Scrollytelling: как визуально преобразить контент и привлечь читателей
Опубликовано: 2023-03-13Мы вступили в эпоху, когда визуальный интернет уже не тот, что был раньше.
Когда-то революционные H1, H2, текст абзаца и одно изображение, размещенное для визуализации вашей истории, теперь представляют собой насыщенный формат. Теперь нам нужно отзывчивое повествование с полноразмерными фотографиями, прокруткой параллакса и, возможно, несколькими анимациями с большим объемом данных в довершение всего.
Мы не только хотим, чтобы нас убедили слова историй, которые нам рассказывают, но мы также хотим, чтобы они были донесены до нас наиболее интерактивными и захватывающими способами. Естественно, издатели и бренды экспериментируют с форматами, чтобы привлечь свою аудиторию.
Хорошая визуализация должна быть качественной , то есть дизайн должен соответствовать той информации, которую он описывает. Оно должно быть полезным, позволяющим зрителю извлечь из него смысл, и оно должно иметь эстетическую привлекательность , привлекающую внимание зрителя и обеспечивающую приятное визуальное впечатление.
Визуальное повествование — не новая концепция. Фактически, это было с тех пор, как люди взяли пигмент на камень и набросали истории на стенах пещеры. Тем не менее, истории с прокруткой, визуальное повествование в его современной форме с прокруткой, определенно продвинулись вперед благодаря таким факторам, как технологии и инструменты визуального повествования.
По определению, визуальное повествование — это использование изображений, видео, инфографики, презентаций и других визуальных элементов для создания истории. Это способ привлечь внимание к контенту в эпоху информационного ожирения.
Что такое прокрутка?
Scrollytelling, термин, который сочетает в себе «прокрутку» и «рассказывание историй», — это способ динамически рассказывать мультимедийные истории, которые разворачиваются по мере прокрутки. Это хороший способ вовлечь и активно поддерживать связь аудитории с потребляемой историей.
Прокрутка дает читателю ощущение контроля, исследования и открытости. Формат прокрутки часто, но не ограничиваясь этим, используется коммерческими отделами и студиями контента для брендированного контента, давно читаемых редакционных статей, нативной рекламы, контент-маркетинга, брендов, передающих свое сообщение через рассказывание историй и даже в отчетах.
Как правило, создание формата прокрутки выполняется с помощью конструктора целевых страниц. Эти инструменты могут создавать веб-страницы, предназначенные для привлечения посетителей к определенной цели конверсии, и могут воплотить в жизнь дизайн прокрутки.
Исследования Microsoft показывают, что прокрутка стала широко распространенной и мощной техникой, используемой в рассказывании историй на основе данных. Самые инновационные истории используют прокрутку творчески, а достижения в веб-технологиях визуализации продолжают культивировать этот динамичный онлайн-формат прокрутки.
Примеры прокрутки
В Интернете есть много инновационных примеров прокрутки, некоторые из них более запоминающиеся, чем другие. Одной из моих первых памятных встреч с опубликованными прокрутками была «Кокаиненомика» The Wall Street Journal, очень интерактивная реклама сериала Netflix «Нарко» , в котором излагалась история Медельинского картеля.

Fast Company заявила, что в ней представлены все репортажи, графика, фотографии и видео, которые вы ожидаете от тщательно продуманной интерактивной части, назвав ее «чертовски интересной редакционной закуской».
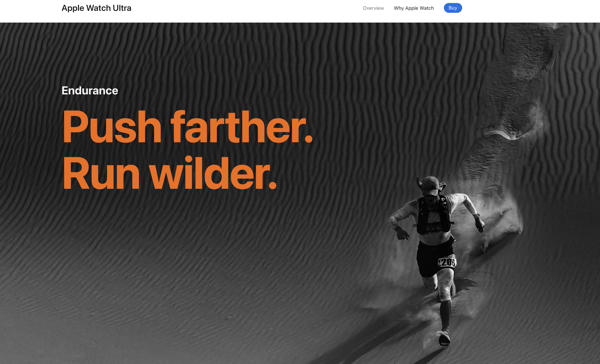
Еще один отличный пример Scrollytelling, с которым пользователи могут быть знакомы, представлен на целевой странице Apple Watch Ultra. На этом веб-сайте в каждом разделе много движений с визуализацией того, как были сделаны часы, интерактивными диаграммами и анимацией, чтобы увидеть дизайн со всех сторон. Читатели, заинтересованные в Apple Watch Ultra, не перегружены спецификациями продукта, но каждая деталь выделена лаконичным многословием.

Источник : Apple
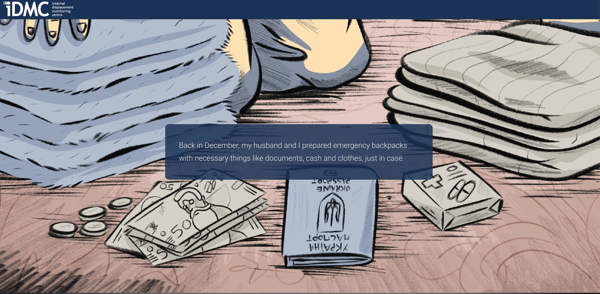
Центр мониторинга внутренних перемещений перевел историю в закрученное повествование в своей статье под названием «Дорога была длинной: голос из Украины». Здесь женщина по имени Кристина делится своей историей о том, как ее переселили из Харькова, города на востоке Украины, во Львов, город на западе Украины. По мере того, как читатели пролистывают книгу, появляются новые иллюстрации с запоминающимися цитатами Кристины и ее мужа из их военного опыта.


