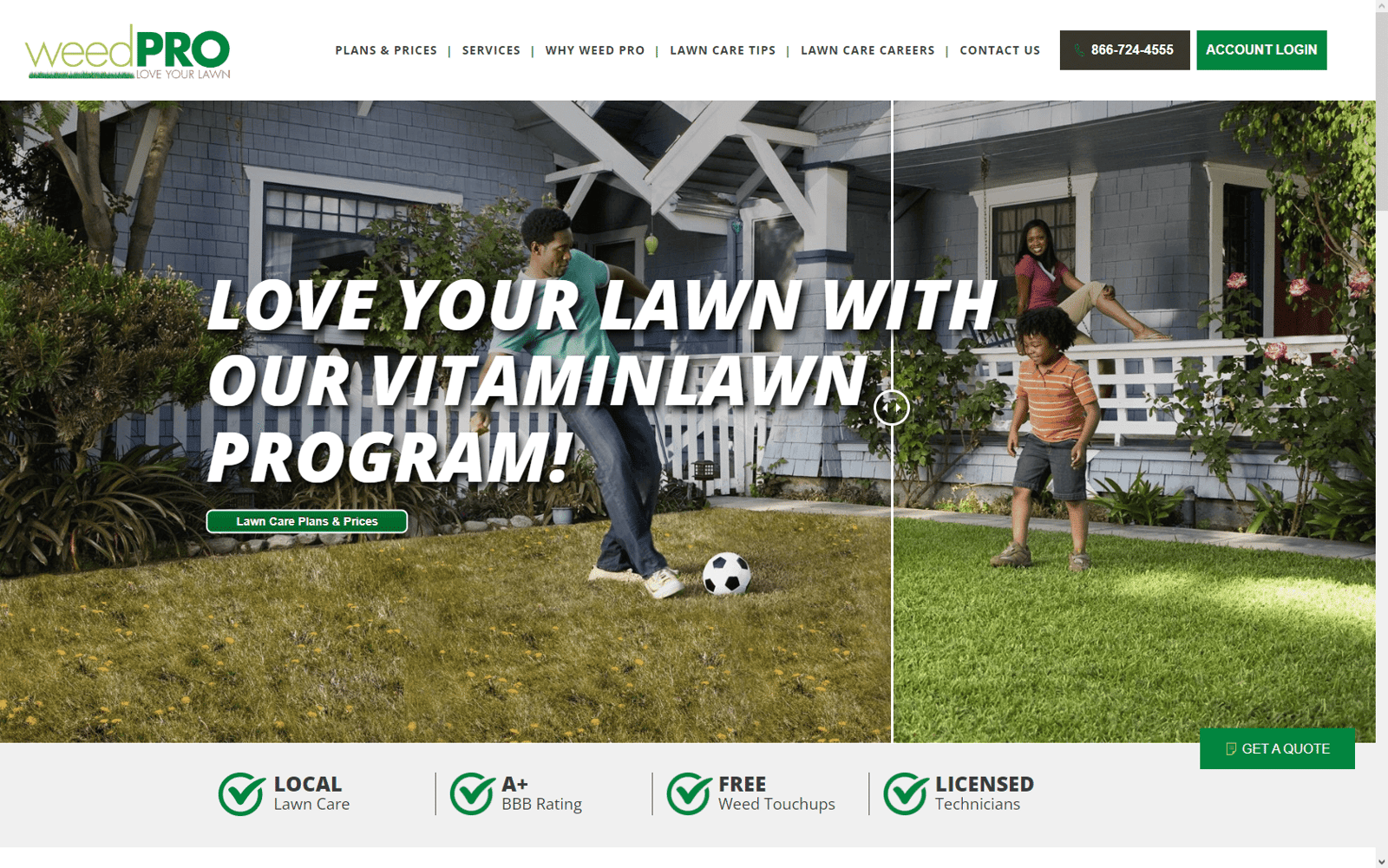
9. Микровзаимодействия
Микровзаимодействия создают более привлекательный пользовательский опыт на вашем веб-сайте. Вот несколько примеров: кнопки «Нравится» на платформах социальных сетей, функция прокрутки или анимированная графика, которая сообщает вам, на каком этапе процесса вы находитесь, например, кролик в приложении Hopper , который появляется, пока вы ждете, чтобы получить лучшие предложения на авиабилеты. .
Эти элементы направляют пользователя по вашему сайту, дают ему возможность взаимодействовать и моментально предоставляют ему ценную информацию.
Компания по уходу за газонами Weed Pro использует ползунок, который показывает газон до и после обработки. Это всего лишь фильтр, но это мощное наглядное представление того, насколько ярким и красивым может выглядеть ваш двор при соблюдении надлежащих мер по уходу.

10. Доступный дизайн веб-сайта
Доступный дизайн веб-сайта необходим для обеспечения удобного взаимодействия с пользователем для всех, включая людей с нарушениями зрения или слуха, а также людей с нарушениями обучаемости, такими как дислексия.
Это не тенденция, но важный фактор, который все бренды должны учитывать так же, как они думают о дизайне веб-сайтов, ориентированных на мобильные устройства.
Руководство по доступности веб-контента (WCAG) обширно, но включает несколько ключевых моментов:
- Использование крупного, легко читаемого шрифта (не менее 16 пикселей и больше) и строк с интервалом не менее 1 1/2 пробела.
- Избегайте длинных блоков текста и по возможности используйте короткие абзацы или маркированные списки.
- Использование цветов с достаточным контрастом для кнопок призыва к действию и других интерактивных областей.
- Включение альтернативного текста на все изображения
- Использование субтитров для всех видео
Обращая внимание на эти важные детали, вы не будете непреднамеренно исключать кого-либо из поиска необходимой информации на вашем веб-сайте.
Внедрите эти тенденции дизайна веб-сайтов
Некоторые тенденции дизайна веб-сайтов приходят и уходят, но отличный пользовательский опыт неподвластен времени. Знание того, как правильно включать определенные элементы дизайна без негативного влияния на UX, SEO или скорость страницы, требует специального набора навыков и опыта.
Наша команда в Kuno Creative занимается дизайном и разработкой веб-сайтов с 2000 года. У нас есть опыт на протяжении всего процесса, а также в управлении сложностями миграции веб-сайтов, рабочими процессами и многим другим.
У нас также есть опыт разработки веб-сайтов для различных отраслей, включая технологии и программное обеспечение, здравоохранение, производство и профессиональные услуги.
Ознакомьтесь с некоторыми из наших примеров дизайна веб-сайтов и свяжитесь с нами в любое время, чтобы обсудить, как мы можем помочь вам достичь правильного баланса между дизайном для поисковых систем и дизайном для людей.