Источник : ИДМС
Интервью с экспертом Scrollytelling
Так что же это значит для цифровых производственных групп, когда происходит быстрое развитие таких концепций, как Scrollytelling, технологические достижения и более высокий уровень интерактивности, ожидаемый от зрителя?
Чтобы получить еще более глубокое понимание, я задал Нелли Гочевой , глобальному редакционному директору T Brand Studio International , пионеру отрасли, получившему множество наград за свои усилия в области Scrollytelling, несколько вопросов о том, что Scrollytelling означает для их команды цифрового производства.
В: Что означает появление «Прокрутки» для команды цифрового контента в T-Brand Studio?
О: Мы используем этот формат с первых дней существования T Brand Studio, так как к тому времени, когда мы запустились, редакция The New York Times уже привыкла к «прокрутке». Это может облегчить навигацию по страницам и упростить взаимодействие с пользователем без ущерба для интерактивности креатива и общего взаимодействия.
Это особенно полезно с длинными статьями или вообще со сборками, где вам нужна непрерывная прокрутка. Здесь пригодятся различные методы прокрутки — например, он может активировать анимацию, автоматически воспроизводить видео или перемещать читателя через различные этапы или сегменты данных, а именно.
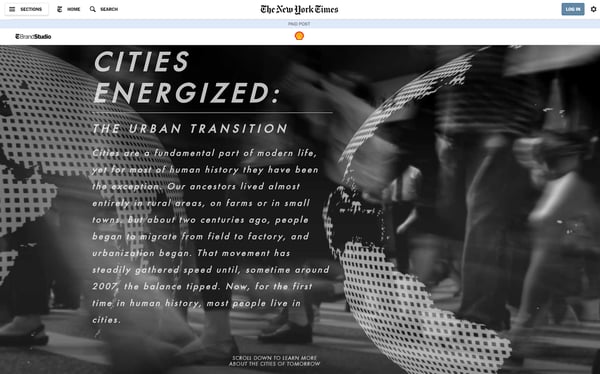
Ниже приведен любимый ранний пример «прокрутки», когда прокрутка включена в непрерывный переход контента и, в частности, данных.

В: Какие изменения вы заметили в наборе навыков цифровых продюсеров с тех пор, как формат Scrollytelling стал бизнес-моделью с высоким уровнем драйва? Какие таланты и ресурсы следует искать, чтобы обеспечить высокое качество Scrollytelling?
О: Я думаю, что дизайн и разработка должны идти рука об руку с самого начала процесса создания идеи, поскольку они не могут функционировать по отдельности. Поэтому для меня крайне важно работать с дизайнером или креативным руководителем, который знает о возможностях (и ограничениях) разработки и исполнения, и, соответственно, вам нужен разработчик с дизайнерским чутьем.
В конце концов, вы хотите обеспечить беспрепятственный пользовательский интерфейс с элегантным дизайном, и это не может произойти только в бункерах.
В: Информационная эпоха коренным образом изменила то, как мы потребляем контент. Какой совет вы бы дали новым и перспективным командам по прокрутке и цифровому контенту? Всегда ли больше интерактивности лучше или «меньше значит больше»?
О: Я бы сказал, что уровень интерактивности — или ее сложность — зависит от множества факторов. Например, вы создаете мобильное приложение или мы говорим о настольном компьютере, поскольку люди по-разному взаимодействуют с контентом на разных платформах и устройствах.
Но в основе всего этого лежит история, которую вы хотите рассказать, какова ваша контент-стратегия, целевая аудитория и т. д. И отсюда вы можете выбрать творческое исполнение, форматы и уровень интерактивности, если таковые имеются. Я искренне верю в старое доброе правило «форма следует за функцией».
Дизайн и разработка, история любви
Scrollytelling может быть мощным инструментом визуального повествования, если все сделано правильно. Поскольку этот формат становится все более распространенным, командам, занимающимся технологиями и цифровым контентом, приходится адаптироваться. Лучшие примеры прокручиваемых историй созданы благодаря сотрудничеству между создателями контента, дизайнерами и разработчиками.
Идеальное сочетание — это то, где переплетаются дизайн и разработка. С правильной командой, ресурсами и технологиями прокрутка может стать масштабируемым и захватывающим делом. Нет никаких сомнений: с бесконечными эффектами и творческим выходом, которые может предложить формат прокрутки, он может быть надежным, полезным и красивым для многих заинтересованных сторон.
Если вы хотите поэкспериментировать с такими высокоуровневыми средствами цифрового производства, вам нужно начать с подходящего программного обеспечения для веб-дизайна. Найдите тот, который соответствует вашим потребностям, и не теряйте времени, приступая к работе.
Эта статья была первоначально опубликована в 2019 году. Она была дополнена новой информацией.
